あなたが新しいウェブサイトを必要とする10の明白な兆候
公開: 2022-04-27
あなたが平均的なスマートフォンユーザーのようなら、あなたはおそらく数年ごとにあなたのものを交換します。 彼らがどれほど早く時代遅れになることができるかは驚くべきことではありませんか? 残念ながら、ほとんどのWebサイトについても同じことが言えます。
あなたの会社が新しいウェブサイトを必要としているという兆候がたくさんあります。 それは明らかな手がかりですが、私たちはあなたのウェブサイトがどのように見えるかについて話しているだけではありません。 サイトのパフォーマンスと機能も同様に重要です。
再設計の時期である10の兆候のいずれかを認識しているかどうかを確認してください。
- 高いバウンス率
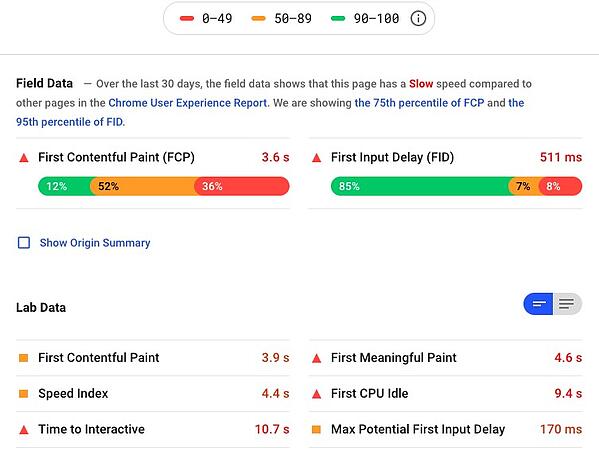
- ページの読み込み速度が遅い
- あなたのサイトはあなたのブランドを反映していません
- あなたのサイトは古く見えます
- サイトを更新してから少なくとも3年が経ちました
- 自分でコンテンツを更新することはできません
- 紛らわしいウェブサイトのナビゲーション
- リードコンバージョン率が低い
- あなたのサイトはモバイルフレンドリーでもレスポンシブでもありません
- インバウンドマーケティングを使用していません
1.バウンス率が高い
Google Analyticsは、「バウンス率」をサイトへの単一ページの訪問者の割合として定義しています。 言い換えれば、それはあなたのサイトに来て、彼らが着陸した最初のページだけを訪問する人々のパーセンテージです。 別のページをクリックするのではなく、バウンスする訪問者は、探しているものが見つからなかったか、詳細を知ることに興味がなかったか、Webページが遅すぎるか使いにくいと感じました。
新たな再設計は、これらの問題のいくつかを解決するのに役立ち、読者がより長く立ち往生するように説得するのに役立ちます。 サイト全体でバウンス率が一貫して70〜90%を超えている場合は、新しいWebサイトを検討する必要があると言っても過言ではありません(少なくとも、新しいコピーとコンテンツの更新)。
関連:ウェブサイトのバウンス率と平均ページ滞在時間を改善する方法
2.ページの読み込み速度が遅すぎる
古いサイトで私たちが見つけた最大の問題の1つは、ページの読み込みがどれだけ遅いかです。 あなたの見込み客が私たちのほとんどのようであるならば、彼らは彼らが望むときに彼らが望むものを持っていることに慣れています。 つまり、これらのクールなグラフィックが読み込まれるのを待ったり、さらに悪いことに、それらの画像が最終的にポップアップしてテキストを再配置することを決定したときにリーダーを中断したりすることはありません。
ロード時間が長すぎると、バウンス率が高くなります。 それだけでなく、Googleはウェブサイトの検索ランキングを決定する際に読み込み速度を優先します。 オーガニック検索トラフィックの94%がGoogleから来ているため、これは重要です。

3.あなたのウェブサイトはあなたのブランドを反映していません
あなたのブランド、製品、メッセージングは時間とともに進化しますが、あなたのウェブサイトはそれらとともに進化しましたか? 訪問者が抱く第一印象は、多くの場合、潜在的な顧客を獲得する際の違いと、さらに別の跳ね返りである可能性があります。 数年前のようにではなく、今日のように、メッセージやブランドに合わせて顧客の問題点を説明する、適切に設計されたサイトがあることを忘れないでください。
あなたの会社が最先端にあると主張しているが、あなたのウェブサイトはそれ以外のものである場合、それは大きな断絶を生み出します。 その場合は、新しいサイト、または少なくともランチパッドサイトを開始する時期です。
関連:インバウンドB2BWebサイトをいつどのように再設計するか
4.あなたのサイトは2010年のもののようです
端的に言えば、過去10年間にウェブサイトのデザインを更新していない場合は、期限が過ぎています。 それらの点滅するグラフィックとテキスト、数十のフォントスタイル、および「虹を味わう」と叫ぶ配色は、あなたの評判を傷つけています。 誰かを具体的に呼びかけるのは嫌いですが、最悪のWebサイトをGoogleで検索するだけで、非常に価値のある例がたくさん見つかります。
さて、あなたのウェブサイトはそれほど「悪くない」かもしれませんが、それでも現在のウェブサイトの基準や傾向に達していない可能性は十分にあります。 あなたのウェブデザインを評価する簡単な方法はあなたの競争のウェブサイトをチェックすることです。 正直に言ってください。 あなたの業界のトップの競合他社と比べてどうですか?
5.3年以上サイトを更新していません
ファッションのトレンドが急速に変化したり、電子機器が更新されたりする速さを考えてみてください。 ウェブサイトはペースを維持する必要があります。 ここWeidertGroupでは、過去5年間に2回ウェブサイトを完全にオーバーホールしました。 もちろん、最新のデザイントレンドとユーザーエクスペリエンスの改善により、常に最新の状態を維持できるように調整を行っています。
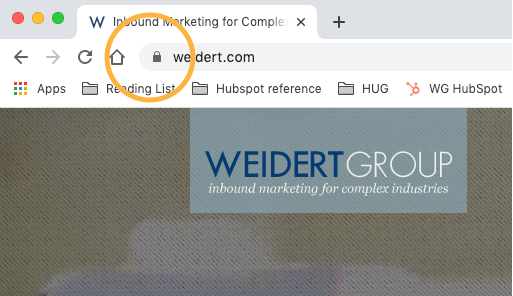
外観以外にも、サイトを更新する舞台裏の理由はたくさんあります。 たとえば、Secure Sockets Layer(SSL)証明書がありますか? Webブラウザに表示されたときにURLの前に小さな南京錠のアイコンがない場合、それは安全であるとは見なされません。 SSL証明書は、Webサイトが検索でランク付けされる主な要因です。


6.コンテンツを自分で更新することはできません
コンテンツを編集したり、ブログを追加したり、その他の簡単なタスクを実行したりするたびにWeb開発者に変更を依頼する必要がある場合は、時間とお金がかかる可能性があります。
HubSpotのようなコンテンツ管理システム(CMS)プラットフォームを使用すると、マーケターはコードを習得したりWebデザイナーになったりすることなく、Webサイトを簡単に管理できます。 テンプレートとフォームをドラッグアンドドロップすると、新しいランディングページ、CTA、ブログ、その他のページをWebサイトに簡単に追加できます。 HubSpot CMSプラットフォームと比較すると、他の人はそれらのタスクを歯を抜くように見せることができます。
7.ウェブサイトのナビゲーションがわかりにくい
ナビゲーションバーの12のメニューオプションと、ルービックキューブとほぼ同じ数のセクションを備えたアーキテクチャ(そして、理解するのもほぼ同じくらい難しい)です。 ユーザーにできるだけ多くのオプションを提供する必要があると考える人もいますが、そうすると訪問者を圧倒し、ユーザーエクスペリエンスを低下させます。
この問題は、何年にもわたって一緒に石畳になっているWebサイトでは珍しいことではありません。 見込み客があなたのウェブサイトにアクセスするとき、彼らはクリックする場所、あなたの製品やサービスについて学ぶ方法を直感的に理解し、彼らが探している情報にシームレスかつ迅速にナビゲートする必要があります。 単純にする。
8.コンバージョン率が低い
わかりやすくシンプルです。サイトから十分なリードやコンバージョンが得られない場合は、アップグレードの時期になる可能性があります。 このリストで概説したすべての理由は、コンバージョン率の低下の一因となる可能性があり、複数の問題がよく知られているように見える場合は、ビジネスWebサイトを更新するのは自分自身と収益のおかげです。
関連:より多くのリードを獲得するための10の必須のウェブサイト変換最適化ツール
9.あなたのサイトはモバイルフレンドリーでもレスポンシブでもありません
モバイルWebサイトのトラフィックは、世界中のWebアクセスの半分以上を占めています。 あなたのサイトがモバイルデバイスと互換性がない場合、あなたはそれらすべての潜在的な訪問者を逃しています。 複数のデバイスで表示したときに応答性が高いため、Webサイトがモバイルフレンドリーであると考えている場合でも、最近の一部の企業にとってはそれだけでは不十分です。
モバイルファーストのウェブサイトはより高速に読み込まれ、検索エンジンはデスクトップではなくモバイルの観点から検索結果を測定します。 これらのデバイスでのユーザーエンゲージメントは将来的にのみ増加するため、最初からやり直す場合は、モバイルファーストのWebデザインを検討してください。
10.インバウンドマーケティングを使用していません
会社がウェブサイトを持っているからといって、それがインバウンド用に最適化されているとは限りません。 あなたのサイトが主に情報提供であるが、信頼を築き、購入決定に向けて彼らを導くためにあなたの聴衆を教育しそして知らせるのを助けないなら、それはあなたがあなたのビジネス成長目標を達成するのを助けないでしょう。 真のインバウンドサイトには、訪問者を引き付け、引き付け、喜ばせるコンテンツがあり、リード育成プロセスを支援する複数のリード変換の機会があります。
関連:インバウンドマーケティングの結果を改善する方法
「新しいウェブサイトが必要ですか?」と質問していますか? もしそうなら、あなたが答えを知っている可能性が高いです。 サイトのこれらの主要な欠陥のいずれかを認識し、インバウンドプログラムを開始しようとしている場合は、ランチパッドサイトから始めて、Growth-Driven Design(GDD)アプローチを採用して継続的に最適化することをお勧めします。 GDDアプローチを採用すると、時間の経過とともにこれらの改善を行うことができ、多くの場合、従来のWebデザインアプローチよりもはるかに費用対効果が高くなります。
ランチパッドサイトを作成してGDDを開始する方法の詳細をご覧ください。 GDDの柱のページにアクセスし、以下のGDDチェックリストをダウンロードしてください。

