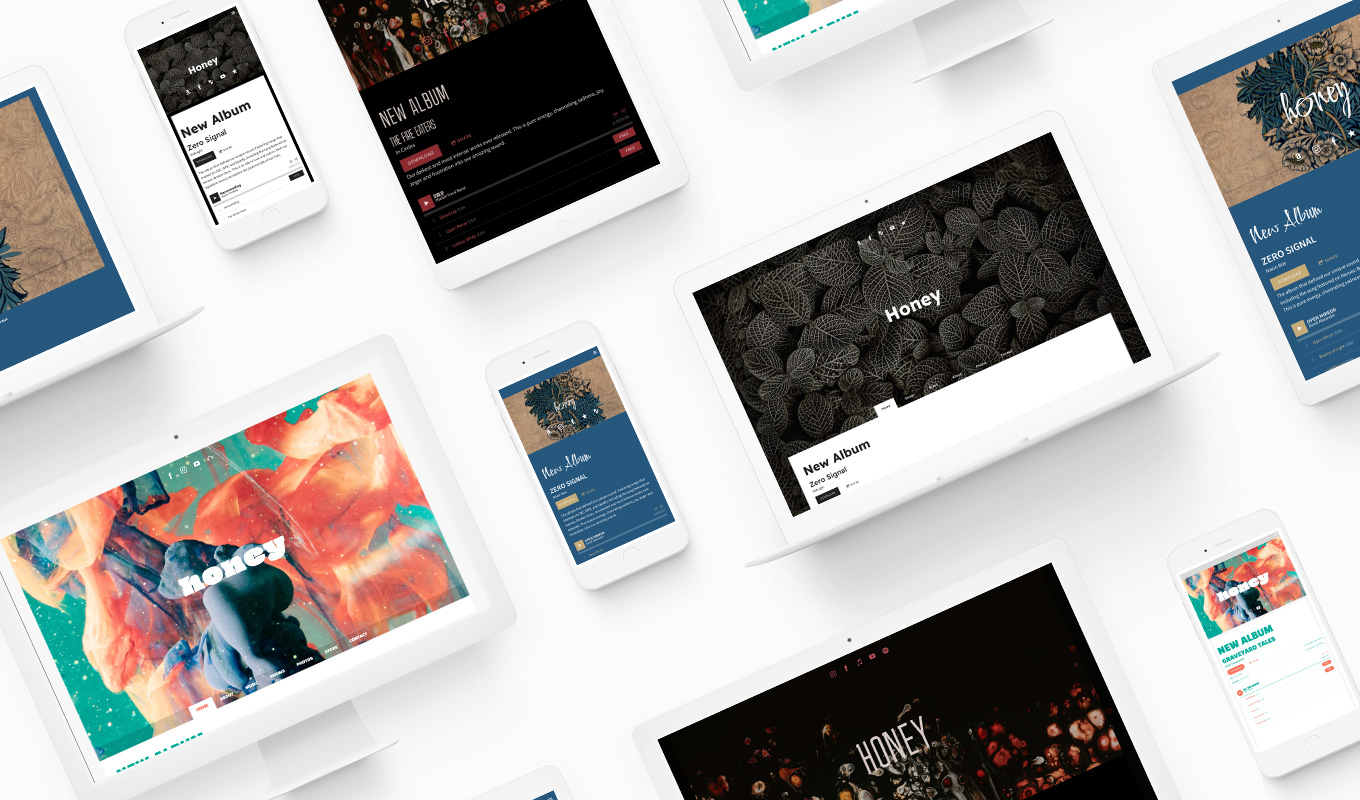
새 웹사이트 템플릿: 허니
게시 됨: 2022-04-17 당신의 음악을 위한 웹사이트를 구축하는 것은 흥미롭고 도전적인 일입니다. 하지만, 당신의 음악이 상자에 맞지 않는다면 어떻게 될까요? 이것이 바로 Honey 템플릿이 필요한 이유입니다. Honey는 추상적인 이미지, 높은 컨셉 아트 및 독특한 레이아웃으로 멋지게 보이는 사용자 정의 가능한 템플릿입니다.
당신의 음악을 위한 웹사이트를 구축하는 것은 흥미롭고 도전적인 일입니다. 하지만, 당신의 음악이 상자에 맞지 않는다면 어떻게 될까요? 이것이 바로 Honey 템플릿이 필요한 이유입니다. Honey는 추상적인 이미지, 높은 컨셉 아트 및 독특한 레이아웃으로 멋지게 보이는 사용자 정의 가능한 템플릿입니다.
업계 전문가와 팬 모두의 시선을 사로잡는 놀랍고 현대적인 웹사이트 디자인으로 음악적 정체성을 관리하십시오. Honey 템플릿은 새 앨범 또는 전체 경력을 시작하는 데 적합합니다.
Honey는 사용자 정의 가능한 페이지 배경 이미지, 페이지 테두리 옵션, 페이지 정렬 변형 등을 제공합니다. 다음은 Honey 템플릿의 놀라운 기능 중 일부입니다.
이미지 재생
전문적인 밴드 사진이 있든 창의적인 앨범 아트가 있든 Honey 템플릿은 기본 웹사이트 이미지를 위한 완벽한 프레임 옵션을 제공합니다. 헤더 이미지는 페이지 높이의 절반 이상을 덮을 수 있으므로 팬이 페이지 콘텐츠로 쉽게 이동할 수 있습니다. 또한 사이트에 표시할 수 있는 다른 이미지에 대한 티저로 작은 스트립으로 축소될 수도 있습니다. 각 페이지에 이러한 설정이 포함된 헤더 이미지가 있으며 페이지당 톤에 맞게 이러한 기본 이미지를 사용자 정의할 수 있습니다.
이미지를 포함할 또 다른 영역은 페이지 배경입니다. Honey 템플릿을 사용하여 사용자 정의 이미지를 업로드할 수 있습니다. 거기에서 페이지가 스크롤될 때 콘텐츠가 배경 위에 떠 있게 됩니다. 콘텐츠 주변의 테두리를 최대화하거나 콘텐츠를 오른쪽이나 왼쪽으로 이동하여 이 이미지가 더 잘 보이도록 할 수 있습니다. 이 옵션을 사용하여 헤더와 배경 모두에 동일한 이미지를 표시하여 멋진 효과를 만들거나 밴드 사진과 새 싱글 아트웍을 믹스 앤 매치하십시오.
Honey 템플릿을 사용하면 웹사이트 제목(또는 밴드 로고)이 메인 이미지 위에 중간 높이에 위치합니다. 웹사이트 제목은 기본 이미지와 공유하는 공간에 제한이 없습니다. 왼쪽, 가운데 또는 오른쪽 정렬을 선택하고 슬라이더를 사용하여 크기를 최대화하거나 최소화할 수 있습니다. 이러한 옵션은 한 면이 더 포화된 기본 이미지가 있는 경우 특히 잘 작동합니다.
메뉴 최대화
음악 웹사이트를 만들 때 탐색이 명확하면 방문자가 원하는 콘텐츠를 찾는 데 도움이 됩니다. 이는 새 앨범을 홍보하거나 페스티벌에 신청하거나 EPK를 업계 전문가와 공유하려는 경우 특히 중요합니다. Honey는 맞춤형 메뉴 디자인 옵션을 제공합니다.
메뉴 텍스트의 색상을 사용자 정의하는 옵션과 함께 메뉴의 배경 색상을 사용자 정의할 수도 있습니다. 메인 이미지가 바쁘고 절충주의적이라면 메뉴를 쉽게 읽을 수 있도록 대담하고 단색 배경을 사용하십시오. 최대한 빛나게 하고 싶은 미묘한 헤더 이미지가 있는 경우 불투명도 슬라이더를 사용하십시오. 원하는 대로 조정할 수 있으며 메뉴가 이미지 위로 이동하지 않도록 하려면 '별도 탐색' 옵션을 선택하여 페이지에서 메뉴에 고유한 공간을 제공하십시오.
메뉴의 색상 옵션을 사용자 정의할 수 있을 뿐만 아니라 배치 및 버튼 크기도 선택할 수 있습니다. 메뉴 버튼 크기는 메뉴에서 각 페이지 이름 주변의 영역을 제어하므로 각 페이지 이름 사이에 높이와 넓은 공간이 있는 메뉴를 원하면 큰 크기의 버튼으로 이동하십시오. 또는 세련된 모양을 위해 초소형 크기를 시도하십시오.
팬을 음악 등에 연결
Honey 템플릿에는 페이지 오른쪽 하단에 있는 음악 플레이어가 있습니다. 이 플레이어에서 싱글, 전체 앨범 또는 좋아하는 트랙을 추가할 수 있습니다. 방문자가 귀하의 사이트를 방문하면 플레이어를 클릭하고 귀하의 웹사이트를 탐색할 때 귀하의 음악을 듣기 시작할 수 있습니다.

플레이어는 트랙 세부 정보와 앨범 아트 트랙을 표시하기 위해 팝업되며 사이트의 어느 위치로 이동하든 계속 재생됩니다. 테마의 색상 팔레트와 일치하도록 사이트 전체 플레이어의 사용자 정의 배경 색상을 선택할 수 있습니다.
모든 페이지에서 쉽게 액세스할 수 있는 자신만의 음악을 추가할 수 있을 뿐만 아니라 헤더 이미지 상단에 사이트 전체의 내 사이트 기능을 추가할 수도 있습니다. 소셜 미디어, Bandsintown, Spotify, YouTube 등에 링크를 추가하세요. 클릭하면 팬이 해당 소셜 미디어 채널로 리디렉션됩니다. 팬은 웹사이트의 어느 페이지에서나 이 아이콘을 클릭할 수 있으므로 음악가로서의 전체적인 모습을 볼 수 있습니다.
변형을 가이드로 삼으십시오
모든 템플릿에는 시작하기 위한 사전 설정 변형이 포함되어 있습니다. 변형을 적용하고 바로 콘텐츠를 사용자 정의하거나 색상, 글꼴 등을 조정하여 미적 스타일에 맞출 수 있습니다. 언제든지 웹사이트 템플릿을 변경하여 새로운 모습을 얻을 수 있습니다.
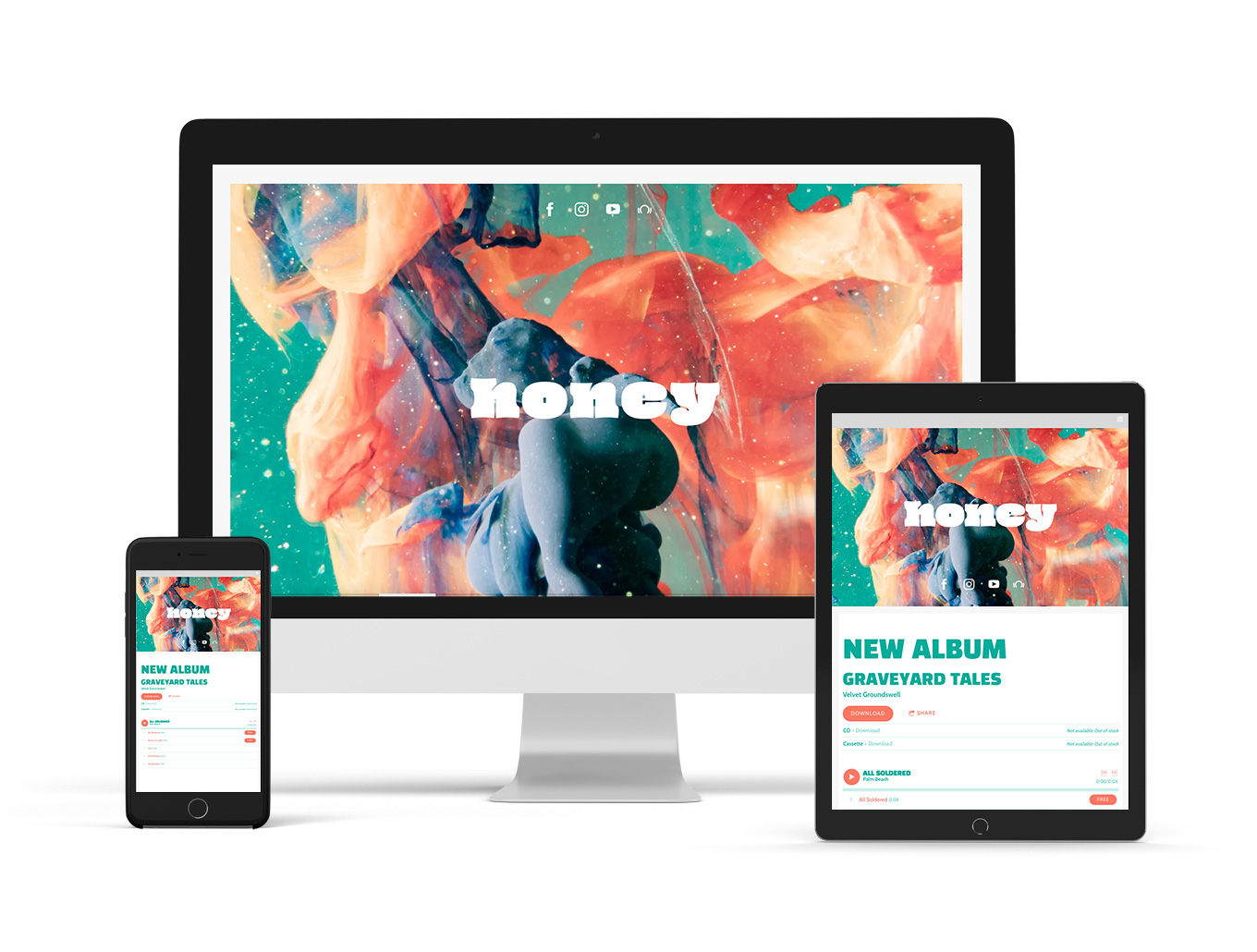
장난기 넘치는 묘사
Honey의 첫 번째 템플릿 변형은 굵은 흰색 사이트 제목 글꼴로 보완되는 단색 흰색 테두리로 콘텐츠를 구성합니다. 청록색 및 산호색 배경에 흰색 글꼴이 나타나 콘텐츠에 집중할 수 있습니다. 이 변형은 메인 스테이지를 위한 준비가 된 팝 프로젝트에 적합합니다.
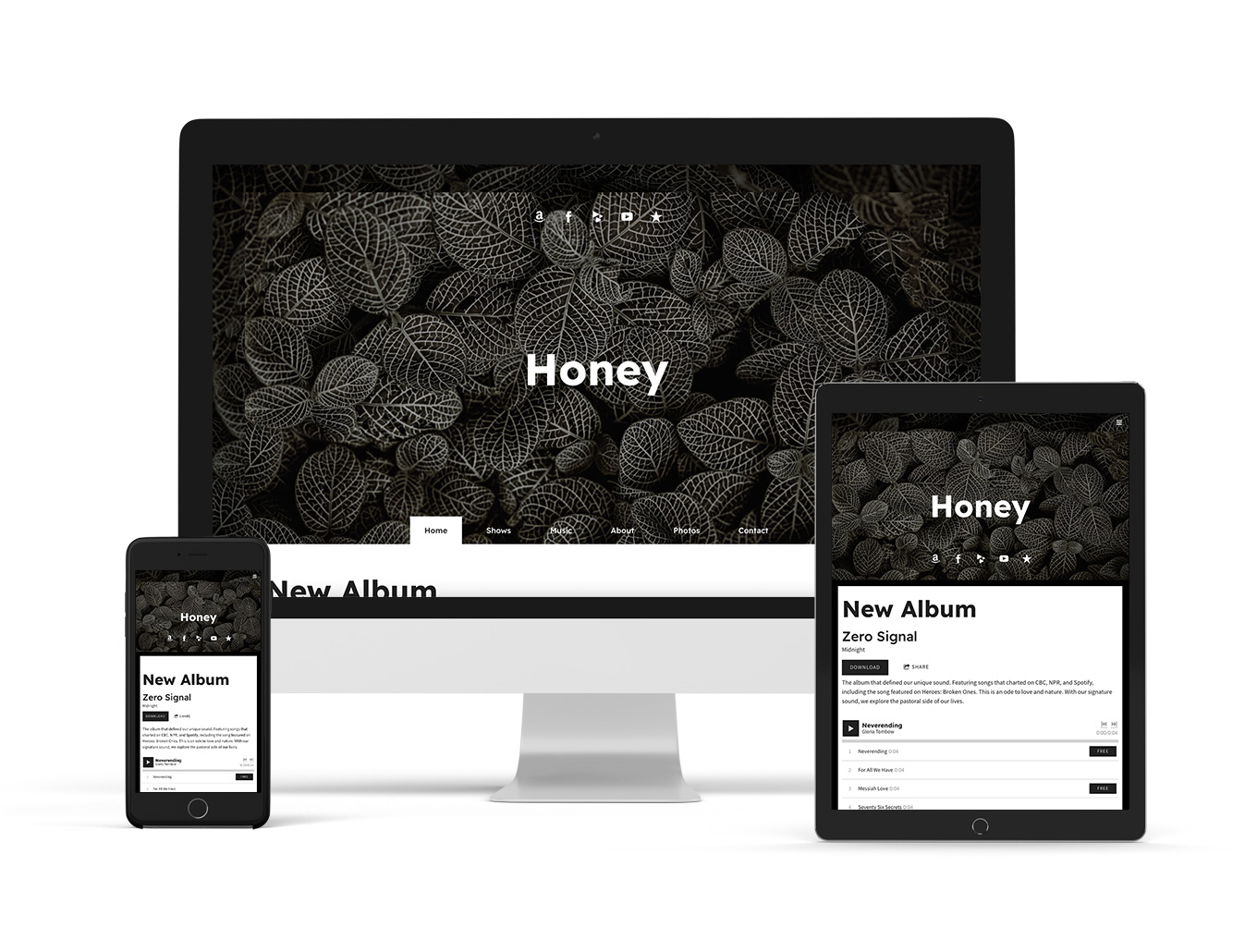
 중립에서 눈에 띄는
중립에서 눈에 띄는
단색 색상 팔레트는 1차원이 아닙니다. 이 변형은 페이지 배경 이미지에 반투명 오버레이를 추가하여 콘텐츠 가장자리 주변을 엿볼 수 있도록 합니다. 구조적 산세리프 글꼴과 회색조 색상 팔레트는 추상적인 이미지를 가진 실험적인 앰비언트 음악가에게 적합합니다.
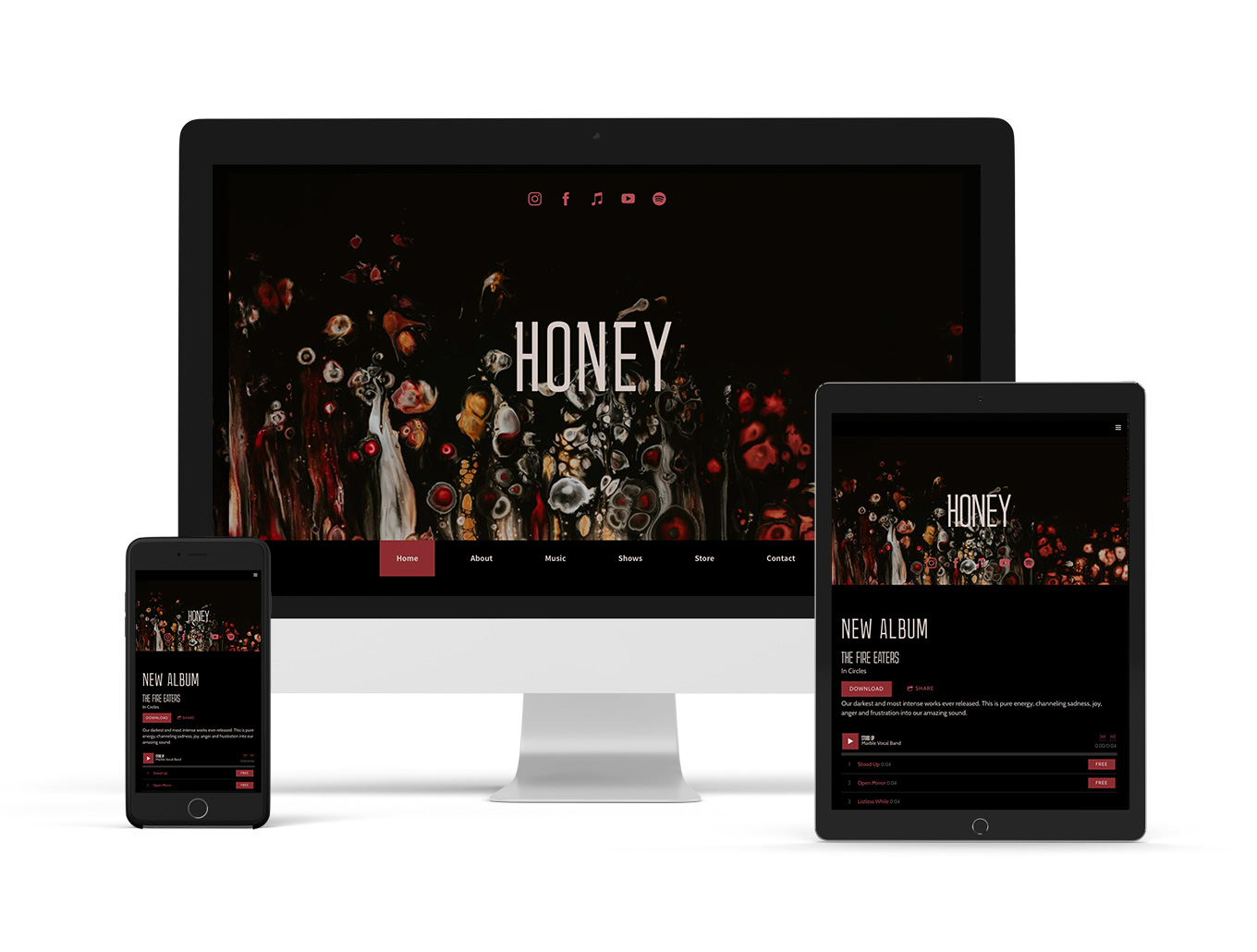
 침울한 스타일
침울한 스타일
암울한 변화는 강렬하고 극적이며 빨강, 흰색, 검정 색상 구성표를 사용합니다. 이 스타일은 기본적으로 기본 헤더 이미지에서 탐색을 분리하므로 밴드의 창의적인 이미지가 방문자를 즉시 사로잡을 수 있습니다. 음침한 리프가 있는 메탈 밴드나 엣지가 있는 로큰롤 밴드는 이 변형을 쉽게 적용하여 스포트라이트를 받는 상징적인 단계에 적용할 수 있습니다.
 우아한 에너지
우아한 에너지
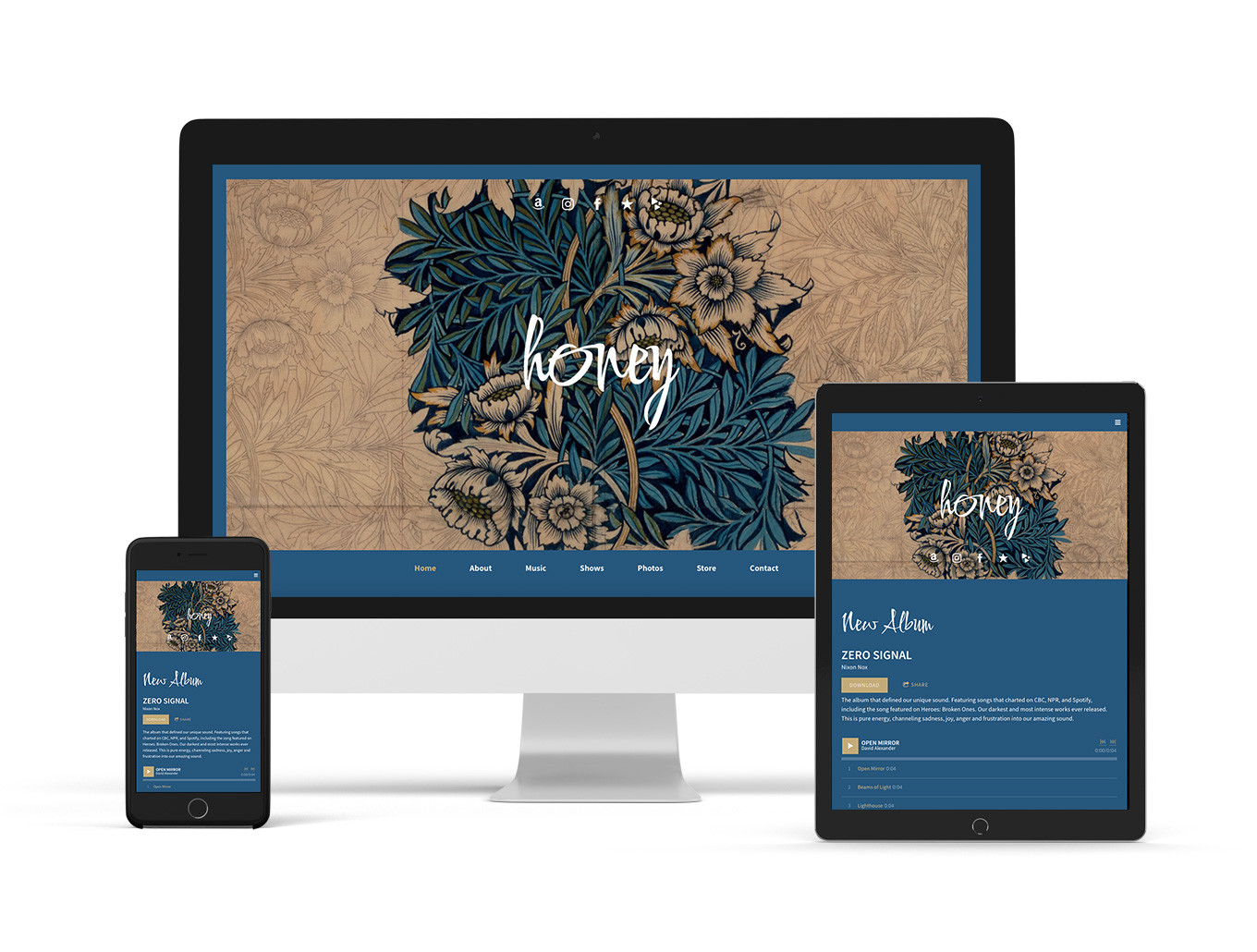
우아한 변형은 콘플라워 블루 콘텐츠 배경과 골드 하이라이트로 덜셋 톤입니다. 이 변형에는 고유한 필기체 글꼴 및 기본 헤더 이미지에 대한 사용자 지정 황금 오버레이와 같은 몇 가지 세련된 놀라움이 있습니다. 이 변형은 컨트리 음악이나 민속 예술가에게 아주 잘 어울립니다.
 웹사이트를 통해 음악이나 밴드를 홍보할 준비를 하고 있다면 Honey 웹사이트 템플릿으로 시작하세요. 사용자 정의가 가능한 요소가 포함된 놀라운 변형은 플러그 앤 플레이를 원하든 't'에 적합한 웹 사이트를 만들든 완벽합니다.
웹사이트를 통해 음악이나 밴드를 홍보할 준비를 하고 있다면 Honey 웹사이트 템플릿으로 시작하세요. 사용자 정의가 가능한 요소가 포함된 놀라운 변형은 플러그 앤 플레이를 원하든 't'에 적합한 웹 사이트를 만들든 완벽합니다.
