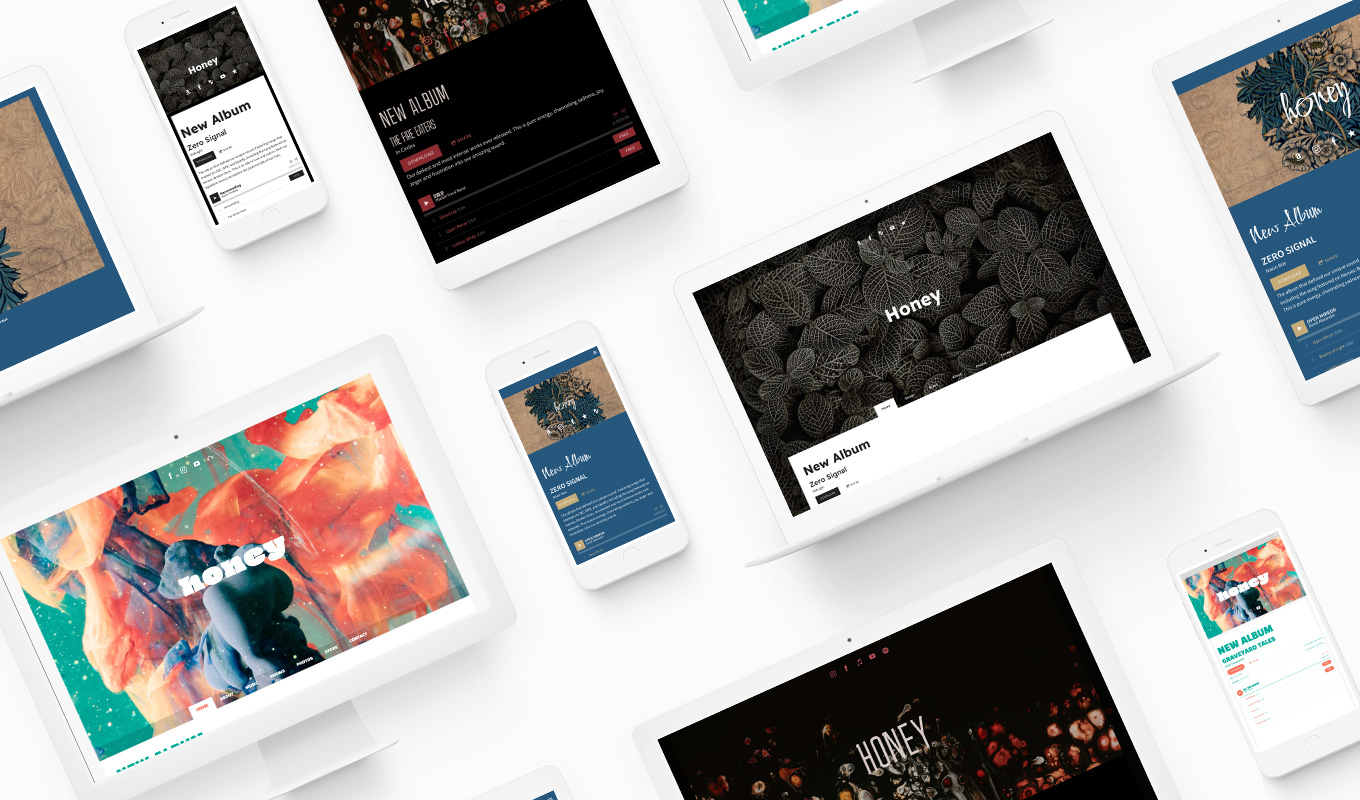
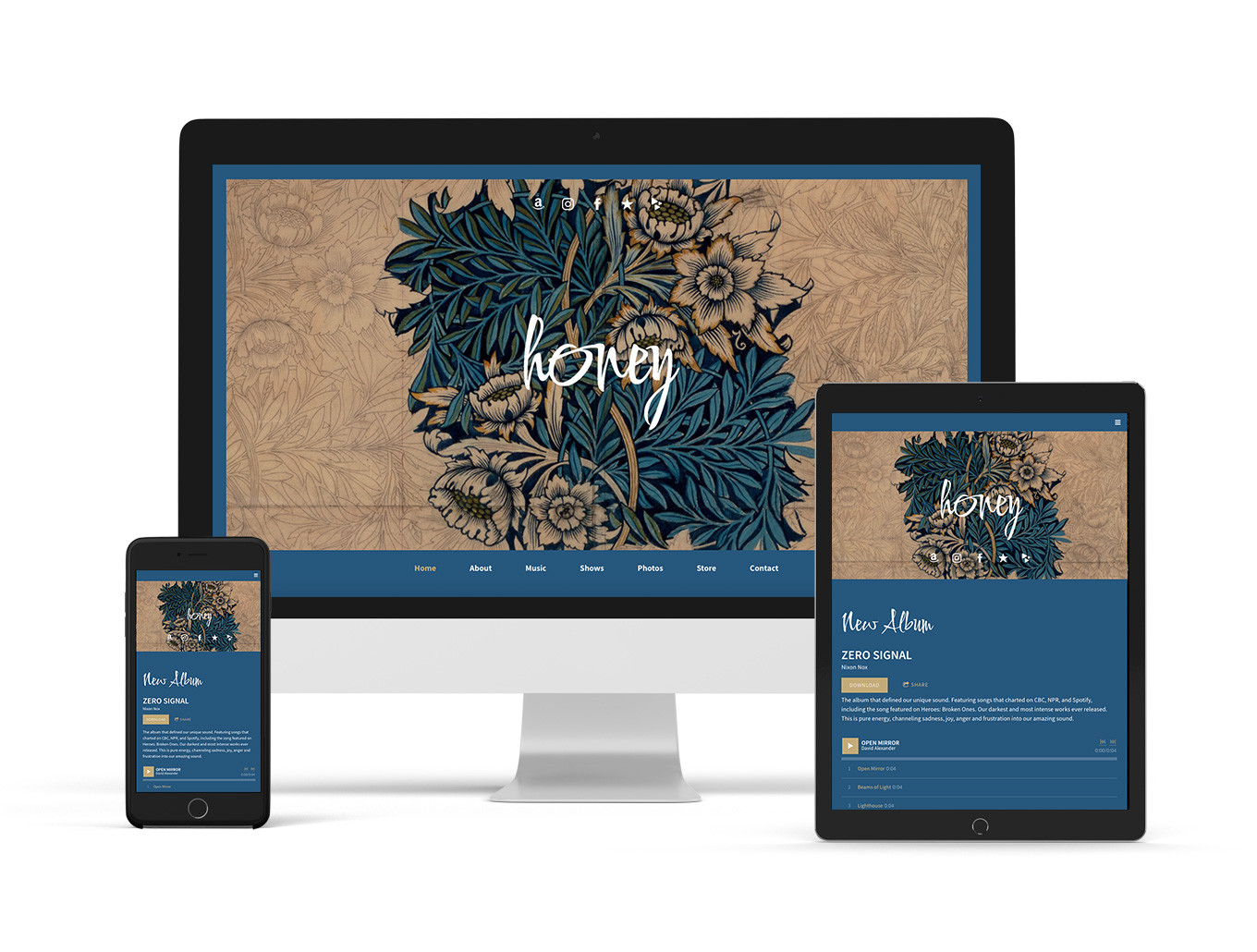
新網站模板:蜂蜜
已發表: 2022-04-17 為您的音樂建立網站是一項令人興奮且具有挑戰性的工作。 但是,如果您的音樂裝不下盒子怎麼辦? 這就是 Honey 模板的用武之地。Honey 是一個可自定義的模板,具有抽像圖像、高級概念藝術和獨特的佈局,看起來很棒。
為您的音樂建立網站是一項令人興奮且具有挑戰性的工作。 但是,如果您的音樂裝不下盒子怎麼辦? 這就是 Honey 模板的用武之地。Honey 是一個可自定義的模板,具有抽像圖像、高級概念藝術和獨特的佈局,看起來很棒。
通過令人驚嘆的現代網站設計來掌控您的音樂身份,吸引行業專業人士和粉絲的眼球。 Honey 模板非常適合推出新專輯或整個職業生涯。
Honey 具有可自定義的頁面背景圖像、頁面邊框選項、頁面對齊變化等等。 以下是 Honey 模板的一些驚人功能。
播放您的圖像
無論您有專業的樂隊照片還是創意專輯封面,Honey 模板都可以為您的主要網站圖像提供完美的框架選項。 您的標題圖像可以覆蓋頁面高度的一半以上,從而輕鬆地將粉絲引導到您的頁面內容。 它也可以折疊成一個小條,作為您網站上可能出現的其他圖像的預告片。 您將在每一頁上都有一個帶有這些設置的標題圖像,您可以自定義這些主圖像以適應每頁的色調。
您想要展示圖像的另一個區域是您的頁面背景。 使用 Honey 模板,您可以上傳自己的自定義圖像。 從那裡開始,您的內容將在頁面滾動時漂浮在背景上。 您可以最大化您的內容周圍的邊框,或將您的內容向右或向左移動,以讓該圖像更加清晰。 使用此選項通過在標題和背景中使用相同的圖像來創建很酷的效果,或者混合搭配您樂隊的照片和新單曲的作品。
使用 Honey 模板,您的網站標題(或樂隊徽標)位於中等高度,覆蓋您的主圖像。 您的網站標題不受與主圖像共享空間的限制 - 您可以選擇左對齊、居中對齊或右對齊,並使用滑塊最大化或最小化大小。 如果您的主圖像在一側更加飽和,這些選項尤其適用。
最大化您的菜單
當您創建音樂網站時,清晰的導航將幫助您的訪問者找到他們正在尋找的內容。 如果您要宣傳新專輯、申請音樂節或想與行業專業人士分享您的 EPK,這一點尤其重要。 Honey 以自定義菜單設計選項引領潮流。
除了自定義菜單文本顏色的選項外,您還可以自定義菜單的背景顏色。 如果您的主圖像很忙且不拘一格,請選擇大膽的純色背景,以便輕鬆閱讀您的菜單。 如果您有一個微妙的標題圖像,您希望盡可能多地閃耀,請使用不透明度滑塊。 您可以根據需要進行調整,如果您不希望菜單懸停在圖像上,請選擇“單獨導航”選項以在頁面上為菜單提供自己的空間。
您不僅可以自定義菜單的顏色選項,還可以選擇位置和按鈕大小。 菜單按鈕大小控制菜單中每個頁面名稱周圍的區域,因此如果您想要一個在每個頁面名稱之間具有高度和寬度空間的菜單,請選擇大尺寸按鈕。 或者,嘗試超小尺寸以獲得時尚外觀。
將粉絲與您的音樂等聯繫起來
Honey 模板具有位於頁面右下角的音樂播放器。 您可以在此播放器中添加單曲、完整專輯或您喜歡的任何曲目。 當訪問者訪問您的網站時,他們可以點擊播放器並在瀏覽您的網站時開始收聽您的音樂。
播放器將彈出以顯示曲目詳細信息和專輯封面曲目,並且無論它們在您的網站上的哪個位置都將繼續播放。 您可以為站點範圍的播放器選擇自定義背景顏色以匹配主題的調色板。

您不僅可以添加在每個頁面上都可以輕鬆訪問的自己的音樂,還可以添加站點範圍內的“我的站點”功能以位於標題圖像的頂部。 添加指向您的社交媒體、Bandsintown、Spotify、YouTube 等的鏈接 - 點擊後,您的粉絲將被重定向到該社交媒體頻道。 您的粉絲可以從您網站上的任何頁麵點擊這些圖標,讓他們了解您作為音樂家的全貌。
讓變化成為您的指南
我們所有的模板都帶有預設的變體,以幫助您入門。 您可以應用變體並直接自定義您的內容,或調整顏色、字體等以匹配您的審美風格。 隨時更改您的網站模板以煥然一新。
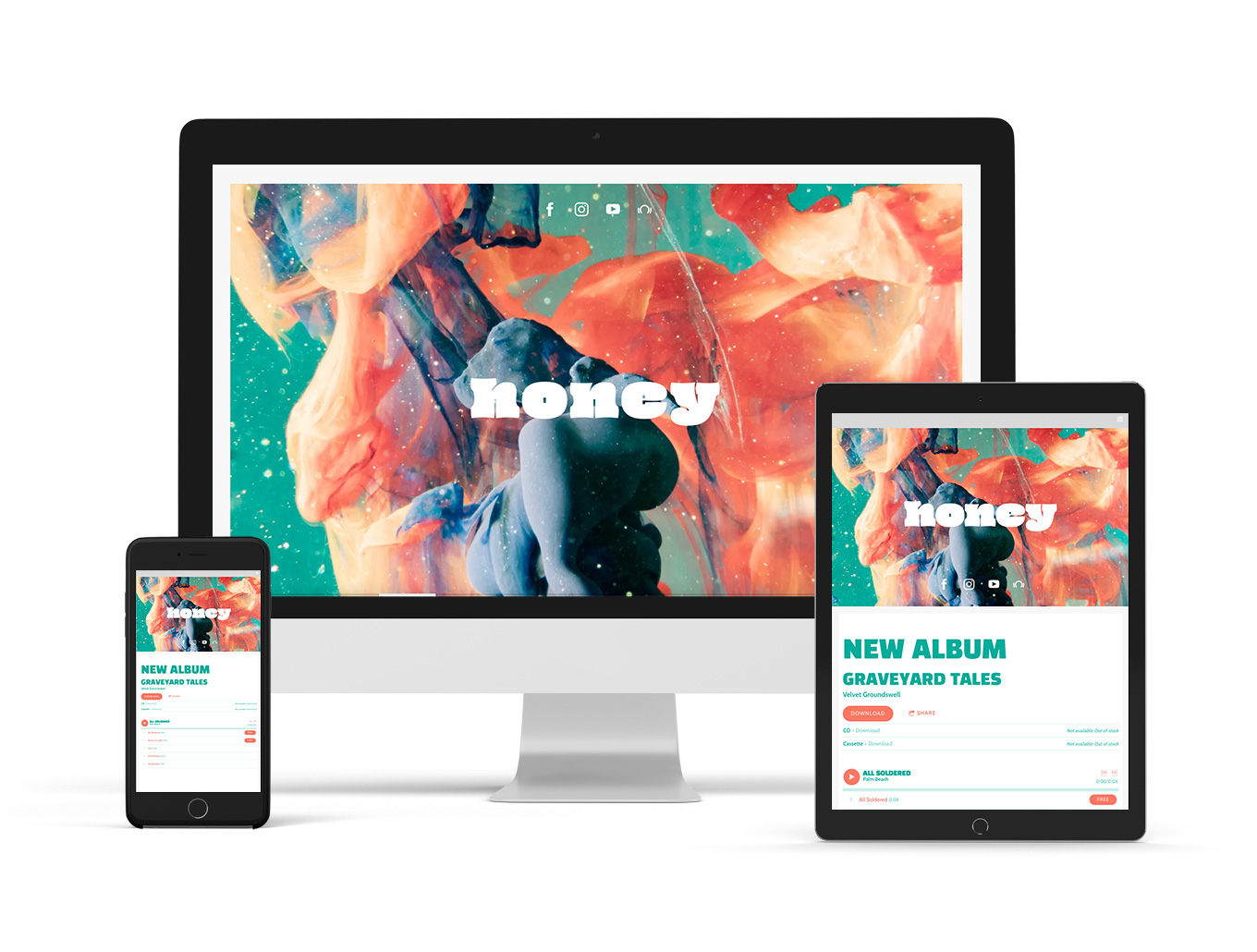
俏皮的寫照
Honey 的第一個模板變體使用純白色邊框框住您的內容,並輔以粗體的白色站點標題字體。 白色字體在藍綠色和珊瑚色背景下流行,以將焦點集中在您的內容上。 這種變化適用於為主要舞台做好準備的流行項目。
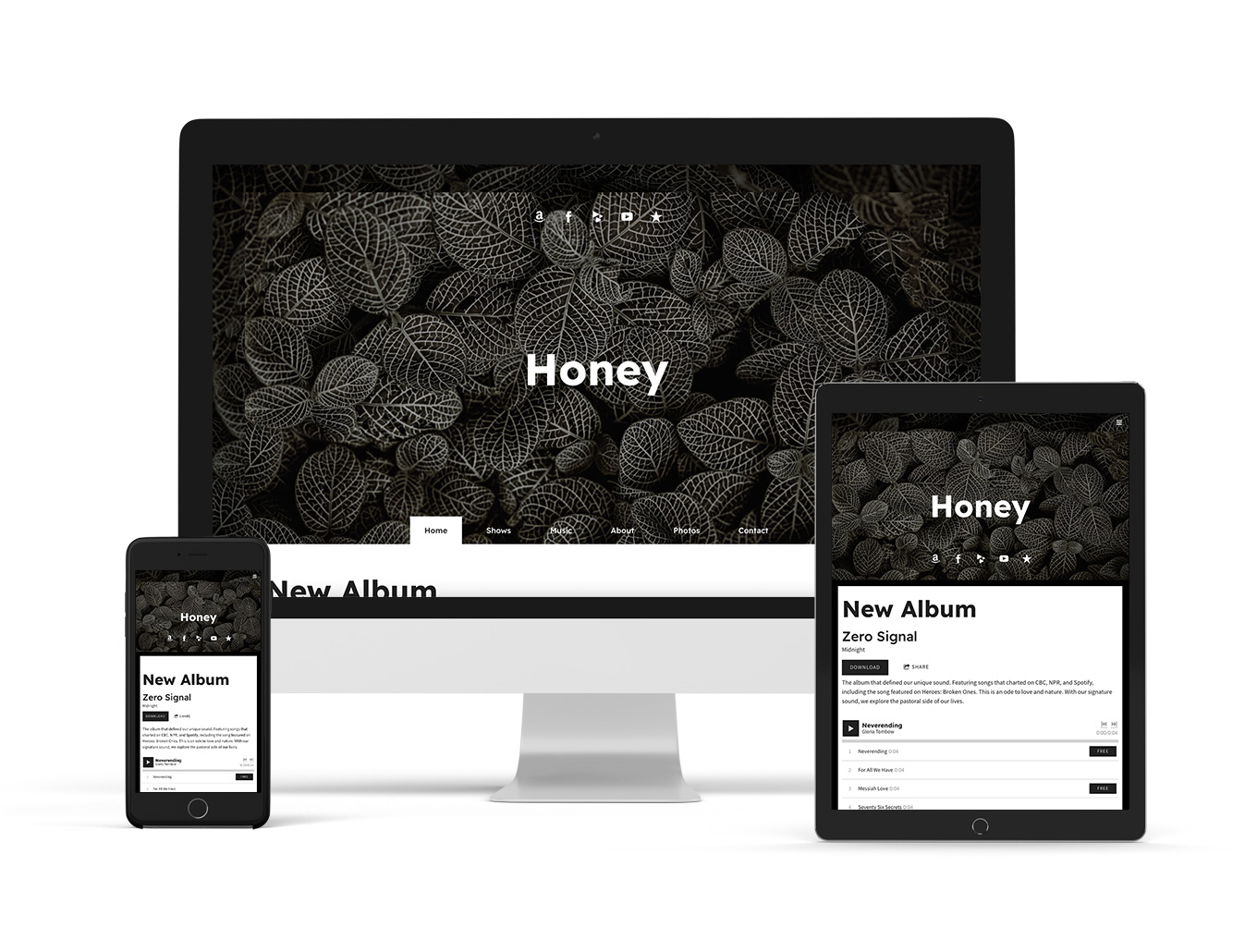
 中性時明顯
中性時明顯
單色調色板不是一維的。 這種變體在您的頁面背景圖像上添加了一個半透明的疊加層,因此它可以窺視您的內容邊緣。 結構化、無襯線字體和灰度調色板非常適合具有抽象意象的實驗性環境音樂家。
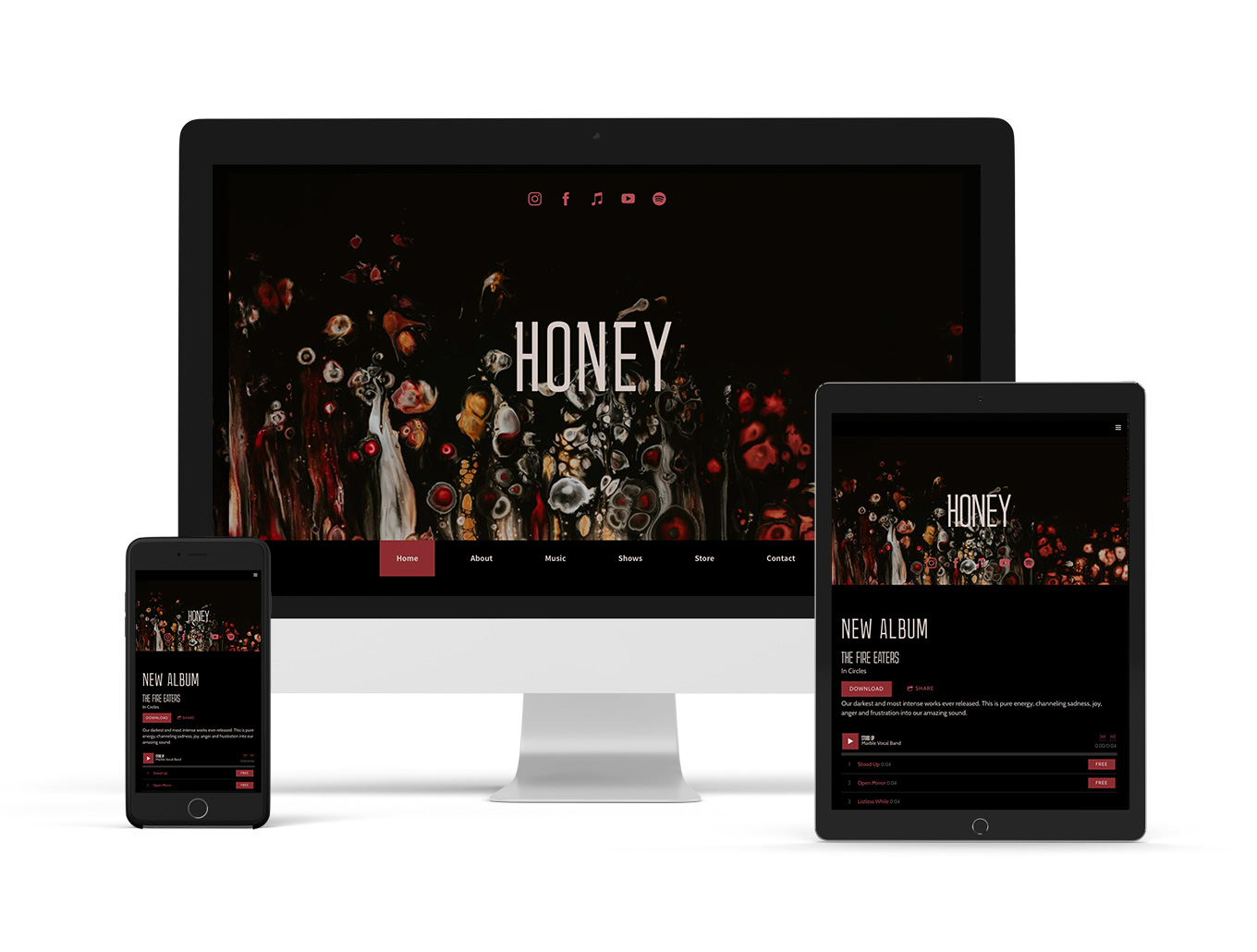
 沉悶的風格
沉悶的風格
陰暗的變化是激烈而戲劇性的,有紅色、白色和黑色的配色方案。 默認情況下,這種風格將您的導航與主標題圖像分開,因此您的樂隊的創意圖像可以立即吸引訪問者。 帶有陰沉即興演奏的金屬樂隊或帶有邊緣的搖滾樂隊可以輕鬆地應用這種變化,以標誌性的一步進入聚光燈。
 優雅的能量
優雅的能量
優雅的變化是柔和的色調,帶有矢車菊藍色內容背景和金色亮點。 這種變化有一些時尚的驚喜,比如獨特的草書字體和主標題圖像的自定義金色覆蓋。 這種變化非常適合鄉村音樂或民間藝術家。
 如果您準備通過網站宣傳您的音樂或樂隊,請從 Honey 網站模板開始。 無論您是想即插即用,還是創建一個適合您的網站,具有高度可定制元素的驚人變化都是完美的。
如果您準備通過網站宣傳您的音樂或樂隊,請從 Honey 網站模板開始。 無論您是想即插即用,還是創建一個適合您的網站,具有高度可定制元素的驚人變化都是完美的。
