ミュージシャンとバンドのための16のウェブサイトテンプレート
公開: 2022-04-17 シングルを出すことを考えている独立したアーティストであろうと、確固たる支持を持っている新進気鋭のミュージシャンであろうと、あなた自身の音楽ウェブサイトを作成することは必須です。 これは、ブランドを作成し、オンラインでファンに直接フォローすることを成長させる比類のない方法です。
シングルを出すことを考えている独立したアーティストであろうと、確固たる支持を持っている新進気鋭のミュージシャンであろうと、あなた自身の音楽ウェブサイトを作成することは必須です。 これは、ブランドを作成し、オンラインでファンに直接フォローすることを成長させる比類のない方法です。
あなたはメロディーを作成し、箱の外で考えるのが得意です-しかし、あなたのオンラインプレゼンスのためのまとまりのあるデザインを作成することは気が遠くなるように思えるかもしれません、そしてあなたの操舵室の外で。
音楽ウェブサイトテンプレートは、ウェブサイトをすばやくシームレスに立ち上げる方法です。 略歴、画像、最高の曲、動画を1つか2つ集めてください。 そのコンテンツをまとめたら、オンラインで音楽を紹介するカスタムWebサイトを作成する準備が整います。
音楽のウェブサイトテンプレートを選択する方法
なぜあなたの音楽ウェブサイトの出発点としてテンプレートを使用するのですか? テンプレートをフレームワークと考えてください。 これは、カスタマイズして優れた音楽Webサイトのデザインを作成できる構造です。 Webサイトが読み込まれ、すべてのコンピューター画面、タブレット、およびモバイルデバイスで見栄えがするという安心感があります。
Webサイトに最適なテンプレートを選択するには、オプションを調べて、何が目立つかを確認してください。 すぐに新しい音楽をリリースしたいと思っていますか? 上部に行動を促す召喚状が記載されたテンプレートを探します。
優れたプロモーション画像がある場合は、大きな画像に焦点を当てたテンプレートを試してください。 コンテンツがたくさんある場合は、上部にロゴだけがあり、背景がシンプルなテンプレートを試してください。 ユニークな外観を得るには、サイドメニューまたは風変わりなカラーパレットから始めます。残りは一緒になります。
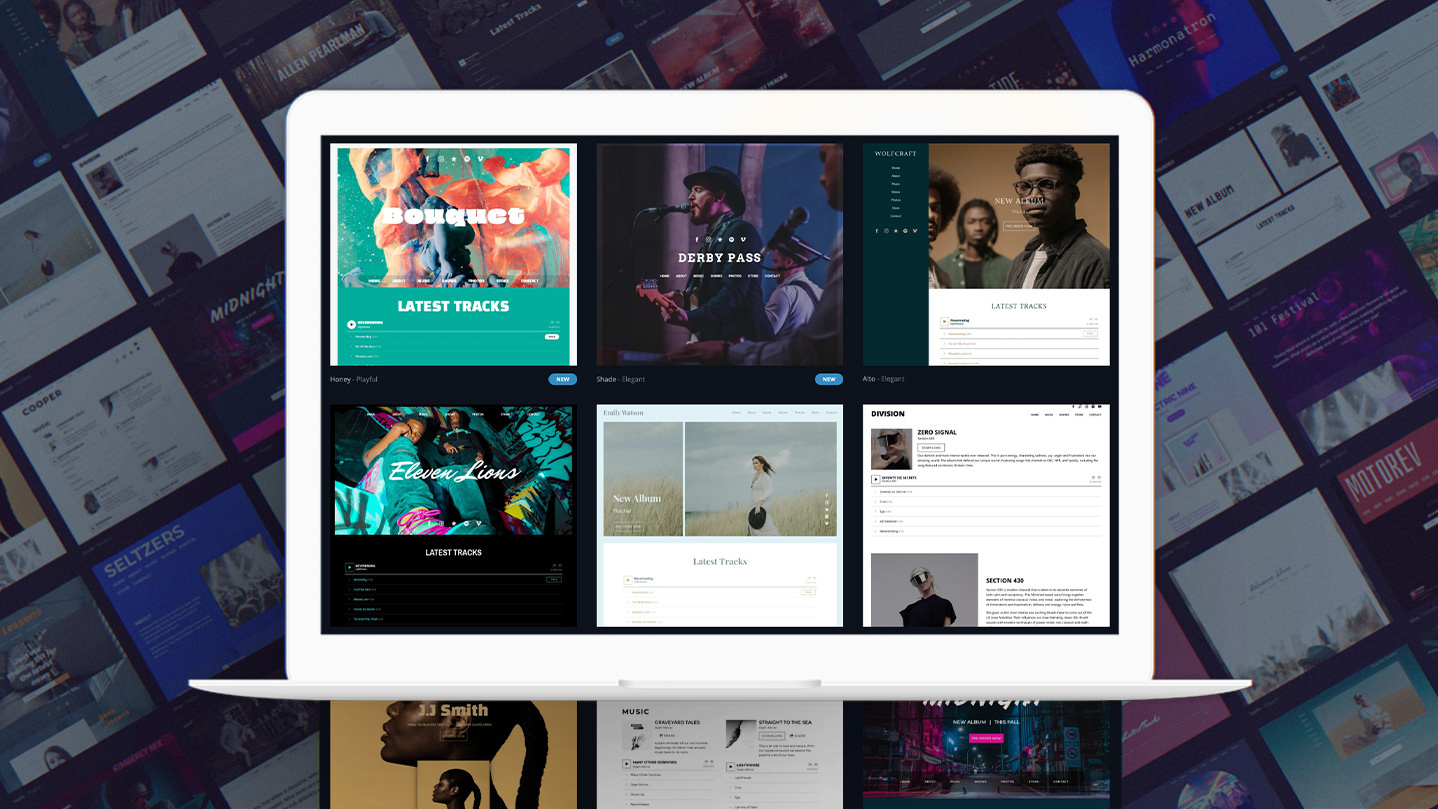
以下では、Bandzoogleで最も人気のあるテンプレートのいくつかを見ていきます。 それぞれに、現在のミュージシャンのWebデザインのトレンドを念頭に置いて、デザイナーが選択した色とフォントを備えた4つのプリセットバージョンが付属しています。
バンドとミュージシャンのための16のテンプレートは次のとおりです。
1.ブレイクビーツ-スプリットヘッダーソロアーティストテンプレート
あなたが輝く画像を持つ歌手、作曲家、またはジャズアーティストである場合、Breakbeatテンプレートはあなたが誰であるかを示すのに役立ちます。 ヘッダー領域で類似した画像または2つのまったく異なる画像を使用して、Webサイトのトーンを設定します。
シンプルなメニュー構造とバランスの取れた、アーティスト名が頭に浮かびます。 このテンプレートには、フォトギャラリー、イベント、音楽用の十分なスペースがあるオープンコンテンツエリアもあります。
コンテンツ領域はセクションに設定されているため、すべてを簡単に見つけられる構造にコンテンツをきちんと積み重ねることができます。 このテンプレートのセクションは、1ページのWebサイトでうまく機能し、メニュー項目をクリックするとページをシームレスにスクロールします。
ブレイクビーツ:エレガントなシンガーソングライターのウェブサイトに最適なテンプレートです。
モバイルフレンドリーでカスタマイズが簡単な音楽ウェブサイトを構築しましょう! 今日Bandzoogleでウェブサイトをデザインしてください。
ブレイクビーツテンプレートを使用しているアーティスト: Jordyn Rayne
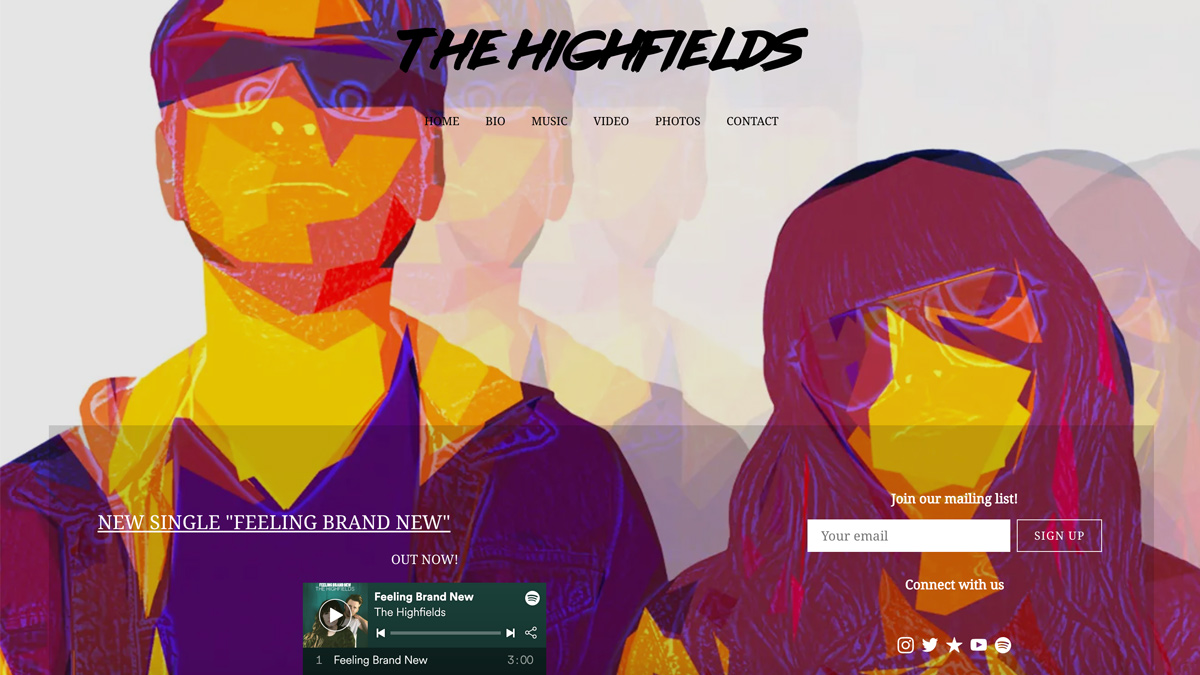
2.シェード-バンドの固定背景テンプレート
シェードテンプレートの主な機能には、巨大な背景領域と半透明のコンテンツ領域があります。 これらを一緒に利用して、高エネルギーのフルバンドに最適なユニークな外観を作成します。
バンドや音楽を完全に表現できる高品質の画像が必要です。 固定されているため、コンテンツが上をスイープするときに中心的なステージになります。
Shadeテンプレートを使用してフォントの色を慎重に選択し、すべてが読みやすいことを確認してください。 これはそのような視覚的なテンプレートであるため、オンラインストアのグッズやフォトギャラリーなどの視覚的なオプションに依存して、コンテンツを節約することができます。 これらをページの下にカスケードする列に配置します。 また、コンテンツオーバーレイを調整して、何もない状態から完全な状態に変更し、背景画像と最もよく相互作用するオプションを選択することもできます。
シェード:ロックバンド、ポップバンド、カントリー、ブルーグラスに最適なテンプレートです。
 Shadeテンプレートを使用しているアーティスト: The Highfields
Shadeテンプレートを使用しているアーティスト: The Highfields
3.アルト-シンプルで洗練されたウェブサイトテンプレート
一目であなたのストーリーを伝える素晴らしいアーティストの画像を手に入れましたか? 音楽WebサイトのAltoテンプレートを試してください。 このウェブサイトテンプレートのオープンスコープは、ほぼすべてのバンドやミュージシャンに適合します。 ラッパー、ギタリスト、レゲエのいずれの場合でも、サウンドを反映するサイドバーの色を選択してください。 次に、メニューの横にその完璧な画像を追加します。
固定されたサイドパネルが所定の位置にあるため、コンテンツが右側をスライドしている間、Altoテンプレートを簡単にナビゲートできます。 これにより、ミュージシャンのバイオプラス画像、複数の音楽プレーヤー、および複数のフォトギャラリーを含むホームページを作成するのに適しています。
Altoテンプレートを使用して、音楽や本のショーを宣伝するために必要なすべてのページを含むWebサイトを構築できますが、さらに多くのページ(アルバムごとのサブページ、または多くの層のファンサブスクリプション)を追加する場合は、テンプレートは適切ではない可能性があります。
アルト:レゲエからラップ、レコーディングスタジオまでのバンドやソロミュージシャンのためのテンプレート。
 Altoテンプレートを使用しているアーティスト: Mark Stanley
Altoテンプレートを使用しているアーティスト: Mark Stanley
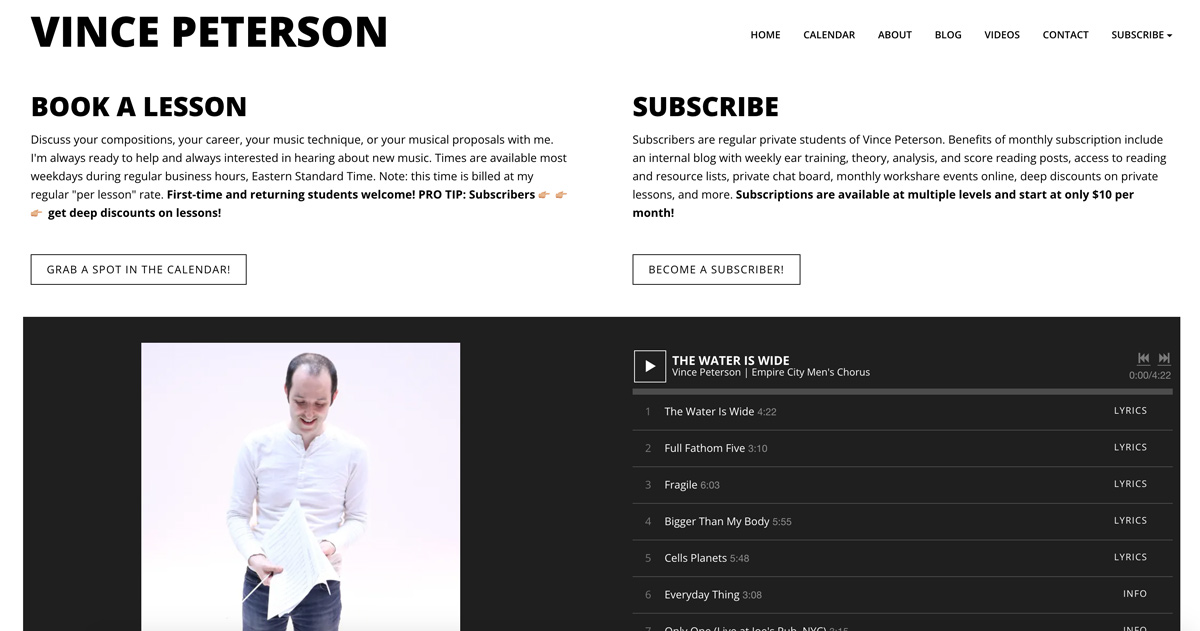
4.シグナル-教師向けの広く開かれたテンプレート
あなたが音楽の先生、作曲家、またはアレンジャーであるなら、Signalテンプレートを使ってマークを作成できるオープンコンセプトを気に入るはずです。 クラシックな白黒からシンプルなフォントで描画されたこのテンプレートは、鮮明でクリーンなプロフェッショナリズムの究極です。
上部に画像がないので、きれいなフォントを使用して名前を目立たせます。 これにより、すぐにブランドを確立し、訪問者が音楽、画像、テキストにアクセスするのに適切な場所にいることを知ることができます。
コンテンツの背景はシンプルで、列に適したスペースがあります。 宣伝するプロジェクトが異なる場合、リストするアルバムが複数ある場合、または追加するニュースアイテムが複数ある場合は、セクションの背景を使用して四角い外観を完成させます。
Signal:音楽の教師や作曲家のために進化し続ける履歴書を作成するための優れたテンプレート。
 Signalテンプレートを使用しているアーティスト: Vince Peterson
Signalテンプレートを使用しているアーティスト: Vince Peterson
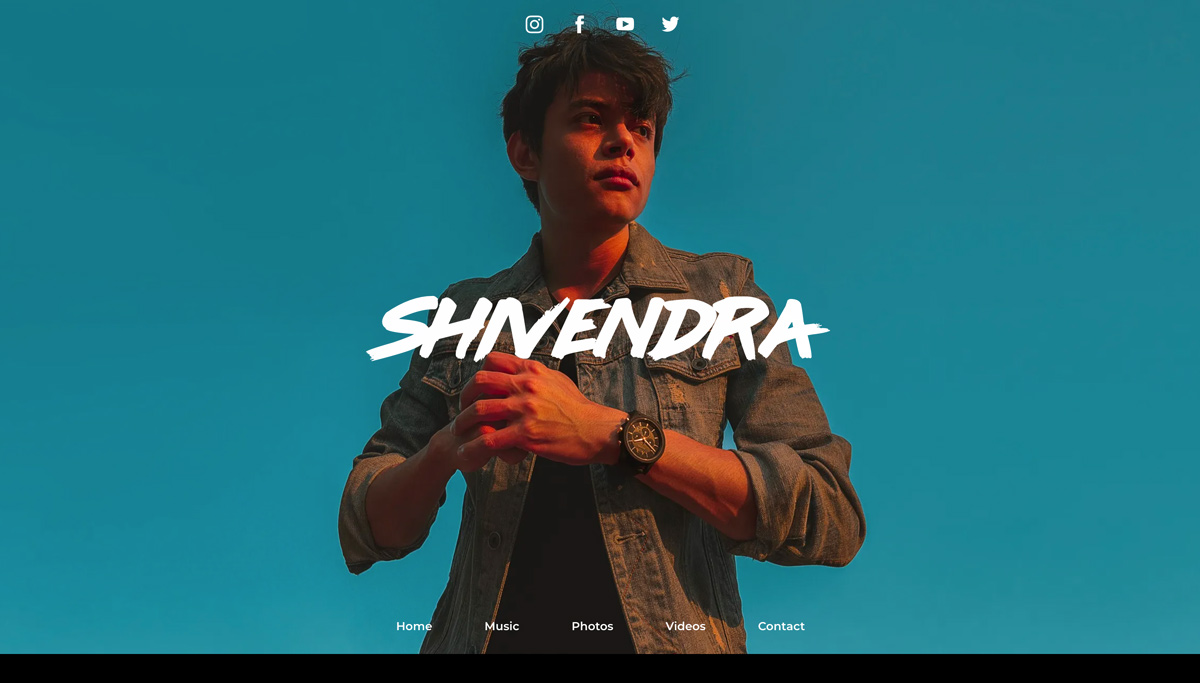
5. Nosi:最大の画像スペースを持つテンプレート
前面に大きな画像スペースがあるNosiテンプレートは、視覚的なインパクトに関するものです。 独自のカスタムルックを作成するには、高品質の画像またはビデオが必要になります。 ここでは、アーティストまたはバンド名のフォントを慎重に選択する必要があります。 それはあなたの画像の上に目立ち、読みやすいはずです。
Nosiテンプレートの良い点の1つは、宣伝する新しいアルバムがある場合に、Webサイトのブランドをすばやく簡単に変更できることです。 メイン画像を入れ替えてから、コンテンツの背景色を変更するだけで、ウェブサイト全体を作り直すことなく、新たなスタートを切ることができます。
Nosiテンプレートには召喚状が付属していないため、最も重要なコンテンツを前面に配置するホームページを作成してください。
Nosi:ロックバンド、ヒップホップアクト、またはポップバンド向けの優れたWebサイトテンプレート。
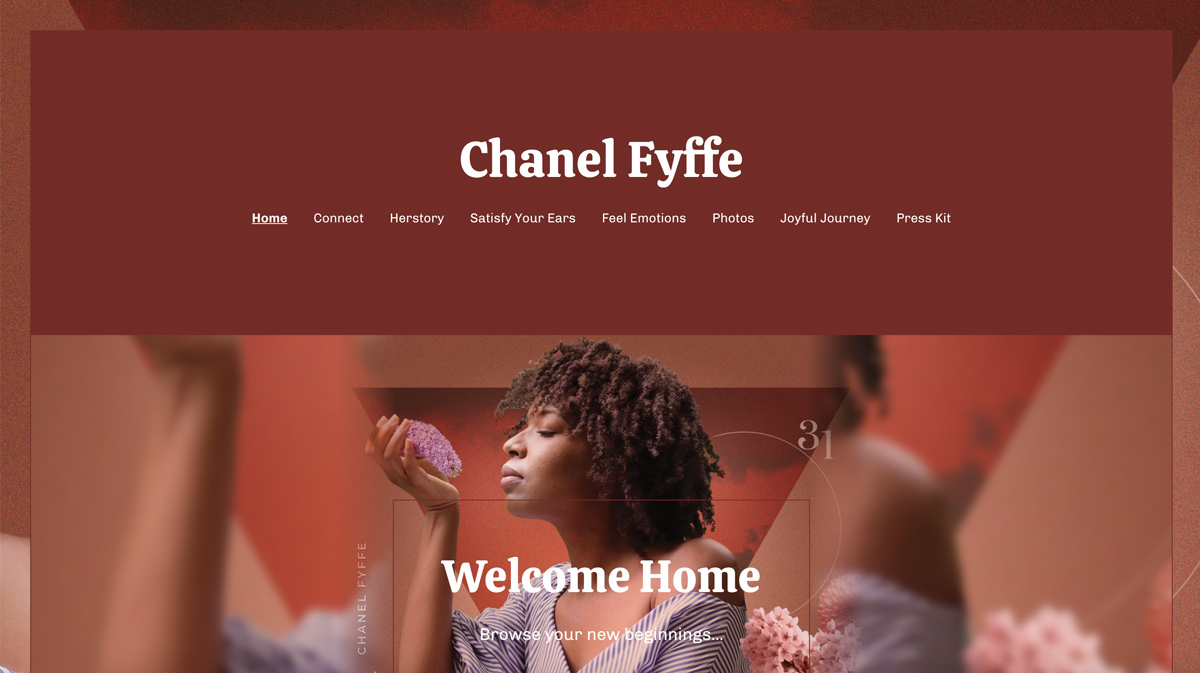
Nadiaテンプレートは、Webサイトに明確な品質を追加する構造を備えており、背景画像、調整可能なページコンテンツの幅、および注意を促すための召喚状を備えています。 このテンプレートは、アルバムやシングルリリースなど、宣伝するものがある場合に適しています。 高品質の水平方向の画像が必要です。その上に、Webサイトの訪問者の注意を引くために、行動を呼びかけることができます。 あなたが多面的なキャリアを持つミュージシャンなら、このテンプレートは幅広いメニューのためのスペースを提供するので良い選択です。 したがって、必要な数のページを追加します。これには、多くの追求やプロジェクトを説明するドロップダウンページも含まれます。 ナディア:ジャズミュージシャン、ソウル、またはR&Bアーティスト向けのWebサイトテンプレート。 背景画像を追加するオプションを使用すると、Entourageテンプレートはすぐに成功するようにWebサイトを設定します。 宣伝する新しいものがある場合は、複数の場所で画像を最大限に活用してください。 このテンプレートは、雑然とせずに、たくさんの画像、ビデオ、およびその他のコンテンツを簡単に処理できます。 これはあなたがあなたのウェブサイトから直接バンドグッズを販売することを計画しているならそれを良い選択にします。 境界内で遊ぶ余地があります。または、コンテンツを全幅に設定して、フォトギャラリーやブログなどのサイドスタック機能を最大限に活用することもできます。 シンプルな白黒バージョンを選択してクラシックな雰囲気を作成したり、カラーパレットの1つをカスタマイズして音楽をポップにすることができます。 さらにユニークな外観を得るには、背景とメインヘッダーの画像領域にも高解像度の画像を使用します。 Entourage:インディーバンド、パンクロッカー、またはカバーバンドに最適なWebサイトテンプレートの選択肢。 Vincentテンプレートを見ると、自分のWebサイトにそれを回転させたいかどうかがすぐにわかります。 シンプルで洗練されたサイドメニューのため、特定のスタイルの外観が付属しています。 フルバンドでも問題なく使用できますが、ページ数が限られているソロアーティストには最適です。 ヴィンセントの美しさは、そのシンプルさと汎用性の両方にあります。 それをあなた自身のものにするために、注意を促し、あなたのスタイルを誇示する素晴らしい画像を追加してください。 次に、背景画像を追加するか、画像の境界線の色をカスタマイズしてコンテンツを補完します。 新しいアルバムの発売を計画している場合、またはWebサイトに多くのコンテンツが含まれている場合(レコードレーベル、またはリリース数の多いバンドなど)、この簡略化されたテンプレートは適切でない可能性があります。 バンドを始めたり、ソロアーティストがプレスキットを作成したり、レコーディングスタジオに最適です。 Vincent:ラッパー、ビートメーカー、エレクトロニカに最適なWebサイトテンプレートの選択肢。 Forteテンプレートを際立たせるのは、組み込みのアニメーションスクロール効果と、全幅のコンテンツ領域オプションの2つです。 下にスクロールすると、ヘッダー画像が背景にフェードインし、微妙なカラーオーバーレイが上に適用され、Webサイトにモダンな外観を与えます。 訪問者が下にスクロールすると、コンテンツが左右に伸びていることもわかります。 これは、複数のフォトギャラリー、列のブログ投稿、またはサイト全体のフッターのための余分なスペースを意味します。 Forteは、すっきりとしたデザインの美学、サンセリフフォント、余白で遊ぶ余地を備えています。 これらの理由から、コンテンツが豊富なミュージシャンにとっては最適な選択肢です。 ウェブサイトテンプレートの非常に現代的な見方として、これは新しい流行の音楽にうまく機能します。 これは、新進気鋭のミュージシャンに最適です。 Forte: DJ、ロックバンド、ポップバンド向けの優れたWebサイトテンプレート。 使い慣れたルックアンドフィールにひねりを加えるために、Synthテンプレートはサイトタイトルにアニメーション効果を備えています。 大胆な色を使用してコンテンツ領域全体で音楽やグッズのバンドルを強調したい場合は、非常に用途の広い選択肢です。 ネオンカラーはこのテンプレートにも適しているため、アンビエントサウンド、ポップアーティスト、ファンクバンドに適しています。 ナビゲーションを目立たせることは、Webサイトのデザインにとって重要です。 Synthテンプレートを使用すると、メニューの背景色を実線のバーとして設定できます。 これにより、ページに構造とサポートが提供されます。 構築するコンテンツが十分にある場合は、Synthが適しています。 積み重ねられたセクションは、コンテンツ領域でうまく機能し、新しいリリース、複数のシングル、音楽用のEPK、またはバンドメンバー用のBIOSを重ねます。 Synth:ポップバンド、ロックバンド、カバーバンドに最適なWebサイトテンプレートの選択肢。 エンパイアテンプレートは正方形のメイン画像を利用しており、Webサイト、ソーシャルネットワーク、ストリーミングプラットフォーム全体で一貫したブランディングを簡単に作成できます。 そこのデザインにモダンな外観を与えるには、画像の重ね合わせたバージョンにぼかし効果を追加します。 これにより、ホームページの召喚状を目立たせることもできます。プロモーションを定期的に変更することで、それを最大限に活用してください。 ファンに新しい曲を聴かせたり、最近リリースされたビデオを視聴したり、新しいEPを購入したりしてみてください。 メニューバーは半透明の外観で、画像の上にぴったりと収まります。 シンプルなコンテンツ領域を備えたこのテンプレートは、多くのコンテンツを処理するのに適しています。 フルバンドの場合、オプションは無限です。音楽プレーヤー、ニュースのブログ、ツアーの日程、ファンの定期購入などです。 コンテンツを整理された列に配置したり、グリッドを使用したりすることで、ファンベースを構築する可能性を実際に開くことができます。 Empire:定期的に更新する資料を含むアクティブなバンドのWebサイトテンプレート。 印象的なポートレートスタイルの画像がある場合は、Mezzoテンプレートから始める必要があります。 訪問者がコンテンツをナビゲートしている間、固定されたサイドメニューを備えているため、ソロアーティストに最適です。 左側に写真を表示すると、このテンプレートに独特の外観が与えられ、Webサイトの全体的なトーンを設定して、音楽の素晴らしい第一印象を与えることができます。 そのメイン画像から色を選択してコンテンツ領域を塗りつぶし、テンプレートデザイン全体にある程度のまとまりを与えます。 このテンプレートは、メインページが6または7のアーティストに最適です。 もう、それは乱雑になり始めます。 メニューを3行のハンバーガースタイルに設定して、クリックするとポップして開くこともできます。 Mezzo:歌手、DJ、ラッパー、またはヒップホップアーティスト向けのWebサイトテンプレート。 Anthemテンプレートは、前面に広いオープンスペースを備えており、バンドのイメージに注目を集めます。 優れた高解像度の画像がある限り、ほとんどすべての風景スタイルの写真がこのデザインでうまく機能します。 このWebサイトのテンプレートには、スクロールしても所定の位置に留まるフレームが組み込まれています。 訪問者がページを下に移動している間、所定の位置にフェードインするフレームの色を選択します。 このアニメーションはサイトに動きを追加し、ページ上でコンテンツをポップにします。 フレームのすぐ外側に、バンド名またはロゴ、メニュー、ソーシャルメディアアイコン、およびサイト全体の音楽プレーヤー用のスポットがあります。 次に、フレーム内に、画像やテキスト機能から、それぞれ独自の背景を持つビデオやギグカレンダーまで、コンテンツを含むセクションを追加する良い機会があります。 Anthem:歌手のための素晴らしいウェブサイトテンプレートの選択。 ジャズからメタル、パンクロックまで、フルバンドにも最適です。 ジェイコブはウェブサイトのテンプレートを新たに取り入れたものです。モダンなメニューを備えているため、訪問者を混乱させることなくユニークです。 全幅の背景画像は、このテンプレートを際立たせます。 背景に固定する大きな写真を追加すると、コンテンツが上にスクロールします。 このオプションを利用するには、背景に対してクリアでコントラストの高いフォントを選択してください。 ページに大量のテキストがある場合は、不透明な背景色を追加して、すべてが読みやすいようにすることを検討してください。 多くの作曲家は、ジェイコブのウェブサイトテンプレートに引き寄せられます。 インストルメンタルサウンドが特徴的な、空白のきれいなキャンバスです。 上部にバンド画像がない場合、すべてのプロジェクトの詳細を追加するための十分なスペースがあります。 Jacob:作曲家、アレンジャー、プロデューサー、ソングライターに最適なWebサイトテンプレートの選択肢。 オンラインで整理された方法であなたのエネルギーを注入するウェブサイトテンプレートをお探しですか? Resonanceテンプレートは、開始するのに適した場所です。 アーティスト名のラベルのようなスペースと目立つメニューバーを使用して、音楽を思い起こさせるメイン画像をデザインに入力できます。 このテンプレートは、ヘッダーとメニューの下にプレーンなコンテンツ領域を提供し、3列のレイアウトを追加する場合に特に効果的です。 これは、DJ Webサイト、多くのグッズアイテムを扱うストアを構築している場合、または複数のアルバムを追加している場合は、サービスまたは異なるパッケージである可能性があります。 このテンプレートは、コンテンツが配置されたときにアニメーションをロードする機能を備えているため、現在の音楽を演奏するミュージシャンにとっては現代的な選択肢です。 レゾナンス: DJ、ポップミュージシャン、パーティーバンドに最適なテンプレートです。 少し違うものを探しているなら、Duetがあなたに合ったテンプレートかもしれません。 通常の横向きの画像の代わりに、このデザインは、顔写真のようにクローズアップであっても、ポートレートや正方形の画像でうまく機能します。 Duetテンプレートを使用すると、召喚状がメイン画像の反対側に配置され、訪問者の注意を引くことができます。 したがって、今後のイベントのチケットの販売、ファンサブスクリプションの宣伝、またはメーリングリストの作成を真剣に考えている場合は、これを試すのに適したテンプレートです。 ミラーリングされた画像とテキスト構造が出発点として目を引く場合は、さまざまな方法でオプションをカスタマイズして、境界線からアクションの呼び出しまで、このテンプレートをさらに好みに合わせることができます。 四角いフォーマットは、色で遊ぶ余地がたくさんあることを意味します。 デュエットテンプレートを試すもう1つの理由は、追加する音楽がたくさんある場合です。 境界線とセクションオプションを使用すると、アルバムがそれ自体で目立ち、ページを上手く流れるようになります。 デュエット:ソウルアーティスト、ジャズミュージシャン、合唱団、オーケストラに最適なテンプレートです。 すでにWebサイトをお持ちの場合でも、新しいリリースに合わせてデザインを変更したり、今後のプロモーション活動を行ったりすることができます。 そして、あなたがウェブサイトを始めたばかりなら、可能性は無限大です! インスピレーションを得た音楽ウェブサイトテンプレートを選択し、コンテンツを追加し、残りをカスタマイズして、すべて独自の外観を作成します。 気に入ったデザインを選択したが、追加するコンテンツの種類がわからない場合は、包括的なガイド「音楽Webサイトの作成方法」を読んで、含めるページや情報を把握してください。 圧倒されるかもしれませんが、一度始めたら、自分のオンラインホーム用に作成できる外観を気に入るはずです。 また、いつでもテンプレートを変更して、音楽に合った新鮮な外観を得ることができることを忘れないでください。 モバイルフレンドリーでカスタマイズが簡単な音楽ウェブサイトを構築しましょう! 今日Bandzoogleであなたの音楽ウェブサイトを作りましょう。 Nosiテンプレートを使用しているアーティスト: Shivendra6.ナディア:シンプルで構造化されたウェブサイトテンプレート
Nosiテンプレートを使用しているアーティスト: Shivendra6.ナディア:シンプルで構造化されたウェブサイトテンプレート Nadiaテンプレートを使用しているアーティスト: Chanel Fyffe
Nadiaテンプレートを使用しているアーティスト: Chanel Fyffe 7.Entourage-たくさんのコンテンツに最適なテンプレート
 Entourageテンプレートを使用したバンド: Mixed Kid Fridays
Entourageテンプレートを使用したバンド: Mixed Kid Fridays 8.Vincent-ビートメーカー向けの大胆なテンプレート

 Vincentテンプレートを使用しているアーティスト: Talib市長
Vincentテンプレートを使用しているアーティスト: Talib市長9.フォルテ-現代音楽のための広大なテンプレート
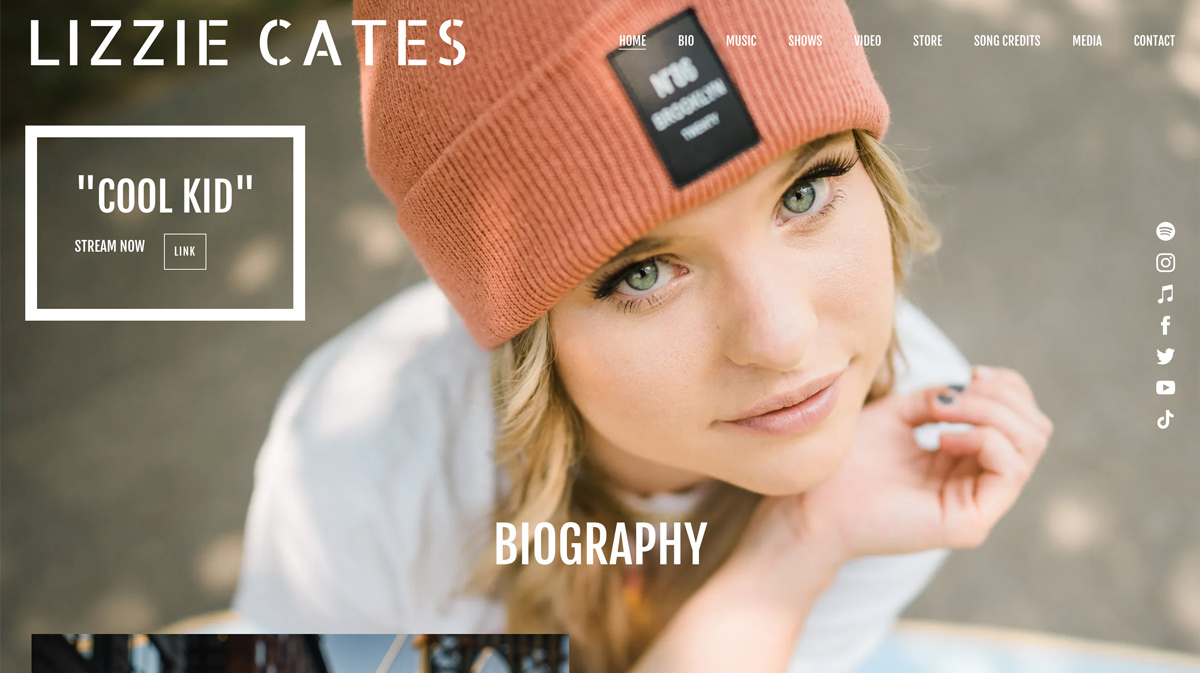
 Forteテンプレートを使用しているアーティスト: Lizzie Cates
Forteテンプレートを使用しているアーティスト: Lizzie Cates 10.Synth-高エネルギーバンド用のアニメーションテンプレート
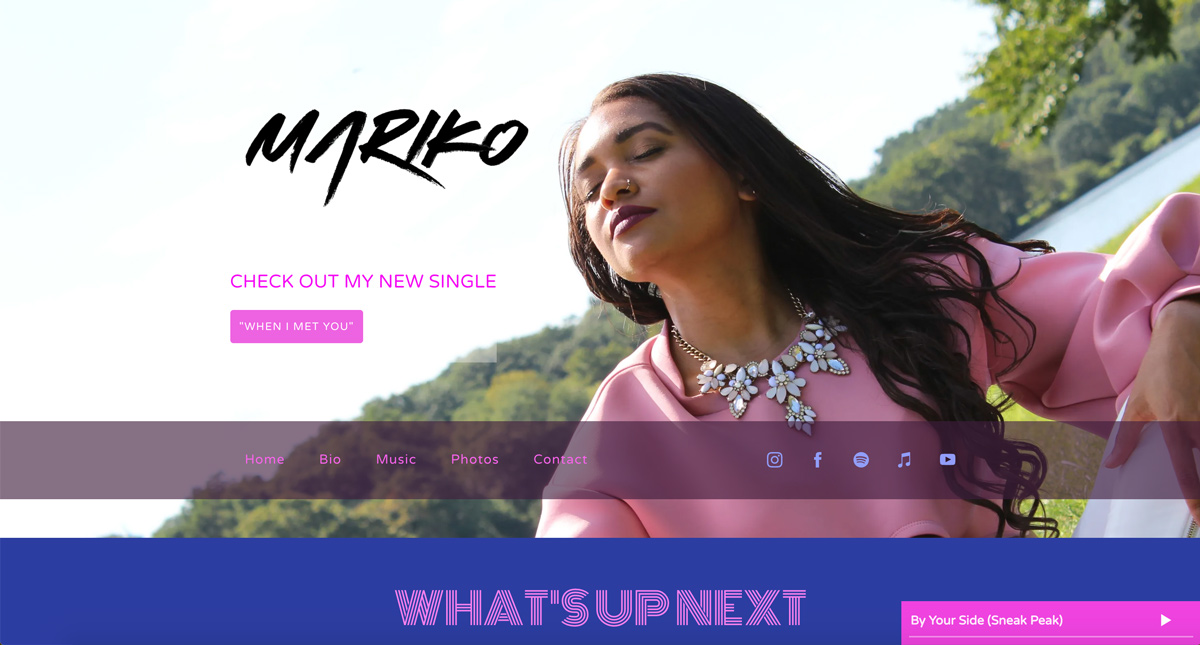
 Synthテンプレートを使用しているアーティスト: Mariko
Synthテンプレートを使用しているアーティスト: Mariko 11.帝国:一貫したブランディングのためのターゲットテンプレート
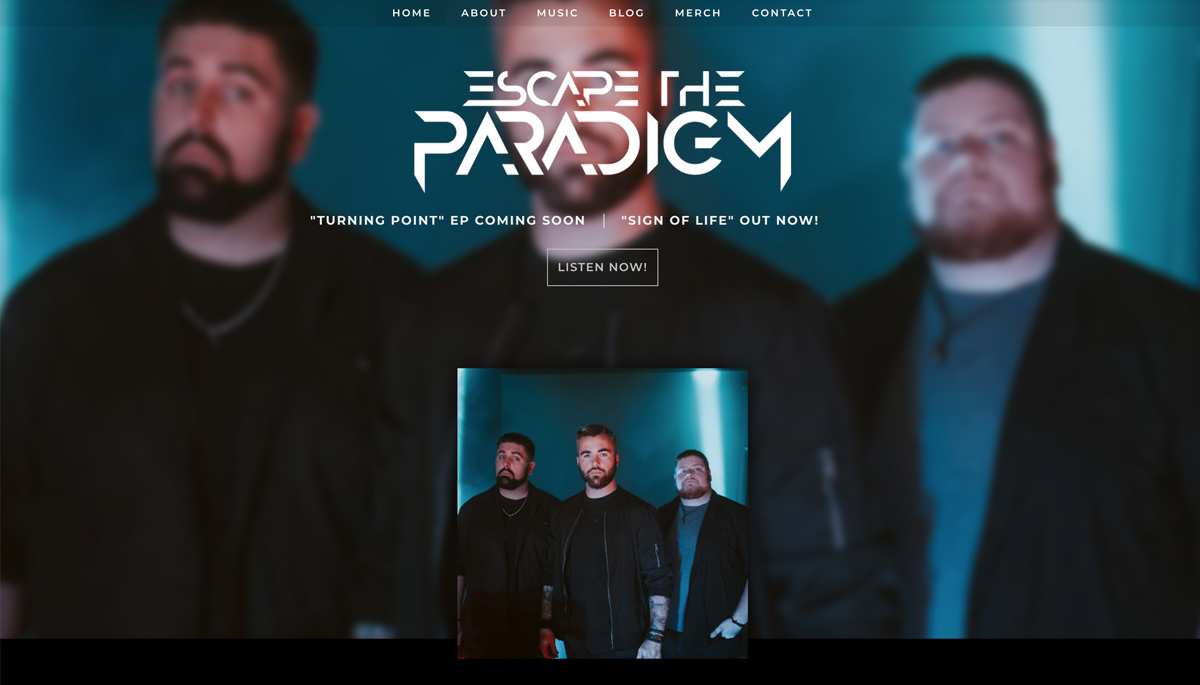
 エンパイアテンプレートを使用したバンド:パラダイムからの脱出
エンパイアテンプレートを使用したバンド:パラダイムからの脱出12. Mezzo:ムードを作成するためのWebサイトテンプレート
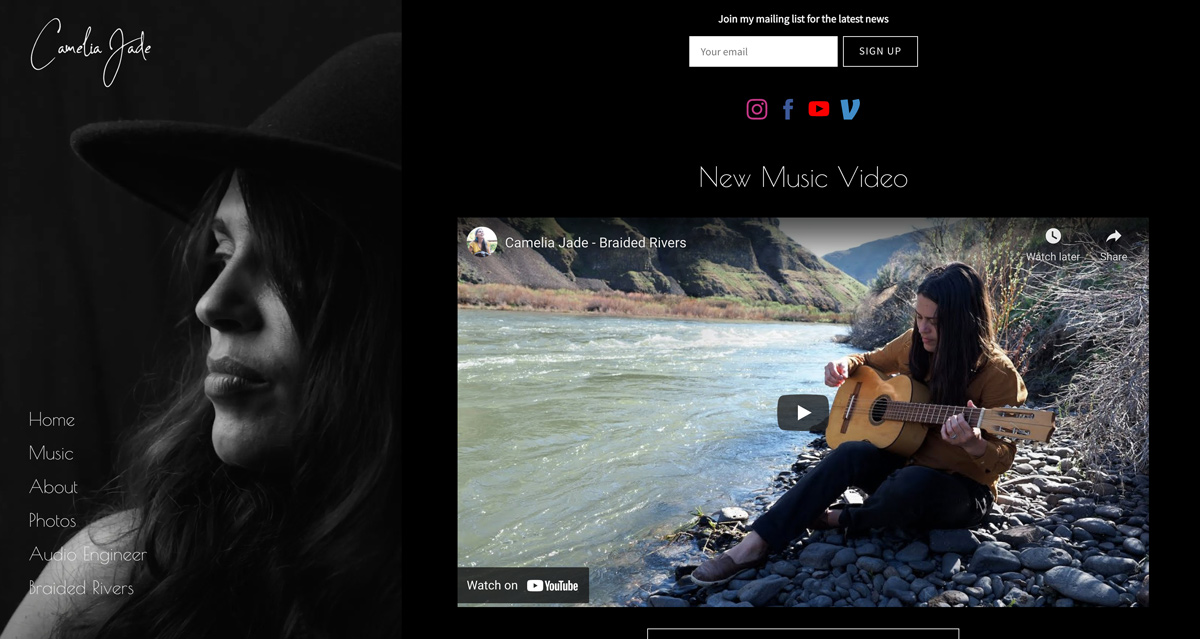
 Mezzoテンプレートを使用しているアーティスト: Camila Jade
Mezzoテンプレートを使用しているアーティスト: Camila Jade 13. Anthem:ミュージシャン向けの画像駆動型テンプレート
 Anthemテンプレートを使用しているアーティスト: Anna Bassy
Anthemテンプレートを使用しているアーティスト: Anna Bassy 14. Jacob:ソングライターのためのオープンスペースを備えたテンプレート
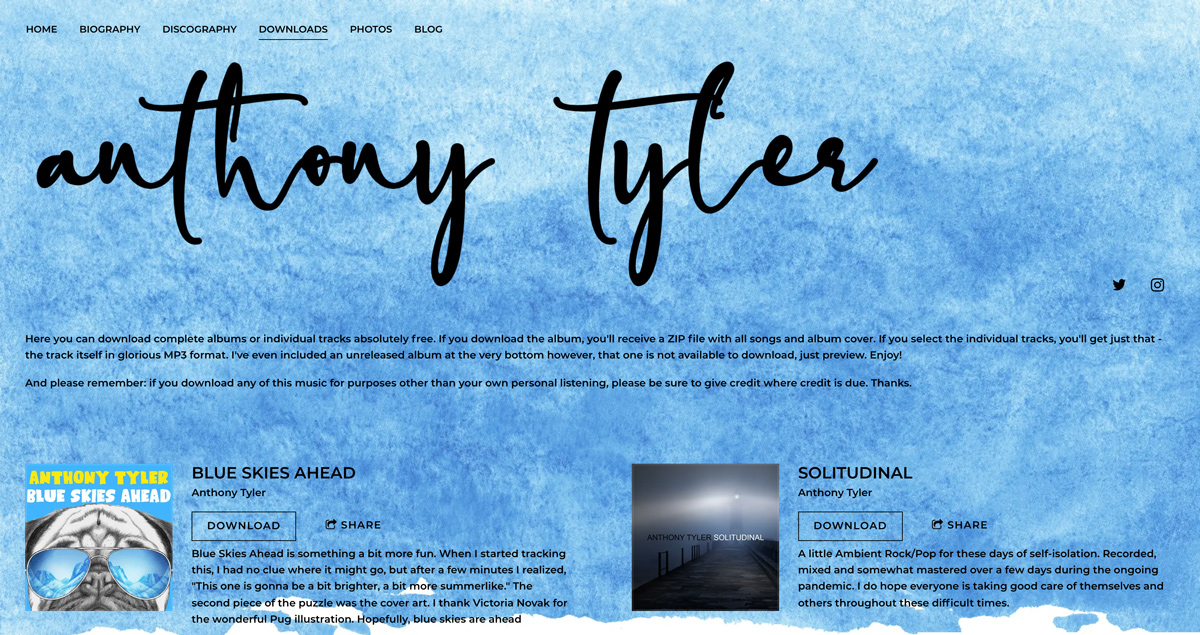
 Jacobテンプレートを使用しているアーティスト: Anthony Tyler
Jacobテンプレートを使用しているアーティスト: Anthony Tyler 15.レゾナンス:DJやポップバンド向けの明るく大胆なテンプレート
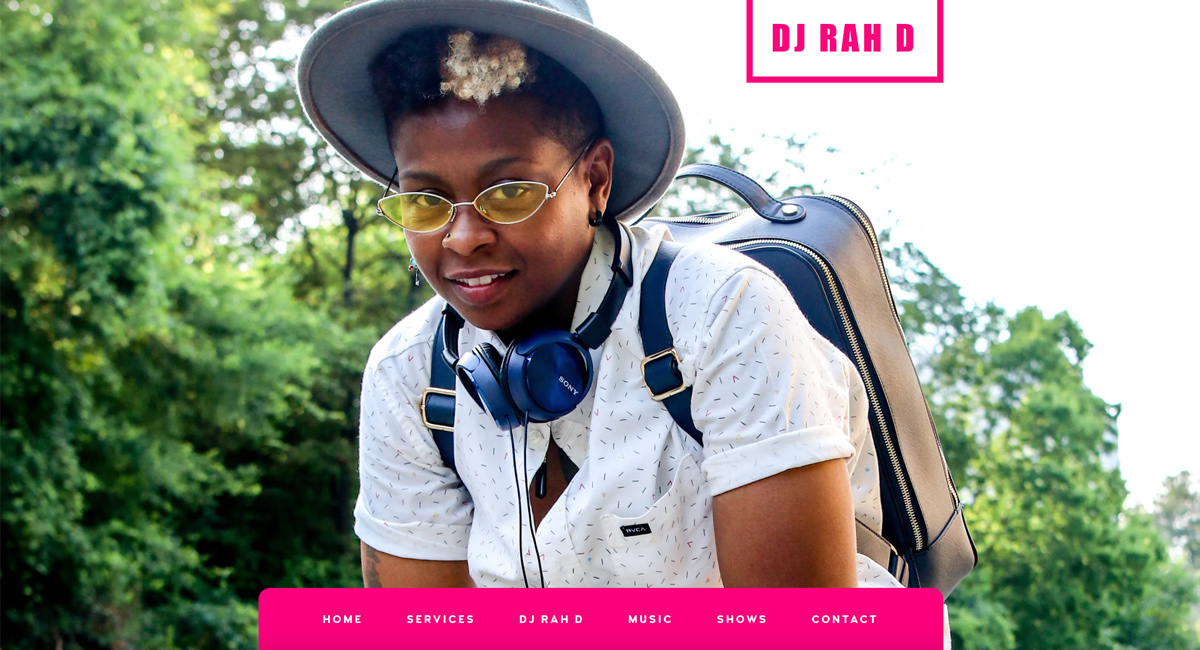
 Resonanceテンプレートを使用しているアーティスト: DJ Rah D
Resonanceテンプレートを使用しているアーティスト: DJ Rah D 16.デュエット:多数の音楽のミラー化されたテンプレート
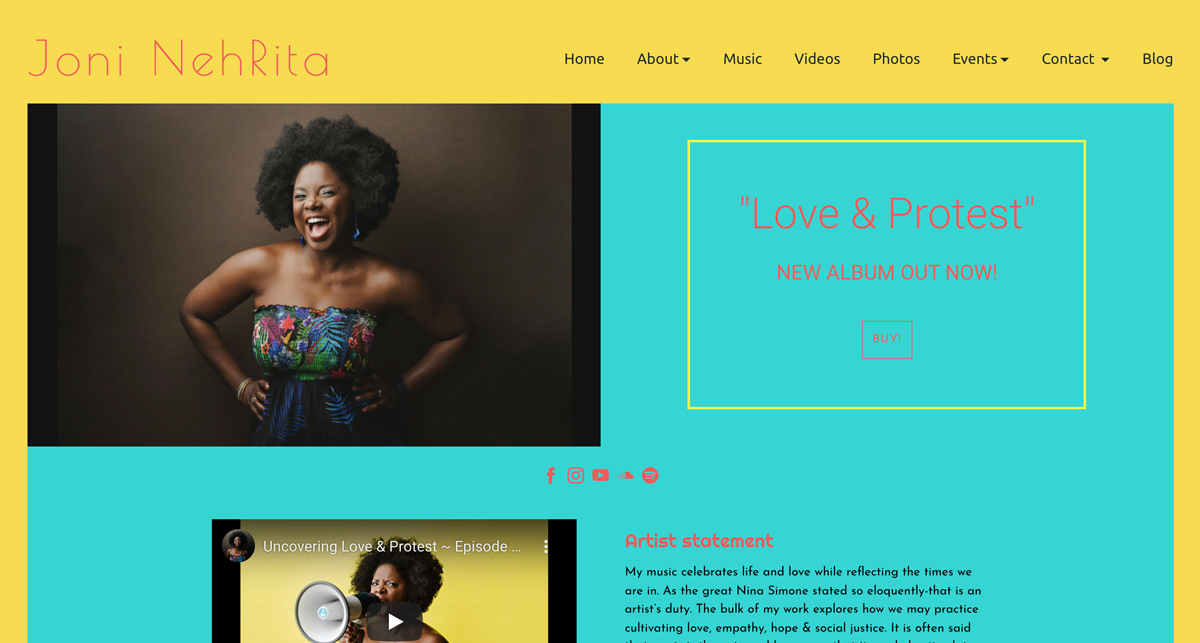
 Duetテンプレートを使用しているアーティスト: Joni NehRita
Duetテンプレートを使用しているアーティスト: Joni NehRita
