Memperkenalkan Loop Builder: Rancang Setiap Aspek Pos dan Koleksi Produk Anda
Diterbitkan: 2022-11-02Elementor 3.8 menyertakan beberapa fitur yang sangat dinantikan, termasuk fase pertama dari Loop Builder, dengan fungsi dan kemampuan tambahan yang ditambahkan di versi yang akan datang. Dengan Loop Builder, Anda mendapatkan lebih banyak kebebasan kreatif untuk mendesain postingan dan listingan, sehingga Anda dapat mendesainnya sesuka Anda. Selain itu, rilis ini adalah yang pertama mengikuti mekanisme rilis baru, yang akan membuat rilis mendatang kami jauh lebih dapat diprediksi, dan dapat diandalkan.
Memperkenalkan Pembuat Loop (Pro)

Elementor 3.8 Pro memperkenalkan fase pertama dari Loop Builder. Loop Builder memungkinkan Anda membuat dan mendesain item utama untuk konten berulang (yaitu loop) seperti daftar, serta menyesuaikan tata letaknya di halaman. Dengan membuat template item utama sendiri, Anda mendapatkan lebih banyak fleksibilitas dibandingkan dengan widget Postingan untuk mendesain listingan Anda dan menyertakan konten dinamis tambahan.
Fase pertama Pembuat Lingkaran mencakup kemampuan untuk membuat item utama untuk posting, dan jenis posting khusus, dan untuk memasukkan konten dinamis dari posting Anda. Dengan begitu, Anda dapat dengan mudah mendesain tampilan postingan, portofolio, listingan, dan lainnya. Pembaruan di masa mendatang akan menyertakan dukungan penuh WooCommerce sehingga Anda dapat sepenuhnya menyesuaikan tampilan semua Arsip Produk Anda, dan kemampuan tambahan yang akan menyempurnakan desain situs web Anda.
Mendesain Template untuk Item Utama Anda

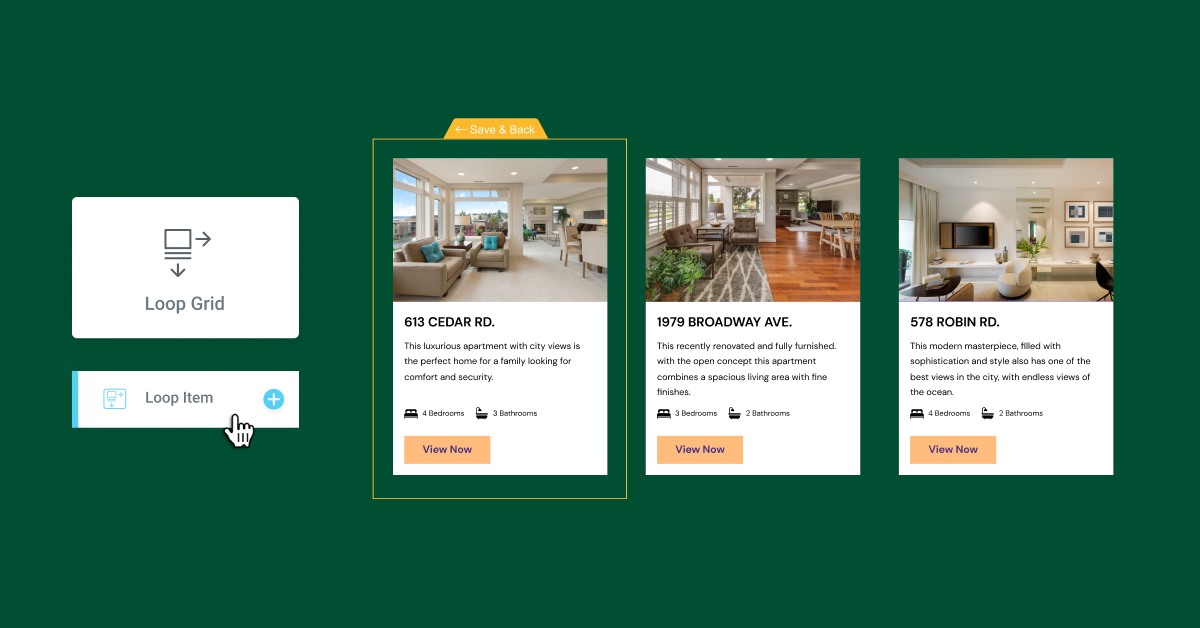
Ada dua cara untuk mendesain template item utama Anda:
- In-Place Editing – tersedia dengan menyeret widget Loop Grid ke halaman dan mengklik tombol 'Create a Template'.
- Kanvas Kosong – tersedia dengan menambahkan template Loop Item baru dari Theme Builder, atau dengan menambahkan template baru dari menu Templates di dashboard WordPress.
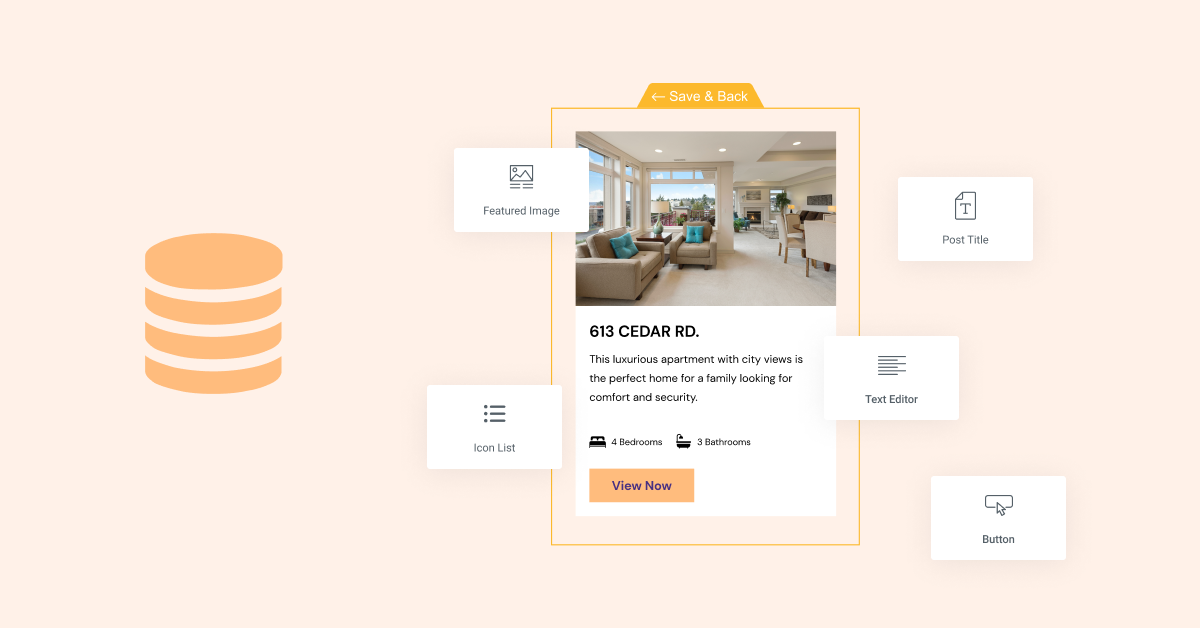
Untuk mendesain template item utama Anda, Anda dapat menggunakan hampir semua widget di Elementor. Setiap widget yang Anda gunakan, dapat ditetapkan ke salah satu bidang dinamis yang tersedia di situs web Anda, atau dapat dibiarkan statis dan digunakan untuk menyempurnakan desain item utama Anda.
Memilih Sumber Konten untuk Ditampilkan

Setelah Anda merancang desain untuk item lingkaran Anda, saatnya memilih konten apa yang ingin Anda tampilkan di halaman. Anda dapat membuat satu template Loop Item dan menggunakannya pada halaman yang berbeda untuk menampilkan konten yang berbeda, atau Anda dapat membuat template yang berbeda untuk digunakan pada jenis posting yang berbeda.
Misalnya, jika Anda sedang membangun situs web real estat, Anda dapat membuat satu template untuk digunakan untuk menampilkan daftar real estat Anda, dan template lain untuk menampilkan posting blog Anda. Dengan begitu, Anda dapat memiliki desain unik untuk masing-masingnya, dan menyertakan bidang konten yang berbeda. Dalam daftar real estat Anda, Anda mungkin ingin memasukkan konten dinamis dari bidang khusus Anda untuk menampilkan jumlah kamar tidur dan kamar mandi di template item loop Anda, sedangkan di posting blog Anda, Anda mungkin ingin menyertakan indikasi berapa lama waktu yang dibutuhkan untuk membaca setiap posting.
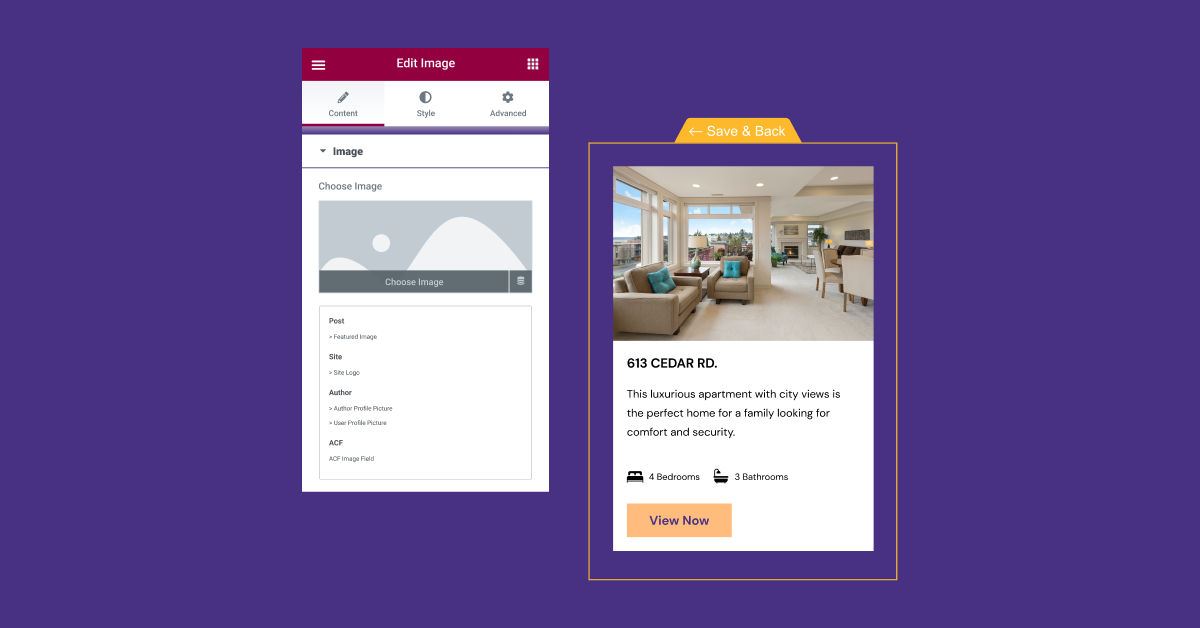
Untuk menampilkan konten dinamis di loop Anda, Anda akan menetapkan konten dinamis yang ingin Anda tampilkan dengan mengeklik ikon Konten Dinamis pada setiap widget di template Item Loop , dan menentukan bidang dinamis mana yang harus ditampilkan.
Untuk memilih sumber, atau jenis posting, dari konten yang akan ditampilkan, Anda harus menyeret widget Loop Grid ke lokasi yang Anda inginkan di halaman, lalu di bagian kueri, pilih jenis posting yang sesuai. Kemudian, Anda dapat memilih apakah ingin menyertakan atau mengecualikan konten dari penulis tertentu, atau yang menyertakan istilah tertentu, memutuskan apakah ingin menampilkan postingan dalam format naik atau turun.
Menyesuaikan Tata Letak Cantuman pada Halaman

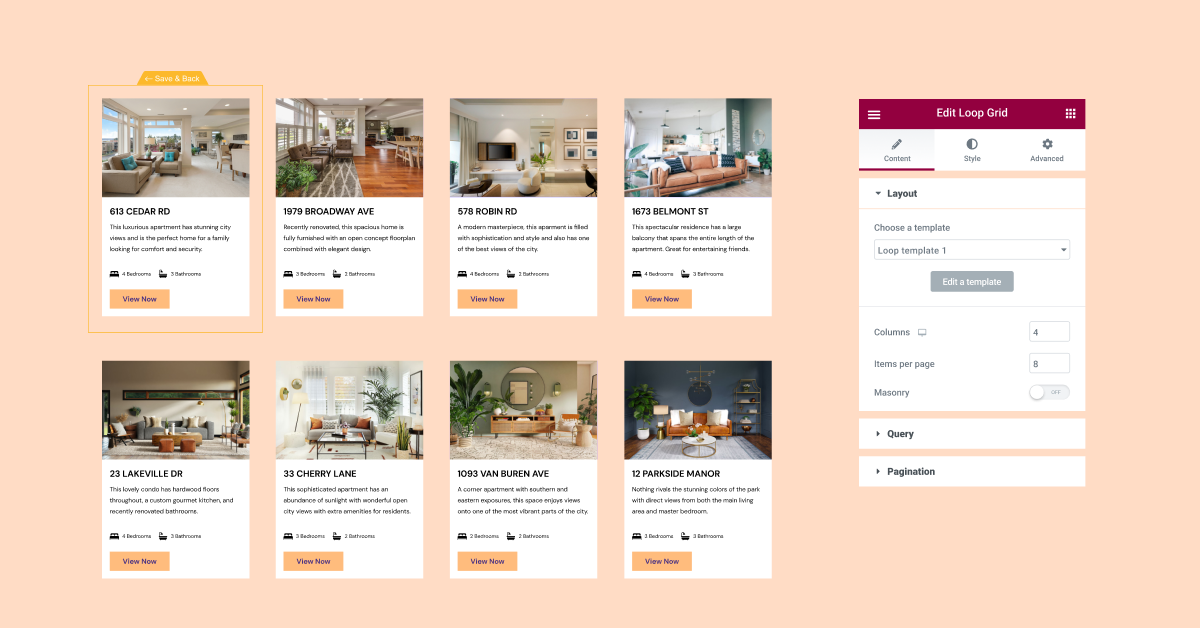
Template loop yang Anda buat dapat digunakan di halaman mana saja, menggunakan widget Loop Grid. Setelah Anda memilih template dan konten yang ingin Anda tampilkan, Anda dapat menyesuaikan tata letak dan gaya cantuman Anda di halaman.

Pada langkah ini, Anda akan memutuskan jumlah kolom yang ingin ditampilkan kisi, jarak antara satu item dan lainnya, serta apakah Anda ingin semua daftar muncul di satu halaman atau membaginya menjadi beberapa halaman. Anda juga dapat menambahkan opsi gaya tambahan pada tahap ini seperti gambar latar belakang atau efek gerak, dll.
Sebagai bagian dari versi ini, Loop Builder hanya dapat digunakan dengan Container. Jadi untuk menggunakan Loop Builder, Anda harus mengaktifkan dua percobaan: Flexbox Containers, dan Loop Builder.
Kontainer Flexbox Telah Ditingkatkan ke Status Eksperimen Beta

Setelah melalui pengujian ekstensif, dan ditinjau dalam berbagai kondisi dan kasus penggunaan, serta diuji dengan sejumlah integrasi berbeda, Wadah Flexbox kini menjadi Eksperimen Beta. Itu berarti mereka dianggap stabil, dan Anda dapat menggunakannya dengan percaya diri di situs web Anda sendiri.
Namun, karena Container beralih dari percobaan Alfa ke Beta, jika Anda telah menggunakan Container di situs web langsung, harap pastikan bahwa semuanya berfungsi dan terlihat seperti yang diharapkan, karena beberapa perubahan yang dilakukan pada Container dapat memengaruhi tampilannya di situs web Anda .
Karena untuk sebagian dari Anda, Flexbox Containers akan memerlukan beberapa pembelajaran dan pembiasaan, untuk saat ini – itu akan menjadi keputusan Anda kapan mengaktifkan eksperimen dan menggunakan Containers di situs web Anda.
Perhatikan, jika Anda memutuskan untuk mengaktifkan eksperimen, dan mendesain tata letak menggunakan Container, tetapi kemudian memutuskan untuk menonaktifkan eksperimen, semua bagian situs web yang dibuat dengan Containers mungkin akan hilang.
Untuk mempelajari lebih lanjut tentang cara menggunakan Wadah Flexbox di situs web Anda, Anda juga dapat mencobanya sendiri terlebih dahulu di Elementor Flexbox Playground
Baru: Hapus Kit – Kembalikan Kit ke Status Sebelumnya

Kit Situs Web adalah cara yang bagus untuk memulai dengan cepat di situs web Anda, karena dilengkapi dengan semua bagian penting yang dibutuhkan situs web, dan gaya global yang terkait dengannya. Hingga saat ini, belum ada satu pun tombol sederhana yang dapat Anda klik yang akan memulihkan situs web Anda ke keadaan sebelumnya, jika Anda menyadari bahwa Anda ingin menggunakan kit yang berbeda, atau tidak sama sekali.
Dengan fitur Hapus Kit baru, Anda dapat menghapus kit terbaru yang Anda pasang di situs web Anda, dan gaya global yang menyertainya, tanpa harus memulihkan seluruh situs web Anda ke versi sebelumnya. Saat mengunduh kit apa pun setelah memperbarui ke versi ini, tombol 'Hapus Kit' baru akan muncul di tab Impor/Ekspor (terletak di dasbor WordPress di bawah Pengaturan Elementor → Alat). Mengklik tombol ini akan memulihkan situs web Anda ke keadaan sebelumnya, sebelum menerapkan kit. Meskipun konten baru apa pun yang Anda buat, di halaman atau posting baru akan tetap ada, itu akan mengadopsi gaya global yang dimiliki situs web Anda sebelum mengunduh kit.
Selain itu, semua halaman, postingan, dan aset yang ditambahkan ke situs web sebagai bagian dari kit akan dihapus, termasuk perubahan yang dibuat pada konten kit apa pun. Jika Anda ingin menyimpan perubahan apa pun yang Anda buat pada kit, atau konten yang telah Anda tambahkan sebelum menghapus kit, sebaiknya buat halaman baru dan salin konten sebelum menghapus kit.
Nikmati Lebih Banyak Fleksibilitas Desain dan Tampilkan Lebih Banyak Konten Dinamis Anda
Elementor dan Elementor 3.8 Pro memberdayakan Anda untuk mendesain lebih banyak situs web Anda, menggunakan Elementor. Apakah Anda ingin mendapatkan lebih banyak kontrol atas penyesuaian tampilan dan konten cantuman Anda, atau mencapai tata letak yang lebih canggih dengan Wadah, pembaruan ini akan meningkatkan kemampuan Anda untuk melakukannya.
Cobalah fitur-fitur baru ini dan beri tahu kami pendapat Anda tentangnya, dan bagaimana Anda menggunakannya di situs web Anda sendiri di komentar.
Bergabunglah dengan Rilis Live Show kami pada Kamis, 10 November pukul 11:00 EST untuk mempelajari lebih lanjut tentang cara menggunakan Loop Builder di situs web Anda, cara mengonversi bagian dan kolom yang ada menjadi Wadah secara efektif, dan banyak lagi.
