Loop Builder の紹介: 投稿と商品コレクションのあらゆる側面をデザインする
公開: 2022-11-02Elementor 3.8 には、ループ ビルダーの第 1 フェーズを含むいくつかの待望の機能が含まれており、今後のバージョンで追加の機能と機能が追加されます。 ループ ビルダーを使用すると、投稿やリストを自由にデザインできるので、好きなようにデザインできます。 さらに、このリリースは新しいリリース メカニズムに従う最初のリリースです。これにより、将来のリリースがより予測可能で信頼できるものになります。
ループ ビルダー (プロ) の紹介

Elementor 3.8 Pro では、ループ ビルダーの最初のフェーズが導入されました。 ループ ビルダーを使用すると、リストなどの繰り返しコンテンツ (ループ) のメイン アイテムを作成および設計したり、ページ上のレイアウトをカスタマイズしたりできます。 メイン アイテム テンプレートを自分で作成することにより、投稿ウィジェットに比べてより柔軟に、リストをデザインし、追加の動的コンテンツを含めることができます。
ループ ビルダーの最初のフェーズには、投稿のメイン アイテムとカスタム投稿タイプを作成し、投稿から動的コンテンツを含める機能が含まれます。 そうすれば、投稿、ポートフォリオ、リストなどの表示を簡単にデザインできます。 今後のアップデートには、WooCommerce の完全なサポートが含まれるため、すべての製品アーカイブの外観を完全にカスタマイズでき、Web サイトのデザインを強化する追加機能も含まれます。
メインアイテムのテンプレートをデザインする

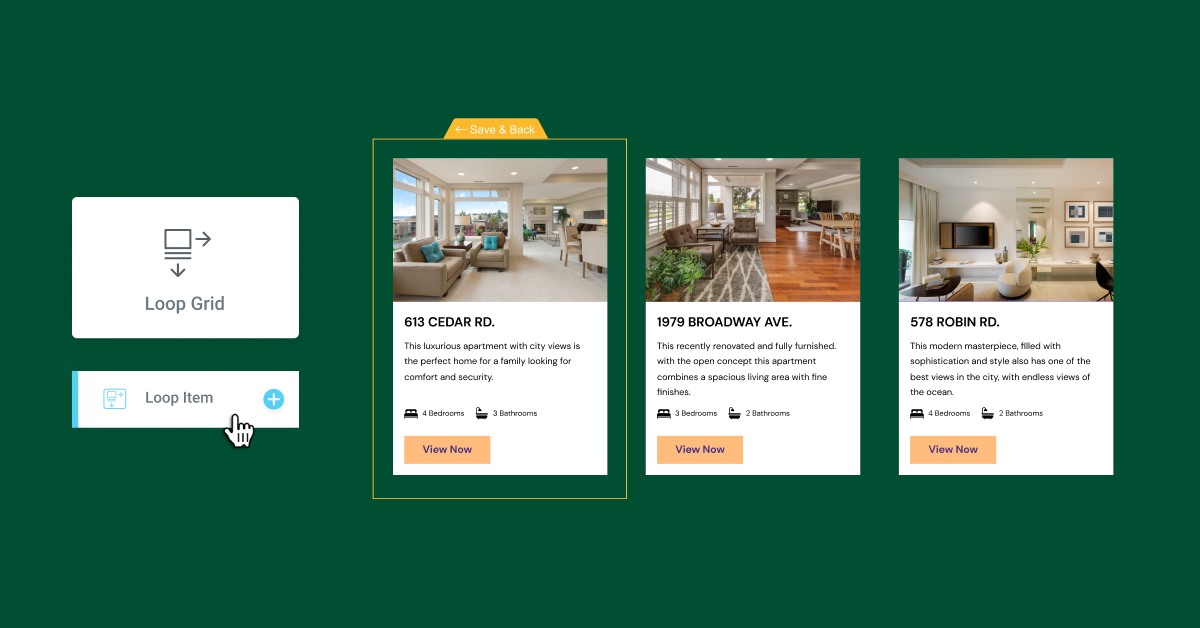
メイン アイテム テンプレートをデザインするには、次の 2 つの方法があります。
- インプレース編集 – ループ グリッド ウィジェットをページにドラッグし、[テンプレートの作成] ボタンをクリックすると利用できます。
- 空白のキャンバス – テーマ ビルダーから新しいループ アイテム テンプレートを追加するか、WordPress ダッシュボードの [テンプレート] メニューから新しいテンプレートを追加することで利用できます。
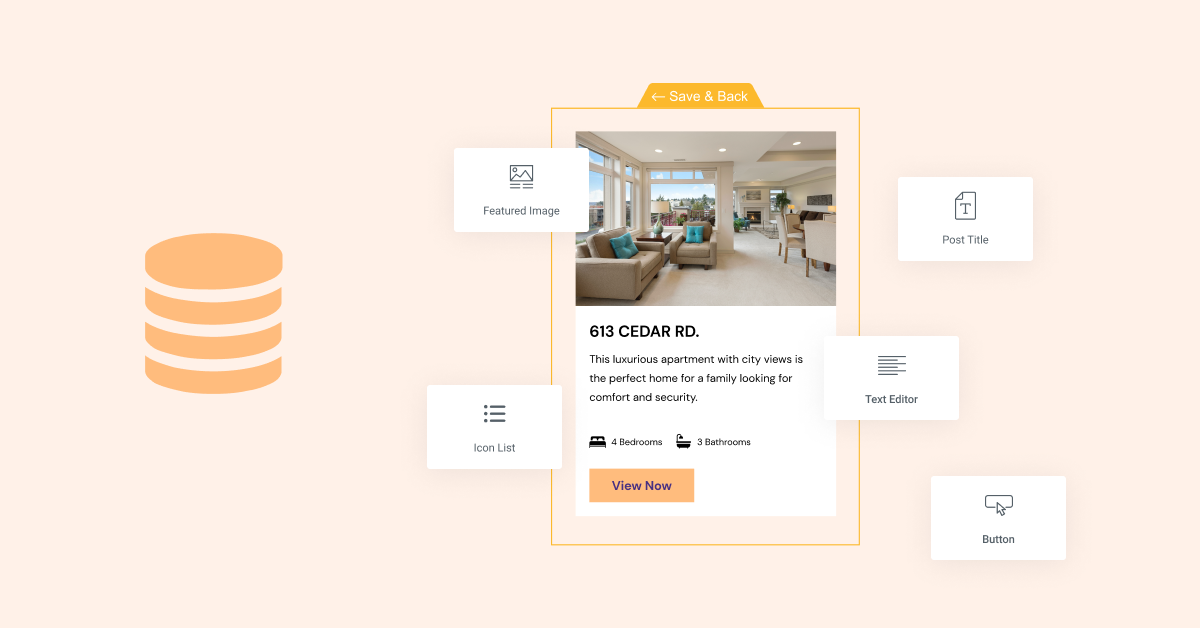
メイン アイテム テンプレートをデザインするには、Elementor のほぼすべてのウィジェットを使用できます。 使用する各ウィジェットには、Web サイトで利用可能な動的フィールドを割り当てることも、静的のままにしてメイン アイテムのデザインを強化するために使用することもできます。
表示するコンテンツのソースの選択

ループ アイテムのデザインをデザインしたら、ページに表示するコンテンツを選択します。 単一のループ アイテム テンプレートを作成し、それをさまざまなページで使用してさまざまなコンテンツを表示したり、さまざまな投稿タイプに使用するさまざまなテンプレートを作成したりできます。
たとえば、不動産の Web サイトを構築している場合、不動産のリストを表示するために使用するテンプレートを 1 つ作成し、ブログの投稿を表示するために別のテンプレートを作成できます。 そうすれば、それぞれに独自のデザインを持たせ、さまざまなコンテンツ フィールドを含めることができます。 不動産リストでは、カスタム フィールドの動的コンテンツを含めて、ループ アイテム テンプレートにベッドルームとバスルームの数を表示したい場合がありますが、ブログ投稿では、所要時間の目安を含めたい場合があります。各投稿を読む。
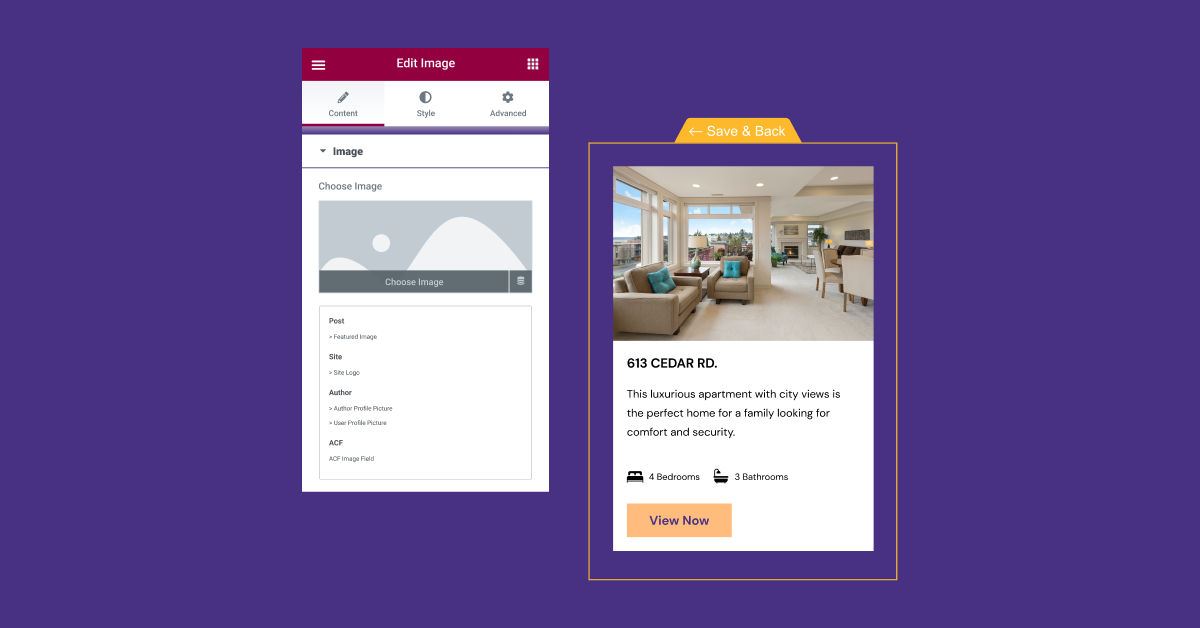
ループに動的コンテンツを表示するには、表示する動的コンテンツを割り当てます。これには、ループ アイテム テンプレートの各ウィジェットで [動的コンテンツ] アイコンをクリックし、表示する動的フィールドを決定します。
表示するコンテンツのソースまたは投稿の種類を選択するには、ループ グリッド ウィジェットをページ上の目的の場所にドラッグし、クエリ セクションで適切な投稿の種類を選択する必要があります。 次に、特定の作成者のコンテンツを含めるか除外するか、または特定の用語を含むかを選択し、投稿を昇順または降順のどちらで表示するかを決定できます。
ページ上のリストのレイアウトを調整する

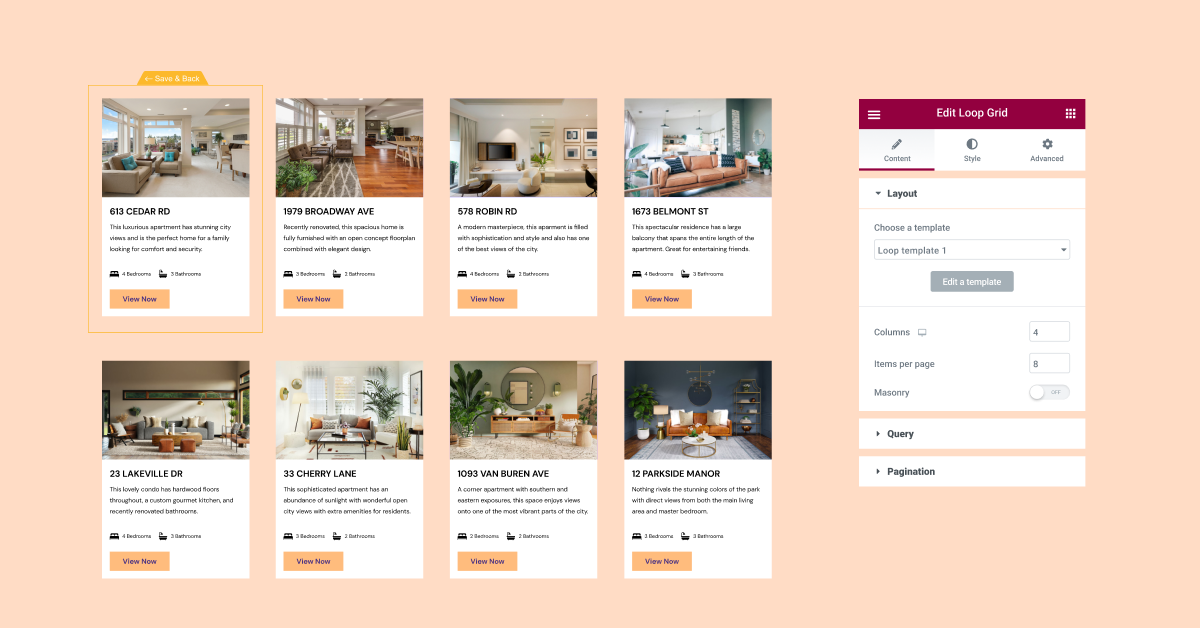
作成したループ テンプレートは、ループ グリッド ウィジェットを使用して任意のページで使用できます。 表示するテンプレートとコンテンツを選択したら、ページ上のリストのレイアウトとスタイルを調整できます。

このステップでは、グリッドに表示する列の数、アイテム間の間隔、およびすべてのリストを 1 ページに表示するか、複数のページに分割するかを決定します。 この段階で、背景画像やモーション エフェクトなどのスタイル オプションを追加することもできます。
このバージョンの一部として、Loop Builder はコンテナーでのみ使用できます。 したがって、Loop Builder を使用するには、Flexbox コンテナーと Loop Builder の 2 つの実験を有効にする必要があります。
Flexbox コンテナがベータ実験ステータスにアップグレードされました

広範なテストを経て、さまざまな条件とユースケースでレビューし、さまざまな統合でテストした後、Flexbox コンテナーはベータ実験になりました。 つまり、それらは安定していると見なされ、自分の Web サイトで自信を持って使用できます。
ただし、コンテナはアルファ実験からベータ実験に移行するため、実際の Web サイトでコンテナを使用したことがある場合は、コンテナに加えられた変更が Web サイトでの外観に影響を与える可能性があるため、すべてが機能し、期待どおりに表示されることを確認してください。 .
Flexbox Containers については、学習と慣れが必要な場合もあるため、当面は、いつ実験を有効にして Web サイトで Containers を使用するかを決定してください。
実験をアクティブ化し、コンテナーを使用してレイアウトを設計した後、実験を非アクティブ化すると、コンテナーで作成されたすべての Web サイト パーツが表示されなくなる可能性があることに注意してください。
Web サイトで Flexbox コンテナーを使用する方法について詳しく知りたい場合は、まず Elementor Flexbox Playground で試してみることもできます。
新規: キットの削除 – キットを以前の状態に戻す

Web サイト キットは、Web サイトに必要なすべての基本要素と、それに関連付けられたグローバル スタイルが付属しているため、Web サイトをすばやく開始するための優れた方法です。 これまで、別のキットを使用したい場合、またはまったく使用したくない場合に、クリックして Web サイトを以前の状態に戻す簡単なボタンはありませんでした。
新しいキットの削除機能を使用すると、Web サイト全体を以前のバージョンに復元することなく、Web サイトにインストールした最新のキットとそれに付属するグローバル スタイルを削除できます。 このバージョンにアップデートした後に任意のキットをダウンロードすると、新しい [キットの削除] ボタンが [インポート/エクスポート] タブ (WordPress ダッシュボードの [Elementor 設定] → [ツール] にあります) に表示されます。 このボタンをクリックすると、キットを適用する前の以前の状態にウェブサイトが復元されます。 新しいページまたは投稿で作成した新しいコンテンツはそのまま残りますが、キットをダウンロードする前の Web サイトのグローバル スタイルが適用されます。
さらに、キットの一部として Web サイトに追加されたすべてのページ、投稿、およびアセットが削除されます。これには、キットのコンテンツに加えられた変更が含まれます。 キットに加えた変更、またはキットを削除する前に追加したコンテンツを保持したい場合は、キットを削除する前に、新しいページを作成してコンテンツをコピーすることをお勧めします。
デザインの柔軟性を高め、動的コンテンツをより多く表示
Elementor と Elementor 3.8 Pro を使用すると、Elementor を使用して Web サイトをより多くデザインできます。 リストの外観とコンテンツのカスタマイズをより詳細に制御したい場合でも、コンテナを使用してより洗練されたレイアウトを実現したい場合でも、これらの更新により、その機能が向上します。
これらの新機能を試してみて、それらについてどう思うか、コメントで自分の Web サイトでどのように使用したかをお知らせください。
11 月 10 日木曜日午前 11 時 (EST) のリリース ライブ ショーに参加して、Web サイトでループ ビルダーを使用する方法、既存のセクションと列を効果的にコンテナーに変換する方法などについて学びましょう。
