Elementor-Websites vom Juli 2021
Veröffentlicht: 2021-08-11In dieser besonders heißen Jahreszeit haben wir keinen Tropfen Schweiß gescheut, um tolle Websites für Sie zu finden. Wir haben die entferntesten Ecken der Welt durchsucht und es geschafft, die am besten gestalteten, einzigartigsten und vielfältigsten Websites zu sammeln, von denen Sie sich inspirieren lassen können.
Unsere feine Auswahl umfasst zehn neue Websites aus acht verschiedenen Ländern, verteilt auf vier Kontinente. Und zum ersten Mal freuen wir uns, Ihnen mitteilen zu können, dass wir einen Gewinner aus Japan haben. Für uns ist es besonders spannend, weil wir eine ganz neue Kultur des Webdesigns entdeckt haben.
Entdecken Sie, wie Sie den Benutzer auf eine Reise mitnehmen und mithilfe von Animationen eine Geschichte erzählen oder wie Sie durch verschiedene Farbschemata Emotionen der Ruhe oder Aufregung hervorrufen können. Und lernen Sie, wie Sie Symbole, Emojis und Typografie subtil verwenden, um Ihre Philosophie zu vermitteln.
Von rasanten Videos über Scrollytelling-orientierte Websites bis hin zu solchen, die Eleganz ausstrahlen – wir haben sie alle, also machen Sie sich bereit für Ihre monatliche Dosis Inspiration.
10
Graphit
von Kenji Matsuo

Wir freuen uns, diese Top 10 mit unserem ersten Gewinner aus Japan zu eröffnen. Graphity stammt aus Osaka und ist ein Designstudio, das sich auf Branding, Web- und Grafikdesign, Filme und Illustrationen spezialisiert hat. Ihre Philosophie – Gestaltungsspaß und Mehrwert zum Glück aller Beteiligten. Dies ist das erste Mal, dass wir eine japanische Website anbieten, und wir freuen uns sehr darüber.
Die Website beginnt mit einem Hero-Bereich in voller Breite, der im Hintergrund ihre Arbeiten überlagert, sowie einem Hintergrundmuster aus Punkten, das die Illusion der gepunkteten Webdesign-Notizbücher erweckt, die Designer so lieben. Es lässt den Hintergrund auch nicht-invasiv erscheinen und lenkt nicht von anderen Elementen ab. Am Ende des Heldenbereichs befindet sich ein Nachrichtenstreifen, der auf ihren Blog verweist, was eine weitere großartige, nicht ablenkende Methode ist, um Neuigkeiten oder Werbeaktionen hervorzuheben.
Ihr Sidebar-Menü ist effizient und kreativ und enthält drei Verweise auf die wichtigsten Seiten. Darüber befindet sich auch ein Hamburger-Button, der ein breiteres Pop-up öffnet, das sehr an Strukturen aus der Printwelt erinnert, wo es ein klares Raster gibt.
Durch das Scrollen begibt sich der Betrachter in eine Art Spiel, in dem er jedes Mal etwas Neues entdeckt, seien es ihre Werke, ihre Dienstleistungen oder andere wichtige Features.
Um ihre lebenslustige Natur weiter hervorzuheben, kann man sich ihre Homepage und Philosophie-Seiten ansehen. Der untere Teil der Startseite funktioniert beim Herunterscrollen wie ein Kartenstapel. Fast alles erinnert an die Spielewelt mit einem Augenzwinkern zur realen Welt. Auf ihrer Philosophie-Seite unterscheidet sich die Schriftart stark von der auf der Website angezeigten und zeigt etwas sehr Menschliches. Außerdem ist der Text selbst voller Humor, der sich anfühlen lässt.
Insgesamt weist die Website von Graphity eine sehr professionelle Sprache auf. Es ist sehr präzise und sehr detailliert (bis hin zum Praktikantenalltag).
Design & Entwicklung: Kenji Matsuo
Thema: Hallo
Plugins: Happy Elementor Addons, Premium Addons für Elementor, Sticky Header für Elementor
09
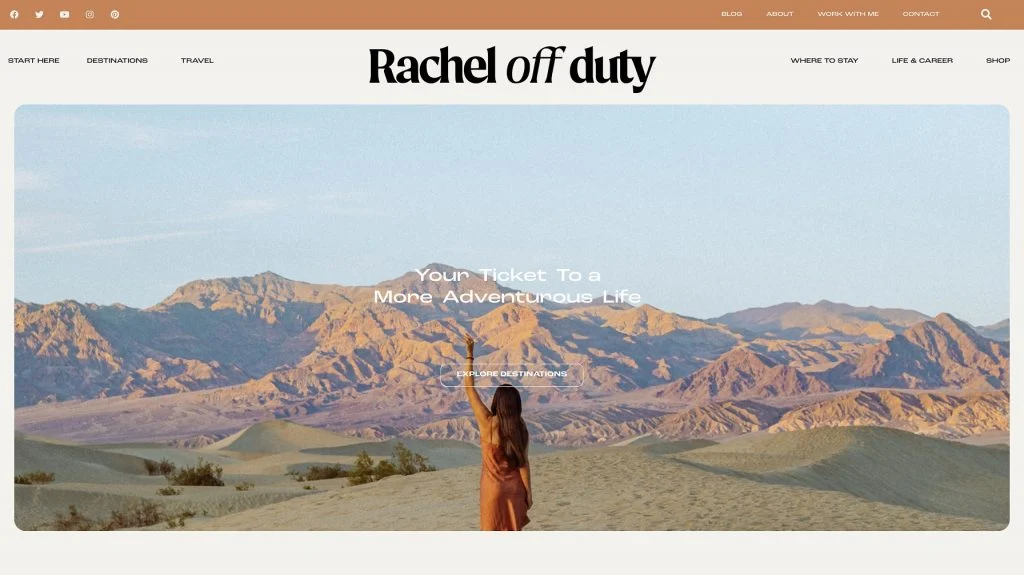
Rachel außer Dienst
von Lexie Hadley / ThaiFolk Studio

Rachel ist eine Reiseberaterin und Bloggerin, die Ratschläge zu Orten gibt, an denen sie schon war. Ihre Zielgruppe sind: „ambitionierte, abenteuerlustige (oder abenteuerlustige!) Frauen“. Ihre Ratschläge und Anleitungen umfassen alles von Sehenswürdigkeiten über Unterkünfte bis hin zu Anleitungen und Ratschlägen zu Leben und Karriere. Man bekommt sofort das Gefühl einer freigeistigen jungen Frau, die sich zum Ziel gesetzt hat, die Welt zu sehen und ihre Erfahrungen zu teilen, und ihre Website zeigt es.
Da sie Bloggerin ist, gibt es viele Inhalte (Seiten und Posts) und da die Leser viel Zeit mit dem Lesen ihrer Posts verbringen, wurden beruhigende Farben gewählt, um das Lesen angenehmer zu machen.
Damit das Lesen weniger langweilig wird, gibt es außerdem dezente Animationseffekte, die den Text etwas lebendiger wirken lassen. Sogar die Bilder (oder besser gesagt ihre Ränder) wurden über kreisförmige Bögen geglättet, um ein angenehmeres Leseerlebnis zu bieten.
Die Bilder sind eindeutig von Rachel und ihre Auswahl ist sehr gut. Man kann gleichzeitig das Gefühl von Abenteuer und Komfort bekommen. Wenn man Rachel in einem terrassierten Reisfeld lächeln sieht oder einen Wal streichelt, kann man den Drang verspüren, zu reisen, während Bilder von bequemen Betten, Stühlen und Sofas das Gefühl vermitteln, dass Reisen zwar ein Abenteuer, aber keineswegs unbequem ist.
Die Seite Start Here definiert den Zweck der Website, erzählt aber auch eine Geschichte (durch Scrollytelling), und diese Geschichte wird durch die Animation von Papierfliegern weiter verstärkt.
Design & Entwicklung: Lexie Hadley / ThaiFolk Studio
Thema: Hallo
Plugins: Premium-Addons für Elementor, Essential Addons für Elementor
08
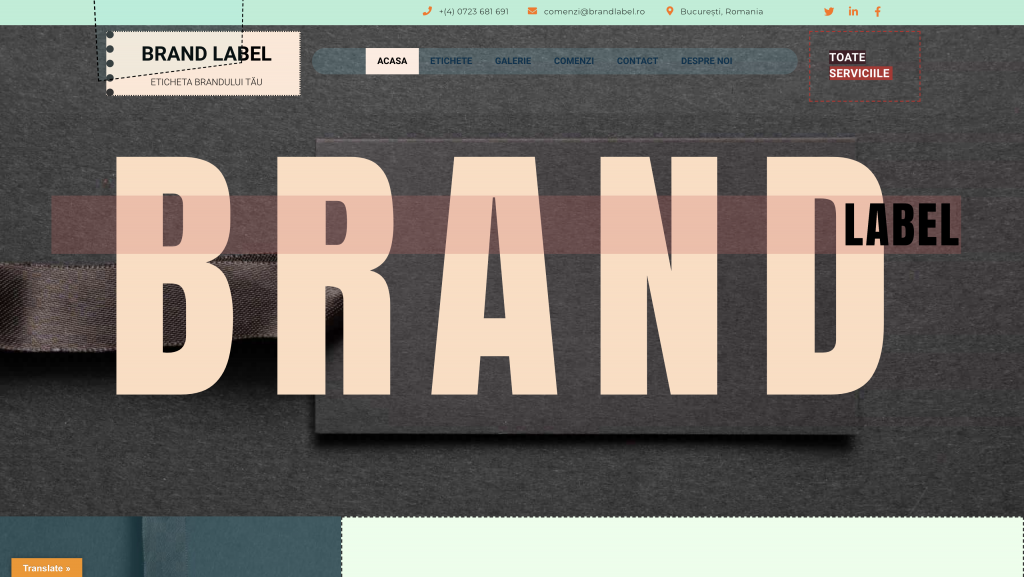
Markenzeichen
von Eugen Mischiu

Brand Label ist ein Etikettenhersteller mit Sitz in Bukarest, Rumänien. Es ist seit über 15 Jahren auf die Bereitstellung einer breiten Palette hochwertiger Bekleidungsetiketten spezialisiert. Ihr Sinn für Stil und ihr Streben, hochwertige Etiketten zu kreieren, ist in ihrer Galerie und der Auswahl an Produkten (und Materialien), die sie anbieten, deutlich zu sehen, und ihre Website verstärkt diesen Sinn nur noch.
Der Heldenbereich der Homepage prägt von Anfang an die Vorstellungen von Stil, Schnitt und Qualität auf einmal. Das Markenlogo verwendet eine verspielte Mausspur-Animation in Form einer gepunkteten Linie (ein Motiv, das sich durch die gesamte Website zieht), um deutlich auf das Schnittmuster ihrer Etiketten anzuspielen.
In der Mitte des Heldenbereichs ist der Name der Marke in großen, fetten Buchstaben sichtbar und dahinter ein Bild eines Etiketts. Das helle Pastellfarbschema erzeugt eine entspannende und fröhliche Atmosphäre für ein ansonsten uninteressantes Thema.
Der Heldenbereich bietet außerdem ein Popup-Menü (auf der gegenüberliegenden Seite des animierten Logos, aber irgendwie ergänzend und symmetrisch). Das Menü ist sehr gut gestaltet, mit Farben, die auf der gesamten Website zu sehen sind, gepunkteten Linien und fetter Typografie. Darüber hinaus ist die Schaltfläche klebrig und beim Scrollen nach oben oder unten immer sichtbar, was eine bessere Navigation ermöglicht.
Die Website verwendet ein Übersetzungs-Plug-in, das es dem Benutzer ermöglicht, zu einer von drei Sprachen zu wechseln, wodurch die Zielgruppe erheblich erweitert wird. Schließlich gibt es unten eine große Fußzeile, die ein Formular enthält, um die Kommunikation zu erleichtern.
Design & Entwicklung: Eugen Mischiu
Thema: Hallo
Plugins: WooCommerce, WordPress übersetzen
07
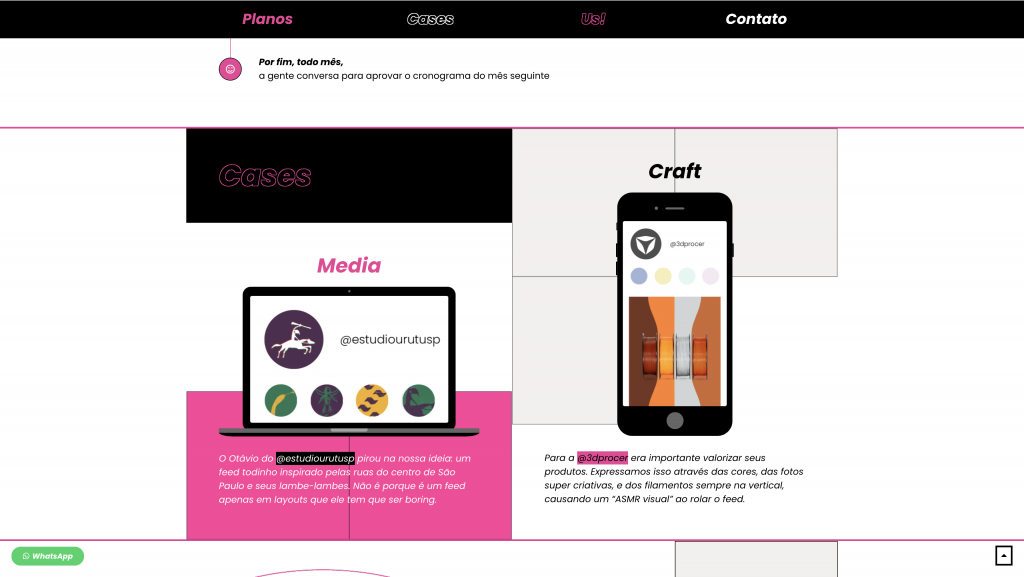
Medienhandwerk
von Ramon Kayo

Media Craft ist ein Social-Management-Unternehmen mit Sitz in Sao Paulo, Brasilien. Ihr Portfolio umfasst sehr schöne Werbeinhalte. Das Unternehmen ist jung (in Bezug auf das Alter der Mitarbeiter) und die junge Denkweise ist auf ihrer Website definitiv sichtbar.
Die einseitige Website hat eine sehr, sehr helle rosa Farbe. Und mit Slogans wie „Kickass-Inhalte für Kickass-Leute“ gibt es klar seine Zielgruppe an – die jüngere Generation.
Aber nicht nur das pinkfarbene Motiv unterstützt ihre Stimmung. Das trendige Design umfasst einen Heldenbereich mit Header-Animation und einem rosa Smiley (es gibt auch ein Emoji auf der ganzen Linie), was die Tatsache verstärkt, dass es sich um eine Social-Media-Agentur handelt. Die Typografie ist hip, klar, aber keinesfalls langweilig. Darüber hinaus gibt es Hover-Effekte, die durch die Einführung interaktiver Farbwechsel (rosa zu weiß und umgekehrt) zur Verspieltheit der Website beitragen.
Ein weiteres bemerkenswertes Feature sind die Bilder des Teams im Slider-Widget von Elementor. Hier wird ein dreifarbiger Filter verwendet, um ein Gefühl von Bewegung/Unschärfe deutlich zu erzeugen, um sich abzuheben und die Aufmerksamkeit des Lesers auf die Bilder und ihren begleitenden Text zu lenken.
Aber bei all dem Spaß und verspielten Design verfolgt das Team einen sachlichen Ansatz, um seine Arbeit zu präsentieren. Sie stellen ihre Arbeit im Telefon-/Computermodell aus, um eine sehr reale Demonstration ihres Angebots zu erhalten.
Design & Entwicklung: Ramon Kayo
Thema: Hallo
06
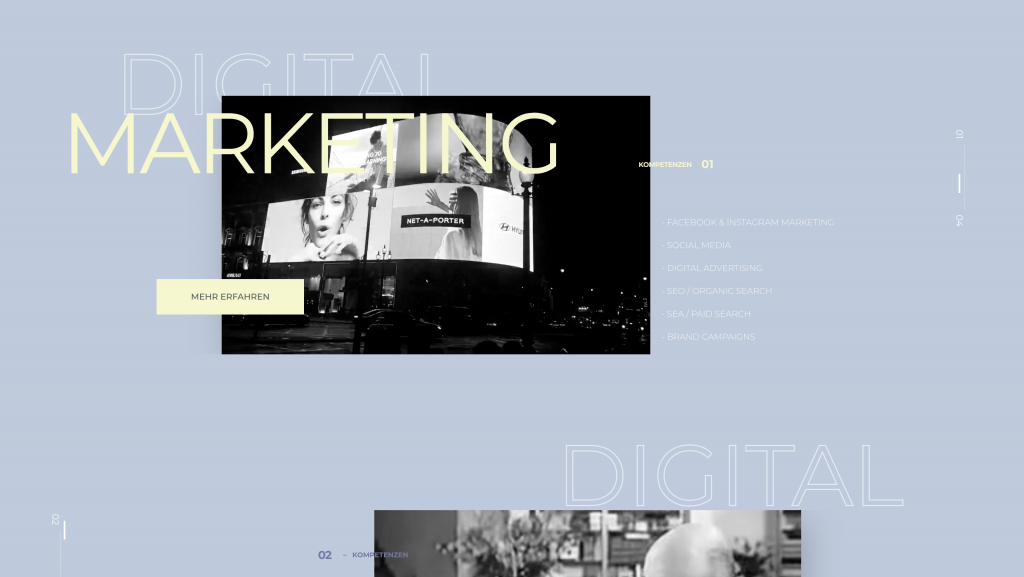
Marke Bäcker
von Anton Weber

Aus Deutschland haben wir Brand Baker – eine auf Facebook ausgerichtete Agentur für digitales Marketing, die digitale Marketingdienste, digitale Strategieplanung, Design und Entwicklung und mehr anbietet. „Wir begegnen unserer sich ständig verändernden Welt mit der nötigen Flexibilität, schätzen die individuellen Eigenschaften unseres Teams und teilen den unaufhörlichen Drang nach Perfektion.“
Ihre Website bleibt ihrer Vision von Flexibilität treu, da sie sowohl klassische Elemente als auch neue Trends verkörpert. Das animierte Bildlaufsymbol lädt den Benutzer spielerisch ein, weiter zu scrollen und sich an der animierten Geschichte zu erfreuen (etwas, das wir später noch einmal sehen werden).
Beim Scrollen wird der Benutzer mit einer sanften Animation von großem Text und begleitenden, relevanten Videos für jeden Abschnitt konfrontiert, die in einem einzigartigen, uneinheitlichen Raster präsentiert werden. Jeder Abschnitt ist auch durch die Verwendung unterschiedlicher Textfarben getrennt, diese Komposition erzeugt daher einen dynamischen Fluss und eine klare Hierarchie.
Design & Entwicklung: Marke Baker
Thema: Hallo
Plugins: Element Pack, Rank Math SEO PRO, klassischer Editor
05
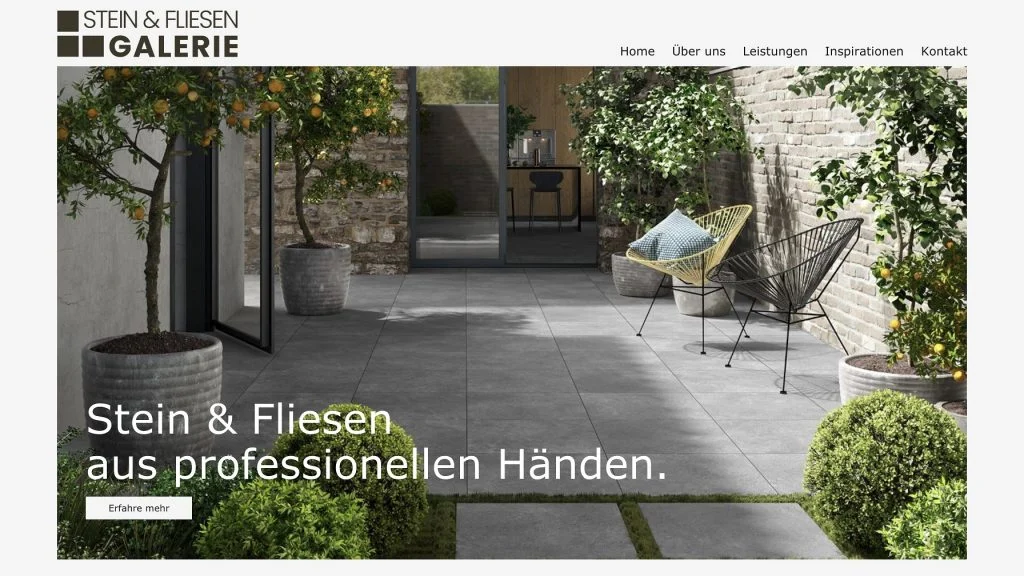
SFG Tirol
von Raum 15


SFG Tirol ist eine Stein- und Fliesengalerie aus Österreich. Ihre Dienstleistungen umfassen die Erstellung maßgeschneiderter Konzepte (Beratung bei der Fliesenauswahl) und die Umsetzung dieser Konzepte mit hauseigenen Fliesenlegern. Obwohl dies eine geschäftsähnliche Website ist, behält sie kreative Elemente und sanfte Töne bei.
Das Fliesenmotiv zieht sich in Form von geometrischen Formen (hauptsächlich Quadrate) über die gesamte Website. Ein großartiges Beispiel dafür finden Sie auf der Seite „Über uns“ und der Seite „Inspirationen“. Die Seite „Über uns“ verwendet ein Mosaik aus Bildern und Text, das absichtlich so platziert wurde, dass es die Illusion von Kacheln vermittelt. Die Inspirationsseite hingegen verwendet die Galerie von Elementor mit einem Animationseffekt, um Fotos in fast perfekten Quadraten zu präsentieren, was wiederum die Illusion vermittelt, dass Kacheln direkt vor Ihnen platziert werden.
Die Farben der Website sind sanftes Grün und Grau. Beim Betrachten bekommt man ein Gefühl für die Natur, und vielleicht soll dies dem Leser helfen, die Assoziation eines umweltfreundlichen Unternehmens herzustellen.
Es gibt eine nette Verwendung der Option für feste Bildposition, um einen Effekt zu erzeugen, bei dem ein Bild beim Herunterscrollen fixiert bleibt, während die Umgebung wegscrollt. Dadurch entsteht das Gefühl, durch ein Schlüsselloch in ein Haus zu schauen, was vielleicht eine Verbindung ist, die die Website im Kopf des Lesers herzustellen versucht – Kacheln = Haus.
Die Navigation auf der Website ist gut gemacht. Es ist sehr einfach zu navigieren. Es gibt eine klare Hierarchie. Die Bilder sind echt (keine Stock-Bilder), von hoher Qualität und Klarheit, um die Dienstleistungen und Produkte des Unternehmens und die freundliche Art (sehen Sie sich diese Lächeln an!) zu präsentieren. Die Kontaktseite ist sehr persönlich und beinhaltet ein sehr ausführliches Formular füllen.
Design & Entwicklung: Raum 15
Thema: Hallo
Plugins: Autoptimize, Borlabs Cookie, Header and Footer, Redirection, WP Mail SMTP
04
Somos-Avocado

Somos Avocado ist ein Kreativstudio, das von zwei jungen Frauen geführt wird – Alazne und Cris. Das Hauptaugenmerk liegt auf Design, genauer gesagt auf „gutem Design“. Ihr Wunsch ist es, die Art von Design bereitzustellen, die kommuniziert und einen Zweck erfüllt. Design, das auf Zuhören, Kommunikation und langfristigen Beziehungen zu seinen Kunden basiert. Ihre Website verkörpert diesen nicht generischen Designansatz.
Schon beim ersten Eindruck der Heldensektion wird deutlich, dass sie Wert auf Einzigartigkeit legen. Sie verwenden einzigartige Schriftarten auf einem künstlerischen Hintergrund mit einem Overlay-Animationseffekt. Von Anfang an spürt man ihre Klasse und Kreativität.
Aber weiße Schrift auf schwarzem Hintergrund ist nicht einzigartig. Was sie getan haben, ist ein sehr gut ausgeführter Übergang. Wenn Sie nach unten scrollen, werden Sie sehen, wie sich das Design von schwarzen Farben zu grauen und farbenfroheren Farben ändert – was die Idee erweitert, dass jeder einzigartig ist und dass es nicht die eine Lösung gibt, sondern mehr als das – dass sie jedes Design liefern können .
Überall im Text sind Emojis verstreut, und wenn Sie auf die About-Seite gehen, können Sie Lego-Figuren auf dem Bild von Alazne und Cris sehen. Dies zeigt deutlich, dass die Mädchen zwar Profis sind, aber nicht ohne Charakter (lustig und verspielt), mit dem sie vielleicht ein Gefühl von Vertrautheit und Geborgenheit vermitteln möchten.
Design & Entwicklung: Somos Avocado
Thema: Hallo
Plugins: CookieLawInfo, Sticky Header für Elementor
03
Schlüssel international
von Doodle + Code

Key International ist ein Immobilieninvestment- und Entwicklungsunternehmen mit Sitz in Miami, USA, mit über 30 Jahren Erfahrung. Das Hauptziel der Website ist es, das vielfältige Portfolio des Unternehmens hervorzuheben und gleichzeitig ein Gefühl von Prestige und Hochwertigkeit zu vermitteln.
Um dies zu unterstützen, werden schnelle Immobilienfakten in einer Karte angezeigt, die dem Benutzer präsentiert wird, wenn er mit der Maus über jede einzelne Karte fährt. Dadurch erhielt der Besucher einen schnellen Einblick in jedes Objekt, ohne eine komplette Seite laden zu müssen.
Darüber hinaus präsentieren sie auf den Immobilien-Detailseiten jede Immobilie, indem sie Top-Fotografie und Renderings über die ACF-Galerie, den Schieberegler und die Bildfelder verwenden. Um den Standort der Immobilie immer anzuzeigen, haben sie eine klebrige Seitenleiste implementiert, die diese Informationen immer vertikal anzeigt, wenn der Benutzer die Seite nach unten scrollt. Schließlich haben wir dynamische Anzeigebedingungen verwendet, um verschiedene Inhaltsbereiche basierend auf den verfügbaren Inhalten ein- oder auszublenden.
Die Website ist ein gutes Beispiel für minimalistisches Design. Die Informationen sind konzentriert, das Design ist sauber und es gibt keine unnötige Unordnung. Aber das minimalistische Design bedeutet nicht, dass es einfach ist. Die Website vermittelt durch das goldene Farbschema und die zarten Symbole ein Gefühl von Prestige.
Design & Entwicklung: Doodle + Code
Thema: Hallo
Plugins: Erweiterte benutzerdefinierte Felder, benutzerdefinierte Beitragstypen, benutzerdefinierte Ele-Skin, Elementor-Addon-Elemente, Extras für Elementor
02
BVM-Beratung
von Millefeuilles

Die BVM Beratung ist ein Beratungs- und Dienstleistungsunternehmen mit Fokus auf NPOs und hat mit mehr als 3.000 Projekten eine führende Position im deutschsprachigen Raum erreicht. Die Beratungsbranche fordert eine professionelle, geschäftsähnliche Website, aber die Tatsache, dass sie mit NPO zusammenarbeiten, erfordert eine gewisse Vertrautheit und Komfort, und diese Dualität zeigt sich im Design der Website.
Die Beratungsbranche fordert eine professionelle, geschäftsähnliche Website, aber die Tatsache, dass sie mit NPO zusammenarbeiten, erfordert eine gewisse Vertrautheit und Komfort, und diese Dualität zeigt sich im Design der Website.
Von Anfang an zeigt sich diese Dualität. Auf der einen Seite vermitteln das Farbschema und die Schwarz-Weiß-Bilder einen eher geschäftlichen Eindruck, aber es gibt gelbe Elemente (um wichtige Punkte hervorzuheben). Darüber hinaus lädt die Website den Benutzer ein, mit ihr zu interagieren, um ein Gefühl von Spaß zu vermitteln. Ein großer, gelber Pfeil zeigt auf das Wort Scroll und lädt den Benutzer ein, mit der Geschichte der Website zu beginnen. Diese ganze Website dreht sich um Scrollytelling.
Beim Scrollen erscheinen Lottie-Animationen mit Pfeilen, die auf einen neu erschienenen Text zeigen (innerhalb eines Kreises, der hier ein sich wiederholendes Motiv ist). Die Geschichte hat begonnen. Während der Benutzer weiterscrollt, erscheinen weitere Animationen, die auf weiteren Text verweisen, ihn hervorheben und die Geschichte dieses Konsulats für gemeinnützige Organisationen hervorheben.
Die Sprache der Website ist auf der gesamten Website sehr konsistent. Es vermittelt den Eindruck von Ganzheitlichkeit und Professionalität. Vom sich wiederholenden Motiv des Kreises, der ergänzenden Typografie und den Farben Schwarz, Weiß, Grau und Gelb.
Design & Entwicklung: Millefeuilles
Thema: Hallo
Plugins: Elementor Block für Gutenberg, Accordion Blocks, Adminimize, Crocoblock JetEngine, Crocoblock JetSmartFilters, Dynamic Conditions, MouseWheel Smooth Scroll
01
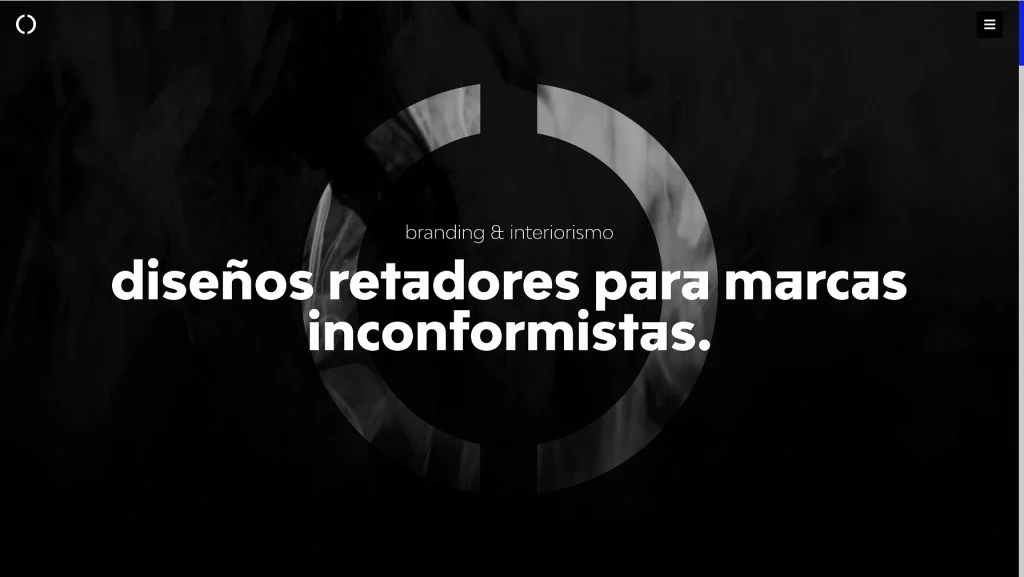
Grupo-Grafik
von Alfonso Caravaca & Belen Lorca

Grupo Graphic ist eine Werbeagentur aus Spanien, die alles von externer Werbung (auf Werbetafeln und dergleichen) bis hin zu Medienwerbung, Webentwicklung, Grafikdesign und digitalem Marketing anbietet. Das Ziel ihrer Website ist es, ihre Arbeit und ihren kreativen Geist klar zu präsentieren.
Die Website beginnt mit einem sehr farbenfrohen, rasanten Video. Das Video zeigt deutlich ihre Fähigkeiten und richtet sich vielleicht an ihre Zielgruppe der jüngeren Generation. Die Bilder ändern sich schnell, ebenso wie die Farben, um ein Gefühl von Eile oder Bewegung zu vermitteln. Man könnte auch Ähnlichkeiten zwischen dem Video und einem Nachtclub ziehen.
Beim Herunterscrollen werden die Hauptelemente des Designs deutlicher sichtbar. Die Schriftart ist fett San's Serif. Größer als normalerweise erwartet. Es kommt zusammen mit GIFs von Memes (unser Favorit ist der des französischen Meisters der Komödie – Louis de Funes) und seiner Arbeit. Alles auf dieser Website ist groß, von Text über Bilder bis hin zu Schaltflächen, und alles befindet sich in einem Kastenraster.
Es gibt Fließtext, der die Abschnitte mit sehr großen Buchstaben (in Schwarz) trennt, was Erinnerungen an den Fließtext auf Nachrichtenkanälen weckt, die Dringlichkeit und Wichtigkeit vermitteln. Auf der Website herrscht ständige Bewegung und beim Besuch kommt keine Langeweile auf.
Design & Entwicklung: Grupo Graphic
Thema: Hallo
Plugins: Jet-Plugins von Crocoblock (Engine, intelligente Filter, Elemente), LiteSpeed-Cache, Yoast SEO, Permalinks Manager Pro
