2021년 7월 Elementor 웹사이트
게시 됨: 2021-08-11일년 중 유난히 더운 이 시기에 우리는 여러분이 볼 수 있는 놀라운 웹사이트를 찾는 임무에 땀 한 방울도 아끼지 않았습니다. 전 세계 구석구석을 샅샅이 뒤져 영감을 받을 수 있도록 가장 잘 디자인되고 독특하며 다양한 웹사이트를 모았습니다.
우리의 훌륭한 선택에는 4개 대륙에 걸쳐 있는 8개 국가의 10개의 새로운 웹사이트가 포함됩니다. 그리고 처음으로 일본의 우승자를 발표하게 되어 기쁩니다. 우리는 완전히 새로운 웹 디자인 문화를 발견했기 때문에 우리에게 특히 흥미진진합니다.
사용자를 여행으로 안내하고 애니메이션을 사용하여 이야기를 전달하는 방법 또는 다양한 색 구성표를 통해 평온함 또는 흥분의 감정을 이끌어내는 방법을 알아보십시오. 그리고 아이콘, 이모티콘, 타이포그래피를 미묘하게 사용하여 철학을 전달하는 방법을 배웁니다.
빠르게 진행되는 비디오부터 스크롤 중심의 사이트, 우아함을 발산하는 사이트에 이르기까지 모든 것을 갖추고 있으므로 매월 영감을 받을 준비를 하십시오.
10
그래피티
마츠오 켄지

우리는 일본의 첫 번째 우승자와 함께 이 상위 10위권을 시작하게 되어 매우 기쁩니다. 오사카에서 출발한 Graphity는 브랜딩, 웹 및 그래픽 디자인, 영화, 일러스트레이션을 전문으로 하는 디자인 스튜디오입니다. 그들의 철학은 관련된 모든 사람의 행복을 위해 재미와 가치를 디자인하는 것입니다. 일본 웹사이트를 소개하는 것은 이번이 처음이며 이에 대해 매우 기대하고 있습니다.
이 사이트는 디자이너들이 좋아하는 점선 웹 디자인 노트북의 환상을 제공하는 점의 배경 패턴뿐만 아니라 작품을 배경 오버레이로 표시하는 전체 폭의 영웅 섹션으로 열립니다. 또한 배경이 비침습적으로 보이게 하고 다른 요소에 주의를 분산시키지 않습니다. 영웅 섹션의 맨 아래에는 블로그를 가리키는 뉴스 스트립이 있습니다. 이는 뉴스나 프로모션을 강조하는 또 다른 훌륭하고 방해가 되지 않는 방법입니다.
사이드바 메뉴는 효율적이고 창의적이며 가장 중요한 페이지에 대한 세 가지 참조를 포함합니다. 그 위에는 명확한 격자가 있는 인쇄 세계의 구조를 매우 연상시키는 더 넓은 팝업을 여는 햄버거 버튼도 있습니다.
스크롤은 시청자로 하여금 작품이든, 서비스든, 다른 중요한 기능이든 매번 새로운 것을 발견하는 일종의 게임에 들어가게 합니다.
재미를 사랑하는 성격을 더욱 강조하기 위해 홈페이지와 철학 페이지를 볼 수 있습니다. 홈페이지 하단은 아래로 스크롤할 때 쌓인 카드 더미처럼 작동합니다. 거의 모든 것이 게임 세계를 연상시키고 현실 세계에 윙크합니다. 그들의 철학 페이지에서 글꼴은 사이트에 표시되는 것과 매우 다르며 매우 인간적인 것을 보여줍니다. 또한 텍스트 자체에 공감할 수 있는 유머가 가득합니다.
전반적으로 Graphity의 웹사이트는 매우 전문적인 언어를 보여줍니다. 매우 정확하고 매우 상세합니다(인턴의 일상 생활까지).
설계 및 개발: Kenji Matsuo
주제: 안녕하세요
플러그인: Happy Elementor 애드온, Elementor용 프리미엄 애드온, Elementor용 고정 헤더
09
레이첼 오프 듀티
Lexie Hadley / ThaiFolk 스튜디오

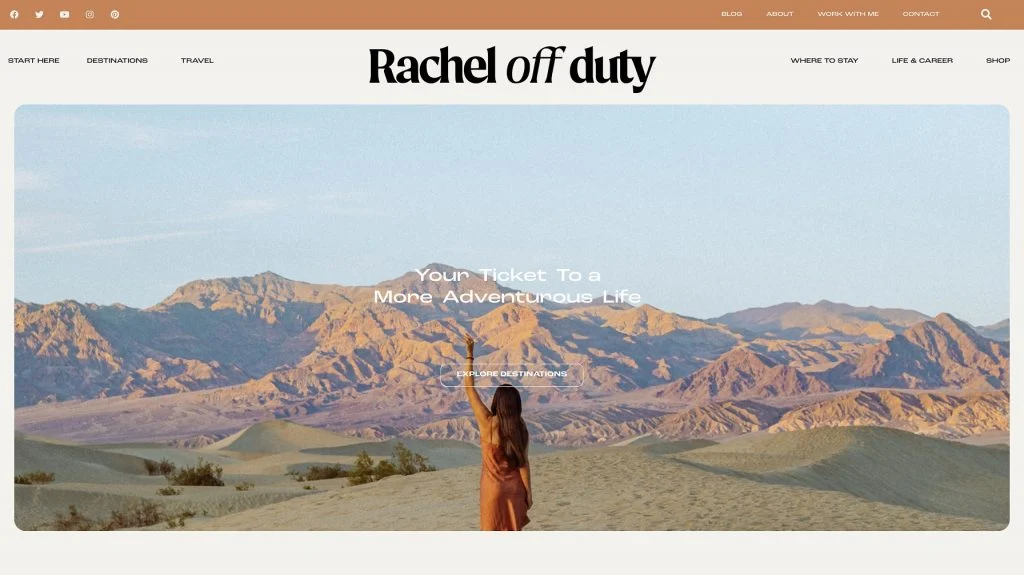
Rachel은 여행 컨설턴트이자 블로거로 자신이 가본 장소에 대한 조언을 제공합니다. 그녀의 목표 청중은 "야심적이고 모험적인(또는 모험을 열망하는!) 여성"입니다. 그녀의 조언과 가이드에는 방문할 곳, 머물 곳, 방법 안내, 삶과 경력에 대한 조언에 이르기까지 모든 것이 포함됩니다. 즉각적인 느낌은 세상을 보고 자신의 경험을 공유하려는 목표를 설정한 자유분방한 젊은 여성이며 그녀의 웹사이트는 그것을 보여줍니다.
그녀가 블로거라는 점을 감안할 때 콘텐츠(페이지 및 게시물)가 많고 독자들이 그녀의 게시물을 읽는 데 많은 시간을 보내기 때문에 더 편안하게 읽을 수 있도록 차분한 색상을 선택했습니다.
또한 읽기 지루함을 덜기 위해 텍스트를 좀 더 생생하게 보이게 하는 미묘한 애니메이션 효과가 있습니다. 더 편안한 독서 경험을 제공하기 위해 이미지(또는 그 테두리)도 원형 아치를 통해 매끄럽게 처리되었습니다.
이미지는 분명히 Rachel의 것이며 그들의 선택은 매우 좋습니다. 모험심과 편안함을 동시에 느낄 수 있습니다. 계단식 논에서 웃고 있는 레이첼의 모습이나 고래를 쓰다듬는 모습은 여행의 충동을 느끼게 하고, 편안한 침대와 의자, 소파의 이미지는 여행이 모험이지만 결코 불편하지 않다는 느낌을 줍니다.
여기에서 시작 페이지는 웹사이트의 목적을 정의하지만 또한 (스크롤텔링을 통해) 스토리를 전달하며 그 스토리는 종이 비행기의 애니메이션으로 더욱 강화됩니다.
설계 및 개발: Lexie Hadley / ThaiFolk Studio
주제: 안녕하세요
플러그인: Elementor용 프리미엄 애드온, Elementor용 필수 애드온
08
브랜드 라벨
오이겐 미스키우

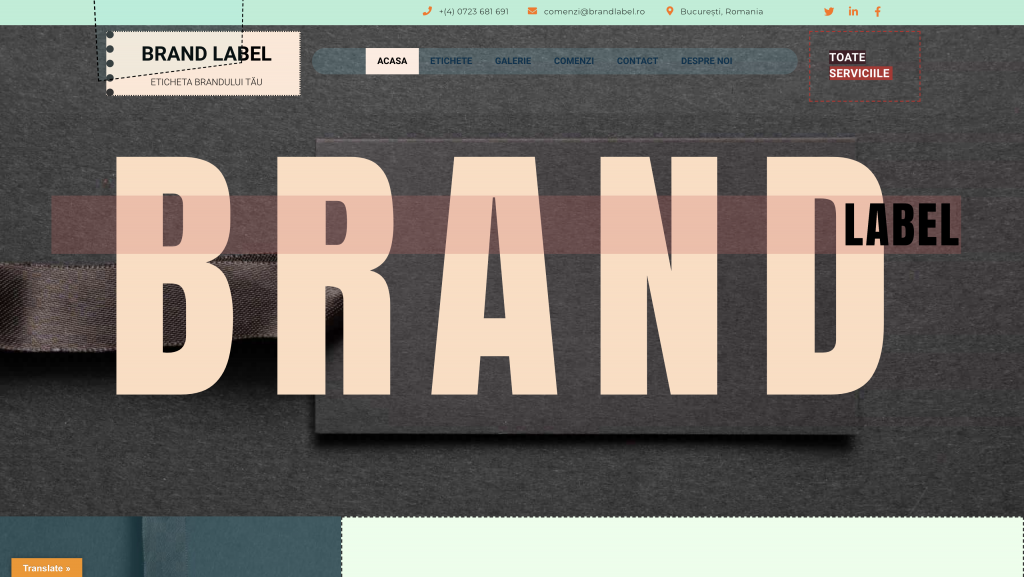
Brand Label은 루마니아 부쿠레슈티에 본사를 둔 라벨 제작 회사입니다. 15년 이상 다양한 고품질 의류 라벨을 제공하는 것을 전문으로 해왔습니다. 그들의 스타일 감각과 고품질 라벨을 만들고자 하는 열망은 그들의 갤러리와 그들이 제공하는 제품(및 재료)의 범위에서 명확하게 볼 수 있으며 그들의 웹 사이트는 이러한 감각을 강화할 뿐입니다.
맨 처음부터 홈페이지의 영웅 섹션은 스타일, 맞춤 및 품질에 대한 아이디어를 한 번에 모두 각인합니다. 브랜드 로고는 점선 형태의 장난스러운 마우스 트랙 애니메이션(웹 사이트 전체에 나타나는 모티프)을 사용하여 라벨의 봉제 패턴을 명확하게 암시합니다.
영웅 섹션의 가장 중앙에는 브랜드 이름이 크고 굵은 글씨로 눈에 띄게 표시되고 그 뒤에 라벨 이미지가 표시됩니다. 화사한 파스텔톤의 배색이 편안하고 행복한 분위기를 연출하여 재미없는 주제를 연출합니다.
영웅 섹션은 팝업 메뉴를 추가로 제공합니다(애니메이션 로고의 반대쪽에 있지만 어떻게든 보완되고 대칭적임). 메뉴는 웹 사이트 전체에서 볼 수 있는 색상, 점선 및 대담한 타이포그래피로 매우 잘 만들어졌습니다. 또한 이 버튼은 고정되어 있으며 위 또는 아래로 스크롤할 때 항상 표시되므로 더 나은 탐색이 가능합니다.
이 사이트는 사용자가 세 가지 언어 중 하나로 변경할 수 있도록 하는 번역 플러그인을 사용하여 대상 고객을 크게 늘립니다. 마지막으로 하단에는 보다 쉽게 의사소통할 수 있도록 양식을 통합한 큰 바닥글이 있습니다.
설계 및 개발: Eugen Mischiu
주제: 안녕하세요
플러그인: WooCommerce, WordPress 번역
07
미디어 크래프트
라몬 카요

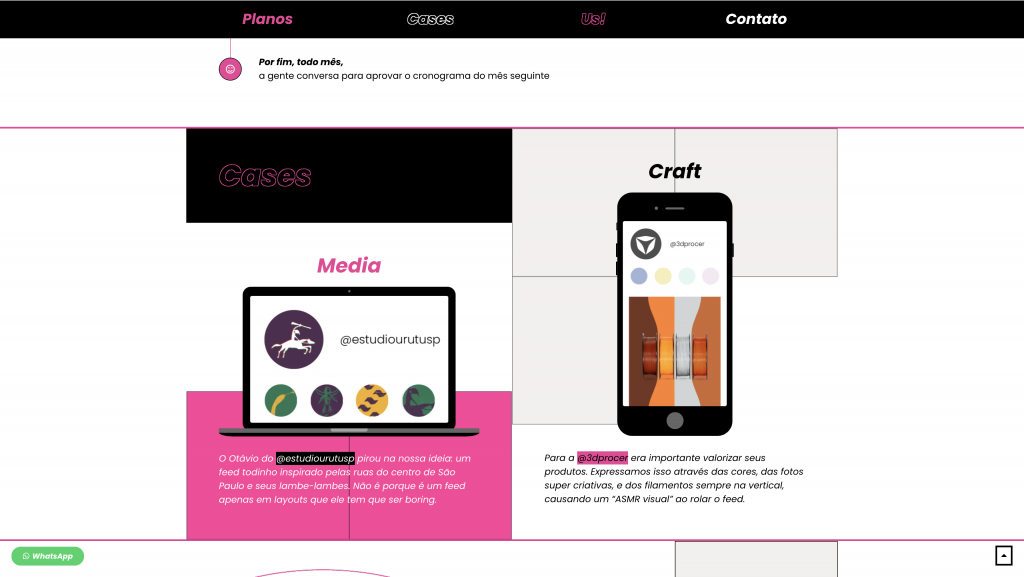
Media Craft는 브라질 상파울루에 본사를 둔 소셜 매니지먼트 회사입니다. 그들의 포트폴리오에는 매우 아름다운 광고 콘텐츠가 포함되어 있습니다. 회사는 젊고(직원 연령 기준) 젊은 마음가짐은 웹사이트에서 확실히 볼 수 있습니다.
한 페이지 웹 사이트는 매우 밝은 분홍색을 특징으로 합니다. 그리고 "멋진 사람들을 위한 멋진 콘텐츠"와 같은 슬로건으로 대상 고객인 젊은 세대를 명확하게 명시합니다.
하지만 이들의 분위기를 뒷받침하는 것은 핑크 컬러의 모티브만이 아니다. 트렌디한 디자인에는 헤더 애니메이션이 포함된 영웅 섹션과 소셜 미디어 대행사라는 사실을 강화하는 분홍색 웃는 얼굴(아래 그림 이모티콘도 있음)이 포함되어 있습니다. 타이포그래피는 세련되고 깔끔하지만 전혀 지루하지 않습니다. 또한 대화식 색상 변경(분홍색에서 흰색으로 또는 그 반대로)을 도입하여 웹 사이트의 재미를 더하는 호버 효과가 있습니다.
또 다른 주목할만한 기능은 Elementor의 슬라이더 위젯 내의 팀 이미지입니다. 여기에서 3색 필터를 사용하여 이미지와 함께 제공되는 텍스트에 독자의 주의를 집중시키고 눈에 띄게 하기 위해 움직임/흐림감을 명확하게 만듭니다.
그러나 모든 재미 있고 유쾌한 디자인으로 팀은 자신의 작업을 보여주기 위해 말도 안되는 접근 방식을 취합니다. 그들은 그들이 제공하는 것에 대한 매우 실제적인 시연을 위해 전화/컴퓨터 목업에 그들의 작업을 표시합니다.
설계 및 개발: Ramon Kayo
주제: 안녕하세요
06
브랜드 베이커
안톤 베버

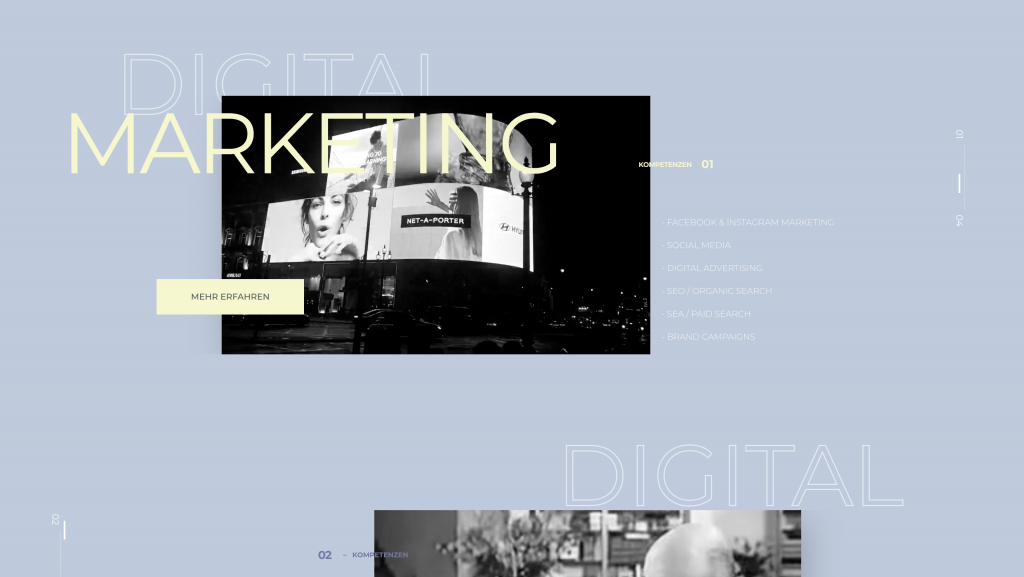
독일에는 디지털 마케팅 서비스, 디지털 전략 계획, 디자인 및 개발 등을 제공하는 Facebook 중심의 디지털 마케팅 대행사인 Brand Baker가 있습니다. 그들에 따르면 "우리는 필요한 유연성을 가지고 끊임없이 변화하는 세상을 마주하고, 우리 팀의 개별적인 특성을 이해하고, 완벽을 향한 끊임없는 욕구를 공유합니다."
그들의 웹 사이트는 고전적인 요소와 새로운 트렌드를 모두 구현하기 때문에 유연성에 대한 비전을 충실히 유지합니다. 애니메이션 스크롤 아이콘은 장난스럽게 사용자가 스크롤하고 자신이 만든 애니메이션 스토리를 즐기도록 초대합니다(나중에 다시 볼 수 있음).
스크롤할 때 사용자는 큰 텍스트의 부드러운 애니메이션과 고유하고 균일하지 않은 격자로 표시되는 모든 섹션에 대한 관련 비디오를 보게 됩니다. 각 섹션은 텍스트에 다른 색상을 사용하여 구분되므로 이 구성은 동적 흐름과 명확한 계층 구조를 생성합니다.
설계 및 개발: 브랜드 베이커
주제: 안녕하세요
플러그인: Element Pack, Rank Math SEO PRO, Classic Editor
05
SFG 티롤
라움 15


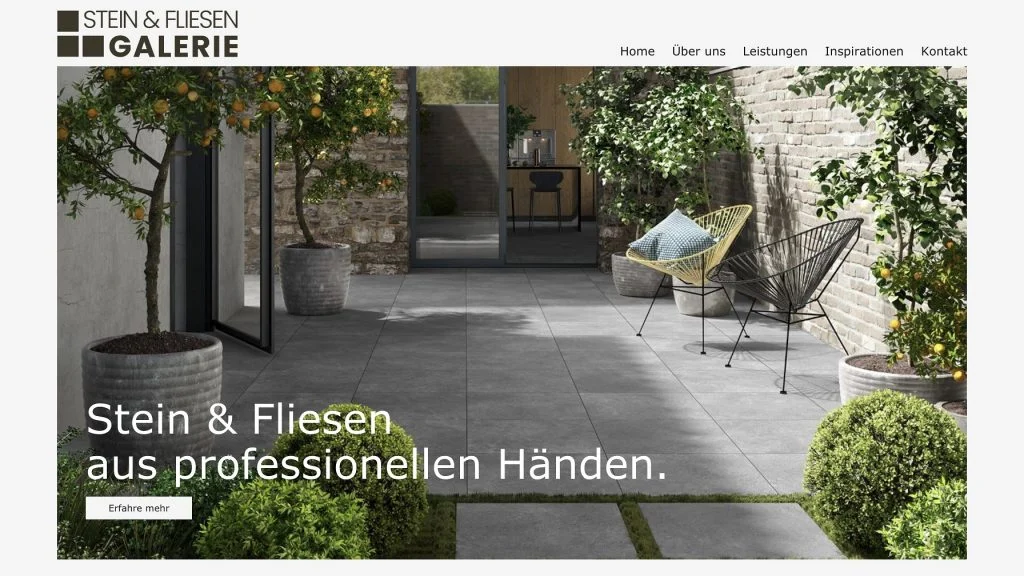
SFG Tirol은 오스트리아의 석재 및 타일 갤러리입니다. 그들의 서비스에는 맞춤형 개념을 만들고(타일 선택에 대한 상담 제공) 사내 타일러로 이러한 개념을 구현하는 것이 포함됩니다. 이것은 비즈니스와 같은 웹 사이트이지만 창의적인 요소와 부드러운 톤을 유지합니다.
타일 모티프는 기하학적 모양(주로 사각형)의 형태로 웹사이트 전체에 퍼져 있습니다. 이에 대한 좋은 예는 About Us 페이지와 Inspirations 페이지에서 볼 수 있습니다. About Us 페이지는 이미지와 텍스트의 모자이크를 사용하며 타일의 착시를 주기 위해 의도적으로 배치합니다. 반면에 영감 페이지는 애니메이션 효과가 있는 Elementor의 갤러리를 사용하여 사진을 거의 완벽한 정사각형으로 보여주며 타일이 바로 앞에 배치되는 듯한 착각을 불러일으킵니다.
웹사이트의 색상은 부드러운 녹색과 회색입니다. 자연을 바라보는 것만으로도 자연의 느낌을 받을 수 있고, 아마도 이것은 독자로 하여금 환경 친화적인 기업에 대한 연상을 하도록 돕기 위해 고안된 것입니다.
이미지 고정 위치 옵션을 사용하면 아래로 스크롤하는 동안 이미지가 고정된 상태로 유지되고 주변이 스크롤되는 효과를 만들 수 있습니다. 이것은 아마도 웹사이트가 독자의 마음에 만들려고 시도하는 연결인 집 안을 열쇠 구멍을 통해 들여다보는 느낌을 줍니다. 타일 = 집입니다.
웹 사이트의 탐색이 잘 수행됩니다. 탐색하기가 매우 쉽습니다. 명확한 계층 구조가 있습니다. 이미지는 실제(스톡 이미지가 아님)이며 회사의 서비스 및 제품을 보여주기 위한 고품질 및 선명도와 친근한 태도(미소를 보세요!)입니다. 연락처 페이지는 매우 개인적이며 매우 상세한 양식을 포함합니다. 채우기 위해.
설계 및 개발: 라움 15
주제: 안녕하세요
플러그인: 자동 최적화, Borlabs 쿠키, 머리글 및 바닥글, 리디렉션, WP 메일 SMTP
04
소모스 아보카도

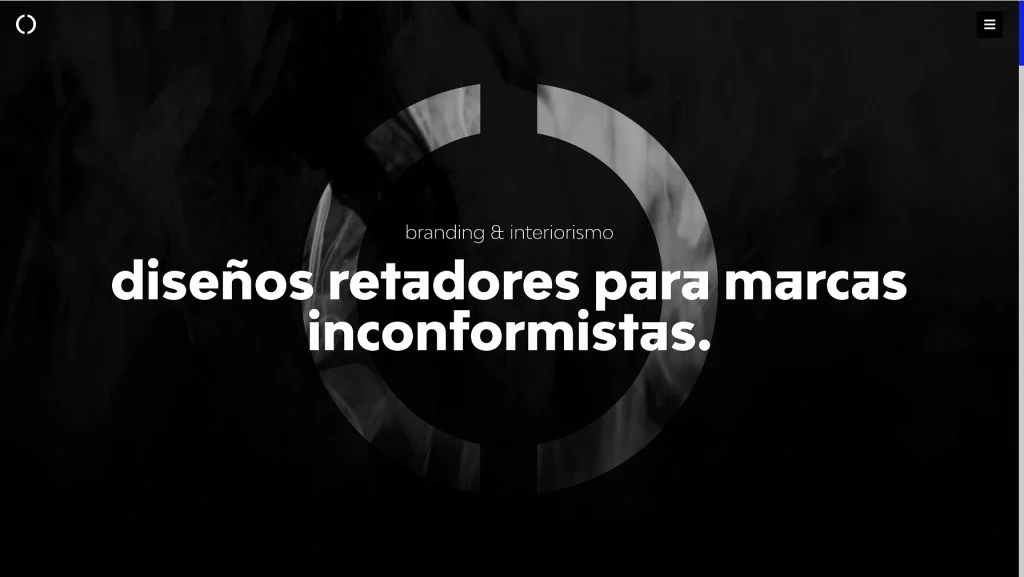
Somos Avocado는 Alazne과 Cris라는 두 젊은 여성이 운영하는 크리에이티브 스튜디오입니다. 주요 초점은 디자인, 더 구체적으로 말하자면 "좋은 디자인"입니다. 그들의 바람은 목적을 전달하고 제공하는 일종의 디자인을 제공하는 것입니다. 고객과의 경청, 커뮤니케이션 및 장기적인 관계를 기반으로 하는 디자인입니다. 그들의 웹사이트는 디자인에 대한 비일반적 접근 방식을 구현합니다.
영웅 섹션의 첫인상에서 고유성을 중시한다는 것이 분명합니다. 오버레이 애니메이션 효과와 함께 예술적 배경에 독특한 글꼴을 사용합니다. 처음부터 그들의 품격과 독창성을 느낄 수 있습니다.
하지만 검정색 배경에 흰색 글꼴은 고유하지 않습니다. 그들이 한 것은 매우 잘 실행된 전환입니다. 아래로 스크롤하면 디자인이 검은색에서 회색으로, 더 화려한 색으로 어떻게 변하는지 볼 수 있습니다. 모든 사람이 독특하고 하나의 솔루션이 없다는 생각이 확장되지만 그 이상으로 모든 디자인을 제공할 수 있습니다. .
텍스트 곳곳에 이모티콘이 흩어져 있고, 어바웃 페이지에 가면 알라즈네와 크리스의 이미지 속 레고 피규어를 볼 수 있다. 이것은 소녀들이 프로페셔널하지만 친숙함과 편안함을 심어주고 싶어하는 캐릭터(재미 있고 장난기 있음)가 없는 것은 아니라는 것을 분명히 보여줍니다.
설계 및 개발: 소모스 아보카도
주제: 안녕하세요
플러그인: CookieLawInfo, Elementor용 고정 헤더
03
키 인터내셔널
낙서 + 코드로

Key International은 미국 마이애미에 기반을 둔 30년 이상의 경험을 가진 부동산 투자 및 개발 회사입니다. 웹사이트의 핵심 목표는 회사의 다양한 포트폴리오를 강조하는 동시에 명성과 고급스러움을 전달하는 것입니다.
이를 돕기 위해 각 개별 카드 위로 마우스를 가져갈 때 사용자에게 표시되는 카드에 빠른 속성 정보가 표시됩니다. 이를 통해 방문자는 전체 페이지를 로드하지 않고도 각 부동산을 한눈에 볼 수 있습니다.
또한 속성 세부 정보 페이지에서 ACF 갤러리, 슬라이더 및 이미지 필드를 통해 최고의 사진 및 렌더링을 사용하여 각 속성을 보여줍니다. 속성의 위치를 항상 표시하기 위해 사용자가 페이지를 아래로 스크롤할 때 항상 이 정보를 세로로 표시하는 고정 사이드바를 구현했습니다. 마지막으로 동적 표시 조건을 사용하여 사용 가능한 콘텐츠에 따라 다양한 콘텐츠 영역을 표시하거나 숨겼습니다.
웹사이트는 미니멀리즘 디자인의 좋은 예입니다. 정보가 집중되고 디자인이 깔끔하며 불필요한 혼란이 없습니다. 하지만 미니멀한 디자인이 단순함을 의미하지는 않습니다. 홈페이지는 금색 배색과 섬세한 아이콘을 통해 고급감을 제공합니다.
설계 및 개발: 기념일 로고 + 코드
주제: 안녕하세요
플러그인: 고급 사용자 정의 필드, 사용자 정의 게시물 유형, Ele 사용자 정의 스킨, Elementor 애드온 요소, Elementor용 추가 기능
02
BVM 베라퉁
밀푀유

BVM Beratung은 NPO에 중점을 둔 컨설팅 및 서비스 회사로 3,000개 이상의 프로젝트로 독일어권 국가에서 선도적인 위치를 달성했습니다. 상담 산업은 전문적이고 비즈니스적인 웹사이트를 요구하지만 NPO와 함께 일한다는 사실은 일종의 친숙함과 편안함을 요구하며 이러한 이중성은 웹사이트 디자인에서 나타납니다.
상담 산업은 전문적이고 비즈니스적인 웹사이트를 요구하지만 NPO와 협력한다는 사실은 일종의 친숙함과 편안함을 요구하며 이러한 이중성은 웹사이트 디자인에서 나타납니다.
처음부터 이 이중성이 나타납니다. 한편으로는 배색과 흑백 이미지가 좀 더 비즈니스적인 느낌을 주지만 (중요한 부분을 강조하기 위해) 노란색의 요소가 있습니다. 또한 재미를 더하기 위해 웹 사이트는 사용자가 웹 사이트와 상호 작용하도록 초대합니다. 큰 노란색 화살표는 Scroll이라는 단어를 가리키며 사용자가 웹 사이트의 스토리를 시작하도록 초대합니다. 이 전체 웹사이트는 scrollytelling에 관한 것입니다.
스크롤하면 화살표 Lottie 애니메이션이 나타나 새로 나타난 텍스트(여기서 반복되는 모티프인 원 내부)를 가리킵니다. 이야기가 시작되었습니다. 사용자가 계속 스크롤하면 더 많은 애니메이션이 나타나 더 많은 텍스트를 가리키고 강조 표시하며 비영리 단체를 위한 이 영사의 이야기를 강조합니다.
웹사이트의 언어는 전체 웹사이트에서 매우 일관됩니다. 그것은 온전함과 전문성의 인상을줍니다. 반복되는 원의 모티프부터 보완적인 타이포그래피, 블랙, 화이트, 그레이, 옐로우 컬러까지.
디자인 및 개발: 밀푀유
주제: 안녕하세요
플러그인: 구텐베르크용 요소 블록, 아코디언 블록, 관리, Crocoblock JetEngine, Crocoblock JetSmartFilters, 동적 조건, MouseWheel 부드러운 스크롤
01
그루포 그래픽
알폰소 카라바카 & 벨렌 로르카

Grupo Graphic은 외부 광고(게시판 등)에서 미디어 광고, 웹 개발, 그래픽 디자인 및 디지털 마케팅에 이르기까지 모든 것을 제공하는 스페인의 광고 대행사입니다. 웹사이트의 목표는 그들의 작품과 창작 정신을 명확하게 보여주는 것입니다.
웹 사이트는 매우 다채롭고 빠르게 진행되는 비디오로 시작합니다. 비디오는 그들의 기술을 명확하게 보여주고 아마도 젊은 세대의 대상 청중을 대상으로 합니다. 급한 느낌이나 움직임을 제공하기 위해 색상과 마찬가지로 이미지가 빠르게 변경됩니다. 비디오와 나이트클럽 사이의 유사점을 그릴 수도 있습니다.
아래로 스크롤하면 디자인의 주요 요소가 더 명확하게 보입니다. 글꼴은 굵은 산세리프체입니다. 보통 예상보다 큽니다. 그것은 밈의 gif(우리가 가장 좋아하는 것은 프랑스 코미디 거장인 Louis de Funes의 것입니다)와 그들의 작품과 함께 제공됩니다. 이 웹사이트에 관한 모든 것은 텍스트에서 이미지, 버튼에 이르기까지 크며 모든 것이 상자 격자 안에 있습니다.
매우 큰 글자(검은색)로 섹션을 구분하는 실행 텍스트가 있어 긴급성과 중요성을 전달하는 뉴스 채널의 실행 텍스트에 대한 기억을 불러일으킵니다. 웹사이트에는 끊임없는 움직임이 있어 방문할 때 지루할 틈이 없습니다.
디자인 및 개발: Grupo Graphic
주제: 안녕하세요
플러그인: Crocoblock의 Jet 플러그인(엔진, 스마트 필터, 요소), LiteSpeed 캐시, Yoast SEO, Permalinks Manager Pro
