2021年7月のElementor Webサイト
公開: 2021-08-11一年で特に暑いこの時期に、私たちはあなたが見られる素晴らしいウェブサイトを見つけるという使命に一滴の汗も惜しみませんでした. 世界の隅々まで精査して、私たちはあなたがインスピレーションを得られるように、最もよくデザインされた、ユニークで多様なウェブサイトを集めることに成功しました.
私たちの優れたセレクションには、4 つの大陸にまたがる 8 つの異なる国からの 10 の新しい Web サイトが含まれます。 そして、初めて日本からの受賞者を発表できることを嬉しく思います。 Web デザインのまったく新しい文化を発見したことは、私たちにとって特に刺激的です。
ユーザーを旅に連れて行き、アニメーションを使ってストーリーを伝える方法や、さまざまな配色で落ち着きや興奮の感情を引き出す方法を発見してください。 そして、アイコン、絵文字、タイポグラフィを微妙に使って哲学を伝える方法を学びましょう。
テンポの速いビデオから、スクロールテリングに重点を置いたサイト、優雅さを醸し出すサイトまで、すべて揃っているので、毎月のインスピレーションに備えましょう。
10
グラフィティ
松尾賢治

日本からの最初の勝者でこのトップ 10 を開始できることに興奮しています。 Graphity は、大阪発のブランディング、Web およびグラフィック デザイン、動画、イラストを専門とするデザイン スタジオです。 彼らの哲学は、関わるすべての人を幸せにする楽しさと価値をデザインすることです。 日本語のウェブサイトを掲載するのはこれが初めてで、非常に興奮しています。
サイトは、背景に彼らの作品を重ねて表示する全幅のヒーローセクションと、デザイナーがとても好きなドットのウェブデザインノートのような錯覚を与えるドットの背景パターンで始まります. また、背景が非侵襲的に見え、他の要素から気をそらすこともありません。 ヒーロー セクションの下部には、ニュースやプロモーションを目立たせるための優れた、気を散らすことのない別の方法であるブログを指す一連のニュースがあります。
サイドバー メニューは効率的で創造的で、最も重要なページへの 3 つの参照が含まれています。 それらの上にはハンバーガーボタンもあり、これは明確なグリッドがある印刷物の世界の構造を非常に連想させる、より広いポップアップを開きます.
スクロールすることで、視聴者は一種のゲームに入り、作品、サービス、その他の重要な機能など、毎回新しいものを発見します。
彼らの楽しい性質をさらに強調するために、彼らのホームページと哲学のページを見ることができます. ホームページの下部は、下にスクロールすると積み重なったカードのように機能します。 ほぼすべてがゲームの世界を彷彿とさせ、現実の世界にウィンクします。 Philosophy ページのフォントは、サイトに表示されているものとは大きく異なり、非常に人間的なものを示しています。 また、テキスト自体も共感できるユーモアにあふれています。
全体的に、Graphity の Web サイトは非常に専門的な言語を示しています。 それは非常に正確で非常に詳細です (インターンの日常生活に至るまで)。
設計・開発:松尾賢治
テーマ:こんにちは
プラグイン: Happy Elementor アドオン、Elementor 用プレミアム アドオン、Elementor 用スティッキー ヘッダー
09
レイチェル・オフ・デューティ
レクシー・ハドリー / タイフォーク・スタジオ

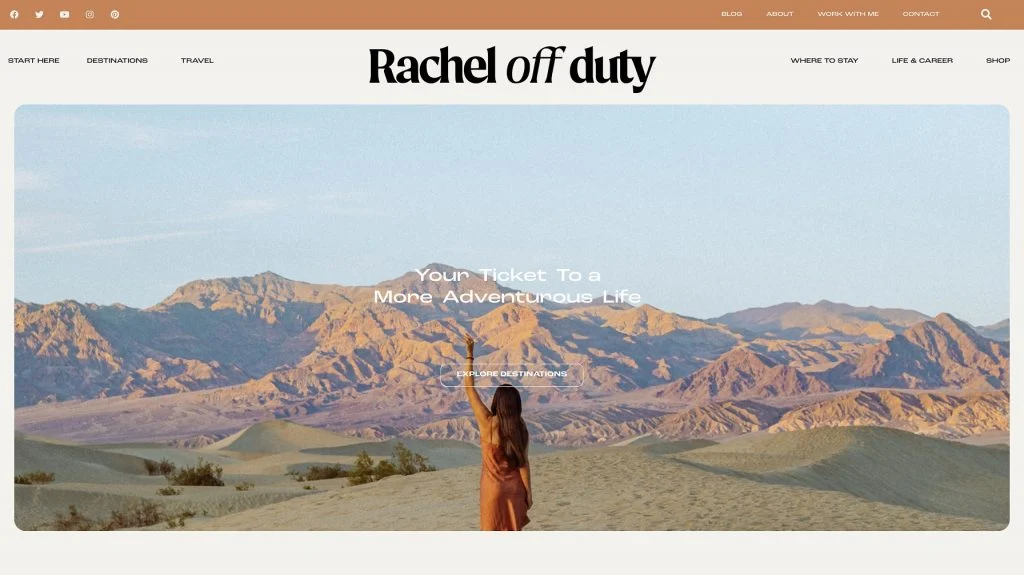
Rachel は旅行コンサルタント兼ブロガーで、行ったことのある場所についてアドバイスを提供しています。 彼女の対象読者は、「野心的で冒険好きな (または冒険心がある!) 女性」です。 彼女のアドバイスとガイドには、訪れる場所から滞在する場所、ハウツーガイド、人生とキャリアに関するアドバイスまで、あらゆるものが含まれます. すぐに感じられるのは、世界を見て自分の経験を共有するという目標を設定した自由奔放な若い女性であり、彼女のウェブサイトはそれを示しています.
彼女がブロガーであることを考えると、多くのコンテンツ (ページと投稿) があり、読者は彼女の投稿を読むのに多くの時間を費やすため、読みやすくするために落ち着いた色が選択されています。
さらに、読むのが退屈にならないように、テキストをもう少し生き生きと見せる微妙なアニメーション効果があります。 より快適な読書体験を提供するために、画像 (またはその境界線) でさえ円形のアーチを介して滑らかにされています。
画像は明らかにレイチェルのもので、その選択は非常に優れています. 冒険心と快適さを同時に味わうことができます。 レイチェルが棚田で微笑んでいるのを見たり、クジラを撫でたりするのを見ると、旅行への衝動を感じることができますが、快適なベッド、椅子、ソファの画像は、旅行は冒険でありながら決して不快ではないという感覚を生み出します.
ここから始めるページは、ウェブサイトの目的を定義するだけでなく、(スクロールテリングを介して)ストーリーを伝え、そのストーリーは紙飛行機のアニメーションでさらに強化されます.
デザインと開発: Lexie Hadley / ThaiFolk Studio
テーマ:こんにちは
プラグイン: Elementor のプレミアム アドオン、Elementor の必須アドオン
08
ブランドラベル
オイゲン・ミシュー

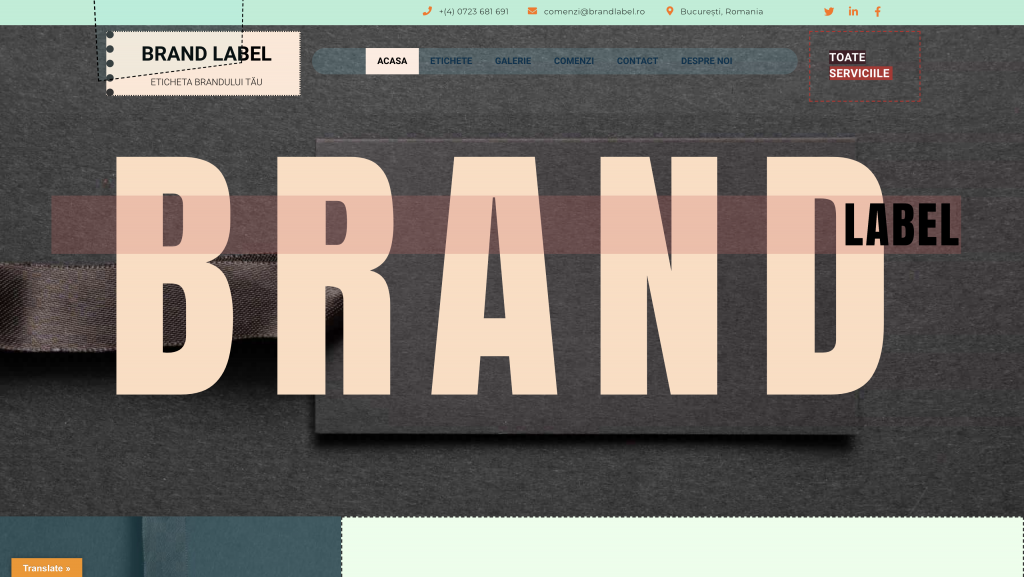
Brand Label は、ルーマニアのブカレストに拠点を置くラベル作成会社です。 15年以上にわたり、幅広い高品質の衣料品ラベルを提供することに特化しています. 高品質のラベルを作成するという彼らのスタイルと願望は、ギャラリーと提供する製品 (および素材) の範囲で明確に見ることができ、ウェブサイトはこの感覚を強化するだけです.
最初から、ホームページのヒーロー セクションには、スタイル、仕立て、品質のアイデアがすべて一度に刻印されています。 ブランドのロゴは、遊び心のあるマウス トラック アニメーションを点線 (Web サイト全体に表示されるモチーフ) の形で使用して、ラベルの縫製パターンを明確に示しています。
ヒーローセクションの真ん中には、ブランド名が大きく太字で表示され、その後ろにはラベルのイメージが表示されます。 明るいパステルカラーの配色は、リラックスした幸せな雰囲気を作り出し、それ以外の場合は面白くないトピックです.
ヒーロー セクションには、さらにポップアップ メニューがあります (アニメーション化されたロゴの反対側にありますが、補完的で対称的です)。 メニューは、ウェブサイト全体で見られる色、点線、太字のタイポグラフィで非常によくできています. さらに、ボタンは固定されており、上下にスクロールすると常に表示されるため、ナビゲーションが改善されます。
このサイトでは、ユーザーが 3 つの言語のいずれかに変更できる翻訳プラグインを使用しているため、ターゲット ユーザーが大幅に増加しています。 最後に、下部には、コミュニケーションを容易にするフォームを組み込んだ大きなフッターがあります。
設計および開発: Eugen Mischiu
テーマ:こんにちは
プラグイン: WooCommerce、WordPress の翻訳
07
メディアクラフト
by ラモン・カヨ

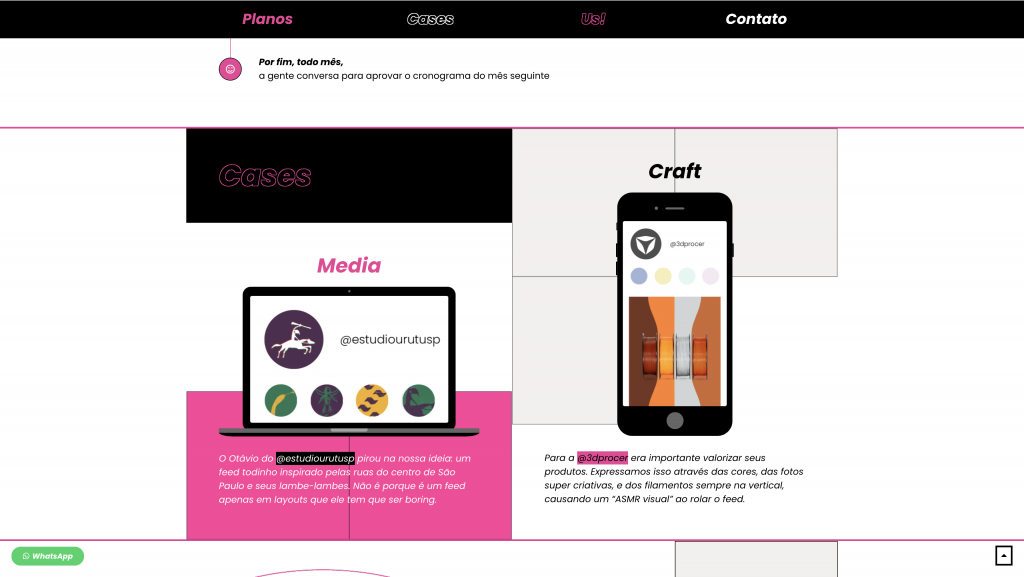
Media Craft は、ブラジルのサンパウロに拠点を置くソーシャル マネジメント会社です。 彼らのポートフォリオには、非常に美しい広告コンテンツが含まれています。 会社は若く(従業員の年齢の点で)、若い考え方がウェブサイトにはっきりと現れています。
1 ページの Web サイトは、非常に明るいピンク色が特徴です。 そして、「キッカスな人々のためのキッカスなコンテンツ」のようなスローガンで、ターゲット ユーザーである若い世代を明確に示しています。
しかし、彼らの雰囲気を支えているのはピンク色のモチーフだけではありません。 トレンディなデザインには、ヘッダー アニメーション付きのヒーロー セクションと、ソーシャル メディア エージェンシーであることを強調するピンクのスマイリー フェイス (絵文字もあります) が含まれています。 タイポグラフィはヒップで明快ですが、まったく退屈ではありません。 さらに、インタラクティブな色の変化 (ピンクから白へ、またはその逆) を導入することで、Web サイトの遊び心を追加するホバー効果があります。
もう 1 つの注目すべき機能は、Elementor のスライダー ウィジェット内のチームの画像です。 ここでは、トリコロール フィルターを使用して動きやぼやけ感を明確に作成し、画像とそれに付随するテキストを目立たせ、読者の注意を引きます。
しかし、楽しくて遊び心のあるデザインで、チームは彼らの作品を紹介するためにナンセンスなアプローチをとっています. 彼らは、彼らが提供するものの非常に現実的なデモンストレーションのために、電話/コンピューターのモックアップで作品を表示します.
設計・開発:ラモン・カヨ
テーマ:こんにちは
06
ブランド・ベイカー
アントン・ウェーバー

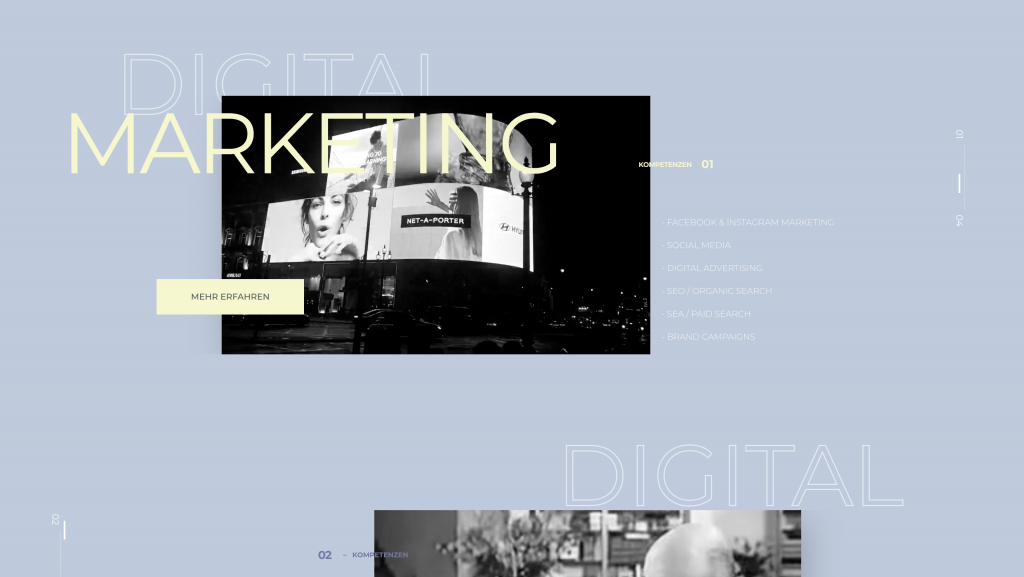
ドイツからは、デジタル マーケティング サービス、デジタル戦略の計画、設計と開発などを提供する、Facebook 中心のデジタル マーケティング エージェンシーである Brand Baker がいます。 彼らによると、「私たちは絶えず変化する世界に必要な柔軟性を持って向き合い、チームの個々の特徴を理解し、完璧を求める絶え間ない衝動を共有しています。」
彼らのウェブサイトは、古典的な要素と新しいトレンドの両方を体現しているため、柔軟性のビジョンに忠実です。 アニメーション化されたスクロール アイコンは、ユーザーがスクロールして、作成したアニメーション化されたストーリーを楽しむように誘います (これについては後でまた説明します)。
スクロールすると、ユーザーは大きなテキストの穏やかなアニメーションとそれに付随する各セクションの関連ビデオに遭遇し、それらは独自の不均一なグリッドで表示されます。 また、各セクションはテキストに異なる色を使用して区切られているため、この構成はダイナミックな流れと明確な階層を生み出します。
設計・開発:ブランド・ベイカー
テーマ:こんにちは
プラグイン: Element Pack、Rank Math SEO PRO、Classic Editor
05
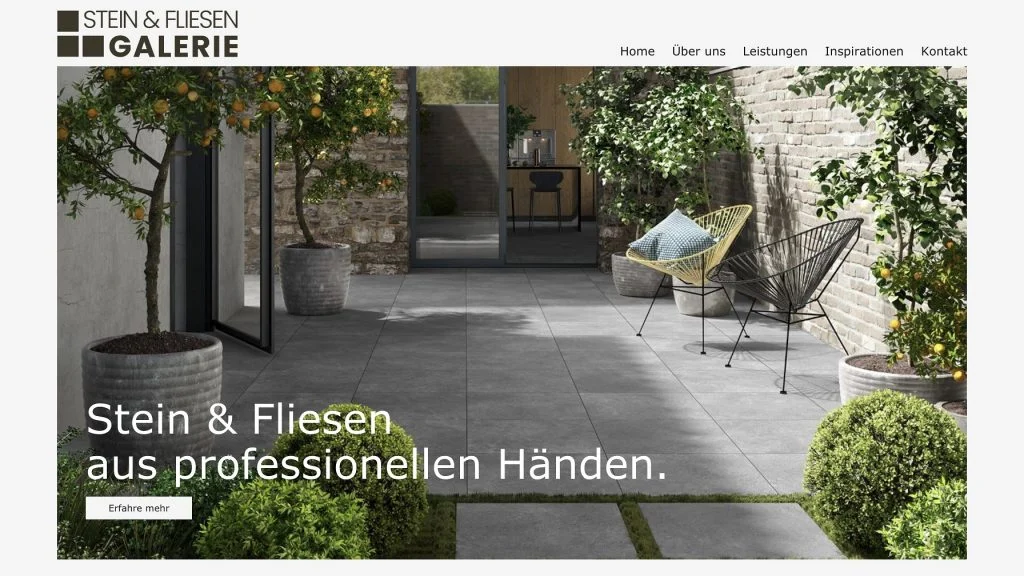
SFGチロル
ラウム15


SFGチロルはオーストリアの石とタイルのギャラリーです。 彼らのサービスには、オーダーメイドのコンセプトの作成 (タイルの選択に関するカウンセリングの提供) と、それらのコンセプトを社内のタイラーで実装することが含まれます。 これはビジネスライクなウェブサイトですが、クリエイティブな要素と穏やかなトーンを保持しています.
タイルのモチーフは、ウェブサイト全体に幾何学的形状 (主に正方形) の形で広がっています。 この好例は、About Us ページと Inspirations ページに見られます。 会社概要ページでは、画像とテキストのモザイクを意図的に配置して、タイルのような錯覚を与えています。 一方、インスピレーション ページでは、Elementor のギャラリーをアニメーション効果で使用して、写真をほぼ完全な正方形で表示します。これもまた、目の前にタイルが配置されているような錯覚を与えます。
サイトのカラーは優しいグリーンとグレー。 見ているだけで自然を感じることができ、環境に配慮した企業を連想させるためなのかもしれません。
画像の固定位置オプションをうまく使用して、下にスクロールしている間、画像が固定されたままになり、周囲がスクロールするという効果を作成します。 これは、鍵穴から家の中を覗いているような感覚を生み出します。これはおそらく、ウェブサイトが読者の心の中で作ろうとしているつながりです — タイル = 家.
ウェブサイトのナビゲーションはよくできています。 ナビゲートするのはとても簡単です。 明確な階層があります。 画像は本物 (ストック画像ではありません) であり、会社のサービスと製品を紹介するために高品質で明瞭であり、フレンドリーな気質です (これらの笑顔を見てください!)。 お問い合わせページは非常に個人的なもので、非常に詳細なフォームが含まれています 埋める。
設計・開発:ラウム15
テーマ:こんにちは
プラグイン: Autoptimize、Borlabs Cookie、ヘッダーとフッター、リダイレクト、WP Mail SMTP
04
ソモス アボカド

Somos Avocado は、Alazne と Cris という 2 人の若い女性が運営するクリエイティブ スタジオです。 主な焦点はデザイン、より具体的には「優れたデザイン」です。 彼らの願いは、目的を伝え、役立つようなデザインを提供することです。 傾聴、コミュニケーション、クライアントとの長期的な関係に基づくデザイン。 彼らのウェブサイトは、デザインに対するこの非一般的なアプローチを体現しています。
ヒーローセクションの第一印象から、彼らが独自性を重視していることは明らかです。 芸術的な背景に独自のフォントを使用し、オーバーレイ アニメーション効果を加えています。 最初から、彼らのクラスと創造性を感じます。
しかし、黒い背景に白いフォントはユニークではありません。 彼らが行ったことは、非常によく実行された移行です。 下にスクロールすると、デザインが黒からグレー、そしてよりカラフルに変化する様子がわかります。誰もがユニークであり、解決策は 1 つではなく、それ以上であるという考えを拡張して、どんなデザインでも提供できるということです。 .
テキストには絵文字が散りばめられており、Aboutページに行くと、アラズネとクリスのイメージでレゴフィギュアを見ることができます. これは、女の子がプロである一方で、おそらく親しみやすさと快適さの感覚を植え付けたいと思っているキャラクター(楽しさと遊び心)がないわけではないことを明確に示しています.
設計・開発:ソモス アボカド
テーマ:こんにちは
プラグイン: CookieLawInfo、Elementor のスティッキー ヘッダー
03
キーインターナショナル
Doodle + コードで

Key International は、米国マイアミに本拠を置く不動産投資および開発会社で、30 年以上の経験があります。 ウェブサイトの主な目的は、会社の多様なポートフォリオを強調すると同時に、威信と高級感を与えることです。
これを支援するために、個々のカードにカーソルを合わせると、ユーザーに提示されるカードにプロパティの概要がすばやく表示されます。 これにより、訪問者はページ全体を読み込まなくても、各プロパティを一目で確認できるようになりました。
さらに、プロパティの詳細ページでは、ACF ギャラリー、スライダー、および画像フィールドを介してトップの写真とレンダリングを使用して、各プロパティを紹介します。 プロパティの場所を常に表示するために、ユーザーがページを下にスクロールすると常にこの情報を垂直に表示するスティッキー サイドバーを実装しました。 最後に、動的な表示条件を利用して、利用可能なコンテンツに基づいてさまざまなコンテンツ領域を表示または非表示にしました。
ウェブサイトはミニマリストデザインの好例です。 情報が集中し、デザインがすっきりしていて、不要な混乱がありません。 しかし、ミニマルなデザインだからといって、シンプルというわけではありません。 ゴールドの配色と繊細なアイコンで威厳を感じさせます。
デザインと開発: Doodle + コード
テーマ:こんにちは
プラグイン: Advanced Custom Fields, Custom Post Types, Ele Custom Skin, Elementor Addon Elements, Extras for Elementor
02
BVM ベラトゥング
ミルフィーユ

BVM Beratung は、NPO に焦点を当てたコンサルティングおよびサービス会社であり、3,000 以上のプロジェクトでドイツ語圏の国で主導的な地位を獲得しています。 カウンセリング業界は、プロフェッショナルでビジネスライクなWebサイトを求めていますが、NPOと連携しているということは、ある程度の親しみやすさと快適さを必要とし、その二面性がWebサイトのデザインに表れています。
カウンセリング業界は、プロフェッショナルでビジネスライクなウェブサイトを求めていますが、NPO と連携しているという事実には、ある種の親しみやすさと快適さが必要であり、この二重性がウェブサイトのデザインに示されています。
最初から、この二重性は示されています。 配色や白黒のイメージがビジネスライクな印象を与える一方で、黄色の要素(重要なポイントを強調するため)があります。 さらに、さらに遊び心を提供するために、ウェブサイトはユーザーにインタラクションを促します。 大きな黄色の矢印が Scroll という単語を指しており、ユーザーに Web サイトのストーリーを開始するように促しています。 このウェブサイト全体はスクロールテリングに関するものです。
スクロールすると、矢印 Lottie アニメーションが表示され、新しく表示されたテキスト (ここでは繰り返しのモチーフである円内) を指します。 物語が始まりました。 ユーザーがスクロールし続けると、より多くのアニメーションが表示され、より多くのテキストが示され、強調表示され、この非営利組織の領事館のストーリーが強調されます。
ウェブサイトの言語は、ウェブサイト全体で非常に一貫しています。 全体性とプロフェッショナリズムの印象を与えます。 円の繰り返しのモチーフ、それを補完するタイポグラフィ、そして黒、白、灰色、黄色の色から。
設計・開発:ミルフィーユ
テーマ:こんにちは
プラグイン: Gutenberg の Elementor ブロック、Accordion ブロック、Adminimize、Crocoblock JetEngine、Crocoblock JetSmartFilters、Dynamic Conditions、MouseWheel Smooth Scroll
01
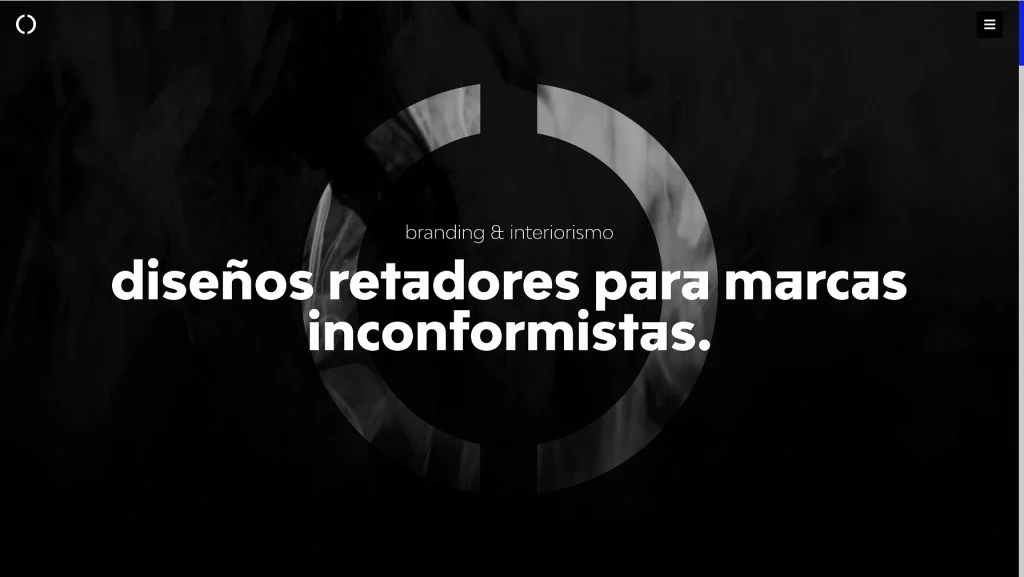
グルポグラフィック
アルフォンソ・カラバカ & ベレン・ロルカ

Grupo Graphic はスペインの広告代理店で、外部広告 (ビルボードなど) から、メディア広告、Web 開発、グラフィック デザイン、デジタル マーケティングまで、あらゆるものを扱っています。 彼らのウェブサイトの目標は、彼らの仕事と創造的な精神を明確に紹介することです.
ウェブサイトは、非常にカラフルでペースの速いビデオから始まります。 ビデオは彼らのスキルを明確に示しており、おそらく若い世代のターゲットオーディエンスに向けられています. 画像はすばやく変化し、色も速さや動きを感じさせます。 ビデオとナイトクラブの間に類似点を描くこともできます.
下にスクロールすると、デザインの主要な要素がより明確に表示されます。 フォントは太字のサンセリフ。 通常の予想よりも大きい。 ミーム (私たちのお気に入りは、フランスの喜劇の巨匠、ルイ・ド・フネスのものです) と彼らの作品の gif と一緒に表示されます。 テキストから画像、ボタンまで、この Web サイトのすべてが大きく、すべてがボックス グリッド内にあります。
非常に大きな文字 (黒) でセクションを区切る連続テキストがあり、緊急性と重要性を伝えるニュース チャンネルの連続テキストの記憶が呼び起こされます。 ウェブサイトには常に動きがあり、訪問するときに退屈な瞬間はありません。
設計・開発:グルポグラフィック
テーマ:こんにちは
プラグイン: Crocoblock による Jet プラグイン (エンジン、スマート フィルター、エレメント)、LiteSpeed キャッシュ、Yoast SEO、Permalinks Manager Pro
