2022 年免費使用的 5 個最佳 HTML 網站小部件提供商
已發表: 2022-06-12如果您訪問任何流行的網站,您會發現他們中的大多數使用不同類型的小部件來升級他們的網站。 無論是顯示最新的社交媒體帖子、來自 G2、TrustPilot、Yelp、亞馬遜、聯繫表、潛在客戶生成小部件,甚至是 PayPal 捐贈按鈕的熱門評論。
您可能想知道這些出色的 HTML 小部件是如何製作的。 這些網站小部件是手動編碼的嗎?
可以對網站的那些 HTML 小部件進行編碼,但正如可能已經猜到的那樣,這是額外的工作。 這就是為什麼有幾個網站小部件提供商提供各種各樣的插件來增強您的網站。
現在,您無需具備編碼技能即可創建任何類型的 HTML 網站小部件。
在哪裡使用網站小部件和插件?
由於所有這些網站小部件提供商都允許您通過放置簡單的 HTML 代碼來嵌入小部件,因此您可以在任何 HTML 網站上使用它們。
- 您的靜態網站
- WordPress 博客
- Tumblr、Blogspot 或 Brizy 博客
- 任何 HTML 編輯器——無論是您的 UpViral 贈品頁面、Clickfunnels 擠壓頁面、Squarespace 登錄頁面還是 Shopify 商店,如果您的編輯器支持編輯 HTML 源代碼,您可以使用這些 HTML 小部件。
但是,您不能在無法編輯 HTML 代碼的社交媒體帳戶上使用它們。
7 家最佳免費網站小部件供應商為您的業務增光添彩
以下是獲得強大應用程序以在您的網站和博客上使用的最佳小部件提供商列表。
電源

Powr 是最好的網站插件提供商之一,其庫中有超過 50 種不同類型的應用程序。

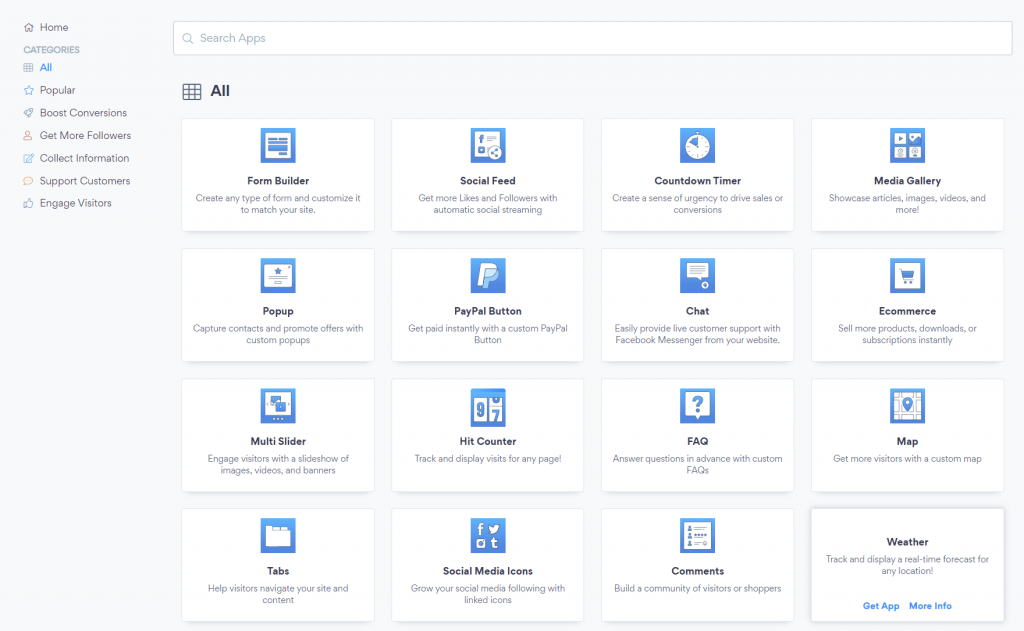
它的插件根據目標進行分類:
- 提高轉化率——非常適合將讀者轉化為訂閱者和客戶。 PayPal 按鈕插件、倒數計時器和定價表製作工具是一些很好的例子。
- 獲得更多關注者——擁有想要發展的社交媒體帳戶? 在您的網站上使用 Facebook 提要和 Instagram 提要等小部件。
- 收集信息- 想要創建聯繫我們表格?
- 支持客戶- 使用 Facebook、WhatsApp 等提供實時聊天,
- 吸引訪問者——使用評論、多滑塊等小部件
Powr 提供的一些免費的 HTML 小部件:
- 表單生成器
- 社交飼料
- 倒計時器
- 媒體庫
- 彈出
- 貝寶按鈕
- 多滑塊
- 常問問題
- 聊天
- 擊中計數器
- 定價表
- 天氣
- 餐廳菜單
- 訂單
- 滾動到頂部
- 照片編輯器
- 產品評論
- 橫幅滑塊
- 數字下載
- 微博
- 活動畫廊
- 圖形
- YouTube 圖庫
- 職位公告板
- 民意調查
- 評論
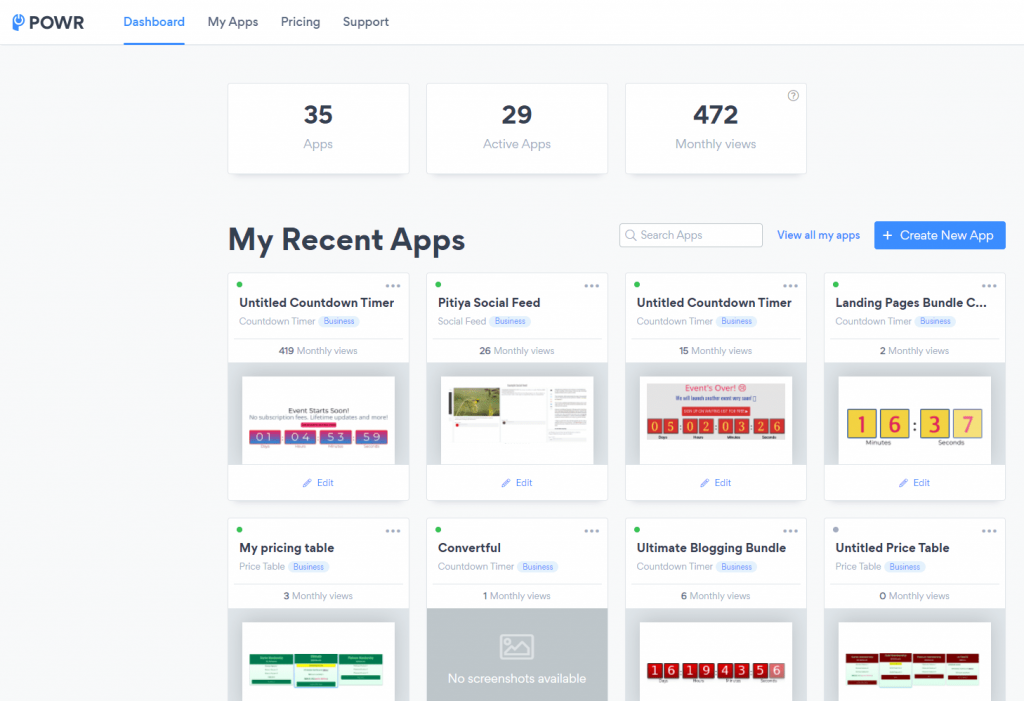
Powr 的用戶儀表板顯示最近創建的應用程序、總頁面瀏覽量等,

主要特徵:
- WYSWYG 編輯器– 準確查看您的小部件在您的網站上的外觀。 此外,Powr 可讓您查看應用程序在桌面和移動設備上的顯示方式,以便直接在小部件編輯器上進行必要的調整。
- 輕鬆嵌入小部件——Powr 的小部件可以通過放置 HTML 代碼嵌入到您的站點中。
- 添加協作者– 想要獲得其他人的支持來開發您的小部件? 別擔心。 Powr 讓您可以邀請協作者加入特定的小部件並安全地對其進行編輯,而無需提供對其他小部件的訪問權限。 管理客戶網站小部件的好方法。
- 分享插件– 為您的小部件生成一個唯一的 URL 並與全世界分享。
- 谷歌標籤管理器和谷歌分析集成
- 自定義 CSS 和 JavaScript – 想要通過編碼升級現有的小部件? 沒問題。 Powr 允許您添加自定義 CSS 和 JavaScript 以使小部件更加強大
- 獨特的插件——Powr 引入了獨特的小部件類型,例如電子郵件倒數計時器,Powr 可以單獨出售比其他 50 多個應用程序更高的價格。 查看此最佳電子郵件計時器列表,了解電子郵件倒計時服務的定價並比較 Powr 提供的價值。
演示
以下是 Powr 的一些很酷的 HTML 小部件:
評論應用程序(用於 UpViral 的贈品活動)
多滑塊
常問問題
價錢
Powr 有一個免費的入門計劃,但它的功能有限,並且 Powr 品牌包含在所有小部件中。 Powr 提供兩種定價結構:
- 單個應用程序的價格- 按月或按年支付。 包括不同的層次。
- 所有應用訂閱計劃- 使用所有 Powr 插件。 月度和年度計劃
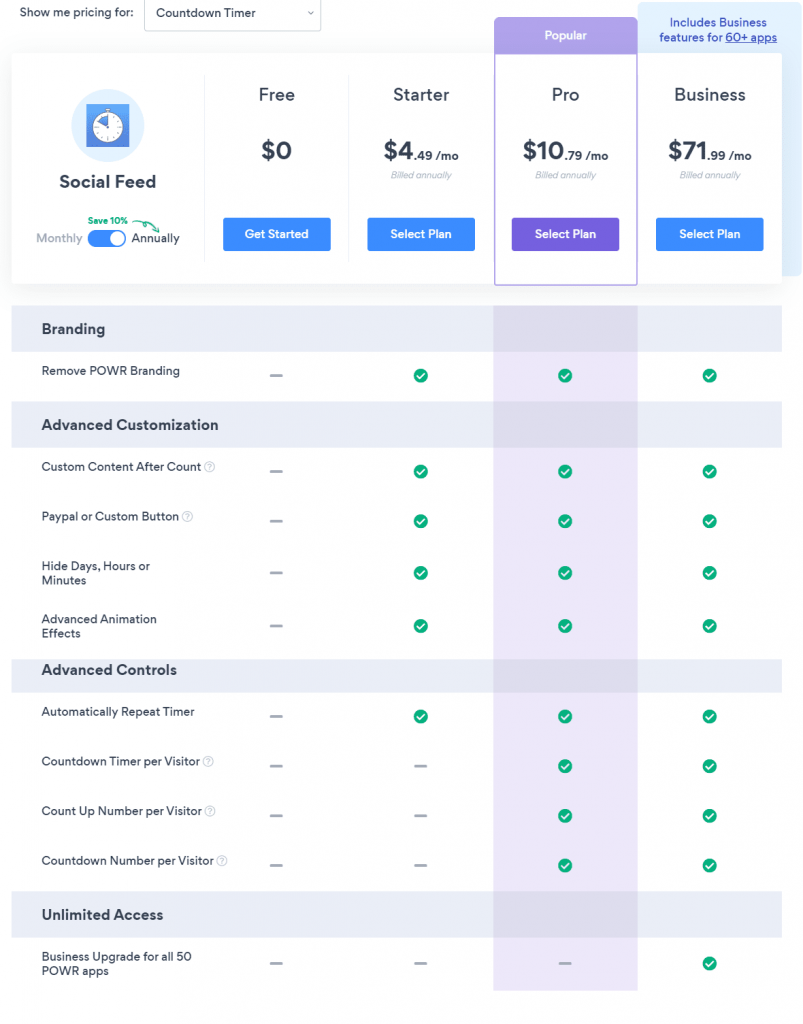
以下是 Powr.io 的網站倒計時訂閱計劃。

這是其訂閱計劃的屏幕截圖。 限制會根據每月的總瀏覽量而變化。

優點和缺點
- 慷慨的免費套餐
- 50 多種小部件類型
- 簡易安裝
- 谷歌標籤管理器集成
- 邀請合作者
- 與他人分享插件
- 自定義 CSS 和 JS
- 可以添加更多電子郵件倒計時模板
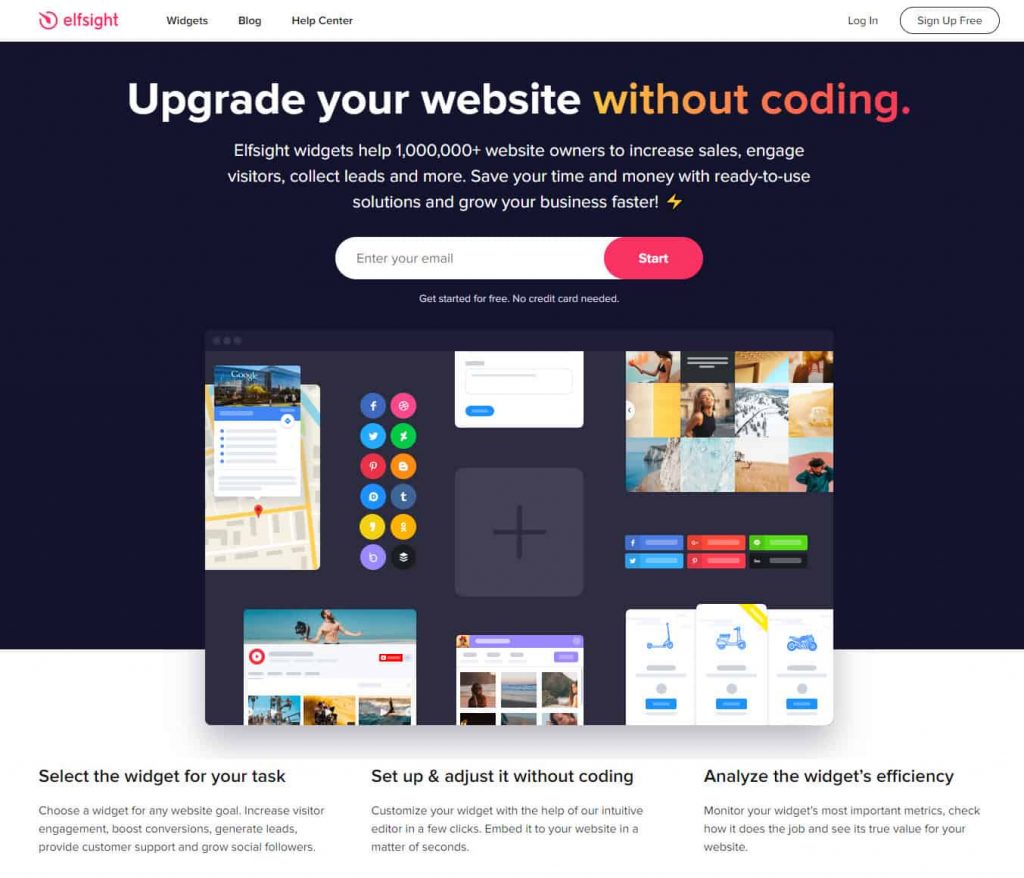
精靈之眼

ElfSight 是另一項提供優質網站小部件來為您的網站提供動力的服務。 它的小部件庫包括 60 多個應用程序。
ElfSight 小部件分為八類:
- 社會的
- 評論
- 電子商務
- 聊天
- 形式
- 視頻
- 聲音的
- 工具

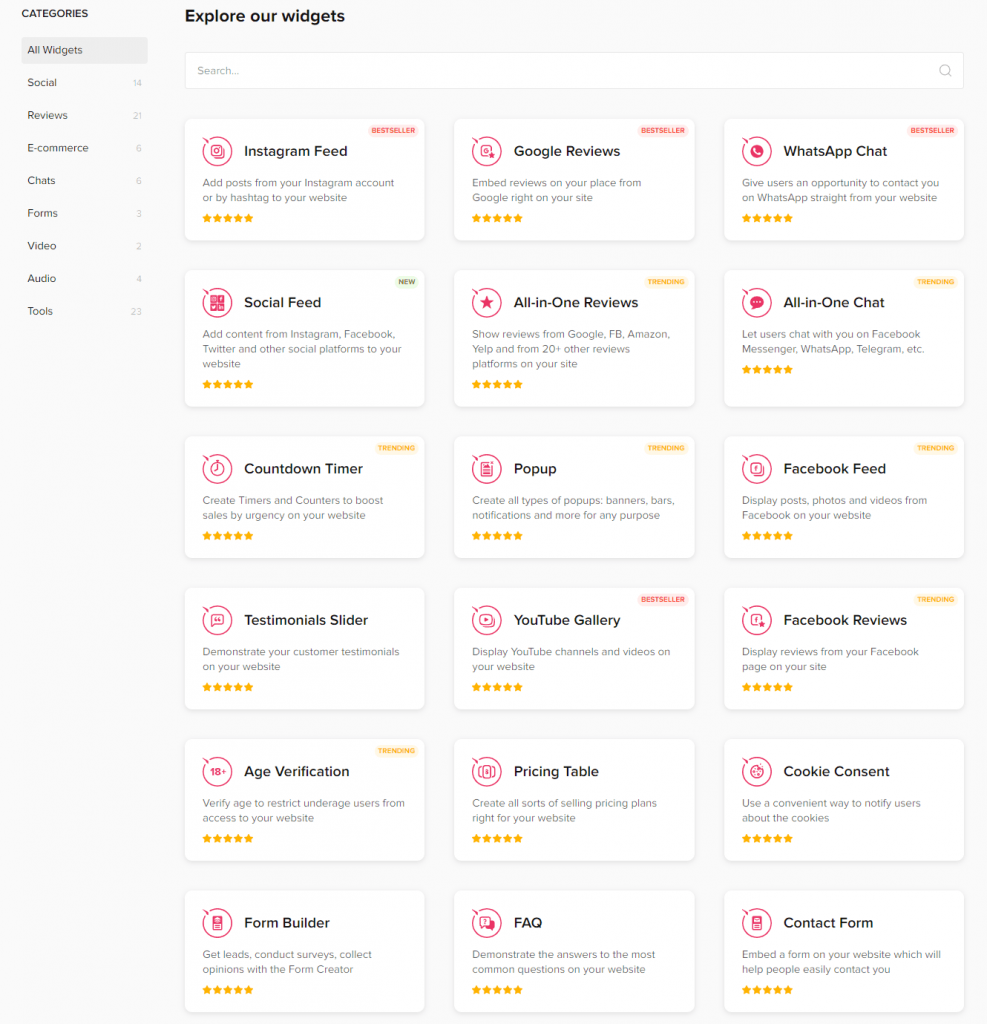
一些插件:
- Instagram 提要
- 谷歌評論
- WhatsApp 聊天
- 社交飼料
- 多合一評論
- 多合一聊天
- 倒計時器
- 彈出
- 臉書資訊
- 推薦滑塊
- YouTube 圖庫
- 臉書評論
- 年齡驗證
- 定價表
- 表單生成器
- 常問問題
- 聯繫表
- 谷歌地圖
- 谷歌日曆
- 社交分享按鈕
- 臉書聊天
- 號碼計數器
- 滑塊
- 滑塊之前和之後
- 橫幅
- PDF 嵌入
- 貝寶按鈕
- 文件夾
- 文件嵌入
- 電報聊天
- 訪客櫃檯
並且有 20 多個即將推出的小部件將在不久的將來提供:

- 網站翻譯
- 網站群聊
- 內容儲物櫃
- 自定義光標
- 店鋪
- 谷歌廣告
- 輪詢
- 鐘
- 公告欄
- 黑暗模式
- 導航菜單
- 板球記分牌
- 博客
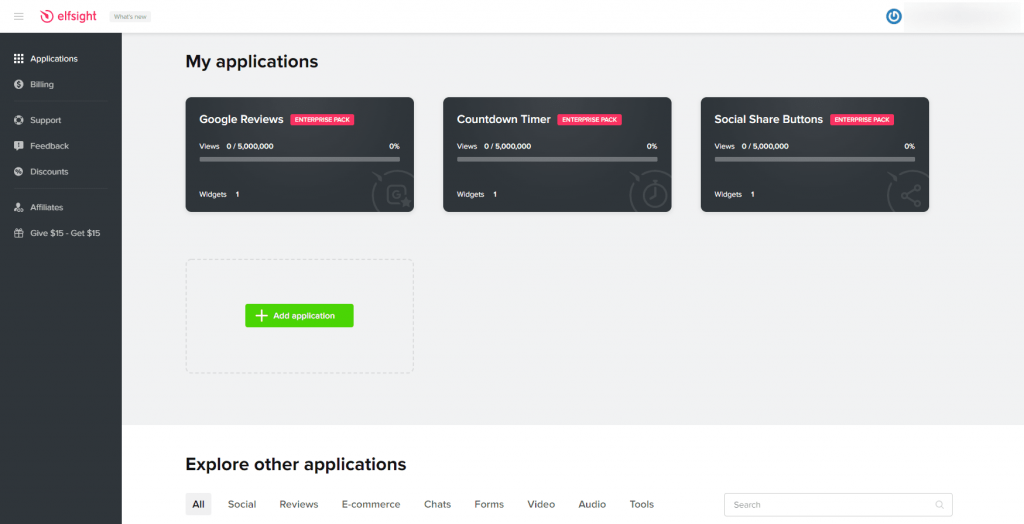
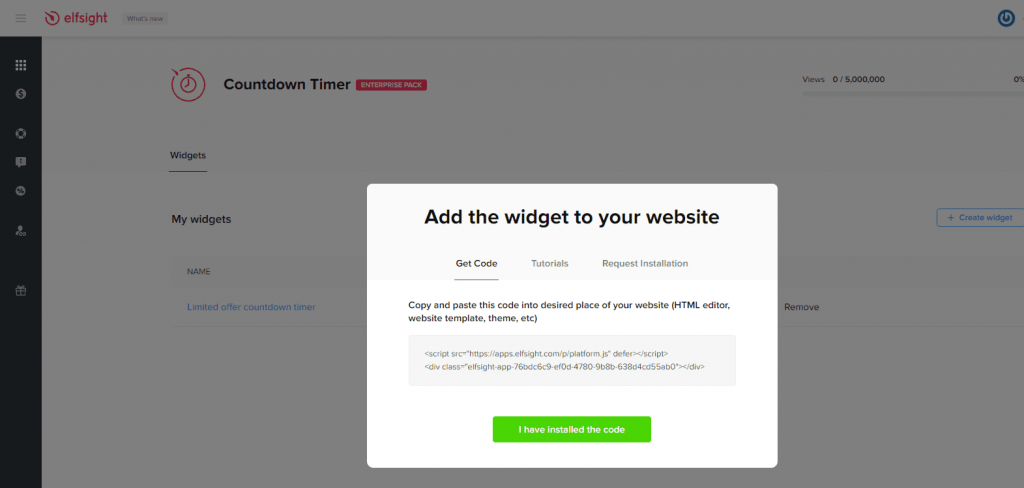
從 ElfSight 儀表板中,您可以訪問已安裝的小部件(並對其進行編輯並獲取安裝腳本以嵌入其他網站並阻止特定域使用您的小部件)並創建新的小部件。

ElfSight 小部件編輯器非常直觀,包括許多易於使用的自定義選項。

除了使用 ElfSight 的編輯選項外,您還可以使用自定義 CSS 字段來增強小部件的外觀。
ElfSight 小部件包含可在無限網站上使用的通用獨特內容(您可以從 ElfSight 儀表板中阻止必要的小部件)

演示
以下是 ElfSight 為網站和博客提供的一些很酷的免費在線小工具:
倒計時器
Instagram 幻燈片小部件
天氣小部件(基於訪客位置)
收音機小部件
價錢
ElfSight 有一個免費計劃,但就像在 Powr 中一樣,它限制了許多功能,並且 ElfSight 品牌不能從小部件中刪除。
ElfSight 的付費計劃包括所有功能。 區別在於每月的小部件總瀏覽量。
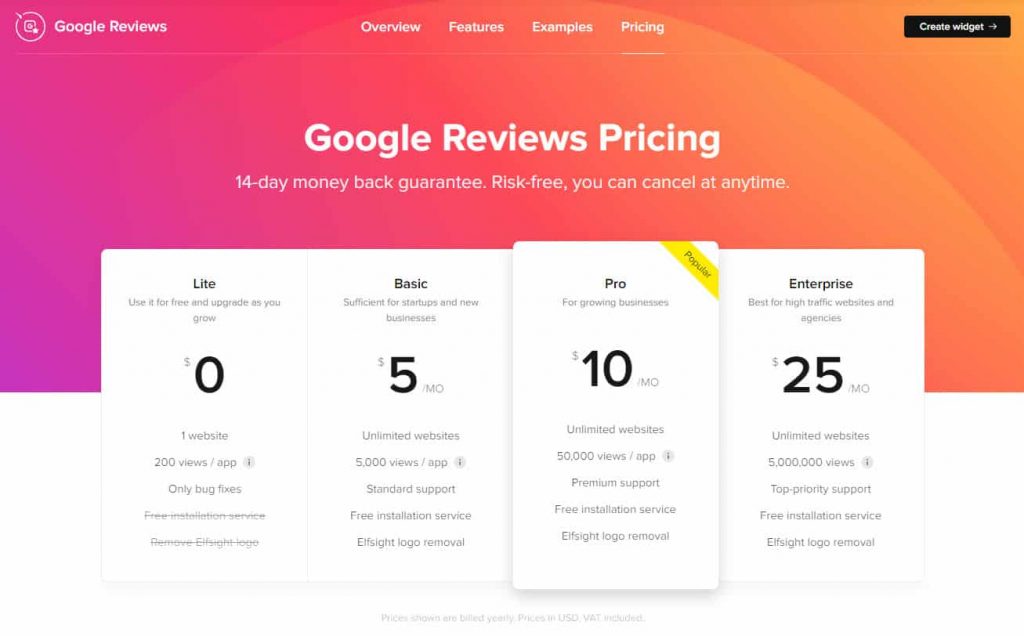
這是 ElfSight 的 Google 評論小部件的定價計劃:

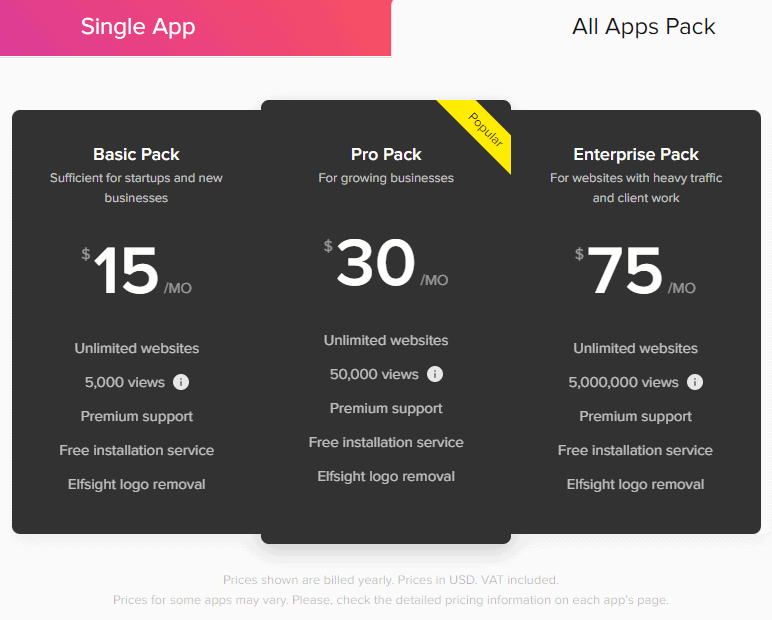
所有 App 計劃的成本更高,但更便宜,而不是單獨訂閱每個計劃。

優點和缺點
- 慷慨的免費套餐
- 60 多種小部件類型
- 簡易安裝
- 小部件管理
- 自定義 CSS
- 可以添加更多小部件自定義選項,例如自定義 JS
小工具小隊

WidgetSquad 是另一項服務,可讓您免費為帶有代碼的網站創建在線小部件。 它的小部件庫超過 25 個小部件。 它的一些小部件是:

- 多合一聊天小部件
- 最新的轉化通知小部件
- 優惠券彈出窗口
- 電子郵件收集器
- 現場櫃檯
- Cookie 通知
- 倒計時收集器

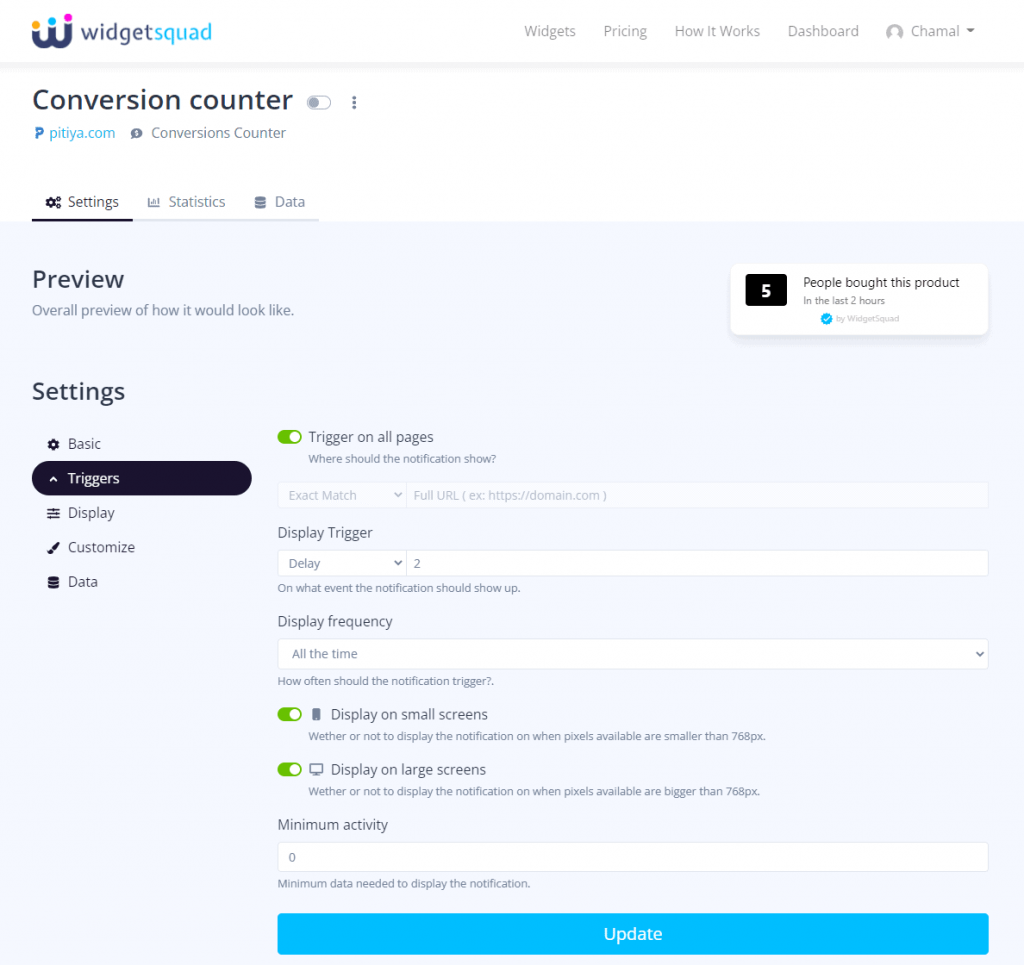
WidgetSquad 的小部件定制器可讓您更改外觀、添加動畫並設置顯示方式和時間。
價錢
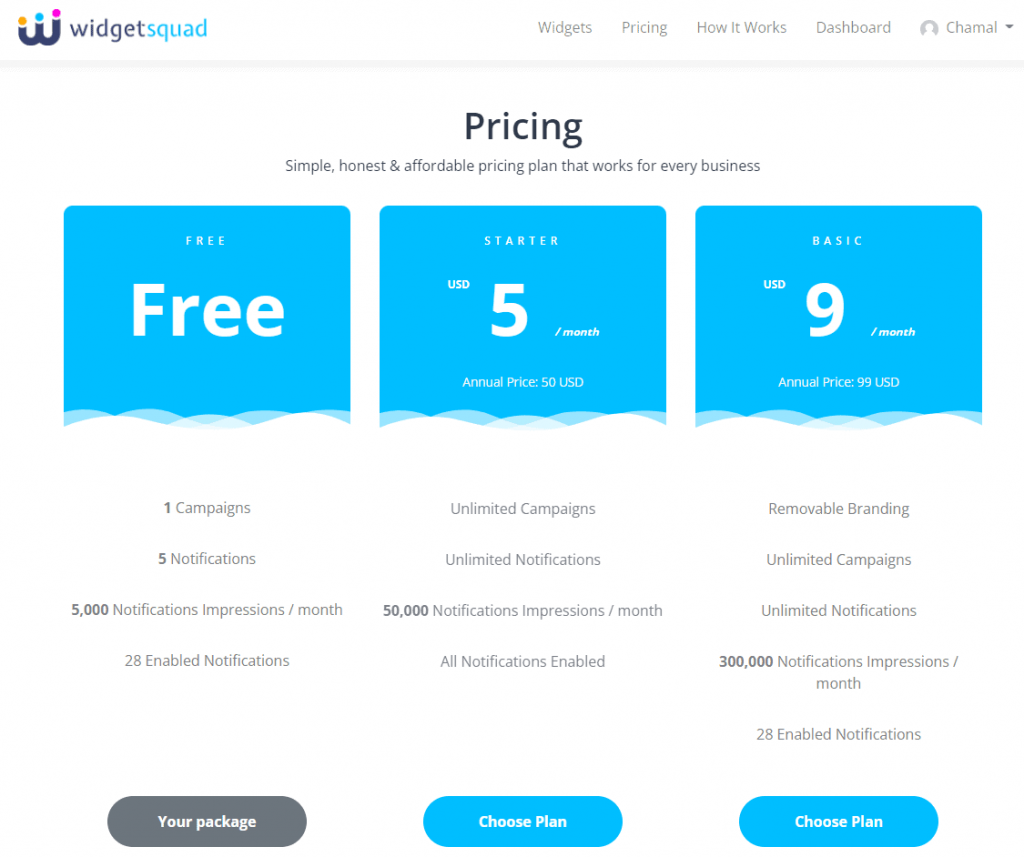
WidgetSquad 的免費計劃允許一個廣告系列和最多 5,000 次展示。 它的付費計劃起價為每月 5 美元。

優點和缺點
- 慷慨的免費套餐
- 10 多種小部件類型
- 定位選項
- 數量有限的小部件類型
- 有限的自定義選項
懸停信號

HoverSignal 為網站提供 10 多個 HTML 小部件以提高轉化率。 它的小部件集合分為四組:
- 遊戲
- 形式
- 聊天
- 社會證明
HoverSignal 小部件是:
- 測驗
- 反饋和 NPS
- 銷售流行
- 形式
- 電報聊天
- WhatsApp 聊天
- 社會證明通知
- 臉書評論
- Instagram 推薦
- 臉書資訊
- 復活節彩蛋
- 幸運彩票
- 紡車
- Instagram 動態
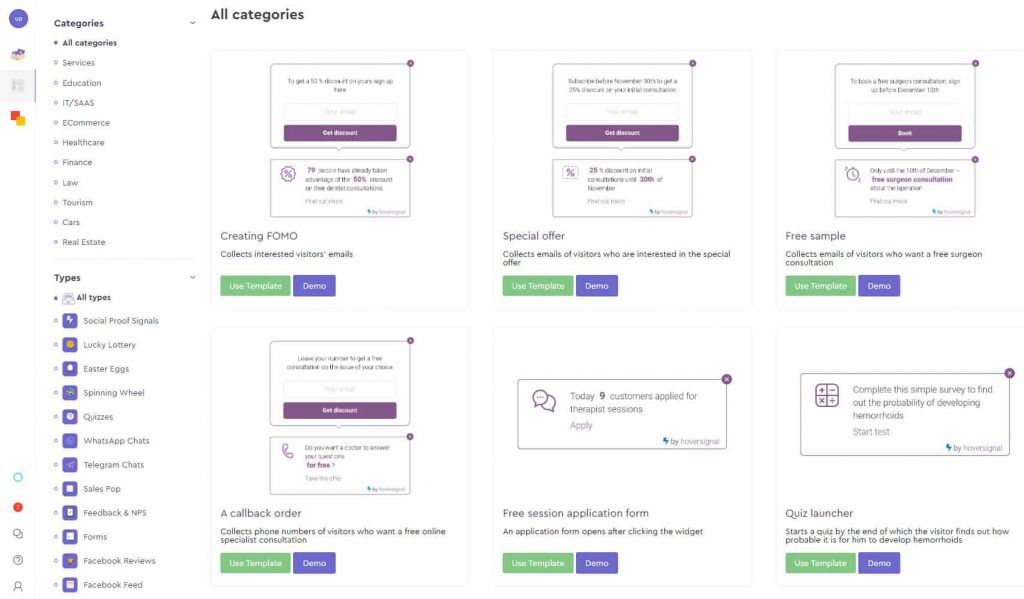
HoverSignal 還包括 200 多個可供使用的模板。

如果您正在努力尋找在您的網站上使用 Hoversignal 最好的 HTML 小部件的方法,請前往模板庫,查看演示並使用模板。
HoverSignal 可讓您定位特定頁面、排除頁面、在移動設備和桌面設備上顯示或隱藏,並與 Moosend、Gist、MailChimp 和 ActiveCampaign 等電子郵件營銷平台集成。

此外,您還可以通過 Zapier、Integrately 和 API 集成您的 Google Analytics 帳戶並連接其他應用程序。
Hoversignal 酷炫的網站小部件(例如復活節彩蛋)不僅可以讓人們參與您的網站並高度轉換訪問者,還可以增加網站停留時間和每次會話的頁面瀏覽量等指標。
演示
測驗
反饋和 NPS
價錢
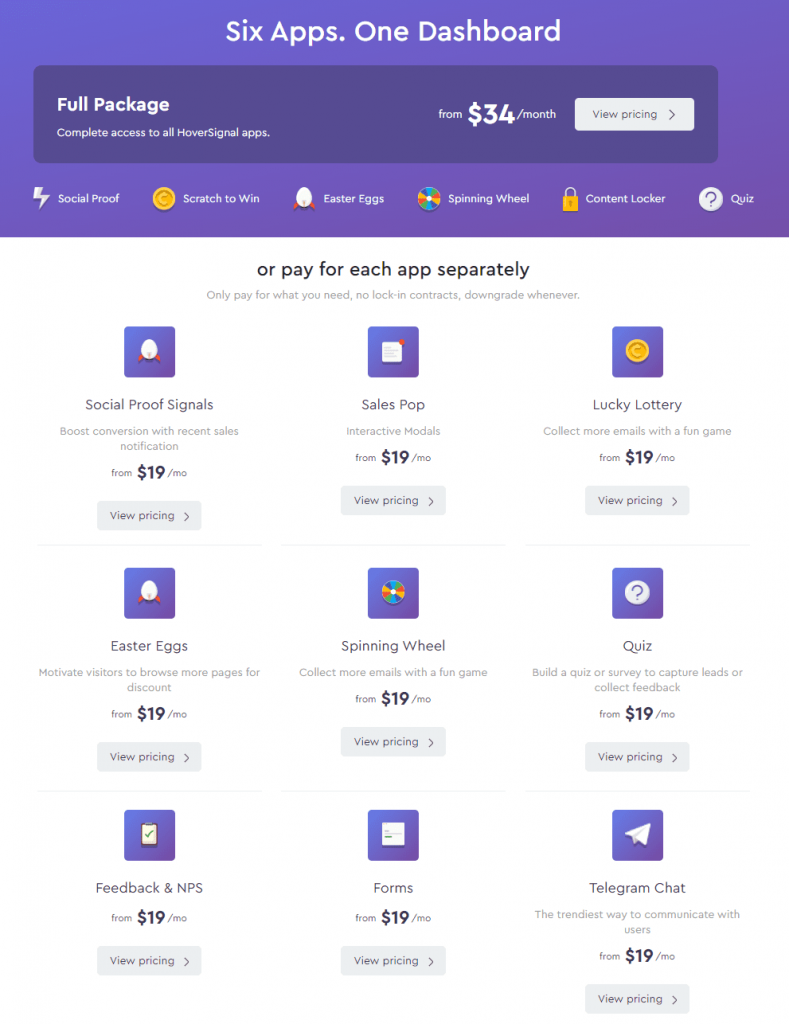
HoverSignal 提供單一應用定價和所有應用定價計劃。

它的每月價格從每月 49 美元起。
- Epic – 49 美元/月– 每個應用程序 30,000 次展示,每個應用程序 100 個填寫的表格
- 傳奇 – 99 美元/月– 每個應用程序無限次展示,每個應用程序 100 個填寫的表格
- Epic – 139 美元/月– 每個應用程序無限次展示,每個應用程序無限次填寫表格
優點和缺點
- 13+ 小部件類型
- 200多個模板
- 定位選項
- 集成
- 儀表板和小部件加載緩慢
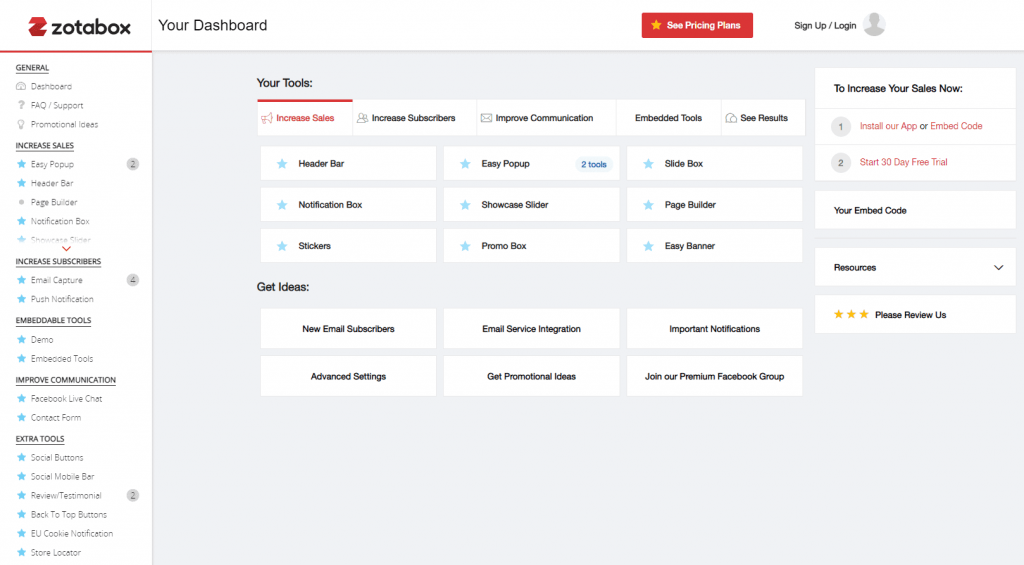
ZotaBox

Zotabox 是另一家網站小部件提供商,為網站和博客提供 10 多個 HTML 小部件以提高轉化率。
- 推送通知
- 站點定位器
- 貼紙
- 回到頂部
- 展示滑塊
- 聯繫表
- 倒計時器
- 電子郵件捕獲工具
- 臉書實時聊天
- 社會評論
Zotabox 包括各種小部件自定義選項,包括自定義 CSS 和 HTML。

例如,它的倒數計時器允許獲取客戶的時區並構建常綠倒數計時器以提高您網站上的轉化率。
Zotabox 集成了流行的服務,如 Google Sheet、Aweber、MailChimp、MadMini、Mautic 和 Zapier,Zotabox 的定位規則也很強大:
- 在某些頁面上顯示
- 現場時間
- 向下滾動頁面
- 最小屏幕尺寸
- 退出意圖(對於某些工具)
- 新來訪者
- 設置顯示/過期日期
- 地理位置定位
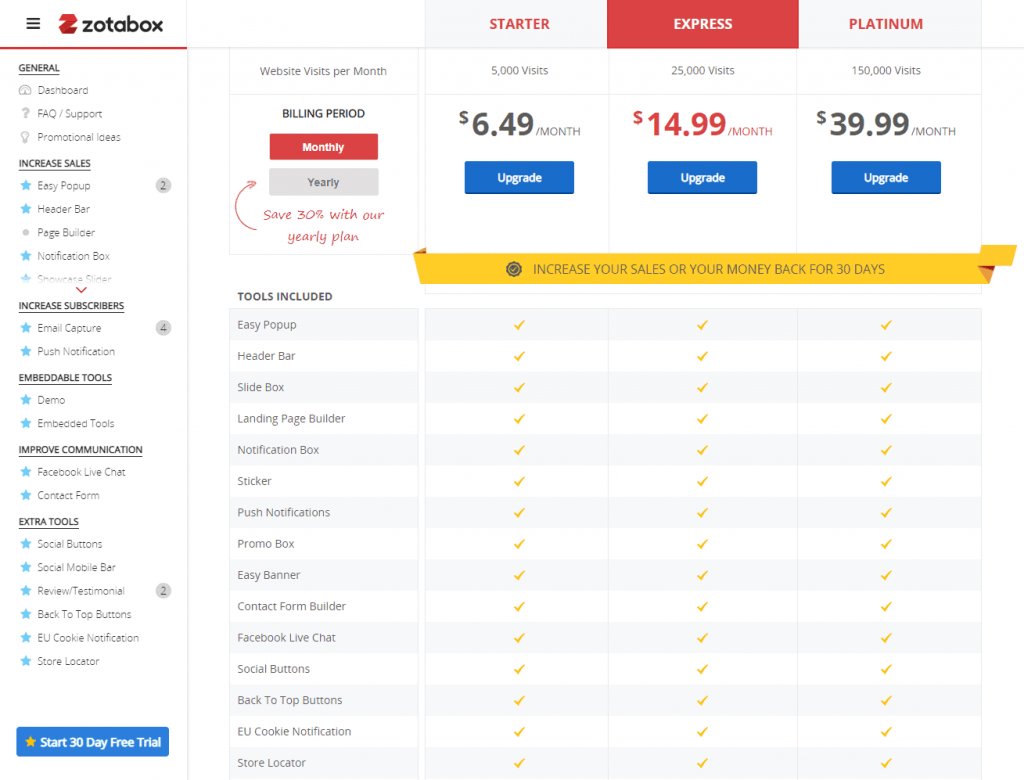
價錢
ZotaBox 不提供免費計劃,而是提供 30 天的免費試用。 它的起價為 6.49 美元/月(5,000 名網站訪問者)。

優點和缺點
- 20 多種小部件類型
- 顯示定位選項
- 與電子郵件服務提供商的集成
- 分析
- ZotaBox 可以添加更多小部件類型
- 有限的自定義選項
哪個是最好的網站小部件提供商?
這取決於您要創建哪些小部件。 根據我的個人經驗,Powr 和 ElfSight 都是為您的網站創建最佳小部件的絕佳工具。 Powr 的小部件很強大,而 ElfSifght 工具很漂亮。 查看這份全面的 ElfSight 與 Powr 比較指南了解更多詳細信息。
HoverSignal 的 Lotteries 和 Easter Eggs 等應用程序將有助於吸引訪問者的參與,同時將他們轉化為訂閱者。 但是,與其他網站小部件構建器相比,HoverSignal 的儀表板性能較慢。
如果找不到您正在尋找的 HTML 小部件怎麼辦?
嘗試在 Codecanyon 上搜索相關關鍵字。 這是一個擁有數千個 HTML 插件、代碼和網站腳本的地方。

如果您使用的是 WordPress,請搜索 WordPress 插件存儲庫。 此外,您可以使用 NocodeAPI 等服務自行使用 API 構建應用程序。
關於最佳 HTML 網站小部件生成器的最後一句話
可以嘗試的最佳網站小部件提供商是:
- 電源
- 精靈之眼
- 小工具小隊
- 懸停信號
- Zotabox
這些提供了數十種小部件類型,用於不同目的,從增加社交媒體關注者到提高轉化率。
您可能必鬚根據目標使用不同的工具。 例如,我使用 Affiliable 生成比較表來推廣會員優惠。 在此關聯評論中了解更多信息。
同樣,我使用專用的電子郵件捕獲工具,例如 ConvertBox(在此 ConvertBox 評論中找到更多詳細信息)和 Convertful 來構建高轉換率的電子郵件訂閱表單。 調查和測驗也是如此。 Aidaform、Google Forms、Typeform 和 Paperform 最適合它。
上面列出的 HTML 小部件生成器可讓您使用代碼段輕鬆嵌入簡單到高級的小部件類型。
讓我們知道您最喜歡的網站,以便在下面的評論中為網站創建 HTML 小部件。
