2022년 2월 Elementor 웹사이트
게시 됨: 2022-03-17올해의 두 번째 쇼케이스는 모든 클라이언트가 고유한 요구 사항을 가지고 방문할 때 웹 제작자가 기대할 수 있는 다양성에 대한 증거입니다. 이번 달의 웹사이트에는 동화에서 영감을 받은 NFT, 최첨단 공급망 관리 회사, 다양한 창의적인 웹 에이전시 및 스튜디오, 영어 학교, 그래피티 아티스트, 면화 제조업체, 자랑스러운 커뮤니티 극장이 포함됩니다.
마우스, 가리키기 및 스크롤 효과에 대한 모범 사례를 기록합니다. 텍스트와 배경에서 색상 조합을 매끄럽게 사용할 수 있는 방법을 연구합니다. 마이크로 애니메이션이 웹사이트에 생명을 불어넣는 방법을 이해합니다. 텍스트 크기와 레이아웃 스타일이 서비스 분위기에 어떤 영향을 미치는지 확인하십시오. 영리한 카피가 웹사이트 콘텐츠에 생명을 불어넣는 방법을 경험하십시오.
독창성을 기념하는 멋진 2월 쇼케이스를 확인하세요!
엘리멘터 프로 받기
10
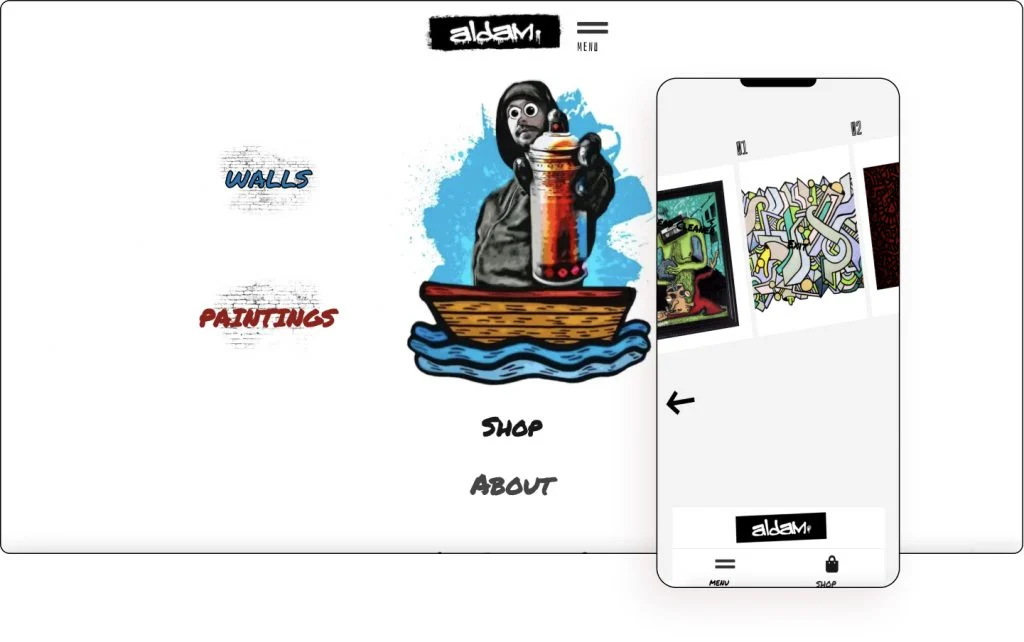
알담 스트리트 아트
주세페 칸지아노

힙합 문화에서 영감을 받은 Aldam은 예술과 음악의 길에 자신을 바치고자 하는 열망을 통합하여 크루를 설립했습니다. 스프레이 캔, 마이크, 글, 그림으로 무장한 작가는 분노, 좌절, 슬픔 등의 감정을 창의적인 작품으로 승화시킨다.
마우스를 올리면 컬러 스프레이 페인트를 가지고 놀 수 있는 웹사이트가 있습니까? 그래피티 아티스트 웹사이트에 더 적합한 것이 또 있을까요! 스프레이 페인트의 애니메이션 스트림도 스프레이 캔에서 주기적으로 분사되는 것을 볼 수 있습니다. Aldam Street Art는 역동적인 터치로 활기찬 젊음의 분위기를 연출하는 재미있는 인터랙티브 웹 사이트입니다.
버튼 메뉴는 그래피티 아티스트의 툴킷에 해당하는 아이콘을 사용하며 웹사이트 전체에서 사용되는 각 카테고리를 강조 표시하는 데 사용되는 동일한 4가지 색상을 사용합니다. 각 기념일 로고가 최신 기념일 로고 아래에 깔끔하게 쌓이는 기념일 로고 페이지에도 멋진 스티커 효과가 있습니다.
페인팅 페이지의 두 번째 섹션을 표시할 때 비대칭을 영리하게 사용했습니다. 호버 효과는 특정 팝업 내에서 열리는 각 기본 그림에 사용됩니다. 페이지를 가로질러 대각선으로 이동하는 슬라이드도 있습니다.
Aldam의 작업은 도시 예술과 지하 거리 문화의 본질을 포착하는 적절한 웹사이트를 제공합니다.
설계 및 개발 : Giuseppe Cangiano
주제 : 안녕하세요
플러그인 : Elementor Pro, dynamic.ooo
라이브 웹사이트 보기
09
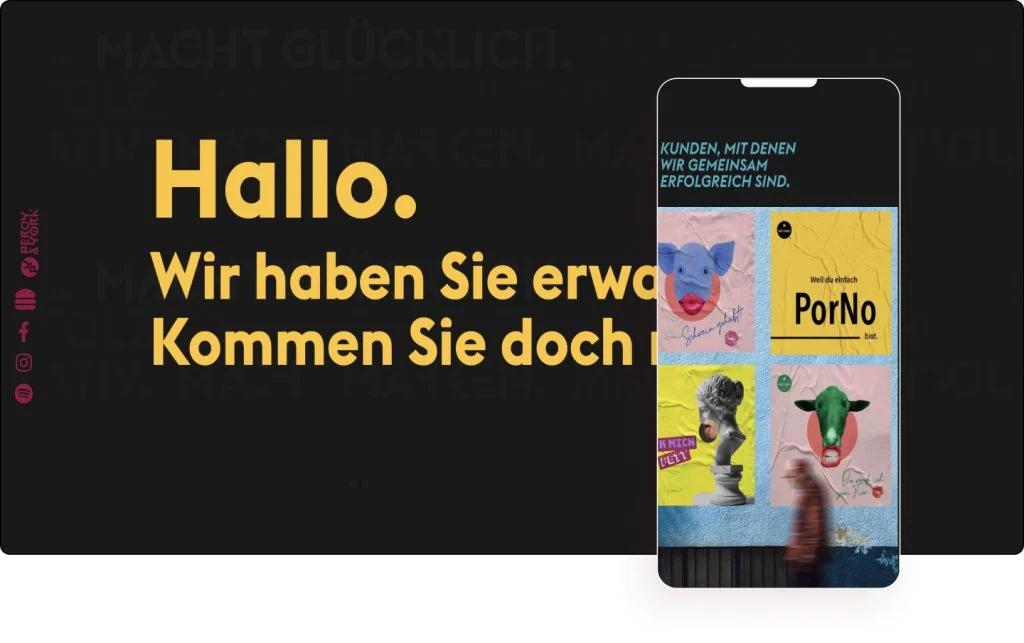
퍼시와 요크
퍼시 & 요크

Percy & York은 독창적인 사상가라는 자부심을 가진 광고, 크리에이티브 및 디지털 에이전시입니다. 커뮤니케이션, 캠페인, 기업 디자인 및 브랜드와 같은 주제에 관해서는 매번 고객을 위한 최고의 개념을 찾는 것이 그들의 열정이기 때문에 개인적입니다.
웹사이트의 색 구성표는 아마도 에이전시의 독일 뿌리에서 영감을 얻었을 것입니다. 검은색, 빨간색, 노란색과 약간의 파란색을 차용한 것입니다. 현대적인 색조는 큰 크기의 텍스트와 배경에 동일하게 사용됩니다. 최고의 작품을 멋지게 보여주는 가로 스크롤 사용도 마찬가지입니다.
사이드바에는 햄버거 메뉴(흥미롭게도 햄버거 모양)가 있으며 보기 드문 에이전시의 Spotify 팟캐스트 링크가 포함되어 있습니다. 회사 반려견인 마틸다를 비롯해 다양한 직원들의 컬러 스킴을 활용한 사진 편집도 눈에 띈다.
텍스트는 배경색과 교차하지만 읽기 환경에는 영향을 미치지 않습니다. 이것은 각 테마의 색상과 잘 어울리고 조화를 이루는 신중한 색상 조합에 달려 있습니다. 또한 설명을 위한 작은 소문자 위에 설정된 제목에 대한 큰 대문자의 멋진 글꼴 쌍이 있습니다.
홈페이지 바닥글의 뻐꾸기 기쁨처럼 Percy & York은 잠재 고객이 연락하기 전에 "좋아요"라고 말할 것입니다.
디자인 및 개발 : Percy & York
주제 : 안녕하세요
플러그인 : Elementor Pro, Borlabs 쿠키 – 쿠키 옵트인, 코드 조각, Elementor용 필수 애드온 – Pro, Instagram Feed Pro 개발자, MailPoet 3 Premium(New), Elementor용 OoohBoi 스테로이드, WP Rocket, Rank Math SEO Pro
라이브 웹사이트 보기
08
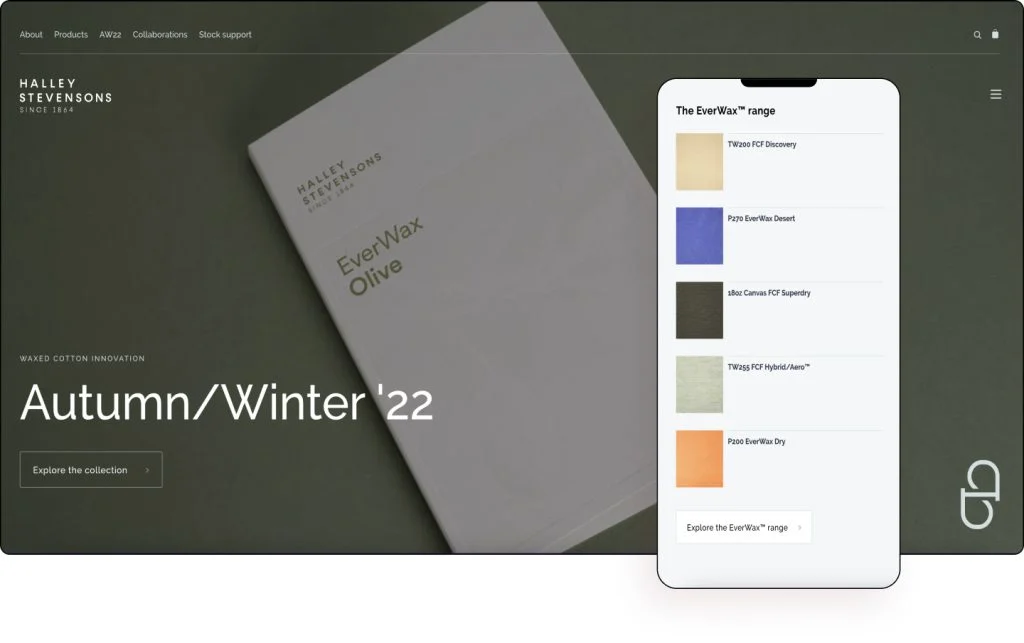
할리 스티븐슨스
리암 보너

Halley Stevensons는 왁스 처리된 면과 비바람에 견디는 천을 제조하는 세계 최고의 제조업체이자 혁신가입니다. 150년 이상의 전문 지식을 보유한 독립 회사로서 조직은 고유한 기술 지식과 제조 경험을 축적했습니다.
회사의 유산은 홈페이지에서 볼 수 있는 과거, 현재, 미래의 스니펫과 함께 웹사이트 구조에 짜여져 있습니다. 전폭 레이아웃을 사용하더라도 밝은 파스텔 색상의 배경으로 인해 웹 사이트는 여전히 우아한 느낌을 줍니다.
손으로 그린 이미지는 고급 패션 디자이너의 작업실과 같은 꾸밈없고 깨끗하며 전통적인 스타일을 제공합니다. 단색 색상 구성표는 또한 디자인이 콘텐츠에서 산만하지 않기 때문에 패턴이 말할 수 있게 합니다.
메가 메뉴는 비바람에 견디는 셀링 포인트를 과시하는 물방울이 위에 있는 왁스 처리된 면 소재를 교묘하게 사용합니다. 이것은 제품의 고유성을 강조하는 좋은 방법입니다.
전 세계로 제품을 수출하고 매 시즌 런던, 파리, 뉴욕, 뮌헨, 밀라노에서 전시하는 Halley Stevensons는 세계적 수준의 제품이 간단한 인터페이스를 사용하여 모든 어려운 작업을 수행하도록 합니다.
설계 및 개발 : Liam Bonar – lbd.studio
주제 : 안녕하세요
플러그인 : Elementor Pro, Yoast, WP Rocket, Autooptimize, ACF, Imagify
라이브 웹사이트 보기
07
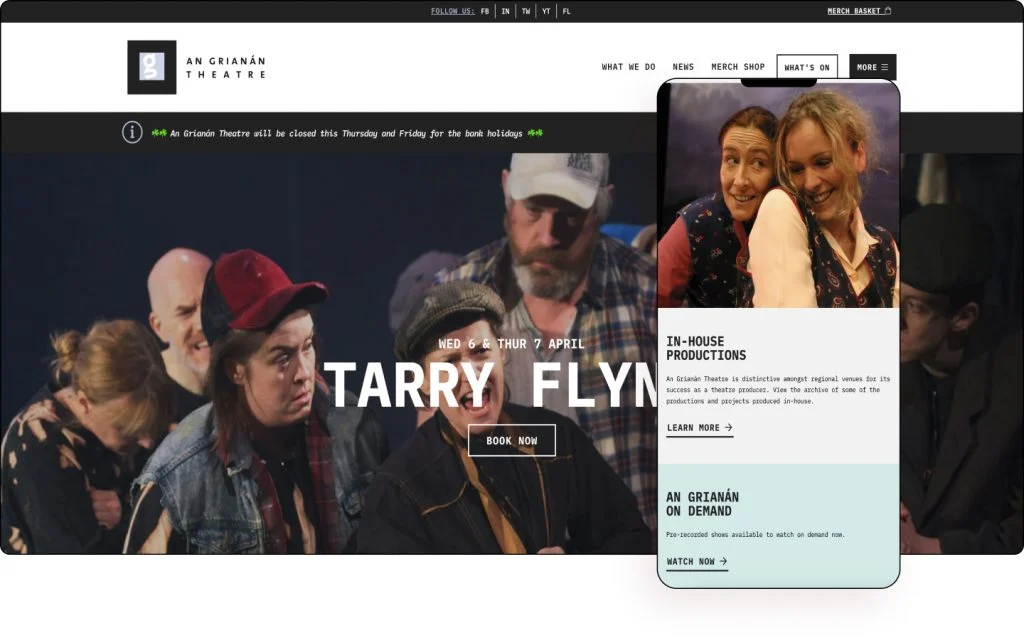
안 그리아난 극장
Tommy Callaghan / Manna 디자인

Grianan Theatre는 풍부한 아일랜드 문화 유산을 적극적으로 축하하는 극장 제작자로서의 성공으로 인해 지역 공연장 중에서 독특합니다. 그것은 수년에 걸쳐 많은 본격적인 제작을 상연했습니다. 현재까지 크리에이티브 파트너로는 Yew Tree Theatre Company, Cork Opera House, Pavilion Theatre, Civic Theatre 및 The Lyric, Belfast가 있습니다.
지역, 국가 및 국제 예술 및 엔터테인먼트 행사를 기념하는 이 극장은 또한 웹 사이트 전체에 등장하는 지역 예술가를 지원하는 데 자부심을 가지고 있습니다. Elementor를 사용하여 재구축된 웹사이트는 미니멀하고 눈이 편하고 탐색하기 쉬우며 문화 잡지나 블로그와 비슷합니다.
평면적이고 미니멀한 흑백 디자인은 페이지에 색상과 생동감을 더하는 최신 뉴스와 콘텐츠에만 집중할 수 있도록 합니다. 얇은 신문과 같은 타이포그래피를 사용하는 웹사이트의 정보가 많은 접근 방식은 이해하기 쉽고 기술에 덜 관심이 있는 나이든 청중에게 적합할 수 있습니다.
이것은 배 밖으로 나가지 않고 요소를 확인함으로써 지역 사회 청중에게 서비스를 제공하는 웹 사이트입니다. 바닥글에 유명 기관의 광범위한 지원을 자랑스럽게 표시하는 이 극장은 지역 사회의 예술 및 문화 중심지입니다.
An Grianan Theatre는 아일랜드 북서부의 대표 공연장을 위한 대표 웹사이트입니다.
설계 및 개발 : Tommy Callaghan
주제 : 아스트라
플러그인 : Elementor Pro, Advanced Custom Fields, JetEngine, JetSmartFilters, WooCommerce, WP Rocket
라이브 웹사이트 보기
06
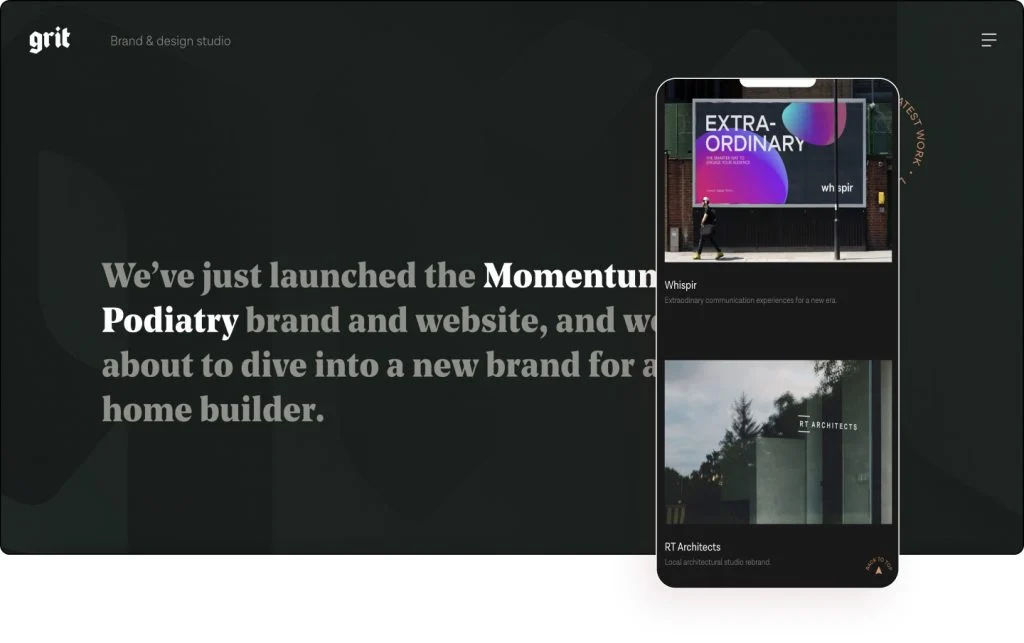
스튜디오 그릿
크리스 포사이스

Grit는 크리에이티브 전문가 그룹을 한데 모았습니다. 카피라이터, 일러스트레이터, 비디오 프로듀서, 애니메이터, 사진작가, 클라이언트와 긴밀히 협력하여 의미 있고 영향력 있는 크리에이티브 솔루션을 제공하는 디지털 전문가.
특이한 랑군 그린 색상을 배경으로 사용하고 독특한 글꼴을 사용하는 이 웹사이트는 시청자의 주의를 집중시키는 스크롤 애니메이션과 호버 애니메이션을 특징으로 합니다. 어두운 배경은 또한 멋진 세리프와 산세리프 조합으로 웹사이트에 고급스러운 모양과 느낌을 제공하여 사본이 멋진 계층 구조를 갖도록 합니다.
스크롤링 효과를 사용하면 각 프로젝트가 일반적인 대칭 디자인을 따르지 않고 쇼케이스 역할을 하므로 보는 사람이 전시회와 유사한 여행을 떠나는 느낌을 받을 수 있습니다. 클릭 가능한 프로젝트 페이지 자체는 복잡하게 상세합니다. 사실, 웹사이트는 영웅 자체 내에서 최신 대형 프로젝트인 Momentum Podiatry를 흥미롭게 언급합니다.
미니멀리스트 테이크는 작은 프로젝트보다 더 많은 부동산을 받는 더 큰 프로젝트로 프로젝트가 스스로 말할 수 있게 합니다. 방문자는 또한 색인 페이지에서 스튜디오의 전체 포트폴리오를 볼 수 있어 전체 포트폴리오를 독립형 페이지로 전환할 수 있습니다.
Grit는 스스로를 작은 스튜디오로 생각할 수 있지만 Grit의 웹 사이트는 큰 기능을 강조합니다.
설계 및 개발 : Chris Forsyth
주제 : 안녕하세요
플러그인 : Elementor Pro, 코드 스니펫, Elementor용 추가 기능, 사용자 정의 포스트 유형 UI, Elementor Pro용 Piotnet 애드온, 단순 페이지 주문, SVGator, Yoast SEO
라이브 웹사이트 보기
05
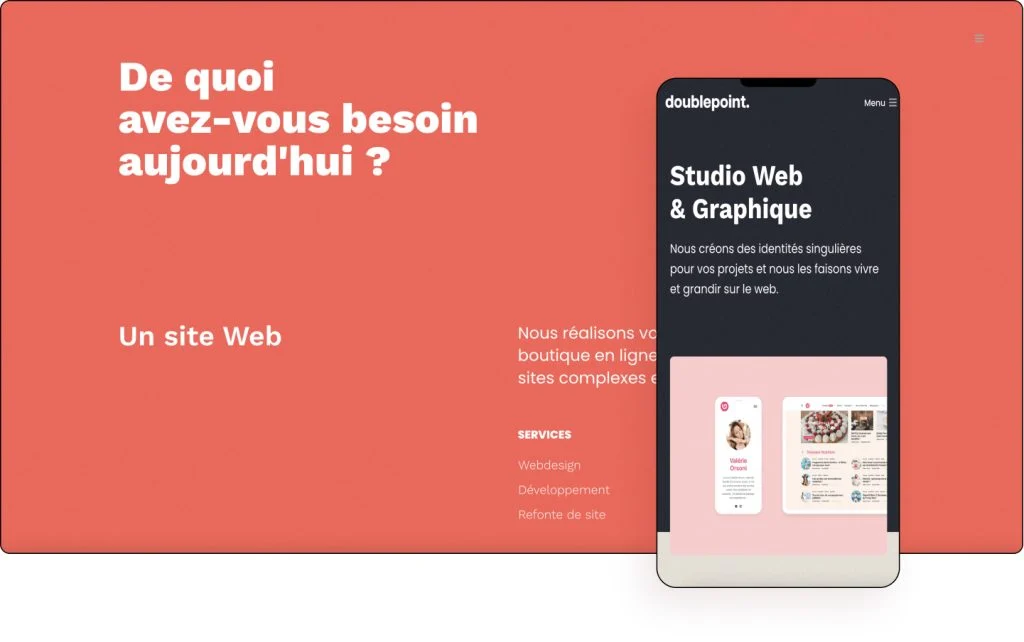
스튜디오 더블포인트
니콜라스 마이어

Studio DoublePoint는 전 세계 사용자를 위해 각계 각층의 클라이언트와 협력합니다. 현재 웹사이트를 최적화하든 새 웹사이트를 생성하든 그들의 웹 서비스를 통해 고객은 청중을 늘리고 고객과 더 나은 참여율을 얻을 수 있습니다.

강렬한 색상, 스크롤 효과 및 GIF를 사용하여 스튜디오는 재미있는 방식으로 프로젝트를 선보입니다. 아래로 스크롤할 때 이미지가 커지는 축소 효과를 미묘하게 사용하는 것은 스튜디오의 성공 사례에 관심을 집중시키는 좋은 방법입니다. 웹 사이트의 현대적인 모양과 느낌을 강조하는 데 도움이 되는 멋진 부드러운 Sans Serif 글꼴도 있습니다.
회전하는 엠블럼에 시선이 집중되는 것처럼 스크롤을 내리면 배경색이 베이지색에서 주황색으로 바뀝니다. 주황색은 핵심 영역을 강조하기 위해 반복적으로 사용되는 색상입니다. 회전하는 연락처 CTA와 이메일 및 전화 연락처 옵션에도 멋진 호버 효과가 있습니다. 프로젝트 페이지의 색상은 유사하게 프로젝트 자체에서 차용합니다.
메뉴는 가리키면 속이 빈 텍스트가 있는 멋진 현대적인 글꼴 스타일을 사용하고 스튜디오 페이지는 함께 제공되는 텍스트를 기반으로 변경되는 그래픽 및 UI 디자이너의 정지 얼굴 이미지를 사용합니다. 이것은 그의 성격도 약간 보여 웹 사이트를 더 관련성있게 만듭니다.
Studio DoublePoint는 프로젝트의 고유한 ID를 생성하고 웹에서 실행 및 성장하도록 합니다.
설계 및 개발 : Nicolas Meyer
주제 : 안녕하세요
플러그인 : Elementor Pro, JetEngine, Premium Addons, WP Rocket
라이브 웹사이트 보기
04
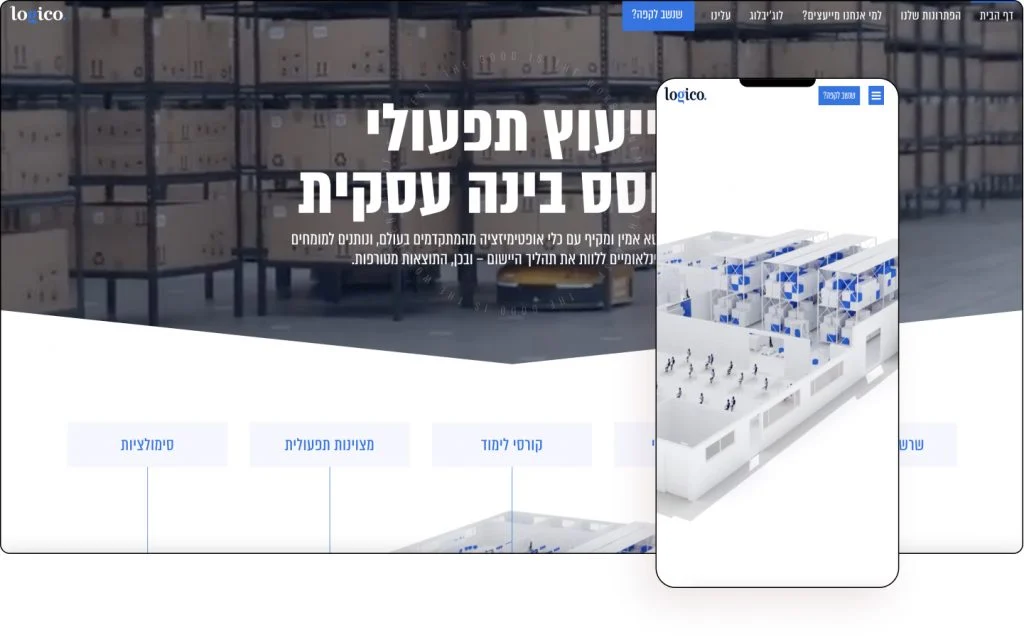
로지코
하임 베니스티

Logico는 비즈니스 인텔리전스를 기반으로 비즈니스 컨설팅을 제공합니다. 신뢰할 수 있고 포괄적인 데이터를 세계에서 가장 진보된 최적화 도구와 결합하고 국제 전문가가 애플리케이션 프로세스에 동행하도록 합니다.
지난달 쇼케이스에서 포트폴리오 웹사이트를 선보인 Haim Benisty가 구축한 Logico의 하이테크 웹사이트는 하이엔드 배경 비디오를 사용하여 분위기를 조성하고 방문자를 끌어들이고 첨단 기술을 강조합니다. 마찬가지로 파란색의 사용은 기술 및 기술 발전의 메시지를 전달하며 신생 기업에서 널리 사용됩니다.
스크롤 효과를 사용하면 조직이 활용하는 여러 국제 운송 회사를 강조 표시하면서 유통 센터와 사무실 내부로 이동합니다. 각 방은 3D 모델로 나타나고 공급망 관리 서비스를 강조하여 운영 우수성을 강조합니다.
조직이 최첨단 최적화 도구를 사용하여 작업하는 방법을 비디오에서 보여주면서 로봇이 물체를 운반하는 모습을 볼 수 있습니다. scrollytelling의 사용은 아름답게 적용되며 페이지에 거의 애니메이션 영화와 같은 효과를 제공합니다. 각 페이지는 시청자를 초대하는 와이프 효과를 사용하여 열리고 "Logico"의 "g"는 일관된 전환 효과로 작동합니다.
로지코는 운영컨설팅 분야에 신선한 접근을 제공하는 활기차고 젊은 기업으로, 세계적 수준의 웹사이트가 자사의 강점을 효과적으로 보여주는 기업입니다.
설계 및 개발 : 하임 베니스티
주제 : 안녕하세요
플러그인 : 엘리멘터 프로
라이브 웹사이트 보기
03
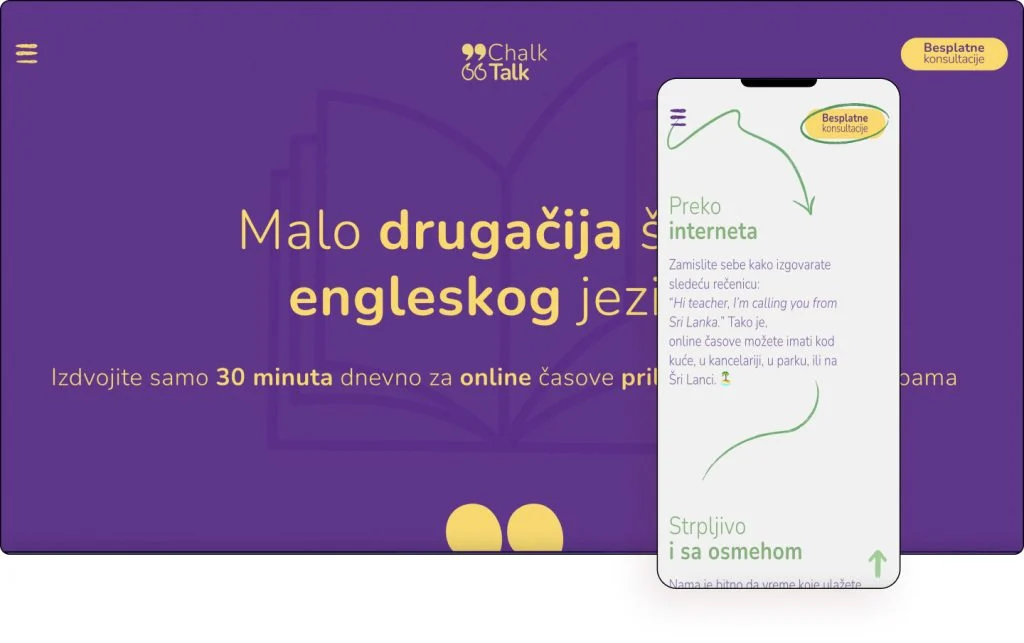
초크 토크
중독성 디자인 크리에이티브 스튜디오

ChalkTalk는 수년간의 경험과 학생들과의 성공적인 작업에서 영감을 얻은 두 명의 오랜 동료의 합작 투자입니다. 이 듀오는 학생들이 언어를 배우는 것뿐만 아니라 두려움과 압박감 없이 생각을 교환하고 다른 사람과 문화에 대한 지식을 풍부하게 할 수 있는 환경을 만들기 위한 아이디어를 내놓았습니다.
웹 사이트는 각 페이지에서 지능적으로 네 가지 색상을 사용합니다. 전역 스타일링을 사용하면 원활하게 업데이트하고 변경할 수 있습니다. Porcelain, Naples Yellow, Faded Green, Eminence(Magenta)의 조합을 사용하면 스크롤할 때마다 웹 사이트 배경의 각 섹션이 변경됩니다.
마찬가지로 호버 효과는 색상과 애니메이션을 활용하여 관심을 끌기 위해 사용됩니다. 미묘한 전환, 낙서, 모티브로 사용되는 인용 부호로 섹션에서 섹션으로 이어지는 매끄러운 세그가 있습니다. 웹 사이트의 젊은 대상 고객을 나타내는 이모티콘도 볼 수 있습니다.
자세히 보면 일러스트레이션이 청중을 사로잡는 데 사용되는 더 개인적인 카피로 텍스트와 연결되어 있음이 분명합니다. 메뉴도 마이크로 애니메이션으로 열리는 구식 칠판과 비슷합니다.
ChalkTalk는 자신을 약간 다른 영어 학교로 보고 있으며, 관습을 깨는 웹사이트를 통해 학교는 확실히 차별화된 수업을 제공합니다.
설계 및 개발 : Marko 및 Marija Djurdjevic
테마 : OceanWP
플러그인 : Elementor Pro, Ocean Extra, Quiz and Survey Master, MouseWheel Smooth Scroll
라이브 웹사이트 보기
02
안구
일반 조건 및 Milkink Creative Studio 제공

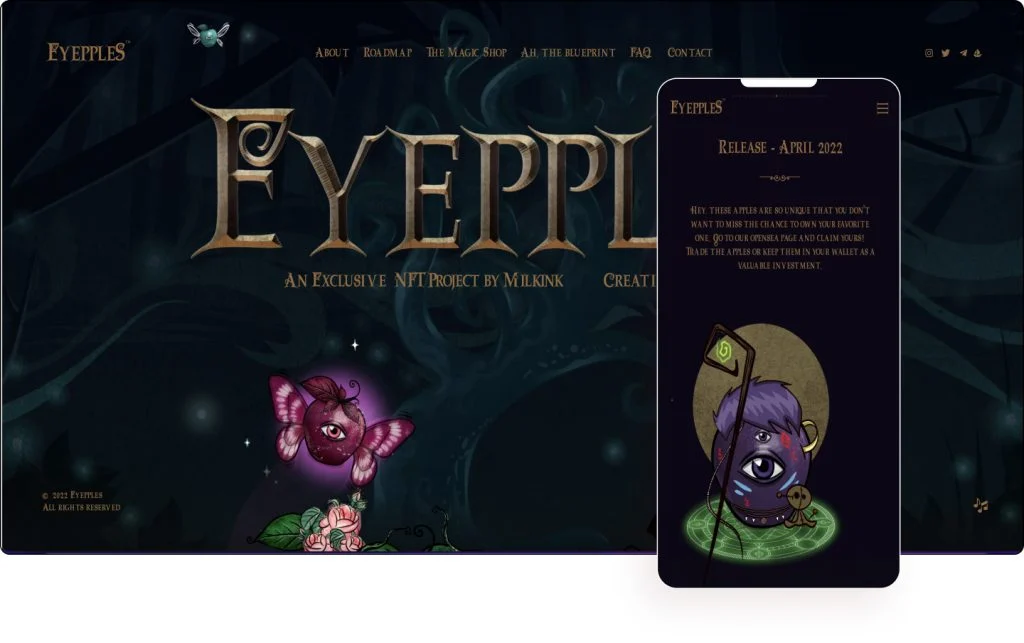
Eyeples는 판타지 세계, 동화, 어두운 미학, 고전 예술 및 사진에서 영감을 받은 수백 가지의 고유한 NFT 수집품 모음입니다. 디지털 아트, 사진 및 삽화가 거의 연금술사의 물약처럼 합쳐지는 이더리움 블록체인을 기반으로 구축된 독특한 마법 프로젝트입니다.
동화에서 영감을 받은 이 웹사이트 디자인에서 2021년 연말 쇼케이스 우승자인 General Condition의 고유한 지문을 알아볼 수 있습니다. 전설 속의 사과는 백설공주 묘사에서 흔히 볼 수 있는 것과 비슷하며 동화책처럼 보이는 텍스트의 중앙 정렬과 마찬가지로 어린 시절의 향수를 불러일으킵니다.
제품을 판매하기 위해 카피를 매우 효과적으로 사용합니다. 마법과 동화 같은 느낌, 위트 있는 문구, 마케팅 뉘앙스가 가미된 디자인과 카피가 아름답게 어우러져 마치 디즈니 영화를 보는 듯한 독특한 세계를 연출합니다.
영웅에 대한 호버 효과 사용에서 바닥글에 이르기까지 사과(또는 Eyepples라고 해야 할까요)는 웹 사이트 전체에 널리 퍼져 있습니다. 상점과 같은 웹 사이트의 모든 요소가 아직 활성화되지는 않았지만 Eyeples Apples는 고품질 일러스트레이션과 스토리텔링으로 인해 큰 열정과 기대를 불러일으키기에 충분합니다.
남은 것은 Eyepple을 선택하고 단순히 마법을 즐기는 것입니다.
설계 및 개발 : Jovan Lakic 및 Stefan Kokovic
주제 : 안녕하세요
플러그인 : Elementor Pro, Jet Elements, JetEngine, Premium Addons Pro, Elementor Pro용 플러스 애드온
라이브 웹사이트 보기
01
배럴 마케팅
배럴 마케팅 Ltd.

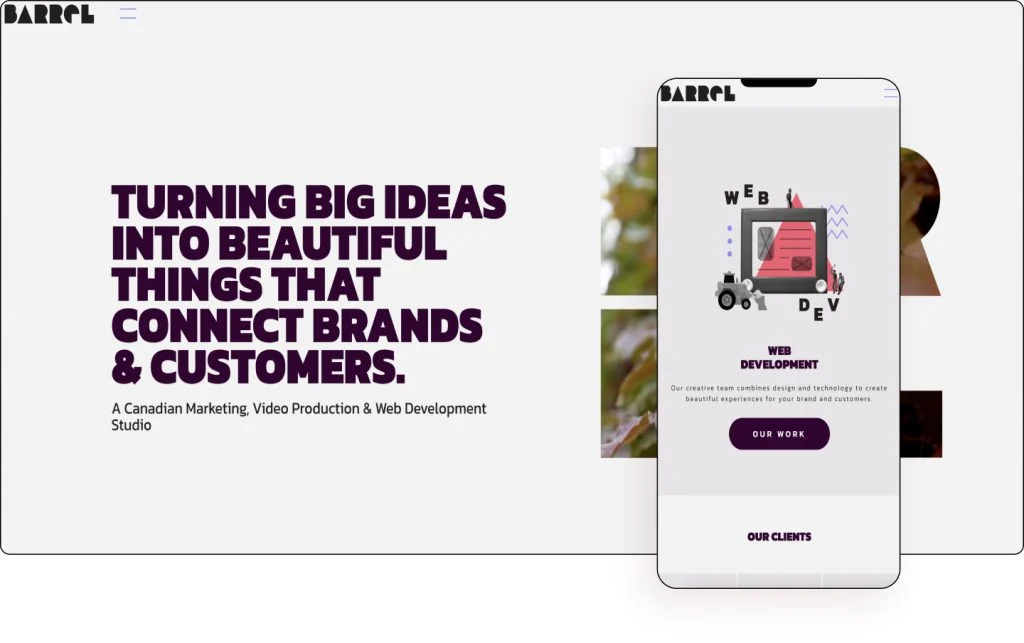
Barrel Marketing은 마케팅, 비디오 제작 및 웹 개발 스튜디오로 진정성 있는 이야기를 전달하고 독특하고 창의적인 경험을 만들어 비즈니스가 성장할 수 있도록 지원합니다. 그들은 큰 아이디어를 브랜드와 고객을 연결하는 아름다운 것으로 바꿉니다.
재설계에 이어 쇼케이스에 웹사이트가 등장하는 것은 사실 이번이 두 번째입니다. 첫 번째는 2019년 9월이었습니다. 당시 웹사이트는 크게 달라 보였고 새로운 디자인도 마찬가지였습니다.
마스크 모양으로 뒤덮인 화려한 영상과 함께 펀치감 있는 카피를 사용하면 단숨에 시선을 사로잡는다. 여백을 사용하여 강조된 웹 사이트의 미니멀한 모양과 느낌은 현대적인 분위기를 제공합니다. 팀을 만나다 페이지는 또한 회사가 재미있는 분위기와 따뜻하고 매력적인 성격을 가지고 있음을 보여줍니다.
컬러와 짝을 이루는 실제 이미지의 구성은 진 디자인을 효과적으로 활용하여 웹 사이트에 재미있고 친근하며 친근한 느낌을 줍니다. 유명 고객을 표시하는 것도 사회적 증거를 달성하는 좋은 방법입니다. 특히 페이지 상단에 신뢰성을 추가합니다.
프로젝트 페이지에는 잠재 고객이 Barrel Marketing의 프로세스를 이해하는 데 도움이 되는 도전과 솔루션을 제시하는 멋진 시스템이 있습니다. 배경 이미지와 색상도 프로젝트 자체에서 가져와 웹 사이트에 들어간 세부 수준을 나타냅니다. 마찬가지로 연락처 페이지는 고양이가 전화기를 향해 손을 뻗는 것과 같은 훌륭한 시각적 언어를 생성합니다.
Barrel Marketing은 창의적이고 전략적인 솔루션과 창의적이고 재미있고 유익한 웹사이트를 통해 고객이 신속하게 "보내기"를 클릭할 수 있도록 함으로써 기업의 성장을 돕습니다.
디자인: 다니엘 펙사
개발 : Shayne Plesa-Naden, Daniel Fexa, Sebastien Ringuette
주제 : 안녕하세요
플러그인 : JetEngine, JetSmartFilters
라이브 웹사이트 보기
