คู่มือฉบับสมบูรณ์เพื่อเพิ่มประสิทธิภาพความเร็วไซต์ WordPress ในปี 2022
เผยแพร่แล้ว: 2022-03-17การสร้างเว็บไซต์ WordPress ดูเหมือนง่ายพอใช่ไหม คุณซื้อโฮสติ้ง รับชื่อโดเมน และติดตั้ง WordPress ด้วยธีมและปลั๊กอินที่ยอดเยี่ยมมากมายสำหรับผู้ใช้ WordPress คุณจึงสามารถสร้างเว็บไซต์ ออกแบบ และเติมเนื้อหาได้เหมือนจริงภายในเวลาไม่กี่ชั่วโมง
สำหรับทุกคนที่เคยคิดว่า "การสร้างเว็บไซต์ยากแค่ไหน" นั่นคือสิ่งที่พวกเขาจินตนาการไว้ อย่างไรก็ตาม สิ่งนี้ทำให้องค์ประกอบที่สำคัญของกระบวนการสร้างเว็บไซต์หายไป:
การเพิ่มประสิทธิภาพความเร็วไซต์
คู่มือต่อไปนี้จะสำรวจทุกวิถีทางที่เว็บไซต์ WordPress สามารถและ ควร ได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพ
เหตุใดความเร็วไซต์จึงมีความสำคัญ
เมื่อหลายปีก่อน Kissmetrics ได้เผยแพร่อินโฟกราฟิกที่แสดงให้เห็นถึงความคาดหวังสูงที่ผู้บริโภคมีต่อเว็บไซต์ กล่าวคือเว็บไซต์ส่วนใหญ่คาดว่าจะโหลดได้ภายในเวลาไม่ถึงสามวินาทีหรือน้อยกว่า
ในช่วงเวลาตั้งแต่มีการเผยแพร่ข้อมูลนั้น เรามีกรณีศึกษาที่แสดงให้เห็นว่าปัญหานี้ร้ายแรงเพียงใด และจะเกิดอะไรขึ้นเมื่อเว็บไซต์ไม่สามารถเพิ่มประสิทธิภาพความเร็ว หรือ จัดการให้เกินความคาดหมายได้
ใช้ BBC ตัวอย่างเช่น:
“ที่ BBC เราสังเกตเห็นว่า ทุกๆ วินาทีที่หน้าเว็บใช้ในการโหลด ผู้ใช้ 10 เปอร์เซ็นต์ออกจากระบบ”
ในทางกลับกัน Pinterest มีตัวอย่างที่ดีว่าเกิดอะไรขึ้นเมื่อคุณปรับปรุงความเร็วไซต์:
“ผลลัพธ์ของการสร้างเพจใหม่เพื่อประสิทธิภาพทำให้เวลารอของ Pinner ลดลง 40 เปอร์เซ็นต์ การเข้าชม SEO เพิ่มขึ้น 15 เปอร์เซ็นต์ และอัตราการแปลงในการสมัครเพิ่มขึ้น 15 เปอร์เซ็นต์”
ไม่ใช่แค่ข่าวและโซเชียลเน็ตเวิร์กที่จะได้รับประโยชน์จากการเพิ่มความเร็วด้วยเช่นกัน ผู้ค้าปลีก Zitmaxx Wonen แสดงให้เห็นว่าเกิดอะไรขึ้นเมื่อเว็บไซต์ได้รับการปรับให้เหมาะสมสำหรับผู้ใช้มือถือโดยเฉพาะ:
“Zitmaxx Wonen ได้คะแนนสูงสุด 100 คะแนนใน PageSpeed Insights และความเร็วในการโหลด 3 วินาทีใน Test My Site… นอกจากการปรับปรุงความเร็วและการเข้าถึงแล้ว ตัวชี้วัดทางธุรกิจที่สำคัญยังได้รับการปรับปรุงตั้งแต่เปิดตัวเว็บไซต์มือถือที่อัปเดต: การแปลงอุปกรณ์เคลื่อนที่ อัตราเพิ่มขึ้น 50.2% ในขณะที่รายรับจากมือถือเพิ่มขึ้น 98.7%”
เมื่อคุณปรับปรุงประสบการณ์ในสถานที่และปรับปรุงอัตราการมีส่วนร่วม การจัดอันดับการค้นหาของเว็บไซต์ของคุณจะได้รับผลกระทบโดยตรงเช่นกัน หากคุณสามารถแสดงให้ Google เห็นว่าคุณมีเว็บไซต์ที่สร้างขึ้นมาอย่างดี เขียนได้ดี และรวดเร็วเป็นพิเศษ เว็บไซต์นั้นจะได้รับรางวัลมากมายในผลการค้นหา
วิธีวัดความเร็วไซต์ WordPress ของคุณ
หากคุณยังไม่ได้สร้างไซต์ WordPress ก็ไม่มีอะไรต้องทำในแง่ของการทดสอบความเร็วไซต์ เมื่อไซต์เสร็จสิ้นแล้ว คุณสามารถเรียกใช้ผ่านเครื่องมือต่างๆ เพื่อดูว่าคุณเพิ่มประสิทธิภาพได้ดีเพียงใด
โชคดีที่มีเครื่องมือทดสอบความเร็วเว็บไซต์ฟรีมากมายที่คุณสามารถใช้ทำสิ่งนี้ได้ แน่นอนว่า Google มีของตัวเอง ดังนั้นคุณอาจต้องการเริ่มต้นเพียงแค่นั้นเพื่อทำความเข้าใจว่า Google ตีความเว็บไซต์ของคุณได้เร็วเพียงใด
นี่คือข้อมูลเชิงลึกของ Google PageSpeed:

เพียงป้อนชื่อโดเมนของคุณ (หรือหน้าเว็บที่คุณสงสัยว่าทำงานช้ากว่าหน้าอื่น) ลงในช่องแล้วคลิก "วิเคราะห์"
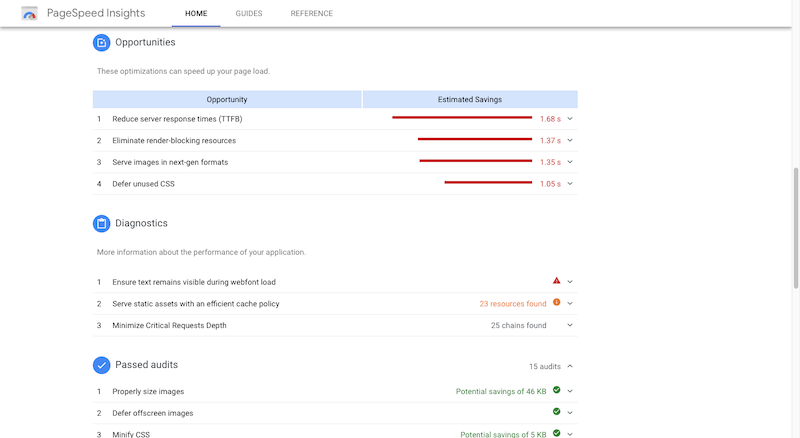
จากนั้น Google จะคายข้อมูลจำนวนมากเกี่ยวกับความเร็วที่ไซต์ของคุณโหลดสำหรับมือถือและเดสก์ท็อป อย่าลืมคลิกผ่านทั้งสองแท็บเพื่อดูว่าไซต์ของคุณทำงานได้ดีเพียงใดสำหรับผู้ชมที่แตกต่างกัน
จากนั้นเลื่อนลงมาเพื่อดูว่าคุณทำได้อย่างไรในแง่ของการเพิ่มประสิทธิภาพ

เครื่องมือทดสอบความเร็วไซต์อื่นๆ จะสร้างรายงานที่คล้ายคลึงกัน ที่กล่าวว่ายังคงเป็นความคิดที่ดีที่จะเรียกใช้เว็บไซต์ของคุณผ่านอย่างน้อยสองเว็บไซต์ นี่คือ GTmetrix ตัวอย่างเช่น:

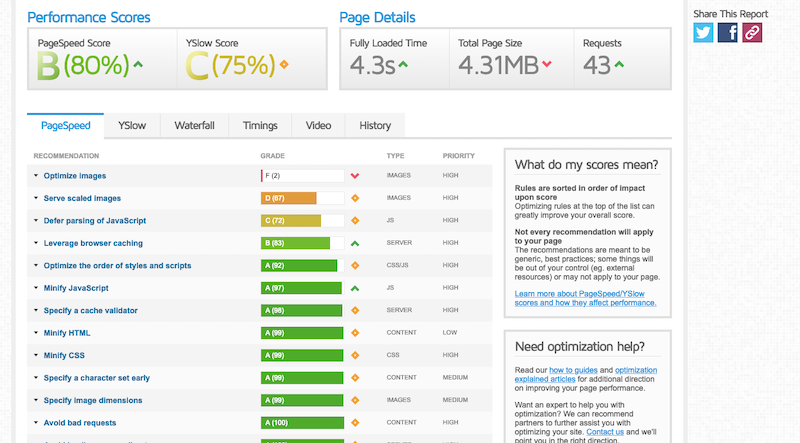
ต่างจาก Google ที่แยกความเร็วมือถือและเดสก์ท็อป GTmetrix แยกการทดสอบพร้อมผลลัพธ์และคำแนะนำจาก PageSpeed Insights และ YSlow

คุณยังสามารถตรวจสอบการวิเคราะห์น้ำตกเพื่อดูว่าส่วนใดของไซต์ของคุณทำให้เกิดการลากบนความเร็วไซต์ได้มากที่สุด
จำเป็นต้องพูด มีหลายสิ่งที่ต้องพิจารณาที่นี่ อย่างไรก็ตาม เป้าหมายของคุณคือการค้นหาเครื่องมือทดสอบความเร็วไซต์ที่เหมาะกับคุณที่สุดและให้คำแนะนำในลักษณะที่เหมาะสม
เพิ่มประสิทธิภาพความเร็วไซต์ WordPress ของคุณในปี 2019
สิ่งที่เครื่องมือทดสอบความเร็วเว็บไซต์แนะนำหลายอย่างนั้นดูเหมือนศัพท์แสงทางเทคนิคซึ่งก็ใช้ได้ สำหรับการเพิ่มประสิทธิภาพเหล่านี้ คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดส่วนหลังของเว็บไซต์จริงๆ
ด้วยรายการการเพิ่มประสิทธิภาพความเร็วไซต์ 26 รายการ คุณจะเห็นว่าส่วนใหญ่สามารถทำได้ด้วยการตั้งค่า WordPress ปลั๊กอิน และเว็บโฮสติ้งที่เชื่อถือได้
#1: เว็บโฮสติ้ง
ก่อนที่คุณจะดำเนินการใดๆ ให้ดูที่เว็บโฮสติ้งของคุณ หากเว็บไซต์ของคุณไม่ได้อยู่บนโครงสร้างพื้นฐานของเซิร์ฟเวอร์จากบริษัทเว็บโฮสติ้งที่เชื่อถือได้ นั่นอาจเป็นสาเหตุของปัญหาความเร็วเว็บไซต์ของคุณ
สิ่งที่คุณต้องการมองหาเมื่อประเมินคุณภาพของแผนเว็บโฮสติ้งคือ:
- ที่เก็บข้อมูล SSD
- PHP
- Apache
- การแคชฝั่งเซิร์ฟเวอร์
- Nginx
- โหลดบาลานซ์
อีกสิ่งหนึ่งที่ควรมองหาคือที่ตั้งของเซิร์ฟเวอร์
ยกตัวอย่าง โฮสติ้ง WordPress ที่มีการจัดการจาก Flywheel:

พวกเขามีศูนย์ข้อมูลหลายแห่งทั่วโลก อย่างไรก็ตาม บริษัทโฮสติ้ง WordPress บางแห่งนั้นไม่โปร่งใสเกี่ยวกับที่มาของเว็บไซต์ ซึ่งอาจเป็นปัญหาได้หากเซิร์ฟเวอร์อยู่ห่างจากผู้เยี่ยมชมเป้าหมายของคุณมากเกินไป ไม่ใช่แค่ไซต์ขนาดใหญ่ที่สามารถทำร้ายความเร็วได้ ระยะห่างทางกายภาพก็สามารถเช่นกัน
ดังนั้น หากโฮสต์เว็บของคุณไม่มีข้อมูลเกี่ยวกับที่ตั้งเซิร์ฟเวอร์ของพวกเขา หรือคุณกังวลว่าไซต์ของคุณถูกให้บริการจากเซิร์ฟเวอร์ที่อยู่ไกลเกินไป โปรดติดต่อฝ่ายสนับสนุนของพวกเขา พวกเขาอาจช่วยให้คุณวางแผนได้ดีขึ้นหรือย้ายไซต์ของคุณไปยังเซิร์ฟเวอร์ที่ใกล้กว่า
#2: CDN
ตอนนี้ หากคุณพบว่าเว็บโฮสติ้งของคุณใช้ได้ตามปกติ แต่ความเร็วของไซต์ยังคงได้รับผลกระทบ ขั้นตอนต่อไปของคุณคือการซื้อเครือข่ายการจัดส่งเนื้อหา (หรือ CDN) อันที่จริง หากคุณสร้างเว็บไซต์อีคอมเมิร์ซและหวังว่าจะเข้าถึงผู้ชมทั่วโลก เรื่องนี้ไม่ควรเป็นข้อโต้แย้ง คุณต้องมี CDN อย่างแน่นอน
CDN นั้นเหมือนกับเว็บโฮสติ้ง ยกเว้นว่ามันไม่สามารถอยู่ได้ด้วยตัวของมันเอง คุณต้องเลเยอร์ CDN ที่ด้านบนของเซิร์ฟเวอร์เว็บโฮสติ้ง จากนั้นจะขยายเครือข่ายเซิร์ฟเวอร์ของคุณ ดังนั้นคุณจึงไม่ต้องกังวลกับระยะทางที่กว้างใหญ่ในการแยกผู้เยี่ยมชมออกจากที่ซึ่งเว็บไซต์ของคุณอยู่บนเซิร์ฟเวอร์
ลองใช้ตัวอย่างจากมู่เล่ มีที่ตั้งเซิร์ฟเวอร์เจ็ดแห่งที่สามารถโฮสต์เว็บไซต์ได้ ในอเมริกาเหนือ ยุโรป และเอเชีย
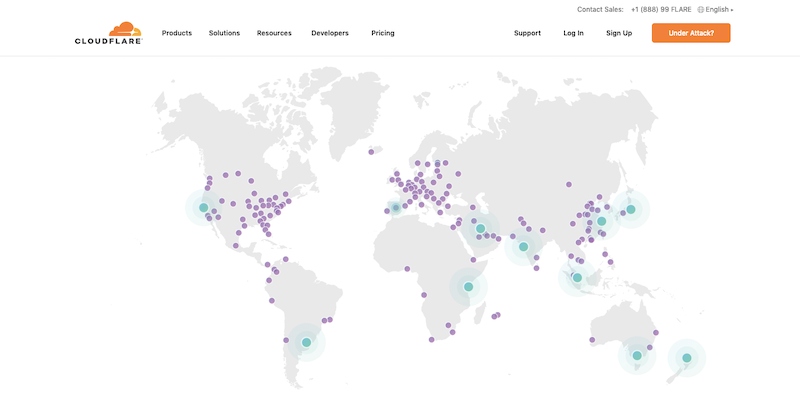
นี่คือสิ่งที่จะเกิดขึ้นเมื่อคุณเพิ่มเครือข่ายการจัดส่งเนื้อหาเช่นเดียวกับเครือข่ายจาก Cloudflare

จากนั้นเว็บไซต์ของคุณจะอาศัยอยู่ในศูนย์ข้อมูลมากกว่า 165 แห่ง พร้อมกัน — และในทุกทวีป ซึ่งหมายความว่าผู้ที่พยายามซื้อผลิตภัณฑ์ของคุณในรัสเซียจะไม่ต้องรอให้เซิร์ฟเวอร์ในสิงคโปร์หรืออัมสเตอร์ดัมจัดส่งเว็บไซต์ของคุณอีกต่อไป ระยะทางจะลดลงอย่างมาก และลูกค้าทั่วโลกของคุณจะเห็นเนื้อหาของคุณเร็วขึ้นแบบทวีคูณ
ก่อนที่คุณจะไปค้นคว้าเกี่ยวกับ CDN ให้ตรวจสอบกับบริษัทที่ให้บริการพื้นที่เว็บของคุณเพื่อดูว่าคุณสามารถเพิ่มลงในแผนของคุณได้หรือไม่ แผนโฮสติ้งที่ใช้ร่วมกันหลายแผนมีตัวเลือกเสริม CDN ฟรี และบริษัทโฮสติ้งส่วนใหญ่จะเสนอ CDN เป็นการอัพเกรดเป็นอย่างน้อย ในขณะเดียวกันก็ดูแลการติดตั้งให้คุณด้วย
#3: การแคช
สังเกตว่าระยะห่างทางกายภาพระหว่างเซิร์ฟเวอร์โฮสต์และผู้เยี่ยมชมมีความสำคัญมากเพียงใด อย่างไรก็ตาม นั่นไม่ใช่สิ่งเดียวที่ทำให้เวลาในการโหลดของเว็บไซต์ช้าลง
เว็บไซต์ของคุณรวบรวมไฟล์จำนวนมากตลอดอายุการใช้งาน ไฟล์สำหรับเนื้อหาหน้า ไฟล์แต่ละภาพ ไฟล์สำหรับรหัสทั้งหมด และอื่นๆ. ยิ่งเว็บไซต์มีขนาดใหญ่ขึ้นเท่าไร ก็ยิ่งต้องใช้พลังในการประมวลผลมากขึ้นเท่านั้นเพื่อจัดการทั้งหมด
นี่คือเหตุผลที่การแคชเป็นกระบวนการที่จำเป็นสำหรับทุกเว็บไซต์
สิ่งที่แคชทำคือบันทึกสำเนา HTML แบบคงที่ของหน้าเว็บและส่งมอบให้กับผู้เยี่ยมชม แทนที่จะต้องประมวลผลไฟล์หลายสิบหรือหลายร้อยไฟล์ อย่างที่คุณสามารถจินตนาการได้ สิ่งนี้ทำให้เวลาในการโหลดบนเบราว์เซอร์ของผู้เยี่ยมชมของคุณเร็วขึ้นอย่างมาก
นอกจากนี้ ตราบใดที่เนื้อหายังคงไม่เปลี่ยนแปลง หน้าที่แคชไว้จะยังคงถูกส่งไปยังเบราว์เซอร์ของผู้เยี่ยมชมในช่วงเวลาที่กำหนด หากคุณได้สร้างเว็บไซต์ที่ไม่เปลี่ยนแปลงในแต่ละวัน การแคชจะมีประโยชน์อย่างมากในการรักษาความเร็วสูง
ในการใช้สิ่งนี้ คุณจะต้องมีเครื่องมือสองอย่าง:
1. แผนเว็บโฮสติ้งของคุณต้องมีการแคชฝั่งเซิร์ฟเวอร์ หากไม่มีคำว่า "แคช" หรือ "แคช" อยู่ในรายการคุณสมบัติของคุณ ก็ถึงเวลาต้องหาใหม่
คุณอาจต้องการดูว่าโฮสต์ของคุณเสนอการแคชวานิชหรือไม่ นี่คือกลไกการแคชที่ทำงานในระดับ HTTP ดังนั้นจึงทำงานเหมือนพร็อกซีย้อนกลับ โดยพื้นฐานแล้ว มันจะตรวจสอบการรับส่งข้อมูลก่อนที่จะมีโอกาสเข้าถึงเว็บเซิร์ฟเวอร์ของคุณและขยายทรัพยากรของคุณเพื่อให้แน่ใจว่าคุณสามารถจัดการทั้งหมดได้อย่างเหมาะสม
จำเป็นต้องพูด สิ่งนี้มีประโยชน์จริง ๆ สำหรับเว็บไซต์อีคอมเมิร์ซและอื่น ๆ ที่มีปริมาณการใช้งานจำนวนมาก
2. ปลั๊กอินแคชของ WordPress จะดูแลแคชประเภทอื่นๆ:
- เบราว์เซอร์ – สิ่งนี้สนับสนุนให้แต่ละเบราว์เซอร์ของผู้เยี่ยมชมของคุณเก็บสำเนาของหน้าเว็บไว้ในกรณีที่พวกเขากลับมา
- หน้า – สิ่งนี้จะแคชเว็บไซต์แบบทีละหน้า เมื่อเปลี่ยนหน้าแต่ละหน้า แคชจะล้างและเริ่มต้นใหม่ทั้งหมดอีกครั้ง
- Gravatar – หากบล็อกของคุณยอมรับความคิดเห็นจากผู้ใช้ Gravatar การโหลดรูปประจำตัวต้องใช้เวลา ดังนั้นการแคชประเภทนี้จะจัดเก็บเนื้อหานั้นสำหรับผู้แสดงความคิดเห็นซ้ำ
- Object, Fragment, Database และ Memcache – มีข้อมูลบางส่วนที่อยู่เบื้องหลังเว็บไซต์ของคุณซึ่งได้ประโยชน์จากการแคชด้วยเช่นกัน ปลั๊กอินบางตัวช่วยให้คุณควบคุมตัวเลือกแคชเหล่านี้ได้อย่างเต็มที่
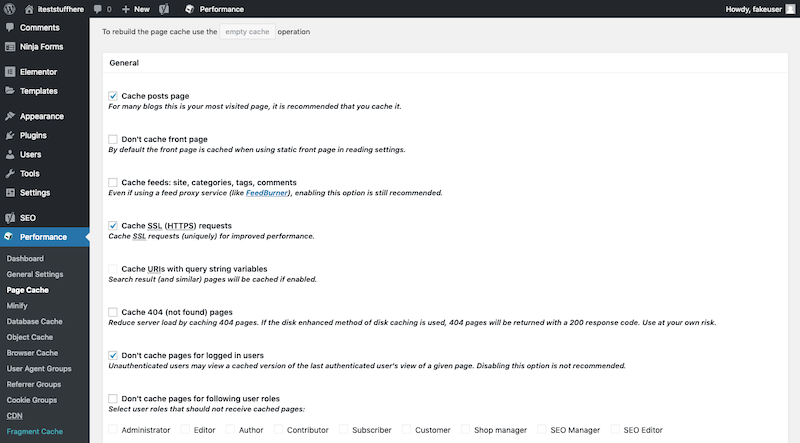
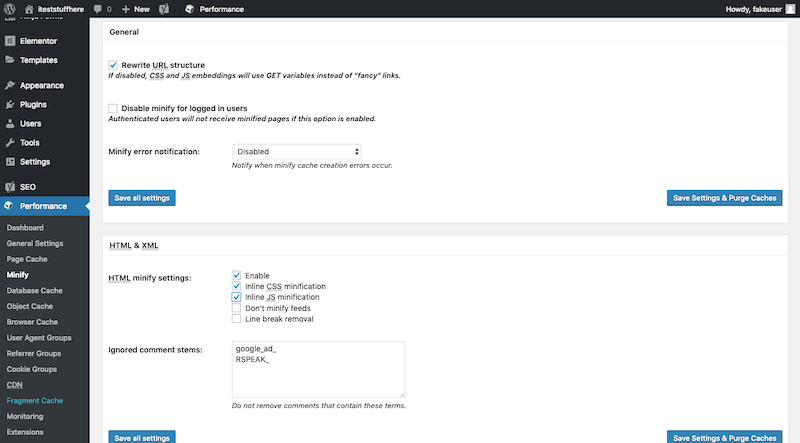
นี่คือตัวอย่างการควบคุมแคชจาก W3 Total Cache:

เปิดใช้งานปลั๊กอิน กำหนดการตั้งค่าแคชที่คุณต้องการใช้ จากนั้นปล่อยให้ทำงานตามปกติ ไม่มีอะไรต้องจัดการที่นี่
ข้อดีอีกประการหนึ่งของการใช้ปลั๊กอินแคชของ WordPress คือโดยทั่วไปแล้วจะมีการเพิ่มประสิทธิภาพอื่นๆ ด้วย เราจะพูดถึงพวกเขาต่อไป
#4: การย่อขนาด
โค้ดทั้งหมดที่อยู่ด้านหลังเว็บไซต์ของคุณใช้พื้นที่และกำลังประมวลผลบนเซิร์ฟเวอร์ของคุณ แม้ว่าการเขียนโค้ดแบบลีนและสะอาดเป็นสิ่งสำคัญในการรักษาเว็บไซต์ WordPress ให้มีน้ำหนักเบาที่สุดเท่าที่จะเป็นไปได้ แต่คุณทำได้เพียงเท่านี้
โชคดีที่ปลั๊กอินแคชของ WordPress หลายตัวมีตัวเลือกสำหรับย่อไฟล์ HTML, CSS และ JavaScript ของคุณ

สิ่งนี้จะบีบอัดไฟล์ของคุณให้มีขนาดที่เหมาะสมยิ่งขึ้นอย่างมีประสิทธิภาพ
#5: รวมรหัส
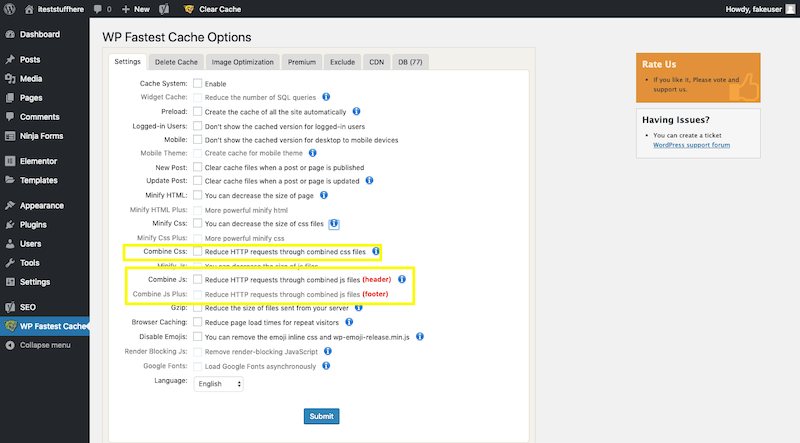
การบีบอัดขนาดของไฟล์ JavaScript และ CSS ไม่ใช่สิ่งเดียวที่คุณทำได้ คุณยังสามารถรวมไฟล์ JavaScript ทั้งหมดและไฟล์ CSS ทั้งหมดของคุณเป็นไฟล์เดียวได้ WP Fastest Cache เป็นปลั๊กอินสำหรับแคชที่ช่วยให้ทำสิ่งนี้ได้ง่ายมาก

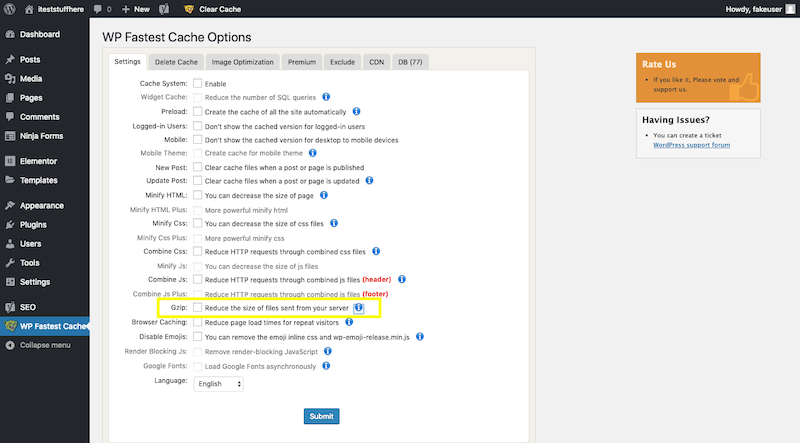
#6: การบีบอัด Gzip
การบีบอัดอีกรูปแบบหนึ่งเรียกว่าการบีบอัด Gzip

แทนที่จะดูโค้ดของคุณ การบีบอัด Gzip จะบีบอัดไฟล์เนื้อหา
หากคุณมีเว็บไซต์ที่อัปเดตบ่อยๆ เทคนิคการบีบอัดและการรวมไฟล์ประเภทนี้จะช่วยปรับปรุงความเร็วในการโหลด แม้ว่าหน้าเว็บจะแคชไม่ได้ในขณะนี้
#7: HTTP/2
ปรากฏว่าโปรโตคอล HTTP ดั้งเดิม (ปัจจุบันรู้จักกันในชื่อ HTTP/1) ไม่ได้มีประสิทธิภาพเท่าที่ควร ในช่วงไม่กี่ปีที่ผ่านมา HTTP/2 ได้รับการเผยแพร่เพื่อปรับปรุง HTTP/1:
“HTTP/2 ช่วยให้ใช้ทรัพยากรเครือข่ายได้อย่างมีประสิทธิภาพมากขึ้นและลดการรับรู้ของเวลาแฝงด้วยการแนะนำการบีบอัดฟิลด์ส่วนหัวและอนุญาตให้มีการแลกเปลี่ยนพร้อมกันหลายรายการในการเชื่อมต่อเดียวกัน… โดยเฉพาะอย่างยิ่ง อนุญาตให้แทรกระหว่างข้อความคำขอและตอบกลับในการเชื่อมต่อเดียวกันและใช้ การเข้ารหัสที่มีประสิทธิภาพสำหรับฟิลด์ส่วนหัว HTTP นอกจากนี้ยังช่วยให้จัดลำดับความสำคัญของคำขอ ทำให้คำขอที่สำคัญกว่านั้นสมบูรณ์ได้รวดเร็วยิ่งขึ้น ปรับปรุงประสิทธิภาพต่อไป”
เนื่องจากผู้บริโภคและธุรกิจต่างแห่กันไปที่เว็บมากขึ้นเรื่อยๆ เราทุกคนจึงจำเป็นต้องเปลี่ยนไปใช้ HTTP/2
ที่กล่าวว่าไม่มีสิ่งใดที่คุณสามารถทำได้เพื่อเปลี่ยนนี้ นอกเสียจากทำงานร่วมกับบริษัทโฮสติ้งที่จะวางเว็บไซต์ของตนไว้บนโปรโตคอลที่ทันสมัยและรวดเร็วนี้โดยอัตโนมัติ
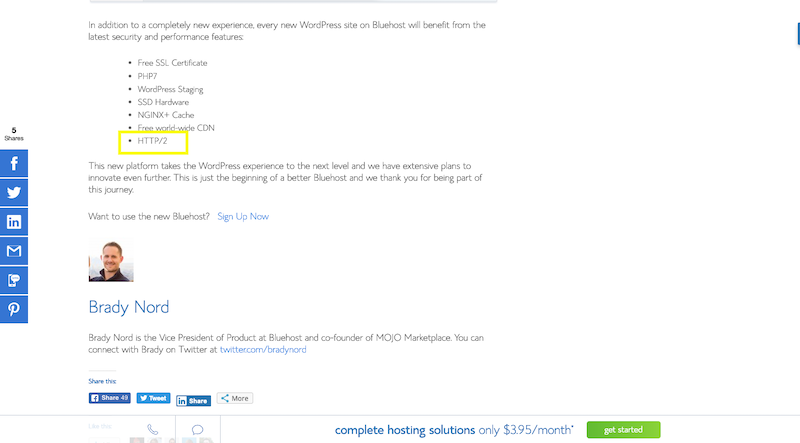
Bluehost เป็นหนึ่งในโฮสต์ที่ทำสิ่งนี้:

#8: เทคโนโลยีเซิร์ฟเวอร์
มีเทคโนโลยีและซอฟต์แวร์จำนวนหนึ่งบนเซิร์ฟเวอร์ของคุณที่ต้องการการบำรุงรักษาเป็นประจำ
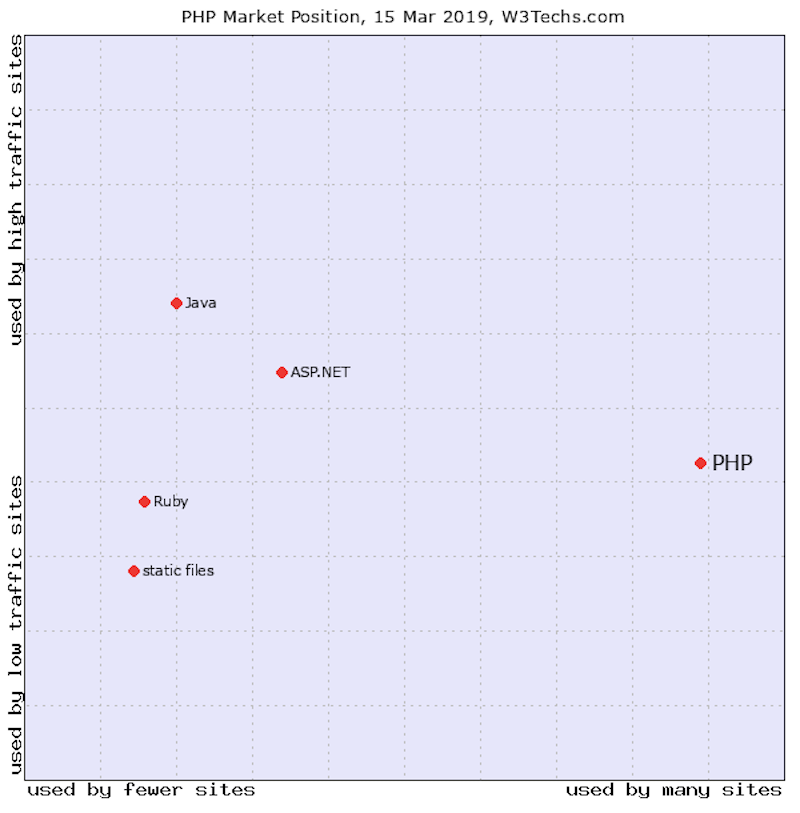
ตัวอย่างเช่น PHP เป็นภาษาสคริปต์ที่เว็บไซต์ส่วนใหญ่ใช้ในปัจจุบัน จากข้อมูลของ W3Techs ปัจจุบัน 79% ของเว็บใช้ PHP:

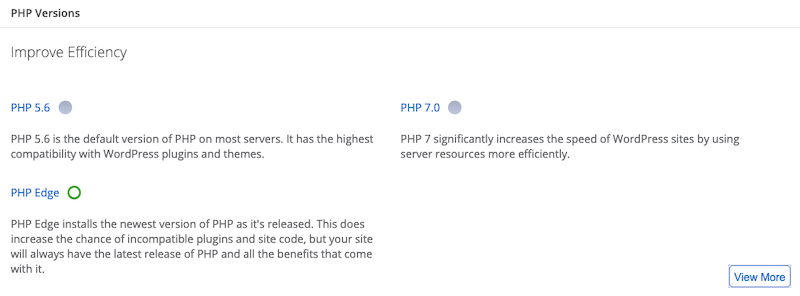
เช่นเดียวกับเทคโนโลยีเว็บอื่นๆ การใช้ PHP เวอร์ชันเก่าไม่เพียงพอ เว็บไซต์ WordPress ของคุณควรใช้ PHP เวอร์ชันล่าสุดและดีที่สุดเสมอ เพื่อให้แน่ใจว่าคุณกำลังใช้การเพิ่มประสิทธิภาพสูงสุด
หากคุณไม่แน่ใจว่าเว็บไซต์ WordPress ของคุณใช้เวอร์ชันใด ให้ตรวจสอบรายละเอียดภายในแผงควบคุมของคุณ ตัวอย่างเช่น Bluehost ไม่เพียงแต่ให้สแน็ปช็อตของข้อมูลนี้เท่านั้น แต่แผงควบคุม WordPress ยังให้ผู้ใช้อัปเกรดหากพวกเขาไม่ได้ใช้ PHP เวอร์ชันล่าสุด

Apache เป็นซอฟต์แวร์เว็บเซิร์ฟเวอร์ที่ใช้กันทั่วไปโดยโฮสต์เว็บ เช่นเดียวกับ PHP จำเป็นต้องอัปเดตเพื่อให้เซิร์ฟเวอร์มีสมรรถนะสูง อย่างไรก็ตาม คุณไม่สามารถควบคุมสิ่งนี้ได้ คุณจะต้องแน่ใจว่าคุณกำลังทำงานกับโฮสต์เว็บที่จัดลำดับความสำคัญของการเพิ่มประสิทธิภาพเซิร์ฟเวอร์ Apache แทน
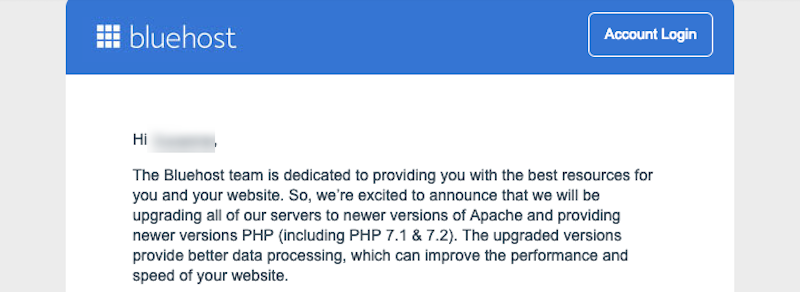
ตัวอย่างเช่น เมื่อเร็วๆ นี้ Bluehost แจ้งลูกค้าว่ากำลังดำเนินการดังนี้:

อีกสิ่งหนึ่งที่ควรปรับปรุงคือเทคโนโลยีฐานข้อมูลเซิร์ฟเวอร์ของคุณ
หากเว็บไซต์ของคุณใช้งานร่วมกันหรือโฮสติ้งบนคลาวด์ คุณอาจไม่สามารถอัพเกรด MySQL หรือ MariaDB ของคุณได้ อย่างน้อยคุณควรสามารถยืนยันได้ว่าเว็บไซต์ WordPress ของคุณใช้เวอร์ชันใด หากไม่มีข้อมูลในแผงควบคุมของคุณ โปรดติดต่อฝ่ายสนับสนุนเว็บโฮสติ้งของคุณและสอบถามเกี่ยวกับการอัปเกรดเทคโนโลยี
#9: การอัปเดต WordPress
เมื่อจัดการโฮสต์ให้เสร็จเรียบร้อย ก็ถึงเวลาพิจารณาว่าคุณจะทำอะไรได้อีกใน WordPress เพื่อเพิ่มความเร็วให้กับเว็บไซต์ WordPress ของคุณ
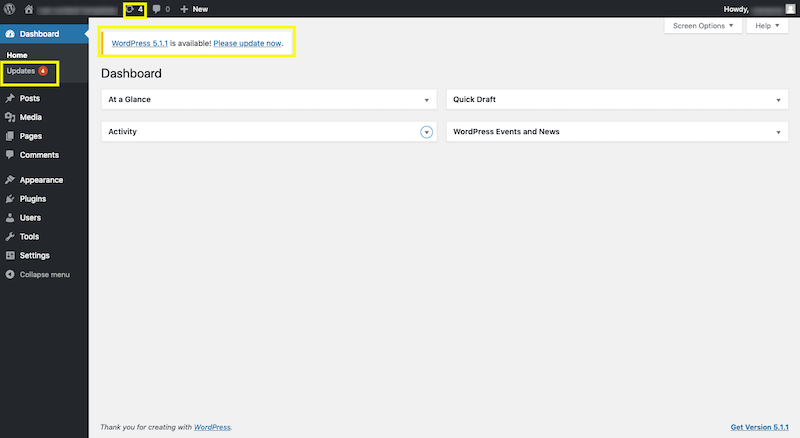
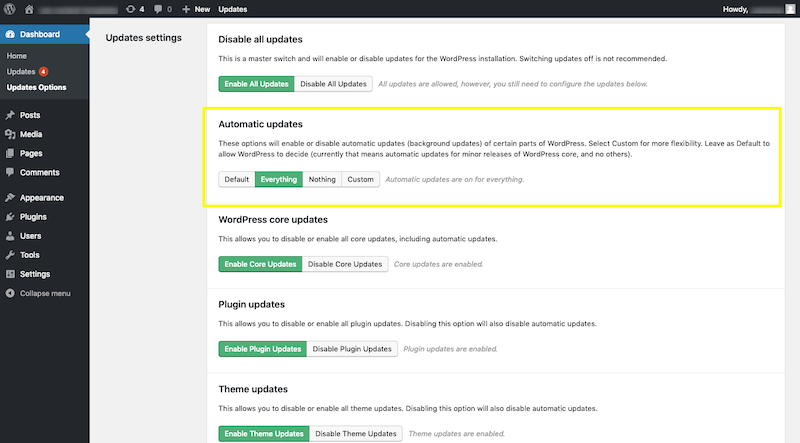
จุดเริ่มต้นแรกคือการสร้างระบบสำหรับจัดการการอัปเดต WordPress ของคุณ

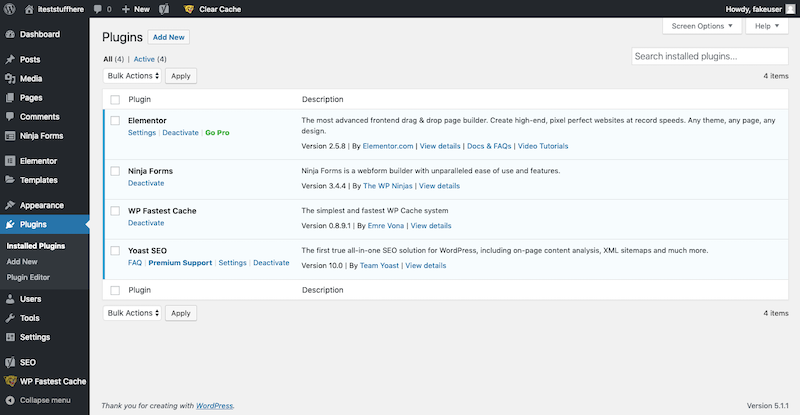
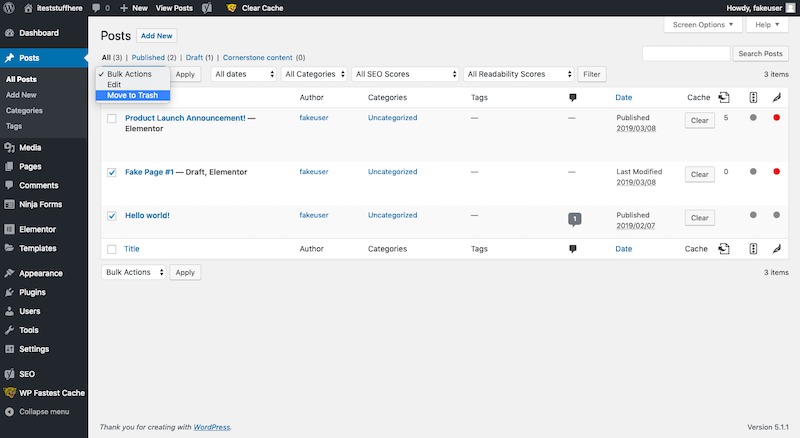
ดังที่คุณเห็นในภาพด้านบน แดชบอร์ด WordPress จะแจ้งให้คุณทราบทันทีที่มีการอัปเดตสำหรับ:
- แกนหลักของ WordPress
- ปลั๊กอินที่ติดตั้ง
- ธีมที่ติดตั้ง
มีหลายสาเหตุที่นักพัฒนาอาจเผยแพร่การอัปเดตสำหรับซอฟต์แวร์ WordPress ของตน อาจเป็นการแก้ไขข้อผิดพลาดหรือปัญหาด้านความปลอดภัย อาจเป็นการเพิ่มคุณสมบัติใหม่ หรืออาจเป็นการปรับปรุงปัญหาด้านประสิทธิภาพ ไม่ว่าจะด้วยวิธีใด คุณต้องการให้มีกระบวนการที่ช่วยให้คุณไม่พลาดการออกการอัปเดตเหล่านี้เมื่อพร้อม WordPress จะดูแลการอัปเดตความปลอดภัยที่สำคัญที่สุดสำหรับคุณ แต่เป็นความรับผิดชอบของคุณที่จะต้องจัดการส่วนที่เหลือทั้งหมด
คุณมีสองตัวเลือกในกรณีนี้
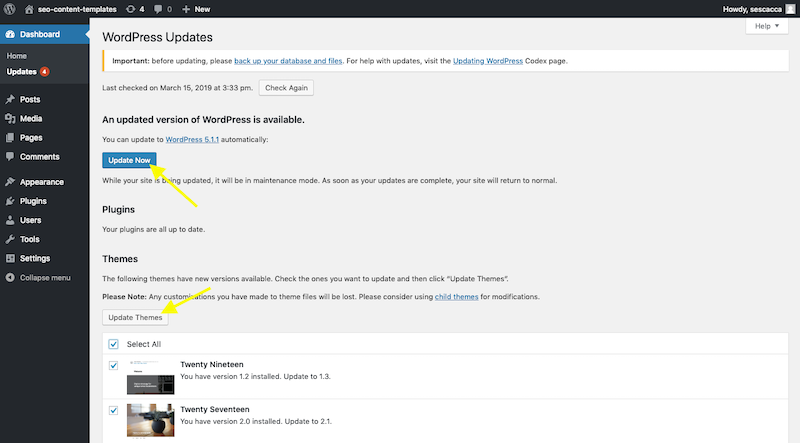
อย่างแรกคือทำการอัปเดตด้วยตนเองจากแดชบอร์ด WordPress ของคุณดังนี้:

หรือคุณสามารถใช้เครื่องมือที่ทำให้กระบวนการของคุณเป็นไปโดยอัตโนมัติ มีปลั๊กอิน WordPress เช่น Easy Updates Manager ที่ช่วยให้คุณสามารถอัปเดตทั้งหมดได้โดยอัตโนมัติ


เพียงแค่ระมัดระวัง แม้ว่าจะช่วยประหยัดเวลาของคุณจากการที่ต้องตรวจสอบการอัปเดตและดำเนินการด้วยตนเอง แต่ก็มีความเป็นไปได้เล็กน้อยที่การอัปเดตในอนาคตจะป้องกันไม่ให้คุณลักษณะบางอย่างทำงานหรือทำให้ไซต์ของคุณเสียหายโดยสิ้นเชิง หากทำได้ วิธีที่ดีที่สุดคือจัดการสิ่งเหล่านี้ด้วยตัวเอง
#10: ธีม WordPress
คุณภาพและขนาดของธีม WordPress อาจเป็นปัญหาสำหรับ WordPress เช่นกัน แม้ว่า WordPress จะตรวจสอบคุณภาพของโค้ดก่อนที่จะอนุญาตให้ธีมแสดงในที่เก็บ แต่ก็มีสาเหตุที่ทำให้ปลั๊กอินและธีมได้รับการอัปเดตบ่อยครั้ง

ตอนนี้ เว้นแต่คุณจะเป็นผู้เขียนโค้ดหรือผู้พัฒนาธีมที่มีทักษะ คุณจะไม่สามารถสำรวจธีมเพื่อประเมินคุณภาพของธีมได้ อย่างไรก็ตาม คุณสามารถใช้สองสิ่งเพื่อช่วยในการตัดสินใจนี้ได้
ประการแรกคือบทวิจารณ์ของผู้ใช้ มีอยู่ในพื้นที่เก็บข้อมูล WordPress เช่นเดียวกับในตลาดธีมเช่น ThemeForest หยิบบทวิจารณ์จำนวนหนึ่งและดูว่ามีใครมีปัญหากับธีมที่ทำให้เว็บไซต์ของตนช้าลงหรือไม่ ถ้าใช่ ก็หาอันอื่นมาใช้
ดูสิ่งที่มาพร้อมกับธีมด้วย ตัวอย่างเช่น มีธีมพรีเมียมบางธีมที่อัดแน่นไปด้วยเทมเพลต ปลั๊กอิน เครื่องมือสร้าง และส่วนเสริมจากบุคคลที่สาม หากคุณไม่ได้ใช้งาน คุณไม่ควรติดตั้งแพ็คเกจธีมที่มีขนาดดังกล่าวบนเซิร์ฟเวอร์ของคุณ เป็นการเปลืองพื้นที่และเปลืองทรัพยากรของคุณ ดังนั้นจงเลือกอย่างชาญฉลาด
#11: การออกแบบที่เหมาะกับอุปกรณ์พกพา
ทุกวันนี้ แทบจะเป็นไปไม่ได้เลยที่จะค้นหาธีม WordPress ที่ ไม่ ตอบสนองในการออกแบบ ที่กล่าวว่า คุณยังคงมีความรับผิดชอบต่อผู้ใช้มือถือของคุณในการปรับแต่งเว็บไซต์ของคุณในลักษณะที่เหมาะกับอุปกรณ์เคลื่อนที่
หากคุณกลับไปที่เครื่องมือทดสอบความเร็ว คุณจะเห็นว่าเว็บไซต์เดียวกันจะบันทึกคะแนนที่แตกต่างกันสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ นั่นเป็นเพราะมือถือไม่สามารถจัดการเว็บไซต์แบบเดียวกับหน้าจอที่ใหญ่ขึ้นบนเดสก์ท็อปได้
ดังนั้น หากคุณต้องการให้แน่ใจว่าความเร็วสูงในทุกอุปกรณ์ คุณจะต้องสร้างการออกแบบที่กำหนดเองสำหรับผู้ใช้มือถืออย่างเคร่งครัด นี่หมายถึงการตัดองค์ประกอบหรือส่วนการออกแบบที่ดีที่จะมีแต่ไม่จำเป็น (เช่น ป๊อปอัปหรือโฆษณา) ลดจำนวนรูปภาพที่ใช้ และทำให้หน้าสั้นลง
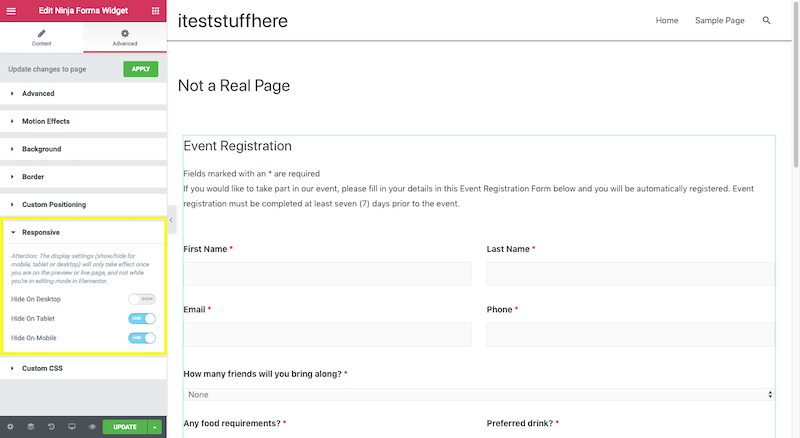
แม้ว่าคุณจะไม่สามารถทำได้ด้วย WordPress เพียงอย่างเดียว แต่คุณสามารถทำได้หากใช้เครื่องมือสร้างเพจ
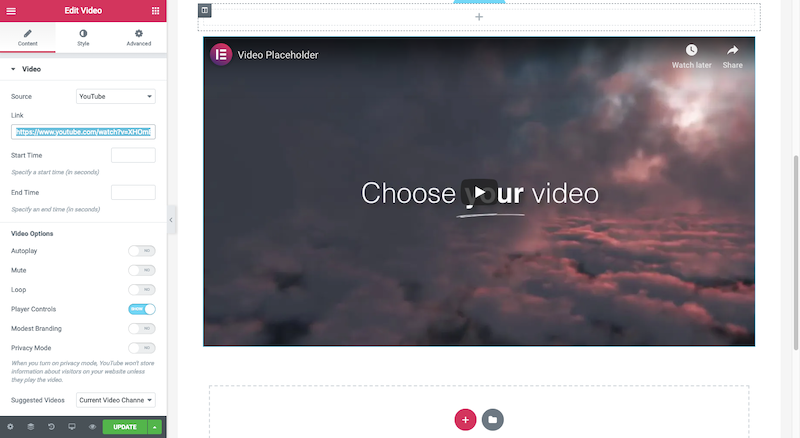
ตัวอย่างเช่น นี่คือที่ที่ Elementor ให้ตัวเลือกแก่นักออกแบบในการซ่อนองค์ประกอบบางอย่างจากผู้ใช้มือถือ:

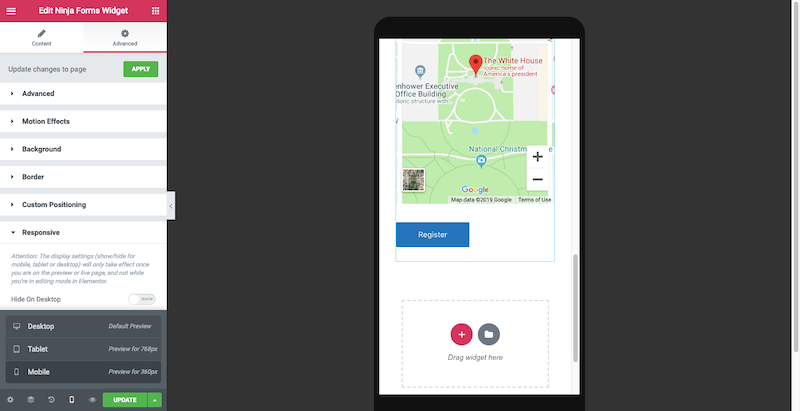
นอกจากนี้ ตัวสร้างเพจยังให้คุณสามารถทดสอบการออกแบบของคุณในการแสดงตัวอย่างบนมือถือ:

ซึ่งเปิดโอกาสให้คุณลองใช้เว็บไซต์ในฐานะผู้ใช้มือถือ และดูว่ามีส่วนใดของหน้าเว็บที่โหลดไม่เร็วหรือมีความยาวมากเกินไปสำหรับหน้าจอขนาดเล็กเช่นนี้
#12: ปลั๊กอิน WordPress
ปลั๊กอิน WordPress นั้นยอดเยี่ยมเพราะช่วยแม้แต่ผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยีน้อยที่สุดในการสร้างคุณสมบัติขั้นสูงลงในเว็บไซต์ แต่ปลั๊กอินประสบปัญหาด้านประสิทธิภาพที่คล้ายคลึงกันกับธีม ซึ่งอาจทำให้ใช้งานได้ยาก

นี่คือสิ่งที่คุณต้องทำเพื่อยืนยันว่าปลั๊กอินของคุณจะไม่กระทบต่อความเร็ว:
- ตรวจสอบคำวิจารณ์ของปลั๊กอินที่คุณต้องการใช้เสมอ อีกครั้ง หากมีปัญหาด้านประสิทธิภาพที่ทราบ ผู้คนจำนวนมากจะพูดถึงเรื่องนี้แล้ว
- ดูจำนวนผู้ติดตั้งปลั๊กอิน หากมีผู้ใช้น้อยกว่า 5,000 ราย คุณอาจต้องการหาผู้ใช้ทดแทนที่น่าเชื่อถือกว่านี้ นี่ไม่ได้หมายความว่าปลั๊กอินที่ใหม่กว่าไม่คุ้มที่จะลองใช้ อย่างไรก็ตาม มีความเสี่ยงสูงหากคุณไม่ทราบว่าปลั๊กอินส่งผลต่อประสิทธิภาพของไซต์อย่างไร
- ใช้เฉพาะปลั๊กอินที่คุณต้องการเท่านั้น หากมีสิ่งใดทับซ้อนกันในแง่ของการทำงาน ให้กำจัดตัวใดตัวหนึ่งออก ยิ่งคุณติดตั้งปลั๊กอินน้อยเท่าไหร่ก็ยิ่งดีเท่านั้น
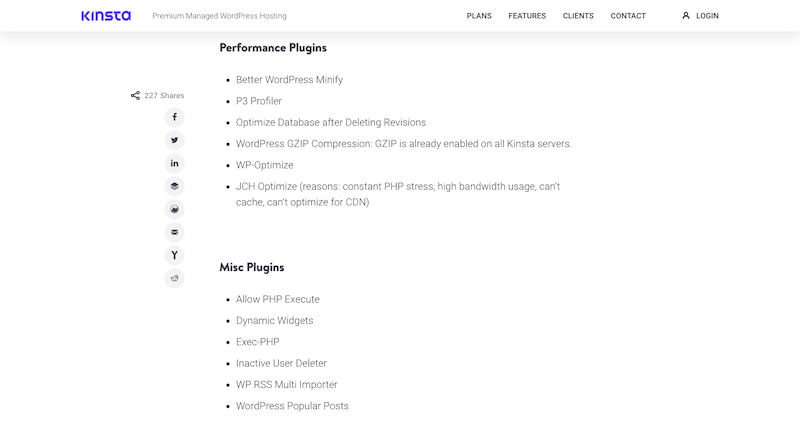
- ดูรายการปลั๊กอินที่ถูกแบนของโฮสต์เว็บของคุณ นี่คือตัวอย่างรายการของ Kinsta:

บางครั้งปลั๊กอินจะปรากฏในรายการเหล่านี้เนื่องจากโฮสต์รู้ว่าปลั๊กอินนั้นเสียหรือล้าสมัย และพวกเขาไม่ต้องการให้ผู้ใช้ทำเว็บไซต์ให้เสียหายโดยไม่รู้ตัว
นอกจากนี้ยังมีปลั๊กอินบางตัวที่มีแนวโน้มว่าจะเป็นการระบายน้ำทิ้งจำนวนมากบนเว็บไซต์ เนื่องจากมีสคริปต์ภายนอกจำนวนมากที่พวกเขาเรียก (เช่น ปลั๊กอินสำหรับการวิเคราะห์ภายนอกหรือโซเชียลมีเดียมีปัญหากับสิ่งนี้)
มีบางครั้งที่ปลั๊กอินจะทำสิ่งเดียวกันกับที่เว็บโฮสติ้งของคุณทำ ซึ่งทำให้ปลั๊กอินไม่จำเป็น
ดังนั้น ดูว่าโฮสต์เว็บของคุณพูดว่าอย่างไร หากคุณอยู่ในรั้วเกี่ยวกับปลั๊กอิน
#13: ซอฟต์แวร์ที่ไม่ได้ใช้
กำหนดเวลาในปฏิทินของคุณปีละสองครั้งเพื่อตรวจสอบรายการธีมและปลั๊กอินของคุณ

มีการติดตั้งแต่ไม่ได้เปิดใช้งานหรือไม่ ถ้าคุณไม่มีแผนจะใช้พรุ่งนี้ พวกเขาไม่ควรนั่งอยู่ตรงนั้น กินพื้นที่บนเซิร์ฟเวอร์ของคุณ
ปลั๊กอินและธีมที่ไม่ใช้งานยังต้องการการอัปเดตเช่นเดียวกับที่คุณใช้งานอยู่ นั่นหมายความว่า หากคุณไม่อัปเดตเมื่อพบข้อบกพร่องด้านประสิทธิภาพหรือความปลอดภัยที่ทราบ คุณอาจเสี่ยงต่อไซต์ของคุณ
เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น เข้าไปและลบปลั๊กอินหรือธีมที่คุณไม่ได้ใช้
#14: ฐานข้อมูล
ในขณะที่เรากำลังดำเนินการเกี่ยวกับการล้างข้อมูล ฐานข้อมูลของคุณก็อาจใช้การล้างข้อมูลด้วยเช่นกัน
ทุกครั้งที่คุณติดตั้งปลั๊กอินหรือธีมใหม่ เพิ่มผู้ใช้ใหม่ รับความคิดเห็นใหม่ และอื่นๆ ฐานข้อมูลของคุณจะบันทึก และแต่ละไฟล์เหล่านี้รวมกัน เพื่อป้องกันไม่ให้เว็บเซิร์ฟเวอร์ของคุณต้องประมวลผลสิ่งเหล่านี้ คุณควรรักษาไฟล์ของคุณให้สะอาด
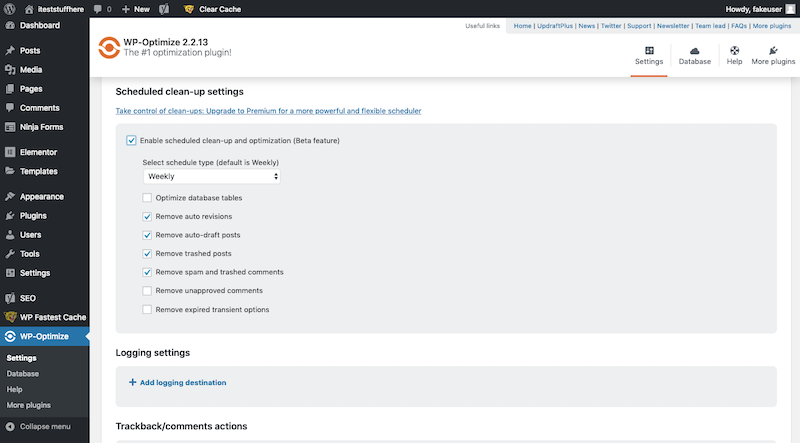
เมื่อคุณทำงานกับปลั๊กอินตามกำหนดเวลาและการล้างข้อมูลธีม ให้แบ่งเวลาสำหรับสิ่งนี้ด้วย สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินล้างฐานข้อมูล เช่น WP-Optimize

มันจะดำเนินการและล้างข้อมูลที่ไม่ได้ใช้หรือไม่จำเป็นออกไป พร้อมกับเพิ่มประสิทธิภาพฐานข้อมูลที่เหลือของคุณเพื่อความรวดเร็ว
#15: ไฟล์เนื้อหาที่ไม่ได้ใช้
ที่อื่นที่จะต้องทำความสะอาดอย่างต่อเนื่องคือเนื้อหาของคุณ:
- กระทู้
- หน้า
- สื่อ
- ความคิดเห็น
- โครงการ
- หมวดหมู่
- แท็ก
- สินค้า
ครั้งสุดท้ายที่คุณดูเนื้อหาของคุณคือเมื่อใด

อาจมีฉบับร่างเก่าที่คุณไม่เคยเผยแพร่ หรือเนื้อหาที่เก่าและล้าสมัยซึ่งไม่มีจุดประสงค์ในปัจจุบัน ความคิดเห็น หมวดหมู่ และแท็กอาจดูยุ่งเหยิงเป็นพิเศษหากคุณไม่จับตาดู
ผู้ใช้ตกอยู่ในหมวดหมู่นี้เช่นกัน ตรวจสอบรายชื่อผู้ใช้ของคุณและตรวจสอบให้แน่ใจว่ามีเพียงผู้ที่ควรเข้าถึงไซต์เท่านั้นที่ยังคงทำ ส่วนที่เหลือสามารถลบออกได้
#16: บล็อก WordPress
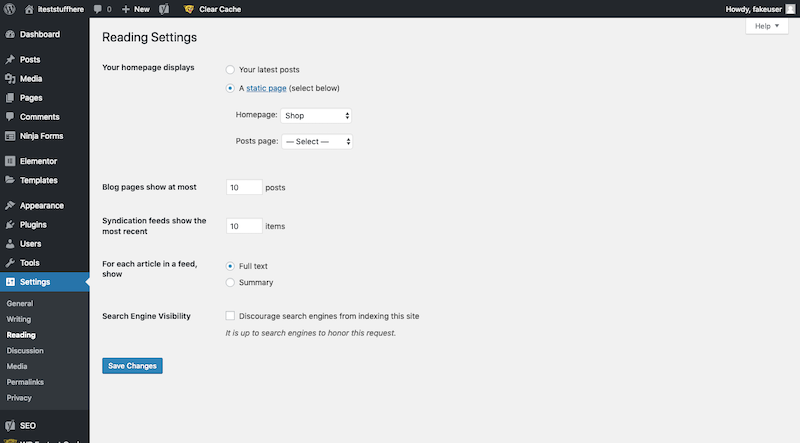
เมื่อตั้งค่าการติดตั้ง WordPress ใหม่ จะมีการตั้งค่าเริ่มต้นจำนวนหนึ่งสำหรับหน้าที่คุณแสดงบทความของคุณ (บล็อกหรือโฮมเพจของคุณ) นี่คือวิธีที่ WordPress ตั้งค่าให้คุณ:

หากปล่อยไว้ตามเดิม หน้าโพสต์ของคุณจะยาวเกินไปเนื่องจากแต่ละ 10 โพสต์จะต้องโหลดเต็ม
คุณควรปรับการตั้งค่าเหล่านี้เป็นจำนวนที่เหมาะสมแทน การจำกัดการ สรุป โพสต์ 5 ถึง 8 รายการจะทำงานได้ดี
#17: การแก้ไขโพสต์และหน้า
ทุกครั้งที่คุณกดปุ่ม "บันทึก" บนหน้าหรือโพสต์ ระบบจะบันทึกสำเนาเวอร์ชันเก่าไว้บนเซิร์ฟเวอร์ของคุณ คุณสามารถลบล้างการตั้งค่านี้และจำกัดจำนวนการแก้ไขที่บันทึกได้ แต่ต้องมีการเข้ารหัสในไฟล์ wp-config.php
หากคุณไม่สะดวกใจที่จะทำเช่นนี้ คุณสามารถใช้ปลั๊กอินการปรับฐานข้อมูลให้เหมาะสม (WP-Optimize หรือ WP-Sweep) เพื่อล้างการแก้ไขส่วนเกินทุกสองสามเดือน
#18: ความคิดเห็น
โดยทั่วไป ความคิดเห็นใน WordPress ไม่ใช่วาทกรรมที่ยืดยาว อย่างไรก็ตาม ขนาดของความคิดเห็นไม่สำคัญต่อประสิทธิภาพจริงๆ เป็นจำนวนความคิดเห็นที่แต่ละโพสต์ของคุณได้รับ
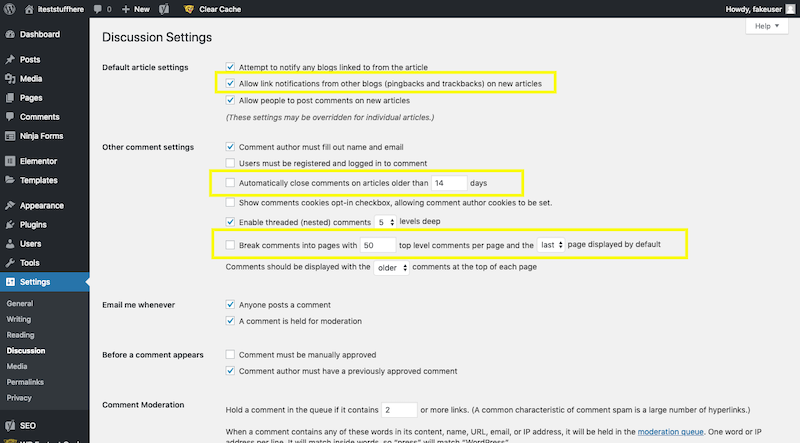
เช่นเดียวกับที่คุณใช้การตั้งค่าการอ่านเพื่อแยกหน้าโพสต์ยาวๆ คุณต้องการใช้การตั้งค่าการสนทนาเพื่อแยกส่วนความคิดเห็นที่มีความยาว:

ตามค่าเริ่มต้น WordPress จะเปิดกระดานความคิดเห็นไว้เป็นเวลา 14 วัน และเก็บความคิดเห็นไว้ 50 รายการในแต่ละหน้า นั่นมากเกินไป
อัปเดตกรอบเวลาเพื่อให้การแสดงความคิดเห็นอยู่ภายใต้การควบคุม ซึ่งจะส่งเสริมให้ผู้อ่านแสดงความคิดเห็นในหัวข้อที่ทันท่วงทีแทนที่จะเป็นหัวข้อที่เก่าและไม่หมุนเวียน
ลดจำนวนความคิดเห็นทั้งหมดที่อนุญาตต่อหน้าเป็น 10
สิ่งสุดท้ายที่ต้องทำที่นี่คือปิดใช้งาน pingbacks และ trackbacks นี่คือการแจ้งเตือนที่คุณได้รับเมื่อมีคนแชร์ลิงก์ไปยังบล็อกของคุณบนเว็บไซต์ของพวกเขา อาจดูเหมือนจำเป็น แต่เพียงเพิ่มข้อมูลเพิ่มเติมไปยังเซิร์ฟเวอร์ของคุณ ให้ตั้งค่า Google Alert หากคุณต้องการติดตามว่าใครพูดถึงแบรนด์หรือเว็บไซต์ของคุณ
#19: การปรับขนาดรูปภาพ
รูปภาพเป็นหนึ่งในผู้กระทำผิดที่เลวร้ายที่สุดเมื่อพูดถึงประสิทธิภาพของเว็บไซต์ที่ประนีประนอม แต่พวกเขาไม่จำเป็นต้องเป็น
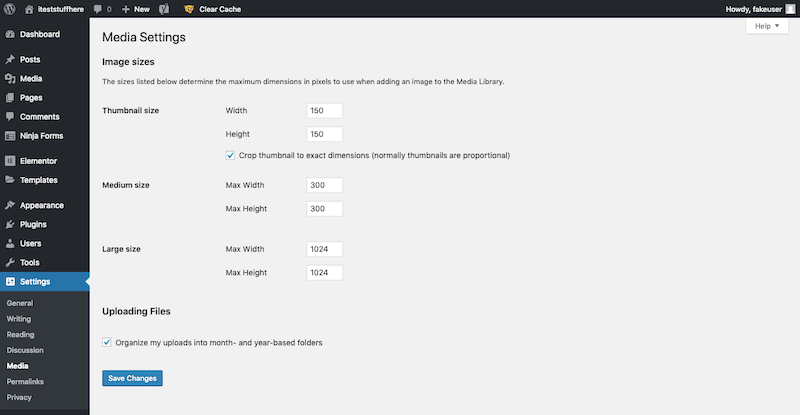
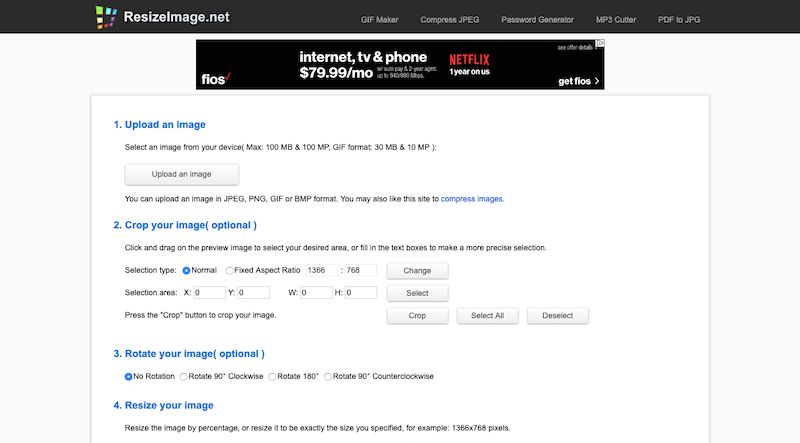
สิ่งแรกที่ต้องทำเพื่อให้รูปภาพของคุณอยู่ภายใต้การควบคุมคือการปรับขนาดก่อนที่จะอัปโหลดไปยัง WordPress
การปรับขนาดรูปภาพจะลดขนาดของรูปภาพของคุณให้พอดีกับเว็บไซต์ของคุณมากขึ้น ด้วยวิธีนี้ หากไซต์ของคุณปรับขนาดรูปภาพเป็น 150 px, 300 px และกว้าง 1024 px โดยอัตโนมัติ คุณจะไม่เปลืองพลังโปรเซสเซอร์ในการปรับขนาด

คุณสามารถใช้เครื่องมือจำนวนเท่าใดก็ได้ในการทำเช่นนี้ ซอฟต์แวร์การออกแบบของคุณช่วยได้ แม้ว่าเครื่องมือปรับขนาดรูปภาพฟรีก็ใช้งานได้เช่นกัน

ResizeImage เป็นสิ่งที่ดีที่จะลอง นอกจากนี้ยังช่วยให้คุณสามารถบีบอัดภาพและแปลงเป็นไฟล์ประเภทอื่นได้
#20: การบีบอัดภาพ
ในทางกลับกัน การบีบอัดภาพจะลดขนาดไฟล์ภาพลง ด้วยวิธีนี้ เซิร์ฟเวอร์สามารถประมวลผลและส่งภาพไปยังหน้าจอเบราว์เซอร์ของผู้เยี่ยมชมได้อย่างมีประสิทธิภาพมากขึ้น
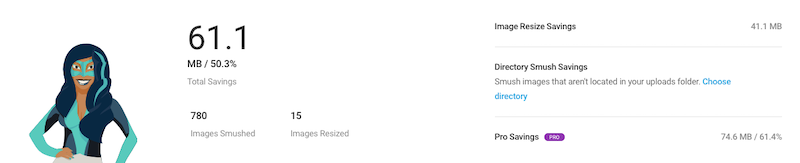
คุณสามารถเรียกใช้รูปภาพได้อย่างแน่นอนผ่านเครื่องมือบีบอัดรูปภาพออนไลน์ แต่มีปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพจำนวนหนึ่งสำหรับ WordPress ที่จะทำให้สิ่งนี้เป็นอัตโนมัติสำหรับคุณ
ต่อไปนี้คือตัวอย่างสิ่งที่ปลั๊กอิน Smush ฟรีสามารถทำได้:

#21: ขี้เกียจโหลด
หากคุณเคยใช้เวลาดูแผนที่ความนิยมหรือการบันทึกหน้าจอของเว็บไซต์ของคุณ คุณอาจแปลกใจว่ามีคนเพียงไม่กี่คนที่ทำให้มันลงมาจนสุดหน้าของคุณ หากคุณมีรูปภาพที่ด้านล่าง เซิร์ฟเวอร์ของคุณยังคงต้องใช้เวลาในการโหลด ซึ่งอาจทำให้สิ้นเปลืองทรัพยากรหากไม่มีใครเห็น
นั่นคือสิ่งที่ขี้เกียจโหลดสำหรับ
โดยพื้นฐานแล้ว เซิร์ฟเวอร์ของคุณจะหยุดโหลดเนื้อหารูปภาพทั้งหมดทันทีที่มีคนมาถึงหน้าเว็บ แต่จะโหลดเฉพาะเมื่อผู้เยี่ยมชมเลื่อนลงไปยังส่วนต่างๆ ของหน้าเท่านั้น จึงเป็นการประหยัดทรัพยากรของคุณและเร่งเวลาในการโหลด
ปลั๊กอิน WP-Optimize มีการตั้งค่าที่ให้คุณเปิดใช้งานได้
#22: ฮอตลิงก์
เป็นเรื่องที่ดีเสมอเมื่อมีคนชอบไซต์ของคุณมากพอที่จะลิงก์กลับมา ที่ไม่ค่อยดีนักคือเมื่อพวกเขาชอบภาพของคุณมากจนตัดสินใจดึงมาจากเซิร์ฟเวอร์ของคุณโดยตรง
เพื่อชี้แจง ไม่ได้หมายความว่ามีคนคลิกขวาที่รูปภาพจากไซต์ของคุณและบันทึกลงในไดรฟ์ หรือว่าพวกเขาจับภาพหน้าจอ ซึ่งหมายความว่าพวกเขากำลังใช้ลิงก์ไปยังไฟล์รูปภาพบนเซิร์ฟเวอร์ของคุณเพื่อโหลดไฟล์บนเว็บไซต์ของพวกเขาเอง ดังนั้น เมื่อใดก็ตามที่มีคนดูหน้าเว็บที่มีรูปภาพเชื่อมโยงอยู่ เซิร์ฟเวอร์ของคุณ ต้องโหลดรูปภาพนั้น ไม่ใช่ของพวกเขา
เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น ปิดการใช้งานฮอตลิงก์โดยใช้ปลั๊กอินความปลอดภัยของคุณ
#23: วิดีโอและไฟล์เสียง
เนื้อหาวิดีโอและเสียงมักจะหนักกว่ารูปภาพมาก แม้ว่าเว็บไซต์ของคุณอาจใช้งานไม่มากนัก แต่ก็ยังสามารถทำให้เกิดปัญหาร้ายแรงต่อความเร็วเว็บไซต์ของคุณได้ หากคุณไม่เพิ่มลงในหน้าอย่างชาญฉลาด
ไฟล์วิดีโอและไฟล์เสียงทั้งหมดควรเก็บไว้ในไดรฟ์ภายนอกไม่เหมือนกับรูปภาพที่สามารถอัปโหลดเป็นสื่อได้
วิธีหนึ่งที่พบบ่อยที่สุดในการทำเช่นนี้คือการอัปโหลดวิดีโอไปยัง YouTube หรือ Vimeo และฝังด้วยรหัสย่อบนหน้า ด้วยวิธีนี้ เมื่อหน้าเว็บโหลดขึ้น เซิร์ฟเวอร์ของคุณไม่ต้องกังวลกับการดึงเนื้อหาวิดีโอนั้นขึ้นมา บริการจัดเก็บวิดีโอทำงานทั้งหมด
ด้วยตัวสร้างแบบลากแล้ววาง — รวมถึงตัวแก้ไข Gutenberg ใหม่ของ WordPress — สิ่งที่คุณต้องทำคือเพิ่มบล็อกสำหรับวิดีโอหรือเสียง จากนั้นให้ลิงก์:

#24: ชิ้นส่วนรถเข็น AJAX
มีหลายวิธีที่ปลั๊กอินของเราสร้างงานเพิ่มเติมสำหรับเซิร์ฟเวอร์ ดังที่ได้กล่าวไปแล้ว ปลั๊กอิน เช่น การวิเคราะห์และโซเชียลมีเดีย จะส่งคำขอไปยังบริการภายนอกเป็นประจำ ซึ่งต้องการให้เซิร์ฟเวอร์ของคุณทำงานซ้ำๆ เพื่อประมวลผลการอัปเดตเหล่านั้น
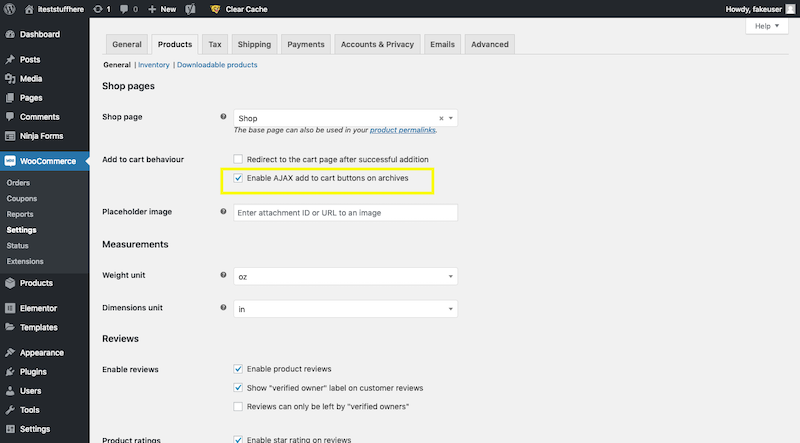
สิ่งเดียวกันนี้จะเกิดขึ้นเมื่อคุณเปิดใช้งานชิ้นส่วนรถเข็น AJAX ใน WooCommerce

เมื่อเปิดใช้งาน ผู้ใช้จะเห็นรายการใหม่ของพวกเขาถูกเพิ่มลงในไอคอนรถเข็นที่มุมของไซต์ทันที แม้ว่าจะเป็นคุณสมบัติที่ดี แต่ไซต์อีคอมเมิร์ซที่มีกิจกรรมและการขายมากมาย จะทำให้เซิร์ฟเวอร์ของตนอยู่ในพิกัดเกินพิกัด หากปล่อยทิ้งไว้
ให้ปิดชิ้นส่วนรถเข็น AJAX และเปิดใช้งานตัวเลือกการเปลี่ยนเส้นทางแทน วิธีนี้จะช่วยให้ผู้ซื้อของคุณไม่สับสนหากสินค้าใหม่ไม่แสดงในรถเข็น พวกเขาจะถูกเปลี่ยนเส้นทางไปยังหน้ารถเข็นซึ่งพวกเขาสามารถเห็นได้ด้วยตนเอง
#25: ข้อมูลผู้ใช้
ไม่ว่าเว็บไซต์ของคุณจะรวบรวมข้อมูลผู้ใช้จากเกตเวย์อีคอมเมิร์ซ แบบฟอร์มการติดต่อ เครื่องมือการจอง หรืออย่างอื่น เป็นความคิดที่ดีที่จะ ไม่ จัดเก็บข้อมูลผู้ใช้นั้นบนไซต์และเซิร์ฟเวอร์ WordPress ของคุณ
สิ่งนี้เป็นจริงทั้งในด้านประสิทธิภาพของสิ่งต่าง ๆ และชิ้นส่วนความปลอดภัย ด้วยการเก็บข้อมูลผู้ใช้ไว้ในที่ห่างไกลและปลอดภัย คุณจะประหยัดพื้นที่บนเซิร์ฟเวอร์ของคุณในขณะที่ยังป้องกันไม่ให้เกิดอันตรายหากแฮ็กเกอร์หาทางเข้าไปในเว็บไซต์ของคุณ
#26: ความปลอดภัย
มีอีกวิธีหนึ่งที่ความปลอดภัยและประสิทธิภาพเชื่อมโยงกัน
เมื่อพูดถึงการแคช Varnish ฉันสังเกตว่ามันทำงานอย่างไรในฐานะ reverse proxy ไฟร์วอลล์ความปลอดภัยทำงานในลักษณะเดียวกัน พวกเขานั่งอยู่บนเซิร์ฟเวอร์และเว็บไซต์ ตรวจสอบคำขอของผู้เยี่ยมชมเมื่อพวกเขาเข้ามา หากตรวจพบแฮ็กเกอร์ที่ระบุหรือไฟร์วอลล์สงสัยว่าเจตนาจะเป็นอันตราย จะบล็อกผู้ใช้รายนั้นไม่ให้เข้าถึงเซิร์ฟเวอร์หรือเว็บไซต์
มาตรการป้องกันกำลังเดรัจฉานของคุณทำสิ่งที่คล้ายกัน ยกเว้นว่าจะป้องกันไม่ให้ผู้ใช้ที่ไม่ดีเข้าสู่หน้าเข้าสู่ระบบของเว็บไซต์ของคุณ
ไม่ว่าจะด้วยวิธีใด การรักษาความปลอดภัยประเภทนี้จะลดจำนวนผู้เยี่ยมชมที่ไม่ดีไม่ให้มาแตะไซต์ของคุณ เนื่องจากทราฟฟิกที่ไม่ดีนี้ลดลง เซิร์ฟเวอร์ของคุณจึงมีพลังมากขึ้นในการจัดการผู้เยี่ยมชมที่ดี ซึ่งจะทำให้ความเร็วของคุณดีขึ้น
กฎความเร็ว
อาจดูเหมือนเป็นงานพิเศษมากมายที่ต้องทำเพื่อเพิ่มประสิทธิภาพไซต์ WordPress ให้เร็วขึ้น (โดยเฉพาะหลังจากใช้เวลาทั้งหมดไปกับการออกแบบ) แต่ก็ไม่ได้แย่อย่างที่คิด ด้วยเครื่องมือเล็กๆ น้อยๆ โฮสต์เว็บที่เชื่อถือได้ และกระบวนการที่ทำซ้ำได้สำหรับการเพิ่มประสิทธิภาพประสิทธิภาพของ WordPress คุณควรจะสามารถใช้การแก้ไขความเร็วของไซต์เหล่านี้ได้ในเวลาอันสั้น
