Le guide complet pour optimiser la vitesse du site WordPress en 2022
Publié: 2022-03-17Construire un site Web WordPress semble assez simple, n'est-ce pas ? Vous achetez un hébergement, obtenez un nom de domaine et installez WordPress. Avec autant de grands thèmes et plugins facilement disponibles pour les utilisateurs de WordPress, vous pouvez de manière réaliste créer, concevoir et remplir le site de contenu en quelques heures.
Pour tous ceux qui ont déjà pensé, "Comment pourrait-il être difficile de créer un site Web?", C'est exactement ce qu'ils envisageaient. Cependant, cela laisse de côté un élément essentiel du processus de création de site Web :
Optimisation de la vitesse du site.
Le guide suivant explore toutes les façons dont un site Web WordPress peut et doit être optimisé pour les performances.
Pourquoi la vitesse du site est-elle importante ?
Il y a de nombreuses années, Kissmetrics a publié une infographie qui démontrait les attentes élevées des consommateurs vis-à-vis des sites Web. À savoir, une majorité croissante s'attendait à ce que les sites Web se chargent en trois secondes ou moins.
Cependant, depuis la publication de ces données, nous avons des études de cas qui montrent à quel point ce problème est devenu grave et ce qui se passe lorsqu'un site Web ne parvient pas à optimiser la vitesse ou parvient à dépasser les attentes.
Prenez la BBC, par exemple :
"À la BBC, nous avons remarqué que, pour chaque seconde supplémentaire qu'une page prend pour se charger, 10 % des utilisateurs partent."
Pinterest, d'autre part, a un excellent exemple de ce qui se passe lorsque vous améliorez la vitesse du site :
"Le résultat de la reconstruction de nos pages pour les performances a entraîné une diminution de 40 % du temps d'attente Pinner, une augmentation de 15 % du trafic SEO et une augmentation de 15 % du taux de conversion pour l'inscription."
Les actualités et les réseaux sociaux ne sont pas les seuls à bénéficier d'un gain de vitesse. Le détaillant Zitmaxx Wonen montre ce qui se passe lorsqu'un site Web est spécifiquement optimisé pour l'utilisateur mobile :
"Zitmaxx Wonen a atteint un score maximum de 100 sur PageSpeed Insights, et un temps de chargement de 3 secondes sur Test My Site... En plus d'améliorer la vitesse et l'accessibilité, les indicateurs commerciaux clés se sont également améliorés depuis le lancement du site mobile mis à jour : la conversion mobile. les tarifs ont augmenté de 50,2 %, tandis que les revenus de la téléphonie mobile ont augmenté de 98,7 %. »
Lorsque vous améliorez l'expérience sur site et améliorez vos taux d'engagement, le classement de recherche de votre site Web sera également directement impacté. Si vous pouvez démontrer à Google que vous avez un site Web bien construit, bien écrit et super rapide, il sera grandement récompensé dans les résultats de recherche.
Comment mesurer la vitesse de votre site WordPress
Si vous n'avez pas encore construit votre site WordPress, il n'y a rien à faire pour l'instant en termes de test de vitesse du site. Une fois le site terminé, cependant, vous pouvez l'exécuter via l'un des nombreux outils pour voir dans quelle mesure vous avez réussi à optimiser les performances.
Heureusement, il existe un tas d'outils gratuits de test de vitesse de site Web que vous pouvez utiliser pour ce faire. Google, bien sûr, a le sien, vous pouvez donc commencer par là juste pour avoir une idée de la rapidité avec laquelle Google interprète votre site.
Voici Google PageSpeed Insights :

Entrez simplement votre nom de domaine (ou une page dont vous pensez qu'elle s'exécute plus lentement que les autres) dans le champ et cliquez sur "Analyser".
Google crachera ensuite un tas de données concernant la rapidité de chargement de votre site pour Mobile et Desktop. Assurez-vous de cliquer sur les deux onglets pour explorer les performances de votre site pour vos différents publics.
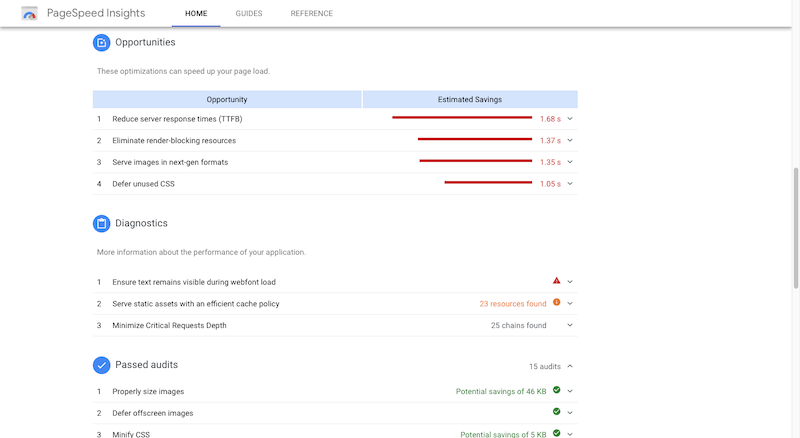
Ensuite, faites défiler vers le bas pour voir comment vous avez fait en termes d'optimisations.

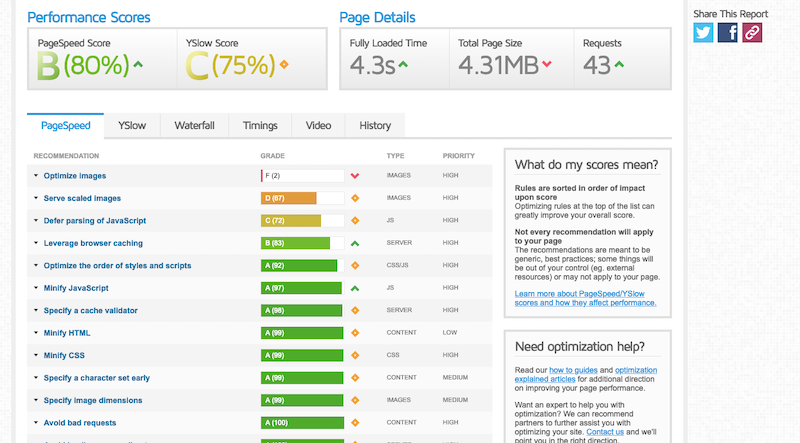
D'autres outils de test de vitesse de site produiront des rapports similaires. Cela dit, c'est toujours une bonne idée de faire passer votre site Web par au moins deux d'entre eux. Voici GTmetrix, par exemple :

Contrairement à Google qui sépare les vitesses mobiles et de bureau, GTmetrix sépare les tests avec les résultats et les recommandations de PageSpeed Insights et YSlow.

Vous pouvez également consulter l'analyse en cascade pour voir quelles parties spécifiques de votre site causent le plus de ralentissement de la vitesse du site.
Inutile de dire qu'il y a beaucoup à prendre en considération ici. Votre objectif, cependant, devrait être de trouver les outils de test de vitesse de site qui fonctionnent le mieux pour vous et qui fournissent des suggestions d'une manière logique.
Optimisez la vitesse de votre site WordPress en 2019
Une grande partie de ce que ces outils de test de vitesse de site Web recommandent ressemblera à du jargon technique, ce qui est acceptable. Pour bon nombre de ces optimisations, vous n'avez pas besoin de savoir comment coder le backend d'un site Web.
Avec cette liste de 26 optimisations de la vitesse du site, vous verrez que la plupart de cela peut être fait avec les paramètres WordPress, les plugins et un hébergement Web fiable.
#1 : Hébergement Web
Avant de faire quoi que ce soit d'autre, jetez un œil à votre hébergement Web. Si votre site Web ne repose pas sur l'infrastructure de serveur d'une société d'hébergement Web fiable, cela pourrait très bien être la source des problèmes de vitesse de votre site.
Les éléments que vous souhaitez rechercher lors de l'évaluation de la qualité de votre plan d'hébergement Web sont :
- Stockage SSD
- PHP
- apache
- Mise en cache côté serveur
- Nginx
- L'équilibrage de charge
Une autre chose à rechercher est l'emplacement de leurs installations de serveur.
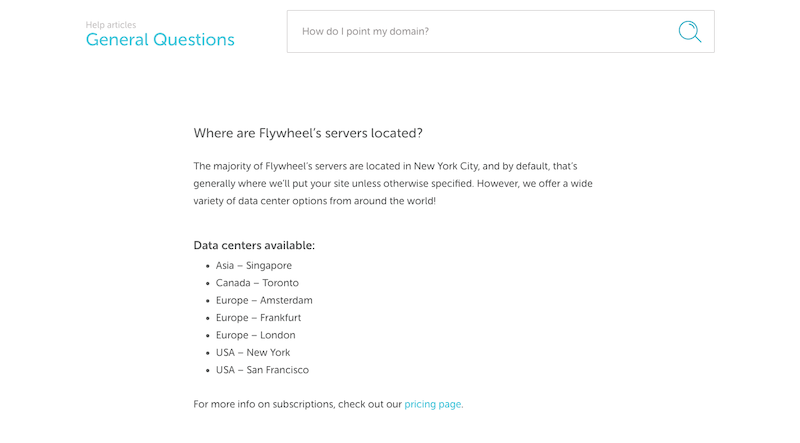
Prenez, par exemple, l'hébergement WordPress géré de Flywheel :

Ils ont un certain nombre de centres de données partout dans le monde. Cependant, certaines sociétés d'hébergement WordPress ne sont pas aussi transparentes quant à l'endroit à partir duquel les sites Web sont servis, ce qui peut être problématique si le serveur est trop éloigné de votre visiteur cible. Ce n'est pas seulement un site lourd qui peut nuire à la vitesse ; la distance physique peut aussi.
Donc, si votre hébergeur ne dispose pas d'informations sur l'emplacement de ses serveurs ou si vous craignez que votre site ne soit servi depuis un site trop éloigné, contactez son support. Ils pourront peut-être vous proposer un meilleur plan ou déplacer votre site vers un serveur plus proche.
#2 : CDN
Maintenant, si vous trouvez que votre hébergement Web est assez bien tel quel, mais que la vitesse du site continue de faire mal, votre prochaine décision pourrait être d'acheter un réseau de diffusion de contenu (ou CDN). En fait, si vous avez créé un site Web de commerce électronique et que vous espérez atteindre un public mondial, cela ne devrait pas être un débat. Vous avez certainement besoin d'un CDN.
Un CDN est un peu comme un hébergement Web, sauf qu'il ne peut pas vivre seul. Vous devez superposer un CDN au-dessus d'un serveur d'hébergement Web. Il agrandit ensuite votre réseau de serveurs, de sorte que vous n'avez plus à vous soucier des grandes distances séparant vos visiteurs de l'emplacement de votre site Web sur le serveur.
Alors, utilisons l'exemple de Flywheel. Il existe sept emplacements de serveur à partir desquels un site Web peut être hébergé, en Amérique du Nord, en Europe et en Asie.
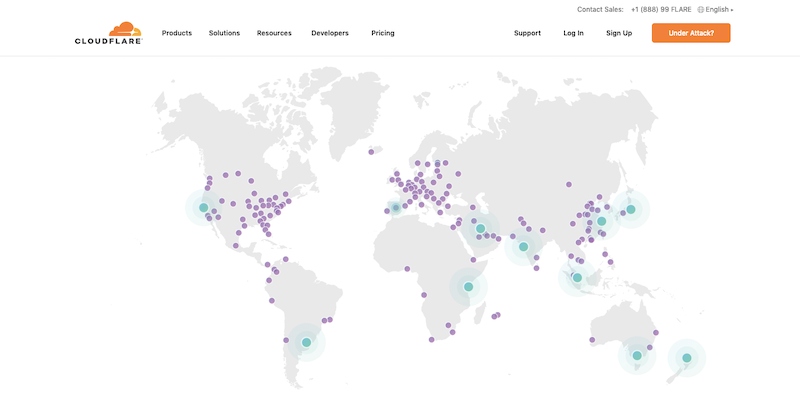
Voici ce qui se passe lorsque vous ajoutez un réseau de diffusion de contenu comme celui de Cloudflare en plus :

Votre site Web vit alors dans plus de 165 centres de données simultanément - et sur tous les continents. Cela signifie qu'une personne essayant d'acheter vos produits en Russie n'aurait plus à attendre qu'un serveur à Singapour ou à Amsterdam livre votre site Web. La distance se réduirait considérablement et vos clients mondiaux verraient votre contenu de manière exponentielle plus rapide.
Avant de rechercher un CDN, vérifiez auprès de votre hébergeur pour voir si vous pouvez en ajouter un à votre plan. De nombreux plans d'hébergement partagé incluent une option complémentaire CDN gratuite. Et la plupart des sociétés d'hébergement proposeront au moins un CDN en tant que mise à niveau tout en s'occupant de l'installer pour vous.
#3 : Mise en cache
Remarquez à quel point l'accent est mis sur la distance physique entre les serveurs d'hébergement et les visiteurs. Cependant, ce n'est pas la seule chose qui ralentit les temps de chargement d'un site Web.
Votre site Web accumule de nombreux fichiers au cours de sa vie. Fichiers pour le contenu de la page. Fichiers pour chaque image. Fichiers pour tout le code. Etc. Plus un site Web devient grand, plus la puissance de traitement est nécessaire pour tout gérer.
C'est pourquoi la mise en cache est un processus essentiel pour chaque site Web.
Ce que fait la mise en cache, c'est enregistrer une copie HTML statique d'une page Web et la fournir aux visiteurs au lieu des dizaines ou des centaines de fichiers qu'elle devrait autrement traiter. Comme vous pouvez l'imaginer, cela accélère considérablement les temps de chargement sur les navigateurs de vos visiteurs.
De plus, tant que le contenu reste inchangé, la page en cache continuera d'être envoyée aux navigateurs des visiteurs sur une période de temps définie. Si vous avez créé un site Web qui ne change pas quotidiennement, la mise en cache est extrêmement utile pour maintenir des vitesses élevées.
Pour mettre en œuvre cela, vous aurez besoin de deux outils :
1. Votre plan d'hébergement Web doit inclure la mise en cache côté serveur. S'il n'y a aucune mention de "cache" ou de "mise en cache" dans votre liste de fonctionnalités, il est temps d'en trouver une nouvelle.
Vous voudrez peut-être également voir si votre hébergeur propose la mise en cache de Varnish. Il s'agit d'un mécanisme de mise en cache qui vit au niveau HTTP, il fonctionne donc comme un proxy inverse. Fondamentalement, il examine le trafic avant qu'il n'ait la possibilité d'atteindre votre serveur Web et augmente vos ressources pour vous assurer que vous pouvez tout gérer correctement.
Inutile de dire que cela est vraiment utile pour les sites Web de commerce électronique et autres avec un trafic important.
2. Un plugin de mise en cache WordPress s'occupera des autres types de mise en cache :
- Navigateur - Cela encourage les navigateurs individuels de vos visiteurs à conserver une copie de la page Web au cas où ils y reviendraient.
- Page – Cela met en cache un site Web page par page. Lorsque des pages individuelles changent, le cache s'efface et recommence à zéro.
- Gravatar – Si votre blog accepte les commentaires des utilisateurs de Gravatar, le chargement de leurs avatars prend du temps, donc ce type de mise en cache stocke ce contenu pour les commentateurs récurrents.
- Objet, fragment, base de données et Memcache – Il existe des éléments de données dans les coulisses de votre site Web qui bénéficient également de la mise en cache. Certains plugins vous donnent un contrôle total sur ces options de mise en cache.
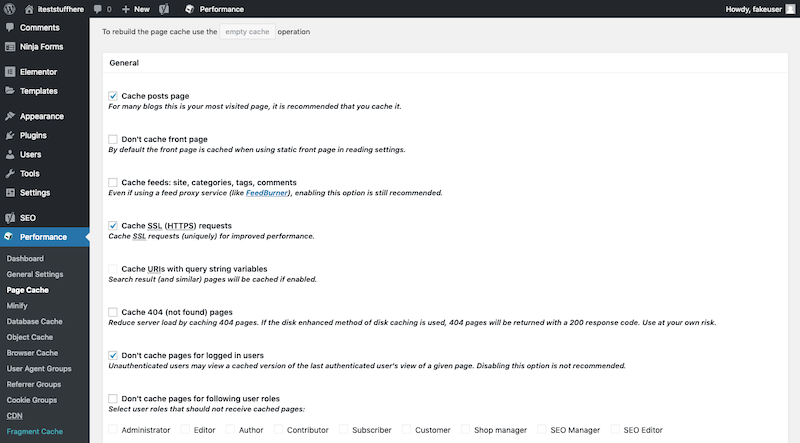
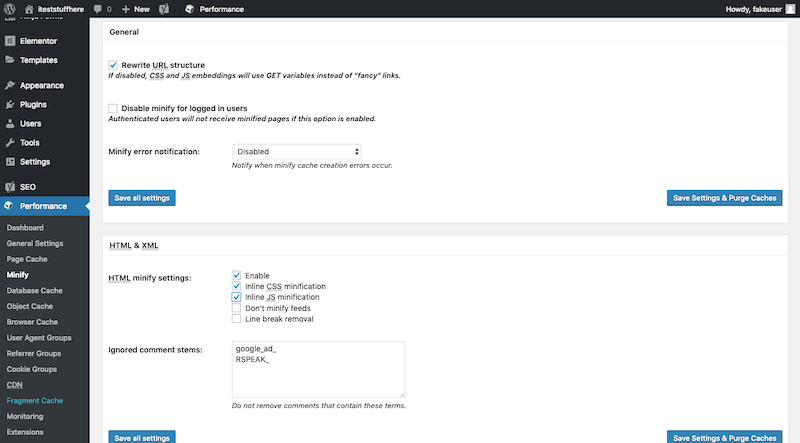
Voici un exemple de contrôles de mise en cache de W3 Total Cache :

Activez votre plugin, configurez les paramètres de cache que vous souhaitez utiliser, puis laissez-le faire son travail. Il n'y a rien à gérer ici.
L'un des autres avantages de l'utilisation d'un plugin de mise en cache WordPress est qu'il inclut généralement d'autres optimisations de performances. Nous allons parler d'eux ensuite.
#4 : Minification
Tout le code qui se trouve derrière votre site Web occupe de l'espace et de la puissance de traitement sur votre serveur. Bien qu'il soit important d'écrire du code léger et propre pour garder un site Web WordPress aussi léger que possible, vous ne pouvez pas aller plus loin.
Heureusement, de nombreux plugins de mise en cache WordPress incluent une option pour réduire vos fichiers HTML, CSS et JavaScript.

Cela compresse efficacement vos fichiers à une taille plus raisonnable.
#5 : Combiner le code
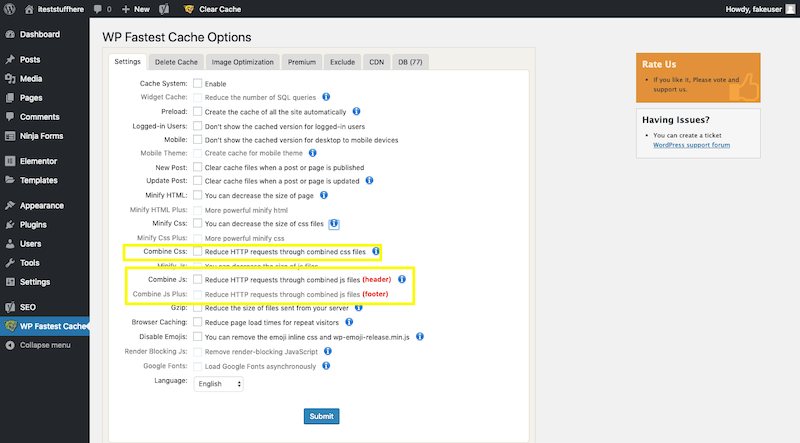
Compresser la taille de vos fichiers JavaScript et CSS n'est pas la seule chose que vous puissiez faire. Vous pouvez également combiner tous vos fichiers JavaScript et tous vos fichiers CSS en un seul fichier. WP Fastest Cache est un plugin de mise en cache qui le rend très facile à faire.

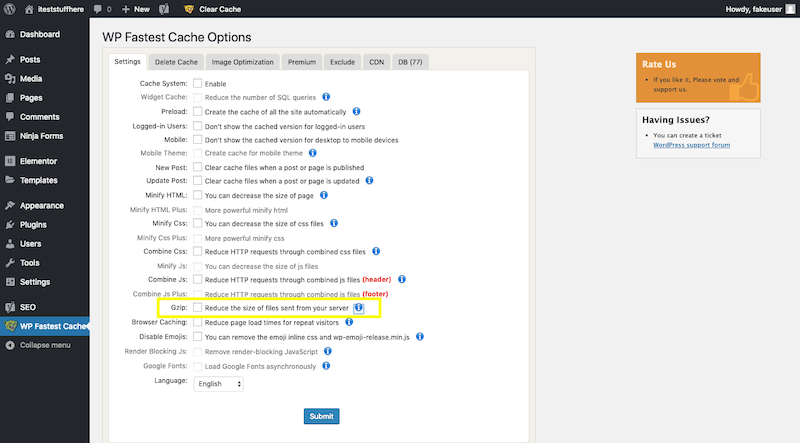
#6 : Compression Gzip
Une autre forme de compression est appelée compression Gzip.

Au lieu de simplement regarder votre code, cependant, la compression Gzip compresse les fichiers de contenu.
Si vous avez un site Web qui se met à jour fréquemment, ces types de techniques de compression et de combinaison de fichiers aident à améliorer les vitesses de chargement même si la page ne peut pas être mise en cache pour le moment.
#7 : HTTP/2
Il s'avère que le protocole HTTP d'origine (maintenant connu sous le nom de HTTP/1) n'était pas aussi efficace qu'il aurait pu l'être. Ces dernières années, HTTP/2 a été publié en tant qu'amélioration de HTTP/1 :
« HTTP/2 permet une utilisation plus efficace des ressources du réseau et une perception réduite de la latence en introduisant une compression des champs d'en-tête et en permettant plusieurs échanges simultanés sur la même connexion... Plus précisément, il permet l'entrelacement des messages de requête et de réponse sur la même connexion et utilise un codage efficace pour les champs d'en-tête HTTP. Cela permet également de hiérarchiser les demandes, permettant aux demandes plus importantes de se terminer plus rapidement, améliorant encore les performances.
Alors que de plus en plus de consommateurs et d'entreprises affluent vers le Web, il est devenu absolument essentiel que nous passions tous au HTTP/2.
Cela dit, il n'y a vraiment rien que vous puissiez faire pour effectuer ce changement, à part travailler avec une société d'hébergement qui place automatiquement ses sites Web sur ce protocole moderne et rapide.
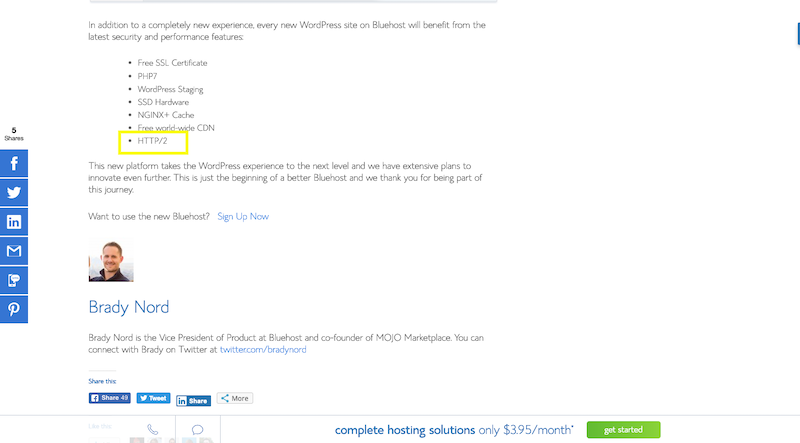
Bluehost est l'un de ces hébergeurs qui fait ceci :

#8 : Technologie de serveur
Il existe un certain nombre de technologies et de logiciels sur votre serveur qui nécessitent une maintenance régulière.
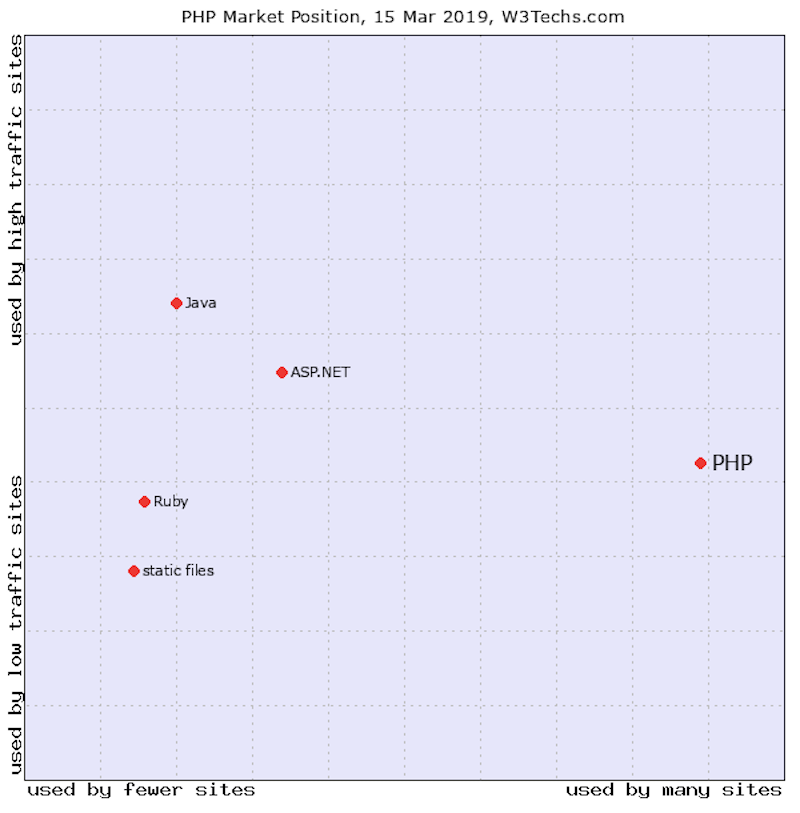
PHP , par exemple, est le langage de script utilisé par la majorité des sites Web aujourd'hui. Selon W3Techs, 79% du web utilise actuellement PHP :

Comme d'autres technologies Web, cependant, il ne suffit pas d'utiliser une ancienne version de PHP. Votre site Web WordPress doit toujours utiliser la dernière et la meilleure version de PHP. Cela garantit que vous tirez le meilleur parti de vos optimisations de performances.
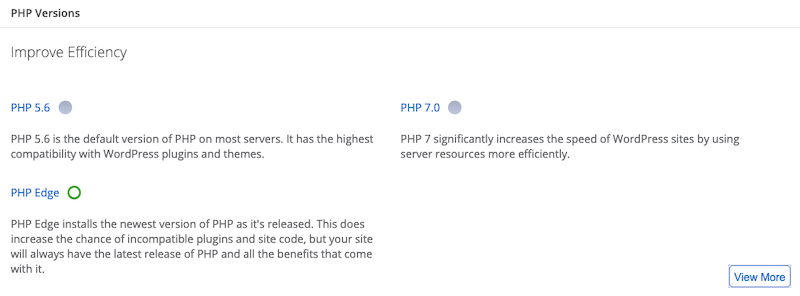
Si vous n'êtes pas sûr de la version de votre site Web WordPress, consultez votre panneau de contrôle pour plus de détails. Par exemple, Bluehost fournit non seulement un instantané avec ces informations, mais son panneau de configuration WordPress permet aux utilisateurs de mettre à niveau s'ils n'utilisent pas la dernière version de PHP.

Apache est un logiciel de serveur Web couramment utilisé par les hébergeurs Web. Comme PHP, il doit être mis à jour pour maintenir les performances du serveur à un niveau élevé. Ceci, cependant, vous n'avez aucun contrôle dessus. Au lieu de cela, vous voudrez vous assurer que vous travaillez avec un hébergeur qui donne la priorité à l'optimisation de ses serveurs Apache.
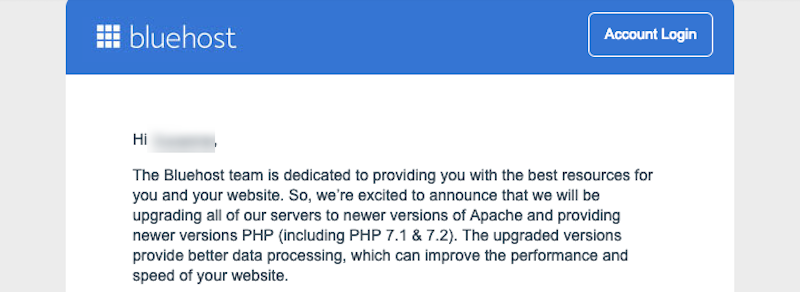
Par exemple, Bluehost a récemment informé ses clients qu'il faisait exactement cela :

Un autre élément à maintenir à jour est la technologie de votre base de données de serveur.
Si votre site Web est hébergé sur un hébergement mutualisé ou cloud, vous ne pourrez probablement pas mettre à niveau votre MySQL ou MariaDB. Vous devriez au moins être en mesure de confirmer la version utilisée par votre site Web WordPress. Si les informations ne sont pas disponibles dans votre panneau de contrôle, contactez votre support d'hébergement Web et renseignez-vous sur la mise à niveau de la technologie.
#9 : Mises à jour WordPress
Avec l'hébergement à l'écart, il est temps de regarder ce que vous pouvez faire de plus à l'intérieur de WordPress pour accélérer votre site Web WordPress.
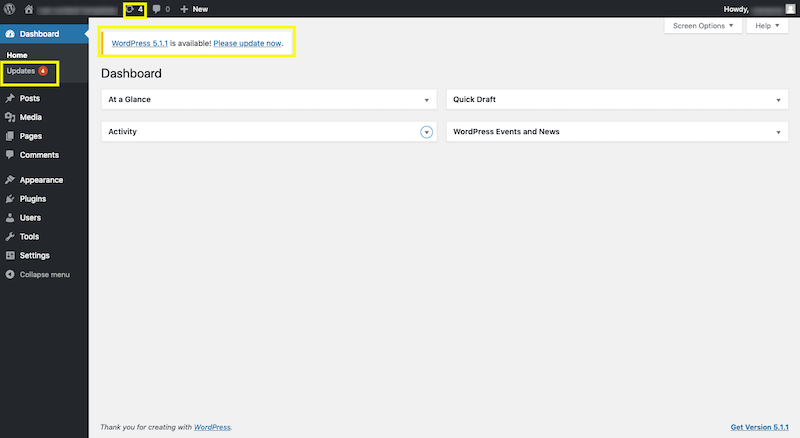
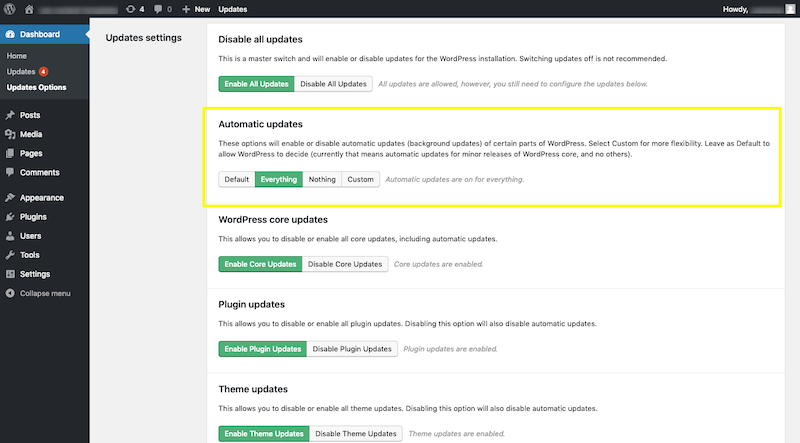
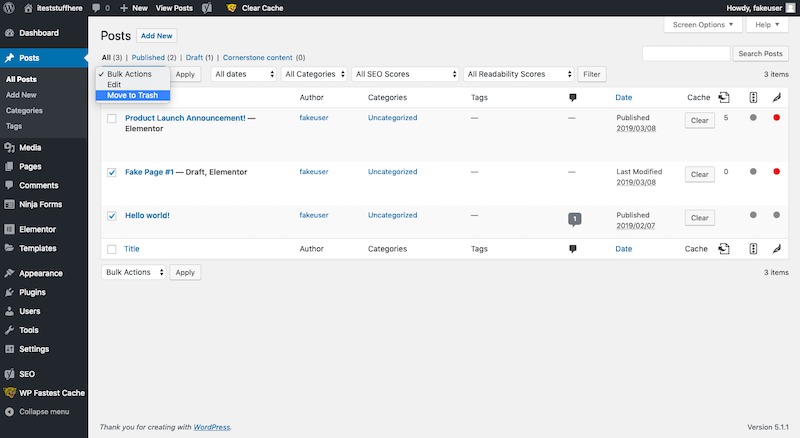
La première chose à faire est de créer un système de gestion de vos mises à jour WordPress.

Comme vous pouvez le voir dans l'image ci-dessus, votre tableau de bord WordPress vous informera dès que des mises à jour seront disponibles pour :
- Le noyau de WordPress
- Plugins installés
- Thèmes installés
Il existe un certain nombre de raisons pour lesquelles un développeur peut publier une mise à jour de son logiciel WordPress. Cela peut être pour corriger un bogue ou un problème de sécurité. Il peut s'agir d'ajouter de nouvelles fonctionnalités. Ou cela pourrait être pour améliorer les problèmes de performances. Quoi qu'il en soit, vous souhaitez mettre en place un processus qui vous assure de rester au courant de la publication de ces mises à jour lorsqu'elles sont prêtes. WordPress s'occupera des mises à jour de sécurité les plus critiques pour vous, mais il est de votre responsabilité de gérer tout le reste.
Vous avez deux options dans ce cas.
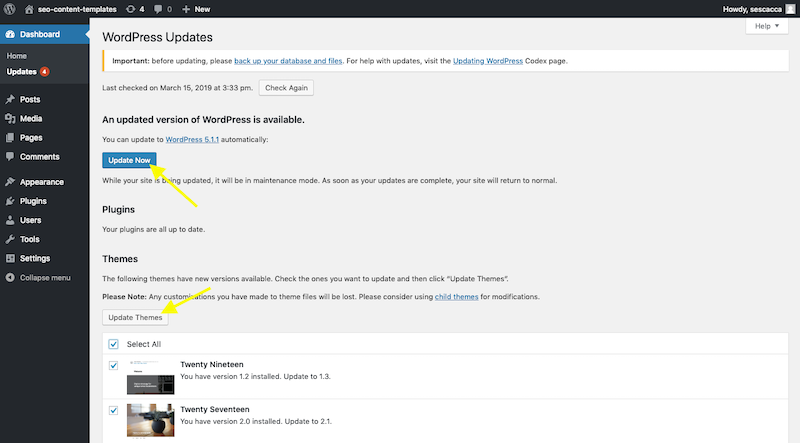
La première consiste à faire manuellement la mise à jour depuis votre tableau de bord WordPress comme ceci :

Ou vous pouvez utiliser un outil qui automatise le processus pour vous. Il existe des plugins WordPress comme Easy Updates Manager qui vous permettent d'automatiser toutes les mises à jour.


Fais attention. Bien que cela puisse vous faire gagner du temps en évitant de vérifier les mises à jour et de les faire vous-même, il existe une petite possibilité qu'une future mise à jour empêche certaines fonctionnalités de fonctionner ou casse complètement votre site. Si vous le pouvez, il est préférable de les gérer vous-même.
#10 : Thème WordPress
La qualité et la taille des thèmes WordPress peuvent également être problématiques pour WordPress. Bien que WordPress vérifie la qualité du code avant d'autoriser l'affichage d'un thème dans son référentiel, il y a une raison pour laquelle les plugins et les thèmes sont fréquemment mis à jour.

Maintenant, à moins que vous ne soyez un codeur ou un développeur de thème qualifié, il est peu probable que vous puissiez parcourir le thème pour évaluer sa qualité. Cependant, vous pouvez utiliser deux choses pour vous aider à faire ce jugement.
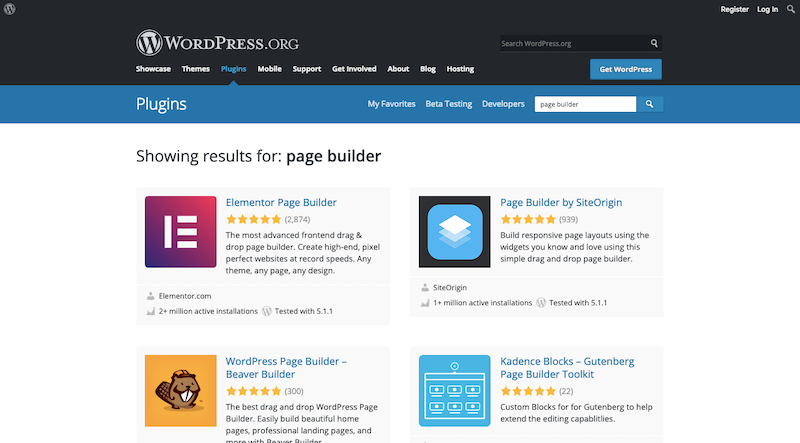
Le premier concerne les avis des utilisateurs. Ils sont disponibles dans le référentiel WordPress ainsi que sur les marchés de thèmes comme ThemeForest. Prenez quelques critiques et voyez si quelqu'un a eu des problèmes avec le thème qui ralentit son site Web. Si c'est le cas, trouvez-en un autre à utiliser.
Aussi, regardez ce qui vient avec le thème. Par exemple, certains thèmes premium sont remplis de modèles, de plugins, d'outils de création et de modules complémentaires de tiers. Si vous n'en avez pas l'utilité, vous ne devriez pas installer un package de thème de cette taille sur votre serveur. C'est un gaspillage d'espace et une ponction sur vos ressources. Alors, choisissez judicieusement.
#11 : Conception adaptée aux mobiles
De nos jours, il est presque impossible de trouver un thème WordPress dont la conception n'est pas réactive. Cela dit, vous avez toujours la responsabilité envers vos utilisateurs mobiles de personnaliser votre site Web de manière à ce qu'il soit adapté aux mobiles.
Si vous revenez à l'outil de test de vitesse, vous verrez que le même site Web enregistrera des scores différents pour le bureau et le mobile. En effet, les mobiles ne peuvent pas gérer les sites Web de la même manière que les écrans plus grands des ordinateurs de bureau.
En tant que tel, si vous voulez vous assurer que les vitesses sont élevées sur tous les appareils, vous devrez créer une conception personnalisée strictement pour les utilisateurs mobiles. Cela signifie réduire les éléments ou sections de conception agréables à avoir mais non nécessaires (comme les pop-ups ou les publicités), réduire le nombre d'images utilisées et raccourcir les pages.
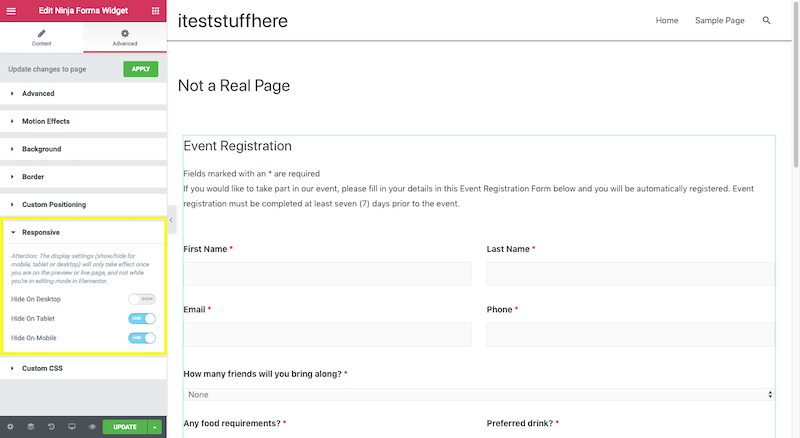
Bien que vous ne puissiez pas le faire avec WordPress seul, vous pouvez le faire si vous utilisez un outil de création de page.
Par exemple, c'est ici qu'Elementor donne aux concepteurs la possibilité de masquer certains éléments aux utilisateurs mobiles :

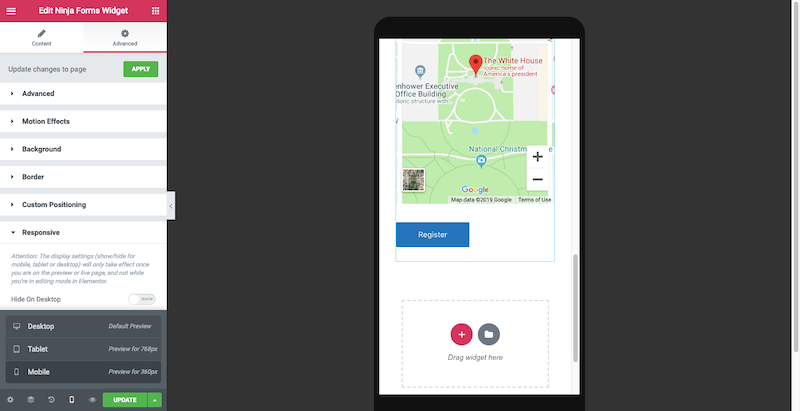
De plus, les constructeurs de pages vous permettent de tester vos conceptions dans des aperçus mobiles :

Cela vous donne une chance de faire un tour sur le site Web en tant qu'utilisateur mobile et de voir s'il y a une partie de la page qui ne se charge pas rapidement ou si la longueur elle-même est trop longue pour un si petit écran.
#12 : Plugins WordPress
Les plugins WordPress sont excellents car ils aident même les utilisateurs les moins avertis en matière de technologie à intégrer des fonctionnalités avancées dans un site Web. Mais les plugins souffrent de problèmes de performances similaires à ceux des thèmes, ce qui peut rendre leur utilisation difficile.

Voici ce que vous devez faire pour confirmer que vos plugins ne nuiront pas à la vitesse :
- Vérifiez toujours les critiques de tout plugin que vous souhaitez utiliser. Encore une fois, s'il y a des problèmes de performances connus, beaucoup de gens auront déjà répondu.
- Voyez combien de personnes ont installé le plugin. S'il y a moins de 5 000 utilisateurs, vous voudrez peut-être trouver un remplaçant plus établi. Cela ne signifie pas que les nouveaux plugins ne valent pas la peine d'être essayés. Cependant, c'est un gros risque à prendre si vous ne savez pas comment le plugin affecte les performances du site.
- N'utilisez que les plugins dont vous avez absolument besoin. Si l'un d'eux se chevauche en termes de fonctionnalité, débarrassez-vous de l'un d'eux. Moins vous avez installé de plugins, mieux c'est.
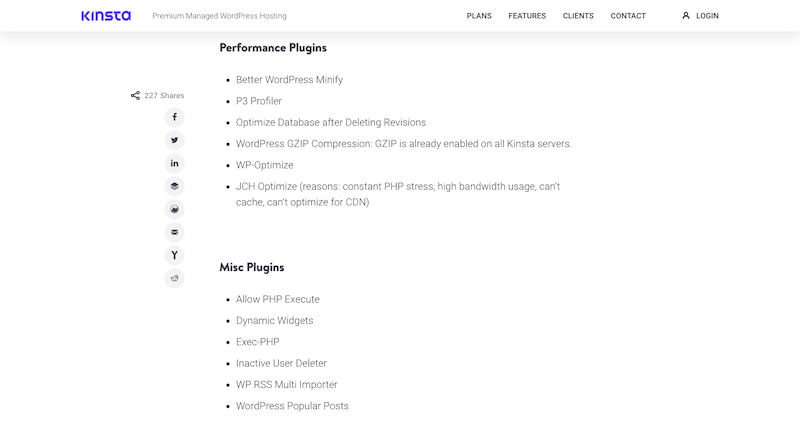
- Consultez la liste des plugins interdits de votre hébergeur. Voici un extrait de la liste de Kinsta :

Parfois, les plugins apparaissent sur ces listes parce que l'hébergeur sait que le plugin est mauvais ou obsolète et qu'il ne veut pas que les utilisateurs entachent leur site Web sans le savoir.
Il existe également des plug-ins qui ont tendance à peser lourdement sur les sites Web en raison du nombre de scripts externes qu'ils appellent (par exemple, les plug-ins pour les analyses externes ou les médias sociaux ont des problèmes avec cela).
Il y a d'autres moments où un plugin fera exactement la même chose que votre hébergement Web, ce qui rend le plugin inutile.
Alors, voyez ce que dit votre hébergeur si vous êtes sur la clôture à propos d'un plugin.
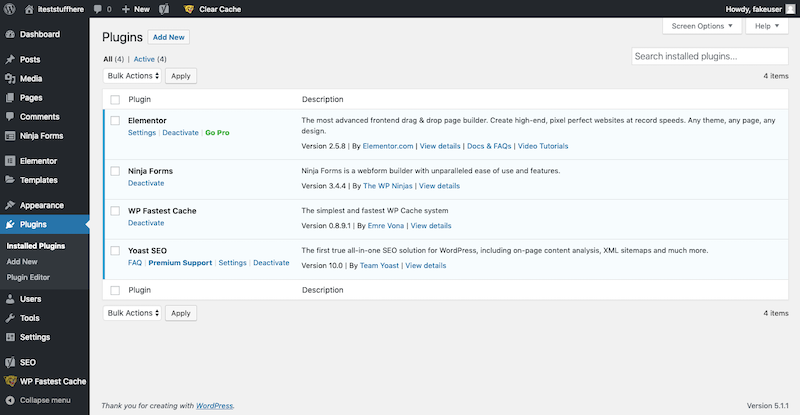
#13 : Logiciels inutilisés
Prévoyez du temps dans votre calendrier plusieurs fois par an pour revoir votre liste de thèmes et de plugins.

Y en a-t-il qui sont installés, mais pas activés ? À moins que vous n'ayez l'intention de les utiliser demain, ils ne devraient pas rester là, occupant de l'espace sur votre serveur.
Les plugins et thèmes inactifs nécessitent également des mises à jour, tout comme vos actifs. Cela signifie donc que si vous ne parvenez pas à les mettre à jour lorsqu'il existe une faille de performance ou de sécurité connue, vous pourriez mettre votre site en danger.
Pour éviter que cela ne se produise, entrez et supprimez tous les plugins ou thèmes que vous n'utilisez pas.
#14 : Base de données
Pendant que nous parlons de nettoyage, votre base de données pourrait également nécessiter un nettoyage.
Chaque fois que vous installez un nouveau plugin ou thème, ajoutez un nouvel utilisateur, recevez un nouveau commentaire, etc., votre base de données l'enregistre. Et chacun de ces fichiers s'additionne. Pour éviter que votre serveur Web n'ait à traiter chacun d'entre eux, vous devez garder vos fichiers propres.
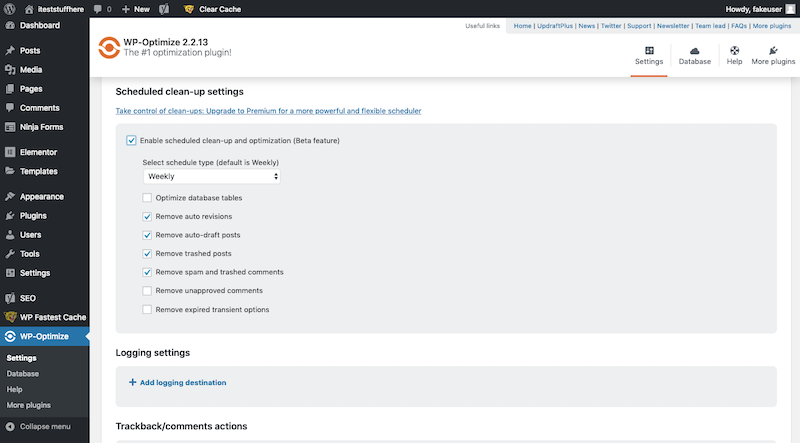
Lorsque vous travaillez sur votre plugin programmé et le nettoyage de votre thème, prenez également le temps de le faire. Tout ce que vous avez à faire est d'installer un plugin de nettoyage de base de données comme WP-Optimize.

Il passera en revue et nettoiera les données inutilisées ou inutiles tout en optimisant le reste de votre base de données pour la vitesse.
#15 : Fichiers de contenu inutilisés
Un autre endroit qui nécessitera un nettoyage continu est votre contenu :
- Des postes
- pages
- Médias
- commentaires
- Projets
- Catégories
- Mots clés
- Des produits
À quand remonte la dernière fois que vous avez parcouru votre contenu ?

Il peut y avoir d'anciens brouillons que vous ne publierez jamais. Ou un contenu vraiment ancien et obsolète qui ne sert à rien aujourd'hui. Les commentaires, les catégories et les balises peuvent devenir particulièrement compliqués si vous ne les surveillez pas.
Les utilisateurs entrent également dans cette catégorie. Parcourez votre liste d'utilisateurs et assurez-vous que seules les personnes qui devraient avoir accès au site y ont toujours accès. Le reste peut être supprimé.
#16 : Blogue WordPress
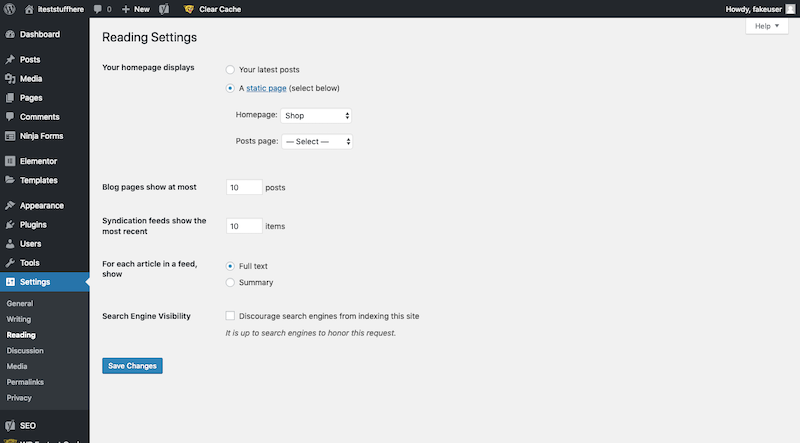
Lors de la configuration d'une nouvelle installation de WordPress, il existe un certain nombre de paramètres par défaut pour la page sur laquelle vous affichez vos publications (votre blog ou votre page d'accueil). Voici comment WordPress le configure pour vous :

Si elle est laissée telle quelle, votre page de messages deviendra excessivement longue car chacun des 10 messages devra être chargé en entier.
Au lieu de cela, vous devez ajuster ces paramètres à un montant raisonnable. Une limite de 5 à 8 résumés de publication fonctionnerait bien.
#17 : Révisions des publications et des pages
Chaque fois que vous appuyez sur le bouton "Enregistrer" sur une page ou un article, une copie de l'ancienne version est enregistrée sur votre serveur. Vous pouvez remplacer ce paramètre et limiter le nombre de révisions enregistrées, mais cela nécessite un certain codage dans le fichier wp-config.php.
Si vous n'êtes pas à l'aise avec cela, vous pouvez utiliser votre plugin d'optimisation de base de données (WP-Optimize ou WP-Sweep) pour nettoyer les révisions en excès tous les deux mois.
#18 : Commentaires
En général, les commentaires dans WordPress ne sont pas de longs discours. Cependant, ce n'est pas vraiment la taille des commentaires qui compte pour les performances. C'est la quantité de commentaires que chacun de vos messages reçoit.
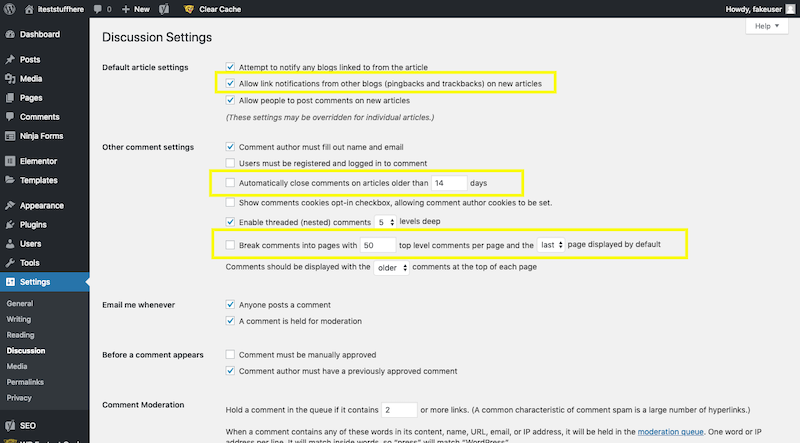
De la même manière que vous utilisez les paramètres de lecture pour diviser les longues pages de publication, vous souhaitez utiliser les paramètres de discussion pour diviser les longues sections de commentaires :

Par défaut, WordPress laissera les forums de commentaires ouverts pendant 14 jours et stockera 50 commentaires sur chaque page. C'est trop.
Mettez à jour le calendrier pour garder le contrôle des soumissions de commentaires - cela encouragera également les lecteurs à commenter des sujets d'actualité au lieu de ceux qui sont anciens et hors de circulation.
Réduisez le nombre total de commentaires autorisés par page à 10.
Une dernière chose à faire ici est de désactiver les pingbacks et les trackbacks. Ce sont des notifications que vous recevez lorsque quelqu'un partage un lien vers votre blog sur son site Web. Ils peuvent sembler nécessaires, mais ils ne font qu'ajouter plus de données à votre serveur. Au lieu de cela, configurez une alerte Google si vous souhaitez savoir qui mentionne votre marque ou votre site Web.
#19 : Redimensionnement de l'image
Les images sont l'un des pires contrevenants lorsqu'il s'agit de compromettre les performances d'un site Web. Mais ils n'ont pas à l'être.
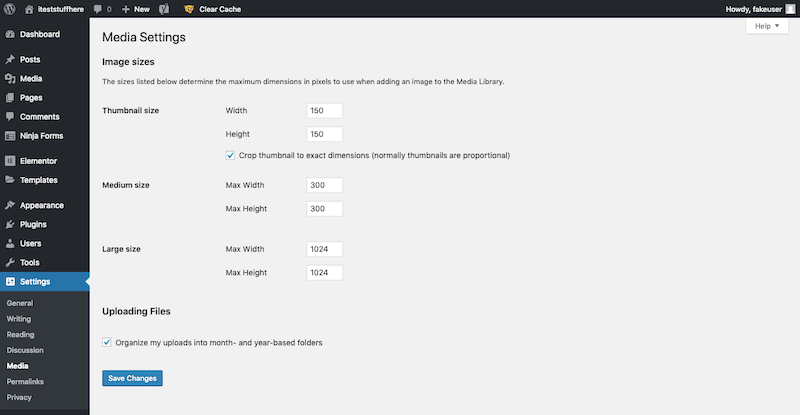
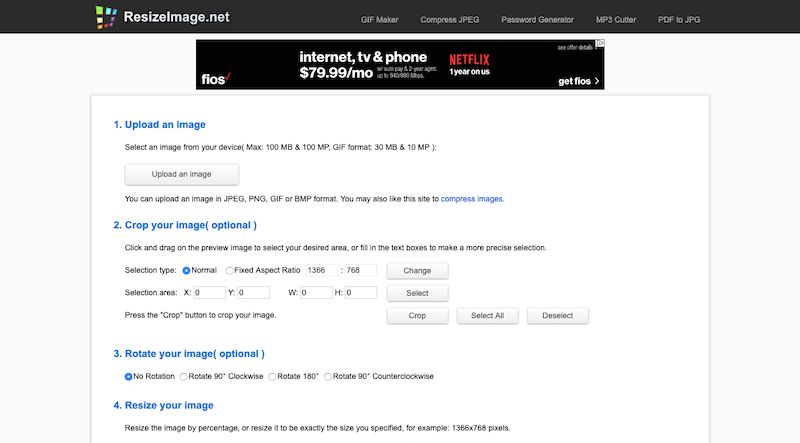
La première chose à faire pour contrôler vos images est de les redimensionner avant de les télécharger sur WordPress.
Le redimensionnement de l'image réduira les dimensions de votre image à celle qui correspond le mieux à votre site Web. De cette façon, si votre site dimensionne automatiquement les images à 150 px, 300 px et 1024 px de large, vous ne gaspillerez pas la puissance du processeur lors du redimensionnement.

Vous pouvez utiliser n'importe quel nombre d'outils pour ce faire. Votre logiciel de conception peut vous aider, bien que les outils gratuits de redimensionnement d'image fonctionnent tout aussi bien.

ResizeImage est un bon à essayer. Il vous permet également de compresser vos images et de les convertir en d'autres types de fichiers.
#20 : Compression d'images
La compression d'image, d'autre part, réduit la taille des fichiers image. De cette façon, le serveur peut traiter et diffuser plus efficacement l'image sur les écrans de navigation de vos visiteurs.
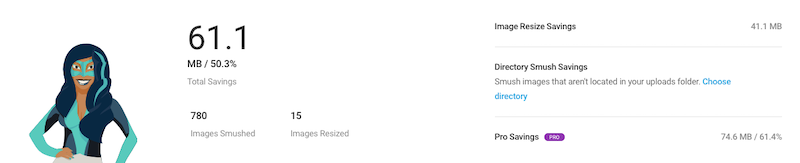
Vous pouvez certainement exécuter des images via un outil de compression d'images en ligne, mais il existe un certain nombre de plugins d'optimisation d'image pour WordPress qui automatiseront cela pour vous.
Voici un exemple de ce que le plugin gratuit Smush peut faire :

#21 : Chargement paresseux
Si vous avez déjà passé du temps à regarder une carte thermique ou un enregistrement d'écran de votre site Web, vous serez peut-être surpris du peu de personnes qui parcourent vos pages. Si vous avez des images en bas, cependant, votre serveur prendra encore du temps pour les charger, ce qui peut finir par être un gaspillage de ressources si personne ne les voit.
C'est à cela que sert le chargement paresseux.
Essentiellement, votre serveur arrête de charger toutes les images dès que quelqu'un arrive sur une page Web. Au lieu de cela, il les charge uniquement lorsque le visiteur fait défiler vers le bas jusqu'à ces parties de la page ; ainsi, en préservant vos ressources et en accélérant les temps de chargement.
Le plugin WP-Optimize a un paramètre qui vous permet de l'activer.
#22 : Liens dynamiques
C'est toujours génial quand quelqu'un aime suffisamment votre site pour y revenir. Ce qui n'est pas si génial, cependant, c'est quand ils aiment tellement vos images qu'ils décident de les extraire directement de votre serveur.
Pour clarifier, cela ne signifie pas que quelqu'un a cliqué avec le bouton droit sur une image de votre site et l'a enregistrée sur son lecteur. Ou qu'ils ont pris une capture d'écran. Cela signifie qu'ils utilisent un lien vers le fichier image sur votre serveur pour le charger sur leur propre site Web. Ainsi, chaque fois que quelqu'un consulte la page Web où se trouve cette image liée, votre serveur doit faire le travail de chargement; pas le leur.
Pour éviter que cela ne se produise, désactivez les liens à l'aide de votre plugin de sécurité.
#23 : Vidéos et fichiers audio
Les ressources vidéo et audio ont tendance à être beaucoup plus lourdes que les images. Bien que votre site Web n'en utilise peut-être pas autant, ils peuvent néanmoins causer de graves problèmes de vitesse de votre site si vous ne les ajoutez pas judicieusement à une page.
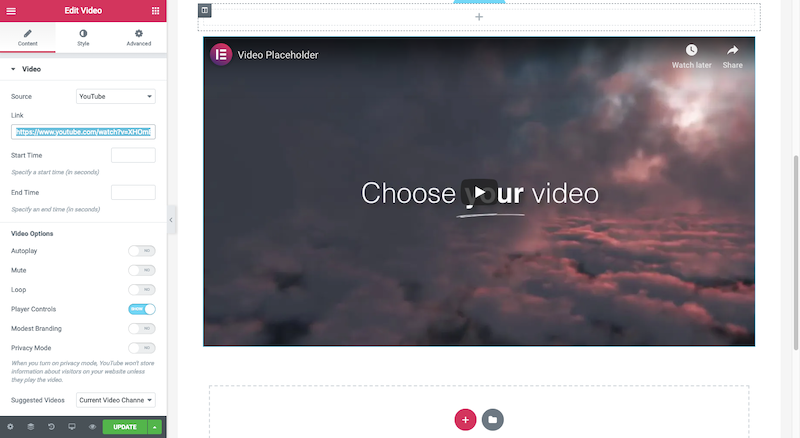
Contrairement aux images qui peuvent être téléchargées en tant que média, tous les fichiers vidéo et audio doivent être stockés sur un disque externe.
L'une des façons les plus courantes de le faire est de télécharger des vidéos sur YouTube ou Vimeo et de les intégrer avec un shortcode sur la page. De cette façon, lorsque la page se charge, votre serveur n'a pas à se soucier d'extraire cet élément vidéo. Le service de stockage vidéo fait tout le travail.
Avec les constructeurs par glisser-déposer, y compris le nouvel éditeur Gutenberg de WordPress, tout ce que vous avez à faire est d'ajouter un bloc pour la vidéo ou l'audio, puis de fournir un lien :

#24 : Fragments de panier AJAX
Nos plugins créent un travail supplémentaire pour le serveur de plusieurs façons. Comme déjà mentionné, les plugins comme les analyses et les médias sociaux font des demandes régulières à des services externes, ce qui oblige votre serveur à travailler à plusieurs reprises pour traiter ces mises à jour.
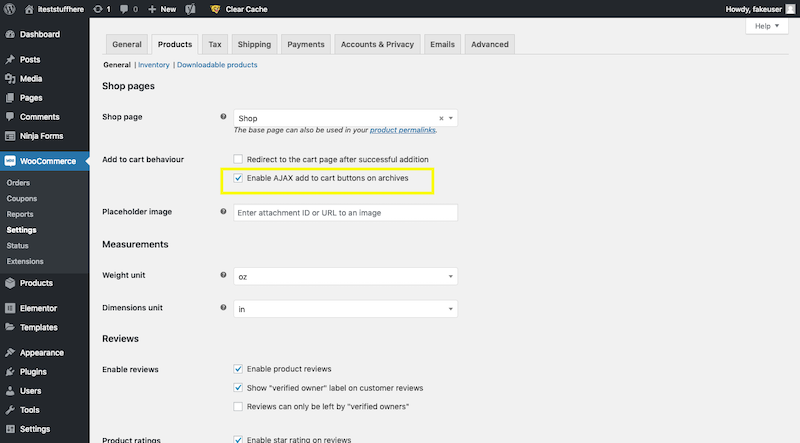
La même chose se produit lorsque vous laissez les fragments de panier AJAX activés dans WooCommerce.

Lorsqu'il est activé, les utilisateurs voient immédiatement leur nouvel article ajouté à l'icône du panier dans le coin du site. Bien que ce soit une fonctionnalité intéressante, les sites de commerce électronique avec beaucoup d'activité et de ventes vont mettre leurs serveurs en surcharge s'ils les laissent allumés.
Au lieu de cela, désactivez les fragments de panier AJAX et activez l'option de redirection. De cette façon, vos acheteurs ne seront pas confus si le nouvel article n'apparaît pas dans le panier. Ils seront redirigés vers la page du panier où ils pourront le voir par eux-mêmes.
#25 : Données utilisateur
Que votre site Web recueille des données utilisateur à partir de passerelles de commerce électronique, de formulaires de contact, d'outils de réservation ou d'autre chose, c'est une bonne idée de ne pas stocker ces données utilisateur sur votre site et votre serveur WordPress.
Cela est vrai à la fois pour les performances et pour la sécurité. En conservant les données des utilisateurs dans un emplacement distant et sécurisé, vous économiserez de l'espace sur votre serveur tout en le protégeant du danger si un pirate venait à se frayer un chemin à l'intérieur de votre site.
#26 : Sécurité
Il y a une autre manière dont la sécurité et la performance s'entremêlent.
En parlant de la mise en cache de Varnish, j'ai noté comment cela fonctionnait en tant que proxy inverse. Les pare-feux de sécurité fonctionnent de manière similaire. Ils s'installent au-dessus d'un serveur et d'un site Web et examinent les demandes des visiteurs au fur et à mesure qu'ils arrivent. Si un pirate notoire est détecté ou si le pare-feu soupçonne l'intention d'être malveillante, il empêchera cet utilisateur d'accéder au serveur ou au site Web.
Vos mesures de protection contre la force brute font quelque chose de similaire, sauf qu'elles empêchent les mauvais utilisateurs d'accéder à la page de connexion de votre site Web.
Quoi qu'il en soit, ce sont ces types de protections de sécurité qui empêchent le nombre de mauvais visiteurs de toucher votre site. Comme ce mauvais trafic est réduit, votre serveur a plus de pouvoir pour gérer les bons visiteurs, ce qui, à son tour, améliore votre vitesse.
Règles de vitesse
Cela peut sembler beaucoup de travail supplémentaire à faire pour optimiser un site WordPress pour la vitesse (surtout après avoir passé tout ce temps à le concevoir), mais ce n'est pas aussi mauvais qu'il y paraît. Avec une petite poignée d'outils, un hébergeur fiable et un processus reproductible d'optimisation des performances de WordPress, vous devriez être en mesure de mettre en œuvre tous ces correctifs de vitesse du site en très peu de temps.
