2022년 WordPress 사이트 속도 최적화를 위한 전체 가이드
게시 됨: 2022-03-17WordPress 웹 사이트 구축은 충분히 간단해 보이지 않습니까? 호스팅을 구매하고 도메인 이름을 얻고 WordPress를 설치합니다. WordPress 사용자가 쉽게 사용할 수 있는 훌륭한 테마와 플러그인이 많기 때문에 몇 시간 만에 사이트를 실제로 구축, 디자인하고 콘텐츠로 채울 수 있습니다.
"웹 사이트를 구축하는 것이 얼마나 어려울 수 있습니까?"라고 생각한 적이 있는 사람은 그것이 바로 그들이 상상했던 것입니다. 그러나 이것은 웹 사이트 구축 프로세스의 중요한 구성 요소를 생략합니다.
사이트 속도 최적화.
다음 가이드는 WordPress 웹사이트가 성능을 위해 최적화될 수 있고 최적화 되어야 하는 모든 방법을 탐구합니다.
사이트 속도가 중요한 이유는 무엇입니까?
몇 년 전 Kissmetrics는 웹사이트에 대한 소비자의 높은 기대치를 보여주는 인포그래픽을 게시했습니다. 즉, 점점 더 많은 사람들이 웹사이트가 3초 이내에 로드될 것으로 예상했습니다.
그러나 해당 데이터가 게시된 후 이 문제가 얼마나 심각해졌으며 웹 사이트가 속도 최적화에 실패 하거나 예상을 초과할 때 어떤 일이 발생하는지 보여주는 사례 연구가 있습니다.
BBC를 예로 들어 보겠습니다.
"BBC에서 우리는 페이지를 로드하는 데 1초가 추가될 때마다 사용자의 10%가 떠납니다."
반면 Pinterest는 사이트 속도를 향상시킬 때 어떤 일이 발생하는지에 대한 좋은 예를 보여줍니다.
"성능을 위해 페이지를 재구축한 결과 Pinner 대기 시간이 40% 감소하고 SEO 트래픽이 15% 증가했으며 가입 전환율이 15% 증가했습니다."
속도 향상의 이점을 얻을 수 있는 것은 뉴스와 소셜 네트워크뿐만이 아닙니다. 소매업체 Zitmaxx Wonen은 웹사이트가 모바일 사용자에게 특별히 최적화되었을 때 어떤 일이 발생하는지 보여줍니다.
“Zitmaxx Wonen은 PageSpeed Insights에서 최대 100점, Test My Site에서 3초의 로드 시간을 달성했습니다… 속도와 접근성 향상 외에도 업데이트된 모바일 사이트 출시 이후 주요 비즈니스 측정항목인 모바일 전환도 개선되었습니다. 요금은 50.2%, 모바일 수익은 98.7% 증가했습니다."
사이트 경험을 개선하고 참여율을 높이면 웹사이트의 검색 순위도 직접적인 영향을 받습니다. 잘 구축되고 잘 쓰여진 초고속 웹 사이트를 Google에 보여줄 수 있다면 검색 결과에서 큰 보상을 받을 것입니다.
WordPress 사이트 속도를 측정하는 방법
아직 WordPress 사이트를 구축하지 않았다면 사이트 속도 테스트 측면에서 아직 할 일이 없습니다. 그러나 사이트가 완료되면 여러 도구 중 하나를 통해 사이트를 실행하여 성능 최적화를 얼마나 잘했는지 확인할 수 있습니다.
고맙게도 이를 수행하는 데 사용할 수 있는 무료 웹사이트 속도 테스트 도구가 많이 있습니다. 물론 Google에는 자체 사이트가 있으므로 Google이 귀하의 사이트를 얼마나 빨리 해석하는지 이해하기 위해 여기에서 시작하는 것이 좋습니다.
다음은 Google PageSpeed Insights입니다.

필드에 도메인 이름(또는 다른 페이지보다 느리게 실행되는 것으로 의심되는 페이지)을 입력하고 "분석"을 클릭하기만 하면 됩니다.
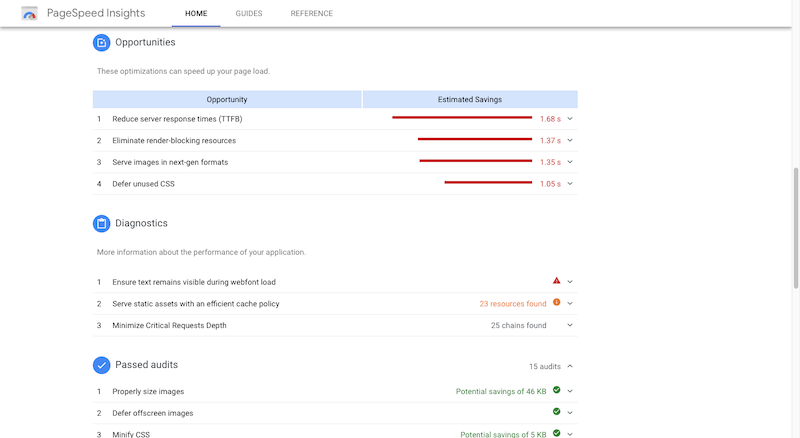
그런 다음 Google은 모바일 및 데스크톱용으로 사이트가 로드되는 속도와 관련된 많은 데이터를 내보냅니다. 두 탭을 모두 클릭하여 다양한 잠재고객에 대한 사이트 실적을 살펴보세요.
그런 다음 아래로 스크롤하여 최적화 측면에서 수행한 작업을 확인합니다.

다른 사이트 속도 테스트 도구는 유사한 보고서를 생성합니다. 즉, 최소한 두 개를 통해 웹사이트를 운영하는 것이 좋습니다. 예를 들어 GTmetrix는 다음과 같습니다.

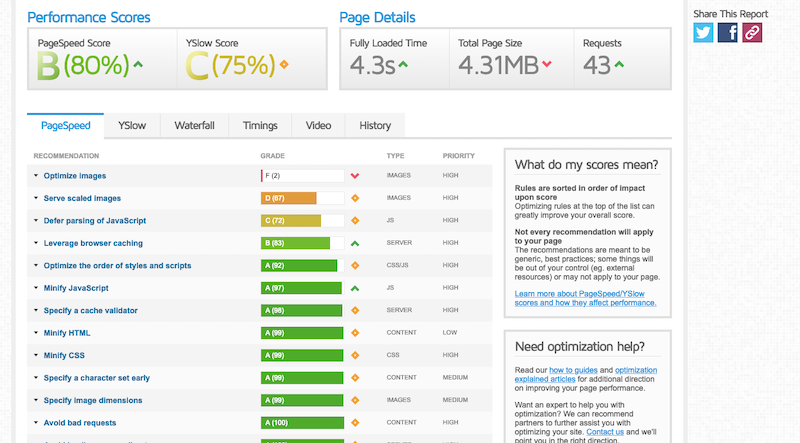
모바일 및 데스크톱 속도를 분리하는 Google과 달리 GTmetrix는 PageSpeed Insights 및 YSlow의 결과 및 권장 사항으로 테스트를 분리합니다.

또한 폭포수 분석을 확인하여 사이트의 특정 부분이 사이트 속도에 가장 큰 영향을 미치는지 확인할 수 있습니다.
말할 필요도 없이 여기에서 고려해야 할 사항이 많습니다. 그러나 목표는 가장 잘 작동하고 합리적인 방식으로 제안을 제공하는 사이트 속도 테스트 도구를 찾는 것이어야 합니다.
2019년 WordPress 사이트 속도 최적화
웹사이트 속도 테스트 도구가 권장하는 많은 것들이 기술적인 전문 용어처럼 보일 것입니다. 괜찮습니다. 이러한 최적화의 경우 실제로 웹 사이트의 백엔드를 코딩하는 방법을 알 필요가 없습니다.
이 26개 사이트 속도 최적화 목록을 통해 이 대부분을 WordPress 설정, 플러그인 및 안정적인 웹 호스팅으로 수행할 수 있음을 알 수 있습니다.
#1: 웹 호스팅
다른 작업을 수행하기 전에 웹 호스팅을 살펴보십시오. 귀하의 웹사이트가 신뢰할 수 있는 웹 호스팅 회사의 서버 인프라 위에 있지 않은 경우 사이트 속도 문제의 원인이 될 수 있습니다.
웹 호스팅 계획의 품질을 평가할 때 찾고자 하는 사항은 다음과 같습니다.
- SSD 스토리지
- PHP
- 아파치
- 서버 측 캐싱
- 엔진엑스
- 부하 분산
찾아야 할 또 다른 사항은 서버 시설이 있는 위치입니다.
예를 들어 Flywheel에서 호스팅하는 관리형 WordPress를 예로 들어 보겠습니다.

그들은 전 세계에 많은 데이터 센터를 가지고 있습니다. 그러나 일부 WordPress 호스팅 회사는 웹 사이트가 제공되는 위치에 대해 투명하지 않으므로 서버가 대상 방문자와 너무 멀리 떨어져 있으면 문제가 될 수 있습니다. 속도를 저하시킬 수 있는 것은 무거운 사이트만이 아닙니다. 물리적 거리도 가능합니다.
따라서 웹 호스트에 서버 위치에 대한 정보가 없거나 사이트가 너무 멀리 떨어진 곳에서 제공되는 것이 걱정된다면 지원팀에 문의하세요. 더 나은 계획을 세우거나 사이트를 더 가까운 서버로 이동할 수 있습니다.
#2: CDN
이제 웹 호스팅이 있는 그대로 충분하지만 사이트 속도가 여전히 문제인 경우 다음 조치는 콘텐츠 전송 네트워크(또는 CDN)를 구입하는 것일 수 있습니다. 사실, 전자 상거래 웹사이트를 구축했고 전 세계 고객에게 다가가고자 한다면 이것은 논쟁거리가 되어서는 안 됩니다. 가장 확실히 CDN이 필요합니다.
CDN은 자체적으로 살 수 없다는 점을 제외하면 웹 호스팅과 비슷합니다. 웹 호스팅 서버 위에 CDN을 계층화해야 합니다. 그런 다음 서버 네트워크를 확대하므로 더 이상 방문자를 서버에서 웹 사이트가 있는 위치와 멀리 떨어져 있는 것에 대해 걱정할 필요가 없습니다.
따라서 Flywheel의 예를 사용하겠습니다. 북미, 유럽 및 아시아에서 웹 사이트를 호스팅할 수 있는 7개의 서버 위치가 있습니다.
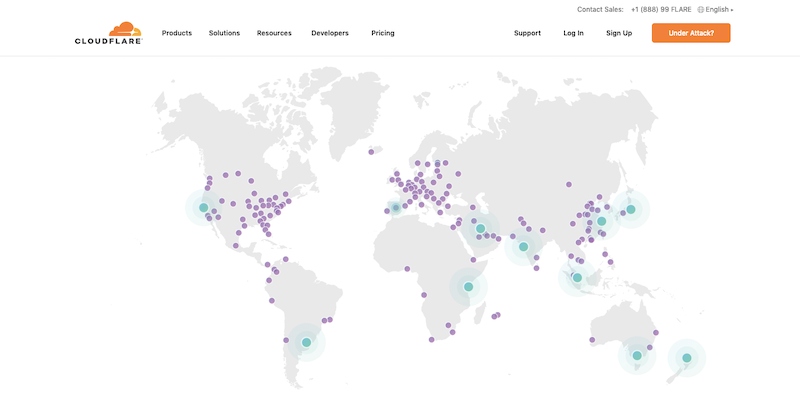
Cloudflare의 것과 같은 콘텐츠 전송 네트워크를 그 위에 추가하면 다음과 같은 일이 발생합니다.

그러면 귀하의 웹 사이트는 모든 대륙에서 동시에 165개 이상의 데이터 센터에 있습니다. 즉, 러시아에서 제품을 구매하려는 사람이 더 이상 싱가포르나 암스테르담에 있는 서버가 웹사이트를 배달할 때까지 기다릴 필요가 없습니다. 거리가 크게 줄어들고 전 세계 고객이 귀하의 콘텐츠를 기하급수적으로 빠르게 볼 수 있습니다.
그러나 CDN을 조사하기 전에 웹 호스팅 회사에 문의하여 계획에 추가할 수 있는지 확인하십시오. 많은 공유 호스팅 계획에는 무료 CDN 추가 옵션이 포함됩니다. 그리고 대부분의 호스팅 회사는 최소한 CDN을 업그레이드로 제공하는 동시에 설치를 처리합니다.
#3: 캐싱
호스팅 서버와 방문자 간의 물리적 거리가 얼마나 강조되는지 확인하십시오. 그러나 웹 사이트의 로딩 시간을 늦추는 것은 이것만이 아닙니다.
귀하의 웹사이트는 평생 동안 많은 파일을 축적합니다. 페이지 콘텐츠용 파일. 각 이미지에 대한 파일입니다. 모든 코드에 대한 파일. 등등. 웹사이트가 커질수록 이 모든 것을 처리하는 데 더 많은 처리 능력이 필요합니다.
이것이 캐싱이 모든 웹사이트에서 필수적인 프로세스인 이유입니다.
캐싱이 하는 일은 웹 페이지의 정적 HTML 사본을 저장하고 방문자에게 전달하는 것입니다. 그렇지 않으면 처리해야 하는 수십 또는 수백 개의 파일이 아닙니다. 상상할 수 있듯이 이렇게 하면 방문자의 브라우저에서 로드 시간이 크게 빨라집니다.
또한 콘텐츠가 변경되지 않는 한 캐시된 페이지는 설정된 기간 동안 방문자의 브라우저로 계속 전송됩니다. 매일 변경되지 않는 웹 사이트를 구축한 경우 캐싱은 속도를 빠르게 유지하는 데 매우 유용합니다.
이를 구현하는 방법과 관련하여 두 가지 도구가 필요합니다.
1. 웹 호스팅 계획에는 서버 측 캐싱이 포함되어야 합니다. 기능 목록에 "캐시" 또는 "캐싱"에 대한 언급이 없으면 새 항목을 찾아야 합니다.
호스트가 Varnish 캐싱을 제공하는지 확인할 수도 있습니다. 이것은 HTTP 수준에서 작동하는 캐싱 메커니즘이므로 역방향 프록시처럼 작동합니다. 기본적으로 웹 서버에 도달하기 전에 트래픽을 검토하고 모든 리소스를 적절하게 처리할 수 있도록 리소스를 확장합니다.
말할 필요도 없이 이것은 전자 상거래 웹 사이트 및 트래픽이 많은 기타 사이트에 정말 유용합니다.
2. WordPress 캐싱 플러그인은 다른 유형의 캐싱을 처리합니다.
- 브라우저 – 방문자의 개별 브라우저가 웹 페이지로 돌아올 경우에 대비하여 웹 페이지 사본을 보유하도록 권장합니다.
- 페이지 – 페이지별로 웹사이트를 캐시합니다. 개별 페이지가 변경되면 캐시가 지워지고 처음부터 다시 시작됩니다.
- Gravatar – 블로그에서 Gravatar 사용자의 댓글을 수락하는 경우 해당 아바타를 로드하는 데 시간이 걸리므로 이러한 유형의 캐싱은 반복 댓글 작성자를 위해 해당 콘텐츠를 저장합니다.
- 개체, 조각, 데이터베이스 및 Memcache – 웹 사이트의 배후에는 캐싱의 이점도 있는 데이터 조각이 있습니다. 일부 플러그인은 이러한 캐싱 옵션을 완전히 제어할 수 있습니다.
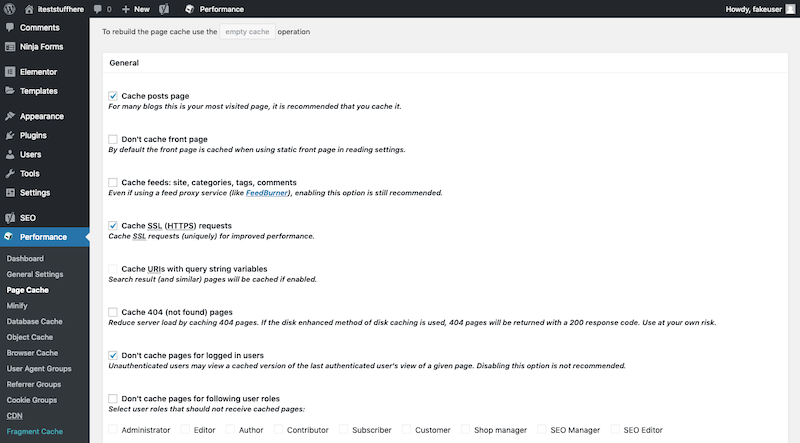
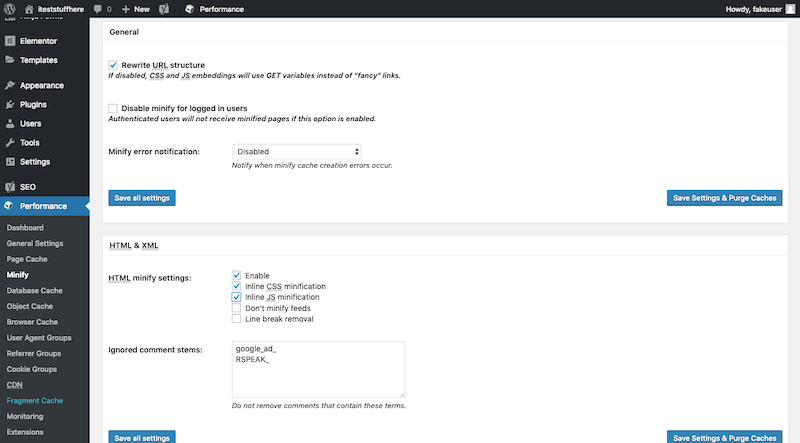
다음은 W3 Total Cache의 캐싱 제어 예입니다.

플러그인을 활성화하고 사용하려는 캐시 설정을 구성한 다음 작업을 수행하도록 둡니다. 여기에서 관리할 것이 없습니다.
WordPress 캐싱 플러그인 사용의 다른 이점 중 하나는 일반적으로 다른 성능 최적화가 포함되어 있다는 것입니다. 우리는 다음에 그들에 대해 이야기 할 것입니다.
#4: 축소
웹사이트 뒤에 있는 모든 코드는 서버의 공간과 처리 능력을 차지합니다. 간결하고 깨끗한 코드를 작성하는 것은 WordPress 웹 사이트를 가능한 한 가볍게 유지하는 데 중요하지만, 그것으로만 할 수 있습니다.
고맙게도 많은 WordPress 캐싱 플러그인에는 HTML, CSS 및 JavaScript 파일을 축소하는 옵션이 포함되어 있습니다.

이렇게 하면 파일을 보다 합리적인 크기로 효과적으로 압축할 수 있습니다.
#5: 코드 결합
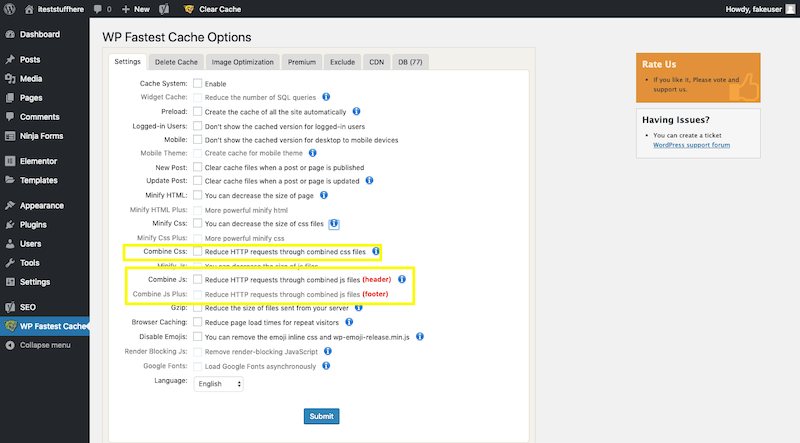
JavaScript 및 CSS 파일의 크기를 압축하는 것만이 능사는 아닙니다. 모든 JavaScript 파일과 모든 CSS 파일을 단일 파일로 결합할 수도 있습니다. WP Fastest Cache는 이 작업을 정말 쉽게 만들어주는 캐싱 플러그인입니다.

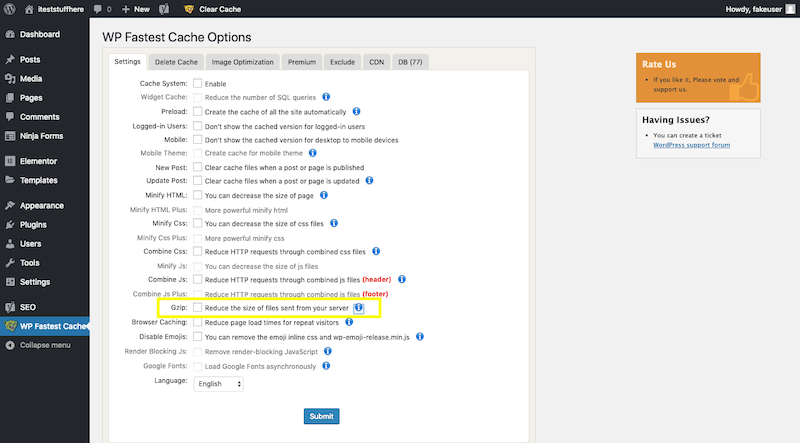
#6: Gzip 압축
다른 형태의 압축을 Gzip 압축이라고 합니다.

그러나 코드를 보는 대신 Gzip 압축은 콘텐츠 파일을 압축합니다.
자주 업데이트되는 웹 사이트가 있는 경우 이러한 종류의 압축 및 파일 조합 기술은 현재 페이지를 캐시할 수 없는 경우에도 로딩 속도를 개선하는 데 도움이 됩니다.
#7: HTTP/2
밝혀진 바와 같이, 원래의 HTTP 프로토콜(현재 HTTP/1로 알려짐)은 가능한 한 효율적이지 못했습니다. 최근 몇 년 동안 HTTP/2는 HTTP/1에 대한 개선 사항으로 출시되었습니다.
"HTTP/2는 헤더 필드 압축을 도입하고 동일한 연결에서 여러 동시 교환을 허용하여 네트워크 리소스를 보다 효율적으로 사용하고 대기 시간에 대한 인식을 줄입니다. 특히 동일한 연결에서 요청 및 응답 메시지의 인터리빙을 허용하고 HTTP 헤더 필드에 대한 효율적인 코딩. 또한 요청의 우선 순위를 지정할 수 있어 더 중요한 요청을 더 빨리 완료하여 성능을 더욱 향상시킬 수 있습니다."
점점 더 많은 소비자와 기업이 웹으로 몰려들면서 우리 모두가 HTTP/2로 전환하는 것이 절대적으로 중요해졌습니다.
즉, 웹 사이트를 이 현대적이고 빠른 프로토콜에 자동으로 배치하는 호스팅 회사와 협력하는 것 외에는 이 전환을 위해 할 수 있는 일은 없습니다.
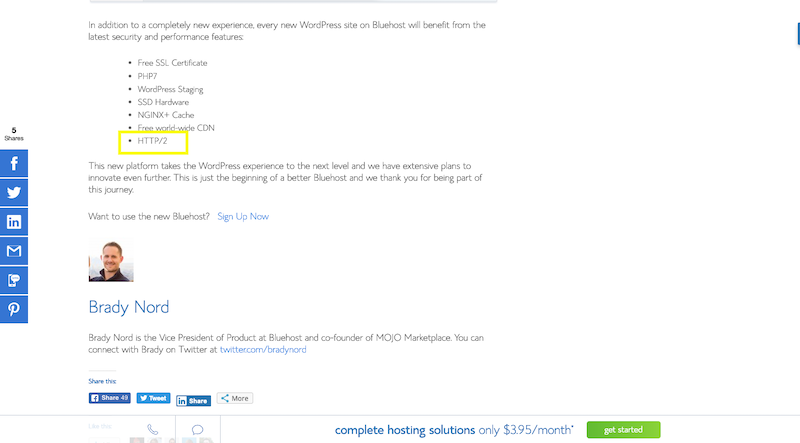
Bluehost는 다음을 수행하는 호스트 중 하나입니다.

#8: 서버 기술
서버에는 정기적인 유지 관리가 필요한 많은 기술 및 소프트웨어가 있습니다.
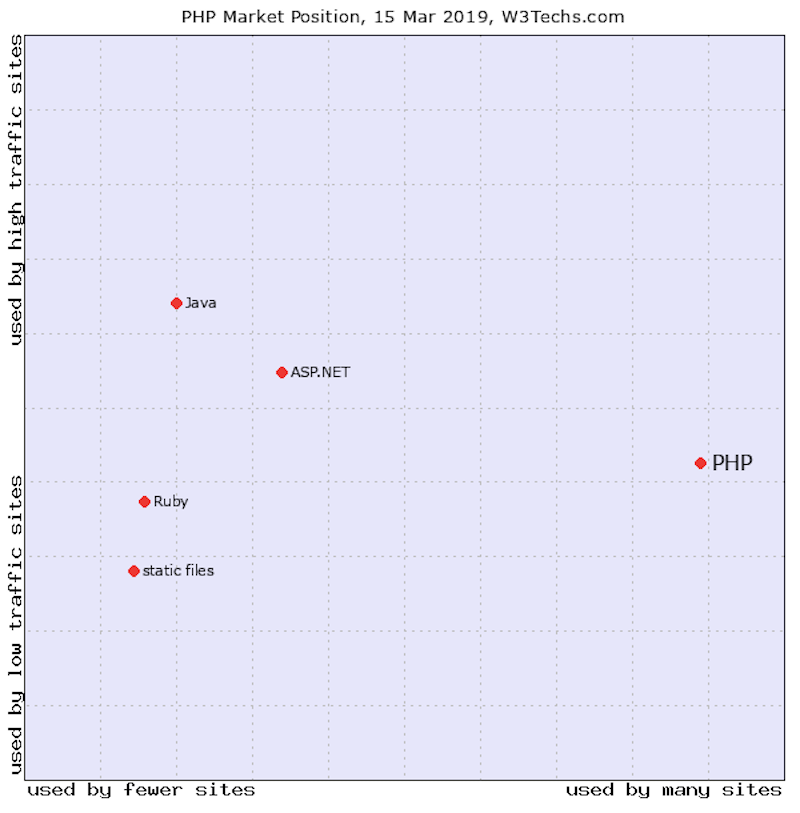
예를 들어, PHP 는 오늘날 대부분의 웹사이트에서 사용되는 스크립팅 언어입니다. W3Techs에 따르면 현재 웹의 79%가 PHP를 사용합니다.

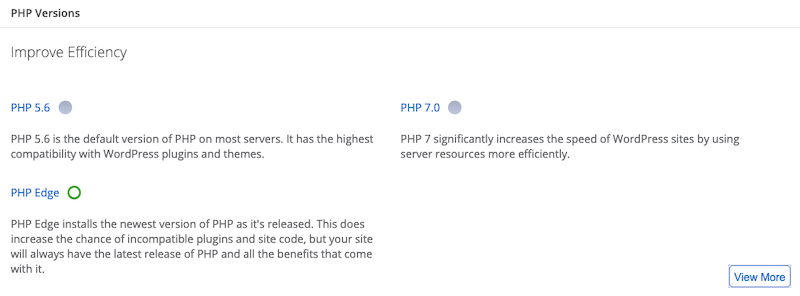
그러나 다른 웹 기술과 마찬가지로 이전 버전의 PHP를 사용하는 것만으로는 충분하지 않습니다. WordPress 웹사이트는 항상 최신 버전의 PHP를 사용해야 합니다. 이렇게 하면 성능 최적화를 최대한 활용할 수 있습니다.
WordPress 웹사이트가 실행되는 버전이 확실하지 않은 경우 제어판에서 자세한 내용을 확인하세요. 예를 들어 Bluehost는 이 정보가 포함된 스냅샷을 제공할 뿐만 아니라 WordPress 제어판을 통해 사용자가 최신 버전의 PHP를 사용하지 않는 경우 업그레이드할 수 있습니다.

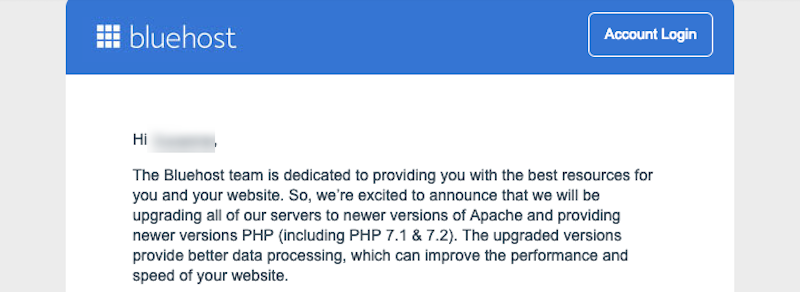
Apache 는 웹 호스트에서 일반적으로 사용하는 웹 서버 소프트웨어입니다. PHP와 마찬가지로 서버 성능을 높게 유지하려면 업데이트해야 합니다. 그러나 이것은 제어할 수 없습니다. 대신 Apache 서버 최적화를 우선시하는 웹 호스트와 함께 작업하고 있는지 확인하고 싶을 것입니다.
예를 들어, Bluehost는 최근에 고객에게 다음과 같이 알렸습니다.

업데이트해야 할 또 다른 부분은 서버 데이터베이스 기술입니다.
웹 사이트가 공유 또는 클라우드 호스팅에 있는 경우 MySQL 또는 MariaDB를 업그레이드할 수 없을 것입니다. 적어도 WordPress 웹 사이트에서 사용 중인 버전을 확인할 수 있어야 합니다. 제어판에서 정보를 사용할 수 없는 경우 웹 호스팅 지원에 연락하여 기술 업그레이드에 대해 문의하십시오.
#9: 워드프레스 업데이트
호스팅 항목을 제거하고 WordPress 웹 사이트의 속도를 높이기 위해 WordPress 내부에서 더 많은 작업을 수행할 수 있는 작업을 살펴볼 때입니다.
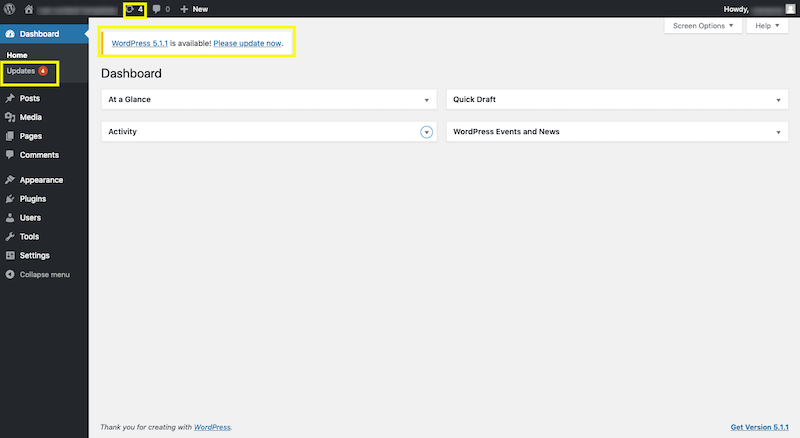
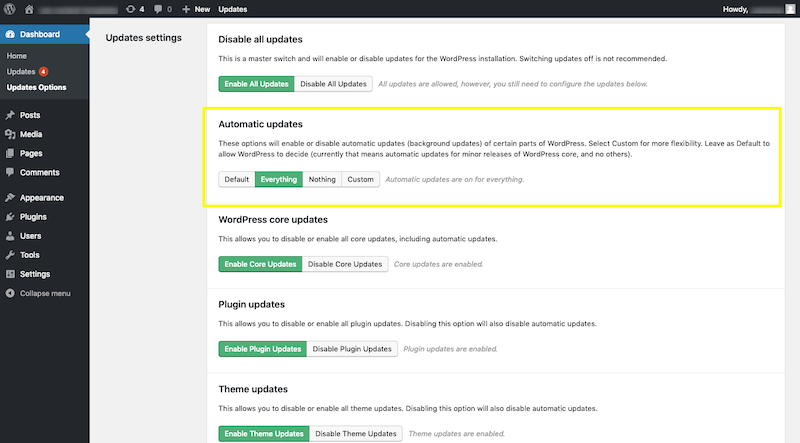
시작하는 첫 번째 장소는 WordPress 업데이트를 관리하기 위한 시스템을 만드는 것입니다.

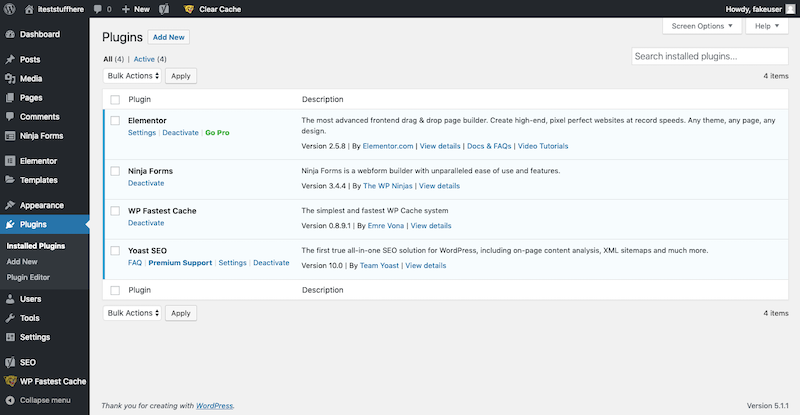
위의 이미지에서 볼 수 있듯이 WordPress 대시보드는 다음 항목에 대한 업데이트가 제공되는 즉시 알려줍니다.
- 워드프레스 코어
- 설치된 플러그인
- 설치된 테마
개발자가 WordPress 소프트웨어에 대한 업데이트를 푸시하는 데에는 여러 가지 이유가 있습니다. 버그나 보안 문제를 수정하기 위한 것일 수 있습니다. 새로운 기능을 추가할 수 있습니다. 또는 성능 문제를 개선할 수 있습니다. 어느 쪽이든, 준비가 되었을 때 이러한 업데이트를 최신 상태로 유지하도록 보장하는 프로세스가 있어야 합니다. WordPress는 가장 중요한 보안 업데이트를 처리하지만 나머지는 모두 귀하의 책임입니다.
이 경우 두 가지 옵션이 있습니다.
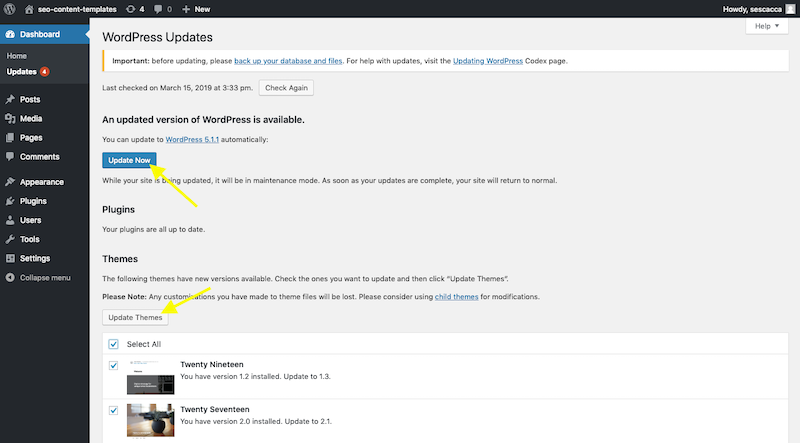
첫 번째는 다음과 같이 WordPress 대시보드에서 수동으로 업데이트하는 것입니다.

또는 프로세스를 자동화하는 도구를 사용할 수 있습니다. 모든 업데이트를 자동화할 수 있는 Easy Updates Manager와 같은 WordPress 플러그인이 있습니다.


조심해. 업데이트를 확인하고 직접 수행해야 하는 시간을 절약할 수 있지만 향후 업데이트로 인해 특정 기능이 작동하지 않거나 사이트가 완전히 중단될 가능성이 약간 있습니다. 가능하면 직접 관리하는 것이 가장 좋습니다.
#10: 워드프레스 테마
WordPress 테마의 품질과 크기는 WordPress에서도 문제가 될 수 있습니다. WordPress는 테마가 저장소에 표시되도록 허용하기 전에 코드 품질을 검사하지만 플러그인과 테마가 자주 업데이트되는 이유가 있습니다.

이제 숙련된 코더나 테마 개발자가 아닌 한 테마를 둘러보며 품질을 평가할 수 없을 것입니다. 그러나 이 판단을 내리는 데 도움이 되는 두 가지를 사용할 수 있습니다.
첫 번째는 사용자 리뷰입니다. WordPress 저장소와 ThemeForest와 같은 테마 마켓플레이스에서 사용할 수 있습니다. 소수의 리뷰를 보고 웹 사이트 속도를 늦추는 테마에 문제가 있는 사람이 있는지 확인하십시오. 그렇다면 사용할 다른 것을 찾으십시오.
또한 테마와 함께 제공되는 항목을 살펴보십시오. 예를 들어 템플릿, 플러그인, 빌더 도구 및 타사의 추가 기능으로 가득 찬 프리미엄 테마가 있습니다. 사용할 용도가 없다면 서버에 해당 크기의 테마 패키지를 설치해서는 안 됩니다. 공간 낭비이자 자원 낭비입니다. 따라서 현명하게 선택하십시오.
#11: 모바일 친화적인 디자인
요즘에는 디자인에 반응 하지 않는 WordPress 테마를 찾는 것이 거의 불가능합니다. 하지만 여전히 모바일 사용자에게 모바일 친화적인 방식으로 웹사이트를 맞춤설정해야 할 책임이 있습니다.
속도 테스트 도구로 돌아가면 동일한 웹사이트가 데스크톱과 모바일에 대해 다른 점수를 등록하는 것을 볼 수 있습니다. 모바일은 데스크톱의 더 큰 화면과 같은 방식으로 웹사이트를 처리할 수 없기 때문입니다.
따라서 모든 장치에서 높은 속도를 보장하려면 모바일 사용자를 위한 사용자 지정 디자인을 엄격하게 만들어야 합니다. 이것은 있으면 좋지만 필요하지 않은 디자인 요소나 섹션(팝업 또는 광고 등)을 줄이고 사용되는 이미지 수를 줄이고 페이지를 더 짧게 만드는 것을 의미합니다.
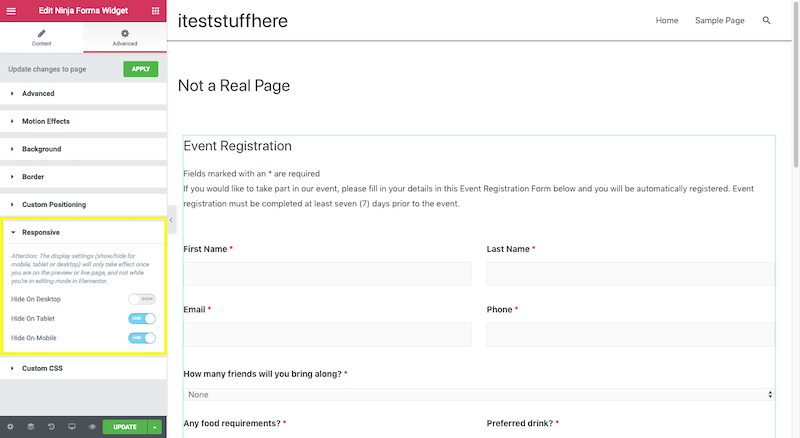
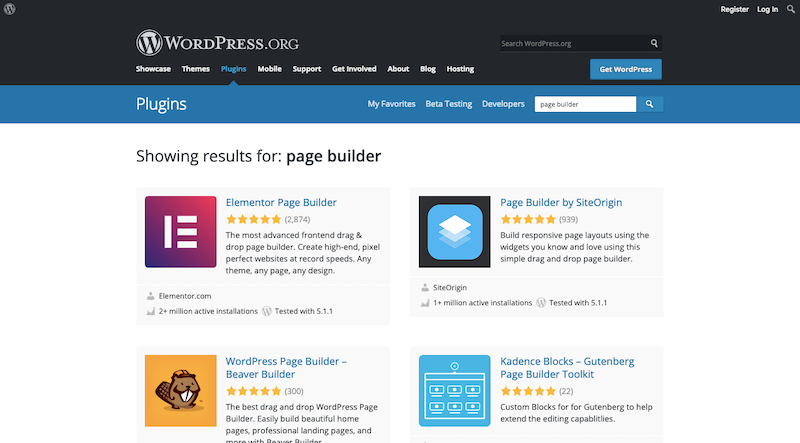
WordPress만으로는 이 작업을 수행할 수 없지만 페이지 빌더 도구를 사용하면 이 작업을 수행할 수 있습니다.
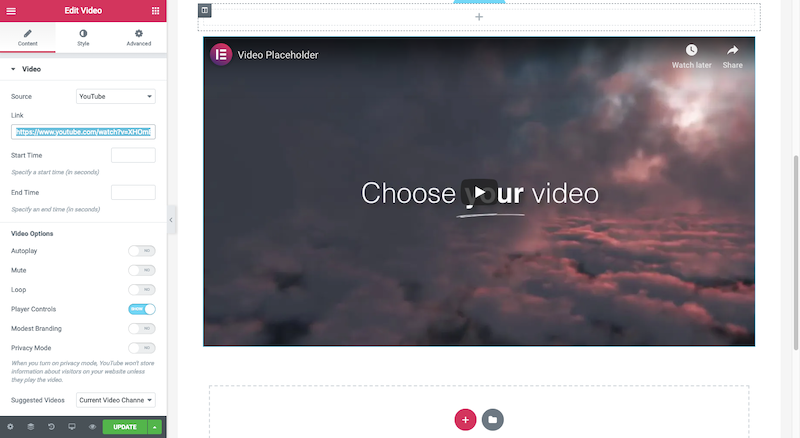
예를 들어 Elementor는 디자이너에게 모바일 사용자로부터 특정 요소를 숨길 수 있는 옵션을 제공합니다.

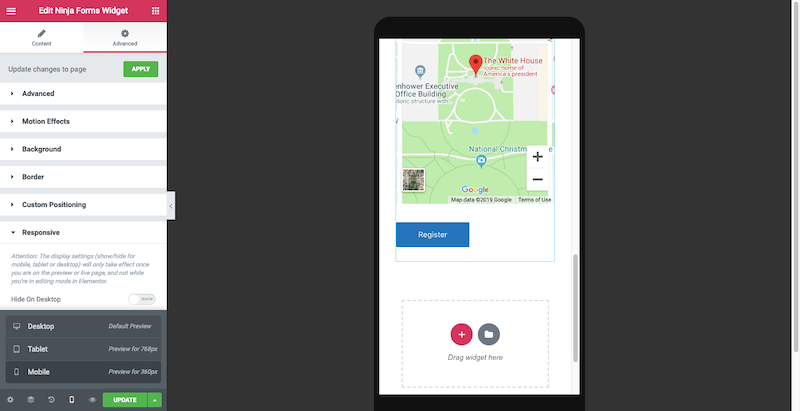
또한 페이지 빌더는 모바일 미리보기에서 디자인을 테스트할 수 있는 기능을 제공합니다.

이를 통해 모바일 사용자로서 웹사이트를 돌릴 수 있고 페이지의 어느 부분이 빠르게 로드되지 않는지 또는 길이 자체가 작은 화면에 비해 너무 긴지 확인할 수 있습니다.
#12: 워드프레스 플러그인
WordPress 플러그인은 기술에 정통하지 않은 사용자라도 웹 사이트에 고급 기능을 구축하는 데 도움이 되기 때문에 훌륭합니다. 그러나 플러그인은 테마와 유사한 성능 문제로 인해 사용하기 까다로울 수 있습니다.

플러그인이 속도를 저하시키지 않는지 확인하기 위해 수행해야 할 작업은 다음과 같습니다.
- 사용하려는 플러그인의 리뷰를 항상 확인하십시오. 다시 말하지만 알려진 성능 문제가 있는 경우 많은 사람들이 이미 차임벨을 울렸을 것입니다.
- 얼마나 많은 사람들이 플러그인을 설치했는지 확인하세요. 사용자가 5,000명 미만인 경우 더 확고한 대체자를 찾을 수 있습니다. 그렇다고 해서 최신 플러그인이 시도해 볼 가치가 없다는 의미는 아닙니다. 그러나 플러그인이 사이트 성능에 어떤 영향을 미치는지 모르는 경우 큰 위험을 감수해야 합니다.
- 꼭 필요한 플러그인만 사용하세요. 기능면에서 겹치는 것이 있으면 그 중 하나를 제거하십시오. 설치한 플러그인은 적을수록 좋습니다.
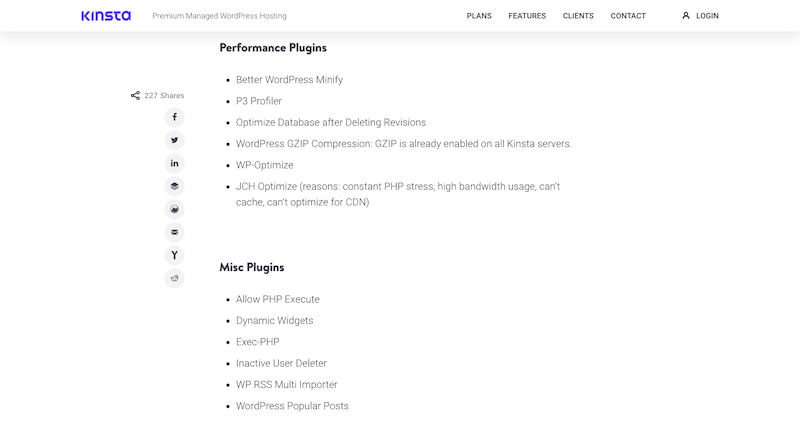
- 웹 호스트의 금지된 플러그인 목록을 확인하세요. 다음은 Kinsta 목록의 일부입니다.

호스트가 플러그인이 잘못되었거나 오래되었다는 것을 알고 사용자가 자신도 모르게 웹사이트를 더럽히는 것을 원하지 않기 때문에 플러그인이 이러한 목록에 표시되는 경우가 있습니다.
또한 웹사이트에서 호출하는 외부 스크립트의 수 때문에 웹사이트에서 막대한 소모를 일으키는 일부 플러그인이 있습니다(예: 외부 분석 또는 소셜 미디어용 플러그인에 문제가 있음).
플러그인이 웹 호스팅과 동일한 작업을 수행하므로 플러그인이 필요하지 않은 경우도 있습니다.
따라서 플러그인에 대해 경계하고 있다면 웹 호스트가 말하는 내용을 확인하십시오.
#13: 사용하지 않는 소프트웨어
테마 및 플러그인 목록을 검토하기 위해 1년에 몇 번 캘린더에서 시간을 예약하십시오.

설치되었지만 활성화되지 않은 항목이 있습니까? 내일 사용할 계획이 없는 한 서버의 공간을 차지하면서 거기에 앉아 있으면 안 됩니다.
비활성 플러그인 및 테마도 활성 플러그인과 마찬가지로 업데이트가 필요합니다. 즉, 알려진 성능 또는 보안 결함이 있을 때 업데이트하지 못하면 사이트가 위험에 처할 수 있습니다.
이런 일이 발생하지 않도록 하려면 이동하여 사용하지 않는 플러그인이나 테마를 삭제하세요.
#14: 데이터베이스
우리가 정리를 하는 동안 데이터베이스도 약간의 정리를 사용할 수 있습니다.
새 플러그인이나 테마를 설치할 때마다 새 사용자를 추가하고 새 댓글을 받는 등의 작업을 데이터베이스에 기록합니다. 그리고 이러한 각 파일이 추가됩니다. 웹 서버가 이들 각각을 처리하지 않도록 하려면 파일을 깨끗하게 유지해야 합니다.
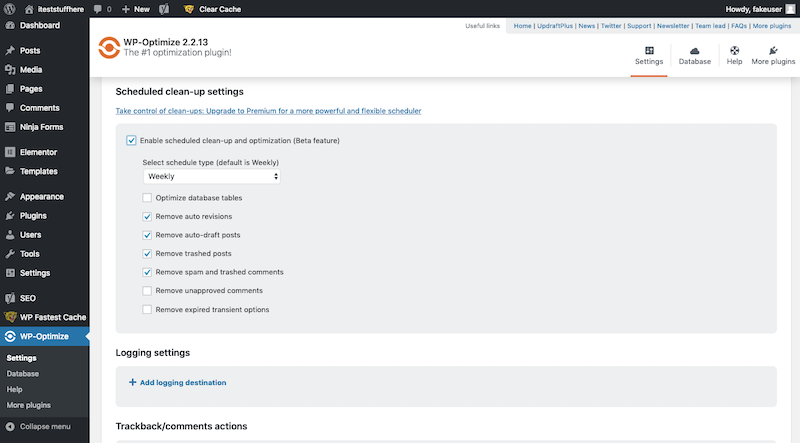
예약된 플러그인 및 테마 정리 작업을 할 때 이 작업에도 시간을 할애하십시오. WP-Optimize와 같은 데이터베이스 정리 플러그인을 설치하기만 하면 됩니다.

속도를 위해 나머지 데이터베이스를 최적화하면서 사용하지 않거나 불필요한 데이터를 처리하고 정리합니다.
#15: 사용하지 않는 콘텐츠 파일
지속적인 청소가 필요한 또 다른 장소는 콘텐츠입니다.
- 게시물
- 페이지
- 미디어
- 코멘트
- 프로젝트
- 카테고리
- 태그
- 제품
콘텐츠를 마지막으로 살펴본 것이 언제였습니까?

게시하지 않을 이전 초안이 있을 수 있습니다. 또는 오늘날에는 아무 소용이 없는 매우 오래되고 오래된 콘텐츠입니다. 댓글, 카테고리, 태그는 주의하지 않으면 특히 지저분해질 수 있습니다.
사용자도 이 범주에 속합니다. 사용자 목록을 살펴보고 사이트에 대한 액세스 권한이 있어야 하는 사람만 여전히 액세스할 수 있는지 확인하십시오. 나머지는 삭제할 수 있습니다.
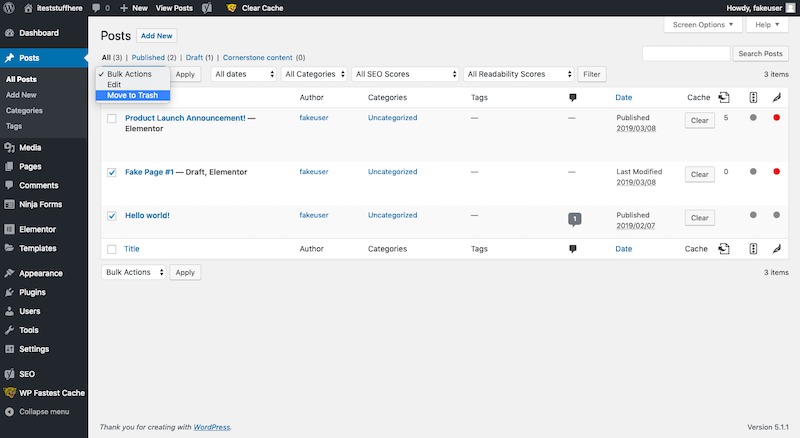
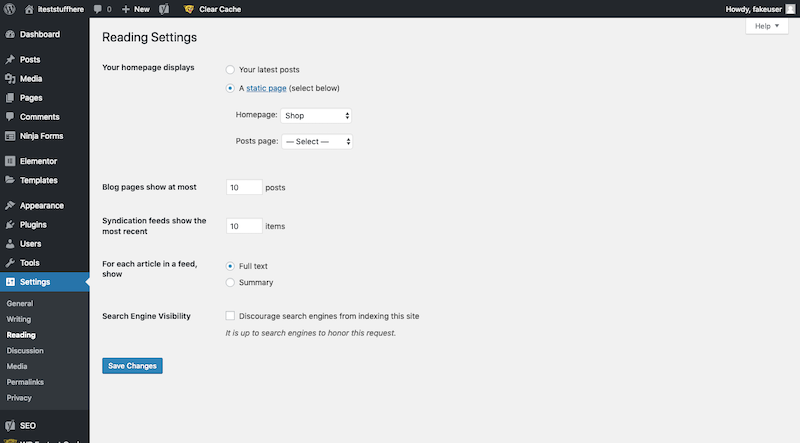
#16: 워드프레스 블로그
WordPress를 새로 설치할 때 게시물을 표시하는 페이지(블로그 또는 홈 페이지)에 대한 여러 기본 설정이 있습니다. WordPress가 설정하는 방법은 다음과 같습니다.

그대로 두면 게시물 페이지가 10개의 게시물 각각을 완전히 로드해야 하는 만큼 너무 길어집니다.
대신 이러한 설정을 적절한 양으로 조정해야 합니다. 포스트 요약 은 5~8개로 제한하는 것이 좋습니다.
#17: 게시물 및 페이지 수정
페이지나 게시물에서 "저장" 버튼을 누를 때마다 서버에 이전 버전의 복사본이 저장됩니다. 이 설정을 무시하고 저장되는 수정본 수에 제한을 둘 수 있지만 wp-config.php 파일에 약간의 코딩이 필요합니다.
이 작업을 수행하는 것이 불편하면 데이터베이스 최적화 플러그인(WP-Optimize 또는 WP-Sweep)을 사용하여 두어 달에 한 번씩 초과 수정본을 정리할 수 있습니다.
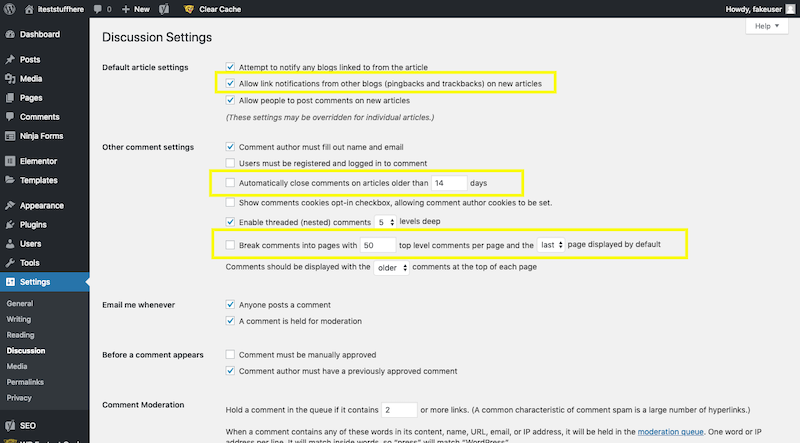
#18: 댓글
일반적으로 WordPress의 댓글은 긴 담론이 아닙니다. 그러나 성능에 중요한 것은 댓글의 크기가 아닙니다. 각 게시물이 받는 댓글의 양입니다.
읽기 설정을 사용하여 긴 게시물 페이지를 나누는 것과 유사하게 토론 설정을 사용하여 긴 댓글 섹션을 나누고 싶습니다.

기본적으로 WordPress는 14일 동안 댓글 게시판을 열어두고 각 페이지에 50개의 댓글을 저장합니다. 그건 너무해
댓글 제출을 통제할 수 있도록 기간을 업데이트하세요. 이렇게 하면 독자들이 오래되고 유통되지 않는 주제 대신 시기 적절한 주제에 댓글을 달도록 장려할 것입니다.
페이지당 허용되는 총 댓글 수를 10개로 줄입니다.
여기서 마지막으로 할 일은 핑백과 트랙백을 비활성화하는 것입니다. 이것은 누군가 웹사이트에서 귀하의 블로그 링크를 공유할 때 귀하에게 수신되는 알림입니다. 필요한 것처럼 보일 수 있지만 서버에 더 많은 데이터를 추가할 뿐입니다. 대신 누가 귀하의 브랜드나 웹사이트를 언급하는지 파악하고 싶다면 Google 알리미를 설정하세요.
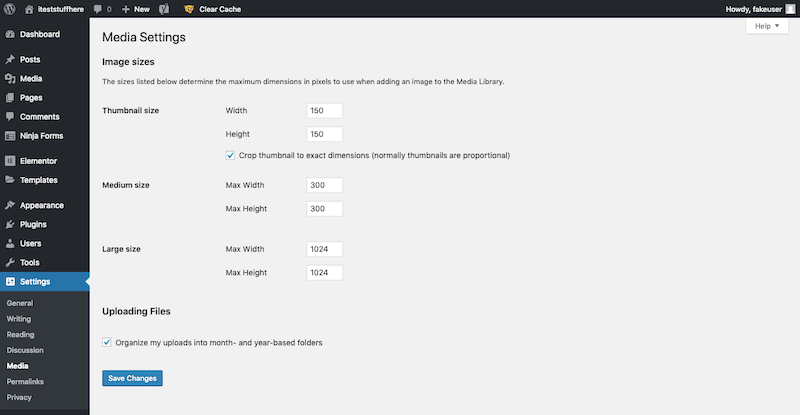
#19: 이미지 크기 조정
이미지는 웹사이트 성능 저하와 관련하여 최악의 범죄자 중 하나입니다. 하지만 그럴 필요는 없습니다.
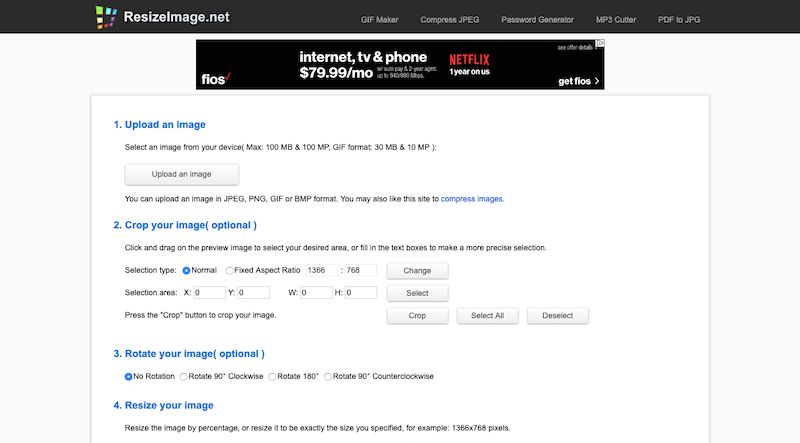
이미지를 제어하기 위해 가장 먼저 해야 할 일은 WordPress에 업로드하기 전에 이미지의 크기를 조정하는 것입니다.
이미지 크기 조정은 이미지의 크기를 웹사이트에 더 잘 맞는 크기로 줄입니다. 그렇게 하면 사이트에서 이미지 크기를 자동으로 150px, 300px 및 1024px로 조정하는 경우 크기 조정에 프로세서 전력을 낭비하지 않습니다.

이를 위해 여러 도구를 사용할 수 있습니다. 무료 이미지 크기 조정 도구도 마찬가지로 작동하지만 디자인 소프트웨어가 도움이 될 수 있습니다.

ResizeImage는 시도해 볼 수 있는 좋은 도구입니다. 또한 이미지를 압축하고 다른 파일 형식으로 변환할 수 있습니다.
#20: 이미지 압축
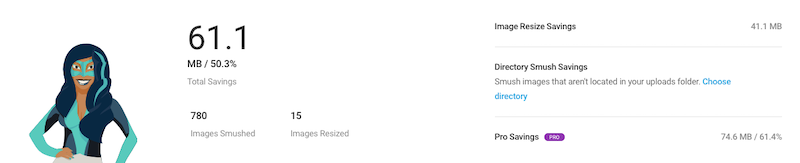
반면에 이미지 압축은 이미지 파일 크기를 줄입니다. 이러한 방식으로 서버는 이미지를 보다 효율적으로 처리하고 방문자의 브라우저 화면에 전달할 수 있습니다.
확실히 온라인 이미지 압축기 도구를 통해 이미지를 실행할 수 있지만 이를 자동화하는 WordPress용 이미지 최적화 플러그인이 많이 있습니다.
다음은 무료 Smush 플러그인이 수행할 수 있는 작업의 예입니다.

#21: 지연 로딩
웹사이트의 히트 맵이나 화면 녹화를 살펴보는 데 시간을 보낸 적이 있다면 실제로 페이지를 끝까지 방문하는 사람이 얼마나 적다는 사실에 놀랄 것입니다. 그러나 맨 아래에 이미지가 있는 경우 서버에서 이미지를 로드하는 데 여전히 시간이 걸리므로 아무도 이미지를 보지 않으면 리소스 낭비가 될 수 있습니다.
이것이 바로 지연 로딩이 필요한 이유입니다.
기본적으로 서버는 누군가가 웹 페이지에 도착하는 순간 모든 이미지 자산 로드를 중지합니다. 대신 방문자가 페이지의 해당 부분으로 스크롤할 때만 로드됩니다. 따라서 리소스를 절약하고 로딩 시간을 단축할 수 있습니다.
WP-Optimize 플러그인에는 이를 켤 수 있는 설정이 있습니다.
#22: 핫링크
누군가가 귀하의 사이트를 다시 링크할 만큼 충분히 마음에 들면 항상 좋습니다. 그러나 그다지 좋지 않은 것은 그들이 귀하의 이미지를 너무 좋아하여 귀하의 서버에서 직접 가져오기로 결정할 때입니다.
명확히 하자면 누군가가 귀하의 사이트에서 이미지를 마우스 오른쪽 버튼으로 클릭하여 자신의 드라이브에 저장했다는 의미는 아닙니다. 또는 그들이 스크린샷을 찍었다는 것입니다. 이것은 그들이 당신의 서버에 있는 이미지 파일에 대한 링크를 사용하여 자신의 웹사이트에 이미지 파일을 로드한다는 것을 의미합니다. 따라서 누군가 핫링크된 이미지가 있는 웹 페이지를 볼 때마다 서버 에서 로드 작업을 수행해야 합니다. 그들의 아닙니다.
이러한 일이 발생하지 않도록 하려면 보안 플러그인을 사용하여 핫링크를 비활성화하십시오.
#23: 비디오 및 오디오 파일
비디오 및 오디오 자산은 이미지보다 훨씬 무거운 경향이 있습니다. 귀하의 웹사이트에서 그 만큼 많이 사용하지 않을 수 있지만 현명하게 페이지에 추가하지 않으면 사이트 속도에 심각한 문제를 일으킬 수 있습니다.
미디어로 업로드할 수 있는 이미지와 달리 모든 비디오 및 오디오 파일은 외부 드라이브에 저장해야 합니다.
이를 수행하는 가장 일반적인 방법 중 하나는 YouTube 또는 Vimeo에 동영상을 업로드하고 페이지에 단축 코드와 함께 삽입하는 것입니다. 이렇게 하면 페이지가 로드될 때 서버에서 해당 비디오 자산을 가져오는 것에 대해 걱정할 필요가 없습니다. 비디오 저장 서비스는 모든 작업을 수행합니다.
WordPress의 새로운 Gutenberg 편집기를 비롯한 드래그 앤 드롭 빌더를 사용하면 비디오 또는 오디오용 블록을 추가한 다음 링크를 제공하기만 하면 됩니다.

#24: AJAX 카트 조각
플러그인이 서버에 대한 추가 작업을 생성하는 방법에는 여러 가지가 있습니다. 이미 언급했듯이 분석 및 소셜 미디어와 같은 플러그인은 외부 서비스에 정기적으로 요청하므로 서버가 이러한 업데이트를 처리하기 위해 반복적으로 작동해야 합니다.
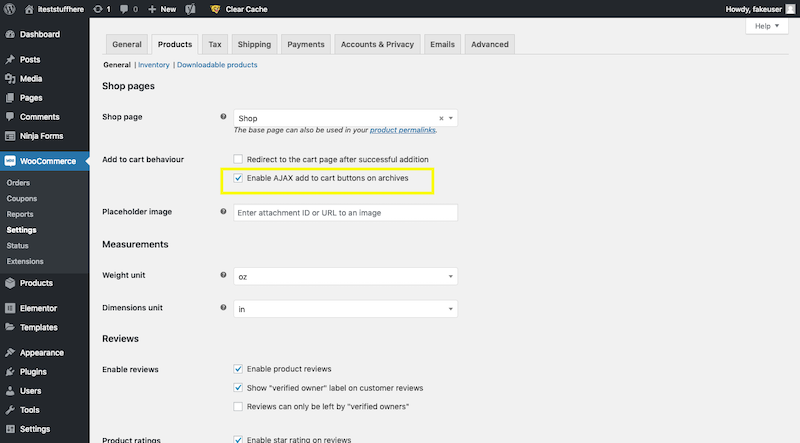
WooCommerce에서 AJAX 장바구니 조각을 활성화한 상태로 둘 때도 같은 일이 발생합니다.

활성화되면 사용자는 사이트 모서리에 있는 장바구니 아이콘에 새 항목이 추가된 것을 즉시 볼 수 있습니다. 좋은 기능이지만 활동과 판매가 많은 전자 상거래 사이트는 서버를 그대로 두면 과부하 상태가 됩니다.
대신 AJAX 장바구니 조각을 끄고 리디렉션 옵션을 활성화하십시오. 이렇게 하면 새 품목이 장바구니에 표시되지 않아도 쇼핑객이 혼란스러워하지 않습니다. 그들이 직접 볼 수 있는 장바구니 페이지로 리디렉션됩니다.
#25: 사용자 데이터
웹 사이트가 전자 상거래 게이트웨이, 문의 양식, 예약 도구 또는 기타 다른 것에서 사용자 데이터를 수집하든 상관없이 해당 사용자 데이터를 WordPress 사이트 및 서버에 저장 하지 않는 것이 좋습니다.
이것은 보안 부분뿐만 아니라 성능 측면에서도 마찬가지입니다. 사용자 데이터를 원격의 안전한 위치에 보관하면 서버의 공간을 절약할 수 있으며 해커가 사이트 내부로 침입하는 경우에도 위험하지 않습니다.
#26: 보안
보안과 성능이 결합되는 또 다른 방법이 있습니다.
Varnish 캐싱에 대해 이야기할 때 역 프록시로 작동하는 방식을 언급했습니다. 보안 방화벽도 비슷한 방식으로 작동합니다. 그들은 서버와 웹 사이트의 상단에 앉아 방문자 요청이 들어오는 대로 검토합니다. 주목받는 해커가 감지되거나 방화벽이 의도가 악의적인 것으로 의심되는 경우 해당 사용자가 서버나 웹 사이트에 액세스하지 못하도록 차단합니다.
무차별 대입 방지 조치는 나쁜 사용자가 웹 사이트의 로그인 페이지에 들어가는 것을 막는다는 점을 제외하면 유사한 기능을 합니다.
어느 쪽이든, 이러한 종류의 보안 보호 기능은 나쁜 방문자가 귀하의 사이트를 만지는 것을 줄이는 것입니다. 이 나쁜 트래픽이 감소함에 따라 서버는 좋은 방문자를 처리할 수 있는 더 많은 능력을 갖게 되며, 결과적으로 속도가 향상됩니다.
속도 규칙
속도를 위해 WordPress 사이트를 최적화하기 위해 해야 할 많은 추가 작업처럼 보일 수 있지만(특히 디자인하는 데 많은 시간을 보낸 후), 보기만큼 나쁘지는 않습니다. 소수의 도구, 안정적인 웹 호스트 및 WordPress 성능 최적화를 위한 반복 가능한 프로세스를 사용하면 이러한 모든 사이트 속도 수정을 매우 짧은 시간에 구현할 수 있습니다.
