Как якорные теги улучшают взаимодействие с пользователем целевой страницы
Опубликовано: 2017-05-31Что будет, если бросить якорь в воду?
Якорь держит лодку на месте, верно? У вас по-прежнему есть свобода перемещения на определенное расстояние от точки привязки в любом направлении, но независимо от того, в какую сторону вы идете, вы ограничены определенным радиусом.
Это похоже на то, как теги привязки функционируют на веб-странице. Они позволяют посетителям переходить в разные места на странице, но удерживают их на странице.
Маркетологи любят эту технику веб-дизайна, потому что она позволяет им выделить определенные точки интереса, особенно на целевых страницах после клика, цель которых — побудить к действию. Для этого вам нужно разработать убедительную целевую страницу после клика с правильными оптимизированными элементами. Наша новая электронная книга «Полное руководство по созданию убедительной целевой страницы после клика» более подробно описывает это:

Но в сегодняшней статье мы покажем, как маркетологи используют теги привязки, чтобы привлечь внимание к определенным элементам страницы и, в конечном итоге, конвертировать на странице.
Нажмите, чтобы твитнуть
Что такое якорный тег?
Тег привязки или ссылка привязки — это элемент веб-страницы, который ссылается на другое место на той же странице. Обычно они используются для длинных или текстовых страниц, чтобы посетители могли перейти к определенной части страницы, не прокручивая ее слишком долго.
Поскольку нажатие на якорную ссылку приводит посетителей туда, куда они хотят, без особых усилий, они улучшают общее взаимодействие с пользователем, что способствует процессу конверсии. Они не только позволяют посетителям быстро и легко перемещаться по вашей странице, но и могут служить визуальными подсказками, указывая людям на элементы, которые являются неотъемлемой частью вашей цели конверсии.
Стоит отметить, что они могут быть статичными или анимированными. Анимированные теги привязки могут привлечь больше внимания, потому что это, вероятно, единственное, что движется на странице. А когда вы комбинируете анимацию с пустым пространством, вы получаете мощную комбинацию, привлекающую внимание людей туда, куда вы хотите.
В приведенных ниже примерах якорных тегов вы заметите, что эту технику дизайна можно использовать различными способами.
Что могут выделять якорные теги на целевых страницах после клика?
Важная копия
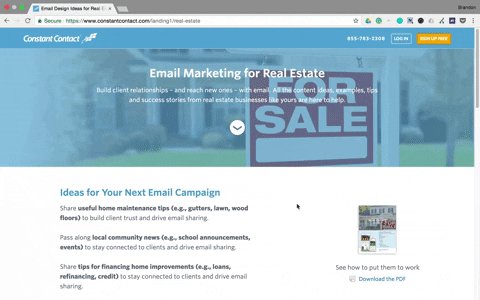
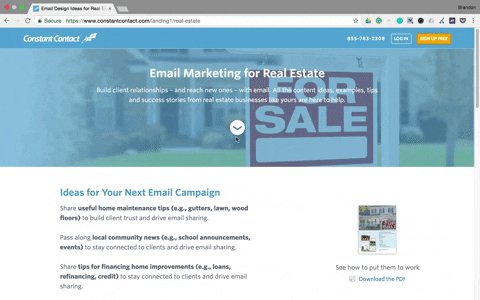
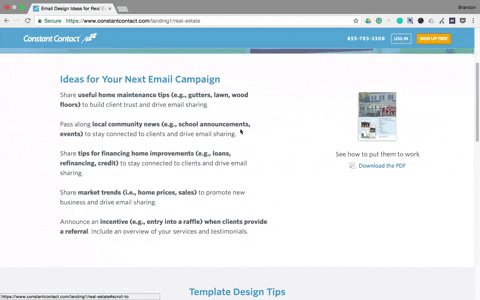
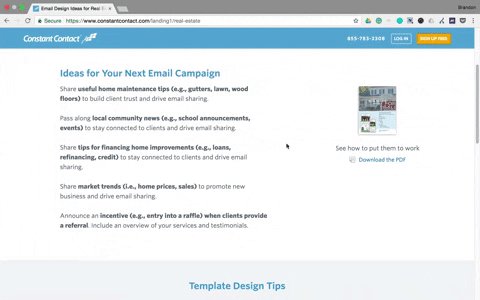
Поскольку преимущества вашего продукта или услуги передаются через текст, идеально использовать якорную ссылку на конкретный текст. Constant Contact делает это на своей целевой странице после клика посередине страницы. Как только посетитель нажимает стрелку вниз, страница прокручивается для него:

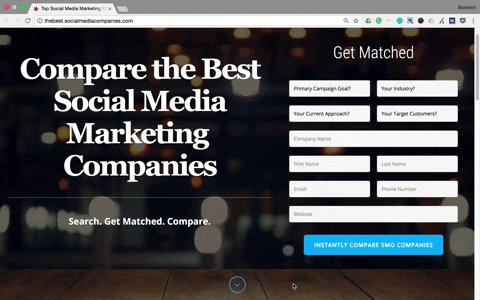
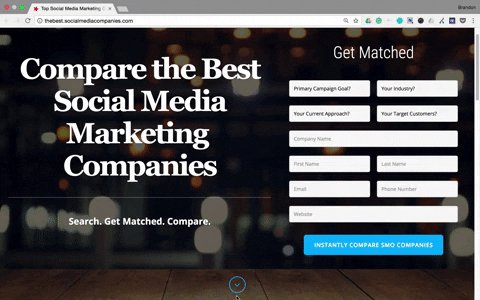
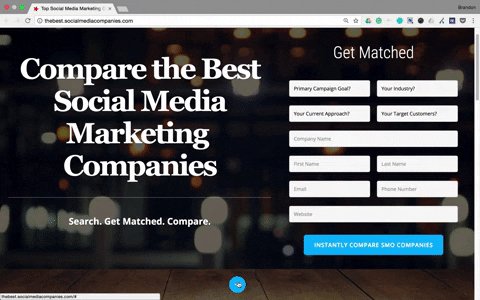
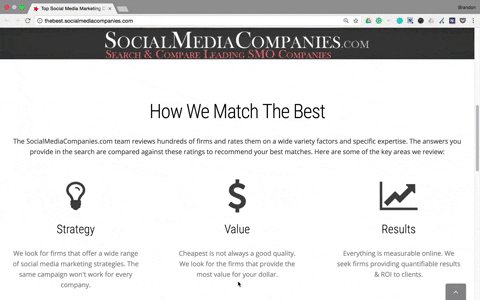
SocialMediaCompanies.com — еще один бренд с якорной ссылкой, которая направляет посетителей в нижнюю часть страницы. В этом примере они хотят, чтобы посетители обратили внимание на ключевые области, которые компания оценивает и оценивает:

Каждый пример показывает, что, выделяя преимущества или важные детали вашего предложения с помощью целевого тега привязки, посетители с большей вероятностью прочитают (пробегут) текст.
Истории успеха клиентов
Размещение историй успеха и отзывов клиентов — отличный способ предоставить посетителям убедительные социальные доказательства. Они укрепляют доверие и уверенность в вашем продукте или услуге и помогают направить их к конверсии.
Чтобы гарантировать, что их истории успеха клиентов не будут упущены из виду, Dynamic Yield использует прыгающую стрелку тега привязки, чтобы привлечь внимание и направить посетителей в правильном направлении. Когда потенциальные клиенты нажимают на стрелку, они обходят логотипы брендов и попадают прямо к видеороликам с историями успеха:

Поскольку такой обзор клиентов часто может продать ваш продукт более эффективно, чем что-либо еще на странице, зачем рисковать, что ваши потенциальные клиенты пропустят их?
Случаи использования
Boardvantage немного отличается от предыдущих примеров. Здесь они определяют цель «Исследовать варианты использования» рядом с тегом привязки стрелки. Обратите внимание, как он окружен достаточным количеством белого пространства, чтобы выделить его. После нажатия посетители перенаправляются в раздел ниже сгиба, где компания выделяет основные функции и преимущества MeetX с минимальным текстом, короткими видеороликами и снимками экрана:


Этот конкретный раздел содержит основные точки продажи продукта, поэтому они хотели, чтобы посетители его видели. Умный ход от Boardvantage.
Дополнения к продукту
На этой целевой странице Lyft после клика все ссылки навигации по меню представляют собой якорные теги, которые ведут посетителей в различные места на странице. Когда они нажимают ссылку «Получить свой», страница прокручивается ближе к середине, где они могут узнать более подробную информацию о том, как получить свой собственный усилитель:

Если пользователь щелкнул навигационную ссылку часто задаваемых вопросов, он будет отправлен в раздел «все, что вам нужно знать» в нижней части страницы. По сравнению с другими элементами, упомянутыми в этой статье, разделы часто задаваемых вопросов не очень распространены на целевых страницах после клика. Но они по-прежнему служат важной цели, особенно если компания пытается продать что-то конкретное для своего бренда.
Форма захвата лидов
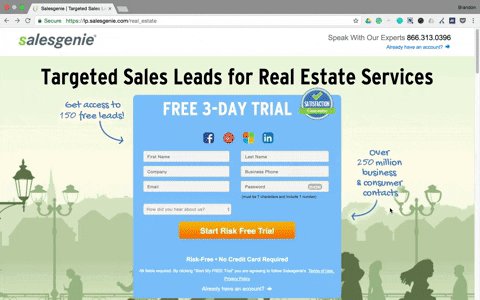
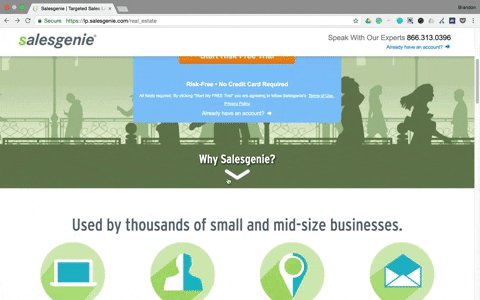
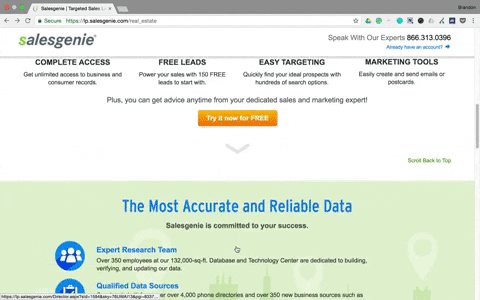
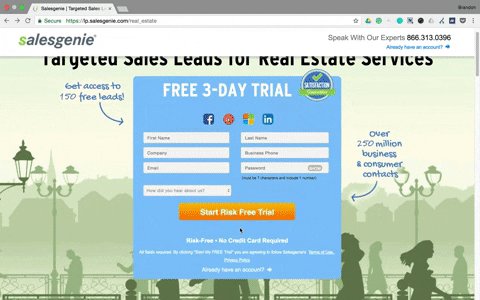
Эта целевая страница Salesgenie после клика заполнена якорными тегами, каждый из которых направлен на то, чтобы посетители больше взаимодействовали со страницей. Каждая стрелка вниз отправляет людей дальше вниз по странице, а каждая оранжевая кнопка CTA направляет людей обратно наверх, чтобы заполнить форму:

Обратите внимание на кнопку CTA снова. Его ярко-оранжевый цвет привлекает внимание и использует привлекательный текст («бесплатно»), что, вероятно, приводит к большему количеству кликов. Когда посетители нажимают ее (или любую из совместных кнопок CTA), они возвращаются в верхнюю часть страницы, чтобы начать бесплатную пробную версию Salesgenie.
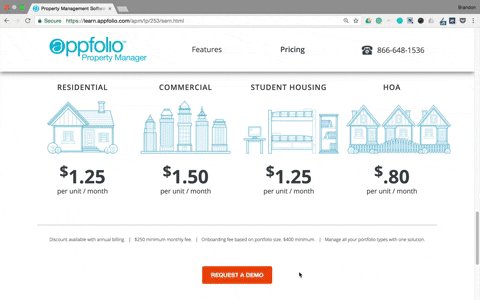
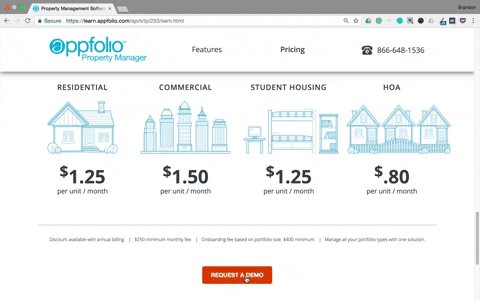
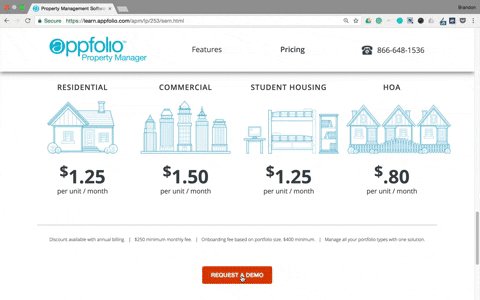
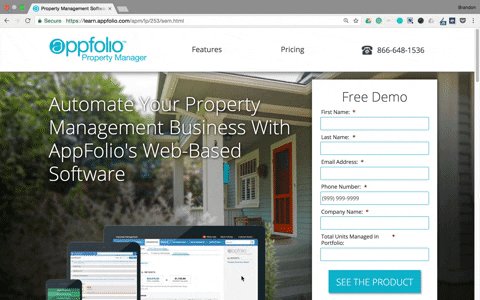
AppFolio также использует кнопку CTA, чтобы перенаправить потенциальных клиентов на форму захвата лидов. После того, как посетители прокрутят всю страницу, они увидят эту оранжевую кнопку CTA. Кнопка — это якорная ссылка, которая перенаправляет на форму вверху страницы:
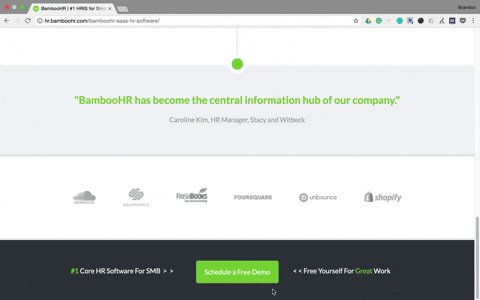
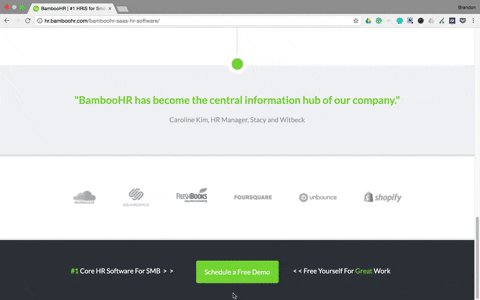
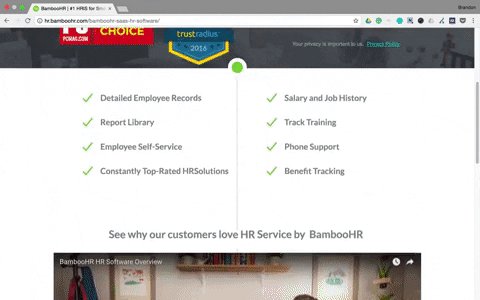
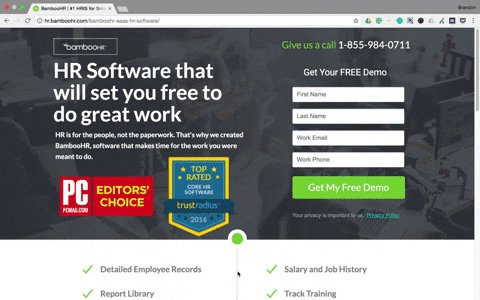
 В нашем третьем примере кнопки CTA BambooHR выделяет свою кнопку CTA контрастным цветом, копия указывает, что демо-версия бесплатна, и с обеих сторон есть даже указатели со стрелками, указывающие на нее:
В нашем третьем примере кнопки CTA BambooHR выделяет свою кнопку CTA контрастным цветом, копия указывает, что демо-версия бесплатна, и с обеих сторон есть даже указатели со стрелками, указывающие на нее:

Форма захвата лидов — один из самых важных элементов на вашей целевой странице после клика, потому что без нее у вас нет возможности получить информацию о ваших потенциальных клиентах. Без легкодоступной формы потенциальным клиентам труднее конвертировать, поэтому якорные теги — отличный метод дизайна, который подталкивает их к форме и конвертации.
Кнопка призыва к действию
Есть много способов оптимизировать кнопку CTA, но вы также можете создавать якорные ссылки, которые направляют посетителей прямо к ним. В приведенном ниже примере QuickBase компания создала навигацию по целевой странице после клика (три раздела внизу изображения), в которой все три ссылки являются тегами привязки. Когда потенциальные клиенты нажимают «История успеха» и «Что такое QuickBase», они перенаправляются в два разных раздела дальше по странице, в каждом из которых есть кнопка CTA:

Очевидно, что ваш CTA имеет решающее значение. Это буквально то, как люди конвертируются. Выделите его, сделайте копию убедительной и сделайте ее максимально доступной, создав теги привязки, ведущие прямо к ней.
Как вы используете якорные теги?
Приведенные выше примеры не являются исчерпывающим списком, но они дают вам хорошее представление о том, как якорные теги помогают с конверсиями и выделяют различные элементы целевой страницы после клика. Независимо от того, связываете ли вы определенные элементы целевой страницы после клика или настраиваете все меню ссылок, вы не ошибетесь с тегами привязки на своих целевых страницах после клика. Они обеспечивают приятный пользовательский опыт, что, в свою очередь, увеличивает ваши шансы на конверсию.
Начните использовать теги привязки уже сегодня, добавив собственный код на целевые страницы после клика. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
