Как ускорить ваш сайт WordPress бесплатно
Опубликовано: 2020-07-22Хм, WordPress, я не знаю, как вам это сказать, но… ВЫ СЛИШКОМ МЕДЛЕННЫ!
Я использую WordPress каждый день уже более 7 лет, и мне это нравится, но иногда мне кажется, что я толкаю слона вверх по лестнице, пытаясь заставить страницы загружаться быстрее .

Кто может винить это, на самом деле? WordPress — мощная система управления контентом , но мы нагружаем ее плагинами, изображениями, скриптами, покупаем дешевый хостинг, а потом удивляемся , почему загрузка занимает целую вечность .
Но, WordPress, есть надежда! Придумав надежный аудит скорости, я узнал, как ускорить WordPress, не тратя целое состояние на хостинг или плагины.
На самом деле, я потратил 0 долларов , и мой сайт загружался с почти 10 секунд до менее 1 секунды . Это в 10 раз быстрее , и я уже использовал кэширование и CDN до того, как начал.
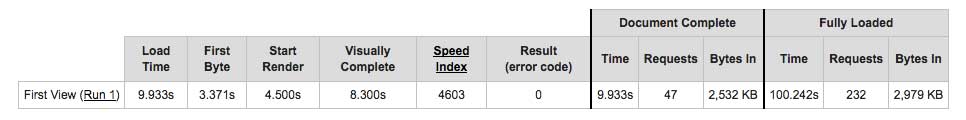
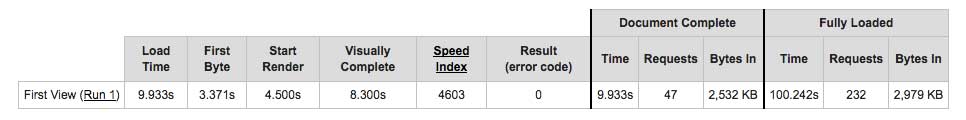
До: 
Почти 10 секунд для полной загрузки страницы.
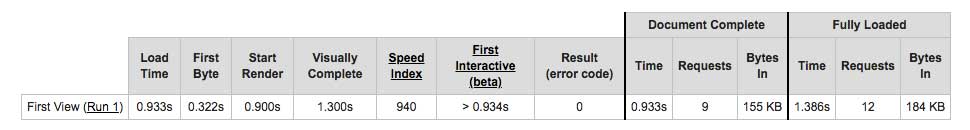
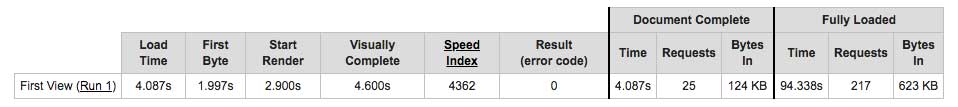
После: 
Теперь страница загружается менее чем за 1 секунду.
Круто, да?!
Хотите ускорить свой сайт WordPress , как это сделал я? Я расскажу вам о каждом шаге, который я предпринял, чтобы ускорить загрузку WordPress .
Оглавление
Вам не нужно покупать какие-либо плагины скорости WordPress
В отличие от всех других руководств по скорости WordPress, которые я нашел в Интернете, я провел этот эксперимент, не потратив ни единого доллара , потому что а) я хочу, чтобы результаты были полезны всем, у кого есть сайт WordPress, и б) я дешев. Также в) я видел, как сайты WordPress, которые тратят кучу денег на хостинг, ВСЕ ЕЩЕ заканчивают медленно, так что это не проблема быстрого решения «бросьте деньги на это».
Конечно, некоторые из моих трюков со скоростью можно реализовать с помощью премиальных плагинов, таких как perfmatters и WP Rocket, но если у вас есть немного времени и терпения, вы можете добиться тех же результатов бесплатно с помощью некоторых бесплатных плагинов и небольшого редактирования кода.
Почему скорость WordPress имеет значение?
Скорость WordPress имеет значение, потому что ваш сайт будет использоваться реальными людьми, а люди предпочитают использовать сайты, которые загружаются быстро . Не так ли?
Быстрый сайт WordPress даст вам конкурентное преимущество перед другими, более медленными сайтами, потому что люди захотят его использовать. И Google тоже может это заметить.
Ах да, SEO. WordPress — отличная отправная точка для SEO на любом веб-сайте, но скорость играет большую роль в успехе органической поисковой системы . В проектах, над которыми я работал, повышение скорости сайта привело к снижению показателя отказов и других показателей, которые коррелируют с более высоким рейтингом.
С 2018 года Google использует скорость страницы в качестве официального фактора ранжирования для мобильного поиска, что теперь означает все поисковые запросы, поскольку с 2019 года они используют индексацию, ориентированную на мобильные устройства. Google также начнет использовать свой эталон скорости Core Web Vitals для ранжирования сайтов в ближайшем будущем. будущее.
Если вы думаете, что оплата трафика на ваш сайт из рекламы в Facebook или Google означает, что вам может сойти с рук медленно загружающийся сайт, подумайте еще раз. Вы платите за клики, которые могут вернуться!
Независимо от того, используете ли вы WordPress или любую другую CMS (систему управления контентом), вы все равно должны попытаться сделать свой веб-сайт максимально быстрым . Даже сокращение времени загрузки на миллисекунды может привести к огромному увеличению трафика и конверсий, особенно на мобильных устройствах.
Подводя итог, вот преимущества более быстрого веб-сайта WordPress :
- лучший UX (пользовательский опыт)
- более низкий показатель отказов
- SEO (поисковая оптимизация)
- оптимизирован для мобильного и голосового поиска
- экономьте время всякий раз, когда вы используете панель администратора для обновления своего сайта!
Как выполнить тест скорости WordPress
Прежде чем вы начнете покупать плагины для быстрого исправления, вам нужно заглянуть под капот вашего веб-сайта WordPress, чтобы выяснить, что делает его таким медленным, и выполнить аудит скорости сайта .
В прошлом я использовал такие инструменты, как Google Page Speed Insights и Pingdom, чтобы проверить скорость своих веб-сайтов WordPress. Хотя эти инструменты подходят для базового обзора производительности вашего сайта, чтобы получить более полезную информацию, нам понадобится лодка побольше. Или, по крайней мере, WebPageTest.
По какой-то странной причине большинство людей используют свою домашнюю страницу для проверки скорости своего сайта. Если ваша домашняя страница не является вашей основной целевой страницей, не беспокойтесь. Я рекомендую вам провести тест на наиболее важных типах страниц (для меня это пост в блоге), чтобы получить репрезентативные результаты.
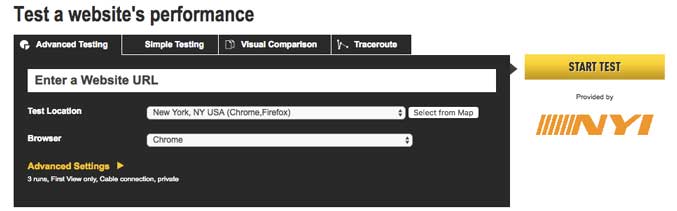
Как использовать WebPageTest для проверки производительности WordPress
WebPageTest позволяет выбрать несколько переменных перед запуском теста. Стандартная конфигурация расширенного тестирования подходит для большинства сайтов, но я изменил тестовое местоположение на Нью-Йорк, а браузер — на Chrome, чтобы лучше соответствовать моим пользователям (проверьте Google Analytics, чтобы найти устройства/местоположения ваших пользователей).

Будьте терпеливы — проверка займет несколько минут. Время выпить кофе или проверить электронную почту!
Я провел тест на длинном посте в блоге с большим количеством изображений (пост о криптовалюте SEO).
Стандартно WebPageTest будет запускать 3 разных нагрузочных теста вашей страницы один за другим. Я сосредоточился на тесте «Первый запуск», потому что он показывает, как страница работает для новых посетителей (большая часть моей аудитории). Последующие прогоны покажут, как работает ваша страница, когда браузер уже посещал вашу страницу — это полезно для проверки того, насколько хорошо браузеры кэшируют ваши ресурсы, и важно, если на вашем сайте много просмотров страниц на одного посетителя (особенно для электронной коммерции).
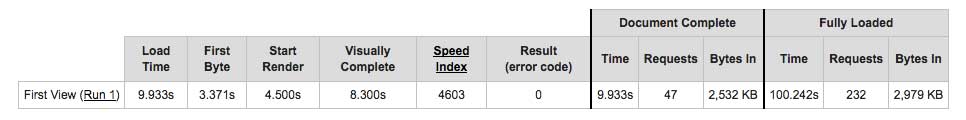
Вот таблица данных скорости, которую вы увидите после завершения теста:

Нас интересует пара ключевых показателей скорости сайта:
Время загрузки — общее время, необходимое для полной загрузки страницы до статуса « Документ завершен ».
Мое время загрузки составляет 9,933 секунды, иначе говоря, чертовски медленное. Рекомендуется менее 2,5 секунд.
Первый байт — также известный как TTFB (время до первого байта), время, которое требуется для передачи первого байта данных.
Мой TTFB составляет 3,371 секунды. Это очень, очень медленно. Оно должно быть менее 500 мс (полсекунды), но Google рекомендует 200 мс в качестве идеального. Угу.
Входных байтов — когда страница полностью загружена/документ завершен, «байты входных данных» — это общий размер веб-страницы.
Мой пост в блоге весил 2532 КБ, или около 2,5 МБ на стадии завершения документа. Это довольно много, я бы хотел, чтобы он был меньше 1 МБ.
Requests – общее количество http(s) запросов. Запросы Document Complete — это количество запросов, необходимых для полной загрузки всего содержимого вашей веб-страницы, а Fully Loaded Requests — общее количество запросов как от вашего домена, так и от третьих лиц (таких как скрипты Google Analytics).
Моя страница сделала 47 запросов и 232 при полной загрузке. Неудивительно, что он медленный! Чем меньше количество запросов (как правило), тем быстрее будет загружаться страница.
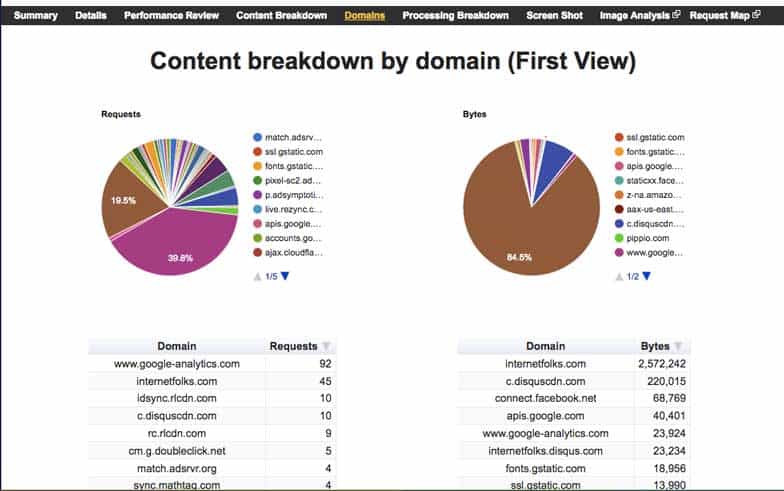
Нажав на вкладку «Домены», вы увидите еще немного статистики:

Разбивка контента по доменам — количество запросов и байтов от каждого домена.
Вы можете видеть, что большинство запросов исходило от Google Analytics, а около 0,5 МБ данных исходило от внешних скриптов.
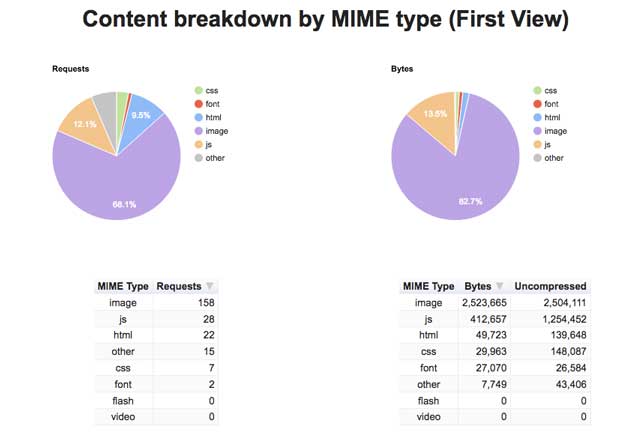
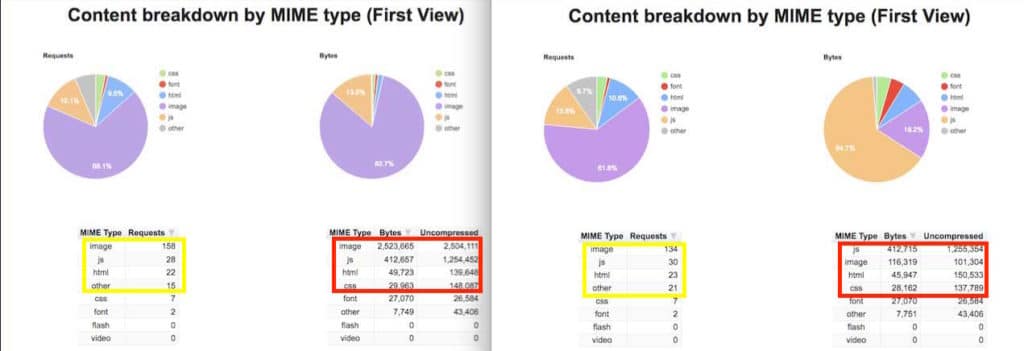
Нажмите на вкладку «Разбивка контента», чтобы увидеть больше:

Разбивка содержимого по типу — количество запросов байтов от каждого типа MIME ( многоцелевых расширений почты Интернета ).
Моя страница очень загружена изображениями — изображения составляют 158 запросов и имеют размер 2,5 МБ. Но есть и много java. Это говорит мне о том, что уменьшение размера/загрузки изображений и комбинирование/удаление JavaScript помогут странице загружаться быстрее.
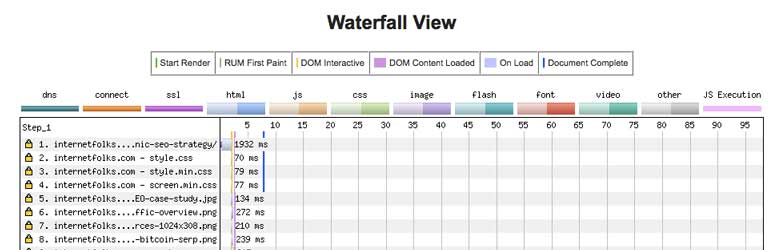
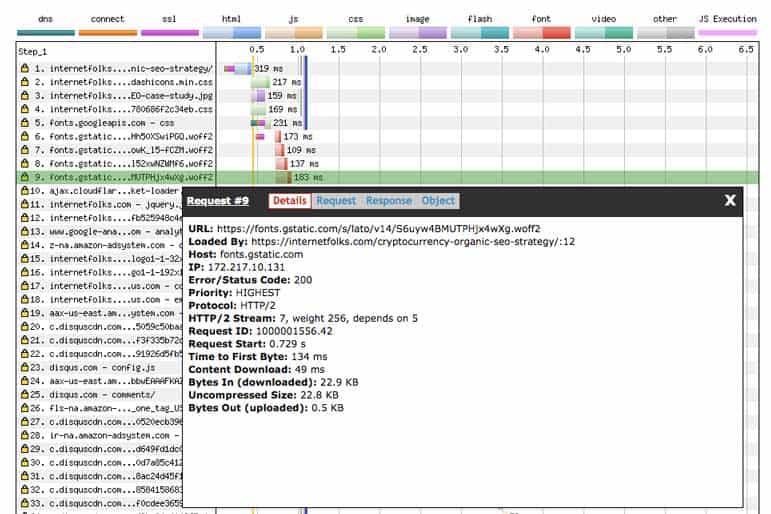
На вкладке «Сводка» вы можете найти Waterfall View — самую важную часть аудита скорости .

Каскадное представление — показывает порядок выполнения запросов на странице и время их загрузки.
Каждый элемент в каскадном представлении представляет собой запрос. Цвет каждой полосы показывает тип MIME (изображение, javascript и т. д.), а длина полосы указывает, сколько времени потребовалось для загрузки . Также показано время загрузки в миллисекундах.
Сплошная синяя вертикальная линия представляет этап «Документ завершен» — время, когда содержимое страницы полностью загружено, но дополнительные сценарии (например, аналитика) все еще могут загружаться в фоновом режиме.
Сосредоточьтесь на запросах, которые идут до синей линии — сокращение времени загрузки этих запросов сделает страницу более удобной для использования. Нажмите на любой запрос, чтобы просмотреть более подробную информацию. Начните с запросов, которые загружаются до синей линии и занимают много времени (самые широкие полосы). Подробное представление позволит вам узнать, откуда пришел запрос.
Теперь у вас есть все эти данные о загрузке вашего сайта, пришло время углубиться в детали и начать вносить изменения в WordPress, чтобы ускорить работу.
Миф о слишком большом количестве плагинов

Если вы читали какой-либо из этих постов со списками о том, «как ускорить WordPress», вы знаете, что люди говорят, что слишком много плагинов замедляют работу вашего сайта WordPress, и вам нужно удалить плагины, чтобы снова ускорить его. .
Это просто неправильно.
Плагины не всегда замедляют работу вашего сайта WordPress. Сайт с 1 плагином не всегда будет быстрее, чем сайт с 25 плагинами. Я увеличил количество плагинов на этом сайте и сделал его в 10 раз быстрее.
Плагины (и темы), которые плохо закодированы или используют большую мощность сервера или запросы MySQL, могут замедлить работу вашего сайта WordPress, и поэтому запуск тщательного теста скорости сайта с помощью WebPageTest позволит вам узнать, какие плагины отягощают вас.
Плагины, которых следует избегать
Есть несколько популярных плагинов, которые, как известно, замедляют работу сайтов WordPress (особенно если вы используете дешевый виртуальный хостинг). Стоит обратить внимание на плагины связанных постов, плагины статистики постов и плагины резервного копирования на сайте. Плагины, которые должны постоянно сканировать ваш сайт, такие как Broken Link Checker, также широко осуждаются.
Вы можете извлечь урок из оптимизированных хостов WordPress — если они прямо запрещают плагины из-за их негативного влияния на производительность сайта, вы, вероятно, не захотите их использовать сами.
Вот список всех запрещенных плагинов с основных веб-хостов: WP Engine, Kinsta и Hostgator.
Если у вас есть энергоемкие плагины, которые замедляют работу, вы можете переключиться на другой плагин для достижения того же результата или использовать сторонний сервис для его замены. Например, вместо использования плагина Broken Link Checker вы можете сканировать свой сайт на наличие неработающих ссылок с помощью Screaming Frog.
Быстрые победы: удалите плагины и скрипты, которые вам не нужны
Самое простое, дешевое и быстрое, что можно сделать для ускорения работы любого веб-сайта WordPress, — это удалить плагины и скрипты, которые добавляют много байтов или запросов на страницу.
Из моего аудита скорости выше я мог видеть, что плагин комментариев Disqus значительно увеличивает время загрузки моего сайта .
Проверьте влияние ваших плагинов, отключив их, а затем повторно протестировав время загрузки вашего сайта, размер байта и количество запросов.
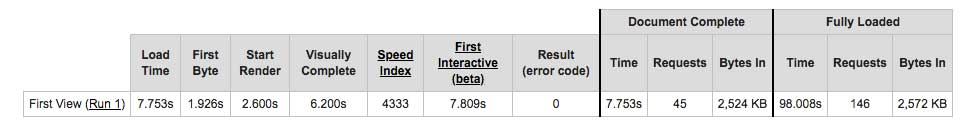
Вот влияние Disqus на мой сайт:
До (используя Disqus):

После удаления плагина Disqus:

Вы можете видеть, что, удалив Disqus, я сократил время загрузки моей страницы на 2 секунды и уменьшил количество и размер запросов.
Скрипты также могут замедлять работу WordPress , например скрипты Google Analytics и скрипты Google Fonts. Вы можете увидеть, какие скрипты загружаются на ваш сайт WordPress, в виде водопада на WebPageTest.

Шрифты Google загружаются на ранней стадии, до этапа завершения документа, поэтому их удаление поможет ускорить работу вашего сайта. В настоящее время я использую Montserrat (шрифт Google), но в представлении Waterfall я увидел, что моя страница также загружала скрипт для Lora, который я больше не использую. Удаление ненужного скрипта Google Font сократит время загрузки моей страницы на 330 мс. Каждая мелочь имеет значение!
Как оптимизировать размер изображения и методы загрузки
Для большинства сайтов WordPress изображения будут одними из самых больших файлов, которые необходимо загружать на каждой странице.
Есть несколько вещей, которые вам нужно сделать, чтобы оптимизировать изображения в WordPress, чтобы они загружались как можно быстрее:
1. Сжимайте изображения, чтобы сделать их как можно меньше (в байтах)
Чем меньше изображение (в байтах), тем быстрее оно будет загружаться. Если вы загружаете изображения в WordPress, измените их размер перед загрузкой, чтобы они были не больше, чем вам нужно. Преобразование изображений PNG в JPEG для лучшего сжатия.
Если у вас есть существующая библиотека изображений, используйте плагин для изображений, такой как Smush (бесплатно), для сжатия существующих и новых изображений при загрузке. Я использую Smush в течение многих лет, поэтому мои изображения уже довольно маленькие — для меня не так много возможностей для улучшения, но это стоит сделать, если вы еще этого не сделали.
Недавно я перешел на использование ShortPixel для сжатия изображений и предоставления их в формате WebP. Файлы WebP на 25-34% меньше, чем сопоставимые изображения JPEG, и рекомендуются Google. Вот учебник о том, как использовать изображения WebP с WordPress.
ShortPixel предоставляет вам 100 кредитов изображений бесплатно каждый месяц, чего будет достаточно для начала работы большинства небольших веб-сайтов. Если у вас есть большая существующая библиотека изображений или вы загружаете много контента, вы можете дешево купить дополнительные кредиты на изображения. Плагин ShortPixel WordPress поможет вам все это настроить.
2. Ленивая загрузка изображений на длинных страницах

Ленивая загрузка — это процесс отложенной загрузки изображения до тех пор, пока пользователь не прокрутит страницу вниз.
Например, мой пост в блоге Cryptocurrency SEO содержит 23 изображения. Эти изображения имеют общий размер 2,5 МБ. Это длинная страница (более 3000 слов), поэтому читателю требуется некоторое время, чтобы добраться до изображений, расположенных дальше по странице. Но, что особенно важно, пользователь должен дождаться загрузки всех изображений, прежде чем что-либо читать .
Что за трата времени!
Вместо того, чтобы заставлять пользователей ждать загрузки всех изображений, отложенная загрузка позволяет загружать другие ресурсы страницы перед изображениями в нижней части страницы (невидимая часть страницы). Когда пользователь прокручивает, изображения загружаются и появляются.
Чтобы настроить ленивую загрузку, я установил плагин BJ Lazy Load (бесплатный), который использует JavaScript для отложенной загрузки изображений. Да, это дополнительный скрипт для вашего сайта WordPress, но он того стоит, потому что изображения занимают большую часть размера страницы.
Вот как быстро мой пост в блоге загружается с включенной ленивой загрузкой:

Примечание. Если вы используете отложенную загрузку, время завершения документа и полной загрузки не будет учитывать изображения, расположенные ниже по странице.
До использования отложенной загрузки страница загружалась почти 10 секунд — благодаря отложенной загрузке мой сайт загружался в 2 раза быстрее .
Вы можете понять почему, взглянув на разбивку контента в WebPageTest:

При активной отложенной загрузке количество запросов изображений уменьшается со 158 до 134. Размер изображения уменьшается с 2 523 665 байт (2,5 МБ) до 116 319 байт (0,12 МБ).
Плагин BJ Lazy Load добавил на сайт несколько дополнительных JavaScript и других скриптов, но, похоже, это не повлияло на время загрузки.
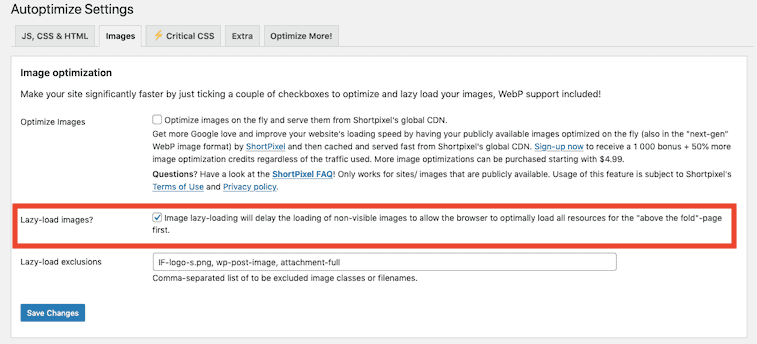
Вы также можете лениво загружать изображения с помощью бесплатного плагина Autoptimize, который также выполняет множество других оптимизаций скорости, обсуждаемых в этой статье. Перейдите в « Панель инструментов» > «Настройки» > «Автооптимизация» > «Изображения » и установите флажок «Отложенная загрузка изображений» .


Не полагайтесь исключительно на отложенную загрузку с использованием JavaScript для оптимизации скорости, потому что, если пользователи блокируют Java, они не получат отложенную загрузку; убедитесь, что ваши изображения также сжаты для максимальной выгоды.
Следует помнить одну важную вещь: вы также можете добавить классы изображений, чтобы обеспечить немедленную загрузку основных изображений (как и все, что находится выше сгиба). Просто настройте тег, например «not-lazy=»1″, в BJ Lazy Load и добавьте к любому изображению, чтобы пропустить отложенную загрузку. Autoptimize позволяет добавлять исключения отложенной загрузки.
Примечание. WordPress работает над добавлением ленивой загрузки в ядро WordPress, что означает, что в будущем его можно будет использовать без дополнительного кода или плагинов.
Не думайте, что CDN ускорит загрузку ваших изображений.
Я читал много советов о скорости WordPress, и в большинстве из них рекомендуется использовать платный сервис CDN, такой как KeyCDN (который я тестировал) или StackPath (ранее MaxCDN), чтобы размещать ваши изображения для вас.
Когда вы используете CDN для изображений, запросы, сделанные при загрузке вашей веб-страницы, будут поступать с URL-адреса, такого как cdn.yourdomainname.com/image-name вместо yourdomainname.com/image-name . Это означает, что запрос поступает с другого сервера на остальную часть содержимого вашего веб-сайта, но это не означает, что он будет выполняться быстрее.
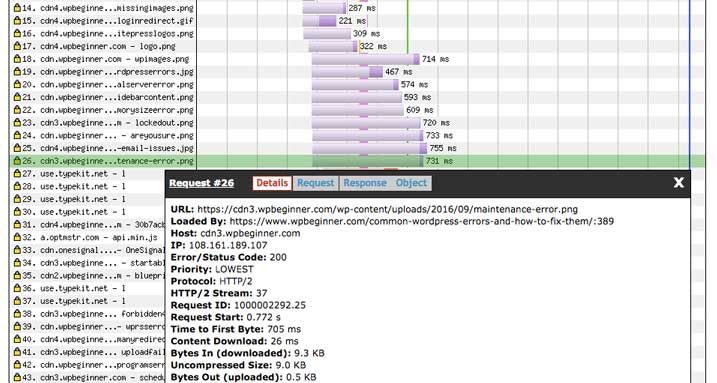
Например, посмотрите на время загрузки случайной страницы на сайте WordPress WPBeginner:

Изображения из CDN (он использует MaxCDN) загружаются долго, и они даже не большие. На панели сведений выше показано изображение размером 9,3 КБ, на загрузку которого уходит почти три четверти секунды. Это ленивый темп!
CDN не всегда заставит ваши изображения загружаться быстро. Хорошее сжатие изображений и отложенная загрузка — гораздо более надежный способ ускорить загрузку страниц.
Загружать JavaScript асинхронно
Хотя скрипты могут замедлять работу наших сайтов, мы также нуждаемся в них и их функциях. Например, мне нравится использовать Google Analytics, поэтому я не хочу удалять его только для того, чтобы мой сайт работал быстрее. Но есть способ ускорить загрузку Analytics и других скриптов — асинхронная загрузка .
Асинхронный JavaScript загружает несколько скриптов одновременно — в отличие от синхронной загрузки, что означает загрузку скриптов по порядку, по одному за раз.
Загружая все ваши сценарии одновременно, они должны загружаться намного быстрее, потому что нет времени ожидания. Это особенно актуально, если ваш сайт WordPress вызывает javascript из различных внешних источников, таких как Google Analytics или Google Fonts.
Если вы проводили тест скорости веб-сайта в Google Page Speed Insights, вы, вероятно, знаете, что вам нужно « устранить код JavaScript, блокирующий рендеринг ».
Удаление JavaScript, блокирующего рендеринг, позволит загружать содержимое верхней части страницы (например, изображения и текст) без ожидания JavaScript. Если вашему сайту WordPress требуется загрузка JavaScript, прежде чем он сможет функционировать, то блокирующий рендеринг JavaScript подойдет. Но если, как и я, ваш веб-сайт использует JavaScript только для дополнительных функций, то блокировка Java, блокирующего рендеринг, — отличный способ ускорить работу вашего веб-сайта.
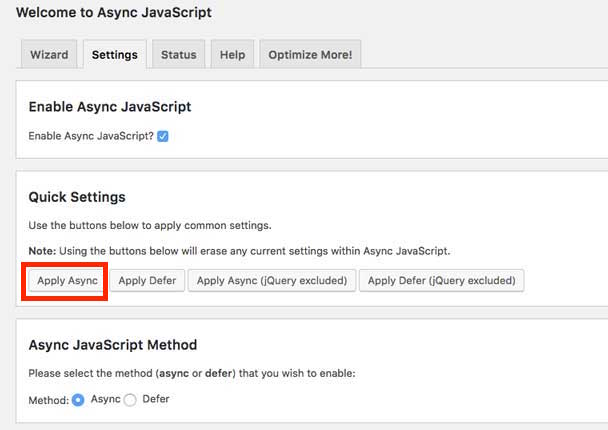
Я использовал бесплатный плагин Async JavaScript, чтобы легко оптимизировать свой JavaScript. Выберите быструю настройку «Применить асинхронность»:

Для получения дополнительных очков скорости вы также можете изменить свой код отслеживания Google Analytics на асинхронную версию, которая, по словам Google, поможет ускорить работу вашего сайта:
Альтернативный фрагмент асинхронного отслеживания ниже добавляет поддержку предварительной загрузки, что обеспечивает небольшой прирост производительности в современных браузерах.
<!-- Google Аналитика -->
<скрипт>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(аргументы)};ga.l=+новая дата;
ga('создать', ' UA-XXXXX-Y ', 'авто');
ga('отправить', 'просмотр страницы');
</скрипт>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- Закрыть Google Analytics -->Включить сжатие gzip
Сжатие Gzip — это метод сжатия без потерь, который сжимает файлы и помогает им загружаться быстрее из-за их меньшего размера.
Текст, HTML, JavaScript и CSS могут быть сжаты с помощью сжатия gzip.
Вы можете использовать различные плагины WordPress для применения сжатия gzip. Такие сервисы, как CloudFlare, также могут сделать это за вас. Там, где это возможно, я предпочитаю применять сжатие прямо на сервере .
Если ваш хостинг-пакет дает вам доступ к cPanel, вы можете добавить сжатие gzip прямо на свой сервер. Перейдите к значку «Оптимизировать веб-сайт» на главной странице cPanel. Выберите «Сжать все содержимое» и нажмите «Обновить настройки».

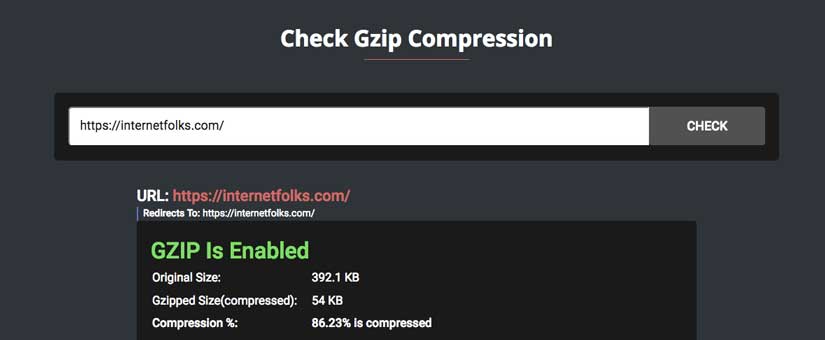
Чтобы проверить, активно ли сжатие gzip на вашем сайте, запустите простой тест.

Удалить строки запроса
Некоторые файлы CSS имеют в конце номер версии, например «css/screen.min.css?ver=1.7» . Бит после «?» означает, что файл не будет кэшироваться, поэтому он будет загружаться на каждой странице. Это будет означать, что время загрузки будет оставаться медленным, даже если пользователь посещает несколько страниц на вашем веб-сайте.
Добавление этого кода в конец файла functions.php вашей темы WordPress удалит строку запроса. Вы можете сделать это через файловый менеджер в cPanel или через FTP-клиент, такой как FileZilla.
/**Удалить строки запроса
функция rb_remove_script_version($src){
$parts = взорвать('?', $src);
возврат $parts[0];
}
add_filter('script_loader_src', 'rb_remove_script_version', 15, 1);
add_filter('style_loader_src', 'rb_remove_script_version', 15, 1);Спасибо, 99robots, за этот кусок кода.
Примечание. Всегда делайте резервную копию, прежде чем возиться с системными файлами!
Увеличьте память WordPress
В WordPress установлен лимит памяти по умолчанию, равный 32 МБ, что может привести к перегрузке вашего сайта.
Добавьте следующий код в файл wp-config.php .
/** Увеличение памяти WordPress
определить('WP_MEMORY_LIMIT', '128M');Вы можете использовать этот бесплатный плагин, чтобы проверить, сколько памяти использует ваш сайт WordPress.
Добавить предварительную загрузку DNS
DNS — это сервер доменных имен. В то время как мы знаем домены (также известные как веб-сайты) по именам слов, например Google.com, компьютеры знают домены как числа, называемые IP-адресами (например, 12.345.678). имя слова на IP-адрес. Это требует времени.
Предварительная выборка DNS пытается разрешить поиск домена и преобразовать имя слова в IP-адрес до того, как будут нажаты ссылки или загружены ресурсы.
Добавление предварительной выборки DNS для распространенных скриптов на вашем сайте WordPress, таких как Google Analytics или шрифты, сократит время загрузки на несколько миллисекунд.
Запустите тест на WebPageTest и посмотрите, какие внешние ресурсы вам нужно предварительно загрузить.
Добавьте этот код в файл functions.php вашей темы WordPress.
//* Добавление предварительной выборки DNS
function dns_prefetching() {echo ' ';}add_action('wp_head', 'dns_prefetching', 0);Перейдите на вкладку «Домены» в WebPageTest, чтобы узнать, какие внешние домены нужно предварительно загрузить.
Используйте кеширование браузера
Каждый раз, когда браузер (например, Chrome, Firefox и т. д.) загружает веб-страницу, он должен загрузить каждый файл (например, HTML, CSS, JavaScript, изображения и т. д.) на странице. Без кеширования браузера, если человек повторно посещает одну и ту же веб-страницу через час, он снова загрузит все ресурсы страницы.
Кэширование браузера сохраняет активы веб-сайта в браузере пользователя в течение заданного периода времени, что должно ускорить загрузку страниц для них, когда они продолжают просматривать.
Добавьте приведенный ниже код в файл .htaccess , чтобы использовать кэширование браузера.
## Начните ИСПОЛЬЗОВАТЬ КЭШИРОВАНИЕ БРАУЗЕРА ## ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 месяц" ExpiresByType text/html "доступ 1 месяц" ExpiresByType application/pdf "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 месяц" ExpiresByType application/x-shockwave-flash "доступ 1 месяц" ExpiresByType image/x-icon "доступ 1 год" ExpiresDefault "доступ 1 месяц" End ИСПОЛЬЗОВАТЬ КЭШИРОВАНИЕ БРАУЗЕРА ##
Используйте кеширование и CDN для более быстрой загрузки
Кэширование — это быстрый метод хранения данных , при котором HTML-версии страниц вашего веб-сайта хранятся в оперативной памяти сервера, чтобы их можно было быстро предоставить посетителям.
Без кэширования каждый раз, когда посетитель заходит на страницу вашего веб-сайта, сервер должен создавать новую HTML-версию, что требует времени.
Хорошей новостью является то, что существует множество бесплатных плагинов для кэширования WordPress, которые помогут вам.
Я использую WP Super Cache, потому что он был создан Automattic, компанией, стоящей за WordPress.
CDN (сеть доставки контента) — это сеть серверов в разных местах по всему миру, на которых хранятся версии вашего веб-сайта. Когда посетитель получает доступ к странице на вашем веб-сайте, он получает ее из ближайшего местоположения CDN, которое, вероятно, будет ближе, чем ваше физическое местоположение сервера. CDN также уменьшают нагрузку на ваш сервер, сохраняя версии изображений вашего веб-сайта и большие файлы для быстрого поиска.
Без CDN ваш сервер находится только в одном месте, и данные должны каждый раз загружаться и передаваться с этого сервера посетителю.
Существует множество CDN, таких как KeyCDN, StackPath (ранее MaxCDN) и Cloudflare. Я рекомендую использовать Cloudflare, если вы новичок в CDN, поскольку он бесплатный и простой в настройке.
Исправить неработающие запросы
В представлении Waterfall на WebPageTest будут выделены (желтым цветом) любые ошибки запроса или перенаправления. Они задаются с использованием стандартных кодов состояния http (например, 301, 404 и т. д.) и помогут вам обнаружить проблемы.
Сначала ищите ошибки 404 . Мой сайт пытался загрузить недостающее изображение как часть темы. Я удалил его и сократил время загрузки на несколько миллисекунд. Легкий.
Отключите функции WordPress, которые вы не используете
WordPress — очень мощная и универсальная CMS, используемая на самых разных веб-сайтах. Вполне вероятно, что ваш собственный веб-сайт не использует некоторые функции WordPress, но все же загружает их все.
Вот некоторые часто недоиспользуемые функции WordPress, которые вы можете отключить:
- смайлики
- ОТДЫХА API
- Ссылка на ОСБ
- Дашиконы
- jQuery Миграция
- Короткая ссылка
- XML-RPC
- API сердцебиения
Вы можете использовать Clearfy (бесплатный плагин), чтобы легко удалить ненужные навороты WordPress с вашего сайта.
Загружать скрипты/плагины только на определенных страницах
WordPress попытается загрузить все плагины и скрипты, которые у вас есть на каждой странице вашего сайта. Но вы, вероятно, не используете их все на каждой странице. Типичным примером этого являются плагины контактных форм — если вы используете контактную форму, она, вероятно, только на вашей странице контактов, но скрипт плагина будет загружаться на каждой странице, тратя ресурсы впустую.
И, конечно же, как ни странно, есть плагин, который поможет вам с проблемой перегрузки плагинов!
Оптимизировать базу данных MySQL
Независимо от того, используете ли вы MySQL или MariaDB в качестве базы данных WordPress, вам необходимо поддерживать ее оптимизацию для поддержания высокой скорости загрузки веб-сайта. Каждый раз, когда вы выполняете действие на своем сайте WordPress, запись в базе данных сохраняется. Он может стать большим!
Оптимизируйте свою базу данных WordPress, чтобы удалить раздувание, например:
- старые версии сообщений
- удаленные таблицы плагинов
- отправленные в корзину сообщения, страницы и комментарии
Если вы используете панель управления WordPress, такую как ManageWP (бесплатно), вы можете оптимизировать свою базу данных WordPress одним щелчком мыши. Вы также можете использовать бесплатный плагин для оптимизации базы данных, такой как WP DB Manager, или очистку через phpMyAdmin в cPanel или с хоста вашего веб-сайта.
Как определить, что ваша тема WordPress работает медленно
Не все темы WordPress одинаковы.
В зависимости от того, насколько хорошо они закодированы и оптимизированы для скорости, ваша тема WordPress может быть довольно быстрой или тянуть вас вниз. Если вы хотите узнать больше, прочитайте наш полный тест самых быстрых тем WordPress.
Вы можете убедиться в этом, посмотрев результаты аудита скорости WebPageTest.
Посмотрите на представление «Водопад» и щелкните любые результаты до сплошной синей строки «Документ завершен», которые кажутся отстающими (более медленные элементы будут иметь более длинные полосы). Изучите URL-адреса — все, что начинается с /wp-content/themes/theme-name-here , является файлом темы.
Я нашел один раздражающий файл темы, который вызывал задержку более 1 секунды. Это отсутствующая фоновая текстура в формате .png из темы Eleven40. Чтобы быть честным с Genesis, я получил тему много лет назад и с тех пор модифицировал ее, поэтому я думаю, что плохой код — это моя вина, а не дочерняя тема. В любом случае, это замедляет меня. Я мог бы посмотреть на тему моего кода и внести некоторые изменения, или я мог бы попробовать переключиться на новую тему (см. Сравнение скорости темы ниже). Чтобы решить эту проблему, я просмотрел таблицу стилей темы style.css, нашел проблемный файл .png и изменил код, чтобы вместо этого он подбирал белый цвет из команды CSS.
Это простое исправление CSS сделало загрузку WordPress еще быстрее, и я получил время загрузки менее 1 секунды!
В конце концов, я переключился на тему GeneratePress, которая является самой быстрой темой, которую я смог найти (см. ниже, почему!).
Тестирование скорости популярных тем WordPress
В духе экспериментов я протестировал 10 популярных тем, чтобы посмотреть, смогу ли я добиться каких-либо улучшений скорости. Вы можете прочитать полные результаты здесь.
| Тема | ПейджСпид Мобильный | Время загрузки | PageSpeed для ПК | Размер файла темы | Цена | Текущие пользователи |
|---|---|---|---|---|---|---|
| GeneratePress (премиум) | 61/100 | 1,576 секунды | 97/100 | 882 КБ (плагин + 809 КБ) | $59 | 89 046 |
| Генерация прессы (бесплатно) | 63/100 | 2,143 секунды | 97/100 | 882 КБ | $0 | 375 504 |
| Астра | 63/100 | 2,148 секунды | 98/100 | 925 КБ | $0 | 359 575 |
| двадцать двадцать | 68/100 | 2,218 секунды | 98/100 | 698 КБ | $0 | 19 973 |
| Бытие | 53/100 | 2,305 секунды | 95/100 | 329 КБ | 59,95 долларов США | 303 811 |
| Х Тема | 49/100 | 2,4 секунды | 89/100 | 5,6 МБ | $59 | 200 000+ |
| OceanWP | 49/100 | 2,582 секунды | 89/100 | 3,2 МБ | $0 | 322 365 |
| Диви | 46/100 | 2,648 секунды | 90/100 | 6,6 МБ | $89 | 1 362 180 |
| Свернуть | 43/100 | 2,810 секунды | 84/100 | 19,2 МБ | $59 | 359 345 |
| Авада | 34/100 | 2,854 секунды | 83/100 | 5,4 МБ | 60 долларов | 623 527 |
Вкратце : GeneratePress Premium — это самая быстрая тема WordPress, которую вы можете купить прямо сейчас. И с тех пор я перевел этот сайт на GeneratePress.
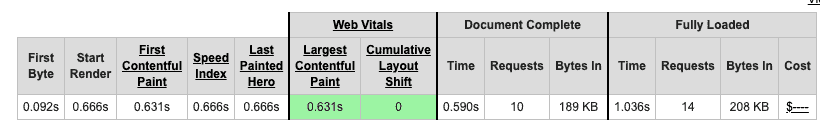
Вот обновленный тест скорости, чтобы вы могли увидеть, насколько он быстр. Результаты для моей страницы обзора производительности:

Это общее время загрузки менее 1 секунды , а оценка мобильной скорости 91/100 на PageSpeed Insights.

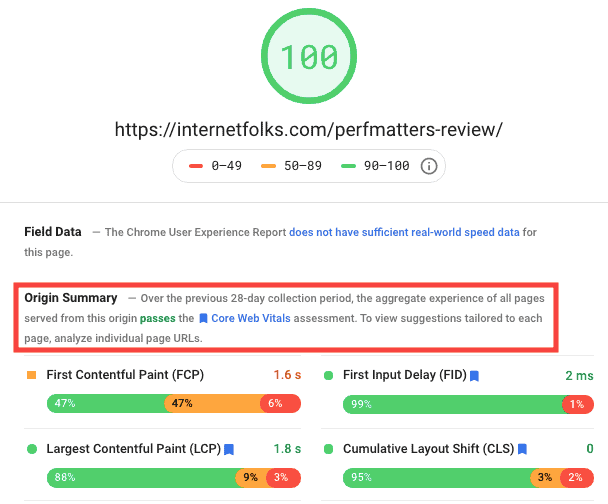
Страница также проходит тест Google Core Web Vitals на компьютере:

Как обнаружить проблемы с медленным хостингом
Не все проблемы со скоростью сайта WordPress могут быть волшебным образом улучшены путем переключения хостов или перехода на более быстрый пакет хостинга, но вы можете использовать WebPageTest, чтобы точно определить, насколько ваш хостинг вас замедляет.
Попробуйте разместить простой файл index.html и проверьте время загрузки. Если вы не можете получить быстрый TTFB на простой html-странице, ваш хостинг сильно вас тормозит.
Я загрузил простую HTML-страницу с изображениями и получил TTFB 0,221 секунды , что хорошо для дешевого хостинга! Так что мой хостинг-провайдер не медленный, но мой сайт на WordPress точно медленный! Теперь я знаю, что нет особого смысла тратить больше денег на хостинг, пока я не оптимизирую WordPress.
С тех пор я перенес свой веб-сайт WordPress на Cloudways, который стоит мне 10 долларов в месяц, но предлагает фантастические скорости. Теперь я получаю TTFB 0,092 секунды , что очень быстро. Вы можете прочитать мой обзор Cloudways для получения дополнительной информации.
Плагины скорости WordPress

После того, как я потратил целую вечность на изучение способов улучшения скорости WordPress и методов тестирования своих веб-сайтов, я обнаружил, что плагин perfmatters (обзор здесь) делает большую часть работы за вас. Менее чем за 25 долларов это легкое и быстрое решение.
Также есть WP Rocket (обзор здесь), который отлично ускорит работу вашего сайта WordPress.
Кроме того, если вы не заинтересованы в самостоятельной настройке параметров сервера и cPanel, вы также можете использовать управляемый хостинг WordPress, такой как Kinsta, и передать им работу на аутсорсинг. Это будет стоить вам намного больше, чем дешевый хостинг, но, по крайней мере, вы можете забыть об этом и доверить это экспертам.
Лично мне нравится делать работу самому, и я думаю, что важно иметь представление о том, что замедляет работу сайта WordPress. Тем не менее, я рекомендую использовать сторонние сервисы клиентам, менее технически подкованным пользователям WordPress или тем, кто ценит свое время.
Если вы хотите быстро исправить медленный сайт WordPress, я рекомендую использовать следующие плагины и сервисы:
- Производительность
- WP Ракета
Я также слышал хорошие отзывы о Nitropack, но я еще не проверял его.
