Cómo acelerar tu sitio de WordPress gratis
Publicado: 2020-07-22Um, WordPress, no sé cómo decirte esto pero… ¡ERES DEMASIADO LENTO!
He estado usando WordPress todos los días durante más de 7 años y me encanta, pero a veces se siente como si estuviera empujando a un elefante por las escaleras tratando de que las páginas se carguen rápidamente .

¿Quién puede culparlo, realmente? WordPress es un poderoso sistema de administración de contenido , pero lo cargamos con complementos, imágenes, scripts, compramos alojamiento barato y luego nos preguntamos por qué tarda una eternidad en cargarse .
Pero, WordPress, ¡hay esperanza! Al realizar una auditoría de velocidad infalible, aprendí cómo acelerar WordPress sin gastar una fortuna en alojamiento o complementos.
En realidad, gasté $0 y mi sitio pasó de cargarse en casi 10 segundos a menos de 1 segundo . Eso es 10 veces más rápido , y ya estaba usando algo de almacenamiento en caché y CDN antes de comenzar.
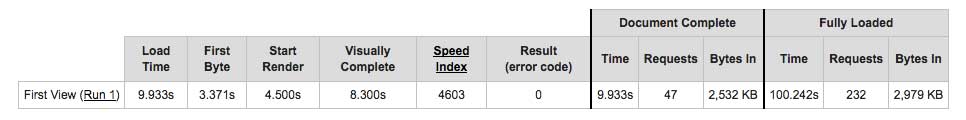
Antes: 
Casi 10 segundos para cargar completamente la página.
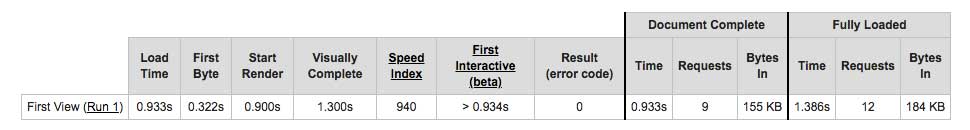
Después: 
La página ahora se carga en menos de 1 segundo.
¡Muy bien, ¿eh?!
¿Quieres acelerar tu sitio web de WordPress como lo hice yo? Te guiaré a través de cada paso que tomé para hacer que WordPress se cargue más rápido .
Tabla de contenido
No necesita comprar ningún complemento de velocidad de WordPress
A diferencia de todos los otros tutoriales de velocidad de WordPress que encontré en línea, realicé este experimento sin gastar un solo dólar porque a) quiero que los resultados sean útiles para cualquier persona con un sitio de WordPress, y b) soy barato. También c) He visto sitios de WordPress que gastan una tonelada en alojamiento TODAVÍA terminan siendo lentos, por lo que este no es un problema de "tirar dinero" de solución rápida para resolver.
Claro, algunos de mis trucos de velocidad se pueden hacer con complementos premium como perfmatters y WP Rocket, pero si tiene un poco de tiempo y paciencia, puede lograr los mismos resultados de forma gratuita con algunos complementos gratuitos y un poco de edición de código.
¿Por qué importa la velocidad de WordPress?
La velocidad de WordPress es importante porque su sitio web será utilizado por personas reales y las personas prefieren usar sitios web que se cargan rápidamente . ¿no?
Un sitio de WordPress rápido le dará una ventaja competitiva sobre otros sitios web más lentos, porque la gente querrá usarlo. Y Google también podría notarlo.
Ah, sí, SEO. WordPress es un excelente punto de partida para el SEO en cualquier sitio web, pero la velocidad juega un papel importante en el éxito del motor de búsqueda orgánico . En proyectos en los que he trabajado, mejorar la velocidad del sitio ha llevado a una reducción en la tasa de rebote y otras métricas que se correlacionan con clasificaciones más sólidas.
Desde 2018, Google ha utilizado la velocidad de la página como un factor de clasificación oficial para las búsquedas móviles, lo que ahora significa todas las búsquedas, ya que han utilizado la indexación móvil primero desde 2019. Google también comenzará a usar su punto de referencia de velocidad Core Web Vitals para clasificar sitios en el corto plazo. futuro.
Si cree que pagar por el tráfico a su sitio web desde los anuncios de Facebook o Google significa que puede salirse con la suya con un sitio de carga lenta, piénselo de nuevo. ¡Está pagando por clics que podrían recuperarse!
Ya sea que esté utilizando WordPress o cualquier otro CMS (sistema de administración de contenido), aún debe intentar que su sitio web sea lo más rápido posible . Incluso reducir milisegundos de los tiempos de carga puede generar grandes ganancias en términos de tráfico y conversiones, especialmente en dispositivos móviles.
En resumen, estos son los beneficios de un sitio web de WordPress más rápido :
- mejor UX (experiencia de usuario)
- menor tasa de rebote
- SEO (optimización de motores de búsqueda)
- optimizado para móviles y búsqueda por voz
- ¡ahorre tiempo cada vez que use el panel de administración para actualizar su sitio web!
Cómo realizar una prueba de velocidad de WordPress
Antes de comenzar a comprar complementos de solución rápida, debe mirar debajo del capó de su sitio web de WordPress para averiguar qué lo hace tan lento y realizar una auditoría de velocidad del sitio .
En el pasado, he usado herramientas como Page Speed Insights de Google y Pingdom para probar la velocidad de mis sitios web de WordPress. Si bien estas herramientas están bien para obtener una descripción general básica del rendimiento de su sitio, para obtener más información procesable, necesitaremos un barco más grande. O, al menos, WebPageTest.
Por alguna extraña razón, la mayoría de las personas usan su página de inicio para probar la velocidad de su sitio web. A menos que su página de inicio sea su página de destino principal, no se moleste. Le recomiendo que realice una prueba en sus tipos de página más importantes (para mí, una publicación de blog) para obtener resultados representativos.
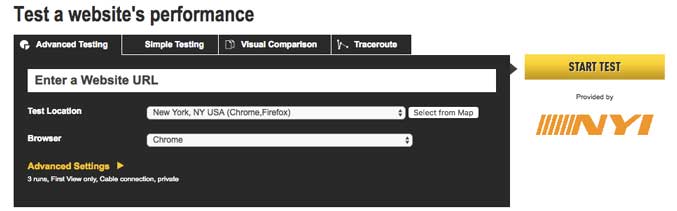
Cómo usar WebPageTest para probar el rendimiento de WordPress
WebPageTest le permite seleccionar varias variables antes de ejecutar una prueba. La configuración de prueba avanzada estándar está bien para la mayoría de los sitios, pero cambio la ubicación de prueba a Nueva York y el navegador a Chrome, para alinearme mejor con mis usuarios (consulte Google Analytics para encontrar los dispositivos/ubicaciones de sus usuarios).

Sea paciente : la prueba tardará unos minutos en completarse. ¡Es hora de tomar un café o revisar tu correo electrónico!
Realicé la prueba en una publicación de blog de formato largo con muchas imágenes (una publicación sobre Cryptocurrency SEO).
Como estándar, WebPageTest ejecutará 3 pruebas de carga diferentes de su página, una tras otra. Me concentro en la prueba First Run porque representa el rendimiento de una página para los nuevos visitantes (la mayoría de mi audiencia). Las ejecuciones posteriores mostrarán el rendimiento de su página cuando un navegador ya haya visitado su página; es bueno para verificar qué tan bien los navegadores almacenan en caché sus activos e importante si su sitio web tiene muchas páginas vistas por visitante (especialmente para el comercio electrónico).
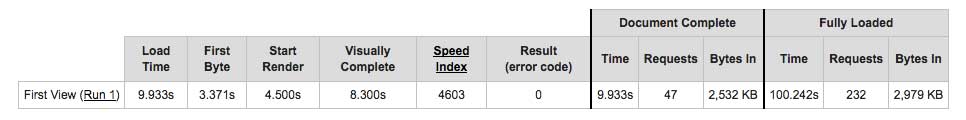
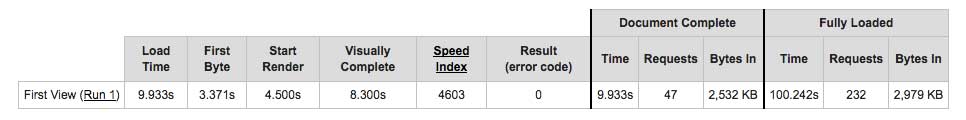
Aquí está la tabla de datos de velocidad que verá una vez que se complete la prueba:

Estamos interesados en un par de métricas clave de velocidad del sitio:
Tiempo de carga : el tiempo total que tarda la página en cargarse completamente a un estado de Documento completo .
Mi tiempo de carga es de 9,933 segundos, también conocido como muy lento. Se recomienda menos de 2,5 segundos.
Primer byte : también conocido como TTFB (Tiempo hasta el primer byte), el tiempo que transcurre antes de que se transfiera el primer byte de datos.
Mi TTFB es de 3.371 segundos. Eso es muy, muy lento. Debe ser inferior a 500 ms (medio segundo), pero Google recomienda 200 ms como ideal. ¡Ay!
Bytes de entrada : cuando la página está completamente cargada/el documento está completo, 'Bytes de entrada' es el tamaño total de la página web.
La publicación de mi blog ocupaba 2532 KB, o alrededor de 2,5 MB en la etapa de documento completo. Eso es bastante grande, me gustaría tener menos de 1 MB.
Solicitudes : el número total de solicitudes de http(s). Las solicitudes completas del documento son la cantidad de solicitudes que se necesitan para cargar completamente todo el contenido de su página web, y las solicitudes completamente cargadas son la cantidad total de solicitudes, tanto de su dominio como de terceros (cosas como secuencias de comandos de Google Analytics).
Mi página hizo 47 solicitudes y 232 cuando estaba completamente cargada. ¡No es de extrañar que sea lento! Cuanto menor sea el número de solicitudes (generalmente), más rápido se cargará la página.
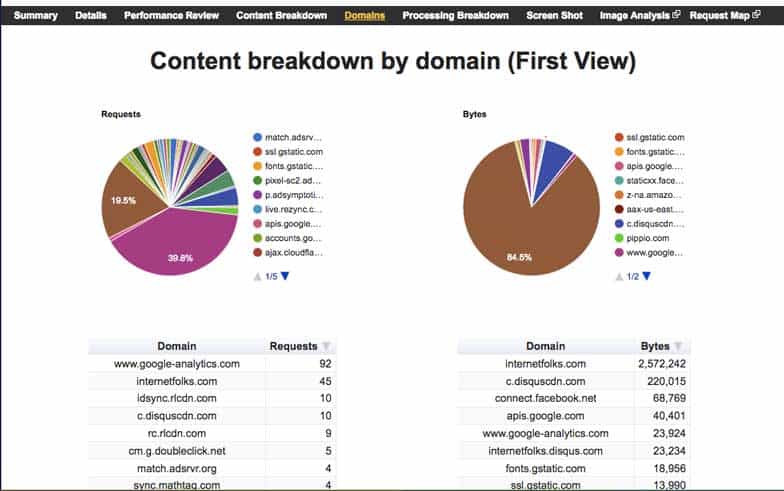
Al hacer clic en la pestaña "Dominios", verá algunas estadísticas más:

Desglose de contenido por dominio : la cantidad de solicitudes y bytes de cada dominio.
Puede ver que la mayoría de las solicitudes procedían de Google Analytics y que alrededor de 0,5 MB de datos procedían de secuencias de comandos externas.
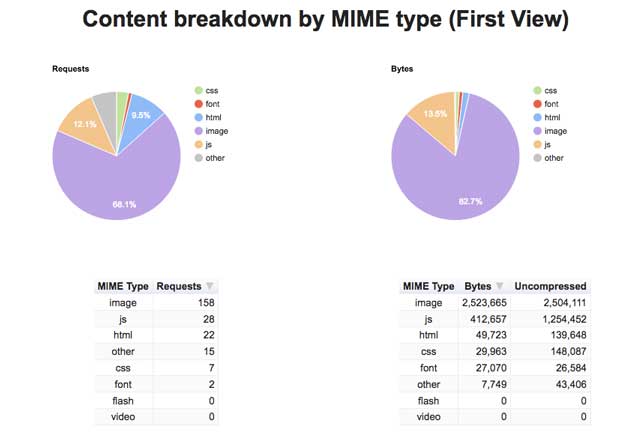
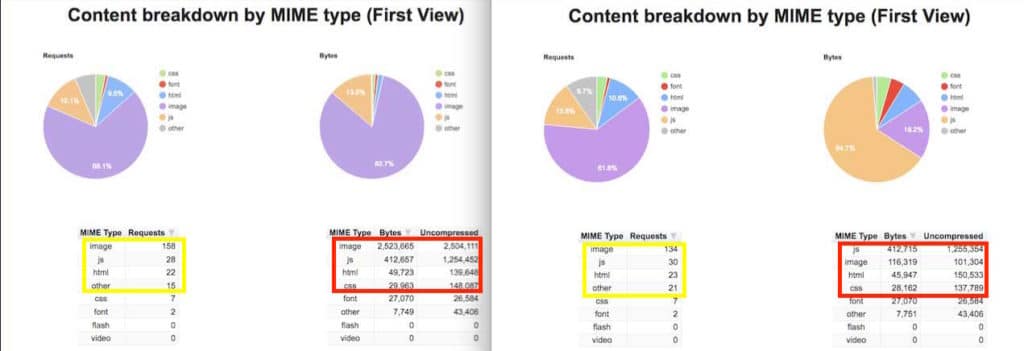
Haga clic en la pestaña "Desglose del contenido" para ver más:

Desglose de contenido por tipo : la cantidad de solicitudes de bytes de cada tipo MIME ( Extensiones de correo de Internet multipropósito ).
Mi página tiene muchas imágenes: las imágenes representan 158 solicitudes y 2,5 MB de tamaño. Pero también hay mucho Java. Esto me dice que reducir el tamaño/carga de imágenes y combinar/eliminar JavaScript ayudará a que la página se cargue más rápido.
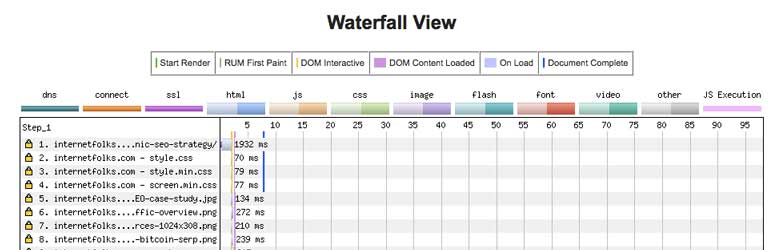
En la pestaña "Resumen", puede encontrar la Vista en cascada, la parte más importante de la auditoría de velocidad .

Vista en cascada : muestra el orden en que se realizaron las solicitudes en la página y cuánto tiempo tardaron en cargarse.
Cada elemento de la vista en cascada representa una solicitud. El color de cada barra le indica su tipo MIME (imagen, javascript, etc.), y la longitud de la barra indica cuánto tardó en cargarse . También se muestra el tiempo de carga en milisegundos.
La línea vertical azul sólida representa la etapa de "Documento completo" : el momento en que el contenido de la página está completamente cargado, pero es posible que aún se estén cargando secuencias de comandos adicionales (como análisis) en segundo plano.
Concéntrese en las solicitudes que vienen antes de la línea azul : reducir el tiempo de carga de estas solicitudes hará que la página se pueda usar más rápido. Haga clic en cualquier solicitud para ver más detalles. Comience con solicitudes que se carguen antes de la línea azul y tomen mucho tiempo (las barras más anchas). La vista detallada le permitirá saber de dónde provino la solicitud.
Ahora que tiene todos estos datos sobre cómo se carga su sitio web, es hora de profundizar en los detalles y comenzar a realizar cambios en WordPress para acelerar las cosas.
El mito sobre demasiados plugins

Si ha leído alguna de esas publicaciones de la lista sobre "cómo acelerar WordPress", sabrá que la gente dice que tener demasiados complementos ralentizará su sitio de WordPress, y debe eliminar los complementos para acelerarlo nuevamente. .
Eso es simplemente incorrecto.
Los complementos no siempre ralentizan su sitio de WordPress. Un sitio con 1 complemento no siempre será más rápido que un sitio con 25 complementos. Aumenté la cantidad de complementos en este sitio y lo hice 10 veces más rápido.
Los complementos (y temas) que están mal codificados o usan mucha potencia del servidor o consultas MySQL podrían hacer que su sitio de WordPress sea lento, y es por eso que ejecutar una prueba de velocidad del sitio exhaustiva con WebPageTest le permitirá saber si algún complemento lo está agobiando.
Complementos a evitar
Hay algunos complementos populares que se sabe que ralentizan los sitios de WordPress (especialmente si usa un alojamiento compartido barato). Los que se deben observar son los complementos de publicaciones relacionadas, los complementos de estadísticas posteriores y los complementos de copia de seguridad en el sitio. Los complementos que necesitan escanear continuamente su sitio, como Broken Link Checker, también son ampliamente condenados.
Puede aprender una lección de los hosts de WordPress optimizados: si prohíben directamente los complementos debido a su impacto negativo en el rendimiento del sitio web, probablemente no quiera usarlos usted mismo.
Aquí hay una lista de todos los complementos prohibidos de los principales servidores web: WP Engine, Kinsta y Hostgator.
Si tiene complementos que consumen mucha energía y lo ralentizan, es posible que pueda cambiar a un complemento diferente para lograr el mismo resultado, o usar un servicio de terceros para reemplazarlo. Por ejemplo, en lugar de usar el complemento Broken Link Checker, puede escanear su sitio en busca de enlaces rotos usando Screaming Frog.
Ganancias rápidas: elimine complementos y scripts que no necesita
Lo más fácil, económico y rápido que cualquiera puede hacer para acelerar cualquier sitio web de WordPress es eliminar complementos y scripts que agregan muchos bytes o solicitudes a la página.
De mi auditoría de velocidad anterior, pude ver que el complemento de comentarios Disqus aumenta significativamente el tiempo de carga de mi sitio .
Pruebe el impacto de sus complementos deshabilitándolos y luego vuelva a probar el tiempo de carga de su sitio, el tamaño de bytes y la cantidad de solicitudes.
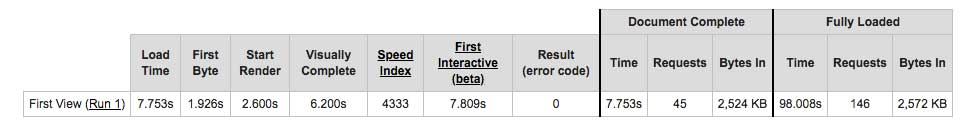
Este es el impacto de Disqus en mi sitio:
Antes (usando Disqus):

Después de eliminar el complemento de Disqus:

Puede ver que al eliminar Disqus, reduje 2 segundos del tiempo de carga de mi página y reduje la cantidad y el tamaño de las solicitudes.
Los scripts también pueden ralentizar WordPress , por ejemplo, los scripts de Google Analytics y los scripts de Google Fonts. Puede ver qué scripts se están cargando en su sitio de WordPress en Waterfall View en WebPageTest.

Las fuentes de Google se cargan desde el principio, antes de la etapa de finalización del documento, por lo que eliminarlas ayudará a que su sitio sea más rápido. Actualmente estoy usando Montserrat (una fuente de Google), pero vi en la vista Cascada que mi página también estaba cargando el script para Lora, que ya no uso. Eliminar el script innecesario de Google Font reducirá 330 ms del tiempo de carga de mi página. ¡Cada poquito cuenta!
Cómo optimizar el tamaño de la imagen y los métodos de carga
Para la mayoría de los sitios de WordPress, las imágenes serán algunos de los archivos más grandes que deben cargarse en cada página.
Hay algunas cosas que debe hacer para optimizar las imágenes en WordPress para que se carguen lo más rápido posible:
1. Comprime las imágenes para que sean lo más pequeñas (en bytes) posible
Cuanto más pequeña sea una imagen (en bytes), más rápido se cargará. Si está cargando imágenes en WordPress, cambie su tamaño antes de cargarlas para que no sean más grandes de lo que necesita. Convierta imágenes PNG a JPEG para lograr una mejor compresión.
Si tiene una biblioteca de imágenes existente, use un complemento de imagen como Smush (gratis) para comprimir las imágenes existentes y las nuevas cuando las cargue. He estado usando Smush durante años, por lo que mis imágenes ya son bastante pequeñas, no hay mucho margen de mejora para mí, pero vale la pena hacerlo si aún no lo ha hecho.
Recientemente, cambié a usar ShortPixel para comprimir imágenes y servirlas en formato WebP. Los archivos WebP son entre un 25 y un 34 % más pequeños que las imágenes JPEG comparables y Google los recomienda. Aquí hay un tutorial sobre cómo usar imágenes WebP con WordPress.
ShortPixel le ofrece 100 créditos de imagen gratis cada mes, lo que será suficiente para que la mayoría de los sitios web pequeños comiencen. Si tiene una gran biblioteca de imágenes existente o carga mucho contenido, puede comprar créditos de imagen adicionales baratos. El plugin ShortPixel WordPress te ayudará a configurarlo todo.
2. Carga diferida de imágenes en páginas largas

La carga diferida es un proceso de aplazamiento de la carga de imágenes hasta que un usuario se desplaza hacia abajo en la página.
Por ejemplo, mi publicación de blog Cryptocurrency SEO contiene 23 imágenes. Esas imágenes tienen un tamaño combinado de 2,5 MB. Es una página larga (más de 3000 palabras), por lo que le toma un tiempo al lector llegar a las imágenes más abajo en la página. Pero, lo que es más importante, el usuario tiene que esperar a que se carguen todas las imágenes antes de leer nada .
¡Que perdida de tiempo!
En lugar de hacer que los usuarios esperen a que se carguen todas las imágenes, la carga diferida le permite cargar otros activos de la página antes de las imágenes debajo del pliegue (la parte invisible de la página). Cuando el usuario se desplaza, las imágenes se cargarán y aparecerán.
Para configurar la carga diferida, instalé el complemento BJ Lazy Load (gratis), que usa JavaScript para diferir la carga de imágenes. Sí, este es un script adicional para su sitio de WordPress, pero vale la pena porque las imágenes ocupan gran parte del tamaño de la página.
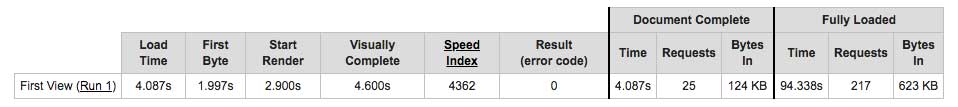
Así de rápido se cargó la publicación de mi blog con la carga diferida habilitada:

Nota: Si utiliza la carga diferida, los tiempos de Documento completo y Totalmente cargado no tendrán en cuenta las imágenes que se encuentran más abajo en la página.
Antes de usar la carga diferida, la página tardaba casi 10 segundos en cargarse: la carga diferida hizo que mi sitio se cargara 2 veces más rápido .
Puede ver por qué mirando el desglose de contenido en WebPageTest:

Con la carga diferida activa, la cantidad de solicitudes de imágenes se reduce de 158 a 134. El tamaño de la imagen se reduce de 2 523 665 bytes (2,5 MB) a solo 116 319 bytes (0,12 MB).
El complemento BJ Lazy Load agregó JavaScript adicional y otros scripts al sitio, pero estos no parecen afectar los tiempos de carga.

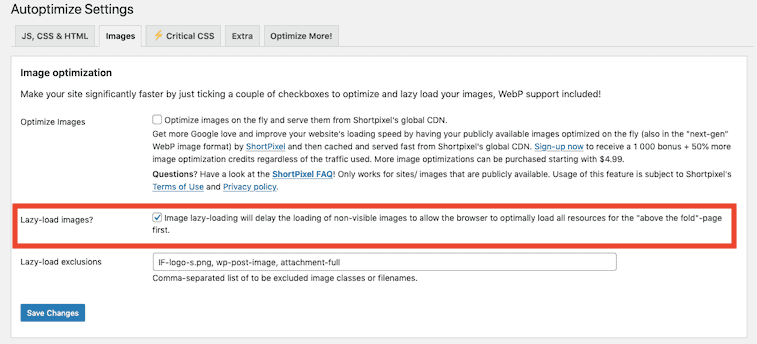
También puede cargar imágenes de forma diferida utilizando el complemento Autoptimize gratuito, que también realizará un montón de otras optimizaciones de velocidad discutidas en este artículo. Vaya a Panel de control > Configuración > Optimización automática > Imágenes y marque la opción "Imágenes de carga diferida".

No confíe exclusivamente en la carga diferida usando JavaScript para la optimización de la velocidad porque si los usuarios están bloqueando Java, no recibirán la carga diferida; asegúrese de que sus imágenes también estén comprimidas para obtener el máximo beneficio.
Una cosa importante para recordar: también puede agregar clases de imágenes para asegurarse de que las imágenes esenciales se carguen de inmediato (como cualquier cosa en la parte superior de la página). Simplemente configure una etiqueta como “not-lazy=”1″ en BJ Lazy Load y agréguela a cualquier imagen para omitir la carga diferida. La optimización automática le permite agregar exclusiones de carga diferida.
Nota: WordPress está trabajando para agregar la carga diferida al núcleo de WordPress, lo que significa que se puede usar sin código o complementos adicionales en el futuro.
No asuma que un CDN hará que sus imágenes se carguen más rápido
He leído muchos consejos sobre la velocidad de WordPress, y la mayoría recomienda obtener un servicio CDN pago como KeyCDN (que he probado) o StackPath (anteriormente MaxCDN) para alojar sus imágenes por usted.
Cuando usa una CDN de imagen, las solicitudes realizadas cuando su página web se está cargando provendrán de una URL como cdn.yourdomainname.com/image-name en lugar de yourdomainname.com/image-name . Esto significa que la solicitud proviene de un servidor diferente al resto del contenido de su sitio web, pero no significa que será más rápido.
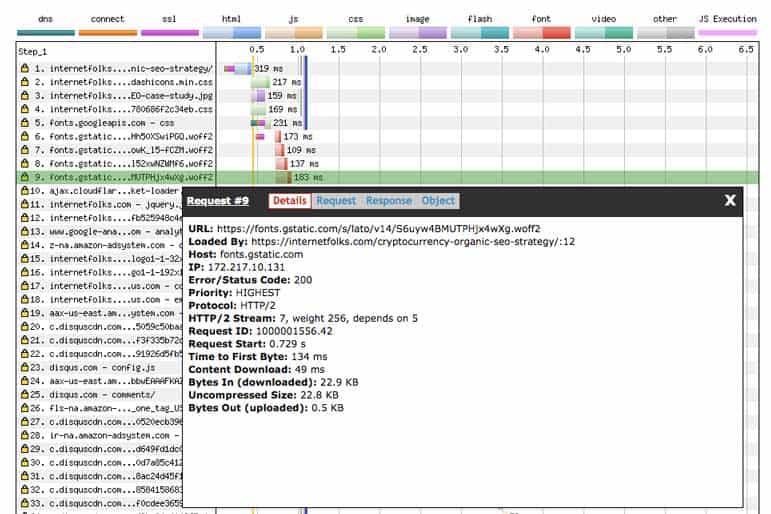
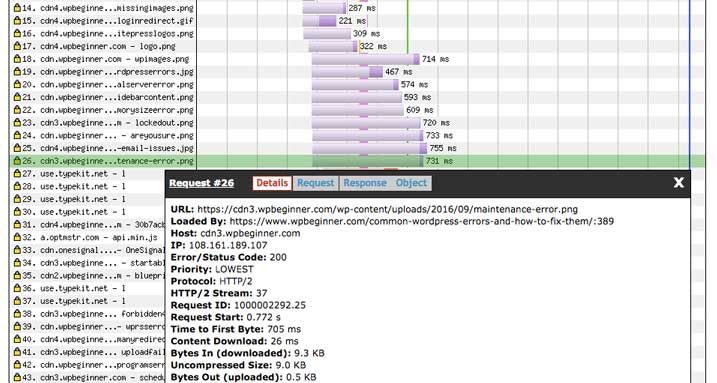
Por ejemplo, mire los tiempos de carga de una página aleatoria en el sitio de WordPress AprenderWP:

Las imágenes del CDN (utiliza MaxCDN) tardan mucho en cargarse y ni siquiera son grandes. El panel de detalles anterior muestra una imagen de 9,3 KB que tarda casi tres cuartos de segundo en cargarse. ¡Eso es ritmo de pereza!
Un CDN no siempre hará que sus imágenes se carguen rápidamente. La buena compresión de imágenes y la carga diferida son formas mucho más confiables de hacer que las páginas se carguen más rápido.
Cargar JavaScript de forma asíncrona
Si bien los scripts pueden ralentizar nuestros sitios, también los necesitamos a ellos y a sus funcionalidades. Me gusta usar Google Analytics, por ejemplo, así que no quiero eliminarlo solo para que mi sitio sea más rápido. Pero hay una manera de hacer que Analytics y otros scripts se carguen más rápido: la carga asíncrona .
JavaScript asíncrono carga varios scripts al mismo tiempo, lo contrario de la carga síncrona, lo que significa cargar scripts en orden, uno a la vez.
Al cargar todos sus scripts al mismo tiempo, deberían cargarse mucho más rápido porque no hay tiempo de espera. Este es particularmente el caso si su sitio de WordPress está llamando a javascript desde varias fuentes externas diferentes, como Google Analytics o Google Fonts.
Si ha realizado una prueba de velocidad del sitio web en Google Page Speed Insights, probablemente sabrá que tiene que " eliminar el JavaScript que bloquea el renderizado ".
La eliminación de JavaScript que bloquea la representación permitirá que el contenido de la página superior (como imágenes y texto) se cargue sin esperar a JavaScript. Si su sitio de WordPress necesita que JavaScript se cargue antes de que pueda funcionar, entonces el JavaScript de bloqueo de procesamiento está bien. Pero, si, como yo, su sitio web solo usa JavaScript para funciones adicionales, entonces bloquear Java que bloquea el renderizado es una excelente manera de acelerar su sitio web.
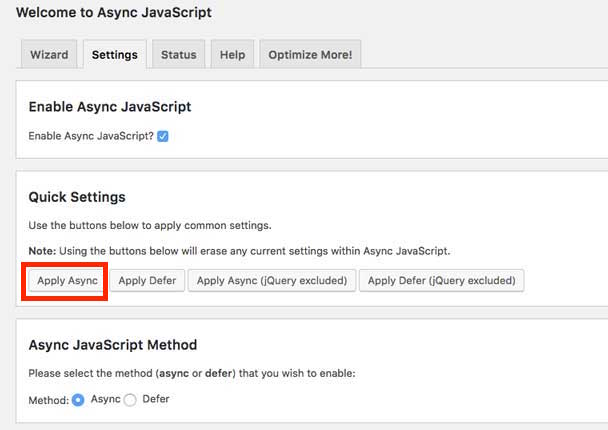
Utilicé el complemento gratuito Async JavaScript para optimizar fácilmente mi JavaScript. Seleccione la configuración rápida "Aplicar asíncrono":

Para obtener puntos de velocidad adicionales, también puede cambiar su código de seguimiento de Google Analytics a la versión asíncrona, que según Google ayudará a acelerar su sitio:
El fragmento de código de seguimiento asíncrono alternativo que se muestra a continuación agrega compatibilidad con la carga previa, lo que proporcionará un pequeño aumento de rendimiento en los navegadores modernos.
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(argumentos)};ga.l=+nueva Fecha;
ga('crear', ' UA-XXXXX-Y ', 'auto');
ga('enviar', 'página vista');
</script>
<secuencia de comandos asíncrona src='https://www.google-analytics.com/analytics.js'></secuencia de comandos>
<!-- Finalizar Google Analytics -->Habilitar compresión gzip
La compresión Gzip es un método de compresión sin pérdidas que reduce los archivos y los ayuda a cargarse más rápido debido a su tamaño más pequeño.
El texto, HTML, JavaScript y CSS se pueden comprimir usando la compresión gzip.
Puede usar varios complementos de WordPress para aplicar la compresión gzip. Servicios como CloudFlare también pueden hacerlo por usted. Siempre que sea posible, me gusta aplicar la compresión directamente en el servidor .
Si su paquete de alojamiento le da acceso a cPanel, puede agregar compresión gzip directamente a su servidor. Navegue hasta el ícono "Optimizar sitio web" desde la página de inicio de cPanel. Seleccione "Comprimir todo el contenido" y haga clic en "Actualizar configuración".

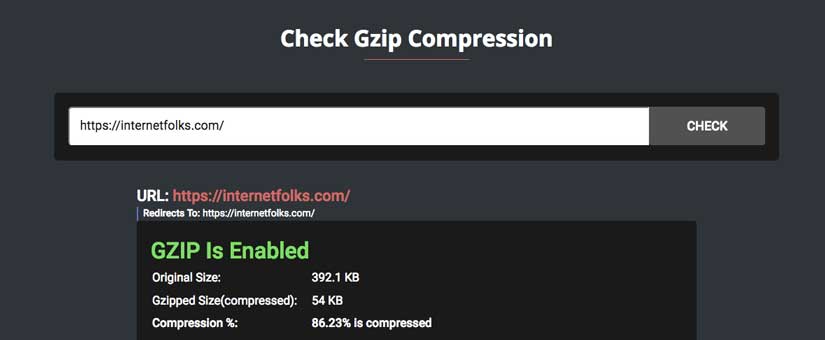
Para verificar si la compresión gzip está activa en su sitio web, ejecute una prueba simple.

Eliminar cadenas de consulta
Algunos archivos CSS tienen un número de versión al final, como “css/screen.min.css?ver=1.7” . El bit después del "?" significa que el archivo no se almacenará en caché, por lo que se cargará en todas las páginas. Esto significará que los tiempos de carga seguirán siendo más lentos, incluso si un usuario visita varias páginas de su sitio web.
Agregar este código al final del archivo functions.php de su tema de WordPress eliminará la cadena de consulta. Puede hacerlo a través del Administrador de archivos en cPanel o a través de un cliente FTP como FileZilla.
/**Eliminar cadenas de consulta
función rb_remove_script_version( $src ){
$partes = explotar( '?', $src );
devuelve $partes[0];
}
add_filter('script_loader_src', 'rb_remove_script_version', 15, 1);
add_filter('style_loader_src', 'rb_remove_script_version', 15, 1);Gracias, 99robots, por ese fragmento de código.
Nota: ¡Siempre haga una copia de seguridad antes de meterse con los archivos del sistema!
Aumentar la memoria de WordPress
WordPress tiene un límite de memoria predeterminado de 32 MB, lo que puede acelerar su sitio.
Agregue el siguiente código a su archivo wp-config.php .
/** Aumentar la memoria de WordPress
definir ('WP_MEMORY_LIMIT', '128M');Puede usar este complemento gratuito para verificar cuánta memoria está usando su sitio de WordPress.
Añadir precarga de DNS
DNS es un servidor de nombres de dominio. Si bien conocemos los dominios (también conocidos como sitios web) por sus nombres de palabras, como Google.com, las computadoras conocen los dominios como números llamados direcciones IP (p. ej., 12.345.678). Para obtener recursos de un dominio, debe realizarse una búsqueda de DNS, que traduce el nombre de palabra a una dirección IP. Esto lleva tiempo.
La captación previa de DNS intenta resolver la búsqueda de dominio y traducir el nombre de la palabra a una dirección IP antes de que se haga clic en los enlaces o se carguen los recursos.
Agregar precarga de DNS para secuencias de comandos comunes en su sitio de WordPress, como Google Analytics o fuentes, reducirá algunos milisegundos en sus tiempos de carga.
Ejecute una prueba en WebPageTest y vea qué recursos externos necesita precargar.
Agregue este código al archivo functions.php en su tema de WordPress
//* Agregar búsqueda previa de DNS
function dns_prefetching() {echo ' ';}add_action('wp_head', 'dns_prefetching', 0);Vaya a la pestaña "Dominios" en WebPageTest para averiguar qué dominios externos buscar previamente.
Aproveche el almacenamiento en caché del navegador
Cada vez que un navegador (por ejemplo, Chrome, Firefox, etc.) carga una página web, tiene que descargar todos los archivos (como HTML, CSS, JavaScript, imágenes, etc.) de la página. Sin el almacenamiento en caché del navegador, si una persona vuelve a visitar la misma página web en una hora, descargará todos los activos de la página nuevamente.
El almacenamiento en caché del navegador almacena los activos del sitio web en el navegador del usuario durante un período de tiempo determinado, lo que debería hacer que las páginas se carguen más rápido mientras continúan navegando.
Agregue el siguiente código a su archivo .htaccess para aprovechar el almacenamiento en caché del navegador.
## Comenzar APROVECHAR EL CACHING DEL NAVEGADOR ## ExpiresActive On ExpiresByType image/jpg "acceso 1 año" ExpiresByType image/jpeg "acceso 1 año" ExpiresByType image/gif "acceso 1 año" ExpiresByType image/png "acceso 1 año" ExpiresByType text/css "acceso 1 mes" ExpiresByType text/html "acceso 1 mes" Aplicación ExpiresByType/pdf "acceso 1 mes" ExpiresByType text/x-javascript "acceso 1 mes" Aplicación ExpiresByType/x-shockwave-flash "acceso 1 mes" ExpiresByType image/x-icon "acceso 1 año" ExpiresDefault "acceso 1 mes" Terminar APROVECHAR EL CACHING DEL NAVEGADOR ##
Use almacenamiento en caché y CDN para una carga más rápida
El almacenamiento en caché es un método rápido de almacenamiento de datos que almacena versiones HTML de las páginas de su sitio web en la memoria RAM de un servidor para que se pueda servir rápidamente a los visitantes.
Sin almacenamiento en caché, cada vez que un visitante accede a una página de su sitio web, el servidor debe crear una nueva versión HTML, lo que lleva tiempo.
La buena noticia es que hay muchos complementos gratuitos de almacenamiento en caché de WordPress para ayudarlo.
Estoy usando WP Super Cache porque fue creado por Automattic, la compañía detrás de WordPress.
Una CDN (red de entrega de contenido) es una red de servidores en diferentes ubicaciones globales que almacenan versiones de su sitio web. Cuando un visitante accede a una página de su sitio web, la obtiene de la ubicación de CDN más cercana, que probablemente estará más cerca que la ubicación de su servidor físico. Los CDN también disminuyen la carga en su servidor al almacenar versiones de las imágenes de su sitio web y archivos grandes para una recuperación rápida.
Sin un CDN, su servidor solo se basa en una única ubicación y los datos deben cargarse y transferirse desde ese servidor al visitante cada vez.
Existen muchas CDN, como KeyCDN, StackPath (anteriormente MaxCDN) y Cloudflare. Recomiendo usar Cloudflare si es nuevo en CDN, ya que es gratis y fácil de configurar.
Solucionar solicitudes rotas
La vista Cascada en WebPageTest resaltará (en amarillo) cualquier error de solicitud o redireccionamiento. Estos se proporcionan utilizando códigos de estado http estándar (como 301, 404, etc.) y lo ayudarán a detectar problemas.
Busque los errores 404 primero. Mi sitio intentaba cargar un activo de imagen que faltaba como parte del tema. Lo eliminé y reduje unos milisegundos de mi tiempo de carga. Fácil.
Deshabilita las funciones de WordPress que no usas
WordPress es un CMS muy potente y versátil, que se utiliza en muchos tipos diferentes de sitios web. Es probable que su propio sitio web no esté utilizando algunas de las funciones de WordPress, pero aún así las está cargando todas.
Aquí hay algunas características de WordPress comúnmente infrautilizadas que puede considerar desactivar:
- emojis
- API REST
- Enlace RSD
- Dashicons
- jQuery migrar
- Enlace corto
- XML-RPC
- API de latidos
Puede usar Clearfy (complemento gratuito) para eliminar fácilmente la hinchazón innecesaria de WordPress de su sitio.
Cargue scripts/complementos solo en páginas específicas
WordPress intentará cargar todos los complementos y scripts que tiene en cada página de su sitio web. Pero probablemente no los estés usando todos en cada página. Un ejemplo común de esto son los complementos de formulario de contacto: si usa un formulario de contacto, probablemente solo esté en su página de contacto, pero el script del complemento se cargará en cada página, desperdiciando recursos.
Y, por supuesto, irónicamente, ¡hay un complemento para ayudarlo con su problema de sobrecarga de complementos!
Optimizar la base de datos MySQL
Ya sea que esté utilizando MySQL o MariaDB como su base de datos de WordPress, debe mantenerla optimizada para mantener velocidades de carga rápidas del sitio web. Cada vez que realiza una acción en su sitio de WordPress, se almacena un registro en la base de datos. ¡Puede hacerse grande!
Optimice su base de datos de WordPress para eliminar la hinchazón como:
- revisiones de publicaciones antiguas
- tablas de complementos eliminadas
- publicaciones, páginas y comentarios desechados
Si usa un panel de administración de WordPress como ManageWP (gratis), puede optimizar su base de datos de WordPress con un solo clic. También puede usar un complemento de optimización de base de datos gratuito como WP DB Manager o la limpieza a través de phpMyAdmin en cPanel o desde el host de su sitio web.
Cómo saber si su tema de WordPress es lento
No todos los temas de WordPress son iguales.
Dependiendo de qué tan bien estén codificados y optimizados para la velocidad, su tema de WordPress puede ser bastante rápido o arrastrarlo hacia abajo. Si quieres saber más, lee nuestra prueba completa de los temas de WordPress más rápidos.
Puede saberlo mirando los resultados de la auditoría de velocidad de WebPageTest.
Mire la vista Cascada y haga clic en cualquier resultado antes de la línea azul sólida Documento completo que parezca retrasarse (los elementos más lentos tendrán barras más largas). Examine las URL: cualquier cosa que comience con /wp-content/themes/theme-name-here es un archivo de tema.
Encontré un archivo de tema molesto que causaba más de 1 segundo de retraso. Es una imagen faltante de textura de fondo .png del tema Eleven40. Para ser justos con Genesis, obtuve el tema hace años y lo he estado modificando desde entonces, así que creo que la codificación deficiente es mía, no del tema infantil. De cualquier manera, me está ralentizando. Podría mirar el tema de mi código y hacer algunos ajustes, o podría intentar cambiar a un nuevo tema (vea la comparación de velocidad de temas a continuación). Para solucionar el problema, miré la hoja de estilo style.css del tema y encontré el archivo .png problemático y cambié el código para que en su lugar tomara el color blanco de un comando CSS.
¡Esta simple corrección de CSS hizo que WordPress se cargara aún más rápido, y obtuve un tiempo de carga de menos de 1 segundo!
Al final, cambié al tema GeneratePress, que es el tema más rápido que pude encontrar (¡vea más abajo por qué!).
Pruebas de velocidad Temas populares de WordPress
Con el espíritu de experimentación, probé 10 temas populares para ver si podía mejorar la velocidad. Puedes leer los resultados completos aquí.
| Tema | Velocidad de página móvil | Tiempo de carga | Escritorio PageSpeed | Tamaño del archivo de tema | Precio | Usuarios actuales |
|---|---|---|---|---|---|---|
| GeneratePress (premium) | 61/100 | 1.576 segundos | 97/100 | 882 KB (+ complemento de 809 KB) | $59 | 89,046 |
| GeneratePress (gratis) | 63/100 | 2.143 segundos | 97/100 | 882KB | $0 | 375,504 |
| Astra | 63/100 | 2.148 segundos | 98/100 | 925KB | $0 | 359,575 |
| Veinte Veinte | 68/100 | 2.218 segundos | 98/100 | 698KB | $0 | 19,973 |
| Génesis | 53/100 | 2.305 segundos | 95/100 | 329KB | $59.95 | 303,811 |
| Tema X | 49/100 | 2,4 segundos | 89/100 | 5,6 MB | $59 | 200,000+ |
| OceanWP | 49/100 | 2.582 segundos | 89/100 | 3,2 MB | $0 | 322,365 |
| divide | 46/100 | 2.648 segundos | 90/100 | 6,6 MB | $89 | 1,362,180 |
| Envolver | 43/100 | 2.810 segundos | 84/100 | 19,2 MB | $59 | 359,345 |
| Avada | 34/100 | 2.854 segundos | 83/100 | 5,4 MB | $60 | 623,527 |
TL;DR : GeneratePress Premium es el tema de WordPress más rápido que puedes comprar ahora mismo. Y desde entonces he movido este sitio web a GeneratePress.
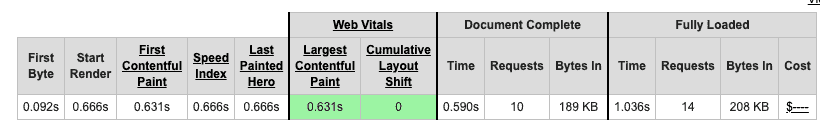
Aquí hay una prueba de velocidad actualizada para que pueda ver qué tan rápido es. Los resultados son para mi página de revisión de perfmatters:

Eso es un tiempo de carga total de menos de 1 segundo y una puntuación de velocidad móvil de 91/100 en PageSpeed Insights.

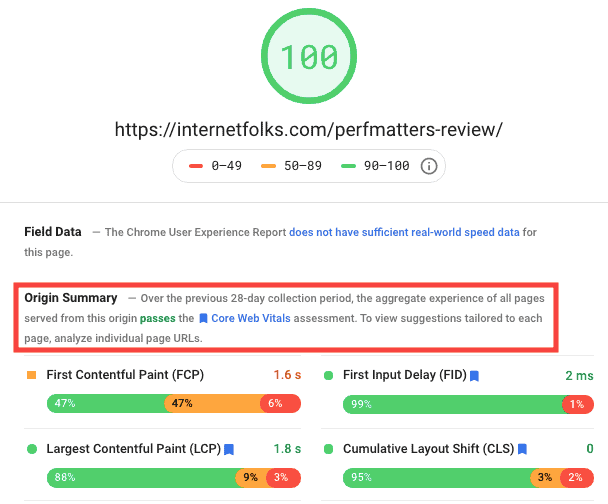
La página también pasa la prueba Core Web Vitals de Google en el escritorio:

Cómo detectar problemas de alojamiento lento
No todos los problemas de velocidad del sitio de WordPress se pueden mejorar mágicamente cambiando de host o actualizando a un paquete de alojamiento más rápido, pero puede usar WebPageTest para identificar exactamente cuánto le está ralentizando su alojamiento.
Intente alojar un archivo index.html simple y verifique los tiempos de carga. Si no puede obtener un TTFB rápido en una página html simple, su alojamiento lo está ralentizando muchísimo.
Subí una página HTML simple, con imágenes, y obtuve un TTFB de 0.221 segundos , ¡lo cual es bueno para un alojamiento económico! Entonces, mi proveedor de alojamiento no es lento, ¡pero mi sitio de WordPress sí lo es! Ahora sé que no tiene mucho sentido gastar más dinero en alojamiento hasta que haya optimizado WordPress.
Desde entonces, cambié mi sitio web de WordPress a Cloudways, que me cuesta $10 al mes pero ofrece velocidades fantásticas. Ahora obtengo un TTFB de 0,092 segundos , que es muy rápido. Puede leer mi revisión de Cloudways para obtener más información.
Complementos de velocidad de WordPress

Después de pasar mucho tiempo investigando las mejoras de velocidad de WordPress y los métodos de prueba con mis sitios web, descubrí que el complemento perfmatters (revisar aquí) hace mucho del trabajo por usted. Por menos de $25, es una solución rápida y sencilla.
También está WP Rocket (reseña aquí), que hará un gran trabajo acelerando tu sitio de WordPress.
Además, si no está interesado en ajustar la configuración del servidor y cPanel usted mismo, también puede usar el alojamiento administrado de WordPress como Kinsta y subcontratarles el trabajo. Te costará mucho más que un hosting barato, pero al menos puedes olvidarte de él y dejarlo en manos de los expertos.
Personalmente, me gusta hacer el trabajo yo mismo, y creo que es importante comprender qué es lo que ralentiza un sitio de WordPress. Dicho esto, recomiendo usar servicios de terceros para clientes, usuarios de WordPress menos expertos en tecnología o aquellos que valoran su tiempo.
Si desea una solución rápida para un sitio web lento de WordPress, le recomiendo usar los siguientes complementos y servicios:
- Materias de rendimiento
- Cohete WP
También he oído hablar bien de Nitropack, pero aún no lo he probado.
