Что нового во Flutter 2: самые горячие обновления
Опубликовано: 2021-03-11Вы, должно быть, слышали, что Flutter выпустил второе обновление на прошлой неделе (3 марта 2021 г.). Как заявляет сама компания, эта версия представляет собой полномасштабную работу сообщества, поэтому вы можете ожидать некоторые сочные функции , ориентированные на разработчиков .
Flutter 2.0 наполнен новыми возможностями и улучшенным взаимодействием с новыми и существующими функциями. Приступаем к чаю!

Мы начнем с совершенно новых функций, рассмотрим некоторые из самых вкусных обновлений существующих функций Flutter и, наконец, посмотрим, каковы планы некоторых брендов в отношении обновления.
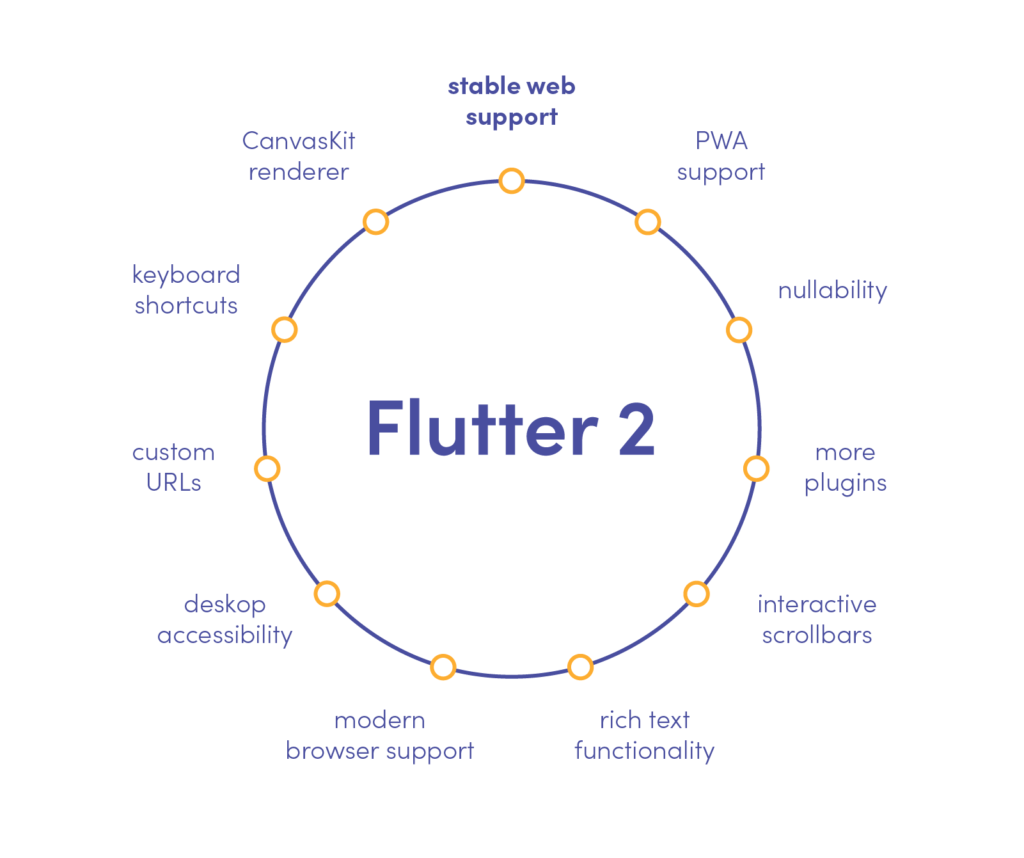
Стабилизированные веб-приложения
Flutter — молодой, но хорошо известный фреймворк для кроссплатформенной разработки. Основное внимание было уделено созданию нативных приложений для iOS и Android из единой кодовой базы. Flutter 2 делает еще один шаг вперед и добавляет веб-приложения в список полностью поддерживаемых сред.
Для владельцев бизнеса это означает охват еще более широкой аудитории за меньшее время .
Для инженеров ожидается, что единая кодовая база значительно облегчит и ускорит процесс разработки .

Что важнее всего
Ключевой силой применения Flutter для кроссплатформенности была его подчеркнутая способность сохранять опыт как можно ближе к нативному приложению при написании одного кода . Теперь, когда веб-платформы полностью стабилизированы, вы можете ожидать бум создания многофункциональных интерактивных веб-приложений с помощью Flutter.
Последнее обновление в основном сосредоточено на трех возможных сценариях приложений:
- PWA — прогрессивные веб-приложения, сочетающие в себе лучшее из мобильных и веб-приложений;
- SPA — одностраничные приложения, не требующие перезагрузки страницы во время использования;
- Мобильность в Интернете — теперь готовые приложения, написанные на Flutter, можно легко перевести в веб.
Что в коробке?
Новый и улучшенный, Flutter 2.0 имеет мясистую начинку под тем, что кажется простой и интуитивно понятной структурой. Когда дело доходит до веб-приложений, двумя наиболее важными техническими аспектами являются:
- Точность рендеринга : ожидается, что новый модуль рендеринга на основе CanvasKit значительно повысит производительность и будет поддерживать существующий модуль рендеринга HTML.
- Веб-функции : настраиваемые URL-адреса, виджеты ссылок, текстовые измерения на основе холста и автозаполнение — это лишь некоторые из решений, которые теперь доступны на Flutter. Вы можете узнать больше обо всех новых функциях в блоге веб-поддержки Flutter.
В веб-приложениях Flutter есть еще что ожидать
Хотя веб-приложения, безусловно, являются приятным дополнением к кроссплатформенному арсеналу Flutter, в этом выпуске все еще отсутствуют определенные функции. В частности, хотелось бы видеть больше «паутины» в «приложениях». Вот некоторые из основных недостающих моментов, которые команда Flutter еще успела исправить:
- Отсутствие SEO-решений . Когда вы думаете о «Интернете», первое, что приходит на ум, — это Google и поисковая оптимизация. WordPress знает это и вложил немало усилий в совершенствование своего плагина Yoast. Flutter 2 не предлагает никаких функций, которые бы облегчили, не говоря уже о SEO .
- Начальное время загрузки веб-страницы . Когда дело доходит до того, сколько времени требуется для загрузки веб-страницы, ясно как день, что чем быстрее, тем лучше. И показатель отказов клиентов ( Forbes ), и настройки поисковой оптимизации Google ( SEMRush ) говорят нам о том, что одна секунда или меньше — предпочтительная скорость загрузки. Однако, поскольку Flutter web требует включения всего движка Flutter, прежде чем он сможет загрузить ваше веб-приложение, он, как правило, становится медленнее, а трафик становится тяжелее.
Предстоит еще много работы, и все же, как мы видим даже из одного только этого обновления, команда Flutter не планирует замедляться в ближайшее время!
Ранний выпуск: поддержка рабочего стола
Теперь он еще не полностью стабилен, поэтому будьте готовы к некоторым сюрпризам на этом пути. С начала марта 21 года вы можете установить рабочий стол в качестве цели развертывания для приложений Flutter . Здесь важно то, что рабочий стол Flutter практически неотделим от своего основного языка — Dart, у которого было собственное недавнее обновление до Dart 2.12.
Основные возможности рабочего стола Flutter
Как подчеркивает Крис Селлс из Flutter, ключевая цель этого «бета-снимка» — «убедиться, что редактирование текста работает так же, как и на каждой из поддерживаемых платформ» ( Medium ). Это стало возможным благодаря базовым функциям, таким как поворот выделения текста или виджеты TextField .
Еще одно существенное улучшение, внесенное во Flutter 2, — это ReordableListView , который значительно упрощает процесс перемещения элементов для разработчиков. Здесь функциональность достигается благодаря обновленной полосе прокрутки и удобным ручкам захвата для легкого перетаскивания.
Документация, необходимая для выпуска настольного приложения, также была полностью обновлена. Если вы хотите попробовать это из первых рук — см. полные инструкции в документации Flutter.
Flutter Folio: приложения, адаптированные к платформе
Чтобы гарантировать, что одно приложение, созданное во Flutter, одинаково хорошо адаптируется ко всем 6 платформам, которые они потенциально планируют охватывать (например, iOS, Android, Интернет, Windows, macOS и Linux), появилось приложение для скрапбукинга — Flutter Folio .
Это пример приложения, которое хорошо выглядит на экранах любого размера, использует сенсорный ввод, клавиатуру и мышь и точно знает, как адаптироваться к специфике каждой платформы. Исходный код Folio теперь доступен на GitHub.
Мобильные объявления Google: бета-версия
Еще один бета-релиз, который порадует цифровых маркетологов! Google Mobile Ads SDK для Flutter — это новый плагин, предназначенный для оверлеев, баннеров и нативной рекламы для мобильных устройств. Единая поддержка Менеджера рекламы и Admob делает его универсальным для рекламодателей независимо от издателя.

Улучшение существующих функций Flutter

Хотя Flutter предпринял серьезные шаги по инвестированию в веб-приложения и стабилизацию рабочего стола, это не значит, что они забыли об основах. Давайте рассмотрим некоторые наиболее востребованные изменения исходных компонентов фреймворка.
Хотя Flutter предпринял серьезные шаги по инвестированию в веб-приложения и стабилизацию рабочего стола, это не значит, что они забыли об основах. Давайте рассмотрим некоторые наиболее востребованные изменения исходных компонентов фреймворка.
Создайте отличное кроссплатформенное решение с помощью Flutter
Учить большеДополнительные функции для iOS
Самым важным объявлением является то, что после многочисленных просьб Flutter наконец-то добавил возможность создавать IPA прямо из командной строки , не полагаясь на Xcode. Кроме того, реализация языка дизайна Купертино была обновлена с новым пользовательским интерфейсом (например, консоль поиска iOS).
Новые виджеты Flutter
В этом выпуске добавлены два новых виджета: AutocompleteCore и ScaffoldMessenger. Первый делает именно то, что вы ожидаете, и упрощает процесс кодирования с помощью давно запрошенной функции автозаполнения . ScaffoldMessenger посвящен вопросам, связанным с SnackBar .
Экземпляры надстройки в приложении
С самого начала команда Flutter все продумала и позаботилась о том, чтобы вы могли воспользоваться их последними обновлениями, даже если разработка нового приложения пока не входит в ваш список дел.
Add-to-App позволяет разработчикам повторно использовать свой код на разных мобильных платформах. Но, что еще более важно, Add-to-App позволяет легко добавлять код Flutter в существующие нативные приложения, позволяя разработчикам повторно использовать свой код на разных мобильных платформах. Flutter 2 использует новые API для снижения стоимости статической памяти примерно до 180 КБ на экземпляр.
Обновления экосистемы
Первоначальная цель Flutter состояла в том, чтобы создать больше, чем просто удобную структуру — они стремились предоставить разработчикам лучший опыт за счет упрощения основных процессов. Вот почему неудивительно, что многие плагины и инструменты, уже доступные в предыдущих версиях, получили собственные обновления .
Сюда входят самые популярные плагины, такие как Core, Authentication, Cloud Firestore и другие, а также плагины Flutter Plus, созданные сообществом. Вы можете увидеть полный обновленный список официальных плагинов Firebase для Flutter здесь и не стесняйтесь проверять сообщество Flutter и плагины прямо здесь.
Промышленность реагирует на выпуск Flutter 2.0
Мало того, что Flutter 2 стал более опытным и многоцелевым фреймворком менее чем через неделю после его анонса, так еще и некоторые крупные международные компании уже решили использовать его в долгосрочной перспективе!

Все началось с того, что 3 марта 2021 года Ubuntu объявила о принятии Flutter в качестве выбора по умолчанию для своих приложений. Однако самой громкой новостью, несомненно, стало недавнее решение Toyota использовать Flutter для своих автомобильных информационно-развлекательных систем. Кроме того, этот проект считается одним из самых инновационных для отрасли, поскольку сотрудничество Toyota и Flutter будет использовать Embedder API.
Безусловно, примеру Toyota последуют другие бренды, поскольку Flutter продолжает совершенствоваться. Осталось ответить еще на один вопрос.
Что означает Флаттер 2?
Во-первых, Flutter 2 — своевременный ответ всем хейтерам, которые не верили в него с самого начала. Релиз такого объема и с таким количеством независимых компонентов доказывает, что и Google (как основное название фреймворка Flutter), и сообщество верят в то, что они делают. Если вы не полагаетесь на цифры, но вам нужно увидеть реальные результаты, чтобы принять что-то — это обновление — ваш тревожный звонок.
Если вы все еще не уверены, лучше ли Flutter, чем Kotlin Multiplatform (KMM), или есть ли у него шансы в сравнении Flutter и React Native — Flutter 2 должен развеять любые сомнения. И если вы опасаетесь, что фреймворк еще слишком молод, чтобы иметь прочную основу, доверьтесь компании-разработчику Flutter, которая была там, когда все начиналось.
Работайте с Miquido и используйте весь потенциал Flutter 2.0!

