O que há de novo no Flutter 2: as atualizações mais quentes
Publicados: 2021-03-11Você deve ter ouvido que o Flutter lançou sua segunda atualização na semana passada (3 de março de 2021). Como a própria empresa afirma, esta versão é um esforço da comunidade em grande escala, então você pode esperar algumas funcionalidades suculentas orientadas para desenvolvedores .
O Flutter 2.0 está repleto de novos recursos e experiências aprimoradas com recursos novos e existentes. Vamos ao chá!

Começaremos com as novas funcionalidades, abordaremos algumas das atualizações mais saborosas dos recursos existentes do Flutter e, finalmente, analisaremos quais são alguns dos planos das marcas para a atualização.
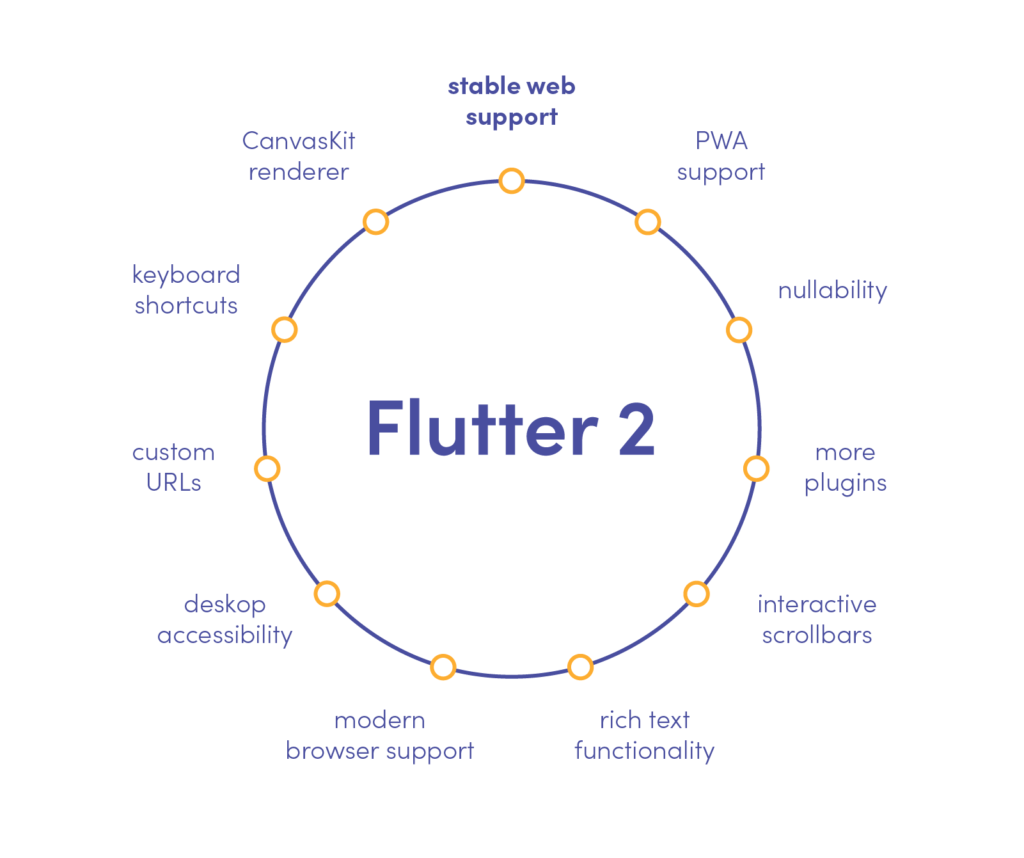
Aplicações web estabilizadas
Flutter é uma estrutura jovem, mas bem conhecida, para desenvolvimento multiplataforma. Seu foco principal era construir aplicativos iOS e Android nativos a partir de uma única base de código. O Flutter 2 dá um passo adiante e adiciona aplicativos da Web à lista de ambientes totalmente suportados .
Para os empresários, significa alcançar um público ainda mais amplo em menos tempo .
Para engenheiros, espera-se que uma única base de código facilite e acelere significativamente o processo de desenvolvimento .

O que mais importa
O ponto forte da aplicação do Flutter para multiplataforma foi sua capacidade enfatizada de manter a experiência o mais próximo possível de um aplicativo nativo ao escrever um único código . Agora, com as plataformas da Web totalmente estabilizadas, você pode esperar um boom na criação de aplicativos da Web ricos e interativos com o Flutter.
A atualização mais recente se concentra principalmente em três cenários de aplicativos possíveis:
- PWAs – aplicativos web progressivos que combinam o melhor do mobile e web;
- SPAs – aplicativos de página única que não requerem recarregamento de página durante o uso;
- Mobile para a web – agora os aplicativos prontos escritos em Flutter podem ser facilmente traduzidos para a web
O que está na caixa?
Novo e melhor, o Flutter 2.0 tem um recheio carnudo por baixo do que parece ser uma estrutura simples e intuitiva. Quando se trata de aplicativos da web, dois dos aspectos tecnológicos mais importantes são:
- Fidelidade de renderização : espera-se que um novo renderizador baseado em CanvasKit melhore significativamente o desempenho e suporte o renderizador HTML existente.
- Recursos específicos da Web : URLs personalizados, widgets de link, medições de texto baseadas em tela e preenchimento automático são apenas algumas das soluções agora disponíveis no Flutter. Você pode aprender mais sobre todas as novas funcionalidades na postagem do blog de suporte da web do Flutter.
Há mais o que esperar nos aplicativos da web Flutter
Embora os aplicativos da Web sejam definitivamente uma adição doce ao arsenal multiplataforma do Flutter, ainda existem alguns recursos que estão faltando nesta versão. Em particular, gostaríamos de ver um pouco mais de “web” nas “aplicações”. Aqui estão alguns dos principais pontos que faltam que a equipe Flutter ainda tem tempo de acertar:
- A falta de soluções relacionadas a SEO . Quando você pensa em “web”, uma das primeiras coisas que vêm à mente é o Google e a otimização de mecanismos de busca. O WordPress sabe disso e investiu bastante esforço para aperfeiçoar seu plugin Yoast. O Flutter 2 não oferece nenhum recurso que facilite, muito menos habilite o SEO.
- Tempo de carregamento inicial da página da web . Quando se trata de quanto tempo uma página da Web leva para carregar, fica claro como o dia que quanto mais rápido, melhor. Tanto a taxa de rejeição dos clientes ( Forbes ) quanto as preferências de SEO do Google ( SEMRush ) nos dizem que um segundo ou menos é uma velocidade de carregamento preferível. No entanto, como o Flutter web exige que todo o mecanismo do Flutter seja ligado antes que ele possa carregar seu aplicativo da web, ele tende a ficar mais lento e o tráfego fica mais pesado.
Há mais trabalho que precisa ser feito e, no entanto, como podemos ver apenas nesta atualização, a equipe do Flutter não planeja desacelerar tão cedo!
Lançamento antecipado: suporte para desktop
Agora, este ainda não está totalmente estável, então esteja pronto para algumas surpresas ao longo do caminho. Desde o início de março de 21, você pode definir a área de trabalho como um destino de implantação para aplicativos Flutter . O importante aqui é que o desktop Flutter é praticamente inseparável de sua linguagem principal – Dart, que teve sua própria atualização recente para o Dart 2.12.
Principais recursos da área de trabalho do Flutter
Como destaca Chris Sells, da Flutter, o principal objetivo deste “snapshot beta” é “garantir que a edição de texto funcione como a experiência nativa em cada uma das plataformas suportadas” ( Medium ). Isso é possível por meio de recursos fundamentais como seleção de texto pivotante ou widgets TextField .
Outra melhoria essencial trazida pelo Flutter 2 é o ReordableListView , que facilita significativamente o processo de movimentação de itens para os desenvolvedores. Aqui, a funcionalidade é alcançada graças a uma barra de rolagem atualizada e alças convenientes para uma experiência de arrastar e soltar sem esforço.
A documentação necessária para liberar um aplicativo de desktop também foi totalmente atualizada. Se você quiser experimentá-lo em primeira mão - veja as instruções completas nos documentos do Flutter.
Flutter Folio: aplicativos adaptáveis à plataforma
Para garantir que um aplicativo integrado ao Flutter se adapte igualmente bem a todas as 6 plataformas que planejam cobrir (ou seja, iOS, Android, web, Windows, macOS e Linux), o aplicativo de scrapbooking – Flutter Folio – chegou.
É um exemplo de aplicativo que fica bem em telas de todos os tamanhos, aproveita a entrada de toque, teclado e mouse e sabe exatamente como se adaptar às especificidades de cada plataforma. O código-fonte do Folio já está disponível no GitHub.
Anúncios para celular do Google: Beta
Outra versão beta que deixará os profissionais de marketing digital animados! O SDK de anúncios para dispositivos móveis do Google para Flutter é um novo plug-in dedicado a anúncios de sobreposição, banner e nativos para dispositivos móveis. O suporte unificado do Ad Manager e da AdMob o torna versátil para anunciantes , independentemente do editor.

Melhorando as funcionalidades existentes do Flutter

Embora o Flutter tenha dado alguns passos sérios para investir em aplicativos da Web e estabilização de desktop, isso não significa que eles esqueceram o básico. Vamos dar uma olhada em algumas das mudanças mais exigidas nos componentes originais do framework.
Embora o Flutter tenha dado alguns passos sérios para investir em aplicativos da Web e estabilização de desktop, isso não significa que eles esqueceram o básico. Vamos dar uma olhada em algumas das mudanças mais exigidas nos componentes originais do framework.
Crie uma solução multiplataforma matadora com o Flutter
Saber maisMais recursos para iOS
O anúncio mais importante é que, após inúmeras solicitações, o Flutter finalmente adicionou a possibilidade de criar IPA diretamente da linha de comando sem precisar depender do Xcode. Além disso, a implementação da linguagem de design Cupertino foi atualizada com uma nova interface do usuário (por exemplo, console de pesquisa iOS).
Novos widgets Flutter
Esta versão traz dois novos widgets: AutocompleteCore e ScaffoldMessenger. O primeiro faz exatamente o que você espera e simplifica o processo de codificação com uma função de preenchimento automático há muito solicitada . O ScaffoldMessenger é dedicado a questões relacionadas ao SnackBar .
Instâncias de adição ao aplicativo
Desde o início, a equipe do Flutter pensou em tudo e garantiu que você possa aproveitar as atualizações mais recentes, mesmo que o desenvolvimento de um novo aplicativo não esteja em sua lista de tarefas por enquanto.
Add-to-App permite que os desenvolvedores reutilizem seu código em diferentes plataformas móveis. No entanto, ainda mais importante, Add-to-App torna possível adicionar facilmente o código Flutter a aplicativos nativos existentes, permitindo que os desenvolvedores reutilizem seu código em diferentes plataformas móveis. O Flutter 2 usa novas APIs para reduzir os custos da memória estática para cerca de 180kB por instância.
Atualizações do ecossistema
O objetivo original por trás do Flutter era criar mais do que apenas uma estrutura útil – eles visavam fornecer aos desenvolvedores uma experiência melhor, simplificando os processos principais. É por isso que não deve ser surpresa que muitos plugins e ferramentas já disponíveis nas versões anteriores tenham suas próprias atualizações .
Isso inclui os plug-ins mais populares, como Core, Authentication, Cloud Firestore e outros, além de plug-ins Flutter Plus criados pela comunidade. Você pode ver a lista completa atualizada dos plug-ins oficiais do Firebase do Flutter aqui e fique à vontade para verificar a comunidade Flutter e os plug-ins aqui.
Indústria reage ao lançamento do Flutter 2.0
Não só o Flutter 2 sai como uma estrutura mais experiente e multifuncional, em menos de uma semana desde o seu anúncio, mas algumas grandes empresas internacionais já decidiram se comprometer a longo prazo!

Tudo começou com o Ubuntu anunciando que está adotando o Flutter como a escolha padrão para seus aplicativos em 3 de março de 2021. No entanto, a notícia mais alta foi, sem dúvida, a recente decisão da Toyota de usar o Flutter para seus sistemas de infoentretenimento no carro. Além disso, este projeto é considerado um dos mais inovadores para a indústria, pois a cooperação Toyota-Flutter utilizará a API Embedder.
Certamente, existem mais marcas para seguir o exemplo da Toyota, pois o Flutter continua a melhorar. Só resta mais uma pergunta para responder.
O que significa Flutter 2?
Em primeiro lugar, o Flutter 2 é uma resposta oportuna a todos os inimigos que não acreditaram nele desde o início. Um lançamento de tal volume e com tantos componentes independentes prova que tanto o Google (como o principal nome por trás do framework Flutter) quanto a comunidade acreditam no que fazem. Se você não depende de números, mas precisa ver resultados da vida real para adotar algo – esta atualização é o seu alerta.
Se você ainda não tem certeza se o Flutter é melhor que o Kotlin Multiplatform (KMM), ou se tem uma chance na comparação Flutter vs React Native – o Flutter 2 deve dissipar quaisquer dúvidas. E se você tem medo de que a estrutura ainda seja muito jovem para ter uma base sólida, confie na empresa de desenvolvimento Flutter que estava lá quando tudo começou.
Trabalhe com a Miquido e utilize todo o potencial do Flutter 2.0!

