7 moduri de a crea layout-uri pentru site-ul web al trupei care vă vor plăcea
Publicat: 2022-06-03 Fie că abia începeți cu un nou design de site web al trupei sau dacă vă actualizați site-ul pentru un nou proiect în lucru, platforma Bandzoogle oferă instrumente excelente pentru a extinde posibilitățile de aspect al site-ului dvs.
Fie că abia începeți cu un nou design de site web al trupei sau dacă vă actualizați site-ul pentru un nou proiect în lucru, platforma Bandzoogle oferă instrumente excelente pentru a extinde posibilitățile de aspect al site-ului dvs.
Indiferent de șablonul de site web al trupei pe care îl alegeți, există multe modalități de a personaliza aspectul pentru a crea un aspect care funcționează cu adevărat pentru nevoile și estetica dvs. specifice.
Când construiți un site web pentru trupa dvs. sau alt proiect muzical, este important să prezentați informațiile în cel mai clar mod posibil, fiind, de asemenea, fidel branding-ului și valorilor dvs. ca artist.
Funcția „Imagine și text” este una dintre caracteristicile mele preferate de folosit atunci când creez machete unice pentru paginile site-ului web. Este o caracteristică super versatilă și asigură o formatare curată pe toate dispozitivele.
Vă voi arăta cum să utilizați această caracteristică, în combinație cu personalizările secțiunilor, pentru a realiza machete de site-uri web cu 7 benzi în diferite scopuri pe site-ul dvs.
În primul rând, voi explica toate elementele caracteristicii „Imagine și text” care pot fi utilizate sau omise după cum este necesar:
- Imagine: Desigur, puteți adăuga o imagine la caracteristica „Imagine și text”. Această imagine poate fi decupată ca pătrat, cerc sau în raporturi 5:4 sau 16:9. De asemenea, puteți adăuga un hyperlink la această imagine în zona „Link imagine”. Asigurați-vă că vă optimizați imaginile pentru web înainte de a le încărca pe site-ul dvs. web.
- Titlu: puteți adăuga un titlu care își extrage stilul fontului din setările „Titlu 1” din fila Editare temă.
- Subtitlu: puteți adăuga un subtitlu care își extrage stilul fontului din setările „Titlu 2” din fila Editare temă.
- Descriere: descrierea sau „textul corpului” de aici poate fi scurtă sau lungă și există opțiuni pentru a înfășura textul în jurul imaginii dacă este un text destul de lung (poate pentru o biografie aprofundată a artistului - mai multe despre asta mai târziu ). Hiperlinkurile pot fi adăugate textului din zona de descriere.
- Buton: Un buton poate trimite către o pagină externă, o pagină de pe site-ul dvs., o piesă, un album, un fișier sau o adresă de e-mail.
Acum, iată 7 moduri interesante de a aplica această caracteristică și alte personalizări de aspect pe site-ul dvs. - bucurați-vă!
1. Organizați-vă catalogul muzical, portofoliul de proiecte și multe altele
Dacă aveți o mulțime de proiecte, servicii, albume etc. pe care doriți să le evidențiați pe o pagină, o opțiune excelentă este să creați o „pagină de destinație” folosind mai multe funcții de imagine și text în mai multe coloane de pe pagina dvs.
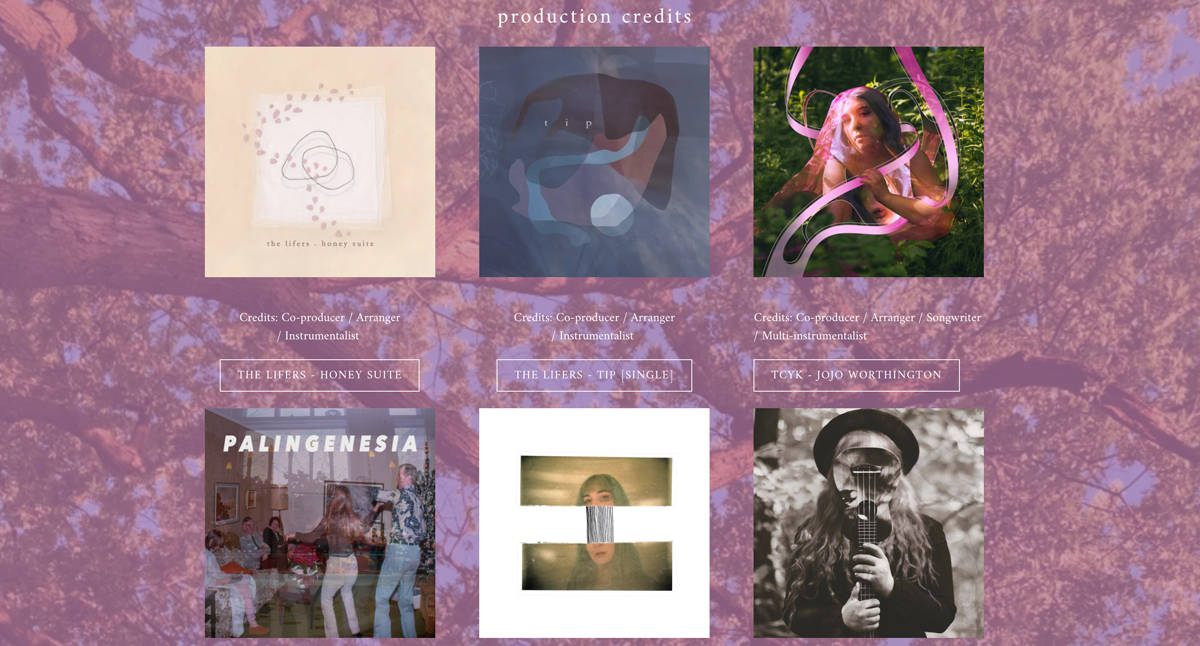
Pentru a vedea acest lucru în acțiune, consultați pagina „Producție și inginerie” a lui Jojo Worthington, unde folosește funcții de imagine și text pentru a-și enumera toate creditele într-un mod organizat.
 Site-ul artistului: Jojo Worthington
Site-ul artistului: Jojo Worthington
Pentru a obține un aspect similar, creați mai întâi o pagină sau o secțiune nouă. Pentru a crea o pagină nouă, sub Editați conținut, faceți clic pe „Pagini” > „Adăugați o pagină” și denumiți pagina după cum este necesar. Faceți clic pe „Creați pagina mea”.
Pentru a crea o secțiune nouă, sub Editați conținut, plasați cursorul între două secțiuni de pe pagina dvs. și faceți clic pe butonul albastru „+ Adăugați o secțiune”.
Creați un site web uimitor, cu un aspect personalizat, care se potrivește cu muzica dvs. Creați un site web cu Bandzoogle acum!
Aș recomanda împărțirea secțiunii unei pagini în două sau trei coloane pentru a începe. Sub Editați conținut, faceți clic pe „Secțiune nouă” (linia orizontală albastră din aspectul paginii), apoi treceți cu mouse-ul peste secțiunea pe care ați creat-o și faceți clic pe „Editați coloane” - apoi selectați „2 coloane” sau „3 coloane” aici.
Pentru a adăuga o funcție „Imagine și text”, faceți clic pe „Adăugați caracteristică” > „Imagine și text” și plasați caracteristica într-una dintre coloanele din această secțiune folosind săgețile gri de plasare. Alegeți opțiunea de afișare „Stiva” pentru ca butonul și orice text să se afle sub imagine.
Apoi, adăugați o imagine care reprezintă un proiect/album/etc și adăugați orice text după cum este necesar. Dacă nu doriți titluri/descrieri, eliminați solicitările din câmpurile de text și lăsați-le necompletate.
Pentru a adăuga un link la această imagine, faceți clic pe „editați” sub miniatura imaginii. Un meniu va apărea lângă imagine. Faceți clic pe „Link” și apoi alegeți tipul dvs. de link - dacă faceți o pagină de discografie, puteți face link la „An Album” sau „O Track” pentru a face legătura la un album sau o piesă/single configurat pe site-ul dvs. Dacă faceți un portofoliu în calitate de producător, inginer etc., puteți face un link către o „pagină externă” și puteți introduce adresa URL a proiectului în câmpul furnizat. Faceți clic pe Aplicare.
Nu în ultimul rând, există opțiunea Buton - pentru a exclude butonul, selectați „Fără link” sub „Button Link”. Sau alegeți alt tip de link (probabil același link pe care l-ați aplicat pe imagine).
Faceți clic pe Salvare pentru a salva toate aceste modificări. Continuați să adăugați funcții „Imagine și text” pentru toate articolele din discografia dvs., portofoliul de proiecte etc. Odată ce acestea sunt construite, veți avea o grilă grozavă de articole pe care vizitatorii site-ului dvs. le pot face clic.
2. Evidențiați proiecte sau produse pe pagina dvs. de pornire
O altă modalitate excelentă de a folosi funcția „Imagine și text” este să evidențiezi câteva elemente cheie pe pagina de pornire a site-ului web al trupei. O pagină de pornire este un loc minunat pentru a oferi o scurtă prezentare generală a celor mai recente proiecte și a tot ceea ce oferă site-ul dvs. Poate aveți câteva anunțuri interesante de făcut sau doriți să conduceți vizitatorii site-ului dvs. către noul dvs. album, magazinul dvs. de produse online sau programul turneului.
Puteți folosi funcția „Imagine și text” pentru a evidenția în mod curat aceste lucruri și pentru a lega oamenii către paginile interioare ale site-ului dvs. unde poate fi găsit acest conținut. Utilizarea unei imagini este întotdeauna la îndemână pentru a capta atenția vizitatorilor site-ului dvs. Acest lucru menține pagina dvs. de pornire să arate curată și simplă și promovează mai multă interacțiune cu paginile interioare ale site-ului dvs.
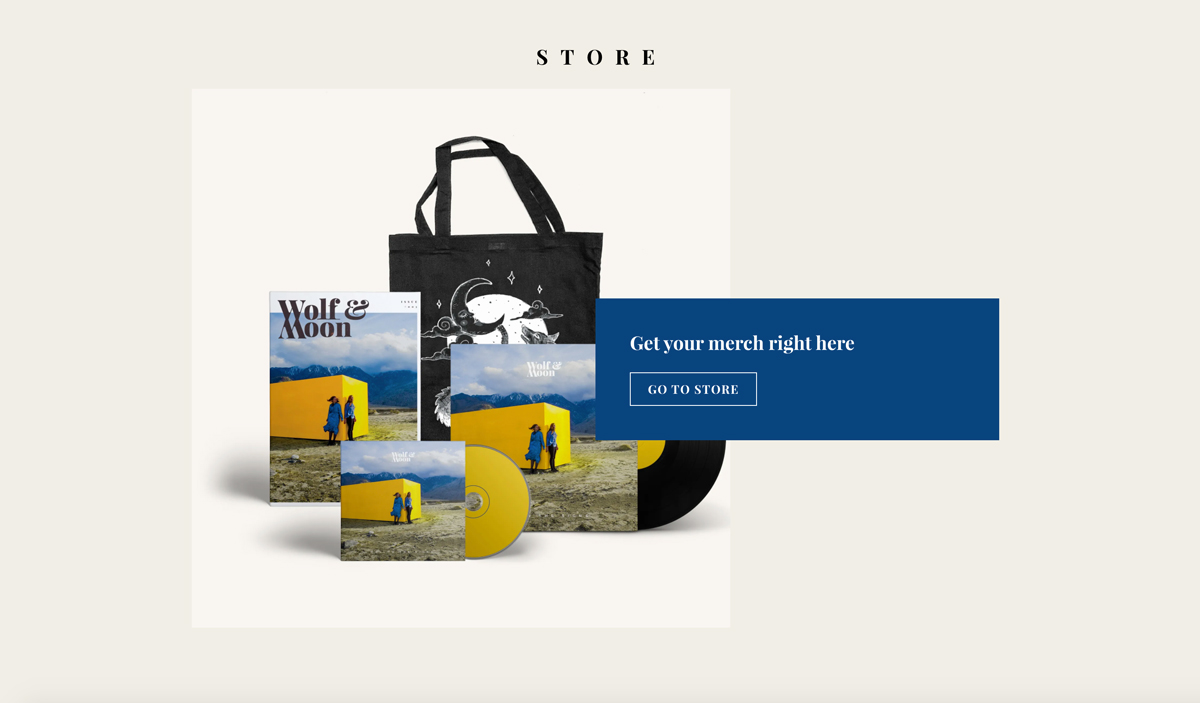
Wolf & Moon și Lightbound Music fac ambele o treabă grozavă în acest sens pe paginile lor de pornire.
 Site-ul artistului: Wolf & Moon
Site-ul artistului: Wolf & Moon

 Site-ul artistului: Lightbound Music
Site-ul artistului: Lightbound Music
Rețineți că folosirea stilului de afișare „Colaj” pe ambele pagini. Și-au personalizat șabloanele de site-uri web pentru a-și completa noile produse/proiecte, astfel încât culoarea de fundal a suprapunerii colajului să se potrivească perfect cu opera de artă.
Vă puteți juca cu mai multe culori aici, între culoarea de fundal a secțiunii, culoarea suprapunerii colajului, culorile butoanelor și culorile din imaginea pe care o utilizați.
3. Măriți-vă biografia pentru a adăuga personalitate
Cu opțiunile pentru titlu, subtitrare, buton și imagine din funcția „Imagine și text”, puteți adăuga multă personalitate atunci când vă scrieți biografia muzicianului. Puteți alege să includeți sau să omiteți oricare dintre aceste elemente după cum este necesar.
Annie Sumi face o treabă grozavă în acest sens pe pagina ei de biografie. Annie a plasat un citat care rezonează cu practica sa muzicală în câmpul „subtitlu” al funcției „Imagine și text”. Acesta este stilat diferit și este evidențiat în partea de sus a biografiei ei. Ea a folosit opțiunea de afișare „divizată” pentru ca imaginea să stea lângă textul bio.
Ea și-a decupat imaginea capului artistului pentru a fi un cerc - nu numai că aceasta completează imaginea, ci se potrivește frumos cu temele din muzica ei. Pentru a decupa o imagine în funcția „imagine și text”, faceți clic pe „editați” sub miniatura imaginii. Un meniu va apărea lângă imagine. Faceți clic pe „Decupați” aici și alegeți un stil de decupare care vă convine. Trageți imaginea după cum este necesar pentru a o poziționa și faceți clic pe Aplicare.
Ea a activat, de asemenea, comutatorul „Incadrare text” sub „Opțiuni”, astfel încât textul să se înfășoare în jurul imaginii. Acest lucru va răspunde bine la diferite dimensiuni de ecran și va menține aspectul paginii să arate plin pe toată lungimea biografiei.
 Artist: Annie Sumi
Artist: Annie Sumi
4. Faceți un EPK super organizat
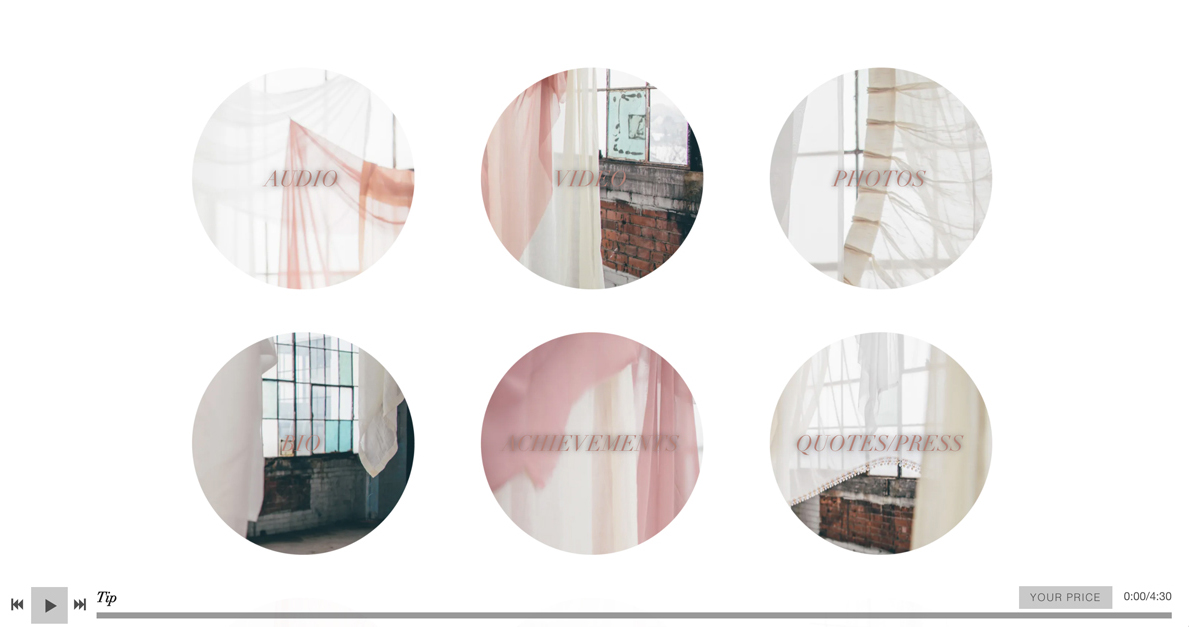
O altă opțiune de afișare pentru funcția „Imagine și text” este „Text pe imagine”. Acest lucru eliberează atât de multe posibilități de a crea niște machete minunate care sunt foarte concentrate pe imagine. Această opțiune funcționează minunat pentru a crea un EPK pe site-ul dvs. pe care rezervatorii și alți oameni din industrie îl vor aprecia, deoarece pot găsi rapid ceea ce caută cu un singur clic. Trag acest exemplu din EPK-ul propriei mele trupe, unde elementele sunt clar conturate folosind opțiunea „Text pe imagine”.
Aici, am configurat un aspect similar din sugestia „Pagină de destinație” de mai sus (#1). Am folosit câteva imagini texturate dintr-o ședință foto pe care am făcut-o pentru noul nostru album și le-am decupat pe toate ca cercuri. Apoi am adăugat un simplu „Tit” pentru fiecare funcție de imagine și text pentru a eticheta diferitele elemente incluse în EPK-ul trupei noastre.
Fiecare imagine este legată de o pagină separată care nu este în meniu, care conține conținutul pentru fiecare categorie. De exemplu, am o pagină specială „EPK - Fotografii” cu toate fotografiile noastre de presă în ea.
Simțiți-vă liber să încercați acest lucru pentru o pagină EPK foarte vizuală!
 Site-ul artistului: The Lifers
Site-ul artistului: The Lifers
5. Creați o pagină de informații pentru abonamente, servicii etc.
Mulți dintre membrii noștri oferă servicii uimitoare vizitatorilor site-ului lor - fie că este vorba de vânzarea de abonamente pentru fani sau de alte servicii personalizate (lecții de muzică, sesiuni de înregistrare, terapie etc.), suntem întotdeauna uimiți de ceea ce aduc membrii noștri în lume.
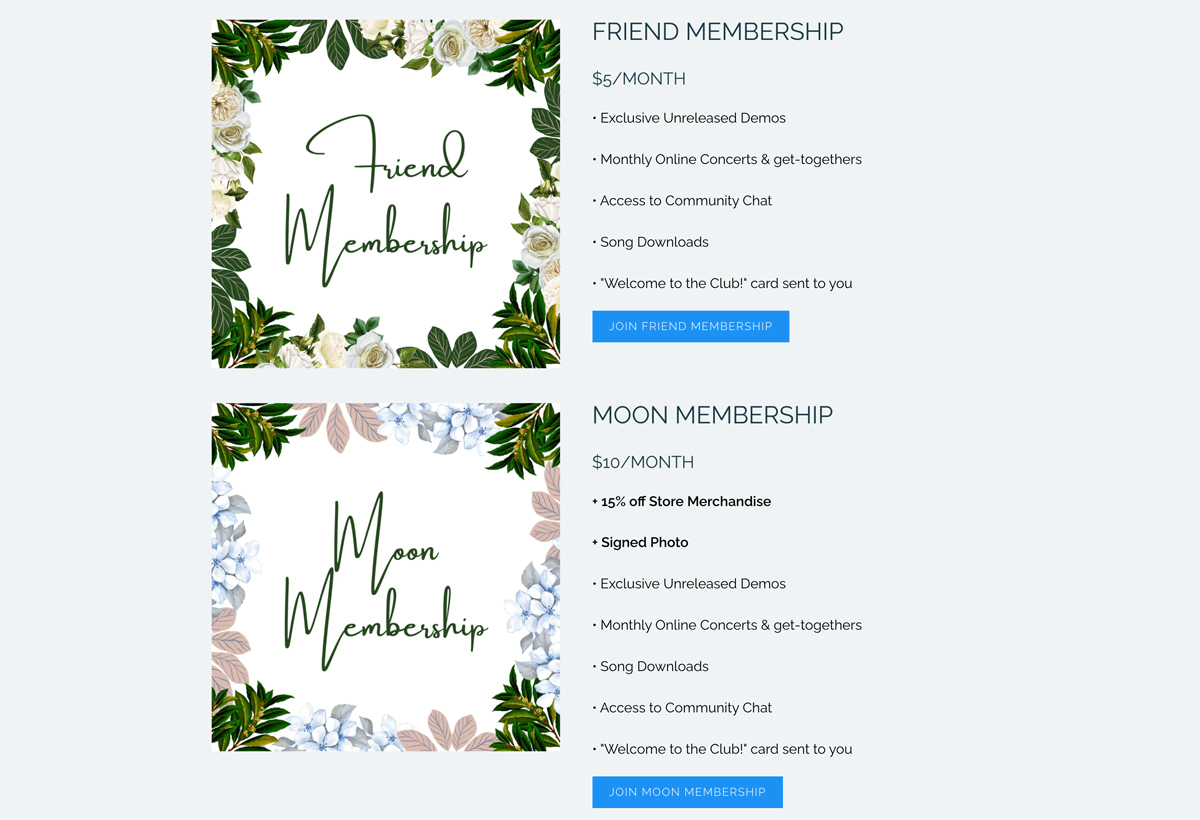
Jackie Gage a creat o pagină de informații minunată pentru ofertele lor de abonament. Jackie folosește opțiunea de afișare „Split” pentru funcția „Imagine și text” pentru a sublinia tipurile de servicii pe care le oferă. Jackie folosește foarte bine componentele Titlu, subtitlu și buton ale funcției Imagine și Text, astfel încât informațiile cheie să fie clar conturate pentru vizitatorii site-ului lor. O lucrare minunată aici!
 Site-ul artistului: Jackie Gage
Site-ul artistului: Jackie Gage
6 . Utilizați fundalurile secțiunilor pentru un impact mare în aspectul dvs
Există atât de multă putere în imaginile grozave. Adăugând o imagine de fundal la o secțiune, veți despărți vizual pagina. Această pauză este salutată de ochii noștri umani care se derulează, iar acel conținut va apărea imediat ca fiind important și interesant. Aceasta este o altă modalitate excelentă de a include un îndemn la acțiune undeva pe o pagină.
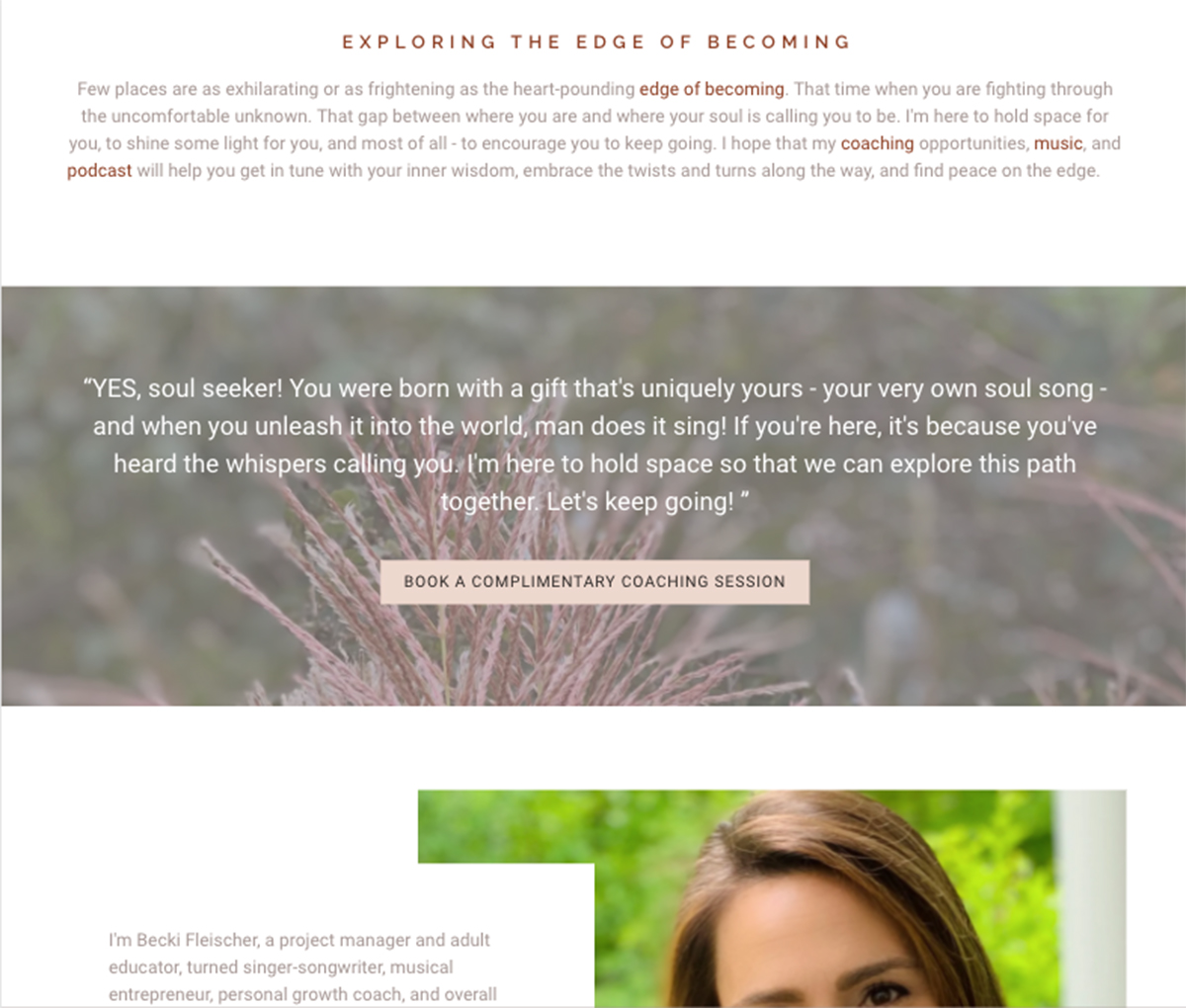
The Intune Experience face acest lucru frumos pe pagina lor de pornire. Au stabilit o imagine texturală minunată ca „imagine de fundal a secțiunii” pe o secțiune la jumătatea paginii lor de pornire. Ei au adăugat un citat de la ei înșiși în funcția „Text”, urmat de un buton legat, chemând vizitatorii să rezerve o sesiune.
Acest aspect este perfect, deoarece oferă o notă personală, este interesant din punct de vedere vizual și oferă un mesaj clar de implicare. Simplitatea este cu adevărat cheia aici.
 Site-ul artistului: Becki Fleischer
Site-ul artistului: Becki Fleischer
7. Distrează-te cu el!
Există atât de multe moduri de a fi jucăuș cu machetele dacă ești dispus să experimentezi puțin. Iată un exemplu grozav de site care se joacă cu posibilitățile de amenajări folosind decupări în formă, culori distractive, fundaluri de secțiuni, diferite machete de coloane și multe altele.
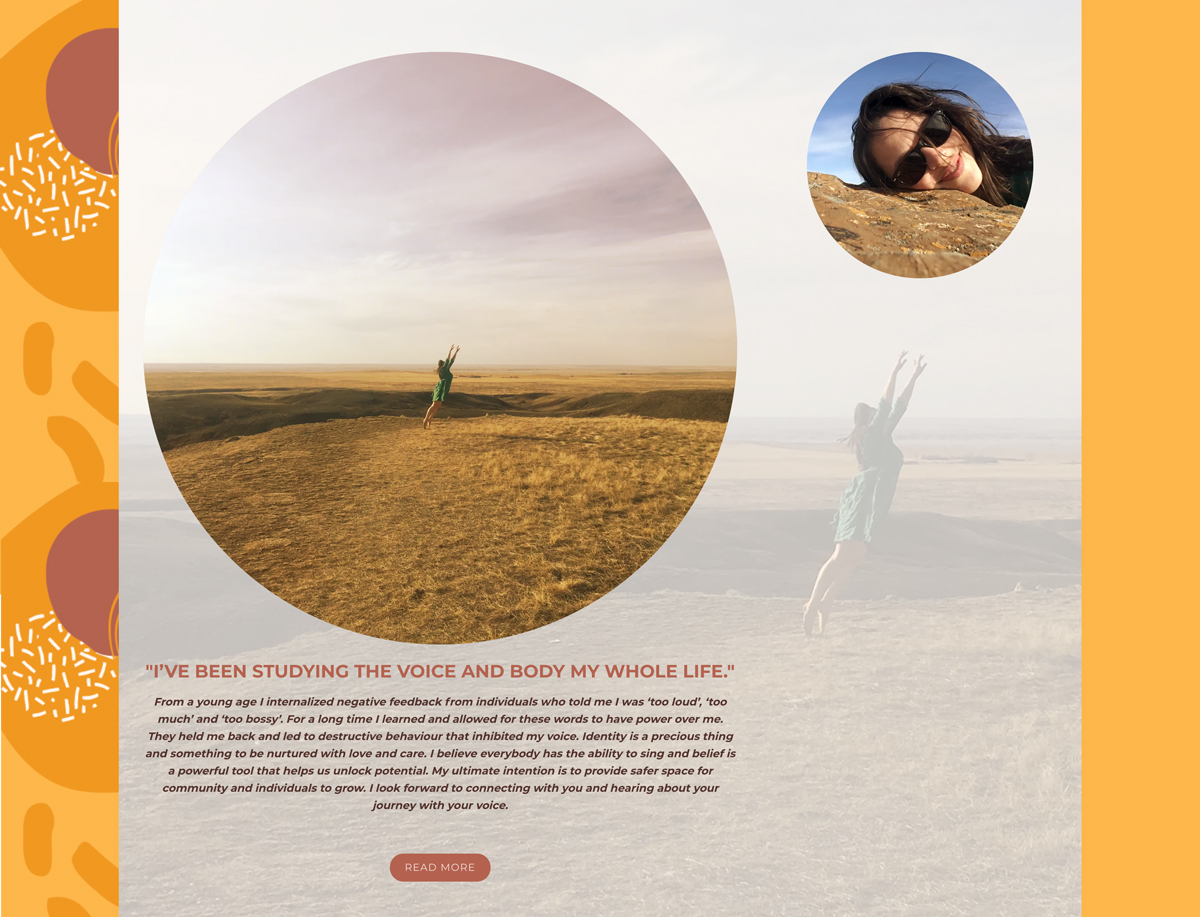
Piper Hayes a creat o estetică grozavă pe site-ul ei de coaching vocal, folosind decuparea circulară și opțiunea de afișare „colaj” pentru funcția Imagine și Text. Acest site combină o paletă de culori grozavă, imagini texturale minunate și atingeri personale neînfricate pentru a crea un spațiu online foarte primitor.
 Site-ul artistului: Piper Hayes
Site-ul artistului: Piper Hayes
Sper că această postare v-a ajutat să vă inspirați cum puteți aduce atingeri personale și plăcute din punct de vedere estetic propriului dvs. site web, creând diferite machete pe paginile dvs. Desigur, nu ezitați să luați legătura cu echipa noastră de asistență premiată dacă doriți să aruncăm o privire la ceea ce ați creat și să vă oferim câteva feedback. Oferim recenzii gratuite ale site-ului trupei tuturor membrilor noștri!
