7 طرق لإنشاء تخطيطات مواقع الويب الفرقة التي ستحبها
نشرت: 2022-06-03 سواء كنت قد بدأت للتو بتصميم موقع جديد على شبكة الإنترنت ، أو تقوم بتحديث موقعك لمشروع جديد قيد التنفيذ ، فإن النظام الأساسي لـ Bandzoogle يوفر أدوات رائعة لتوسيع إمكانيات تخطيط موقع الويب الخاص بك.
سواء كنت قد بدأت للتو بتصميم موقع جديد على شبكة الإنترنت ، أو تقوم بتحديث موقعك لمشروع جديد قيد التنفيذ ، فإن النظام الأساسي لـ Bandzoogle يوفر أدوات رائعة لتوسيع إمكانيات تخطيط موقع الويب الخاص بك.
بغض النظر عن قالب موقع الويب الخاص بالشريط الذي تختاره ، هناك العديد من الطرق لتخصيص التصميم لإنشاء مظهر يناسب احتياجاتك الخاصة وجمالك.
عند إنشاء موقع ويب لفرقتك الموسيقية أو مشروع موسيقي آخر ، من المهم وضع المعلومات بأوضح طريقة ممكنة ، مع الالتزام أيضًا بعلامتك التجارية وقيمك كفنان.
تعد ميزة "الصورة والنص" إحدى ميزاتي المفضلة التي يجب استخدامها عند إنشاء تخطيطات فريدة لصفحات مواقع الويب. إنها ميزة متعددة الاستخدامات للغاية وتضمن تنسيقًا نظيفًا عبر جميع الأجهزة.
سأوضح لك كيفية استخدام هذه الميزة ، جنبًا إلى جنب مع تخصيصات الأقسام ، لإنشاء تخطيطات مواقع 7 الفرقة لأغراض مختلفة على موقع الويب الخاص بك.
أولاً ، سأشرح جميع عناصر ميزة "الصورة والنص" التي يمكن استخدامها أو حذفها حسب الحاجة:
- صورة: بالطبع يمكنك إضافة صورة إلى ميزة "الصورة والنص". يمكن اقتصاص هذه الصورة كمربع أو دائرة أو بنسب 5: 4 أو 16: 9. يمكنك أيضًا إضافة ارتباط تشعبي لهذه الصورة في منطقة "ارتباط الصورة". تأكد من تحسين صورك للويب قبل تحميلها على موقع الويب الخاص بك.
- العنوان: يمكنك إضافة عنوان يسحب نمط الخط الخاص به من إعدادات "العنوان 1" في علامة التبويب تحرير السمة.
- العنوان الفرعي: يمكنك إضافة عنوان فرعي يسحب نمط الخط الخاص به من إعدادات "العنوان 2" في علامة التبويب "تحرير الموضوع".
- الوصف: يمكن أن يكون الوصف أو "النص الأساسي" هنا قصيرًا أو طويلاً ، وهناك خيارات لالتفاف النص حول الصورة إذا كان نصًا طويلاً جدًا (ربما لسيرة ذاتية للفنان متعمقة - المزيد عن ذلك لاحقًا ). يمكن إضافة الارتباطات التشعبية إلى النص في منطقة الوصف.
- الزر: يمكن أن يرتبط الزر بصفحة خارجية أو صفحة على موقعك أو مسار أو ألبوم أو ملف أو عنوان بريد إلكتروني.
الآن ، ها هي 7 طرق مثيرة للاهتمام لتطبيق هذه الميزة وتخصيصات التخطيط الأخرى على موقع الويب الخاص بك - استمتع!
1. تنظيم كتالوج الموسيقى الخاصة بك ، وحافظة المشاريع ، والمزيد
إذا كان لديك الكثير من المشاريع والخدمات والألبومات المختلفة وما إلى ذلك والتي ترغب في إبرازها على إحدى الصفحات ، فإن الخيار الرائع هو إنشاء "صفحة مقصودة" باستخدام ميزات متعددة للصور والنص في أعمدة متعددة على صفحتك.
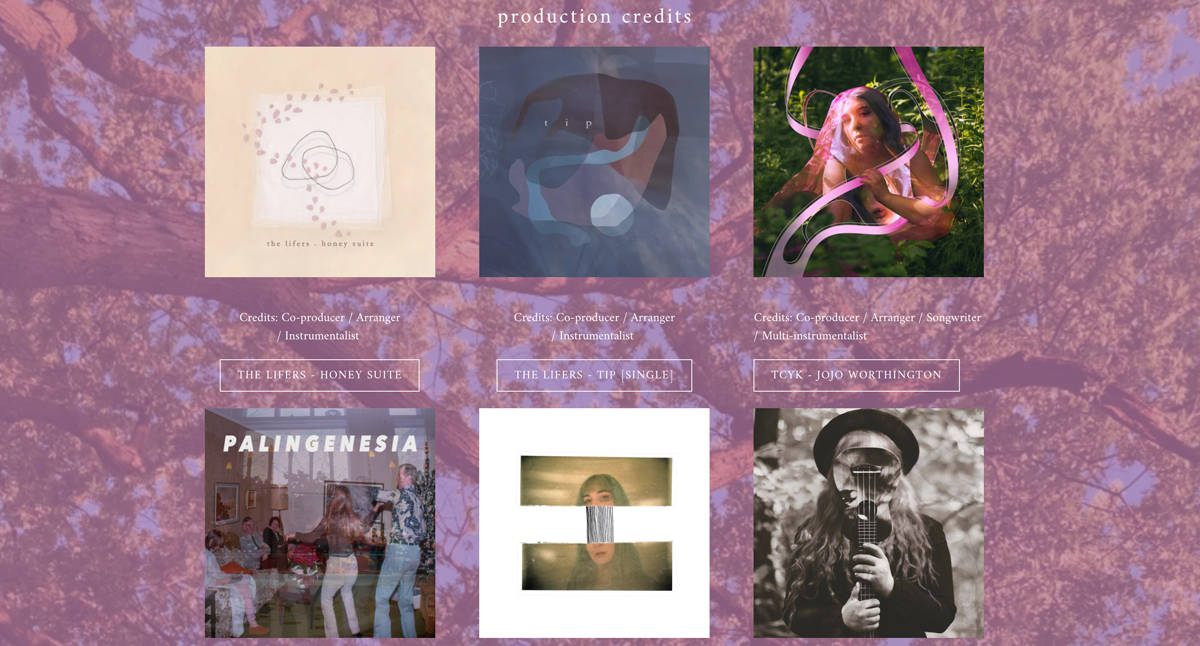
لمشاهدة هذا أثناء العمل ، تحقق من صفحة "الإنتاج والهندسة" في Jojo Worthington ، حيث تستخدم ميزات الصور والنص لإدراج جميع اعتماداتها بطريقة منظمة.
 موقع الفنان: Jojo Worthington
موقع الفنان: Jojo Worthington
للحصول على مظهر مشابه ، قم أولاً بإنشاء صفحة أو قسم جديد. لإنشاء صفحة جديدة ، ضمن "تحرير المحتوى" ، انقر فوق "الصفحات"> "إضافة صفحة" وقم بتسمية الصفحة حسب الحاجة. انقر فوق "إنشاء صفحتي".
لإنشاء قسم جديد ، ضمن "تعديل المحتوى" ، مرر مؤشر الماوس بين قسمين على صفحتك وانقر على الزر الأزرق "+ إضافة قسم".
صمم موقعًا مذهلاً على شبكة الإنترنت بمظهر وإحساس مخصصين يتناسبان مع موسيقاك. بناء موقع على شبكة الإنترنت مع Bandzoogle الآن!
أوصي بتقسيم قسم الصفحة إلى عمودين أو ثلاثة أعمدة للبدء. ضمن تحرير المحتوى ، انقر على "قسم جديد" (الخط الأفقي الأزرق داخل تخطيط الصفحة) ثم مرر مؤشر الماوس فوق القسم الذي أنشأته ، وانقر على "تحرير الأعمدة" - ثم حدد "عمودين" أو "3 أعمدة" هنا.
لإضافة ميزة "صورة ونص" ، انقر على "إضافة ميزة"> "صورة ونص" وضع الميزة في أحد الأعمدة في هذا القسم باستخدام أسهم المواضع الرمادية. اختر خيار العرض "Stack" بحيث يكون الزر وأي نص موجودًا أسفل الصورة.
ثم أضف صورة تمثل مشروعًا واحدًا / ألبومًا / إلخ ، وأضف أي نص حسب الحاجة. إذا كنت لا تريد أي عناوين / أوصاف ، فما عليك سوى إزالة المطالبات من حقول النص وتركها فارغة.
لإضافة ارتباط إلى هذه الصورة ، انقر فوق "تحرير" أسفل الصورة المصغرة. ستظهر قائمة بجانب الصورة. انقر فوق "ارتباط" ثم اختر نوع الارتباط الخاص بك - إذا كنت تقوم بإنشاء صفحة تسجيل ، فيمكنك الارتباط بـ "ألبوم" أو "مسار" للارتباط بألبوم أو مسار / إعداد فردي على موقعك. إذا كنت تقوم بإنشاء محفظة بصفتك منتجًا أو مهندسًا أو ما إلى ذلك ، فيمكنك الارتباط بـ "صفحة خارجية" وإدخال عنوان URL الخاص بالمشروع في الحقل المقدم. انقر فوق تطبيق.
أخيرًا وليس آخرًا ، هناك خيار الزر - لاستبعاد الزر ، حدد "لا يوجد ارتباط" ضمن "ارتباط الزر". أو اختر نوع ارتباط آخر (من المحتمل أن يكون نفس الرابط الذي قمت بتطبيقه على صورتك).
انقر فوق حفظ لحفظ كل هذه التغييرات. استمر في إضافة ميزات "صورة ونص" لجميع العناصر الموجودة في سجل أعمالك ، وحافظة مشروعك ، وما إلى ذلك. بمجرد إنشائها ، سيكون لديك شبكة رائعة من العناصر لزوار موقعك للنقر عليها.
2. قم بتمييز المشاريع أو المنتجات على صفحتك الرئيسية
هناك طريقة رائعة أخرى لاستخدام ميزة "الصورة والنص" وهي إبراز بعض العناصر الأساسية على الصفحة الرئيسية لموقع الويب الخاص بالفرقة. تعد الصفحة الرئيسية مكانًا رائعًا لإعطاء لمحة موجزة عن أحدث مشاريعك وكل ما يقدمه موقعك. ربما يكون لديك بعض الإعلانات المثيرة التي يمكنك تقديمها ، أو ترغب في توجيه زوار موقعك إلى ألبومك الجديد ، أو متجرك عبر الإنترنت ، أو جدول جولتك.
يمكنك استخدام ميزة "صورة ونص" لتمييز هذه الأشياء بشكل واضح وربط الأشخاص بالصفحات الداخلية لموقعك حيث يمكن العثور على هذا المحتوى. يعد استخدام الصورة مفيدًا دائمًا لجذب انتباه زوار موقعك. هذا يحافظ على صفحتك الرئيسية تبدو نظيفة وبسيطة ، ويعزز المزيد من التفاعل مع الصفحات الداخلية لموقعك.
يقوم كل من Wolf & Moon و Lightbound Music بعمل رائع على صفحاتهم الرئيسية.
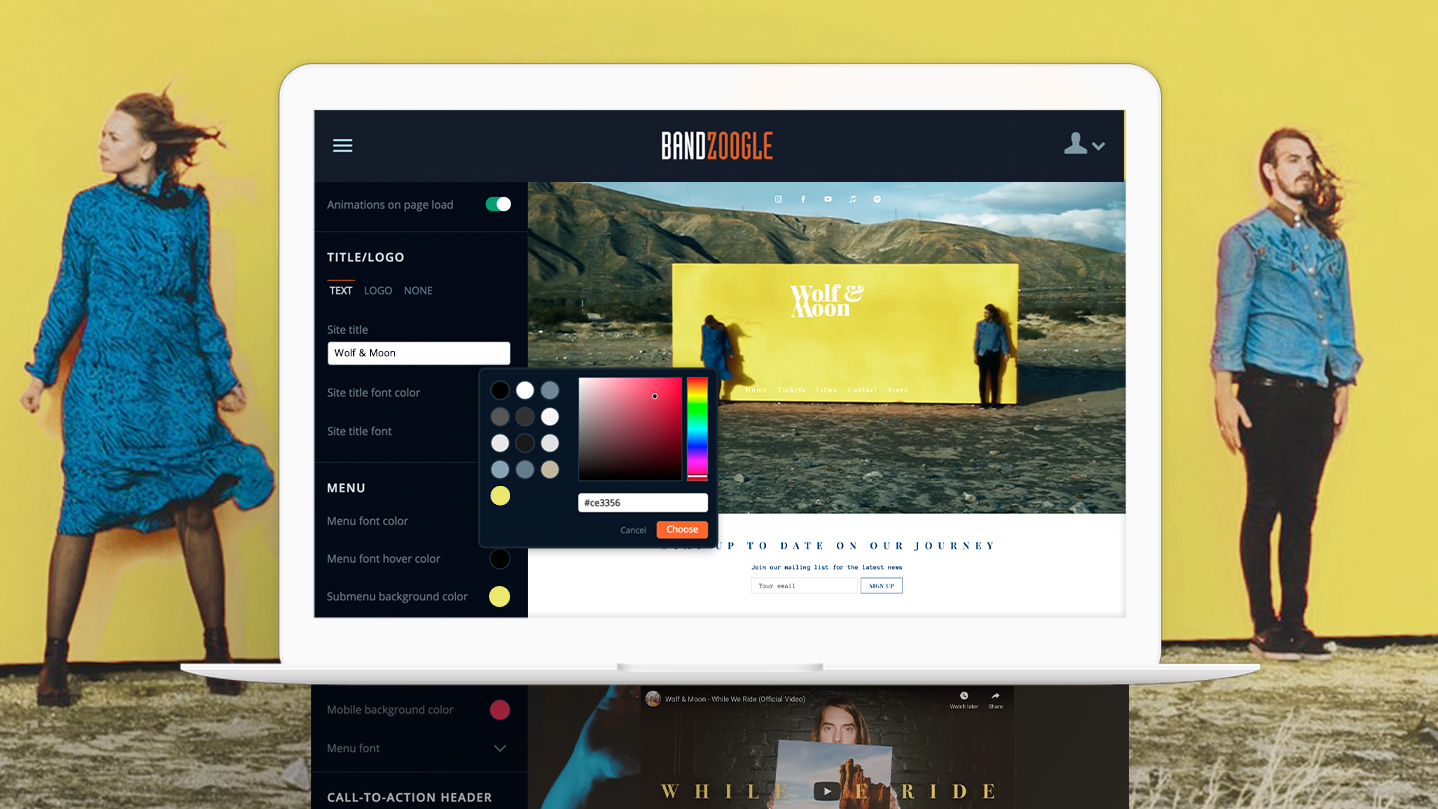
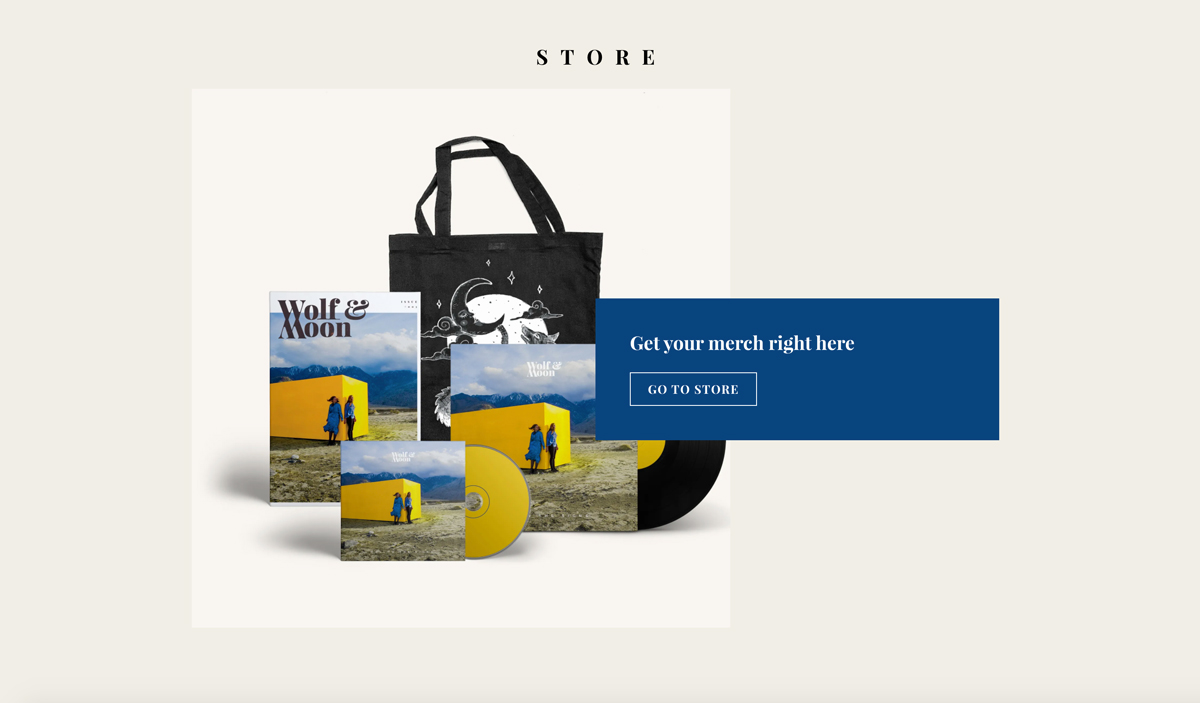
 موقع الفنان: Wolf & Moon
موقع الفنان: Wolf & Moon

 موقع الفنان: Lightbound Music
موقع الفنان: Lightbound Music
لاحظ استخدام نمط العرض "Collage" في كلتا الصفحتين. لقد قاموا بتخصيص قوالب مواقع الويب الخاصة بهم لاستكمال منتجاتهم / مشاريعهم الجديدة بحيث يتطابق لون خلفية تراكب الكولاج تمامًا مع العمل الفني.
يمكنك حقًا اللعب بألوان متعددة هنا ، بين لون خلفية القسم ولون تراكب الكولاج وألوان الأزرار والألوان في الصورة التي تستخدمها.
3. زيادة سيرتك الذاتية لإضافة شخصية
باستخدام خيارات العنوان والعنوان الفرعي والزر والصورة في ميزة "الصورة والنص" ، يمكنك إضافة الكثير من السمات عند كتابة السيرة الذاتية للموسيقي. يمكنك اختيار تضمين أو حذف أي من هذه العناصر حسب الحاجة.
تقوم آني سومي بعمل رائع في صفحة السيرة الذاتية الخاصة بها. وضعت "آني" اقتباسًا يتوافق مع ممارستها الموسيقية في مجال "العنوان الفرعي" لميزة "الصورة والنص". يتم تصميم هذا بشكل مختلف ويتم تمييزه في الجزء العلوي من سيرتها الذاتية. لقد استخدمت خيار العرض "الانقسام" لجعل الصورة تجلس بجانب النص الحيوي.
لقد قامت بقص صورة الفنانة الخاصة بها لتكون دائرة - وهذا لا يكمل الصورة فحسب ، بل يتدفق بشكل جيد مع الموضوعات الموجودة في موسيقاها. لاقتصاص صورة في ميزة "الصورة والنص" ، انقر فوق "تحرير" أسفل الصورة المصغرة للصورة. ستظهر قائمة بجانب الصورة. انقر فوق "اقتصاص" هنا واختر نمط اقتصاص يناسبك. اسحب الصورة حسب الحاجة لوضعها وانقر فوق "تطبيق".
قامت أيضًا بتبديل "تشغيل" ومفتاح "التفاف النص" ضمن "الخيارات" بحيث يلتف النص حول الصورة. سيستجيب هذا بشكل جيد لأحجام الشاشات المختلفة ، ويحافظ على مظهر الصفحة ممتلئًا لكامل طول السيرة الذاتية.
 الفنان: آني سومي
الفنان: آني سومي
4. قم بعمل EPK منظم للغاية
خيار عرض آخر لميزة "الصورة والنص" هو "نص على الصورة". هذا يحرر الكثير من الاحتمالات لإنشاء بعض التخطيطات الجميلة التي تركز بشكل كبير على الصورة. يعمل هذا الخيار بشكل جميل لإنشاء EPK على موقع الويب الخاص بك والذي سيقدره المحجزون وغيرهم من العاملين في المجال حيث يمكنهم العثور بسرعة على ما يبحثون عنه بنقرة واحدة. أقوم بسحب هذا المثال من EPK الخاص بفرقي ، حيث تم تحديد العناصر بوضوح باستخدام خيار "نص على الصورة".
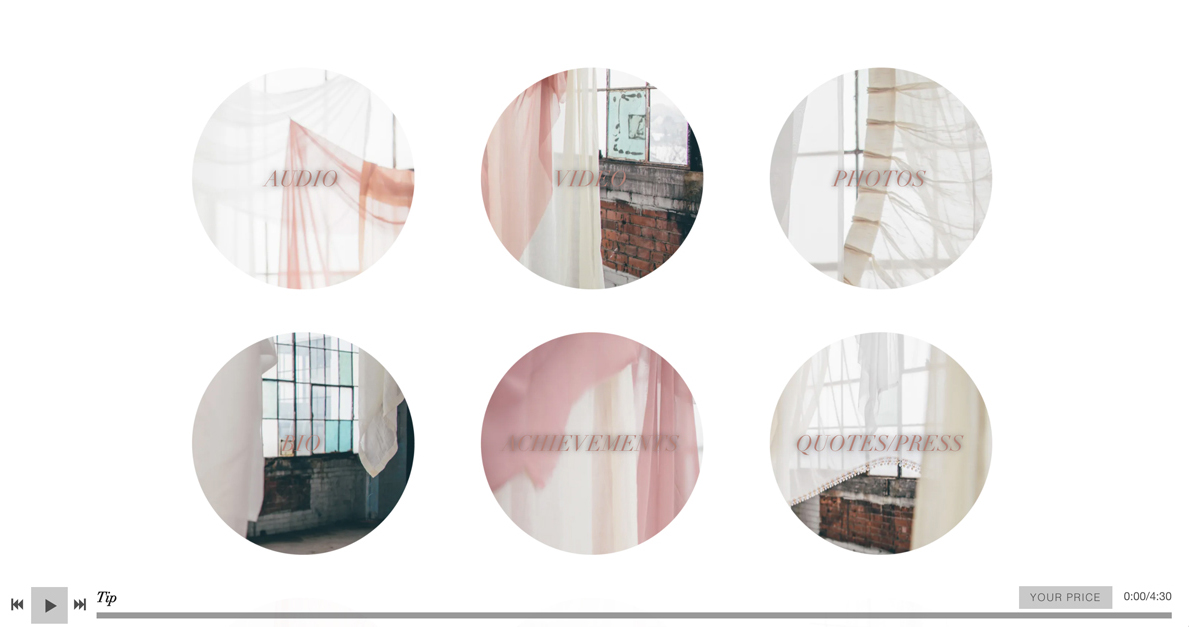
هنا ، قمت بإعداد تخطيط مشابه من اقتراح "الصفحة المقصودة" أعلاه (رقم 1). لقد استخدمت بعض الصور النصية من جلسة تصوير قمنا بها لألبومنا الجديد ، وقمت باقتصاص كل هذه الصور كدوائر. ثم أضفت "عنوانًا" بسيطًا لكل صورة وميزة نصية لتسمية العناصر المختلفة المضمنة في EPK لفرقتنا.
ترتبط كل صورة بصفحة منفصلة غير موجودة في القائمة تحتوي على المحتوى لكل فئة. على سبيل المثال ، لدي صفحة خاصة "EPK - Photos" بها جميع صورنا الصحفية.
لا تتردد في تجربة ذلك للحصول على صفحة EPK مرئية للغاية!
 موقع الفنان: The Lifers
موقع الفنان: The Lifers
5. قم بإنشاء صفحة معلومات للاشتراكات والخدمات وما إلى ذلك.
يقدم العديد من أعضائنا خدمات مذهلة لزوار مواقعهم - سواء كان ذلك لبيع اشتراكات المعجبين أو خدمات مخصصة أخرى (دروس الموسيقى ، جلسات التسجيل ، العلاج ، إلخ) ، نحن دائمًا مندهشون مما يقدمه أعضائنا إلى العالم.
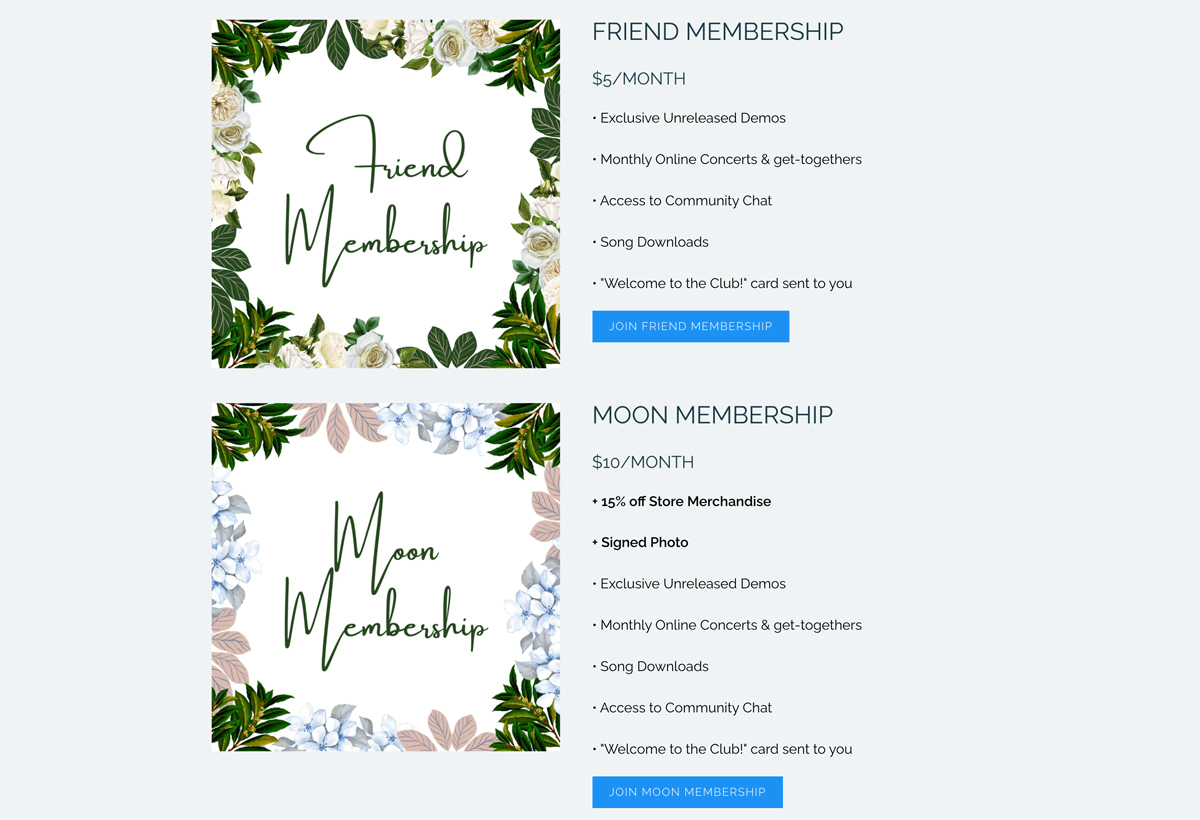
أنشأ Jackie Gage صفحة معلومات رائعة لعروض الاشتراك الخاصة بهم. يستخدم Jackie خيار العرض "Split" لميزة "Image and Text" لتحديد أنواع الخدمات التي يقدمونها. تستفيد Jackie بشكل كبير من العناوين والعناوين الفرعية ومكونات الأزرار لميزة الصورة والنص بحيث يتم تحديد المعلومات الأساسية بوضوح لزوار الموقع. عمل رائع هنا!
 موقع الفنان: Jackie Gage
موقع الفنان: Jackie Gage
6. استخدم خلفيات القسم لإحداث تأثير كبير في تخطيطاتك
هناك الكثير من القوة في الصور الرائعة. من خلال إضافة صورة خلفية إلى قسم ما ، ستقوم بتقسيم الصفحة بصريًا. تم الترحيب بهذا الاستراحة من قبل عيوننا البشرية المتدفقة ، وسيظهر هذا المحتوى على الفور باعتباره مهمًا ومثيرًا. هذه طريقة رائعة أخرى لتضمين عبارة تحث المستخدم على اتخاذ إجراء في مكان ما على الصفحة.
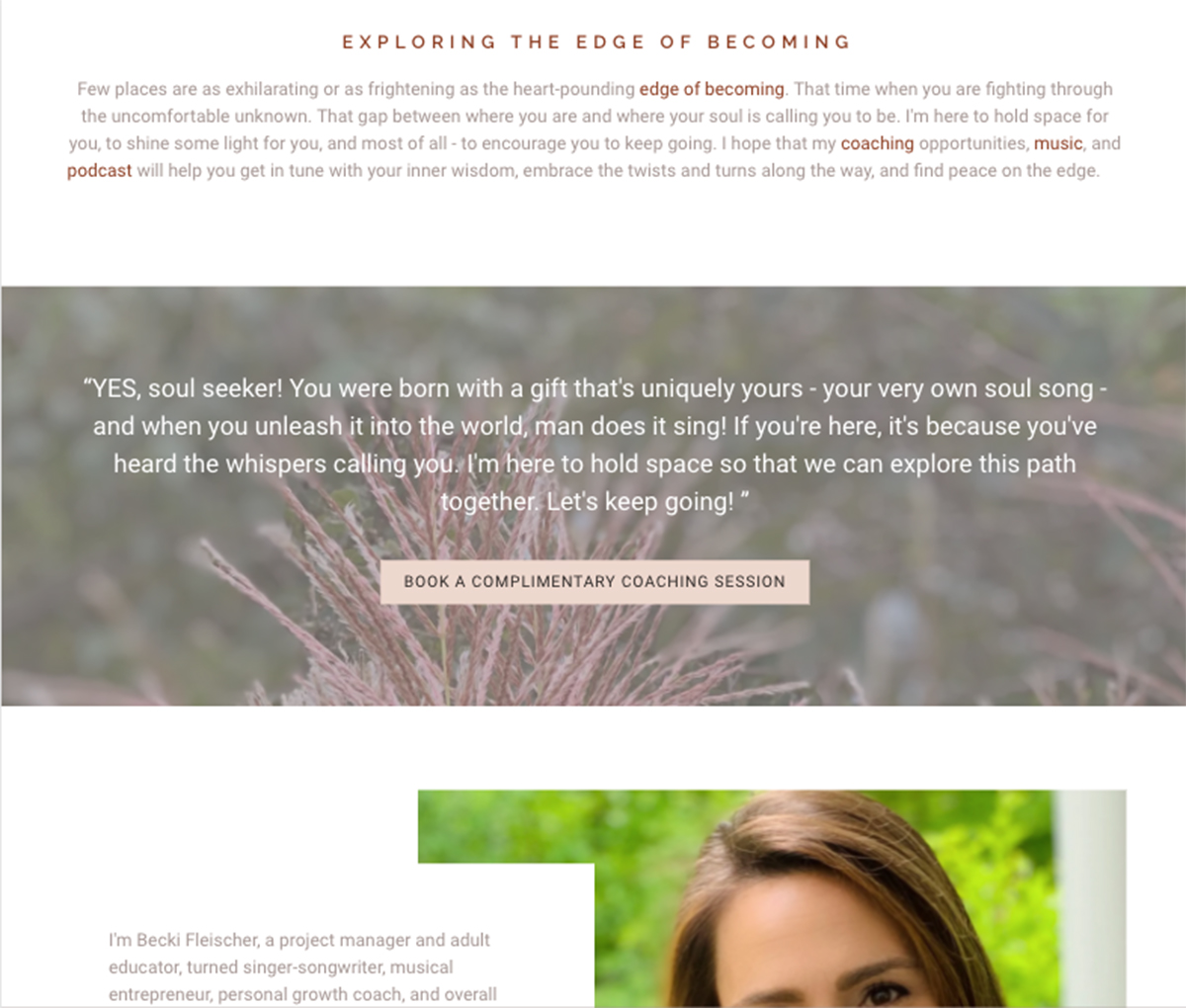
تقوم Intune Experience بهذا الأمر بشكل جميل على صفحتهم الرئيسية. لقد قاموا بتعيين صورة نصية جميلة على أنها "صورة خلفية القسم" في قسم من خلال صفحتهم الرئيسية. لقد أضافوا اقتباسًا من أنفسهم في ميزة "النص" ، متبوعًا بزر مرتبط ، يدعو الزوار لحجز جلسة.
هذا التصميم مثالي ، لأنه يضفي لمسة شخصية ، وهو ممتع بصريًا ، ويقدم رسالة واضحة للمشاركة. البساطة هي حقا المفتاح هنا.
 موقع الفنان: بيكي فلايشر
موقع الفنان: بيكي فلايشر
7. وقتا ممتعا معها!
هناك العديد من الطرق للاستمتاع بالتخطيطات إذا كنت على استعداد للتجربة قليلاً. فيما يلي مثال رائع لموقع يتلاعب بإمكانيات التخطيطات باستخدام الاقتصاص الشكل والألوان الممتعة وخلفيات الأقسام وتخطيطات الأعمدة المختلفة والمزيد.
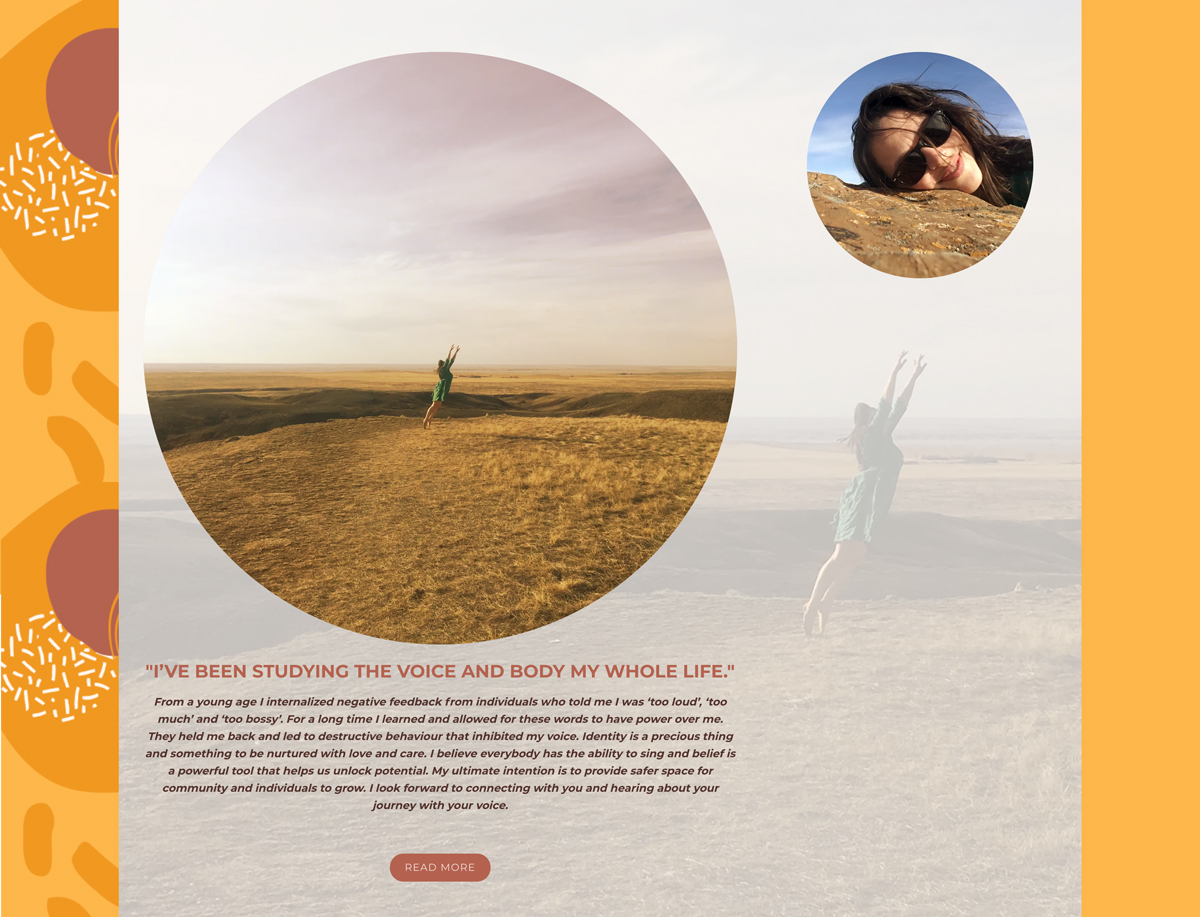
صنعت بايبر هايز جمالية رائعة في موقع التدريب الصوتي الخاص بها باستخدام الاقتصاص الدائري وخيار العرض "المجمّع" لميزة الصورة والنص. يجمع هذا الموقع بين لوحة ألوان رائعة وصور نسيجية جميلة ولمسات شخصية لا تعرف الخوف لخلق مساحة ترحيبية للغاية على الإنترنت.
 موقع الفنان: بايبر هايز
موقع الفنان: بايبر هايز
آمل أن يكون هذا المنشور قد ساعد في توفير بعض الإلهام لكيفية إضفاء اللمسات الشخصية والجمالية على موقع الويب الخاص بك عن طريق إنشاء تخطيطات مختلفة على صفحاتك. بالطبع ، لا تتردد في الاتصال بفريق الدعم الحائز على جوائز إذا كنت ترغب في أن نلقي نظرة على ما قمت بإنشائه وتقديم بعض التعليقات. نحن نقدم مراجعات مواقع الفرقة المجانية لجميع أعضائنا!
