5 exemplos de páginas do pilar de conteúdo para ajudar você a começar
Publicados: 2022-10-02As páginas de pilares são literalmente os pilares do conteúdo do seu site. Eles ajudam você a construir uma base sólida de clusters de tópicos interconectados que podem ampliar seus esforços de SEO.
Um cluster de tópicos é um conjunto de tópicos relacionados conectados por um termo mais amplo. E as páginas principais são recursos de conhecimento aprofundados sobre esse termo amplo que vinculam aos blogs do cluster de tópicos.
Com as páginas principais, você pode implementar uma estratégia de interligação que é infalível e ajuda os leitores a encontrar informações relevantes e úteis sobre um determinado tópico.
As páginas de pilares tornam mais fácil para os mecanismos de pesquisa como o Google entender melhor o conteúdo do seu site. Eles são uma maneira amigável ao mecanismo de pesquisa de segmentar todas as palavras-chave possíveis de maneira significativa e amigável.
Neste blog de subtópico sobre páginas de pilar, vamos dar o pontapé inicial com uma rápida recapitulação do que faz uma boa página de pilar e mergulhar em cinco inspirações exclusivas de página de pilar e o que aprender com elas.
Vamos começar.
Práticas recomendadas da página de pilar de conteúdo
Os pilares de conteúdo podem ser complicados.
Você pode encontrar-se preso no meio de um rascunho de página de pilar pensando: 'Este tópico era realmente digno de pilar?'
Não se preocupe. Todos nós já estivemos lá.
Não existe uma resposta padrão para 'O que é uma boa página de pilar?' Mas aqui estão alguns fatores que vão garantir o sucesso da sua página pilar.
Escolha um tópico amplo e perene
Ao selecionar um tópico de página principal, uma boa ideia é começar com clusters de tópicos. Crie uma lista de tópicos relacionados e identifique um tópico amplo comum que possa conectar todos eles. Esse é quase sempre um bom tópico de página principal.
O tópico escolhido para sua página principal deve ser amplo o suficiente para permitir que você crie e vincule a blogs ou subtópicos separados.
Torne-o facilmente desnatado
Os usuários devem ser capazes de percorrer seu conteúdo e encontrar um subtópico para se aprofundar. Use ferramentas de formatação simples, como negrito, itálico, títulos e sublinhados, para chamar a atenção para informações importantes.
Se for uma citação, formate-a em itálico e use aspas duplas. Se for uma lista, use marcadores. O objetivo é ajudar os usuários a ler algumas linhas e obter a essência do conteúdo dessa seção da página principal.
Concentre-se em ser amigável
Uma boa experiência do usuário é um aspecto crucial da criação de páginas principais bem-sucedidas. Explore diferentes aspectos de UI/UX para tornar a página principal mais fácil de usar.
Por exemplo, adicionar um índice de "acesso rápido" é uma prática comum que torna as páginas principais mais fáceis de usar.
Se você não puder fazer isso, considere incluir uma tabela de conteúdo com marcadores numerados simples com links de salto no início. É uma maneira clássica de ajudar os usuários a encontrar o que mais lhes interessa.
Conciso mas abrangente
As páginas do pilar têm que andar em uma linha fina. Você deve ser abrangente o suficiente para dar uma compreensão básica do subtítulo, mas conciso o suficiente para deixá-los querendo mais.
O objetivo é levar os leitores a visitar links para outros blogs em seu site, introduzindo naturalmente textos âncora carregados de palavras-chave em seu conteúdo.
Espalhe links internos por toda parte
A coisa mais importante sobre as páginas principais é que elas podem ser vinculadas a outras páginas do seu site. Uma boa página pilar oferece aos profissionais de SEO muitas oportunidades para colocar naturalmente links para outros blogs e páginas da web no site.
Sua página pilar deve, portanto, ser apimentada com links internos. Se houver necessidade, você também pode incluir links externos para fontes confiáveis.
Para obter mais informações, consulte este blog sobre as práticas recomendadas da página principal.
Agora que você tem uma boa compreensão do que é uma boa página de pilar, vamos ver alguns exemplos de página de pilar.
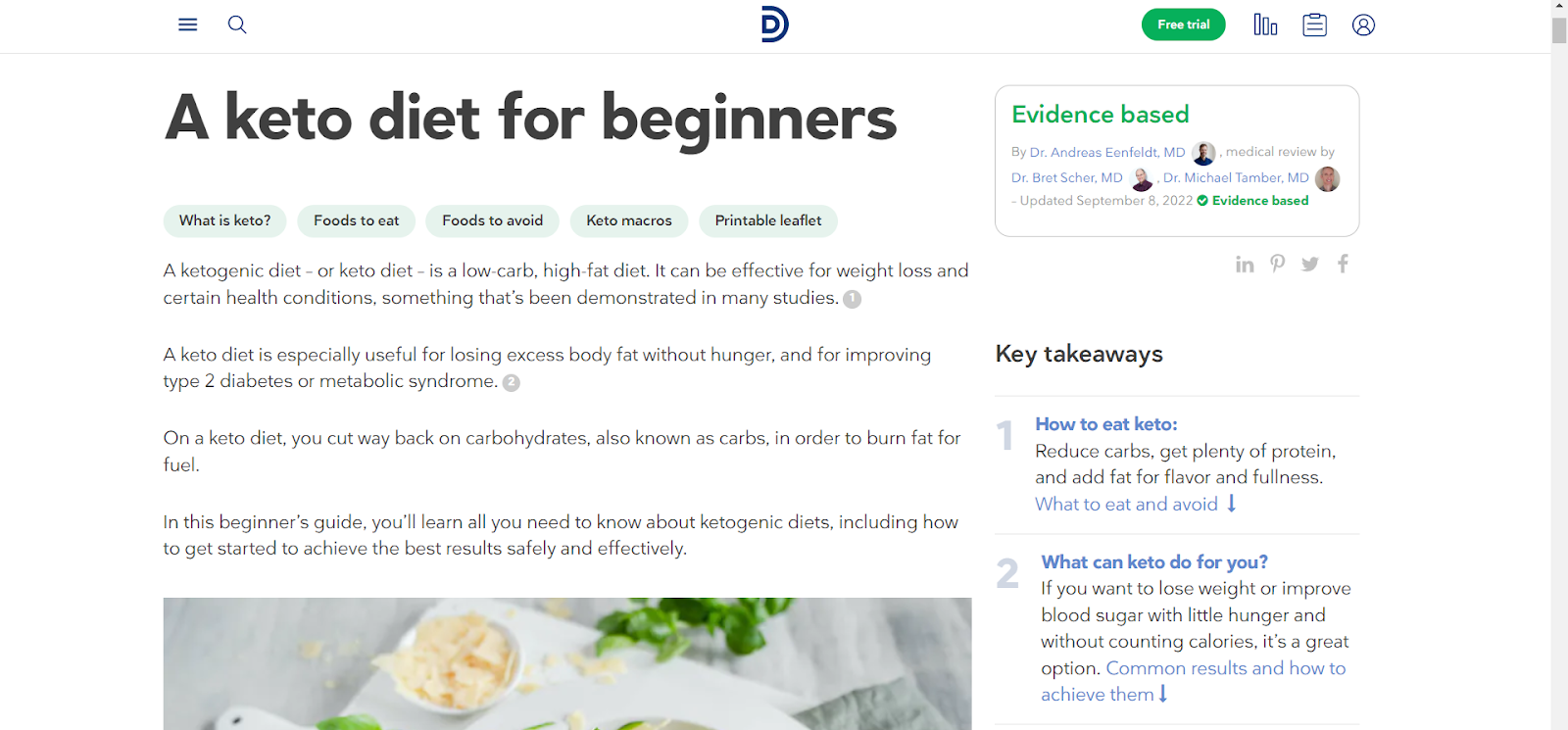
Exemplo de página do pilar de conteúdo 1: A dieta cetogênica para iniciantes por Diet Doctors

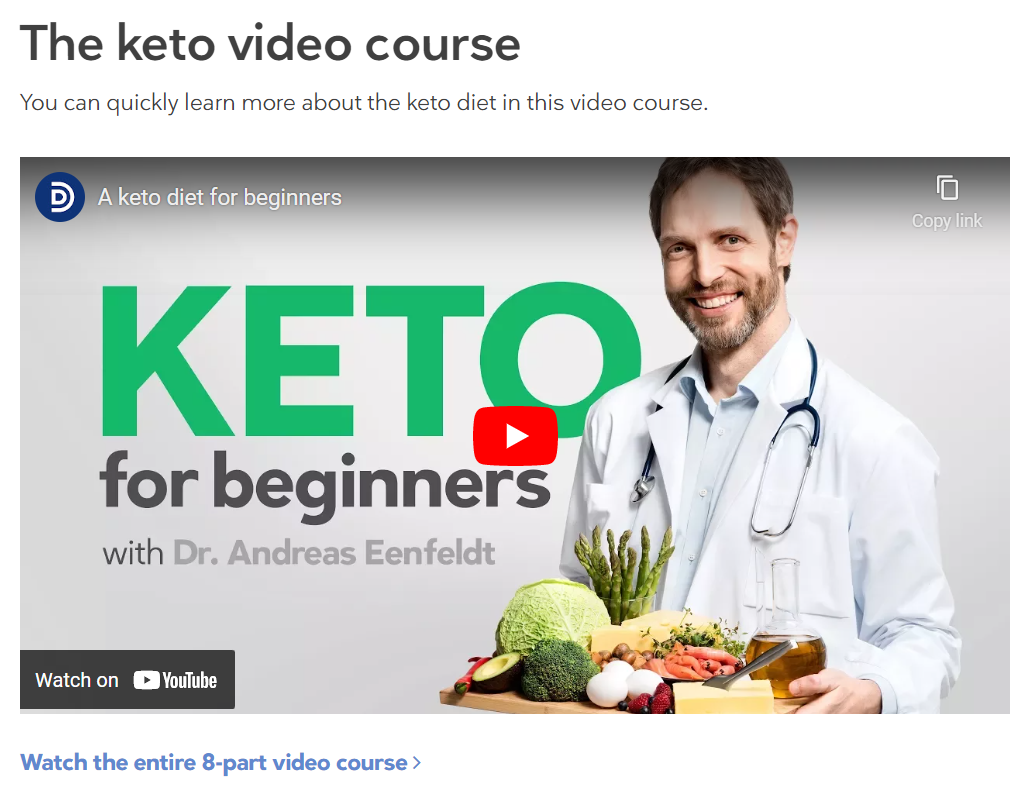
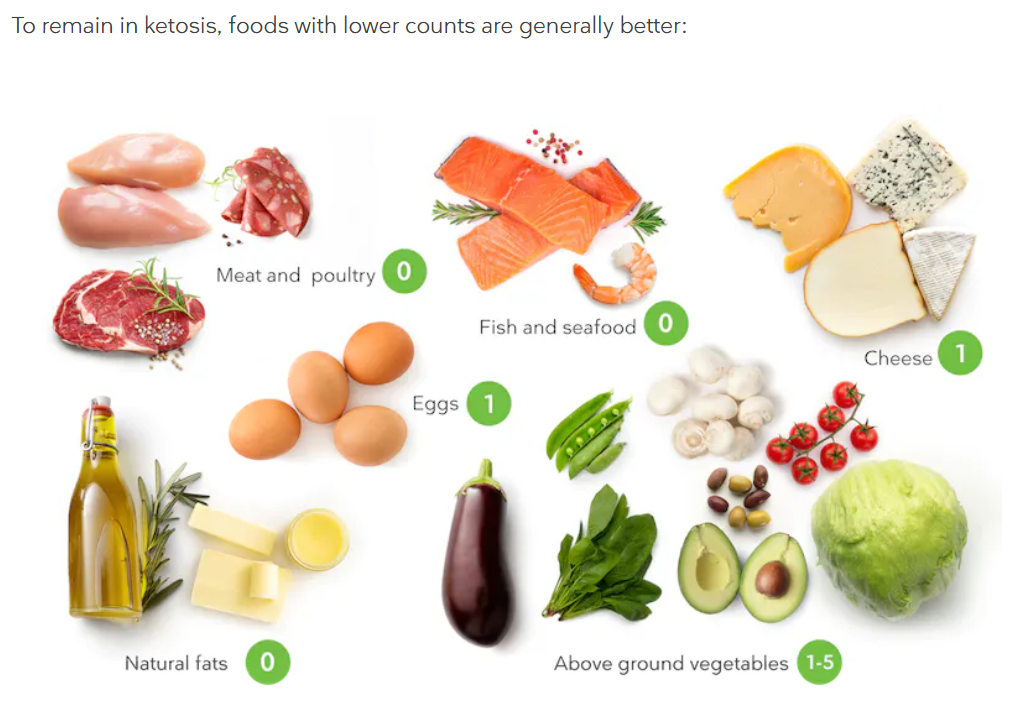
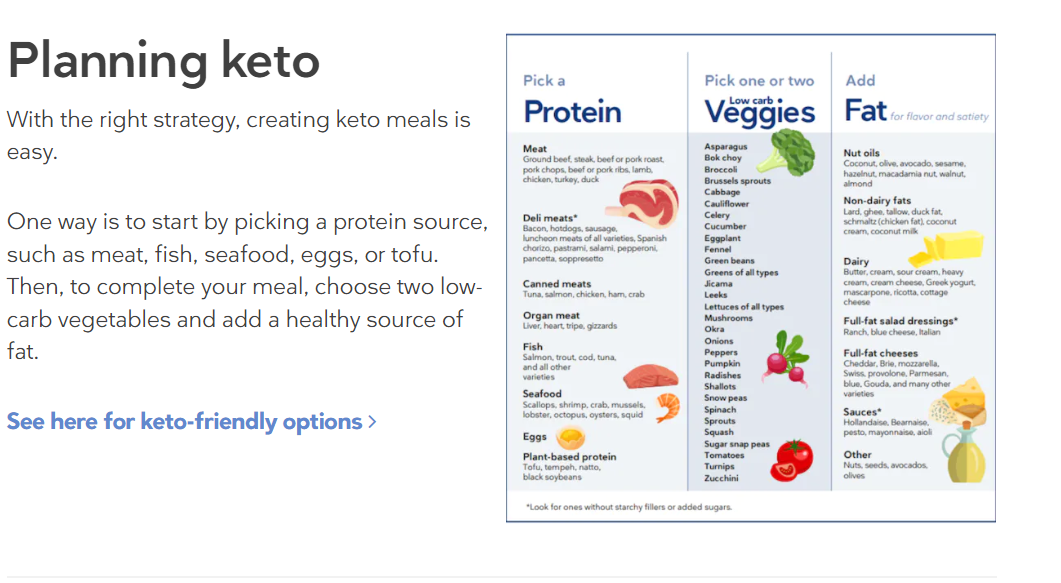
Esta página pilar baseada em evidências sobre a dieta cetogênica é um exemplo ideal para começar. Abrange um tópico amplo como a dieta cetogênica em grande profundidade com uma mistura de texto, imagens e vídeos. Da definição de ceto a planos de refeições detalhados, as informações nesta página do pilar são suficientes para converter qualquer pessoa em um entusiasta do ceto.
O que gostamos na página
- Um menu prático logo abaixo de cada título
A primeira coisa que se destaca nesta página pilar é o uso exclusivo dos menus. Do H1, 'Uma dieta cetogênica para iniciantes', a todos os outros H2, eles criaram um menu para cada seção.

Essa abordagem aprimora a acessibilidade do conteúdo exaustivo desta página principal.
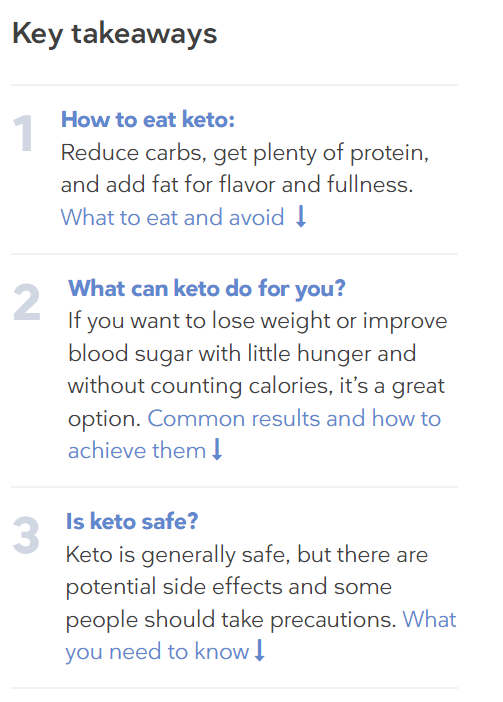
- Principais dicas do lado direito
Para ajudar os leitores que procuram informações acionáveis rapidamente, eles incluíram uma seção 'Principais conclusões' à direita. Este é um bom exemplo de interligação em páginas pilares.

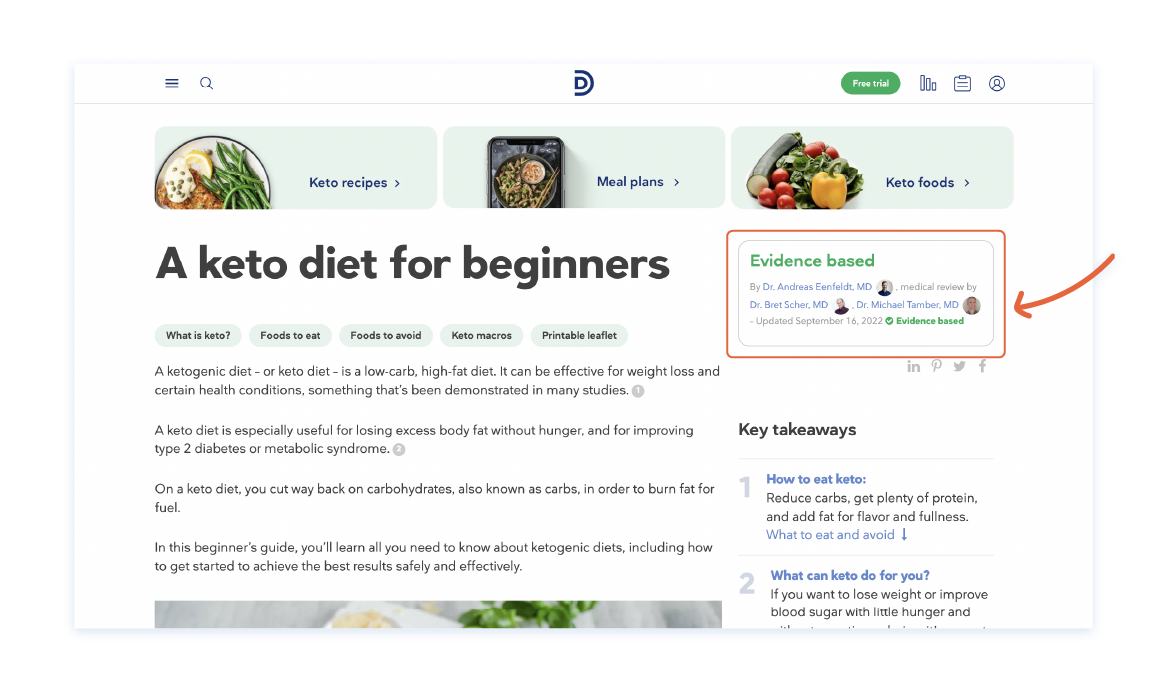
- Uso do bordão 'Baseado em Evidências'
Estabelecer confiança é o aspecto mais importante das páginas principais. Doctor Diet fez isso lindamente ao incluir a frase 'baseada em evidências' junto com as credenciais do escritor.

Um olhar para a direita da tela e você saberá instantaneamente que as informações nesta página principal são confiáveis.
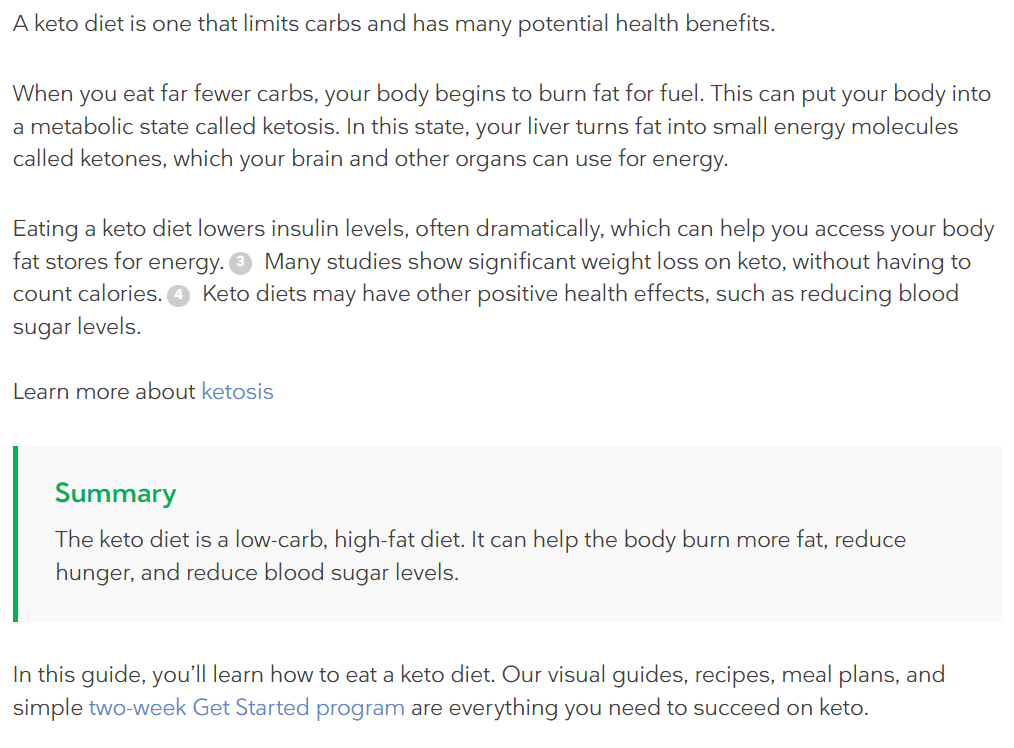
- Estrutura fácil de entender
O blog da dieta ceto segue uma estrutura simples. Ele apresenta o subtópico, explica-o brevemente e fornece um resumo no final da seção com links relevantes.

A página pilar inteira consiste em pequenos parágrafos, facilitando a leitura dos visitantes.
- Ótima mistura de texto e imagens
Diet Doctors gerou uma mistura louvável de diferentes tipos de conteúdo nesta página principal, incluindo infográficos, diagramas, vídeos, receitas e planos de refeições. Você encontrará elementos visuais envolventes e interativos em intervalos regulares.
Por exemplo,
- Vídeos

- Imagens/infográficos

- Guias visuais

- Conteúdo disponível para download

- Links para todas as informações possíveis
Ao longo da página principal, Diet Doctors não perdeu a oportunidade de vincular a postagens de blog separadas para obter mais informações sobre o tópico.
O que você pode aprender
- A acessibilidade é um elemento crucial de páginas pilares bem-sucedidas.
- Você deve se esforçar para criar uma mistura de elementos visuais envolventes sempre que possível.
- Link para postagens de blog relevantes em todas as oportunidades.
Exemplo de página do pilar de conteúdo 2: Aprenda japonês | Um guia ridiculamente detalhado de TOFUGU

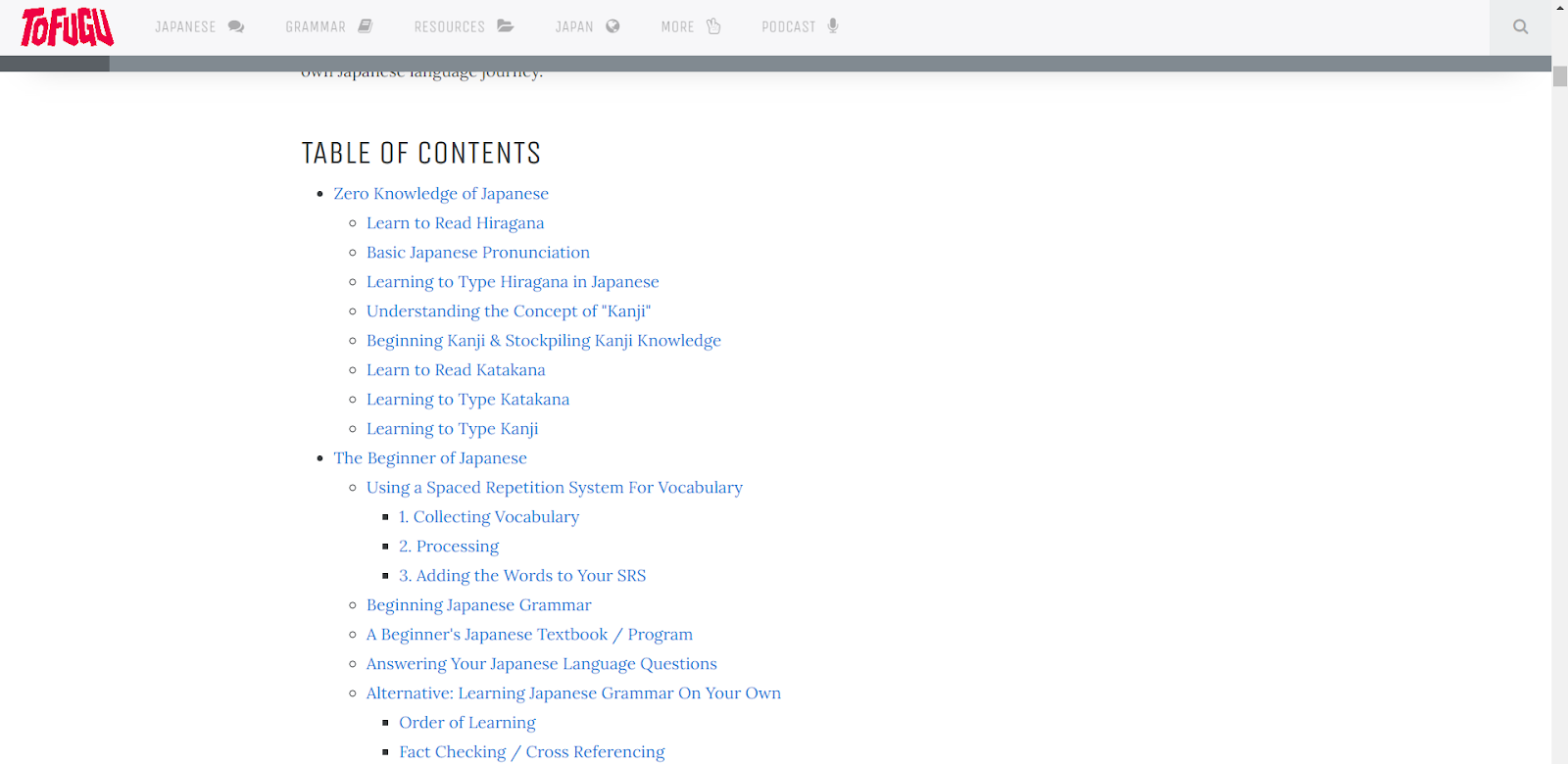
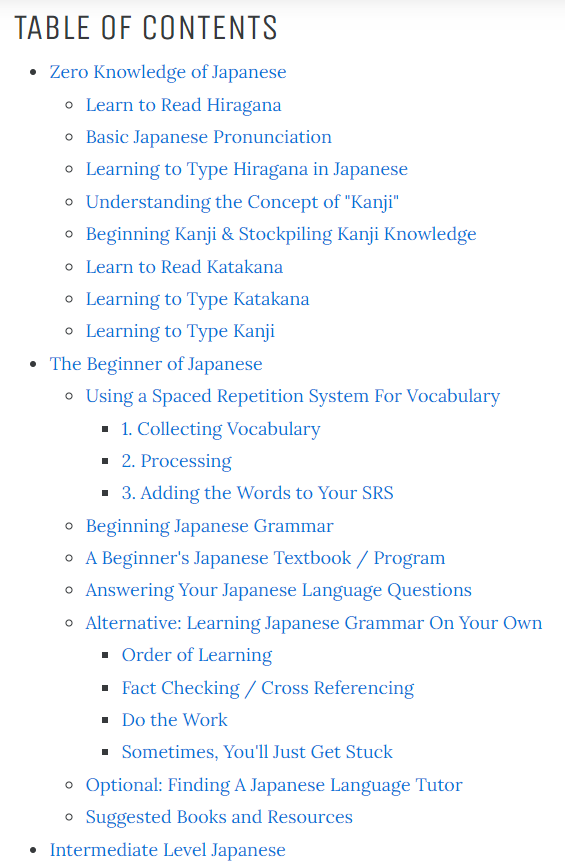
Esta página pilar é de longe o guia mais completo para o idioma japonês na internet. A página do pilar TOFUGU segue uma estrutura linear. Ele inclui o índice como uma seção separada logo após a introdução.
O que gostamos na página
- Índice no início

Incluir um sumário no topo é uma boa maneira de melhorar a acessibilidade do conteúdo. Também funciona como um bom ponto de partida para os visitantes que retornam, pois eles podem retomar a leitura diretamente de onde pararam da última vez.
- Barra de progresso no topo

Como aprender um novo idioma exige esforço consistente, a barra de progresso na parte superior funciona como um fator de motivação para o leitor. A barra continua se movendo à medida que você avança pela página do pilar.
- Vai de 0 a japonês de nível intermediário

O guia é um recurso útil para todos. Mesmo que você já tenha conhecimento básico de um período de aprendizado anterior, poderá encontrar facilmente um ponto de partida apropriado nesta página principal.
- Tem citações no meio para motivar o aprendizado contínuo
O guia TOFUGU motiva os leitores em intervalos regulares usando citações interessantes no texto.

Essas citações não apenas agem como motivação, mas também dão ao leitor algum espaço para respirar.


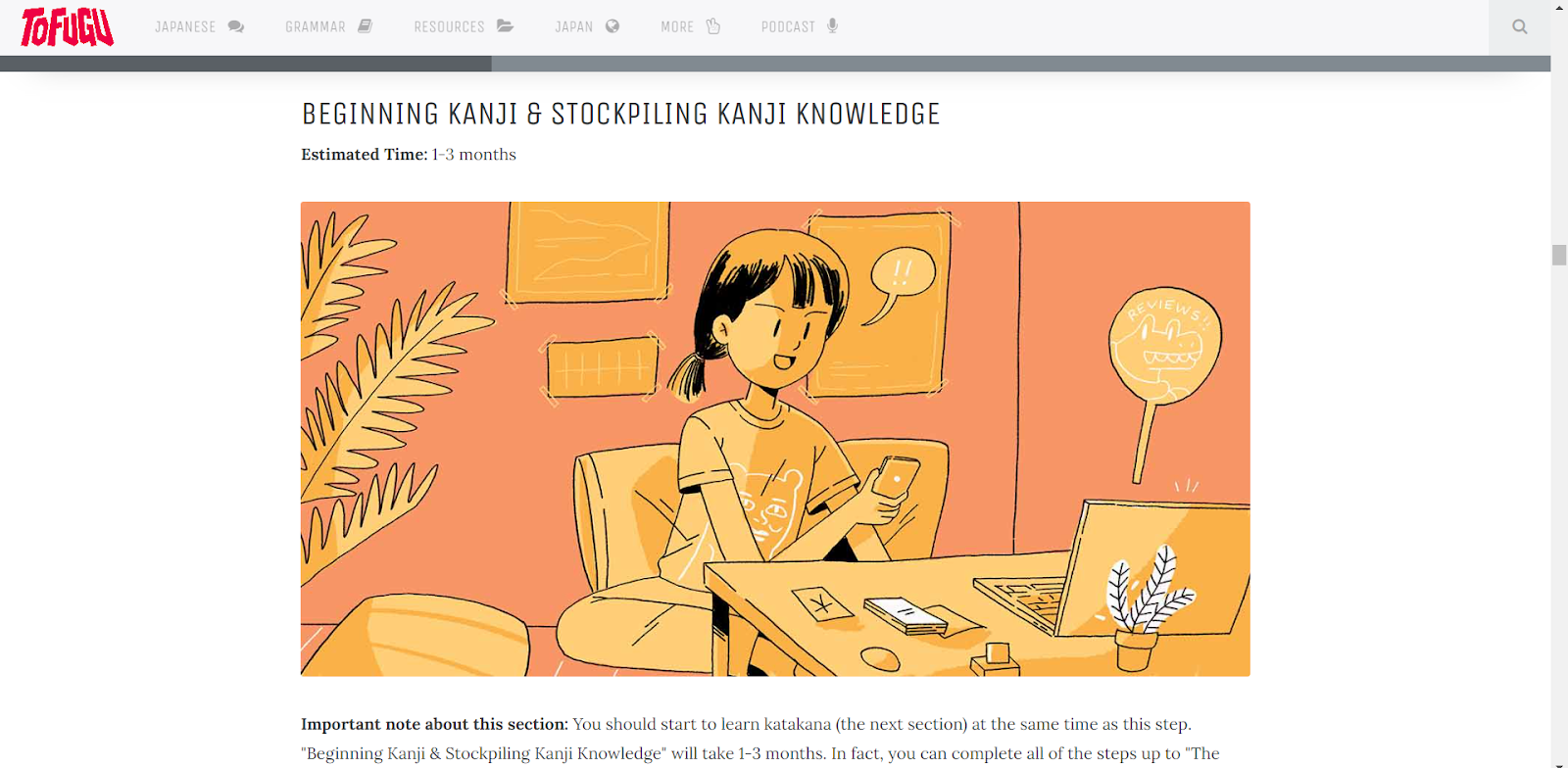
- Infográficos em quadrinhos
Outra coisa a notar são os infográficos em estilo de quadrinhos que eles usaram na página principal.

Essas imagens dão o tom da seção enquanto educam o leitor.
- Fornece as informações necessárias no início
O guia ajuda os leitores com as informações necessárias, como o tempo estimado de aprendizado para um aprendizado eficaz logo no início da seção.

Ao informar os leitores sobre o tempo estimado de aprendizado e os pré-requisitos de conhecimento necessários para um aprendizado eficaz, a TOFUGU estabelece as expectativas certas.

Páginas de pilares que informam os leitores sobre coisas como tempo de leitura e pré-leitura sugerida criam uma impressão honesta nos visitantes.
O que você pode aprender
- Sempre que você selecionar um tópico para sua página principal, certifique-se de que ele possa ser abordado em detalhes.
- Defina as expectativas corretas para o leitor logo no início, fornecendo as informações necessárias (informações que podem ajudá-los a tomar uma decisão).
- Intervincule o máximo possível a postagens de blog com informações úteis e acionáveis.
Exemplo 3 da página do pilar de conteúdo: A anatomia de um site de marketing SaaS pelo SaaS DNA Project

A página pilar do Projeto DNA SaaS sobre marketing SaaS é uma página pilar exaustiva baseada em pesquisa que fornece resultados de pesquisas originais em mais de 40 sites SaaS. É um ótimo exemplo de como a pesquisa original pode fortalecer suas páginas principais.
O que gostamos na página
- IU/UX simples
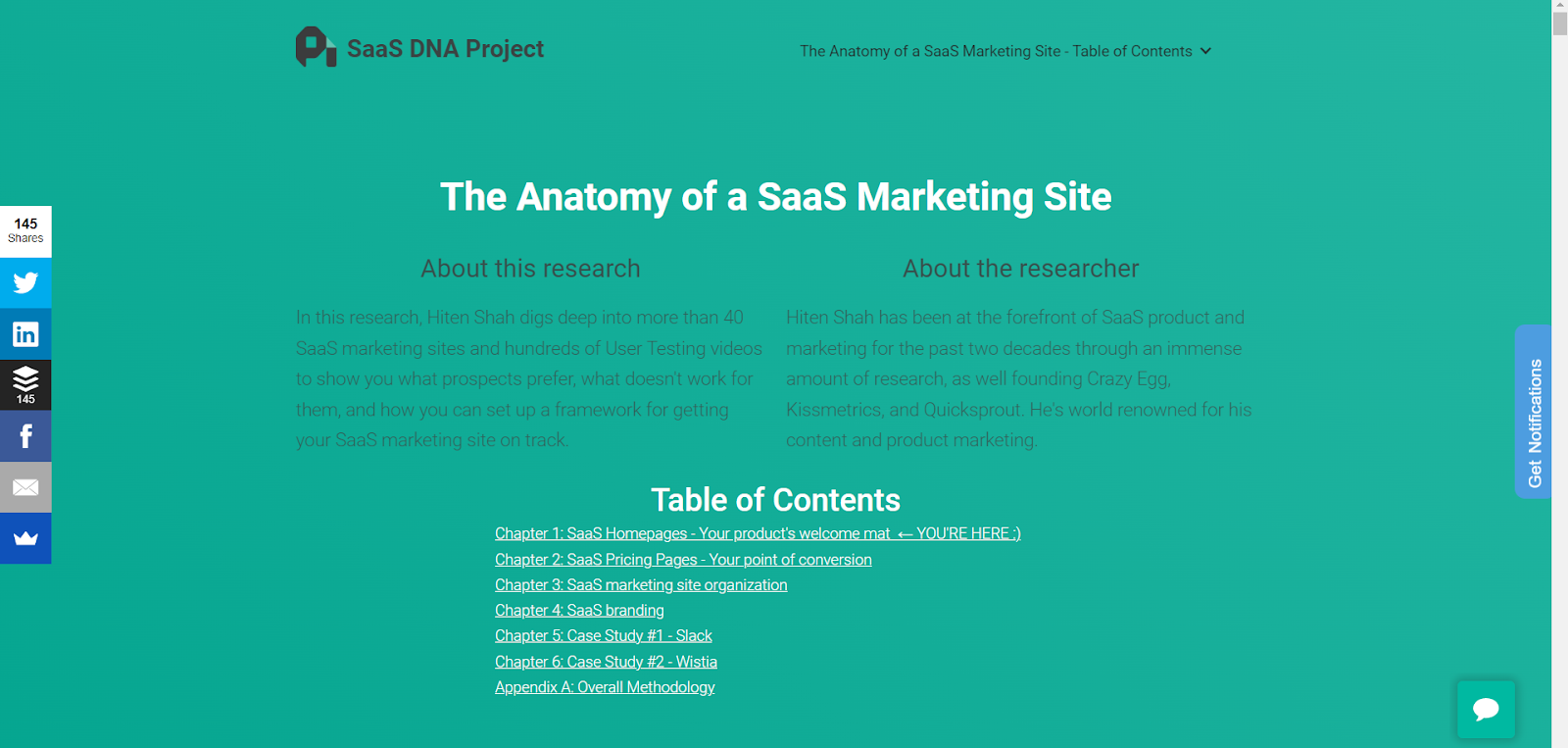
A UI/UX deste pilar é simples, clara e fácil de usar. A página dá o pontapé inicial, fornecendo um pouco de fundo sobre a pesquisa e o pesquisador, juntamente com um índice.
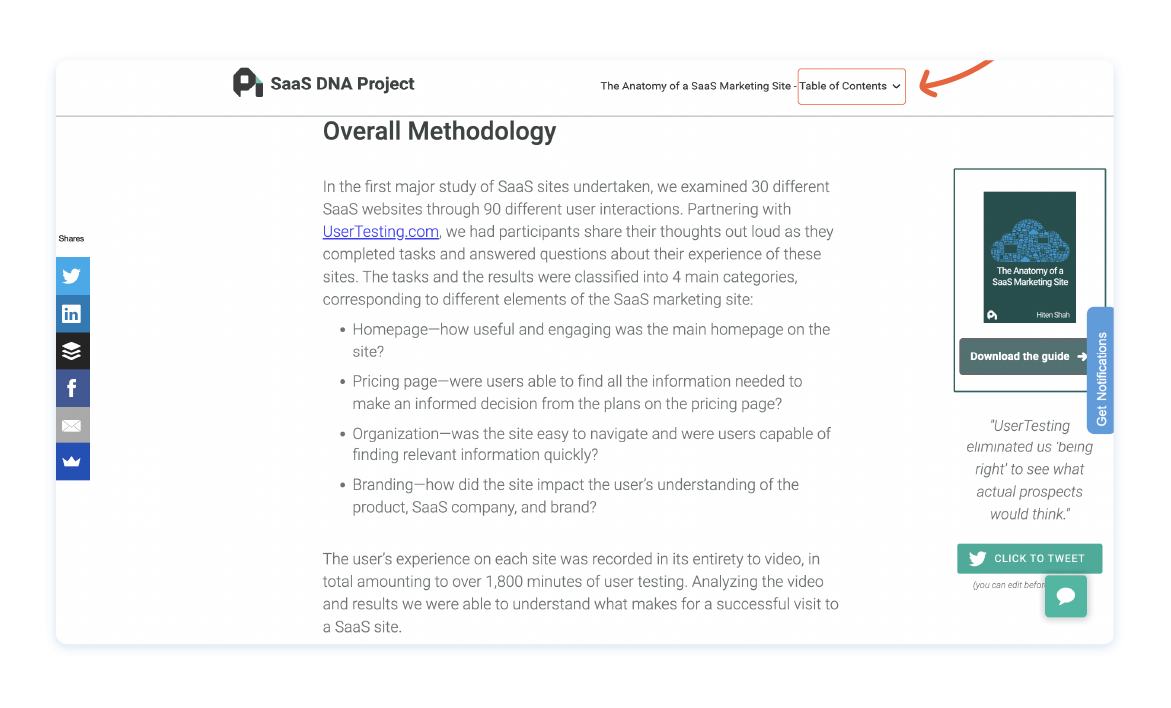
- Menu de cabeçalho fixo para navegação rápida

Assim que você passar pela introdução, você notará um cabeçalho fixo com o sumário da página do pilar. Menus de acesso rápido como este facilitam a navegação dos leitores entre as seções da página principal.
- Opção de download do guia

A opção 'Baixar o Guia' é uma ótima maneira de inserir um formulário de lead na sua página principal.

A opção leva os visitantes a este pequeno formulário, que eles podem preencher e obter uma cópia da página principal gratuitamente.
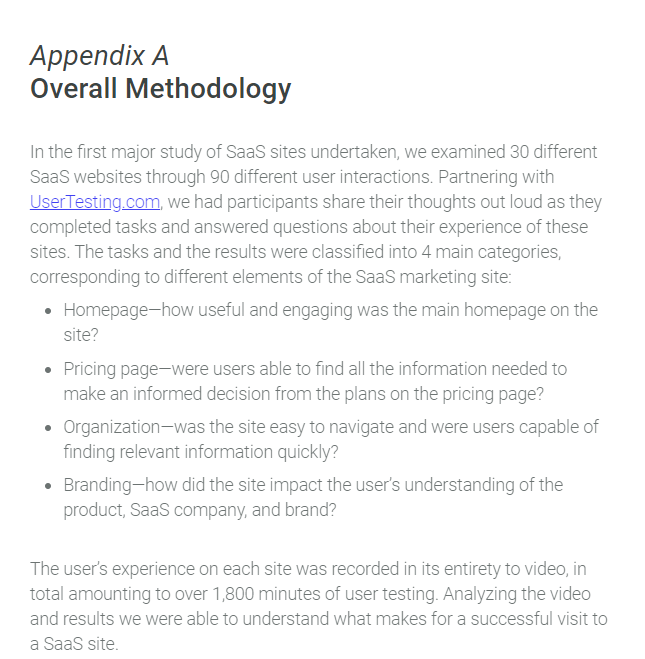
- Detalha a metodologia de pesquisa
Educar os leitores sobre o método de pesquisa é uma ótima maneira de estabelecer confiança. O Projeto SaaS DNA fez um bom trabalho ao explicar o método de pesquisa por trás desta página pilar em uma seção separada ou apêndice.

- Facilmente compartilhável

O menu com guias de compartilhamento social à esquerda da página do pilar é uma maneira ideal de promover a defesa do público.
O que você pode aprender
- Crie páginas pilares com um menu de acesso rápido para facilitar a navegação.
- Dê a opção de baixar o ebook ou outro recurso preenchendo um pequeno formulário de geração de leads.
- Torne sua página principal promovível incluindo opções de compartilhamento de mídia social.
Exemplo de página de pilar de conteúdo 4: Como criar um guia de estilo de conteúdo pelo iMPACT

O 'Como criar um guia de estilo de conteúdo' do iMPACT é um ótimo exemplo de página principal. A página está em formato DIY, cobrindo tudo sobre a criação de um guia de estilo de conteúdo com links relevantes para material de leitura e imagens simples.
O que gostamos na página
- Estabelece expectativas claras no início
O pilar de conteúdo começa abordando algumas questões básicas como 'O que você aprenderá?' e 'Para quem é este guia?'

Definir as expectativas certas para o leitor é uma maneira ideal de informar aos visitantes que tipo de informação eles obterão na página principal.
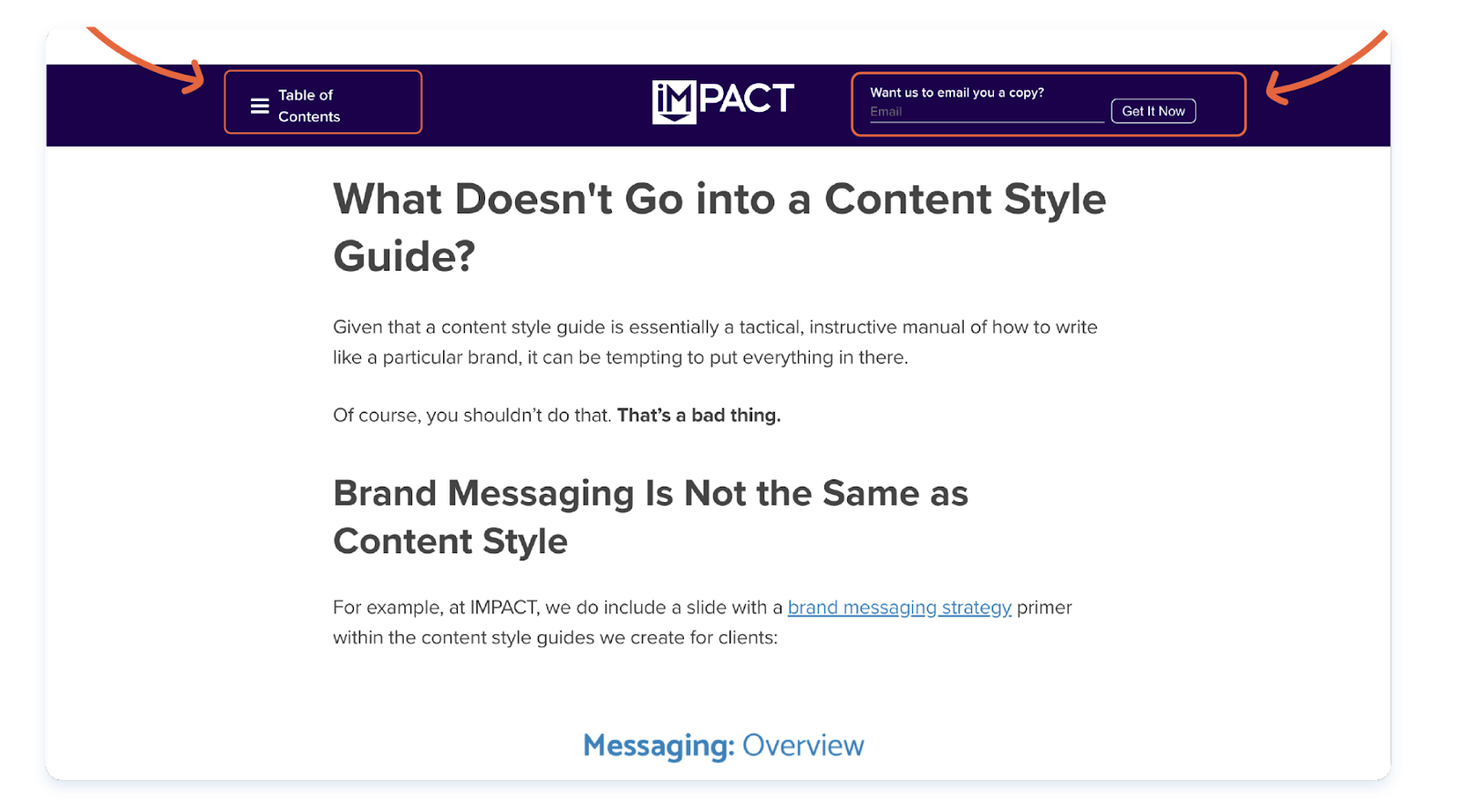
- Menu fixo no topo
O menu fixo na parte superior é uma boa maneira de melhorar a acessibilidade das diferentes seções da página principal. O iMPACT deu um passo adiante e adicionou um formulário de download rápido no cabeçalho.

Em vez de um fluxo linear, esse menu de acesso rápido na parte superior ajuda os leitores a pular para diferentes seções sem rolar muito.
- Apresenta o autor em uma seção separada
Embora não seja obrigatório, apresentar os autores por trás da página pilar humaniza o conteúdo para os leitores.

É provável que você pense: “Liz Moorehead parece uma pessoa confiável pela descrição do autor. Ótimo, vamos dar uma chance a eles e ler a página do pilar.”
- Baixar uma opção de cópia
Gostamos de como o iMPACT incluiu uma seção de download na página com um formulário de campo único. Essa também é uma ótima maneira de criar uma lista de e-mail para as próximas campanhas de newsletter.

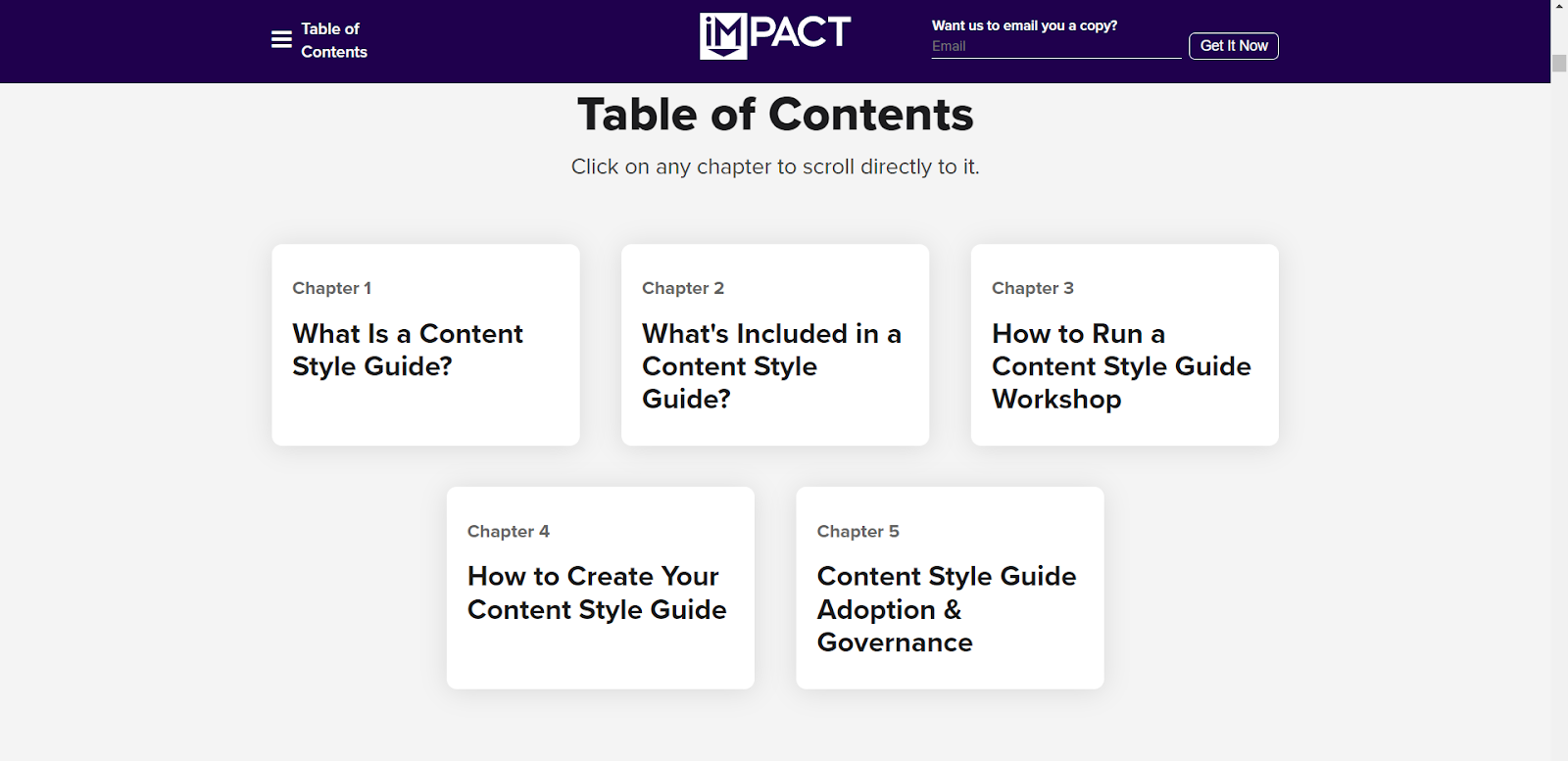
- Delineação do conteúdo em capítulos
As páginas do pilar geralmente são um recurso de aprendizado para os visitantes. Um formato de capítulo para o índice fornece ao leitor um menu interativo para decidir por onde começar.

Dependendo do seu nível de conhecimento, eles podem começar em qualquer capítulo.
- Limpar quebras de seção entre capítulos
A página pilar tem quebras de seção apropriadas com grandes blocos de títulos no início de cada capítulo. Isso ajuda a melhorar a legibilidade do conteúdo.

- Tem uma seção em destaque para conteúdo adicional da página pilar
A página pilar inclui leitura sugerida para mais informações com um design atraente e subtítulos envolventes em intervalos regulares.

Além disso, o pilar de conteúdo também possui links internos dentro do texto sempre que possível. O iMPACT não deixou nenhuma chance de criar links nesta página principal.
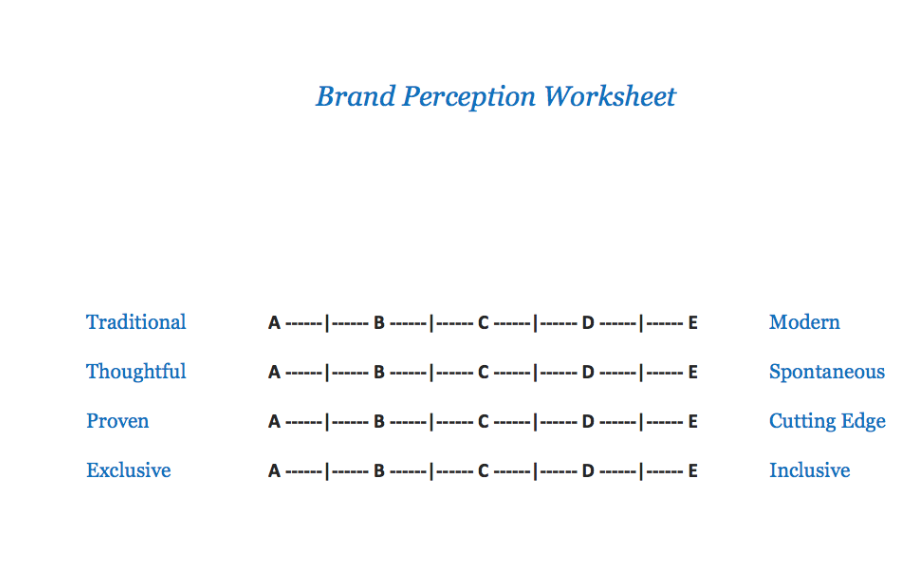
- Imagens simples
Um aspecto importante desta página pilar são as imagens simples, mas informativas. O iMPACT criou imagens muito simples para ajudar os leitores a entender melhor os conceitos da página principal.

O que você pode aprender
- Ofereça aos visitantes uma maneira fácil de navegar em sua página principal.
- As páginas de pilares podem ajudá-lo a criar uma lista de e-mail incluindo um formulário de download rápido.
- Use títulos como quebras entre diferentes seções.
- Apresente blogs relevantes com uma seção de leitura em destaque.
- Imagens simples também podem ter um grande impacto no seu conteúdo.
Esperamos que esses exemplos despertem alguma criatividade para o conteúdo da sua página principal.
Para sua referência, aqui está um blog útil do Scalenut sobre os tipos de páginas principais que você pode criar para aumentar o tráfego.
Mais exemplos de página de pilar de conteúdo
A seguir estão mais alguns exemplos de página de pilar de conteúdo para sua melhor compreensão—
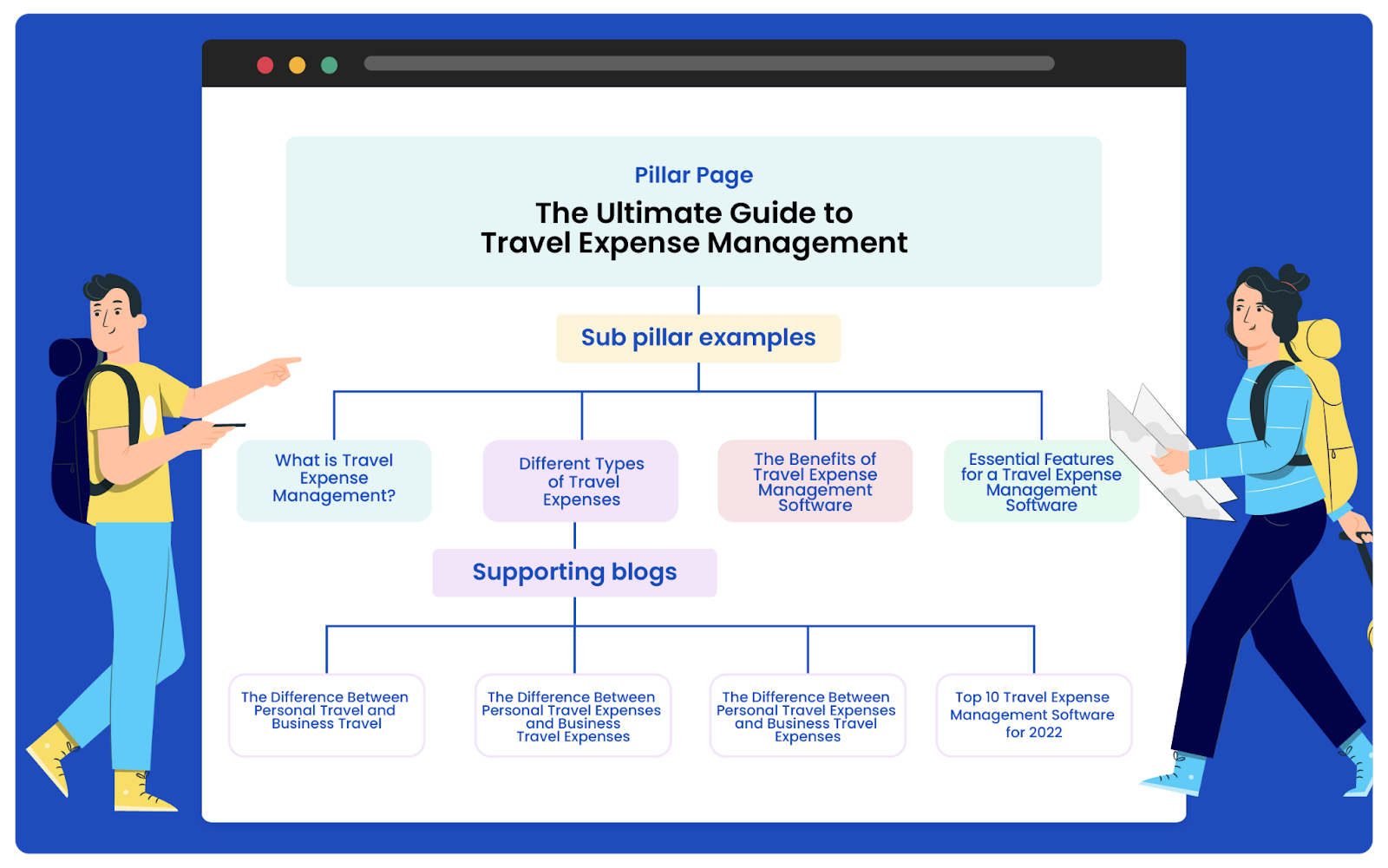
Exemplo 1:
Imagine que você é um gerente de marketing de uma empresa de software de gerenciamento de despesas de viagem. Você deseja criar uma página principal sobre gerenciamento de despesas de viagem. Veja como seria uma página pilar de um software de gerenciamento de despesas de viagem.

O objetivo é criar uma página pilar que forneça uma visão geral detalhada do tópico amplo e links para blogs de apoio em outros subtópicos.
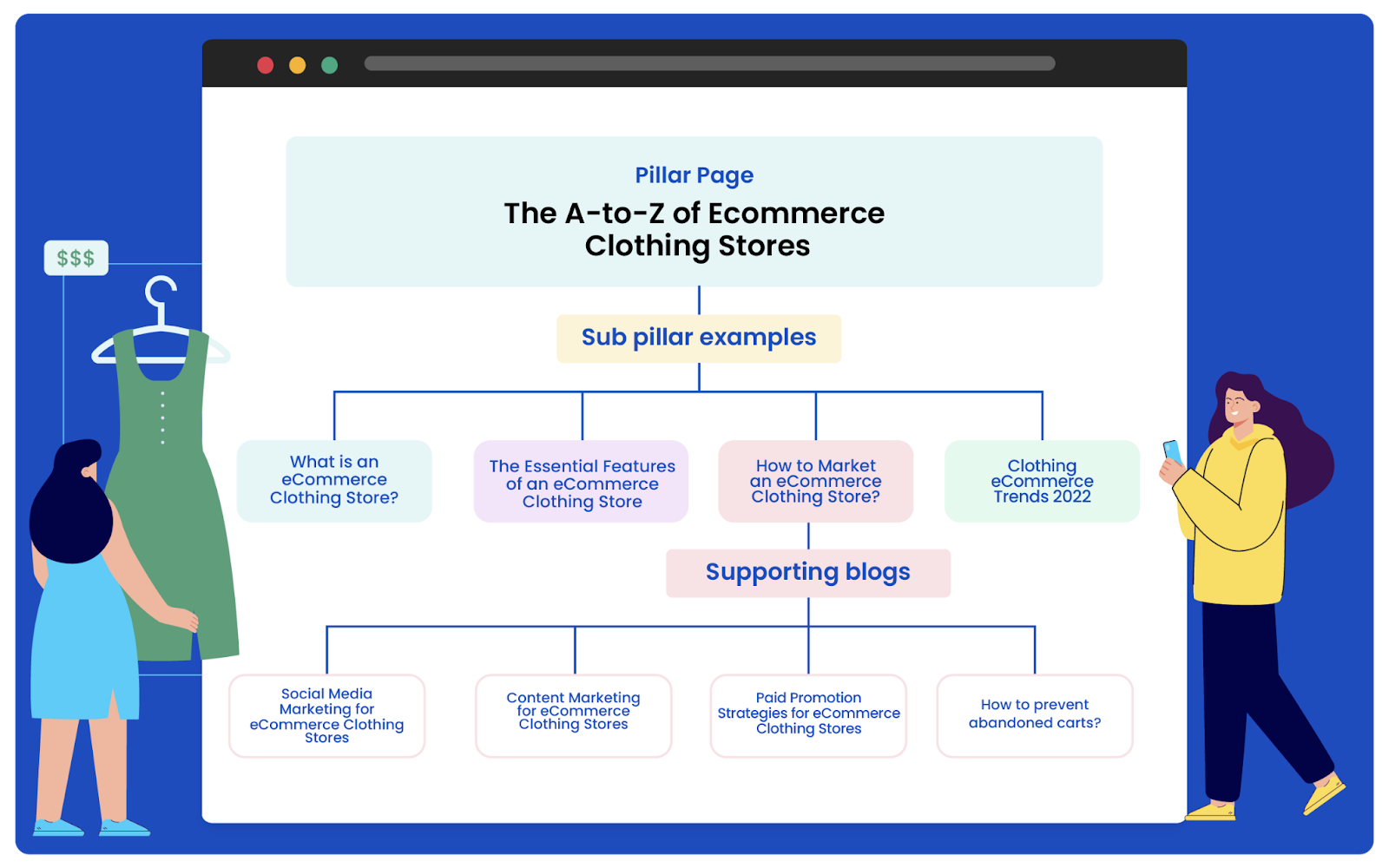
Exemplo 2:
Vamos dar outro exemplo. Desta vez, você está tentando comercializar o desenvolvimento de uma loja de roupas de comércio eletrônico. Você deseja atrair pessoas interessadas em desenvolver uma loja de comércio eletrônico para sua marca. Uma página pilar sobre o tópico de lojas de roupas de comércio eletrônico seria algo assim:

Novamente, o objetivo é fornecer uma visão detalhada das lojas de roupas de comércio eletrônico e link para blogs de suporte sobre os subtópicos de uma loja de roupas de comércio eletrônico.
Quer mergulhar fundo nas páginas principais? Confira este recurso abrangente do Scalenut sobre o que é a página principal e como eles ajudam na classificação de SEO.
Como o Scalenut pode ajudar na criação de clusters de pilares e tópicos
Scalenut é uma plataforma de marketing de conteúdo e SEO que ajuda os profissionais de SEO a criar estratégias de pilar de conteúdo e executá-las com conteúdo estelar.
Com ferramentas como um Topic Cluster Generator da Scalenut, você pode encontrar clusters de palavras-chave para seu termo-chave de seed e local de destino. Com base nisso, você pode criar ideias abrangentes de tópicos e subtópicos que formam a base de uma estratégia de conteúdo bem-sucedida.
Quando se trata de criar conteúdo, o Scalenut Cruise Mode (um AI Blog Writer) é a maneira mais rápida de criar conteúdo sobre qualquer tópico em minutos.
Para blogs mais aprofundados sobre as melhores práticas de SEO, você pode consultar a coleção exaustiva de blogs Scalenut.
