Ulepsz swoje strony produktów WooCommerce za pomocą niestandardowych pól
Opublikowany: 2021-08-09Jeśli chcesz ulepszyć swój sklep WooCommerce, nauka korzystania z niestandardowych pól WooCommerce to świetne narzędzie, które warto mieć w swoim pasku narzędzi.
Niestandardowe pola pozwalają zbierać i wyświetlać dodatkowe informacje o produktach WooCommerce, co jest naprawdę przydatne przy dostosowywaniu sklepu.
Dzięki odpowiednim narzędziom niestandardowe pola WooCommerce również nie muszą być skomplikowane. Chociaż z pewnością możesz użyć kodu do wstawienia niestandardowych pól, Elementor oferuje łatwiejszy sposób pracy z niestandardowymi polami, który pozwala zrobić wszystko z interfejsu wizualnego Elementora.
W tym poście omówimy wszystko, co musisz wiedzieć o niestandardowych polach WooCommerce, w tym:
- Głębsze spojrzenie na to, czym są niestandardowe pola WooCommerce i jak pomagają ulepszyć Twój sklep.
- Różne typy niestandardowych pól, które możesz dodać do WooCommerce.
- Kiedy używać niestandardowych pól WooCommerce a atrybutów/taksonomii produktu.
- Jak utworzyć niestandardowe pola WooCommerce na zapleczu.
- Jak wyświetlić niestandardowe pola na interfejsie sklepu, używając Elementor Pro lub niestandardowego kodu.
Zacznijmy!
Spis treści
- Czym są niestandardowe pola WooCommerce?
- Zaplecze
- Interfejs użytkownika
- Różne rodzaje niestandardowych pól WooCommerce
- Dodatkowe pola danych produktu
- Niestandardowe pola wejściowe
- Pola niestandardowe WooCommerce a atrybuty (taksonomie)
- Jak utworzyć niestandardowe pola WooCommerce
- Jak utworzyć niestandardowe pola danych produktu WooCommerce
- Jak utworzyć niestandardowe pola wprowadzania produktów WooCommerce
- Jak wyświetlić niestandardowe pola WooCommerce
- Elementor
- Plik Functions.php
Czym są niestandardowe pola WooCommerce?
Niestandardowe pola WooCommerce umożliwiają przechowywanie i wyświetlanie dodatkowych informacji o produktach w Twojej witrynie. Są jak zwykłe niestandardowe pola WordPress, ale w szczególności zbierają informacje o twoich produktach WooCommerce.
Domyślnie WooCommerce oferuje pola wysokiego poziomu, które dotyczą większości produktów, takie jak ceny i opisy produktów. Nie daje to jednak możliwości tworzenia pól, które są unikalne dla Twojego sklepu.
W tym miejscu przydatne mogą być pola niestandardowe.
Zaplecze
Na zapleczu niestandardowe pola ułatwiają przechowywanie unikalnych szczegółów i informacji o Twoich produktach. Zamiast próbować umieszczać niestandardowe informacje w nieustrukturyzowanym polu opisu produktu, możesz utworzyć dedykowane pola dla wszystkich ważnych szczegółów, co ułatwia zarządzanie i aktualizowanie produktów.
Interfejs użytkownika
Na interfejsie niestandardowe pola pomagają wyświetlać wszystkie te informacje w uporządkowany sposób. W razie potrzeby dają one również możliwość zebrania dodatkowych informacji od kupujących, na przykład umożliwienia im wprowadzenia niestandardowego graweru, który ma zostać umieszczony na biżuterii kupowanej w Twoim sklepie.
Jeśli nadal nie jesteś pewien, jak to wszystko się łączy – nie martw się! W następnej sekcji podamy kilka prawdziwych przykładów wykorzystania niestandardowych pól do ulepszenia sklepu.
Różne rodzaje niestandardowych pól WooCommerce
Istnieją dwa popularne typy niestandardowych pól, które zobaczysz w sklepach WooCommerce:
- Pola danych produktu – pozwalają na przechowywanie dodatkowych informacji o produkcie. Jako administrator sklepu wprowadzisz te dane z pulpitu zaplecza WordPress. Następnie wyświetlisz dane na stronach swoich produktów.
- Niestandardowe pola wprowadzania – pozwalają zebrać dodatkowe informacje o produkcie od kupujących. Zazwyczaj ma to pomóc w stworzeniu pewnego rodzaju produktu, który można dostosować. Kluczowa różnica polega na tym, że Twoi kupujący wprowadzają dane z interfejsu Twojej witryny.
W zależności od sytuacji Twojego sklepu możesz użyć tylko jednego typu niestandardowych pól WooCommerce. Możesz też użyć obu typów, aby wyświetlać dodatkowe informacje i zbierać dodatkowe informacje od kupujących.
Przyjrzyjmy się im bardziej szczegółowo.
Dodatkowe pola danych produktu
Najczęstszym zastosowaniem niestandardowych pól WooCommerce jest wyświetlanie dodatkowych informacji o produkcie. Pola wejściowe zaplecza WooCommerce są „jednego rozmiaru dla wszystkich”, ale możesz mieć sytuacje, w których chcesz wyświetlać unikalne informacje o swoich produktach w ustrukturyzowany sposób.
Załóżmy na przykład, że masz księgarnię internetową i chcesz zamieścić fragmenty pozytywnych opinii krytyków na temat sprzedawanych przez Ciebie książek. Jasne, możesz umieścić je bezpośrednio w opisie produktu, ale użycie pól niestandardowych pozwoliłoby nadać tym cytatom dedykowane pola wprowadzania i miałbyś większą kontrolę nad tym, gdzie je umieścisz.
A może sprzedajesz koszulki z grafikami i chcesz zebrać i wyświetlić informacje o twórcy każdej z koszulek.
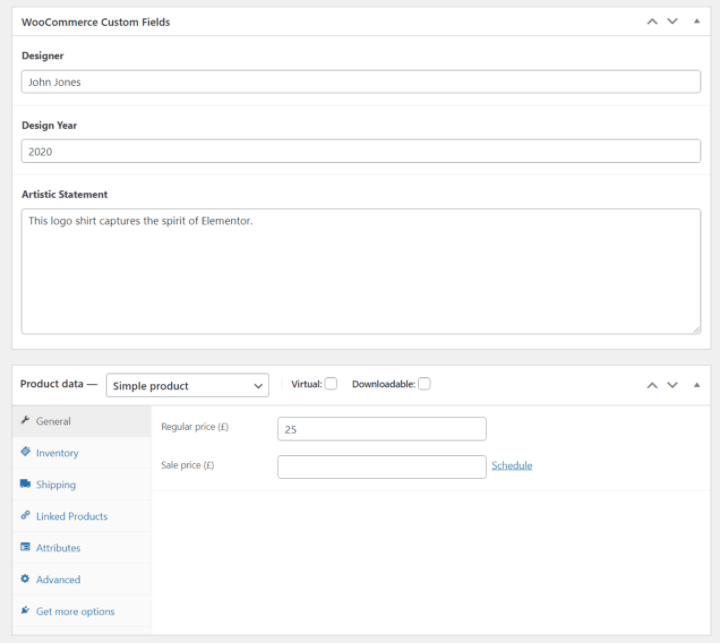
Oto przykład dodania niektórych niestandardowych pól na zapleczu:

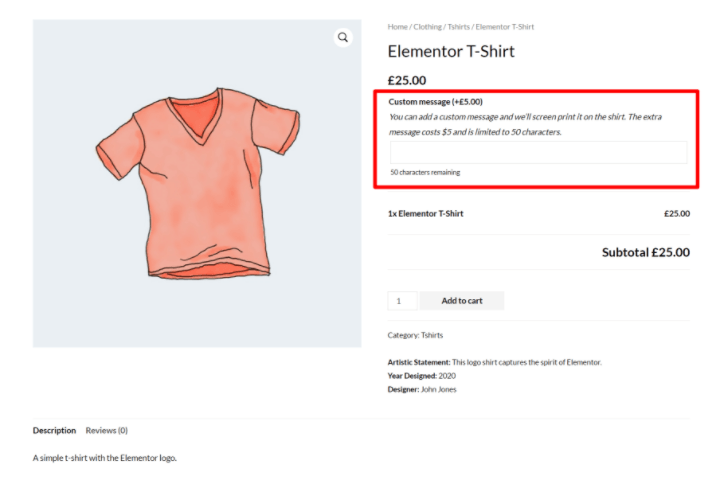
Następnie możesz wyświetlać te informacje w dowolnym miejscu na stronach produktów w następujący sposób:

Zasadniczo, jeśli kiedykolwiek chcesz wyświetlić dodatkowe informacje o produkcie, umieszczenie tych informacji w niestandardowych polach może być naprawdę przydatne z następujących powodów. Możesz…
- Stwórz dedykowane pola wprowadzania, które ułatwią dodawanie informacji i aktualizację informacji w przyszłości.
- Wyświetlaj informacje dokładnie tam, gdzie chcesz je umieścić. Możesz umieścić go w dowolnym miejscu na stronach produktów. A dzięki Elementorowi nie musisz nawet znać żadnego kodu, aby to zrobić.
- Sformatuj informacje w dowolny sposób. Na przykład możesz dodać kolory, aby przyciągnąć uwagę, obramowania itp.
Niestandardowe pola wejściowe
Inną opcją korzystania z niestandardowych pól WooCommerce jest tworzenie niestandardowych pól wprowadzania na stronach pojedynczych produktów, aby kupujący mogli dostosować produkt lub podać dodatkowe informacje.
Załóżmy na przykład, że sprzedajesz określony rodzaj biżuterii i chcesz dać swoim klientom możliwość wykonania niestandardowego grawerunku na kupowanym przedmiocie. A może chcesz pozwolić kupującym wprowadzić niestandardową wiadomość do sitodruku na koszulce.
Aby zrealizować te przypadki użycia, możesz dodać pole wprowadzania tekstu do strony frontendowej produktu.
Oto przykład, który dodaje takie pole wejściowe oprócz niestandardowych pól danych z poprzedniej sekcji:

Pola niestandardowe WooCommerce a atrybuty (taksonomie)
Jeśli chcesz zbierać dodatkowe dane produktów, inną popularną opcją są atrybuty i taksonomie WooCommerce. Po prostu zobaczysz te tak zwane „atrybuty”, gdy dostosujesz produkt, ale to, co WooCommerce robi na zapleczu, tworzy nową niestandardową taksonomię dla każdego utworzonego atrybutu.
Atrybuty i taksonomie są również bardzo przydatnym sposobem przechowywania informacji o produkcie, ale pełnią inną funkcję, dlatego ważne jest zrozumienie różnicy:
- Atrybuty/taksonomie – używasz ich do grupowania produktów razem, coś w rodzaju kategorii. Twoi kupujący mogą wykorzystać te informacje do odfiltrowania wszystkich produktów z określonym atrybutem. WooCommerce zawiera już domyślnie dwie taksonomie – kategorie produktów i tagi – ale możesz użyć atrybutów, aby dodać nieograniczoną liczbę niestandardowych taksonomii.
- Pola niestandardowe – służą do przechowywania informacji, które są unikalne dla każdego produktu. Produkty nie są grupowane według informacji o niestandardowych polach.
Spójrzmy na kilka przykładów, kiedy używać każdego…
Po pierwsze, załóżmy, że sprzedajesz różne wzory t-shirtów w różnych kolorach. Potrzebujesz sposobu na przechowywanie informacji o kolorze każdej koszulki, aby Twoi kupujący mogli odfiltrować wszystkie koszulki w kolorze, który ich interesuje.
W tym przypadku użycia chciałbyś użyć atrybutu produktu (taksonomii). Spowoduje to pogrupowanie różnych artykułów według przypisanego im koloru i umożliwi kupującym ich filtrowanie. Na przykład przeglądanie wszystkich zielonych koszulek.
Ale powiedzmy, że chcesz również dodać notatkę o tym, jak produkt pasuje. Na przykład, czy pasuje zgodnie z rozmiarem, czy jest nieco ciaśniejszy lub luźniejszy niż zwykle. Te informacje są unikalne dla każdej koszulki i nie są czymś, co większość kupujących będzie chciała filtrować, więc lepiej byłoby umieścić te informacje w niestandardowym polu.
W niektórych sytuacjach pasuje zarówno atrybut, jak i pole niestandardowe, i możesz wybrać inne podejście w zależności od konkretnych potrzeb.
Załóżmy na przykład, że chcesz dodać informacje o grafiku, który stworzył każdą sprzedawaną przez Ciebie koszulkę. Oto różne scenariusze, w których możesz chcieć użyć każdej opcji:
- Atrybut – użyjesz tego, jeśli sprzedajesz wiele koszul każdego artysty i chcesz dać kupującym możliwość odfiltrowania wszystkich koszul określonego artysty.
- Pole niestandardowe — użyjesz tego, jeśli chcesz przechowywać i wyświetlać artystę, ale nie musisz go filtrować. Na przykład artysta może nie być tym, czym klienci są zainteresowani, a może sprzedajesz tylko jedną koszulę każdego artysty.
Jak utworzyć niestandardowe pola WooCommerce
Praca z niestandardowymi polami WooCommerce składa się z dwóch części:
- Musisz utworzyć niestandardowe pola na zapleczu, aby móc dodawać więcej informacji do swoich produktów.
- Musisz wyświetlić informacje z tych niestandardowych pól na interfejsie swojego sklepu.
W tej pierwszej sekcji pokażemy, jak utworzyć niestandardowe pola WooCommerce w zapleczu. Następnie w następnej sekcji omówimy sposób ich wyświetlania.
Sposób tworzenia niestandardowych pól zależy od tego, czy chcesz wyświetlać dodatkowe pola danych produktów, czy też chcesz wyświetlać niestandardowe pola wprowadzania. Przejdźmy przez oba…
Jak utworzyć niestandardowe pola danych produktu WooCommerce
Aby zbierać i przechowywać dodatkowe dane o produktach WooCommerce, możesz użyć dowolnej wtyczki do pól niestandardowych. Popularne opcje integrujące się z Elementorem obejmują:
- Zaawansowane pola niestandardowe (ACF)
- Zestaw narzędzi
- Strąki
- Meta Box
Mamy szczegółowe porównanie ACF vs Toolset vs Pods, jeśli chcesz dowiedzieć się więcej o tych ofertach, ale w tym przykładzie użyjemy ACF, ponieważ jest popularny, bezpłatny i elastyczny. Ta sama podstawowa idea będzie jednak obowiązywać dla wszystkich wtyczek.
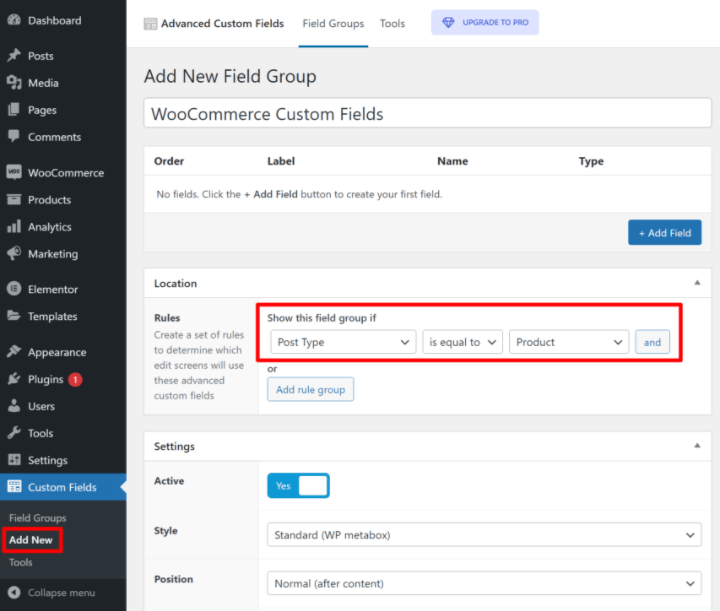
Aby rozpocząć, zainstaluj i aktywuj bezpłatną wtyczkę Advanced Custom Fields z WordPress.org. Następnie przejdź do Pola niestandardowe → Dodaj nowe , aby utworzyć nową „Grupę pól”.
Grupa pól to dokładnie to, co mówi nazwa – grupa jednego lub więcej niestandardowych pól, które chcesz dodać do niektórych lub wszystkich swoich produktów WooCommerce.
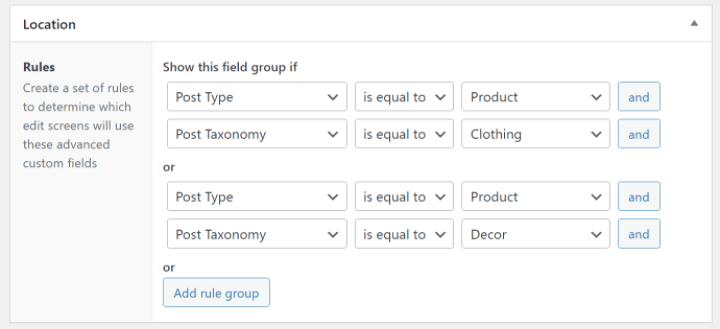
Na początek użyj Reguł lokalizacji , aby określić, do których produktów chcesz dodać pola niestandardowe.
Najpierw ustaw Post Type równy Product . Jeśli chcesz wyświetlać te niestandardowe pola we wszystkich swoich produktach, wystarczy, że:

Jeśli chcesz wyświetlać te niestandardowe pola tylko dla niektórych produktów (np. produktów z określonej kategorii), możesz dodać więcej reguł w razie potrzeby. Oto przykład, jak wygląda kierowanie na produkty z kategorii „Odzież” lub „Wystrój”:

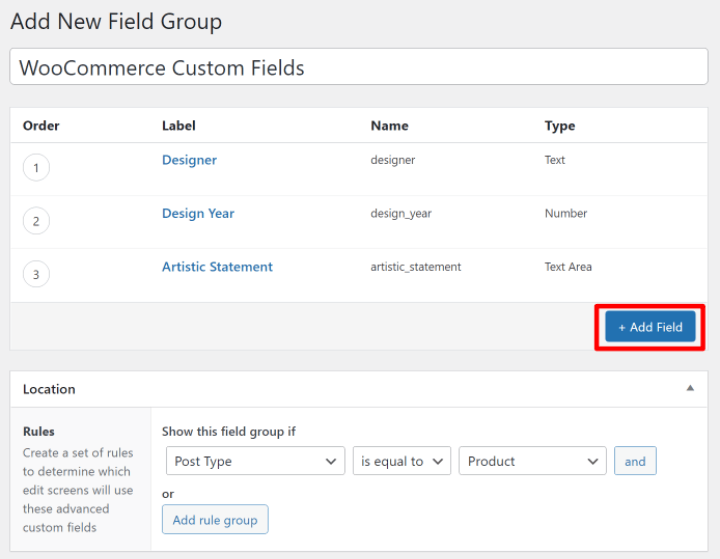
Następnie możesz dodać własne pola za pomocą przycisku + Dodaj pole u góry interfejsu. Dla każdego pola możesz wybierać spośród różnych typów pól (np. liczba, krótki tekst, długi tekst itp.) i skonfigurować inne szczegóły dotyczące tego pola.

Oto na przykład trzy niestandardowe pola do zebrania…
- Nazwisko projektanta.
- Rok, w którym projektant stworzył projekt.
- Oświadczenie o projekcie od projektanta.

Gdy będziesz zadowolony z tego, jak wszystko wygląda, śmiało opublikuj swoją grupę pól.
Teraz, kiedy edytujesz produkt, zobaczysz te nowe niestandardowe pola w interfejsie edycji produktu:

W następnej sekcji pokażemy, jak pobrać informacje z tych niestandardowych pól i wyświetlić je na interfejsie sklepu WooCommerce.
Ale najpierw – porozmawiajmy o innym typie niestandardowych pól WooCommerce – niestandardowych polach wprowadzania produktów.
Jak utworzyć niestandardowe pola wprowadzania produktów WooCommerce
Powyższe wtyczki są świetne, jeśli chcesz zebrać dodatkowe informacje o produkcie i wyświetlić je na froncie swojej witryny. Nie nadają się jednak do zbierania niestandardowych danych wejściowych od kupujących w interfejsie użytkownika. Na przykład umożliwienie kupującym wprowadzenia niestandardowej grawerowanej wiadomości, która zostanie dodana do produktu.
W tym przypadku zwykle potrzebujesz wtyczki dodatków do produktów WooCommerce. Wtyczki te zostały specjalnie zaprojektowane do przyjmowania danych wejściowych produktów od kupujących w interfejsie Twojego sklepu.
Możesz znaleźć wiele wtyczek, które zaspokoją tę potrzebę, ale dwa dobre miejsca na początek to:
- Oficjalna wtyczka WooCommerce Product Add-Ons – 49 USD
- Zaawansowane pola produktów – freemium
Pokażemy Ci, jak to działa, korzystając z oficjalnej wtyczki Product Add-Ons zespołu WooCommerce, ale podstawowa idea będzie taka sama dla wszystkich wtyczek z dodatkami do produktów.
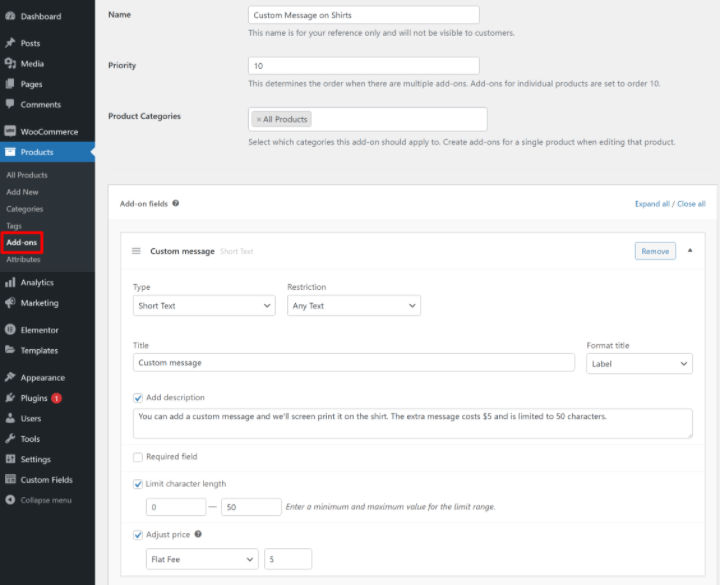
Po zainstalowaniu wtyczki możesz przejść do Produkty → Dodatki, aby utworzyć niestandardowe pola wprowadzania, które chcesz wyświetlać na niektórych/wszystkich swoich produktach.
Podobnie jak w przypadku konfigurowania ACF, możesz kierować swoje pola na wszystkie produkty lub tylko niektóre kategorie produktów.
Możesz także dodać dowolną liczbę pól i wybierać spośród różnych typów pól.
Jedyną kluczową różnicą jest to, że masz również możliwość dostosowania ceny produktu na podstawie wyborów dokonywanych przez kupującego.
Na przykład możesz naliczyć dodatkowe 5 USD, jeśli kupujący chce dodać niestandardowy grawerunek/wiadomość:

Masz również możliwość dodawania niestandardowych pól wejściowych bezpośrednio do produktów podczas pracy w edytorze produktów. Możesz to zrobić z nowej zakładki Dodatki w polu Dane produktu :

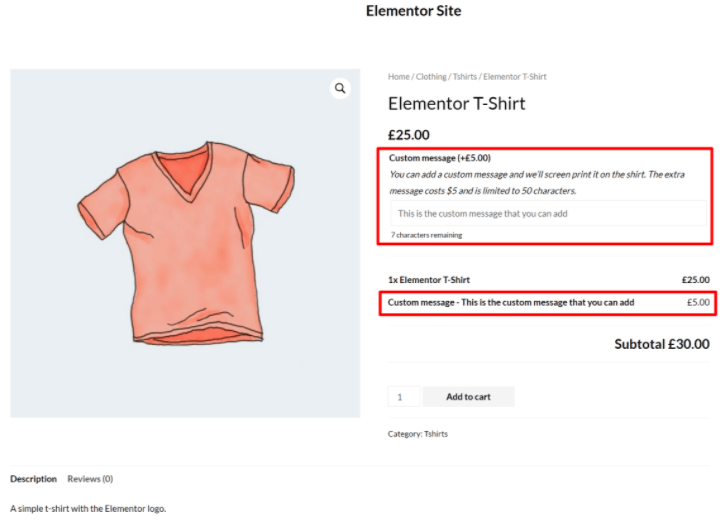
Wtyczka Product Add-Ons automatycznie wyświetli te niestandardowe pola na interfejsie Twojego sklepu. Ale w następnej sekcji pokażemy, jak ręcznie kontrolować ich rozmieszczenie za pomocą Elementora.

Jak wyświetlić niestandardowe pola WooCommerce
Po utworzeniu niestandardowych pól i dodaniu do nich informacji możesz teraz wyświetlać te informacje w interfejsie swojej witryny.
Pokażemy Ci tutaj dwie opcje:
- Elementor
- Niestandardowy kod za pośrednictwem pliku functions.php
Elementor
Najłatwiejszym sposobem wyświetlenia niestandardowych pól WooCommerce jest Elementor Pro i Elementor WooCommerce Builder. Korzystając z wizualnego interfejsu typu „przeciągnij i upuść” Elementora, możesz utworzyć jeden lub więcej szablonów produktów, które zawierają dane z niestandardowych pól.
Aby rozpocząć, przejdź do Szablony → Kreator motywów i utwórz nowy szablon pojedynczego produktu.
Następnie możesz wybrać jeden z gotowych szablonów lub stworzyć od podstaw własny projekt produktu. Jeśli potrzebujesz tutaj pomocy, możesz zapoznać się z naszym pełnym przewodnikiem na temat dostosowywania projektu strony produktu WooCommerce.
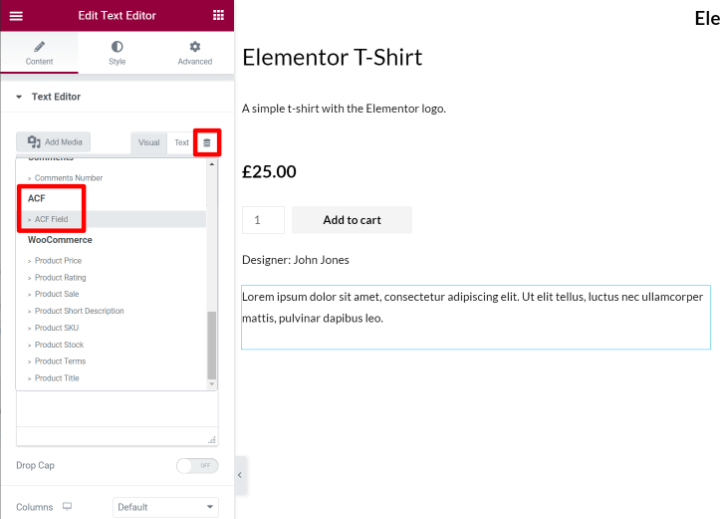
Gdy będziesz gotowy do wstawienia niestandardowych pól WooCommerce, dodaj zwykły widżet Edytora tekstu , a następnie wybierz opcję wypełnienia go dynamicznymi tagami. Z listy rozwijanej tagów dynamicznych wybierz ACF FIeld :

Na następnym ekranie kliknij ikonę klucza i użyj listy rozwijanej Klucz , aby wybrać dokładnie pole niestandardowe, które chcesz wyświetlić:

Możesz także użyć opcji zaawansowanych , aby dodać tekst statyczny przed/po informacjach z pola niestandardowego.
I to wszystko! Elementor będzie teraz dynamicznie pobierał dane pól niestandardowych dla produktu, którego przeglądasz.
Możesz także użyć pól niestandardowych do wypełnienia czegoś więcej niż tylko tekstu. Na przykład, jeśli dodałeś niestandardowe pole liczbowe, możesz użyć tej liczby do wypełnienia ocen w postaci gwiazdek, liczników i nie tylko.
Możesz też dynamicznie wypełniać linki. Możesz na przykład utworzyć niestandardowe pole zawierające łącze do dokumentacji produktu i użyć tego łącza do wypełnienia przycisku na stronie pojedynczego produktu.
Aby dowiedzieć się więcej o tej funkcji, przeczytaj nasz pełny przewodnik po zawartości dynamicznej w Elementor Pro.
Lub, aby w inny sposób wyświetlić te informacje w Elementorze, możesz również utworzyć tabelę produktów zawierającą niestandardowe dane pola.
Co z polami wprowadzania produktów w Elementorze?
Jeśli utworzyłeś niestandardowe pola wprowadzania produktów za pomocą jednej z powyższych wtyczek (takich jak oficjalna wtyczka Dodatków do produktów, o której wspominaliśmy), te wtyczki zwykle automatycznie wyświetlają te pola na interfejsie Twojego sklepu, więc nie będziesz musisz ręcznie dołączyć je do szablonów Elementora.
W Elementorze te dodatkowe pola będą zazwyczaj wyświetlane wszędzie tam, gdzie dodasz widżet Dodaj do koszyka w swoich projektach. Jeśli więc chcesz je przenosić, możesz dostosować położenie widżetu Dodaj do koszyka .
Plik Functions.php
Jeśli znasz się na kodzie, możesz również dodać niestandardowe pola WooCommerce do strony produktu, korzystając z pliku functions.php motywu podrzędnego lub wtyczki, takiej jak fragmenty kodu. Jednak nie zalecamy tej metody większości osób, ponieważ jest złożona.
Nie tylko będziesz musiał zrozumieć kod, aby go skonfigurować, ale także nie uzyskasz wizualnego podglądu w czasie rzeczywistym i trudno będzie umieścić swoje pola. Właśnie dlatego Elementor stanowi lepszą opcję dla większości właścicieli sklepów.
Jeśli chcesz użyć ręcznej metody kodowania, będziesz polegać na hakach WooCommerce do umieszczania niestandardowych informacji. Jeśli nie jesteś zaznajomiony z „haczykami”, zasadniczo pozwalają one wstrzykiwać kod lub treść w niektórych częściach Twojego sklepu WooCommerce.
Na przykład możesz znaleźć różne haczyki do wstrzykiwania treści nad tytułem produktu, pod tytułem produktu, pod przyciskiem Dodaj do koszyka itp.
Na początek będziesz chciał wybrać hak dla lokalizacji, w której chcesz wstrzyknąć zawartość z niestandardowych pól. Aby ułatwić wizualizację tych lokalizacji, możesz skorzystać z doskonałego wizualnego przewodnika po hakach WooCommerce Business Bloomer.
Oprócz znalezienia haka, którego chcesz użyć, będziesz także potrzebować PHP, aby wyświetlić swoje pole z ACF. Jeśli nie masz pewności, jak to uzyskać, ACF ma bardzo szczegółową dokumentację.
Następnie możesz użyć fragmentu kodu, jak poniżej, aby wyświetlić pole, gdzie insert_hook_location to lokalizacja zaczepu, której chcesz użyć, a nazwa_pola to ślimak nazwy pola z ACF:
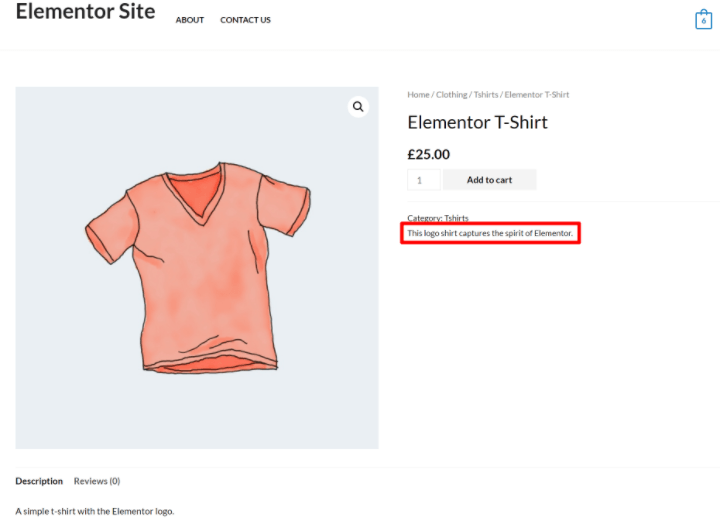
Na przykład poniższy fragment wyświetli niestandardowe pole oświadczenia artystycznego pod metaszczegółami produktu WooCommerce:
Oto jak może to wyglądać na interfejsie Twojego sklepu:

Możesz powtórzyć ten proces, aby wyświetlić dodatkowe pola niestandardowe.
Rozpocznij z niestandardowymi polami WooCommerce
Zrozumienie, jak korzystać z niestandardowych pól WooCommerce, jest naprawdę przydatne do tworzenia niestandardowych, zoptymalizowanych sklepów WooCommerce.
Możesz ich użyć, aby zaoferować ustrukturyzowany sposób wprowadzania dodatkowych danych produktu w pulpicie nawigacyjnym zaplecza i wyświetlania tych informacji w witrynie frontendowej. Możesz też utworzyć niestandardowe pola wprowadzania, aby umożliwić kupującym dostosowanie Twoich produktów.
Aby utworzyć niestandardowe pola dla dodatkowych danych produktu, możesz użyć wtyczki, takiej jak Advanced Custom Fields (ACF), podczas gdy niestandardowe pola wprowadzania wymagają dedykowanej wtyczki dodatków do produktów.
Następnie, aby najłatwiej wyświetlić te niestandardowe pola na interfejsie swojego sklepu, możesz użyć Elementora i Elementora WooCommerce Builder. Dzięki Elementor możesz tworzyć własne niestandardowe szablony produktów, które zawierają nieograniczoną liczbę dynamicznych informacji z niestandardowych pól – bez kodu.
Czy nadal masz pytania dotyczące korzystania z niestandardowych pól WooCommerce w swoim sklepie? Zostaw komentarz i daj nam znać!
Witryna internetowa WP
Natychmiast