Od koncepcji do kliknięć: tworzenie witryny internetowej agencji (z 10 przykładami)
Opublikowany: 2024-03-07Dla dzisiejszych klientów zajmujących się marketingiem docelowym witryna agencji cyfrowej nie podlega negocjacjom. Potencjalni klienci muszą mieć pewność, że Twoja agencja ma wystarczającą wiedzę i doświadczenie, aby zapewnić kompleksowe rozwiązania, których potrzebują, aby odnieść sukces, a bez imponującej strony internetowej trudne lub niemożliwe jest odpowiednie przekazanie Twoich kompetencji.
Dostępność cyfrowa zaczyna się od zbudowania niesamowitej strony internetowej. Pobierz „Przewodnik w 6 krokach dotyczący sprzedaży usług internetowych lokalnym firmom”, aby już dziś zacząć zapewniać dostępność swoim klientom.
Oprócz profesjonalizmu w dojazdach do pracy i umiejętności kontaktowania się z potencjalnymi klientami, posiadanie dopracowanej, atrakcyjnej obecności w Internecie jako agencji ma wiele zalet. Dobrze zaprojektowana witryna internetowa agencji to miejsce w sieci, w którym możesz zaprezentować swoje portfolio osiągnięć, rozwijać wizerunek i markę swojej agencji oraz przekazywać odbiorcom kluczowe informacje o Twojej firmie.
W tym poście na blogu przeprowadzimy Cię przez proces uruchomienia witryny internetowej Twojej agencji cyfrowej i wyzwolenia kreatywności, przeglądając 10 udanych przykładów, które Cię zainspirują.
Dlaczego nadal potrzebujesz strony internetowej agencji
Nikt nie może zaprzeczyć znaczeniu platform mediów społecznościowych i ich kluczowej roli w każdej dzisiejszej strategii marketingu cyfrowego: często to właśnie na nich klienci po raz pierwszy odkrywają firmy, a ich wyjątkowy potencjał wirusowy czyni je niezastąpionymi. Jednak pomimo ich wartości właściciele agencji powinni unikać błędnego myślenia, że witrynę agencji kreatywnej można zastąpić Instagramem lub TikTokiem.
Agencje mają wyjątkowe zalety, których niełatwo zastąpić media społecznościowe. Obejmują one:
- Kontrola nad brandingiem: Markowa strona internetowa agencji digital pomaga przekazać przesłanie Twojej marki i zapewnia spójny, profesjonalny wizerunek, który może zaginąć w zgiełku mediów społecznościowych.
- Własność treści: w swojej witrynie masz pełną kontrolę nad prezentowanymi treściami. Portale społecznościowe mogą być bramą, ale Twoja witryna to miejsce, w którym możesz pokazać klientom swoje portfolio prac, wiedzę specjalistyczną i spostrzeżenia, bez odwracania uwagi od innych kont lub ograniczeń platformy.
- Dostosowywanie: Strony internetowe oferują większą elastyczność w zakresie dostosowywania projektu i układu, umożliwiając dostosowanie swojej obecności w Internecie tak, aby odzwierciedlała Twoją unikalną tożsamość jako startupu agencji .
- Kompleksowe wyświetlanie portfolio: na stronie internetowej możesz szczegółowo zapoznać się ze swoim portfolio, niezależnie od tego, czy obejmuje to tworzenie stron internetowych, studia przypadków dotyczące historii sukcesu marketingowego, wizualizacje danych lub dowolną inną reprezentację Twojej pracy.
- Solidne informacje: media społecznościowe mają ograniczenia dotyczące znaków i formatów, ale na stronie internetowej Twojej agencji kreatywnej możesz podać bardziej szczegółowe informacje o swoich usługach, zespole, referencjach i innych informacjach, które mogą zamienić potencjalnych klientów w płacących klientów.
Jak stworzyć i zaprojektować stronę internetową agencji
Wykonaj poniższe kroki, aby stworzyć witrynę zwiększającą konwersję jako start-up zajmujący się marketingiem cyfrowym:
- Ustal wytyczne dotyczące marki: określ czcionki, kolory, wytyczne dotyczące fotografii i ton głosu marki. Zdefiniowanie ich przed utworzeniem witryny sprawi, że cały projekt będzie odzwierciedlał Twoją markę.
- Wybierz odpowiednią platformę lub system zarządzania treścią (CMS): Wybierz platformę z funkcjami, które odpowiadają Twoim umiejętnościom i celom Twojej witryny. Idealnie, Twoja platforma powinna zawierać narzędzie do tworzenia witryn typu „przeciągnij i upuść”, co znacznie przyspiesza proces tworzenia witryny agencji kreatywnej.
- Zbierz elementy wizualne i zawartość witryny: Twoja witryna może zawierać zrzuty ekranu, filmy, referencje klientów, studia przypadków i nie tylko. Zbierz to wszystko, zanim zaczniesz budować. Zaczynasz z niewielkim lub żadnym doświadczeniem ? Rozważ utworzenie kilku osobistych projektów i towarzyszących im wizualizacji do swojego portfolio.
- Ustal architekturę witryny: określ, które strony chcesz uwzględnić w swojej witrynie, i ustal architekturę ich uporządkowania i połączenia.
- Twórz i projektuj swoje strony: użyj platformy, aby złożyć każdą stronę witryny.
- Zapewnij przyjazną dla użytkownika nawigację: łatwe w nawigacji menu pomoże odwiedzającym znaleźć dokładnie to, czego szukają.
- Skonfiguruj formularze kontaktowe: Formularze to świetny sposób na pozyskiwanie potencjalnych klientów . Możesz umieścić je w kilku miejscach w swojej witrynie, na przykład w formularzu subskrypcji e-mail na stronie głównej i formularzu kontaktowym na osobnej stronie kontaktowej.
- Optymalizacja pod kątem wyszukiwarek: upewnij się, że Twoja witryna jest zoptymalizowana pod kątem SEO, z treścią bogatą w słowa kluczowe i optymalizacjami technicznymi.
- Sprawdź responsywność: upewnij się, że witryna Twojej agencji cyfrowej wygląda świetnie na każdym urządzeniu.
Jak hostować i utrzymywać stronę internetową agencji
Tworzenie strony internetowej to nie tylko jej zaprojektowanie i opublikowanie: potrzebny jest także dostawca usług hostingowych i sposób na jej utrzymanie przez dłuższy czas.
Wybór dostawcy hostingu
Znajdź dostawcę hostingu, który pasuje do Twojego budżetu i potrzeb. Niektórzy dostawcy mogą oferować tradycyjny hosting na serwerze współdzielonym lub dedykowanym, ale obecnie idealnym wyborem dla większości agencji jest hosting w chmurze. Zapewnia to równowagę pomiędzy budżetem, skalowalnością i bezpieczeństwem.
Planowanie konserwacji
Zaplanuj czas w swoim kalendarzu, aby regularnie sprawdzać działanie witryny swojej agencji. Zaktualizuj całe oprogramowanie lub wtyczki używane w Twojej witrynie. Użyj narzędzia, aby sprawdzić, czy nie ma uszkodzonych linków, które mogą negatywnie wpływać na wydajność SEO, i przeskanuj treść, aby sprawdzić, czy coś wymaga usunięcia lub aktualizacji.
Priorytet bezpieczeństwa
Twoja witryna internetowa agencji cyfrowej powinna posiadać co najmniej certyfikat SSL i zaporę ogniową. Aktualizowanie wtyczek gwarantuje, że Twoja witryna będzie korzystać z nowych poprawek zabezpieczeń.
Analityka i śledzenie
Narzędzia takie jak Google Analytics mogą pomóc Ci uzyskać wgląd w zachowania użytkowników, źródła ruchu i dobrze działające treści w Twojej witrynie. Informacje te mogą pomóc w dokonaniu strategicznych dostosowań, dzięki czemu witryna Twojej agencji z czasem będzie działać lepiej.
10 najlepszych witryn agencji, które zainspirują Twoją tożsamość marki w Internecie
Akinsa Parkera
 Ta agencja rozumie siłę posiadania mocnej historii. Unikalny efekt przewijania prowadzi odwiedzających przez serię wizualizacji i tekstów, które inspirują i zachwycają, prezentując jednocześnie niektóre z najbardziej imponujących projektów klientów Akins Parker. Ta charakterystyczna prezentacja doskonale odzwierciedla przesłanie agencji: „jakość, której nie można zignorować”.
Ta agencja rozumie siłę posiadania mocnej historii. Unikalny efekt przewijania prowadzi odwiedzających przez serię wizualizacji i tekstów, które inspirują i zachwycają, prezentując jednocześnie niektóre z najbardziej imponujących projektów klientów Akins Parker. Ta charakterystyczna prezentacja doskonale odzwierciedla przesłanie agencji: „jakość, której nie można zignorować”.

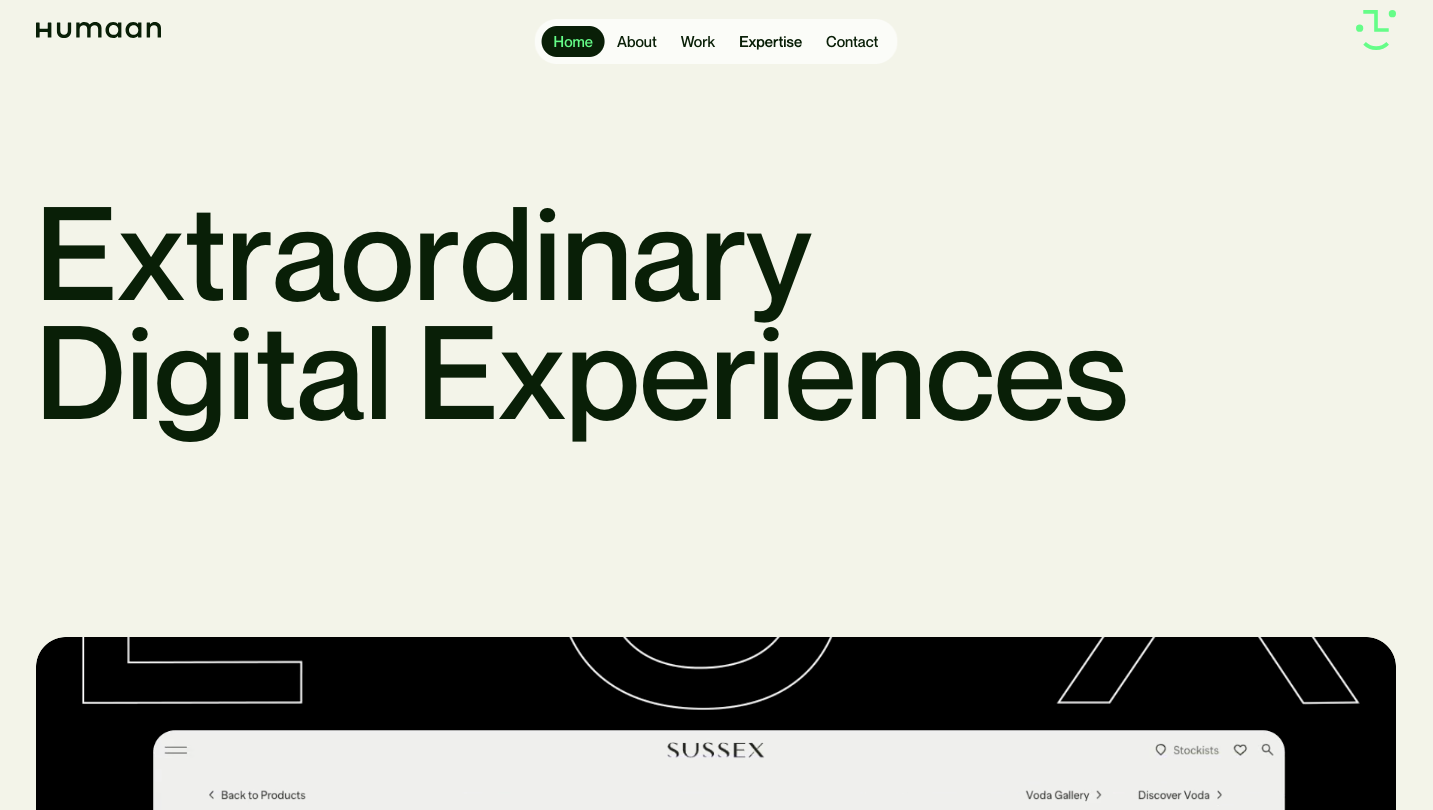
Humanistyczny

Podczas przewijania strony głównej Humaan projekty klientów i kopie są ujawniane za pomocą przyjemnych dla oka animacji uruchamianych przewijaniem. Ten subtelny, ale skuteczny ruch w połączeniu z przyjaznym, przystępnym językiem nawiązuje do nazwy agencji i przypomina odwiedzającym, że jest to biznes z autentycznym ludzkim akcentem.
Bynd

Strona agencji Bynd jest doskonałym przykładem na to, że czasami mniej znaczy więcej. Twórcy witryn internetowych stają się z roku na rok coraz bardziej wyrafinowani, więc nawet projektanci korzystający z niewielkiej ilości kodu lub nie korzystający z niego mogą tworzyć imponujące, piękne witryny. W tym kontekście superprosty projekt oparty na tekście wygląda odważnie i pewnie. W miarę przewijania strony widoczne są projekty portfolio wizualnego, ale wpływ prostego, prostego projektu bohatera pozostaje niezmienny.
Kota

Strona internetowa agencji kreatywnej Kota nie stroni od bezczelności, a język wyróżnia ją na tle konkurencji (przykład: „gorąco gorące marki, gorące strzały”). To świetne badanie pokazujące, jak znalezienie głosu marki Twojej agencji może zwiększyć skuteczność Twojej witryny.
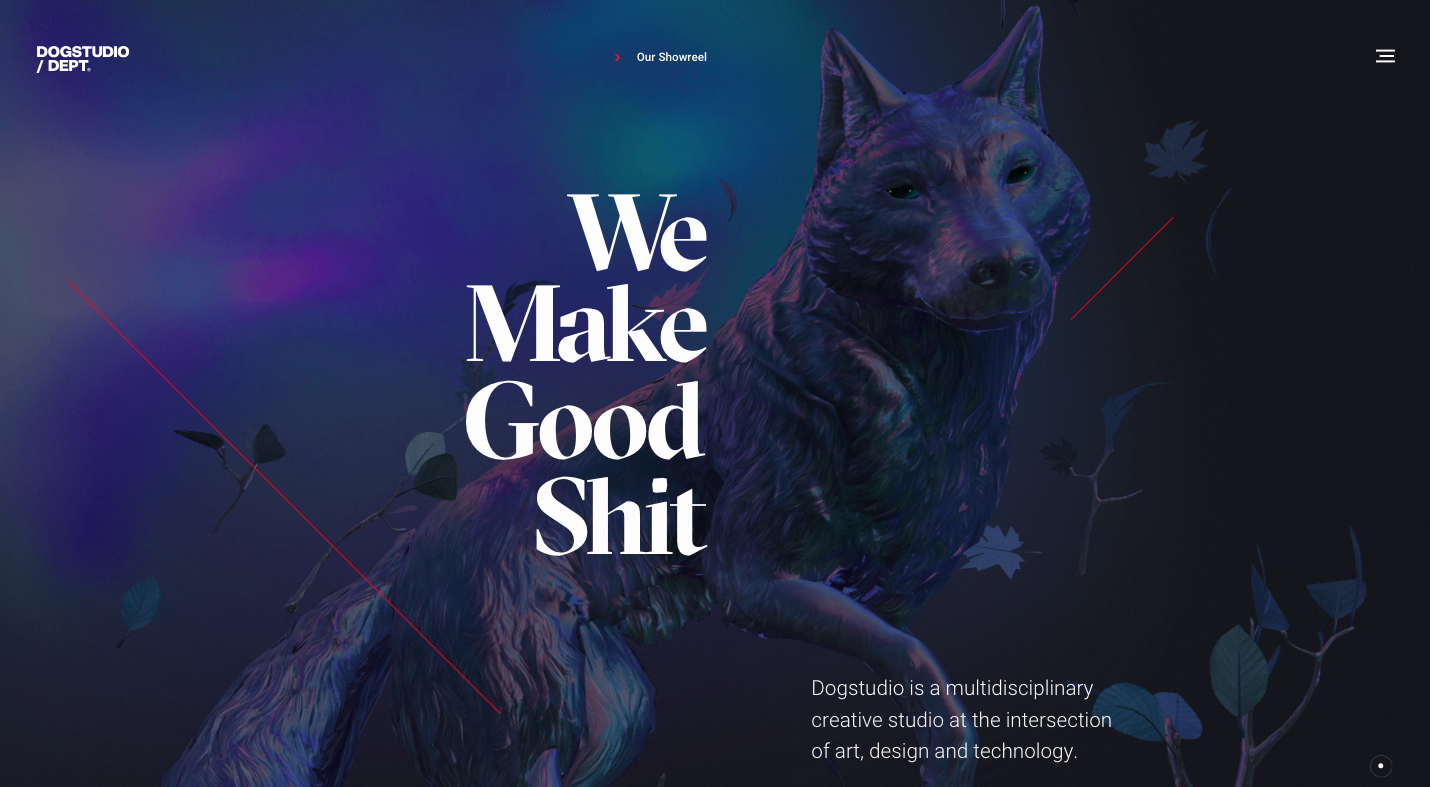
Dogstudio

Pierwszą rzeczą, na którą zwracają uwagę odwiedzający stronę Dogstudio, jest imponująca animacja 3D, która stanowi tło witryny. Podkreśla wyjątkową propozycję wartości agencji, jej specjalizację w najnowocześniejszym projektowaniu 3D w połączeniu z bardziej tradycyjną ofertą agencji, poprzez wykorzystanie ich umiejętności kreatywnych i technicznych. Ciemny, klimatyczny klimat animacji podkreśla także odważną artystyczną markę Dogstudio w porównaniu z konkurencją w tej branży.
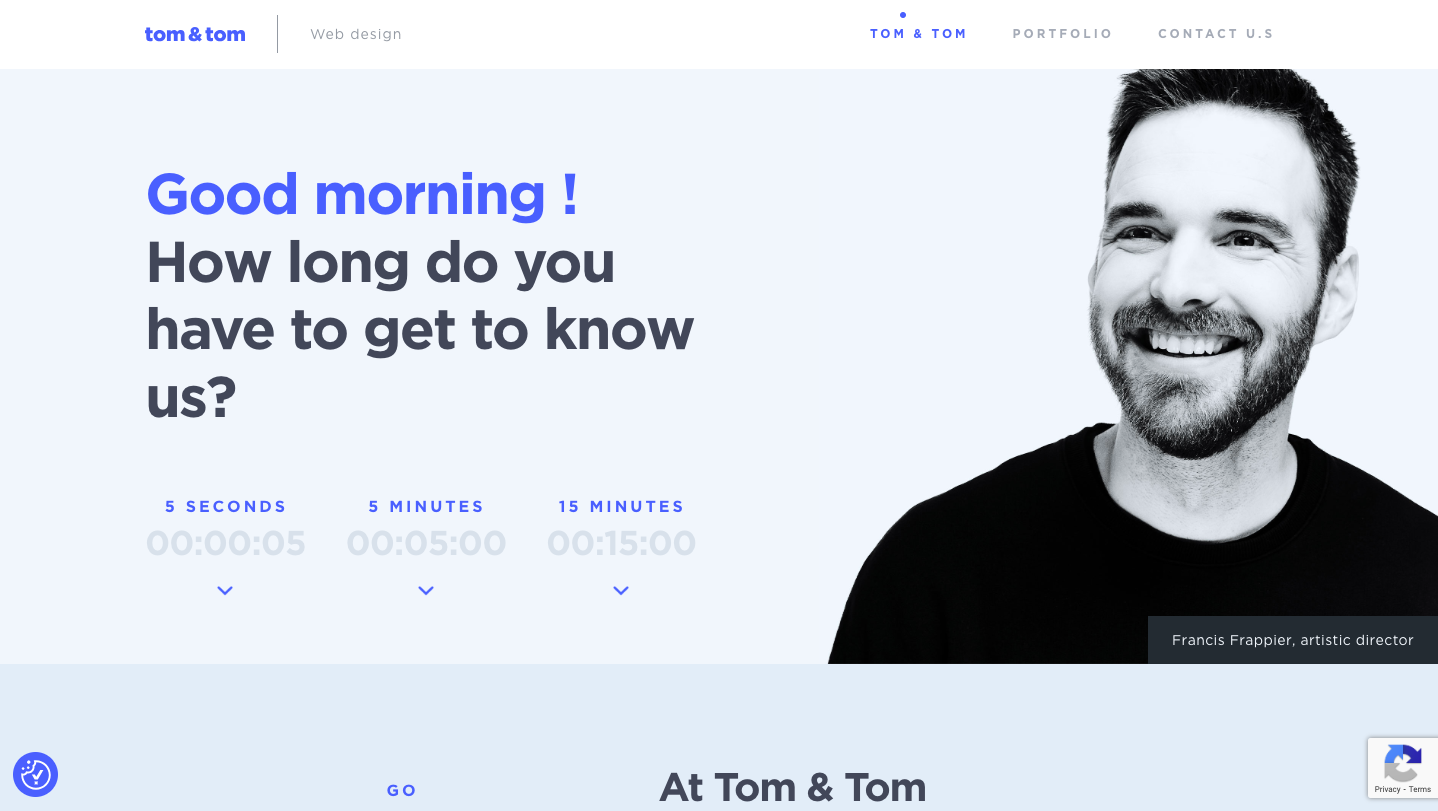
Tomek i Tomek

Usługi cyfrowe są najlepsze, gdy współpracują, a witryna Tom & Tom zachęca do współpracy już od pierwszego spotkania z odwiedzającymi, prosząc ich o odpowiedź na pytanie: ile czasu muszą poznać agencję? Kliknięcie wybranej opcji przenosi użytkowników do innej części strony, zachęcając ich do zaangażowania się w dowolną ilość czasu. Odzwierciedla to tożsamość marki jako zaufanego, przyjaznego partnera, a nie tylko usługodawcy.
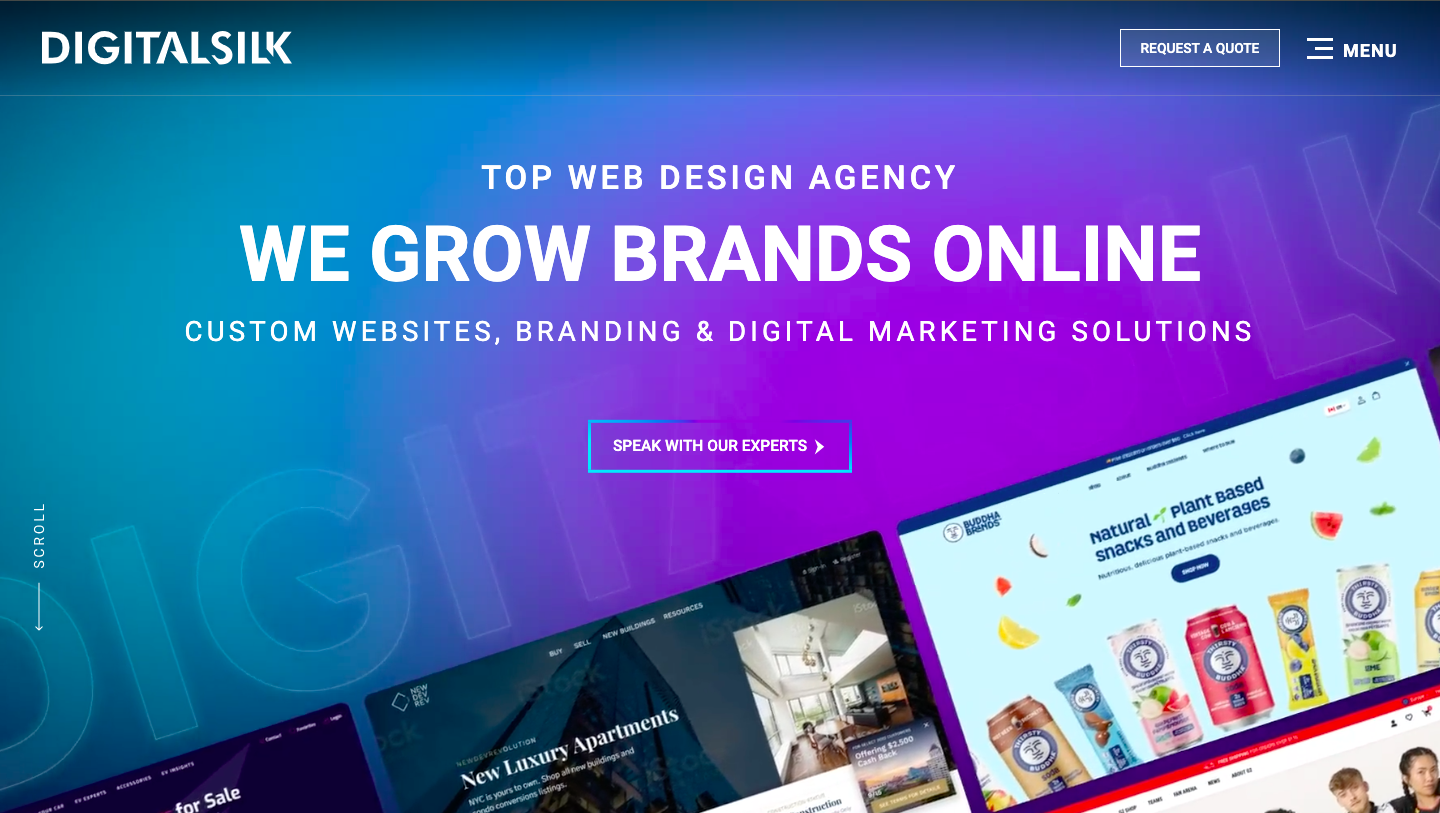
Cyfrowy jedwab

Ta witryna internetowa agencji cyfrowej to mistrzowski kurs, jeśli chodzi o dochodzenie do sedna: natychmiast przekazują swoją kluczową propozycję wartości, czyli rozwój marek w Internecie. Bez konieczności przewijania użytkownicy oglądają pokaz slajdów z portfolio projektów, dzięki czemu mogą poznać rodzaj pracy, jakiej mogą oczekiwać od Digital Silk. Zwróć uwagę na przycisk „poproś o wycenę” znajdujący się bezpośrednio na pasku nawigacji witryny — jest to doskonały przykład umieszczenia wezwania do działania, w którym odwiedzający mogą je zobaczyć.
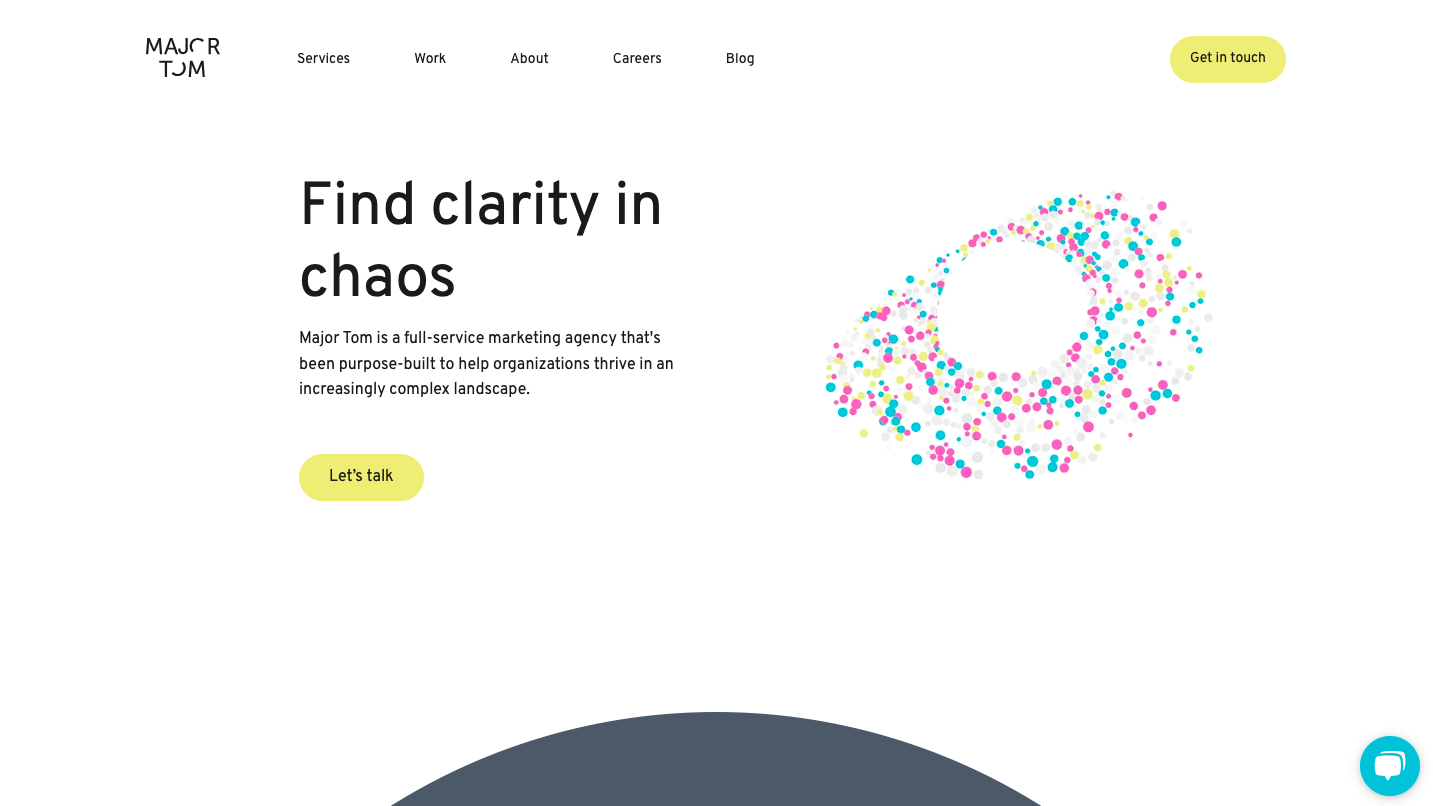
Majorze Tomku

Ten projekt witryny internetowej agencji cyfrowej nawiązuje do częstego problemu wielu właścicieli firm — poczucia chaosu wynikającego z poruszania się po złożonym krajobrazie marketingu cyfrowego. Animacja po prawej stronie odzwierciedla wartość, jaką zapewnia Major Tom: chaotyczny bałagan punktów łączy się w ładną, równomiernie płynącą formę. Dwa przyciski CTA zachęcają użytkowników do podjęcia działania i dowiedzenia się, w jaki sposób agencja może im pomóc, odzwierciedlając ich przyjazną, zorientowaną na wyniki tożsamość marki.
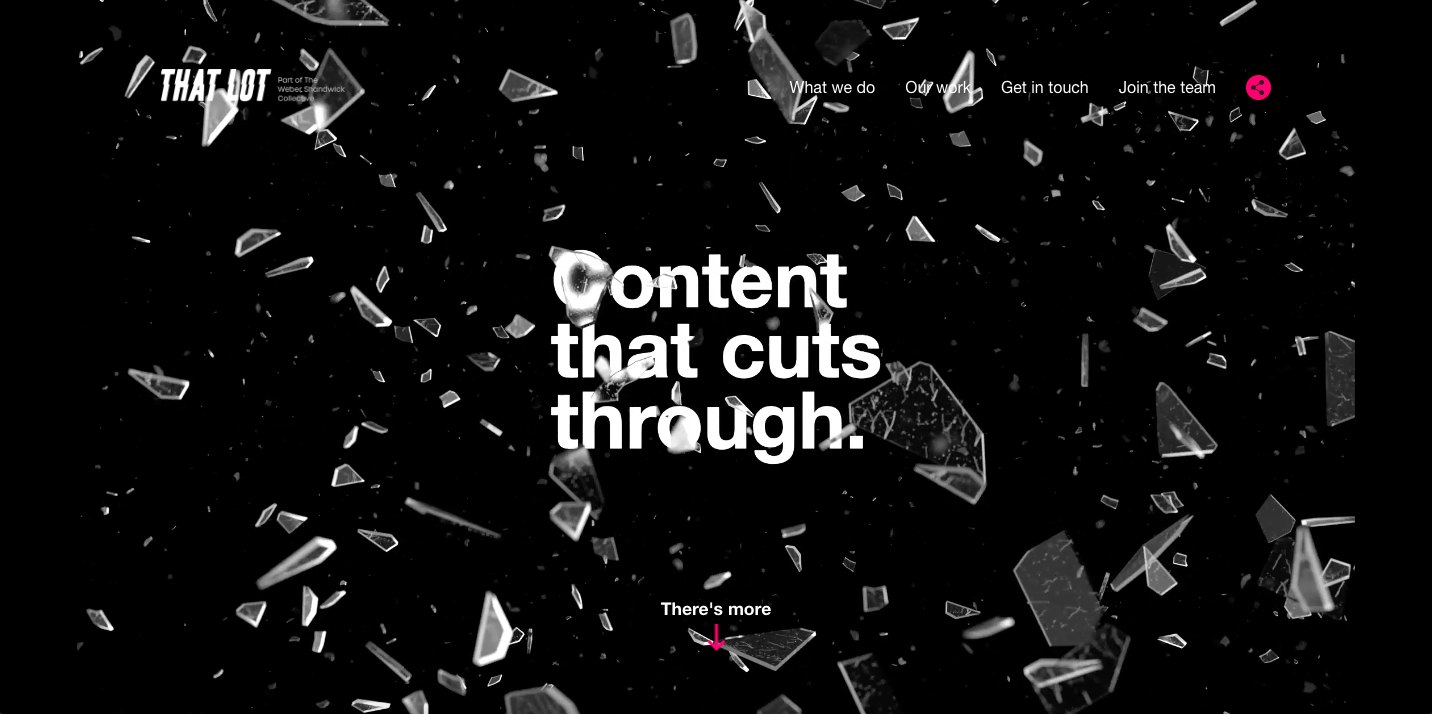
Ten Lot

Animacja 3d rozbitego szkła w połączeniu z nagłówkiem „treść, która przebija” sprawia, że przekaz tej butikowej agencji jest głośny i wyraźny. Od pierwszego wejrzenia ich tożsamość jako zakłócającego, nieoczekiwanego głosu w przestrzeni cyfrowej jest rozumiana przez zwiedzających.
Inviqua

Ta witryna agencji cyfrowej podkreśla na swojej stronie głównej „lepsze wyniki” i potwierdza to twierdzenie pokazem slajdów zawierającym studia przypadków z rzeczywistych projektów klientów. Podczas gdy inne agencje skupiają się na swoich mocnych stronach twórczych, tożsamość marki Inviqua skupia się na wynikach końcowych, co jest dobrze odzwierciedlone w projektowaniu witryn internetowych ich agencji.
Wskazówki i dobre praktyki dotyczące projektowania strony internetowej agencji
Projektując witrynę, pamiętaj o następujących zasadach projektowania, aby zapewnić profesjonalny efekt końcowy:
- Optymalne czcionki: wybrane czcionki powinny świadczyć o profesjonalizmie i być łatwe do odczytania na ekranach o różnych rozdzielczościach.
- Przekonujące treści: twórz angażujące i trafne treści, które przekazują wyjątkową propozycję wartości, usługi i wiedzę Twojej agencji. Może to obejmować blogi, filmy, zrzuty ekranu, infografiki i nie tylko.
- Spójne użycie kolorów: trzymaj się schematu kolorów zgodnego z marką i utrzymuj spójność w całej witrynie. Na przykład elementy takie jak nagłówki i przyciski powinny mieć spójne kolory.
- Liberalne białe znaki: nie bój się białych znaków w swojej witrynie. Lepiej błądzić po stronie rzeczy prostych niż zaśmieconych.
- Jasne wezwanie do działania (CTA): Zaproś odwiedzających do podjęcia pożądanej akcji, np. rezerwacji konsultacji z agencją lub przesłania zapytania o wycenę.
- Skuteczne formularze: zachęcaj do komunikacji za pomocą dobrze zaprojektowanych formularzy, zapewniających, że są przyjazne dla użytkownika, zwięzłe i skutecznie gromadzą niezbędne informacje. Pamiętaj, że zawsze możesz poprosić o więcej informacji później, więc nie przytłaczaj formularzy zbyt dużą liczbą pól.
- Płynna responsywność: upewnij się, że Twoja witryna dostosowuje się do różnych urządzeń i rozmiarów ekranów, aby zapewnić spójne wrażenia wszystkim odwiedzającym.