컨셉부터 클릭까지: 대행사 웹사이트 구축(10개 예시 포함)
게시 됨: 2024-03-07오늘날 마케팅 고객에게 디지털 대행사 웹사이트는 협상할 수 없는 존재입니다. 잠재 고객은 귀하의 대행사가 성공에 필요한 복잡한 솔루션을 제공할 만큼 능숙하고 경험이 풍부하다는 확신을 가져야 하며, 인상적인 웹 사이트 없이는 귀하의 역량을 적절하게 전달하는 것이 어렵거나 불가능합니다.
디지털 접근성은 놀라운 웹사이트를 구축하는 것에서부터 시작됩니다. 지금 바로 "지역 기업에 웹사이트 서비스를 판매하기 위한 6단계 가이드"를 다운로드하여 고객에게 접근성을 제공하세요.
통근 전문성과 잠재 고객에 대한 적성 외에도 대행사로서 세련되고 매력적인 온라인 존재감을 가지면 많은 이점이 있습니다. 잘 만들어진 대행사 웹사이트는 귀하의 성과 포트폴리오를 선보이고 대행사의 목소리와 브랜드를 개발하며 귀하의 비즈니스에 대한 주요 정보를 청중에게 알릴 수 있는 웹상의 홈을 제공합니다.
이 블로그 게시물에서는 귀하에게 영감을 줄 수 있는 10가지 성공적인 사례를 확인하여 디지털 대행사 웹사이트를 활성화하고 창의력을 발휘하는 방법을 안내해 드리겠습니다.
대행사 웹사이트가 여전히 필요한 이유
오늘날 디지털 마케팅 전략에서 소셜 미디어 플랫폼의 중요성과 소셜 미디어 플랫폼의 핵심 역할을 부인할 수 있는 사람은 아무도 없습니다. 소셜 미디어 플랫폼은 고객이 처음으로 비즈니스를 발견하는 곳인 경우가 많으며 소셜 미디어 플랫폼의 고유한 입소문 잠재력으로 인해 소셜 미디어 플랫폼은 없어서는 안 될 존재입니다. 그러나 그 가치에도 불구하고 에이전시 소유자는 크리에이티브 에이전시 웹사이트가 인스타그램이나 틱톡으로 대체될 수 있다고 생각하는 실수를 피해야 합니다.
대행사는 소셜 미디어로 쉽게 대체할 수 없는 고유한 이점을 가지고 있습니다. 여기에는 다음이 포함됩니다.
- 브랜딩 제어: 브랜드 디지털 에이전시 웹사이트는 브랜드 메시지를 전달하는 데 도움이 되며 소셜 미디어의 소음 속에서 길을 잃을 수 있는 응집력 있고 전문적인 이미지를 보장합니다.
- 콘텐츠 소유권: 귀하는 귀하의 웹사이트에서 귀하가 제공하는 콘텐츠를 완전히 제어할 수 있습니다. 소셜 미디어가 관문일 수 있지만 사이트는 다른 계정이나 플랫폼 제한으로 인한 방해 없이 고객에게 작업, 전문 지식 및 통찰력의 포트폴리오를 보여줄 수 있는 곳입니다.
- 맞춤화: 웹사이트는 디자인 및 레이아웃 맞춤화에 더 큰 유연성을 제공하므로 대행사 스타트업 으로서의 고유한 정체성을 반영하도록 온라인 존재를 맞춤화할 수 있습니다.
- 포괄적인 포트폴리오 표시: 웹사이트에서는 웹사이트 구축, 마케팅 성공 사례에 대한 사례 연구, 데이터 시각화 또는 기타 작업 표현을 포함하여 포트폴리오를 심층적으로 살펴볼 수 있습니다.
- 강력한 정보: 소셜 미디어에는 문자 및 형식 제한이 있지만 광고 대행사 웹사이트에서는 서비스, 팀, 사용후기 및 잠재 고객을 유료 고객으로 전환할 수 있는 기타 정보에 대한 자세한 정보를 제공할 수 있습니다.
대행사 웹사이트를 만들고 디자인하는 방법
디지털 마케팅 스타트업으로서 전환율을 높이는 사이트를 만들려면 다음 단계를 따르세요.
- 브랜드 지침 설정: 브랜드 글꼴, 색상, 사진 지침 및 목소리 톤을 결정합니다. 사이트를 만들기 전에 이를 정의하면 전체 프로젝트에 귀하의 브랜드가 반영됩니다.
- 적합한 플랫폼 또는 콘텐츠 관리 시스템(CMS) 선택: 귀하의 기술과 사이트 목표에 맞는 기능을 갖춘 플랫폼을 선택하세요. 이상적으로는 귀하의 플랫폼에 드래그 앤 드롭 웹사이트 빌더가 포함되어 크리에이티브 에이전시 웹사이트 제작 프로세스의 속도를 크게 높여야 합니다.
- 시각적 자료 및 웹 사이트 콘텐츠 수집: 사이트에는 스크린샷, 비디오, 고객 사용후기, 사례 연구 등이 포함될 수 있습니다. 빌드를 시작하기 전에 이 모든 것을 수집하세요. 경험이 거의 없거나 전혀 없는 상태에서 시작하시나요? 개인 프로젝트를 만들고 포트폴리오에 대한 시각적 자료를 함께 만드는 것을 고려해보세요.
- 사이트 아키텍처 설정: 사이트에 포함할 페이지를 결정하고 해당 페이지를 구성하고 연결하는 방법에 대한 아키텍처를 설정합니다.
- 페이지 만들기 및 디자인: 플랫폼을 사용하여 각 사이트 페이지를 구성합니다.
- 사용자 친화적인 탐색 보장: 쉽게 탐색할 수 있는 메뉴는 방문자가 원하는 것을 정확하게 찾는 데 도움이 됩니다.
- 문의 양식 설정: 양식은 리드를 확보 할 수 있는 좋은 방법입니다. 홈페이지의 이메일 구독 양식, 별도의 연락처 페이지에 있는 문의 양식 등 사이트의 여러 위치에 이러한 항목을 포함할 수 있습니다.
- 검색 엔진 최적화: 키워드가 풍부한 콘텐츠와 기술 최적화를 통해 사이트가 SEO에 최적화되어 있는지 확인하세요.
- 반응성 확인: 디지털 에이전시 웹사이트가 모든 기기에서 멋지게 보이는지 확인하세요.
대행사 웹사이트를 호스팅하고 유지하는 방법
웹사이트를 만드는 것은 단순히 디자인하고 게시하는 것이 아닙니다. 호스팅 제공업체와 이를 장기간 유지 관리할 방법도 필요합니다.
호스팅 제공업체 선택
귀하의 예산과 요구 사항에 맞는 호스팅 제공업체를 찾으세요. 일부 공급자는 공유 또는 전용 서버에서 기존 호스팅을 제공할 수 있지만 오늘날 대부분의 기관에 이상적인 선택은 클라우드 호스팅입니다. 이는 예산, 확장성 및 보안 간의 균형을 유지합니다.
유지 관리 예약
대행사 웹사이트 성과를 정기적으로 확인할 수 있는 시간을 달력에 예약하세요. 사이트에서 사용되는 소프트웨어나 플러그인을 업데이트하세요. 도구를 사용하여 SEO 성능을 저하시킬 수 있는 깨진 링크를 확인하고, 콘텐츠를 스캔하여 제거하거나 업데이트해야 하는 것이 있는지 확인하세요.
보안 우선
귀하의 디지털 에이전시 웹사이트에는 최소한 SSL 인증서와 방화벽이 있어야 합니다. 플러그인을 최신 상태로 유지하면 사이트가 새로운 보안 패치의 이점을 누릴 수 있습니다.
분석 및 추적
Google Analytics와 같은 도구를 사용하면 사용자 행동, 트래픽 소스, 사이트의 우수한 콘텐츠에 대한 통찰력을 얻을 수 있습니다. 이 정보는 전략적 조정을 수행하는 데 도움이 될 수 있으므로 시간이 지남에 따라 대행사 웹사이트의 성능이 향상됩니다.
온라인 브랜드 아이덴티티를 고취할 수 있는 최고의 에이전시 웹사이트 10곳
아킨스 파커
 이 에이전시는 탄탄한 스토리의 힘을 이해하고 있습니다. 독특한 스크롤 효과는 Akins Parker의 가장 인상적인 클라이언트 프로젝트를 소개하는 동시에 영감과 기쁨을 주는 일련의 시각적 요소와 텍스트를 통해 방문자를 안내합니다. 이 독특한 프리젠테이션은 "무시할 수 없는 품질"이라는 에이전시의 메시지를 잘 전달합니다.
이 에이전시는 탄탄한 스토리의 힘을 이해하고 있습니다. 독특한 스크롤 효과는 Akins Parker의 가장 인상적인 클라이언트 프로젝트를 소개하는 동시에 영감과 기쁨을 주는 일련의 시각적 요소와 텍스트를 통해 방문자를 안내합니다. 이 독특한 프리젠테이션은 "무시할 수 없는 품질"이라는 에이전시의 메시지를 잘 전달합니다.

인간

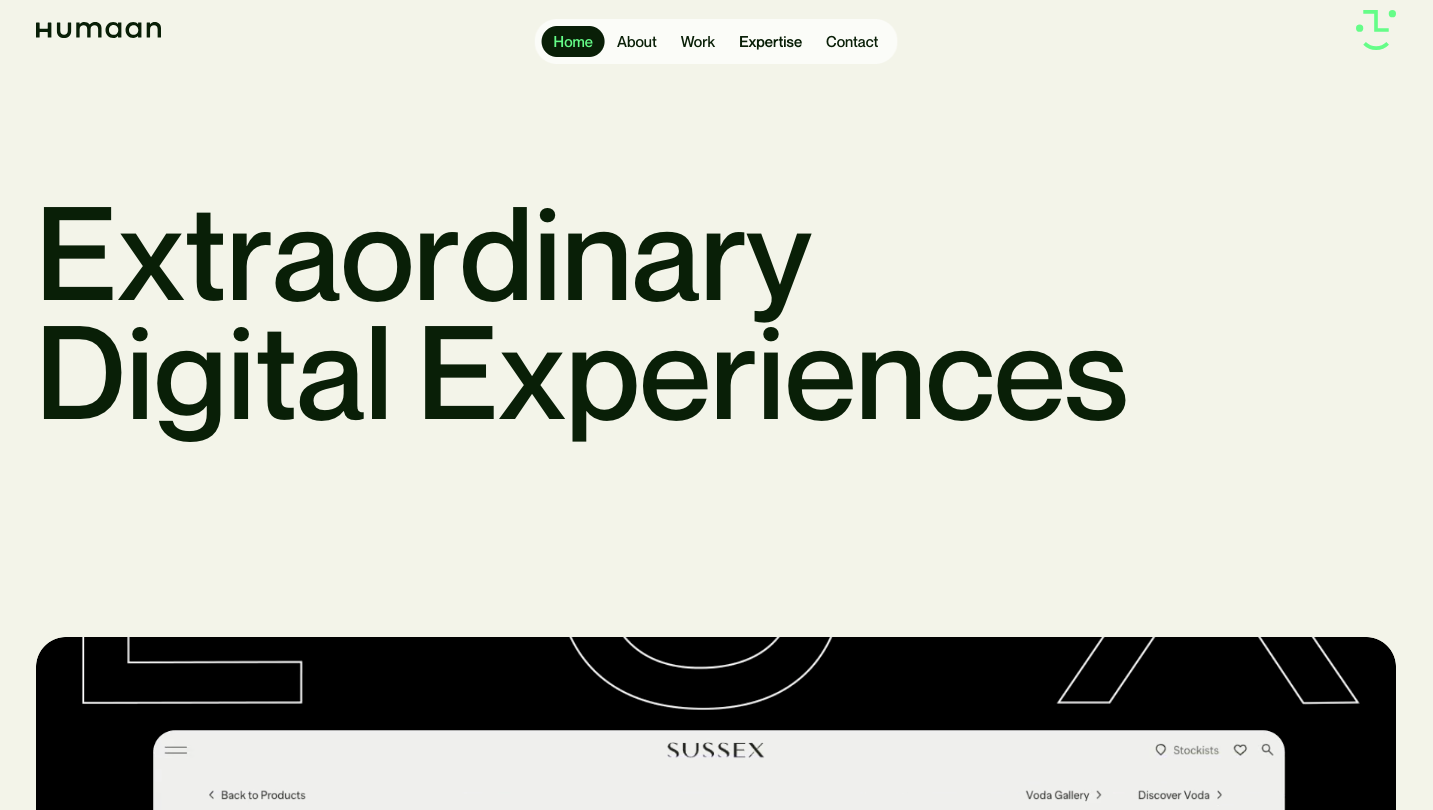
Human의 홈 페이지를 아래로 스크롤하면 고객 프로젝트와 사본이 눈을 즐겁게 하는 스크롤 트리거 애니메이션과 함께 공개됩니다. 이 미묘하지만 효과적인 움직임과 친근하고 친근한 언어가 결합되어 에이전시의 이름을 반영하고 방문객에게 이것이 진정한 인간적 손길이 있는 사업임을 상기시킵니다.
바인드

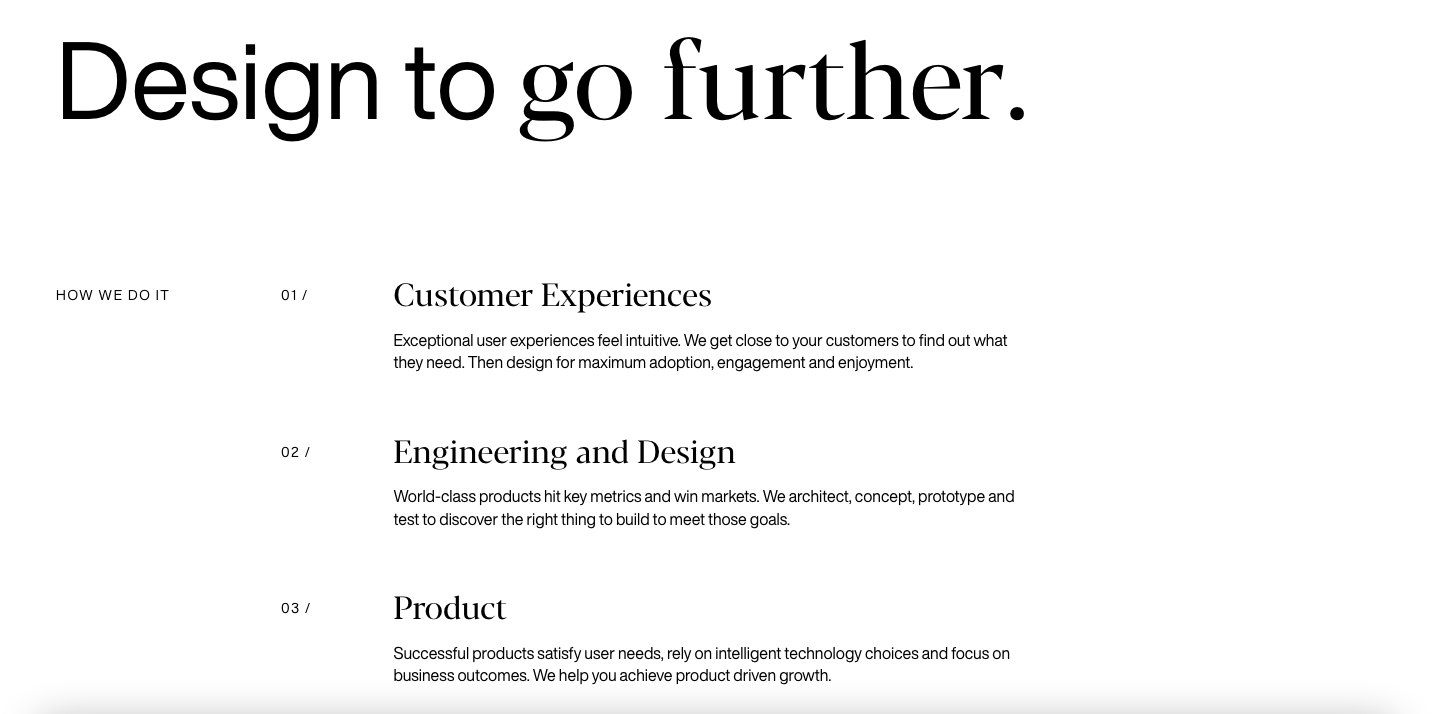
Bynd의 에이전시 웹사이트는 때로는 적을수록 좋다는 완벽한 예입니다. 웹 사이트 빌더는 매년 더욱 정교해지기 때문에 코드가 적거나 없는 디자이너라도 극적이고 아름다운 사이트를 만들 수 있습니다. 그런 맥락에서 매우 단순한 텍스트 기반 디자인은 대담하고 자신감 있게 보입니다. 페이지를 아래로 스크롤하면 시각적 포트폴리오 프로젝트가 표시되지만 단순하고 직접적인 영웅 디자인의 영향은 그대로 유지됩니다.
코타

Kota의 크리에이티브 에이전시 웹사이트는 경쟁사보다 돋보이게 만드는 언어를 사용하여 뻔뻔함을 부끄러워하지 않습니다(예: "뜨거운 일 핫샷 브랜드"와 같은). 이는 대행사의 브랜드 보이스를 찾는 것이 웹사이트의 영향력을 어떻게 높일 수 있는지에 대한 훌륭한 연구입니다.
도그스튜디오

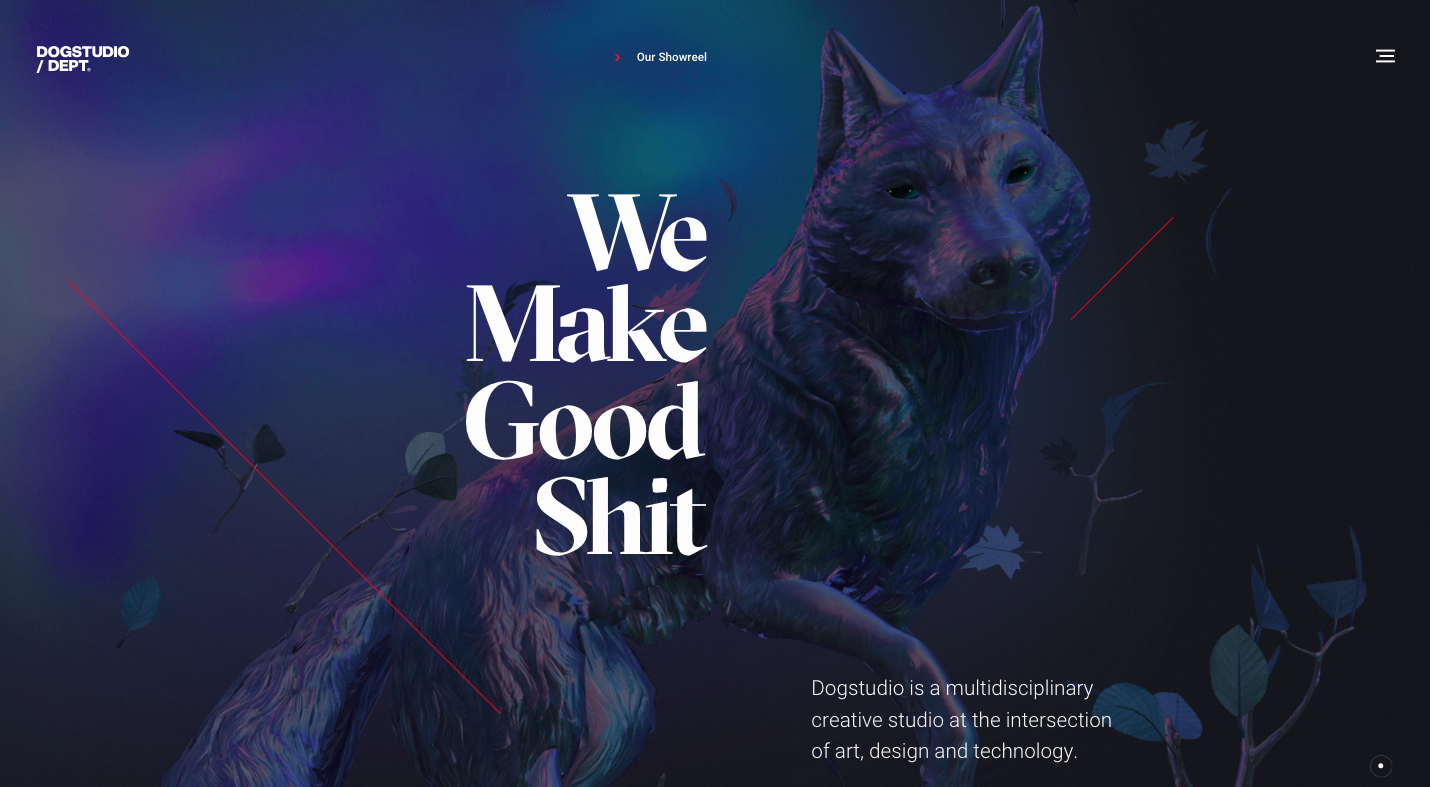
Dogstudio 웹사이트 방문자가 가장 먼저 주목하는 것은 사이트 배경을 구성하는 인상적인 3D 애니메이션입니다. 이는 에이전시 고유의 가치 제안, 최첨단 3D 디자인의 전문화, 보다 전통적인 에이전시 제공을 강조하며 창의적이고 기술적 능력을 발휘합니다. 애니메이션의 어둡고 분위기 있는 느낌은 또한 Dogstudio의 브랜드가 해당 공간의 경쟁사에 비해 대담하고 예술적임을 강조합니다.
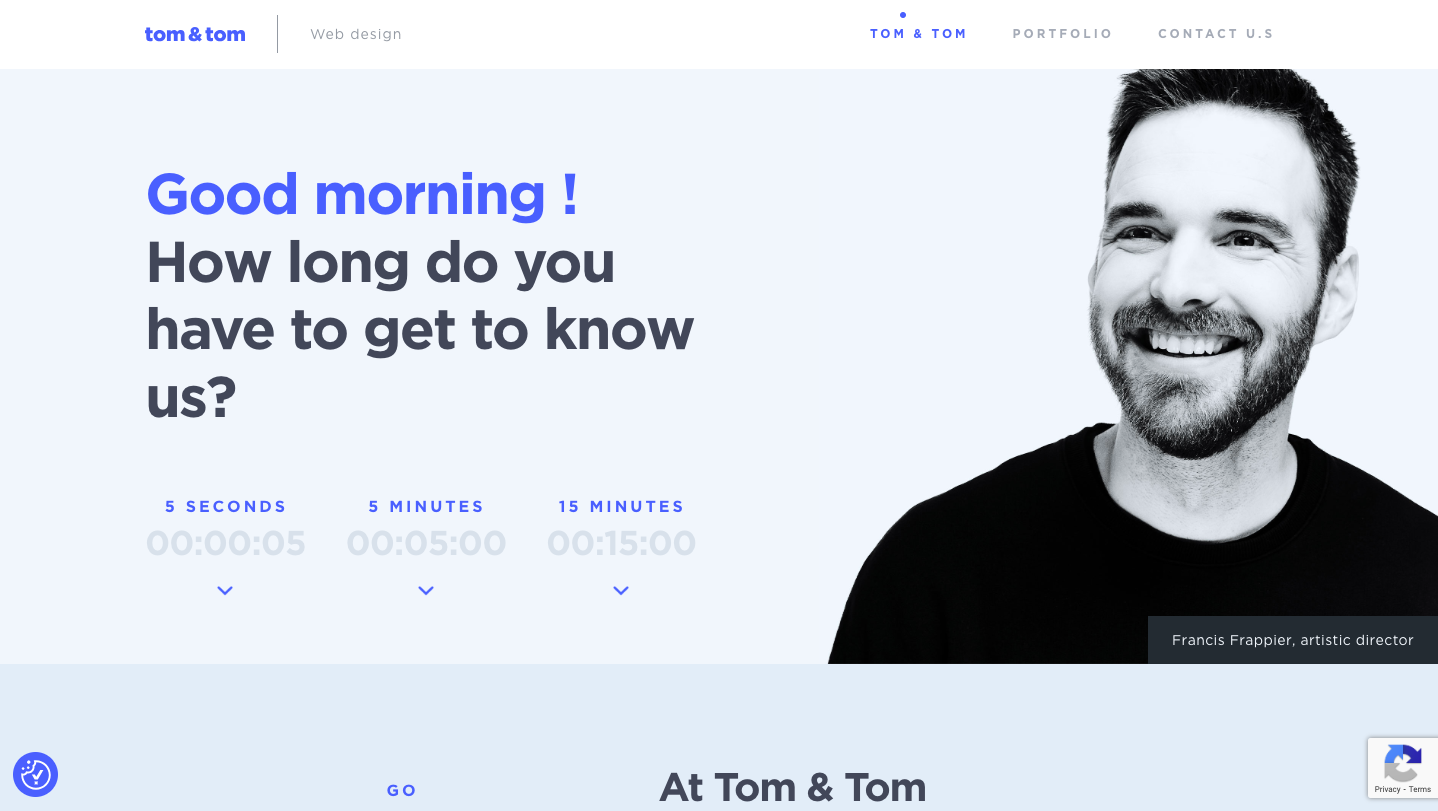
톰앤톰

디지털 서비스는 협업할 때 가장 좋습니다. Tom & Tom 웹사이트는 방문자가 에이전시를 얼마나 오랫동안 알아가야 하는지에 대한 질문에 답하도록 초대하여 방문자와의 첫 만남부터 협업을 유도합니다. 선택 항목을 클릭하면 사용자가 페이지의 다른 부분으로 이동하여 시간이 있는 만큼 참여하도록 유도합니다. 이는 단순한 서비스 제공자가 아닌 신뢰할 수 있고 친근한 파트너로서의 브랜드 정체성을 반영합니다.
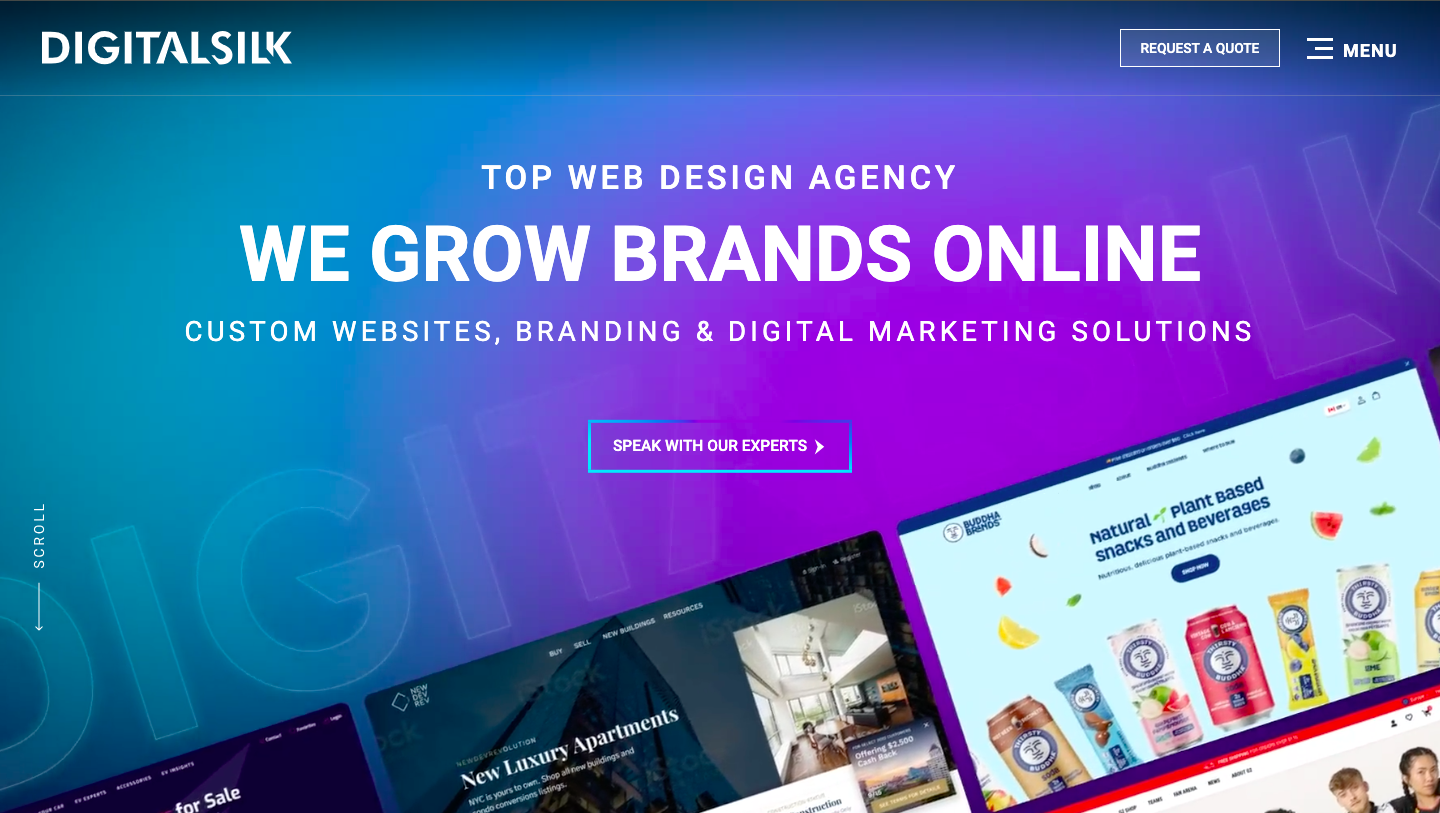
디지털 실크

이 디지털 에이전시 웹사이트는 추격전을 벌이는 데 있어 마스터클래스입니다. 온라인에서 브랜드를 성장시킨다는 핵심 가치 제안을 즉시 전달합니다. 스크롤할 필요 없이 사용자는 포트폴리오 프로젝트의 슬라이드쇼를 보고 Digital Silk에서 기대할 수 있는 작업 종류를 맛보게 됩니다. 사이트 탐색 모음 오른쪽에 있는 "견적 요청" 버튼을 확인하세요. 이는 방문자가 볼 수 있는 CTA를 포함하는 좋은 예입니다.
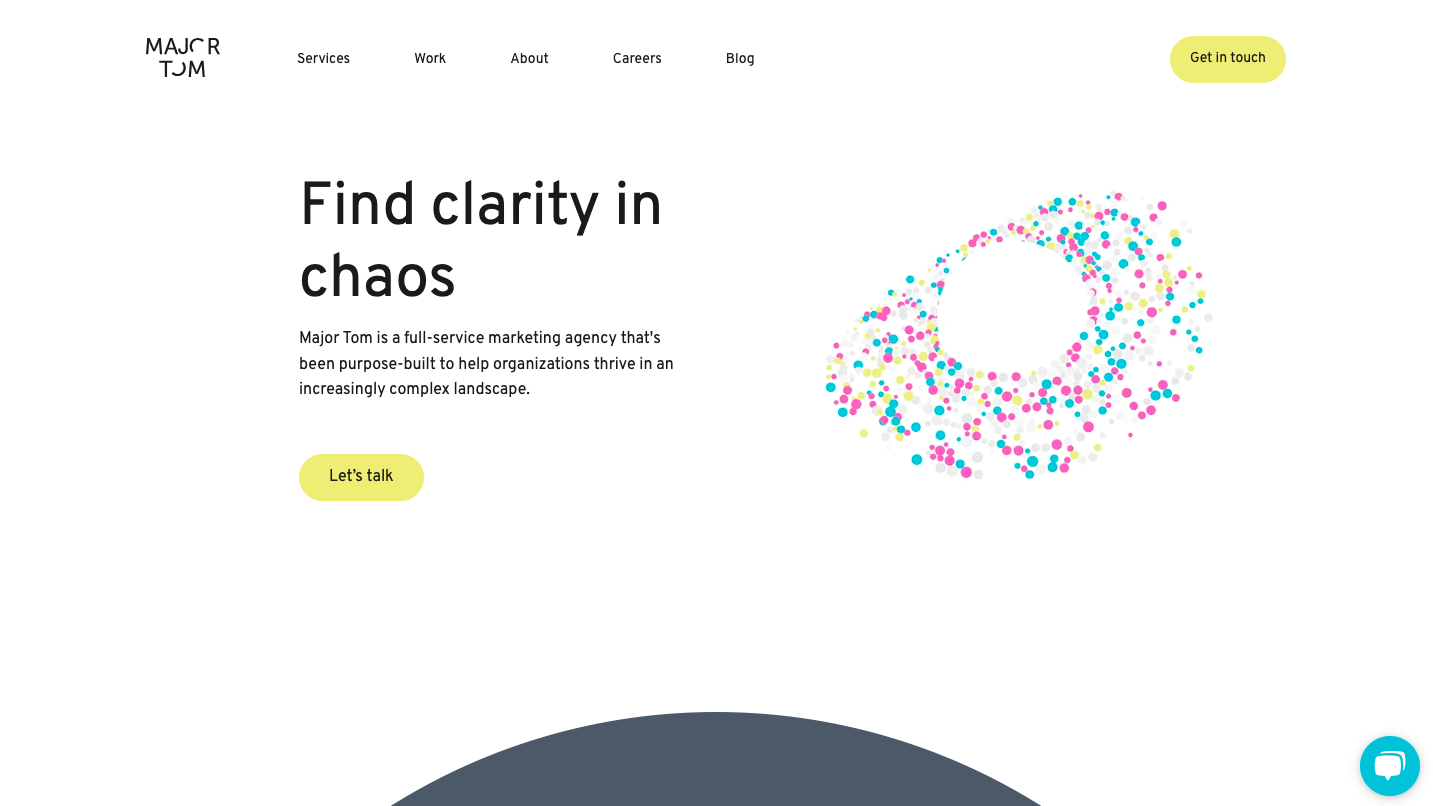
톰 소령

이 디지털 에이전시 웹 사이트 디자인은 많은 비즈니스 소유자의 공통적인 고충, 즉 복잡한 디지털 마케팅 환경을 탐색할 때 발생하는 혼란스러운 느낌을 활용합니다. 오른쪽 애니메이션은 Tom 소령이 제공하는 가치를 반영합니다. 혼란스럽게 뒤죽박죽된 점들이 멋지고 고르게 흐르는 형태로 합쳐집니다. 두 개의 CTA 버튼은 사용자가 행동을 취하고 대행사가 친절하고 결과 지향적인 브랜드 아이덴티티를 반영하여 어떻게 도울 수 있는지 알아보도록 유도합니다.
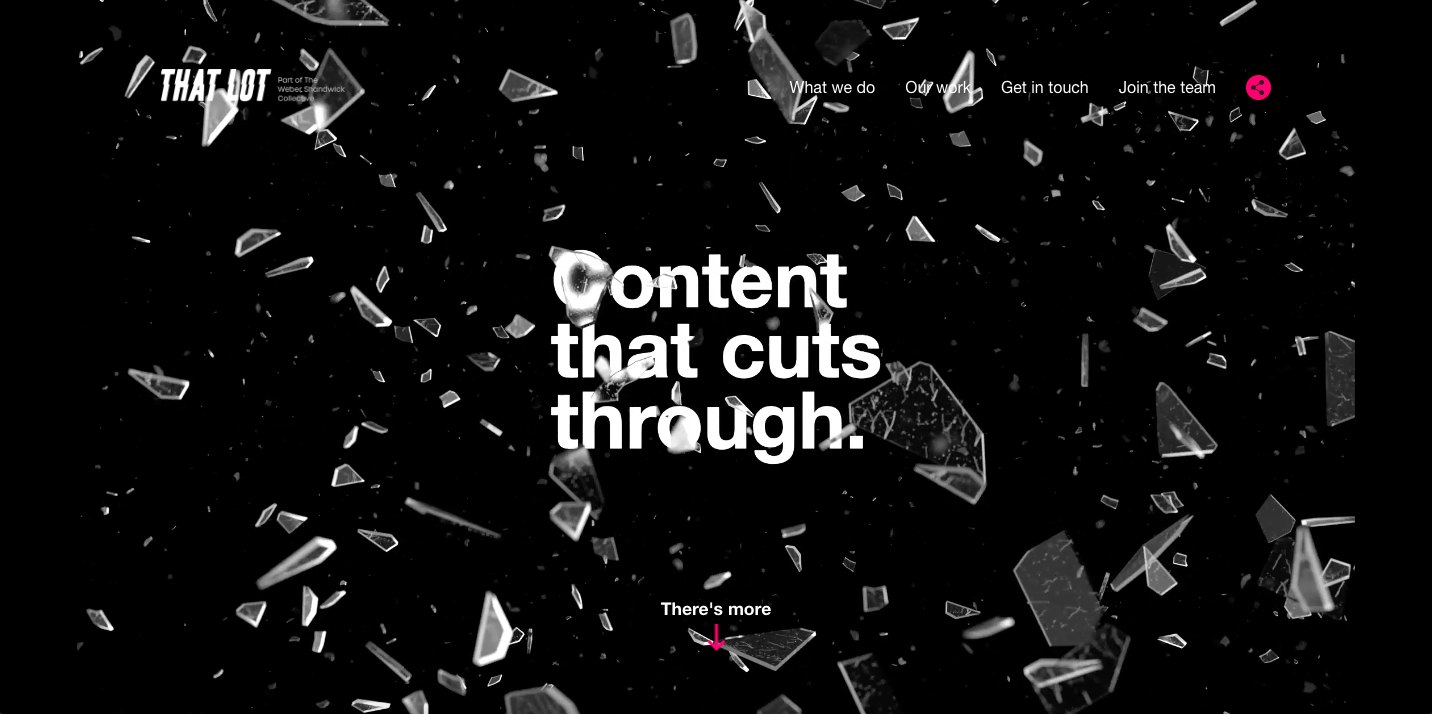
그 많은

부서진 유리의 3D 애니메이션과 "잘려나가는 콘텐츠"라는 제목이 결합되어 이 부티크 에이전시의 메시지를 크고 명확하게 전달합니다. 방문객들은 첫눈에 디지털 공간에서 파괴적이고 예상치 못한 목소리로서의 그들의 정체성을 이해합니다.
인비쿠아

이 디지털 에이전시 웹사이트는 홈페이지에서 "더 나은 결과"를 강조하고 실제 고객 프로젝트의 데이터 지원 사례 연구 슬라이드쇼를 통해 주장을 뒷받침합니다. 다른 대행사가 창의적인 강점에 중점을 두는 반면, Inviqua의 브랜드 아이덴티티는 대행사 웹 사이트 디자인에 잘 반영된 최종 결과에 관한 것입니다.
대행사 웹사이트 디자인을 위한 팁과 모범 사례
사이트를 디자인할 때 전문적인 최종 결과를 얻으려면 다음 디자인 원칙을 염두에 두십시오.
- 최적의 글꼴: 글꼴 선택은 전문성을 전달해야 하며 다양한 해상도의 화면에서 쉽게 읽을 수 있어야 합니다.
- 매력적인 콘텐츠: 대행사의 고유한 가치 제안, 서비스 및 전문 지식을 전달하는 매력적이고 관련성 높은 콘텐츠를 제작하세요. 여기에는 블로그, 비디오, 스크린샷, 인포그래픽 등이 포함될 수 있습니다.
- 일관된 색상 사용: 브랜드 고유의 색상 구성을 고수하고 사이트 전체에서 일관성을 유지합니다. 예를 들어 제목, 버튼과 같은 요소는 일관된 색상을 사용해야 합니다.
- 자유로운 공백: 사이트의 공백을 두려워하지 마세요. 어수선한 것보다는 단순한 편이 더 낫습니다.
- 명확한 CTA(Call to Action): 대행사 상담 예약, 견적 요청 제출 등 원하는 작업을 수행하도록 방문자를 초대합니다.
- 효과적인 양식: 잘 디자인된 양식으로 커뮤니케이션을 유도하여 사용자 친화적이고 간결하며 필수 정보를 효율적으로 수집합니다. 나중에 언제든지 추가 정보를 요청할 수 있으므로 필드가 너무 많아 양식을 복잡하게 만들지 마십시오.
- 원활한 응답성: 모든 방문자에게 일관된 경험을 제공하려면 사이트가 다양한 장치와 화면 크기에 적응하는지 확인하세요.