Thrive Architect Review(2022) – 최고의 WordPress 페이지 빌더?
게시 됨: 2022-04-10이 시대에 직업적으로 대부분의 사람들은 웹사이트 없이는 할 수 없습니다. 그러나 대다수는 복잡하고 잘 디자인된 기능적인 사이트를 자체적으로 만들 수 있는 기술도 가지고 있지 않습니다. 솔루션: WordPress 페이지 빌더 및 이 Thrive Architect 검토에서 그 중 하나를 소개합니다.
오랫동안 웹사이트를 설정한다는 것은 수천 줄의 코드를 작성하는 것을 의미했지만 더 이상 그렇지 않습니다. 여전히 코딩 경로를 따를 수는 있지만 배우거나 개발자를 고용하는 데 돈이 훨씬 더 많이 걸립니다.
WordPress 페이지 빌더는 끌어서 놓기 도구를 통해 사이트를 디자인하고 작업을 빠르게 시작하고 실행할 수 있는 간단한 방법을 제공합니다. 다양한 옵션이 있지만 이 작품은 Thrive Architect를 살펴보고 당신에게 적합한지 결정하는 데 도움이 될 것입니다.
가자!
Thrive Architect 검토: Thrive Architect란 무엇입니까?
Thrive Architect는 WordPress 웹 사이트의 콘텐츠와 레이아웃을 만들 수 있는 최고의 WordPress 방문 페이지 플러그인 중 하나입니다. 이것은 WordPress 도구의 Thrive Themes 제품군의 일부이며 WYSIWYG(What You See Is What You Get) 유형의 편집기입니다. 이를 통해 사이트의 시각적 측면을 사용자 정의하고 다양한 웹 사이트 요소의 기능을 향상시킬 수 있습니다.
또한 선택할 수 있는 276개의 기본 제공 랜딩 페이지 템플릿과 기타 리드 생성 기능이 있습니다. 이를 통해 페이지의 프로토타입을 보다 빠르게 제작할 수 있으며 웹사이트 마케팅에도 도움이 됩니다.
간단히 말해서, Thrive 건축가는 웹사이트 미학, 기능 및 프로모션을 하나로 통합합니다. 이를 통해 누구나 쉽게 비즈니스 사이트나 블로그를 만들고 잠재 고객에게 아이디어를 표현하고 사이트가 잘 작동하는지 확인할 수 있습니다.
이것이 어떻게 도움이 되는지 이해하는 데 도움을 주기 위해 이제 Thrive Architect 기능과 사용 방법에 대해 자세히 살펴보겠습니다.
Thrive Architect와 함께 일하기
좋습니다. 이 WordPress 페이지 빌더를 시작하는 방법은 다음과 같습니다.
설치
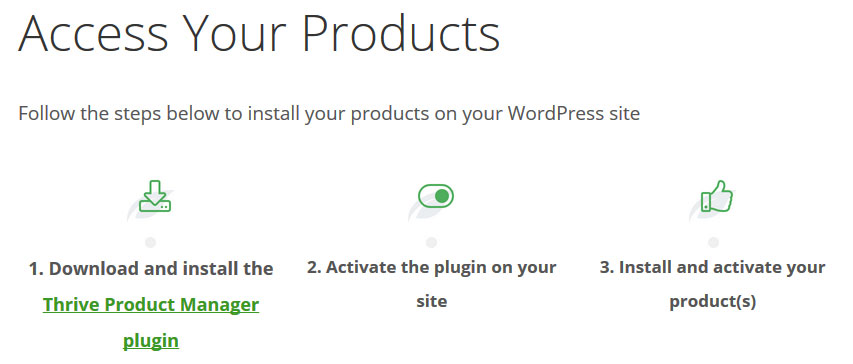
Thrive Architect를 구입한 후 가장 먼저 해야 할 일은 Thrive Product Manager 플러그인을 설치하는 것입니다. 로그인 후 회원 대시보드에서 해당 링크를 찾을 수 있습니다. 클릭하면 소프트웨어를 다운로드할 수 있습니다.

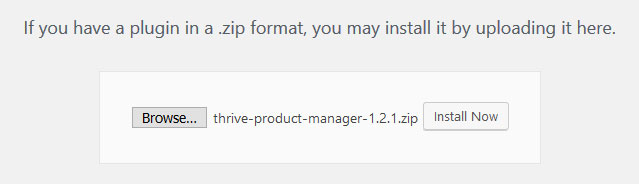
그런 다음 플러그인 > 새로 추가 및 상단의 플러그인 업로드 버튼을 통해 사이트에 설치할 수 있습니다. 찾아보기 버튼을 사용하고 다운로드한 파일로 이동한 다음 나중에 지금 설치 를 누르십시오.

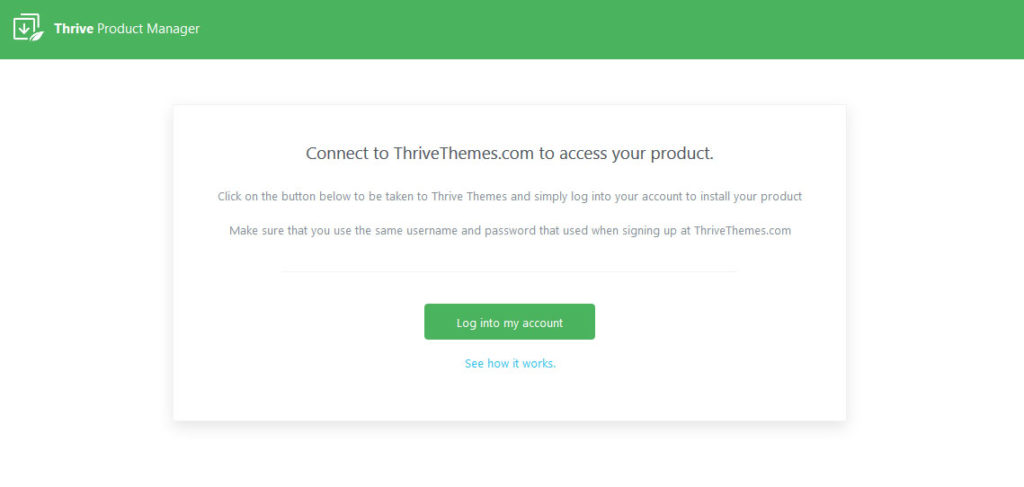
완료되면 활성화하는 것을 잊지 마십시오. 그러면 WordPress 대시보드에 Product Manager 라는 새 메뉴 항목이 제공됩니다. 클릭하면 여기로 이동합니다.

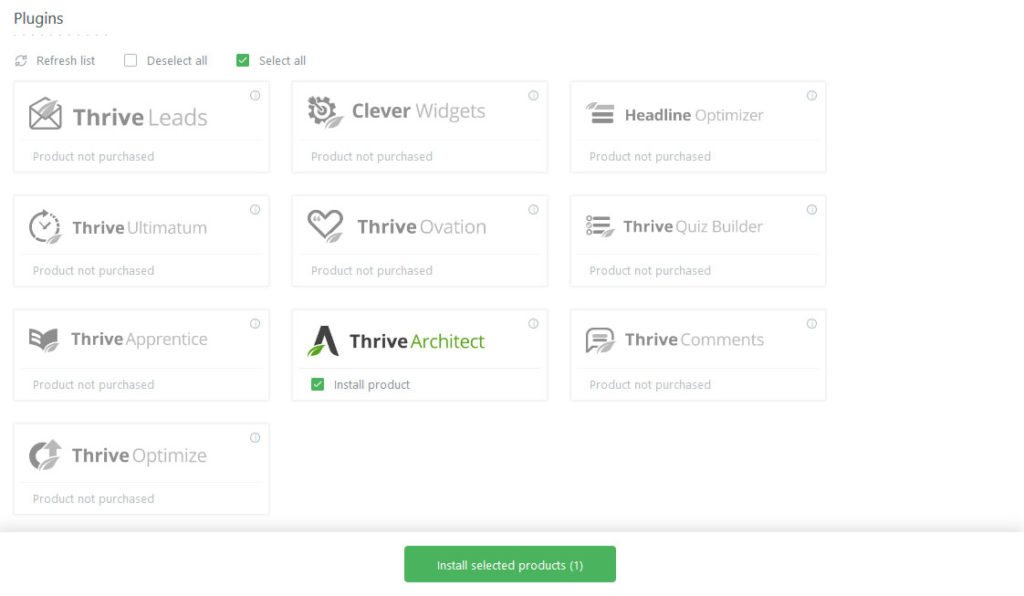
큰 녹색 버튼을 사용하여 계정에 로그인합니다(이전에 사이트에 로그인한 경우 자동으로 로그인). 그런 다음 표시되는 목록에서 설치하려는 제품을 표시하고 하단에서 선택한 제품 설치를 누르십시오.

나머지는 제품 관리자가 처리합니다. 완료되면 Thrive Architect를 사용할 준비가 된 것입니다.
페이지 템플릿 사용
두 가지 방법으로 페이지를 작성할 수 있습니다. 첫 번째는 미리 디자인된 페이지 템플릿을 사용하는 것이고 두 번째는 처음부터 완전히 시작하는 것입니다. 템플릿을 활용하려는 경우 방법은 다음과 같습니다.
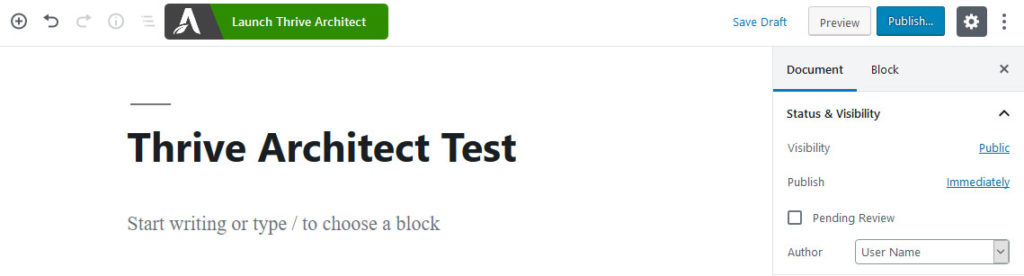
먼저 새 페이지를 만듭니다. 페이지 > 새로 추가 를 통해 일반적인 방법으로 이 작업을 수행할 수 있습니다. 평소와 같이 이름을 입력한 다음 상단에 있는 새로운 Launch Thrive Architect 버튼을 클릭합니다.

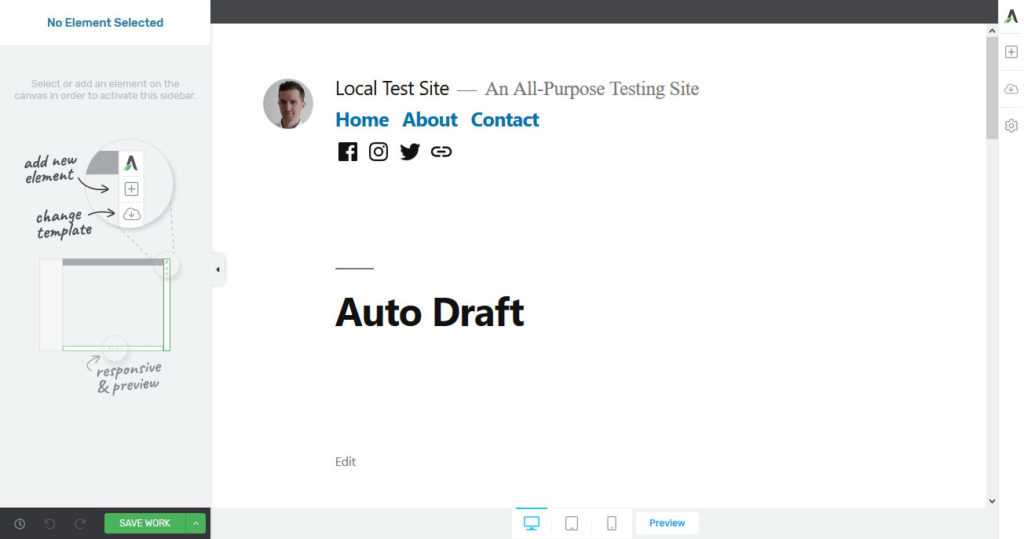
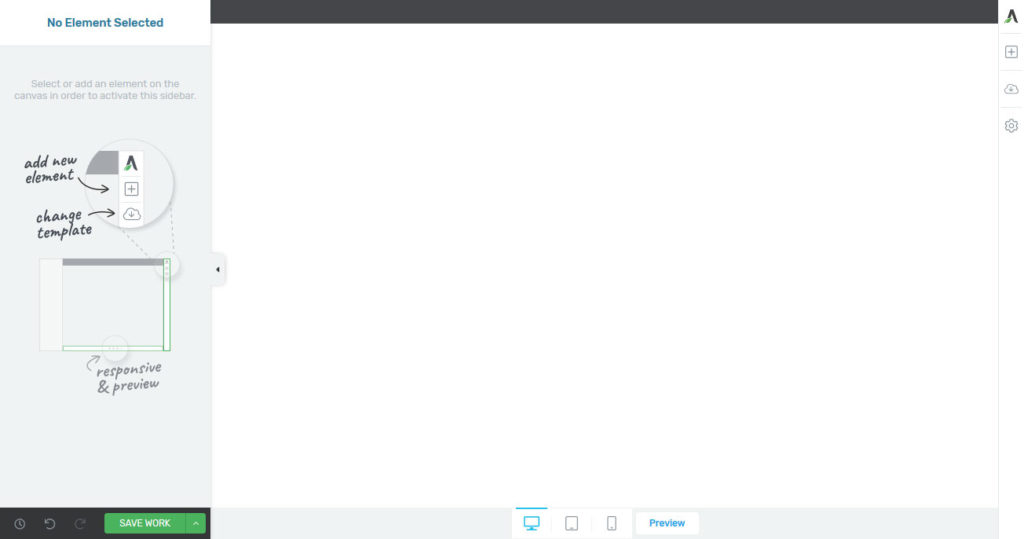
이 옵션은 새로운 편집 도구가 포함된 새 창을 엽니다.

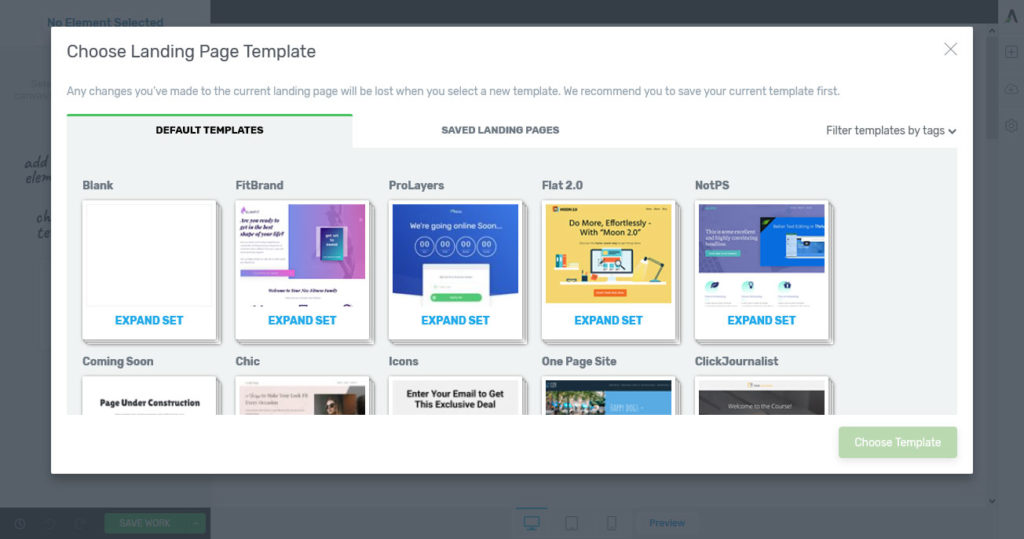
오른쪽에 구름처럼 보이는 두 번째 메뉴 항목은 페이지 템플릿을 변경하는 옵션입니다. 클릭하면 아래와 같은 메뉴가 뜹니다.

여기에서 모든 종류의 목적과 다양한 디자인의 템플릿 세트를 찾을 수 있습니다. 세트를 클릭하여 확장하고 포함된 템플릿의 종류를 확인합니다. 방문 페이지, 확인 페이지, 홈페이지, 콘텐츠 영역 등이 될 수 있습니다.
각 팩의 페이지는 일관된 디자인으로 제공됩니다. 또한 나중에 사용할 빈 템플릿도 있습니다. 마지막으로 오른쪽 상단에서 태그별로 템플릿을 필터링할 수도 있습니다.
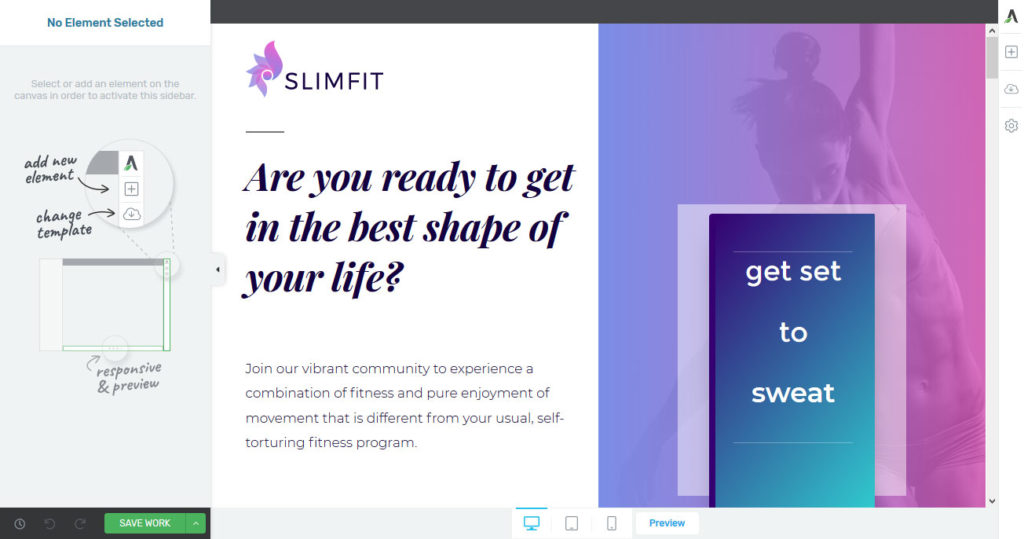
귀하의 필요에 가장 적합한 것을 찾으려면 잠시 동안 검색하십시오. 결정했으면 선택을 클릭한 다음 하단에서 템플릿 선택 을 누르십시오. 그 후 Thrive Architect는 필요에 맞게 조정할 수 있는 편집 영역에서 사용할 수 있도록 합니다.

템플릿 편집
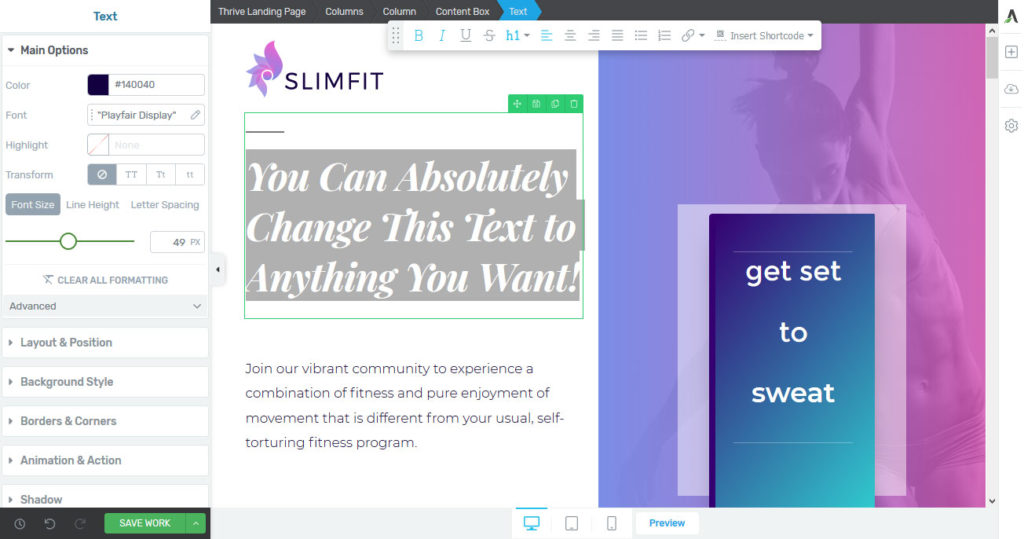
Thrive Architect의 모든 것과 마찬가지로 템플릿은 제목, 텍스트, 버튼, 아이콘 등과 같은 다양한 요소로 구성됩니다. 그 중 하나를 변경하려면 해당 개체를 클릭하기만 하면 됩니다.
예를 들어, 내용을 변경하기 위해 텍스트 필드를 클릭할 수 있습니다.

또한 이렇게 하면 왼쪽에 서식 옵션이 나타납니다. 여기에서 크기, 글꼴, 테두리, 레이아웃, 화면 위치 또는 배경색과 같은 특정 요소의 디자인을 수정할 수 있습니다. Elementor로 작업한 적이 있다면 인터페이스가 매우 유사하기 때문에 빠르게 찾을 수 있을 것입니다.
또한 텍스트 요소의 경우 상단에 인라인 변경을 수행할 수 있는 옵션이 있습니다. 여기에는 제목으로 바꾸기, 텍스트 방향 변경, 일부를 굵게 만드는 등이 포함됩니다.
이 모든 것을 통해 변경 사항이 즉시 나타납니다. 그렇게 하면 마음에 드는 디자인을 찾을 때까지 어떤 요소든 가지고 놀 수 있습니다. 또한 동일한 방식으로 작동하는 더 많은 요소(오른쪽의 더하기 기호를 통해)를 추가할 수 있습니다. 자세한 내용은 아래에 있습니다.
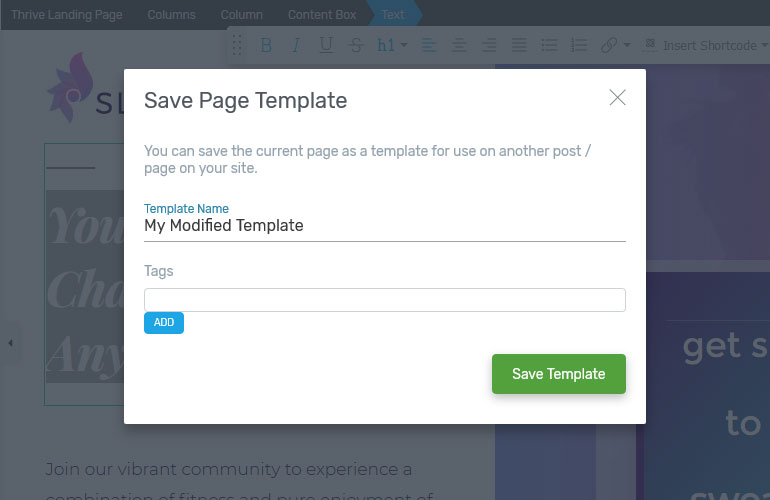
이 옵션을 사용하면 랜딩 페이지 템플릿의 디자인을 원하는 대로 완전히 변경할 수 있습니다. 오른쪽에 있는 설정 버튼을 통해 특정 버전을 저장할 수도 있습니다.

그렇게 하면 필요한 경우 이전 버전으로 되돌릴 수 있습니다. 마지막으로 화면 하단에는 태블릿 및 휴대폰 크기로 디자인을 보고 사이트에서 미리 볼 수 있는 옵션이 있습니다.
처음부터 디자인 만들기
자신에게 맞는 템플릿을 찾지 못하거나 사이트가 어떻게 표시되는지 책임지고 싶다면 처음부터 페이지를 구축하는 것이 가장 좋은 방법입니다.
시작은 이전과 동일합니다. 새 페이지 또는 게시물을 추가하고 이름을 지정하고 Thrive Architect로 편집하십시오. 여기에서 테마 디자인을 고수하여 향상시키거나 빈 페이지 템플릿 중 하나를 선택하십시오. 어느 쪽이든 작업할 대부분의 빈 캔버스를 제공합니다.

배경 설정
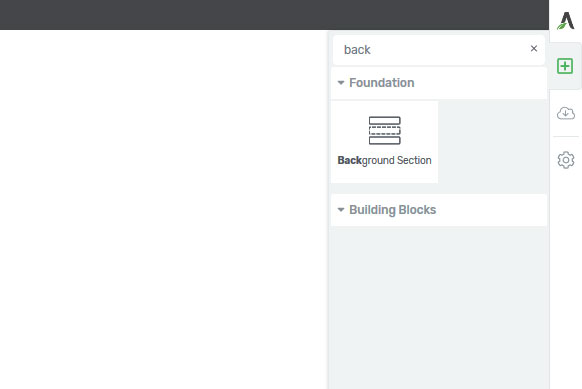
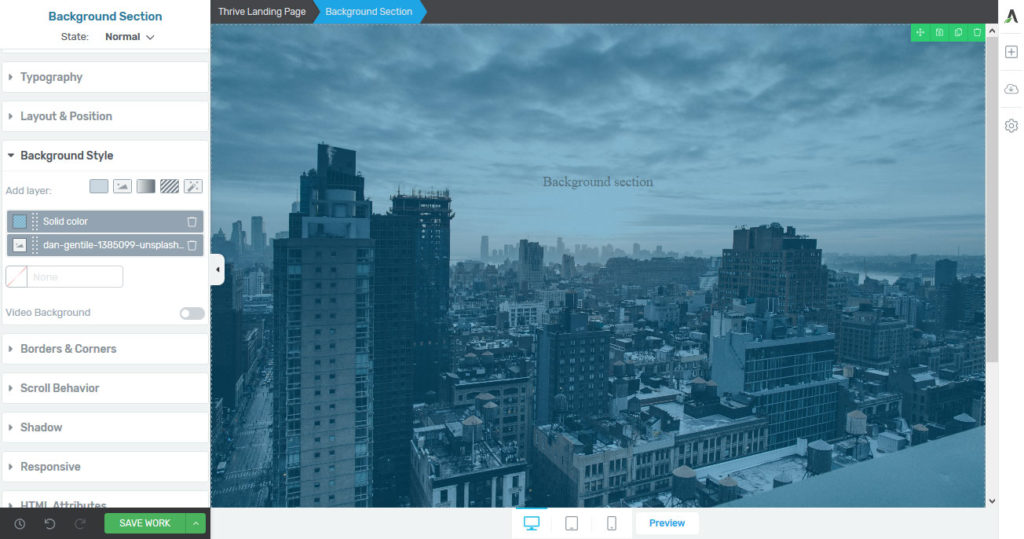
첫 번째로 사용하는 일반적인 요소는 배경 섹션입니다. 오른쪽에 있는 요소 목록에서 선택할 수 있습니다. 보일 때까지 스크롤하거나 상단의 검색 기능을 사용하십시오. 클릭하면 요소가 페이지에 삽입됩니다. 또는 디자인에 끌어다 놓을 수도 있습니다.

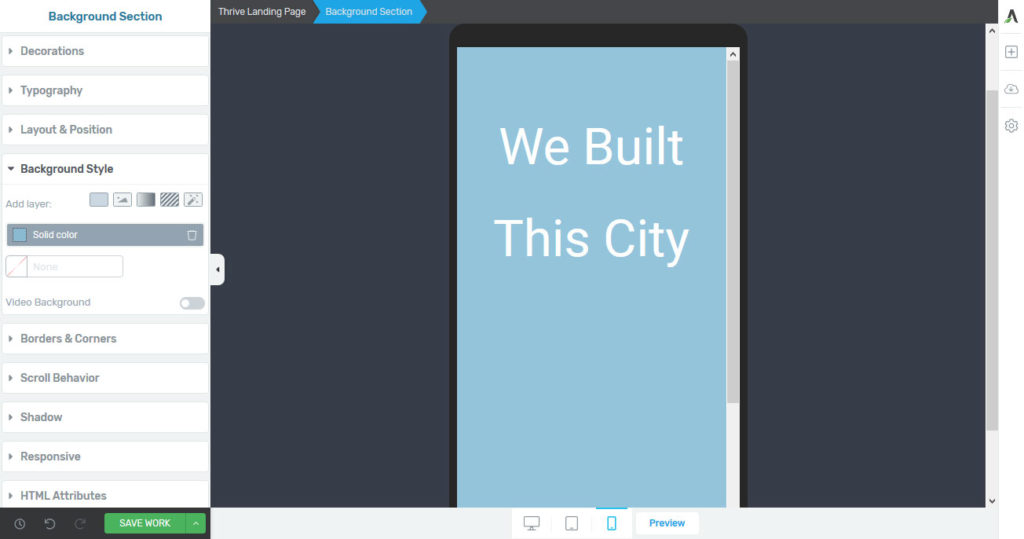
영웅 이미지를 생성하기 위해 구성하는 방법은 다음과 같습니다.
- 기본 옵션 — 배경이 화면의 전체 너비와 높이를 늘리도록 설정을 활성화합니다.
- 배경 스타일 — 단색, 이미지, 그라디언트 또는 패턴을 표시할지 여부를 선택합니다. 이미지 위에 오버레이를 배치하고 앵커 포인트 등을 제어하는 등 여러 레이어를 사용할 수도 있습니다.

상단에 요소 추가
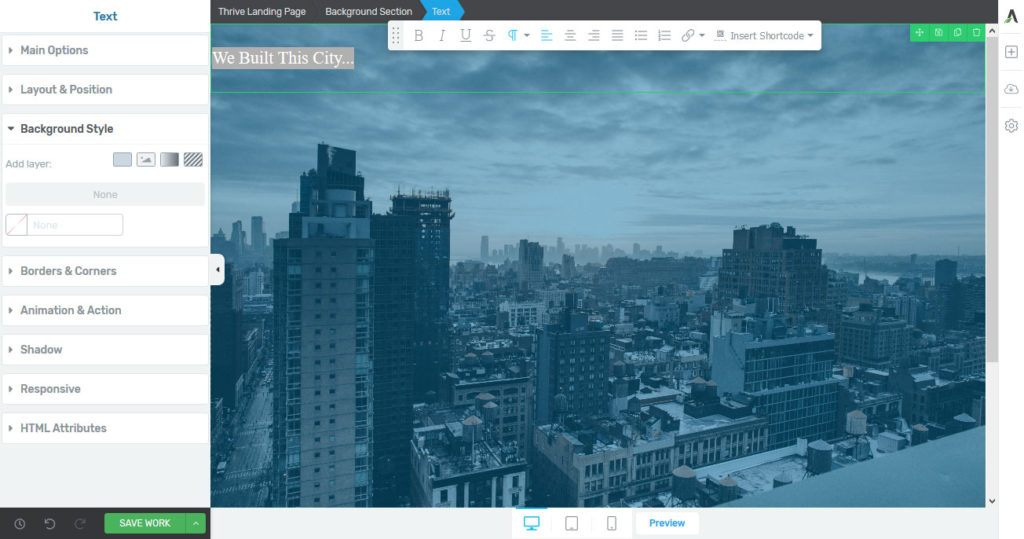
멋진 점은 이제 배경 내부에 다른 요소를 배치할 수 있다는 것입니다. 예를 들어, 오른쪽에서 텍스트 요소를 선택하고 상단으로 드래그하기만 하면 됩니다.

물론 이 요소도 위에서 설명한 대로 완전히 편집할 수 있습니다. 그러나 텍스트 자체를 변경할 수 있지만 대부분의 경우 부모 요소를 실제로 수정하는 것이 훨씬 더 합리적입니다. 이 경우 배경 섹션.
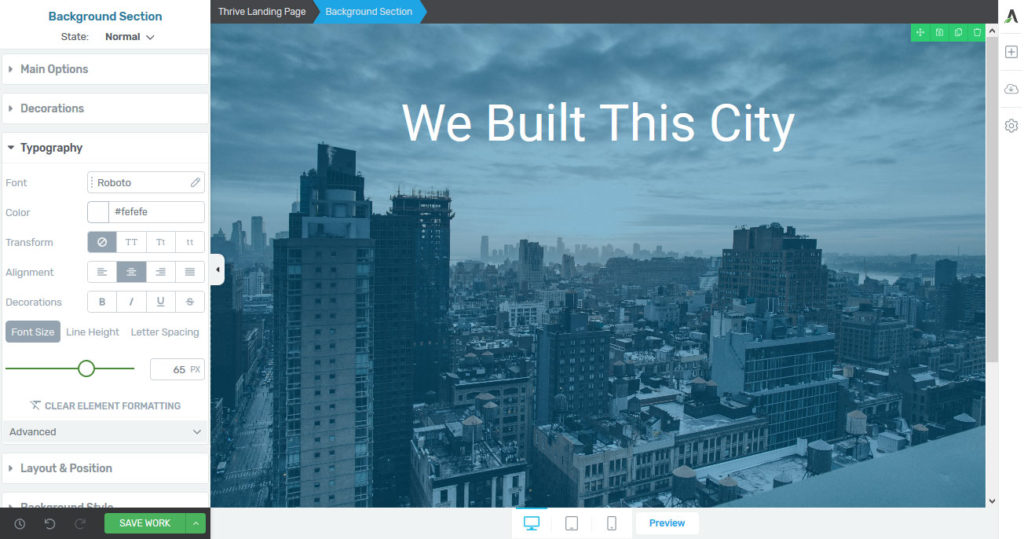
따라서 다른 색상, 글꼴 또는 텍스트 방향을 적용하려면 배경 섹션을 클릭하고 타이포그래피 로 이동하여 변경하는 것이 가장 좋습니다.
왜요? 그렇게 하면 동일한 섹션에 추가할 수 있는 다른 텍스트에도 동일한 규칙이 적용되기 때문입니다. 이렇게 하면 각 요소를 편집할 필요가 없지만 더 많은 전역 규칙을 정의할 수 있습니다.


이것은 디자인 작업에서 염두에 두어야 할 중요한 원칙입니다. CSS를 작성할 때 처리하는 것과 같은 방식입니다.
더 많은 요소 추가하기
이 두 단계를 통해 이미 기본 페이지를 만들었습니다. 이제 더 많은 요소를 추가할 시간입니다! 다음은 선택할 수 있는 몇 가지 옵션입니다.
- 버튼
- 열
- 콘텐츠 상자
- 카운트다운
- 사용자 정의 메뉴
- 구글지도
- 행동 촉구
- 게시물 목록
- 가격표
- 사용후기
이들은 모두 위에서 설명한 것과 동일하게 작동합니다. 원하는 위치로 드래그 앤 드롭하고 사용자 정의 콘텐츠로 채우고 설정으로 구성하십시오.
Thrive Architect에서 페이지를 생성할 때 제한이 없습니다. 창의력을 발휘하고 다양한 디자인을 시도하여 사이트에서 최상의 결과를 얻으십시오. 또한 작업을 정기적으로 저장하는 것을 잊지 마십시오!
모바일 디자인 조정
요즘 모바일 반응형 디자인을 위한 광범위한 기능 없이는 가치 있는 WordPress 페이지 빌더가 없습니다. Thrive Architect는 이 주제에 어떻게 접근합니까?
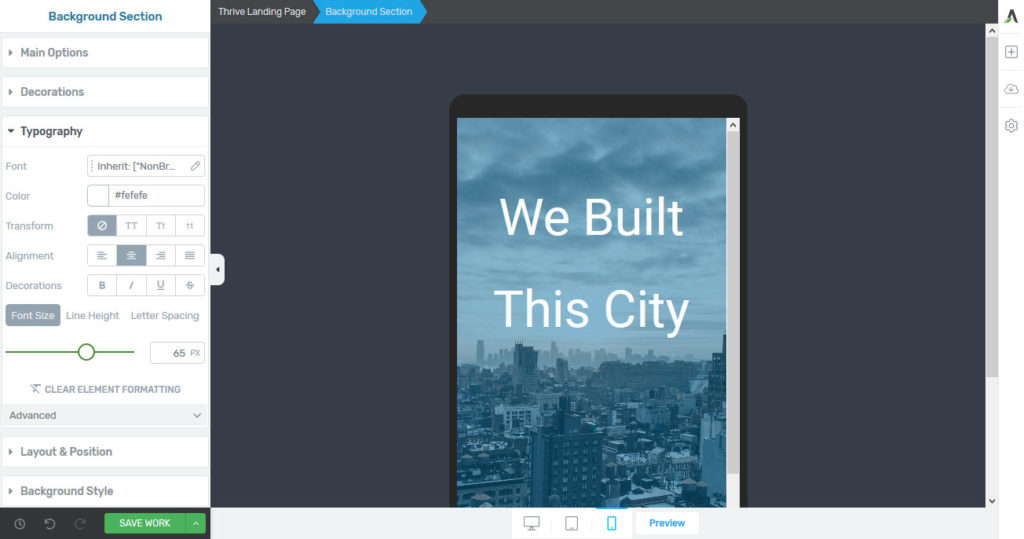
우선 화면 하단에서 항상 현재 작업을 태블릿이나 폰 형식으로 볼 수 있습니다.

이것은 페이지가 모바일 사용자에게 어떻게 보일지 좋은 인상을 줍니다. 또한 모든 페이지 요소에 대해 표시되는 장치에 따라 구성을 변경할 수 있는 옵션이 있습니다.
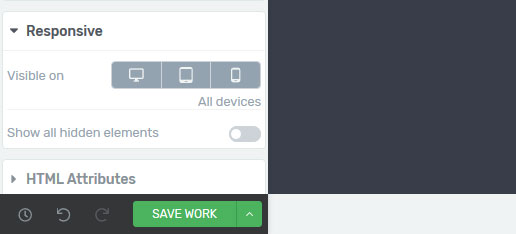
예를 들어 모바일에서 로드하고 싶지 않은 요소 중 하나에 대한 배경 이미지를 설정했다고 가정해 보겠습니다.
비활성화하려면 휴대폰 크기로 변경하고 배경 스타일 로 이동하여 비활성화하십시오. 그러면 더 이상 작은 화면에 나타나지 않습니다.

글꼴 크기, 텍스트 위치 등에 대해서도 동일하게 작동합니다. 또한 반응형 에서 특정 화면 크기에 대해 요소를 완전히 끌 수도 있습니다.

이러한 옵션을 사용하여 모바일 사용자가 디자인 및 성능 면에서 긍정적인 경험을 할 수 있도록 하십시오.
리드 생성 기능
Thrive Architect는 페이지 빌더일 뿐만 아니라 리드 생성 소프트웨어입니다. 방문 페이지 템플릿 외에도 사이트 마케팅에 도움이 되는 여러 기능이 함께 제공됩니다.
가입 양식
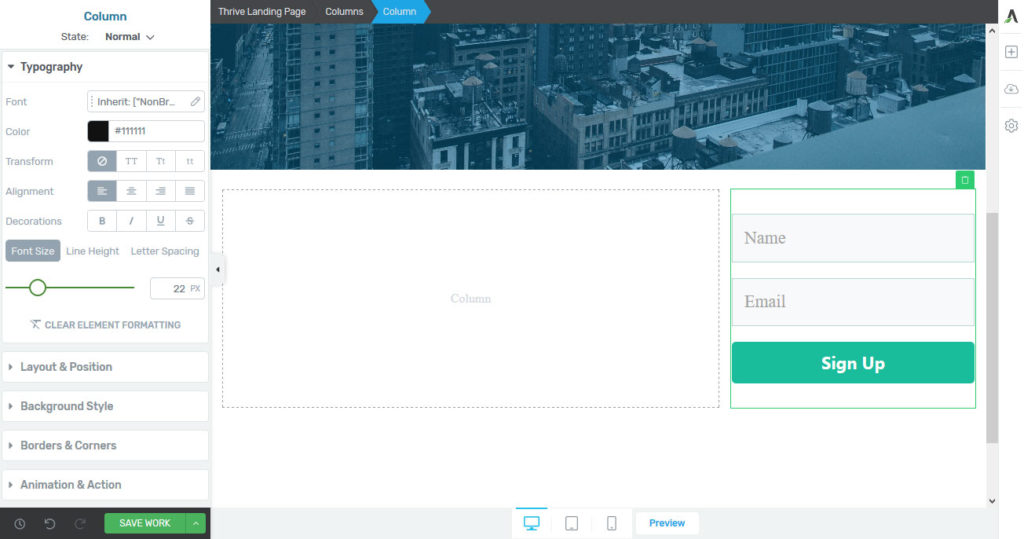
이 분야에서 가장 간단한 솔루션은 이메일 가입 양식입니다. 페이지 요소에서 리드 생성 으로 찾을 수 있습니다.

양식을 원하는 위치에 끌어다 놓은 다음 원하는 이메일 서비스에 연결합니다. API 또는 HTML 양식 연결을 통해 이 작업을 수행할 수 있습니다. Thrive Architect는 즉시 사용할 수 있는 수많은 이메일 마케팅 서비스를 지원합니다.

앞서 언급한 방식으로 양식의 스타일을 지정할 수도 있습니다. 또한 방문 페이지 템플릿에서 이러한 유형의 양식을 찾을 수 있습니다.
그건 그렇고, Thrive Architect를 사용하지 않는다면 다른 목록 작성 플러그인을 사용할 수 있습니다.
번창하는 라이트박스
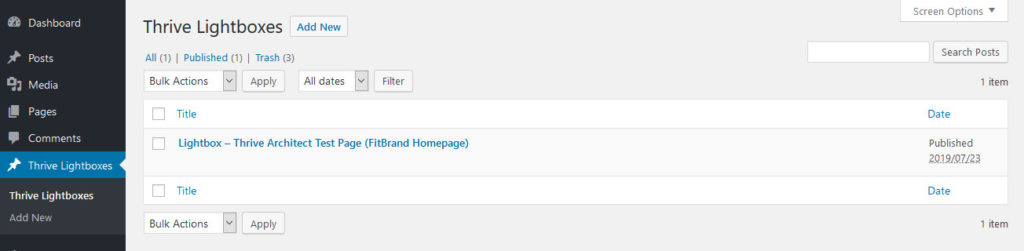
위의 사항 외에도 Thrive Architect에는 Thrive Lightbox가 함께 제공됩니다. 이 기능에는 WordPress 백엔드 내부에 자체 메뉴 항목이 있습니다.

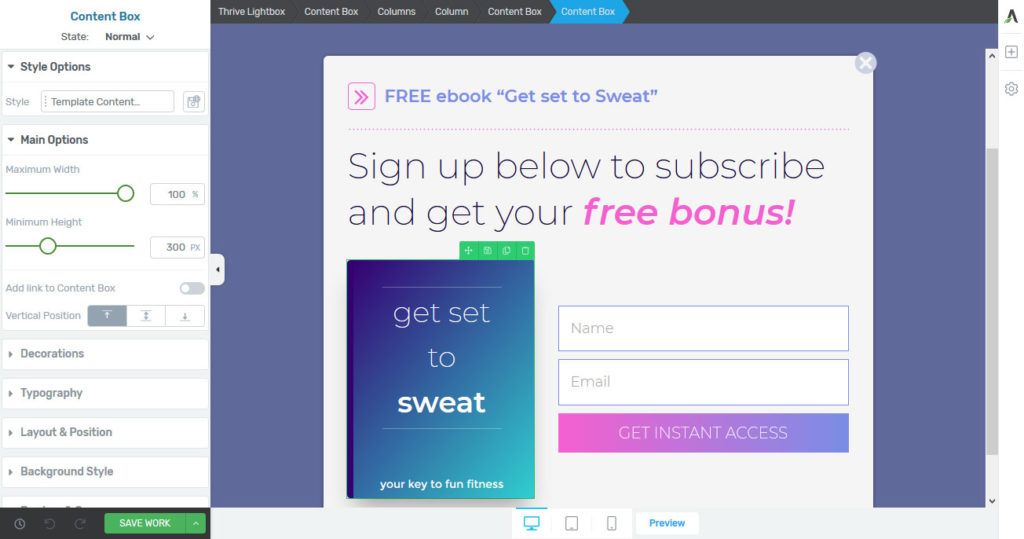
여기에서 Thrive Architect로 페이지를 생성하는 것과 같은 방식으로 팝업을 생성할 수 있습니다.

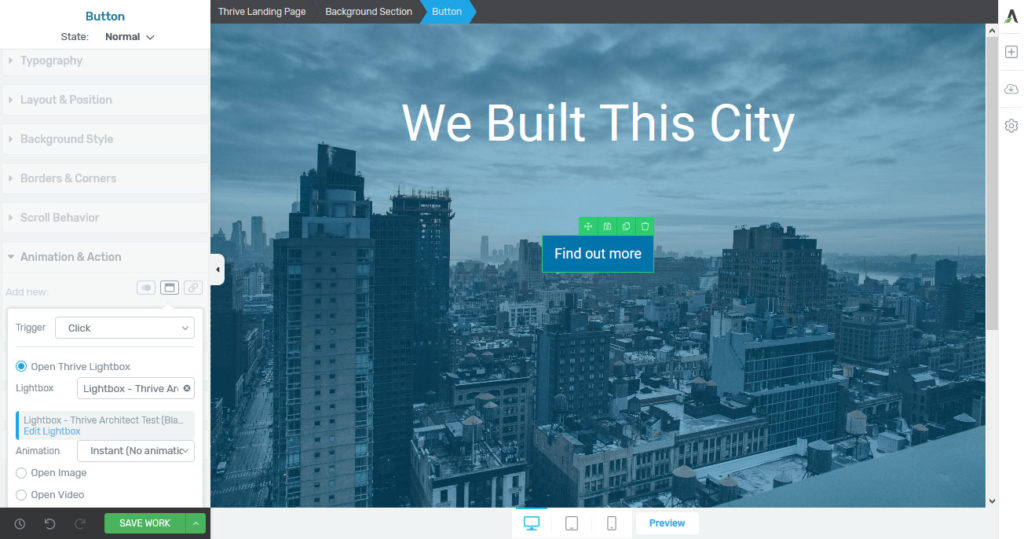
그런 다음 이러한 항목이 나타나는 시기와 위치를 정의해야 합니다. 이를 위해 두 가지 다른 옵션이 있습니다. 첫 번째는 팝업을 페이지 요소에 바인딩하는 것입니다.
예를 들어 클릭 유도문안이 있는 버튼을 만들 때 애니메이션 및 액션 아래에서 버튼을 클릭하면 라이트박스가 나타나도록 구성할 수 있습니다.

또한 특정 요소가 사용자의 뷰포트에 나타날 때 트리거를 정의할 수 있으며 표시되는 방식(확대/축소, 슬라이드 인 등)을 선택할 수도 있습니다.
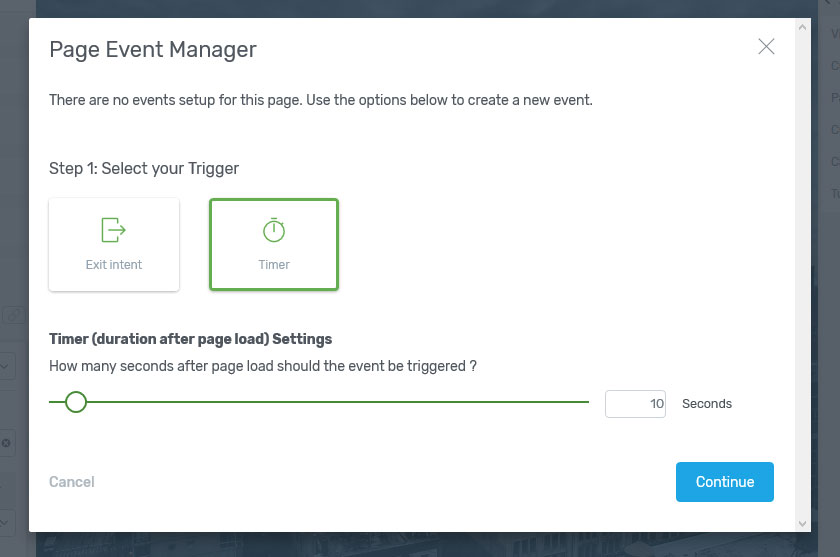
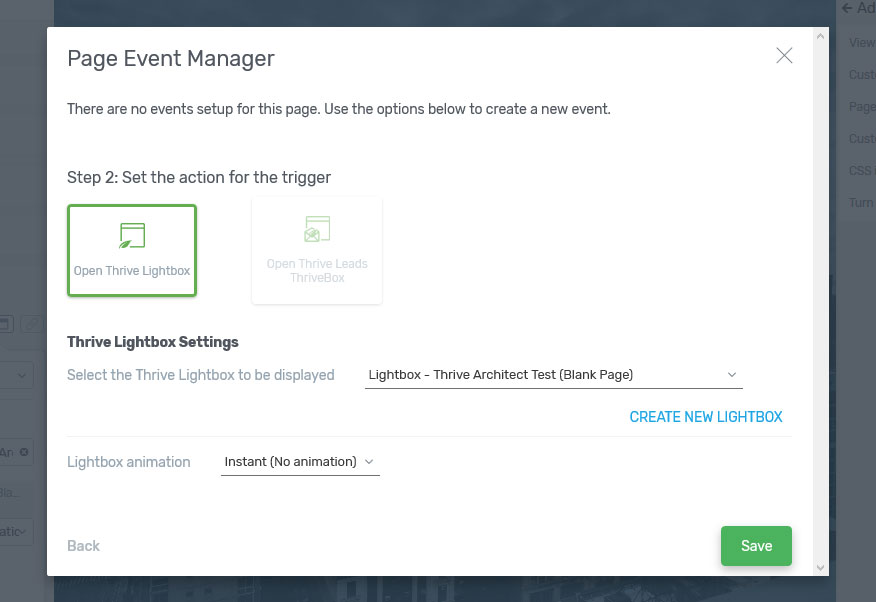
팝업을 트리거하는 두 번째 옵션은 페이지 이벤트입니다. 설정 > 고급 설정 > 페이지 이벤트 에서 찾을 수 있습니다. 여기에서 특정 시간이 지난 후 또는 이탈 의도가 감지될 때 전면 광고를 표시하도록 구성할 수 있습니다.

이 옵션의 경우에도 모양에 대해 다른 애니메이션을 구성할 수 있습니다.

저장되면 리드 생성이 자동 조종으로 설정됩니다. 물론 미리 디자인된 랜딩 페이지에도 적용할 수 있습니다.
Thrive Architect의 장단점
자, 이제 이 WordPress 페이지 빌더의 기본 기능을 다루었으므로 Thrive Architect 사용의 장단점에 대해 이야기해 보겠습니다.
장점
- 사용하기 쉬운 빌더 — 페이지 빌더는 초보자에게 매우 친숙합니다. 튜토리얼 비디오는 기본 개념을 이해하는 데 도움이 되며 다른 모든 것은 매우 간단합니다. 도움이 없더라도 페이지를 구축할 때 대부분의 사항을 파악하는 것은 간단합니다.
- 콘텐츠 잠금 없음 — 잠금은 많은 페이지 빌더와 관련된 일반적인 문제입니다. 비활성화하면 페이지가 종종 단축 코드로 가득 차서 사용할 수 없게 됩니다. 이 엉망진창을 청소하는 데 시간이 많이 걸립니다. Thrive Architect에는 이 결함이 없으며 사용을 중단하더라도 페이지 형식이 유지됩니다.
- 다양한 템플릿 — 페이지 빌더는 자신만의 템플릿을 만들기 위한 출발점으로 사용할 수 있는 방대한 템플릿 컬렉션과 함께 제공됩니다. 세트로 구성되어 있어 필요에 맞는 것을 쉽게 찾을 수 있습니다.
- 훌륭한 마케팅 도구 — 많은 페이지 빌더가 있지만 Thrive Architect는 마케터에게 가장 중점을 둔 도구입니다. 랜딩 페이지 템플릿, 페이지 이벤트, 팝업 등을 제공하며 다른 모든 Thrive 도구와도 통합됩니다.
- 매력적인 가격 책정 — 아래에서 볼 수 있듯이 다른 페이지 빌더와 달리 Thrive Architect는 상당히 저렴할 수 있습니다.
단점
- 블로그 게시물 템플릿 없음 — Thrive에는 환상적인 랜딩 페이지 템플릿이 많이 있지만 블로그 게시물에 대해서는 동일한 템플릿을 제공하지 않습니다. 많은 사람들이 방문 페이지와 동일한 방식으로 블로그를 디자인하고 관리하기를 원할 것입니다.
- 어수선한 사이드바 — 요소 설정에 많은 내용이 포함되어 불필요한 스크롤이 발생합니다. 인터페이스의 이 부분을 구성하는 더 좋은 방법이 있을 수 있습니다.
가격 비교
Thrive는 공정한 가격으로 가치를 제공하는 것으로 알려져 있으며 시장에서 주목할만한 건축업자와 비교하는 데 도움이 됩니다. 단일 사이트 라이선스 비용은 $67이며 12개월 동안 지원을 제공하며 이후에 갱신할 수 있습니다. 그러나 항상 무제한 업데이트를 받습니다. 5개 사이트 라이선스($97) 옵션도 있으며 월 $19에 Thrive 멤버십에 등록할 수 있습니다. 후자는 또한 테마 및 기타 플러그인에 대한 액세스를 제공합니다.
위와 대조적으로 Elementor (Elementor Pro 리뷰 읽기)의 범위는 1년 지원 및 업데이트에 대해 $49-$179이고, Beaver Builder (Beaver Builder 리뷰 읽기) 는 연간 $99부터, Divi (Divi 테마 리뷰 읽기)는 비용은 $89/yr 또는 평생 라이선스의 경우 $249입니다. 따라서 Thrive Architect는 팩의 하단에 있으며 무제한 업데이트를 제공하는 유일한 것입니다.
마지막 생각들
페이지 빌더는 강력한 소프트웨어 제품군으로 발전했습니다. 개발자가 아닌 많은 사람들에게 복잡한 사이트와 디자인을 만들 수 없는 기회를 제공합니다. 보다 신속한 사이트 개발을 위해 이러한 유형의 플러그인을 사용하도록 이동한 개발자의 전체 하위 섹션도 있습니다.
Thrive Architect는 이 분야에서 인기 있는 경쟁자입니다. 이상으로 플러그인의 주요 기능에 대해 살펴보았습니다. 미리 만들어진 템플릿을 사용하는 방법과 처음부터 자신만의 디자인을 만드는 방법을 살펴보았습니다. 또한 모바일 디자인 옵션과 리드 생성 기능에 대해서도 살펴보았습니다. 마지막으로 장단점을 비교하고 프로그램 가격을 다른 페이지 빌더와 비교했습니다.
Thrive Architect 플러그인 받기
이 Thrive Architect 검토가 끝나면 플러그인이 시도해 볼 가치가 있는지 여부를 꽤 잘 알 수 있을 것입니다.
개인적으로 플러그인이 풍부한 기능과 사용 편의성 사이에서 균형을 잘 이루는 균형 잡힌 소프트웨어라는 것을 알았습니다. 때로는 다른 경쟁자보다 조금 더 뼈가 보일 수 있지만 또한 당신을 압도하지 않습니다. 매력적인 가격과 함께 견고한 페이지 빌더 플러그인을 찾는 사람에게 추천합니다.
가장 좋아하는 WordPress 페이지 빌더는 무엇이며 그 이유는 무엇입니까? 아래 의견 섹션에 알려주십시오.
