مراجعة Thrive Architect (2022) - أفضل أداة إنشاء صفحات WordPress؟
نشرت: 2022-04-10في هذا اليوم وهذا العصر ، لا يمكن لمعظم الأشخاص من الناحية المهنية الاستغناء عن موقع الويب. ومع ذلك ، فإن الغالبية أيضًا لا تمتلك المهارات اللازمة لإنشاء مواقع معقدة وجيدة التصميم وعملية بأنفسهم. الحل: منشئو صفحات WordPress وفي مراجعة Thrive Architect هذه ، سنقدم لك أحدهم.
لفترة طويلة ، كان إنشاء موقع ويب يعني كتابة آلاف الأسطر من التعليمات البرمجية ، ولكن لم يعد هذا هو الحال بعد الآن. بينما لا يزال بإمكانك اتباع مسار الترميز ، إلا أن الأمر يستغرق الكثير من الوقت للتعلم أو المال لتوظيف مطور.
يوفر لك منشئو صفحات WordPress طريقة بسيطة لتصميم موقع عبر أدوات السحب والإفلات وتشغيل الأشياء بسرعة. في حين أن هناك العديد من الخيارات ، ستنظر هذه القطعة في Thrive Architect وتساعدك على تحديد ما إذا كانت مناسبة لك أم لا.
دعنا نذهب اليها!
مراجعة Thrive Architect: ما هو برنامج Thrive Architect؟
يعد Thrive Architect أحد أفضل المكونات الإضافية للصفحة المقصودة في WordPress والتي تتيح لك إنشاء محتوى وتخطيطات لموقع ويب WordPress. إنه جزء من مجموعة Thrive Themes لأدوات WordPress ومحرر نوع WYSIWYG (ما تراه هو ما تحصل عليه). يسمح لك بتخصيص الجوانب المرئية لموقعك ويعزز أيضًا وظائف عناصر موقع الويب المختلفة.
يحتوي أيضًا على 276 قالبًا مدمجًا للصفحة المقصودة للاختيار من بينها بالإضافة إلى ميزات إنشاء قوائم العملاء المحتملين الأخرى. يتيح لك ذلك إنشاء نموذج أولي لصفحاتك بسرعة أكبر ويساعد أيضًا في تسويق موقع الويب الخاص بك.
باختصار ، يدمج مهندس Thrive Architect بين جماليات موقع الويب والوظائف والترويج في موقع واحد. من خلال ذلك ، يسهل على أي شخص إنشاء موقع أو مدونة أعمال ، والتعبير عن أفكارهم للآفاق والتأكد من أن الموقع يعمل بشكل جيد.
لمساعدتك على فهم كيف يساعدك ذلك ، سنلقي الآن نظرة أكثر تعمقًا على ميزات Thrive Architect وكيفية استخدامها.
العمل مع ثرايف أركيتكت
حسنًا ، إليك كيفية البدء باستخدام مُنشئ صفحات WordPress هذا.
تثبيت
بمجرد شراء Thrive Architect ، فإن أول شيء عليك القيام به هو تثبيت المكون الإضافي Thrive Product Manager. ستجد رابطًا لذلك في لوحة معلومات العضو بعد تسجيل الدخول. انقر فوقه لتنزيل البرنامج.

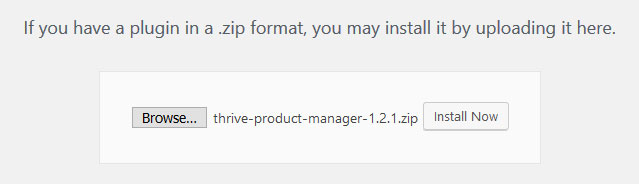
بعد ذلك ، يمكنك تثبيته على موقعك عبر الإضافات> إضافة جديد وزر تحميل البرنامج الإضافي في الأعلى. ما عليك سوى استخدام الزر " استعراض " ، وانتقل إلى الملف الذي تم تنزيله واضغط على " التثبيت الآن " بعد ذلك.

لا تنس التنشيط بمجرد الانتهاء. سيعطيك هذا عنصر قائمة جديدًا يسمى Product Manager في لوحة معلومات WordPress. نقرة عليها تأخذك إلى هنا.

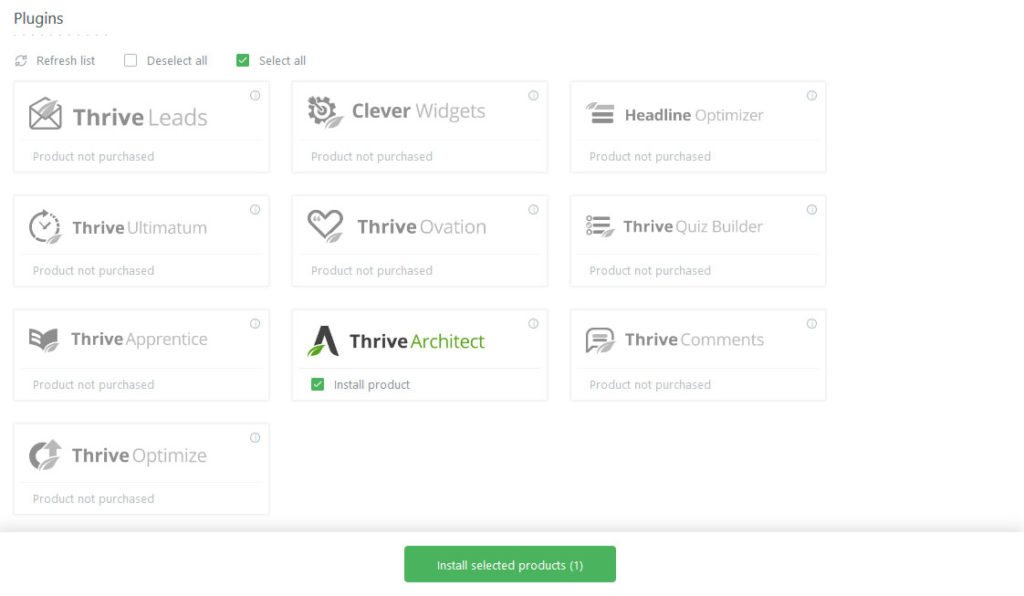
استخدم الزر الأخضر الكبير لتسجيل الدخول إلى حسابك (سيفعل ذلك تلقائيًا إذا قمت بتسجيل الدخول إلى الموقع مسبقًا). بعد ذلك ، من القائمة التي تظهر ، حدد المنتجات التي تريد تثبيتها واضغط على تثبيت المنتجات المحددة في الأسفل.

سيهتم مدير المنتج بالباقي نيابة عنك. بمجرد الانتهاء من ذلك ، ستكون جاهزًا لاستخدام Thrive Architect.
استخدام قوالب الصفحة
يمكنك بناء صفحة بطريقتين مختلفتين. الأول هو استخدام قالب صفحة مصمم مسبقًا ، والثاني يبدأ تمامًا من نقطة الصفر. إذا كنت ترغب في الاستفادة من القوالب ، فإليك كيفية القيام بذلك.
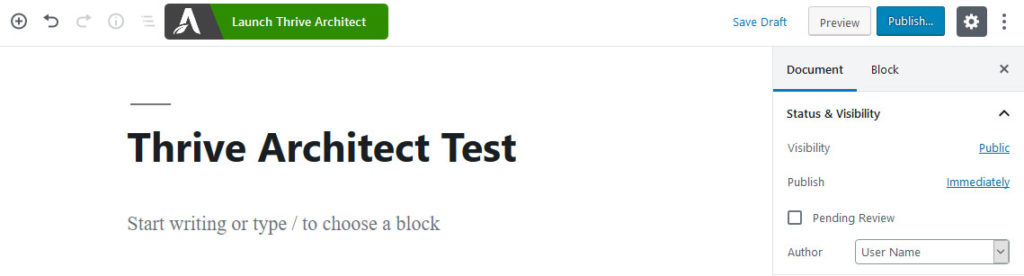
أولاً ، قم بإنشاء صفحة جديدة. يمكنك القيام بذلك بالطريقة المعتادة عبر Pages> Add New . أدخل اسمًا كما تفعل عادةً ثم انقر فوق الزر Launch Thrive Architect الجديد في الأعلى.

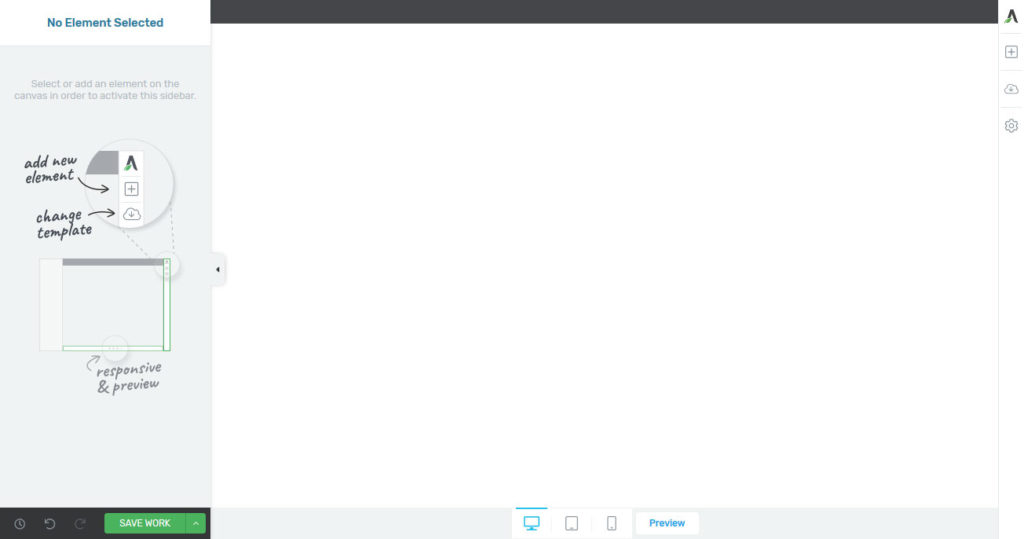
سيفتح هذا الخيار نافذة جديدة بها مجموعة من أدوات التحرير الجديدة.

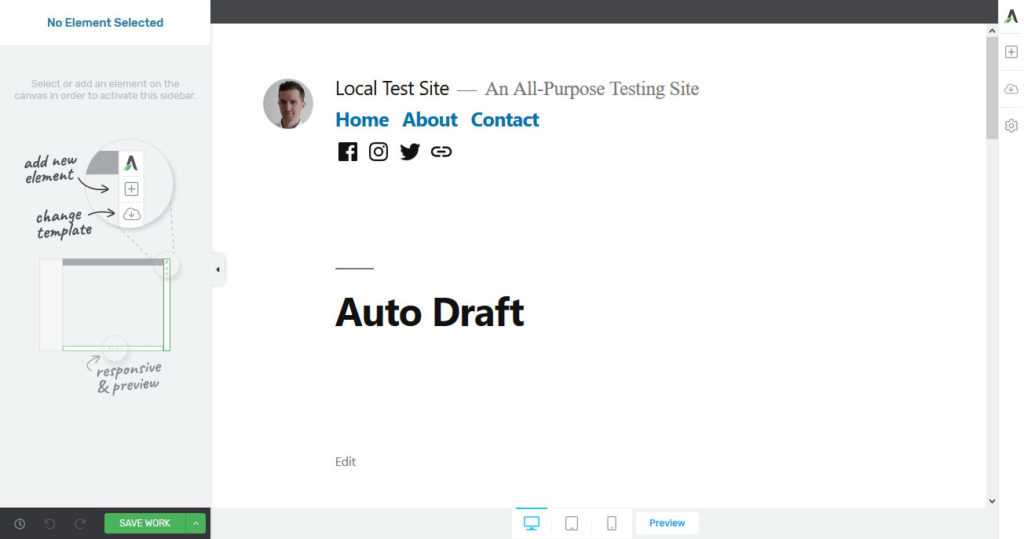
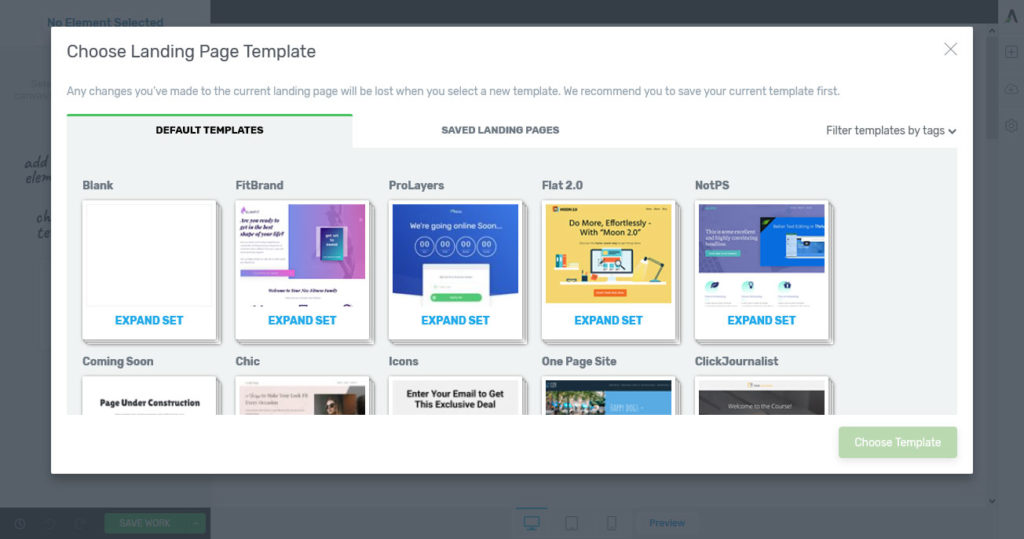
على الجانب الأيمن ، عنصر القائمة الثاني الذي يشبه السحابة ، هو خيار تغيير قالب الصفحة. عند النقر فوقه ، يفتح القائمة التالية.

تجد هنا مجموعات قوالب لجميع أنواع الأغراض وفي العديد من التصاميم المختلفة. انقر فوق أي مجموعة لتوسيعها ومعرفة نوع القوالب التي تحتوي عليها. قد يكون هذا لصفحة مقصودة أو صفحة تأكيد أو صفحة رئيسية أو منطقة محتوى أو غير ذلك.
لاحظ أن صفحات كل حزمة تأتي بتصميم متناسق. بالإضافة إلى ذلك ، هناك أيضًا قوالب فارغة سنستخدمها لاحقًا. أخيرًا ، يمكنك أيضًا تصفية القوالب حسب العلامة في الزاوية اليمنى العليا.
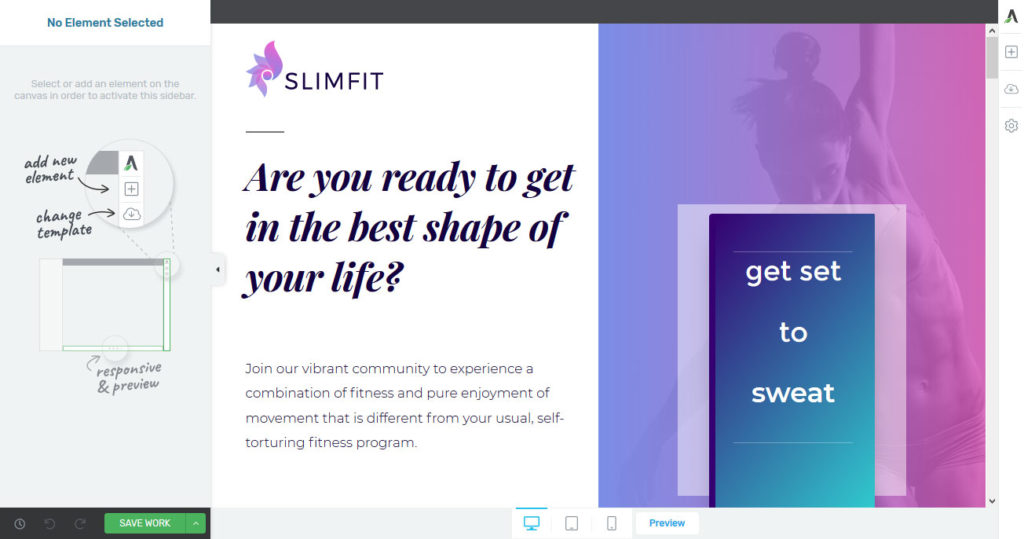
ابحث لفترة لتجد أكثر ما يناسب احتياجاتك. بمجرد أن تقرر ، ما عليك سوى النقر فوق اختيارك ثم النقر فوق اختيار القالب في الأسفل. بعد ذلك ، ستوفره Thrive Architect في منطقة التحرير حيث يمكنك تعديلها وفقًا لاحتياجاتك.

تحرير النموذج
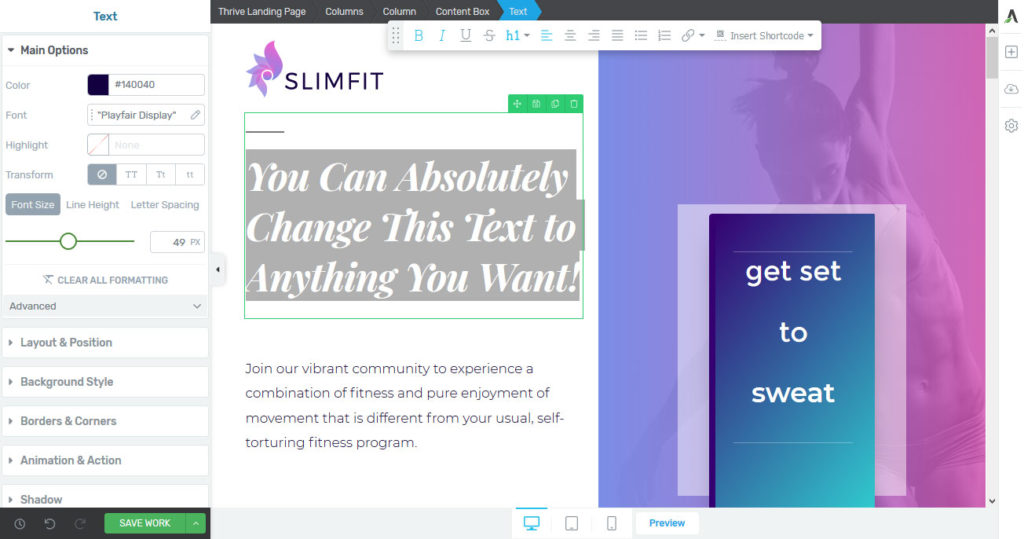
كما هو الحال مع كل شيء في Thrive Architect ، تتكون القوالب من عناصر مختلفة مثل العناوين والنص والأزرار والأيقونات والمزيد. إذا كنت تريد إجراء تغييرات على أي منها ، فما عليك سوى النقر فوق العنصر المعني.
على سبيل المثال ، يمكنك النقر فوق أي حقل نصي لتغيير محتواه.

بالإضافة إلى ذلك ، إذا قمت بذلك ، فستظهر خيارات التنسيق على اليسار. هنا ، يمكنك تعديل تصميم عنصر معين ، مثل حجمه أو خطه أو حده أو تخطيطه أو موضعه على الشاشة أو لون الخلفية. إذا سبق لك العمل مع Elementor ، فستجد طريقك سريعًا لأن الواجهة متشابهة جدًا.
بالإضافة إلى ذلك ، بالنسبة لعناصر النص ، لديك خيارات لإجراء تغييرات مضمنة في الجزء العلوي. يتضمن ذلك تحويلها إلى عناوين ، وتغيير اتجاه النص ، وجعل أجزاء منه غامقة والمزيد.
مع كل هذه التغييرات تظهر على الفور. بهذه الطريقة ، يمكنك اللعب بأي عنصر حتى تجد التصميم الذي يعجبك. بالإضافة إلى ذلك ، يمكنك إضافة المزيد من العناصر (عبر رمز الجمع الموجود على اليمين) التي تعمل بنفس الطريقة. المزيد عن ذلك أدناه.
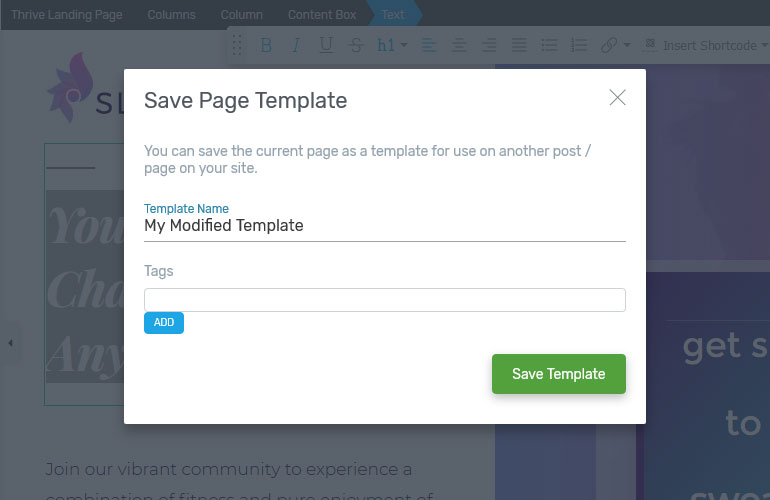
تتيح لك هذه الخيارات تغيير تصميم قالب الصفحة المقصودة بالكامل حسب رغبتك. يمكنك أيضًا حفظ نسخة معينة منه عبر زر الإعدادات على الجانب الأيمن.

بهذه الطريقة ، يمكنك الرجوع إلى الإصدار السابق إذا لزم الأمر. أخيرًا ، في الجزء السفلي من الشاشة ، ستجد خيارات لعرض التصميم في حجم الجهاز اللوحي والهاتف بالإضافة إلى معاينته على موقعك.
تصاميم المباني من الصفر
إذا لم تجد نموذجًا يناسبك أو إذا كنت تريد تولي مسؤولية كيفية ظهور موقعك ، فإن بناء صفحة من البداية هو الخيار الأفضل.
البداية هي نفسها كما كانت من قبل. أضف صفحة أو منشورًا جديدًا ، وقم بتسميته وتحريره باستخدام Thrive Architect. هنا ، إما أن تلتزم بتصميم السمة الخاصة بك لتحسينها أو اختر أحد قوالب الصفحات الفارغة. كلاهما سيوفر لك قماشًا فارغًا في الغالب للعمل به.

ضبط الخلفية
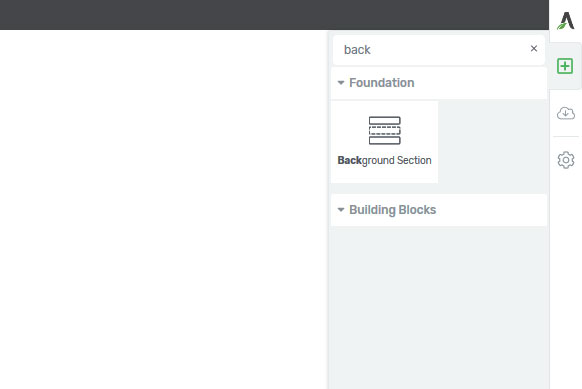
أول عنصر شائع يجب استخدامه هو قسم الخلفية. يمكنك تحديده من قائمة العناصر على الجانب الأيمن. قم بالتمرير حتى تراه أو استخدم وظيفة البحث في الأعلى. النقرة تُدرج العنصر في الصفحة. بدلاً من ذلك ، يمكنك أيضًا سحبها وإفلاتها في تصميمك.

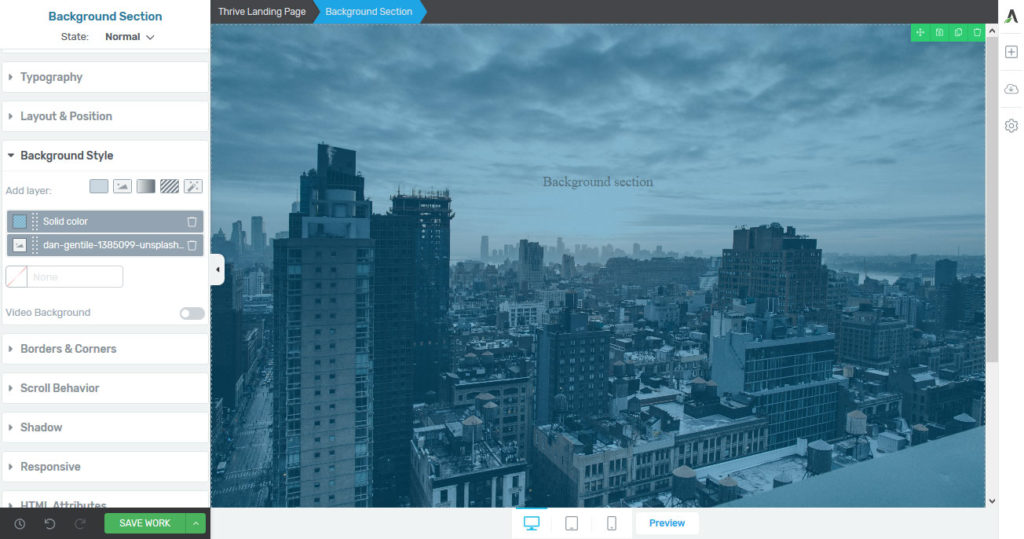
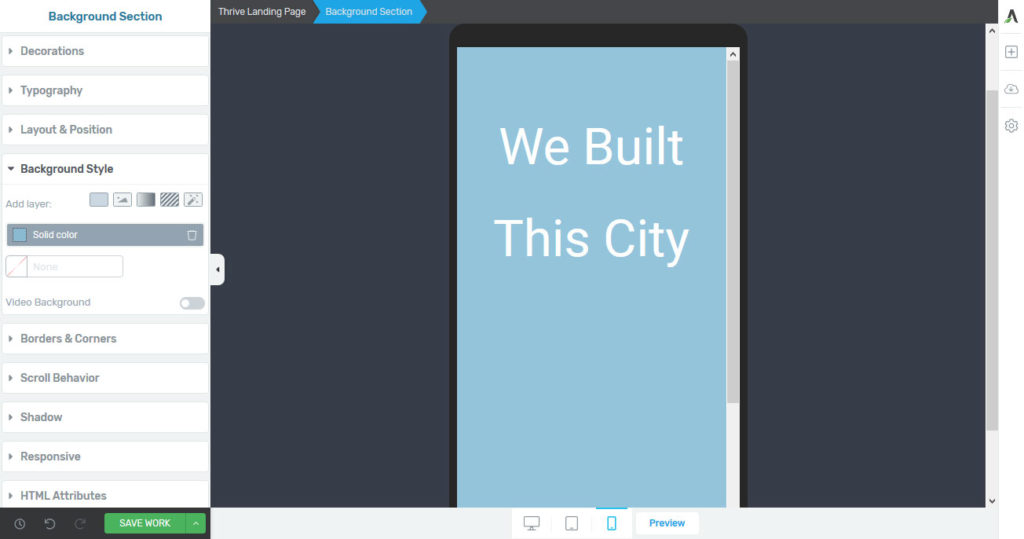
من أجل إنشاء صورة بطل ، إليك كيفية تكوينها:
- الخيارات الرئيسية - قم بتنشيط الإعدادات لجعل الخلفية تمتد بعرض الشاشة وارتفاعها بالكامل.
- نمط الخلفية - اختر ما إذا كنت تريد عرض لون خالص أو صورة أو تدرج أو نقش. يمكنك أيضًا استخدام عدة طبقات ، مثل وضع تراكب على صورة بالإضافة إلى التحكم في نقاط ربطها والمزيد.

مضيفا العناصر في الأعلى
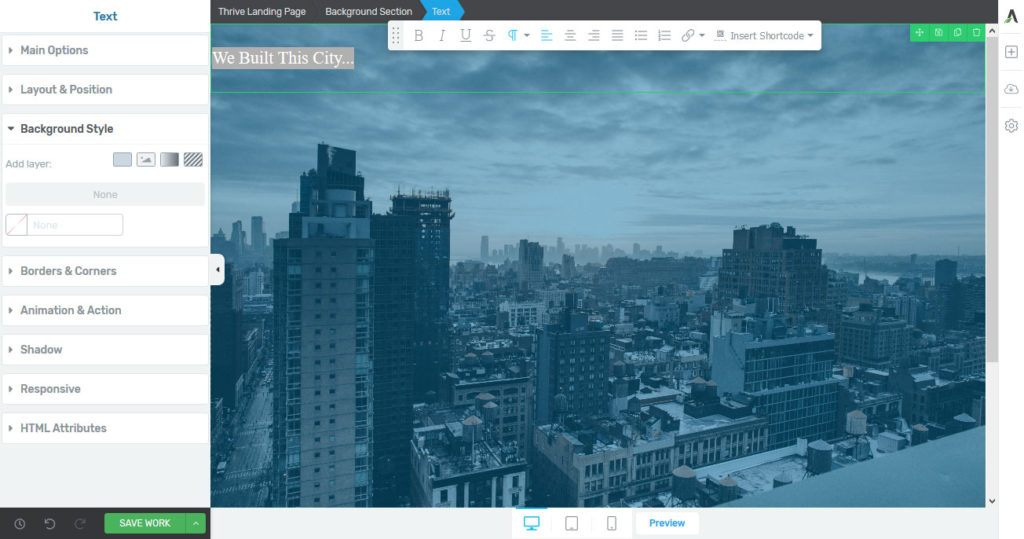
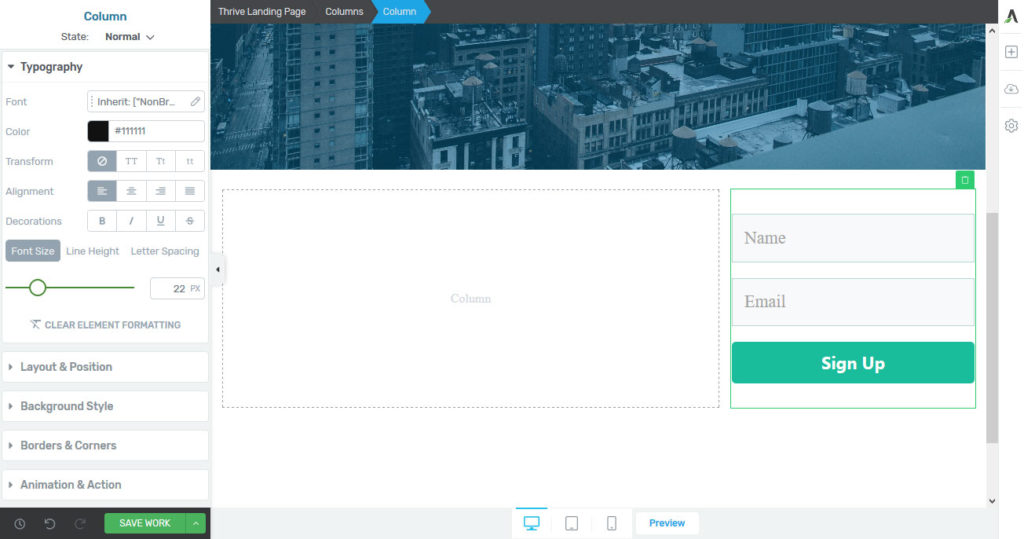
الشيء الرائع هو أنه يمكنك الآن وضع عناصر أخرى داخل الخلفية. على سبيل المثال ، ما عليك سوى تحديد عنصر نصي من اليمين واسحبه إلى الأعلى.

بالطبع ، هذا العنصر قابل للتعديل تمامًا كما هو موضح أعلاه. ومع ذلك ، بينما يمكنك إجراء تغييرات على النص نفسه ، في كثير من الحالات يكون من المنطقي إجراء تعديلات على العنصر الأصلي. في هذه الحالة ، قسم الخلفية.
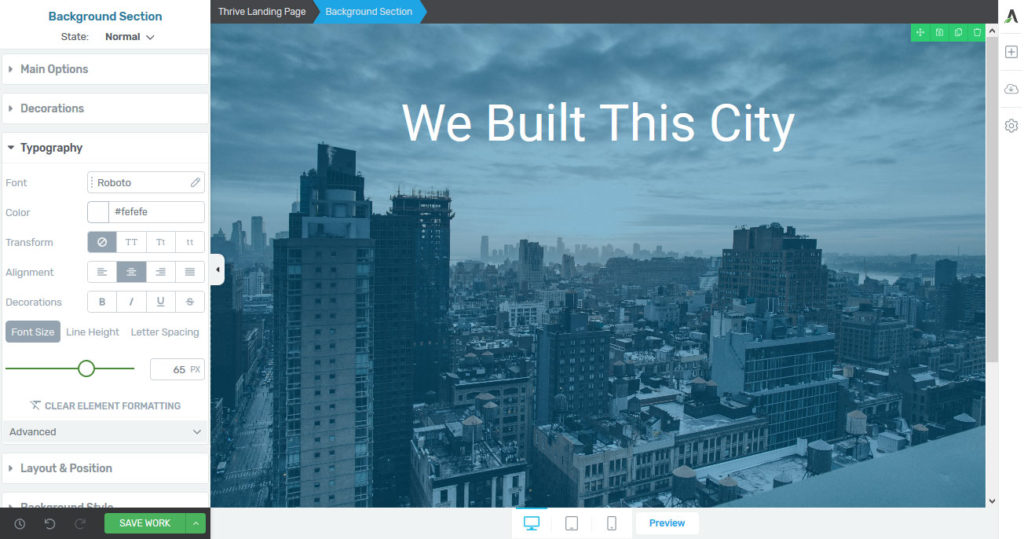
لذلك ، إذا كنت ترغب في تطبيق اتجاه لون أو خط أو نص مختلف ، فمن الأفضل النقر فوق قسم الخلفية ، والانتقال إلى الطباعة وإجراء التغييرات هناك.
لماذا ا؟ لأنه عندما تفعل ذلك ، ستنطبق نفس القواعد على أي نص آخر قد تضيفه إلى نفس القسم. بهذه الطريقة ، لا يتعين عليك تحرير كل عنصر ولكن يمكنك تحديد المزيد من القواعد العامة.

هذا مبدأ مهم يجب مراعاته في أعمال التصميم الخاصة بك. إنها نفس الطريقة التي ستتعامل بها مع الأشياء عند كتابة CSS.
إضافة المزيد من العناصر
من خلال هاتين الخطوتين ، تكون قد أنشأت بالفعل صفحة بدائية. حان الوقت الآن لإضافة المزيد من العناصر! فيما يلي بعض الخيارات التي يمكنك الاختيار من بينها:

- أزرار
- الأعمدة
- مربعات المحتوى
- العد التنازلي
- قوائم مخصصة
- خرائط جوجل
- دعوات إلى العمل
- قوائم المشاركة
- جداول التسعير
- الشهادات - التوصيات
كل هذه تعمل بنفس الطريقة الموضحة أعلاه. قم بسحبها وإفلاتها في المكان الذي تريد ظهورها فيه ، واملأها بالمحتوى المخصص الخاص بك وقم بتكوينها بالإعدادات.
أنت لست مقيدًا بأي شيء عند إنشاء صفحة على Thrive Architect. كن مبدعًا وجرب تصميمات مختلفة للحصول على أفضل نتيجة لموقعك. أيضا ، تذكر أن تحفظ عملك بانتظام!
تعديل تصميم الموبايل
لا يوجد مُنشئ صفحات WordPress يستحق الملح يمكنه الاستغناء عن الميزات الشاملة للتصميم سريع الاستجابة للجوال هذه الأيام. كيف تتناول Thrive Architect هذا الموضوع؟
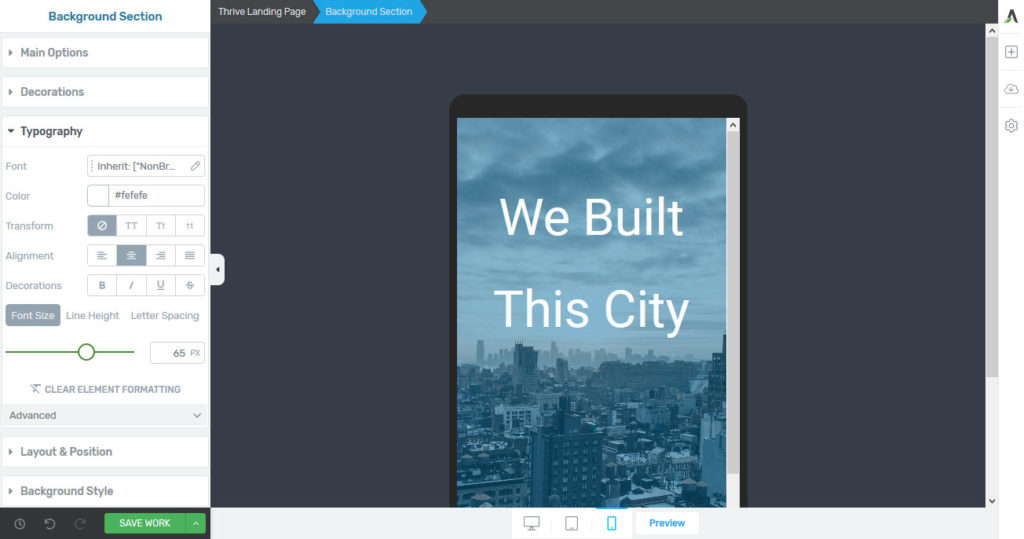
أولاً وقبل كل شيء ، في الجزء السفلي من الشاشة ، يمكنك دائمًا عرض عملك الحالي بتنسيق الكمبيوتر اللوحي أو الهاتف.

يمنحك هذا انطباعًا جيدًا عن الشكل الذي ستبدو عليه الصفحة لمستخدمي الجوال. بالإضافة إلى ذلك ، لكل عنصر صفحة ، لديك خيار تغيير تكوينه اعتمادًا على الجهاز الذي يظهر عليه.
على سبيل المثال ، لنفترض أنك قمت بتعيين صورة خلفية لأحد عناصرك لا تريد تحميلها على الهاتف المحمول.
لتعطيله ، ما عليك سوى التغيير إلى حجم الهاتف ، والانتقال إلى نمط الخلفية وتعطيله هناك. لن يظهر بعد ذلك على الشاشات الأصغر.

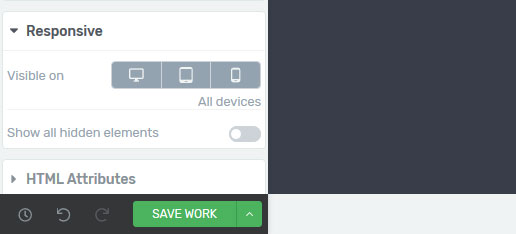
ينطبق الأمر نفسه على أحجام الخطوط وموضع النص وما إلى ذلك. بالإضافة إلى ذلك ، يمكنك أيضًا إيقاف تشغيل العناصر بالكامل لأحجام شاشة معينة ضمن Respive .

استخدم هذه الخيارات للتأكد من أن مستخدمي الجوال لديك يتمتعون بتجربة إيجابية من حيث التصميم والأداء.
ميزات إنشاء قوائم العملاء المحتملين
Thrive Architect ليس فقط منشئ صفحات ولكنه أيضًا برنامج جيل رائد. إلى جانب قوالب الصفحات المقصودة ، تأتي مع عدد من الميزات التي تساعدك على تسويق موقعك.
نماذج التسجيل
أبسط حل في هذا المجال هو نماذج الاشتراك في البريد الإلكتروني. تجد هؤلاء بمثابة إنشاء قوائم العملاء المحتملين في عناصر الصفحة.

اسحب النماذج وأفلتها في المكان الذي تريده ، ثم اتصل بخدمة البريد الإلكتروني التي تختارها. يمكنك القيام بذلك إما عن طريق API أو اتصال نموذج HTML. يدعم Thrive Architect عددًا كبيرًا من خدمات التسويق عبر البريد الإلكتروني خارج الصندوق.

يمكنك أيضًا تصميم النماذج الخاصة بك بالطريقة المذكورة أعلاه. بالإضافة إلى ذلك ، تجد هذه الأنواع من النماذج في قوالب الصفحة المقصودة.
بالمناسبة ، إذا كنت لا تستخدم Thrive Architect ، فيمكنك استخدام مكونات إضافية أخرى لبناء القوائم.
تزدهر Lightboxes
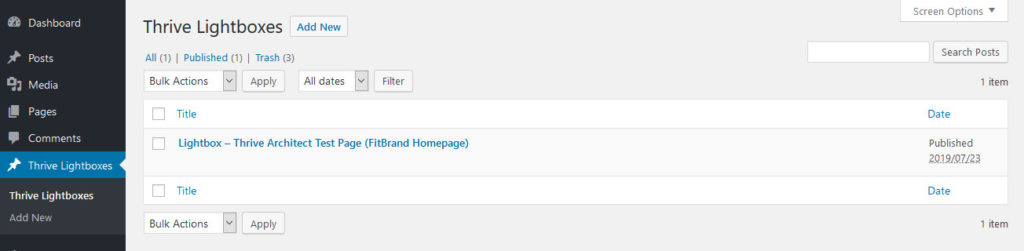
بالإضافة إلى ما سبق ، يأتي Thrive Architect مع Thrive Lightboxes. تحتوي هذه الميزات على عنصر القائمة الخاص بها داخل الواجهة الخلفية لـ WordPress.

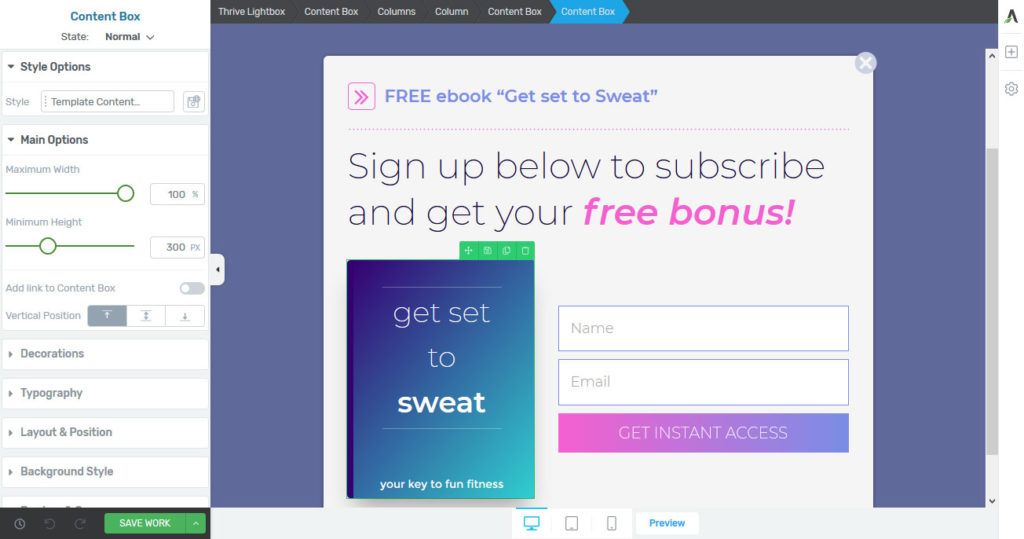
هنا ، يمكنك إنشاء النوافذ المنبثقة بنفس طريقة إنشاء الصفحات باستخدام Thrive Architect.

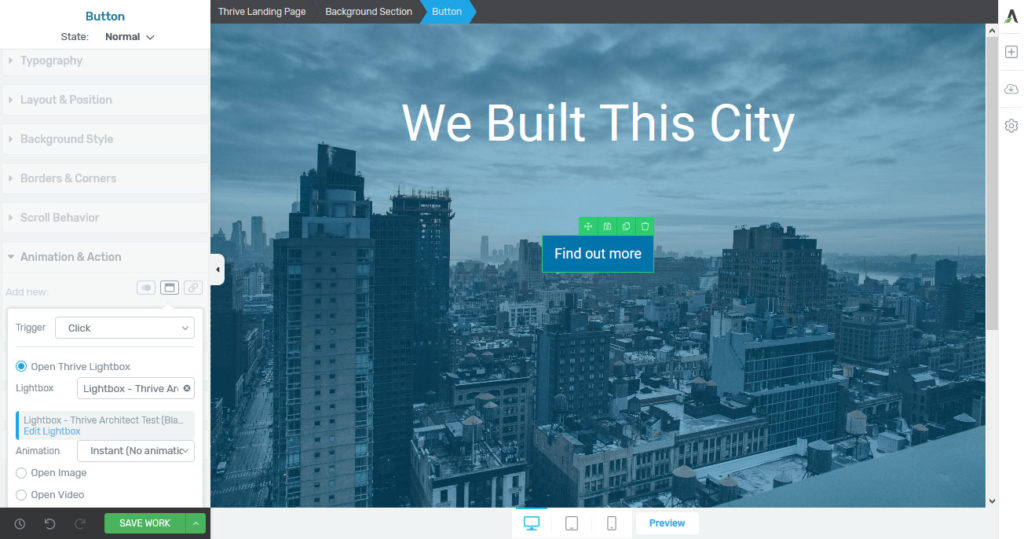
بعد ذلك ، عليك تحديد متى وأين تظهر هذه. لذلك ، هناك خياران مختلفان. الأول هو ربط نافذة منبثقة بعنصر صفحة.
على سبيل المثال ، عندما تنشئ زرًا مع عبارة تحث المستخدم على اتخاذ إجراء ، ضمن الرسوم المتحركة والإجراء ، يمكنك تكوين أن النقر عليه سيؤدي إلى ظهور مربع الضوء.

يمكنك أيضًا تحديد المشغل عندما يظهر عنصر معين في منفذ عرض المستخدم ويمكنك حتى اختيار الطريقة التي سيظهر بها (التكبير والتصغير والانزلاق وما إلى ذلك).
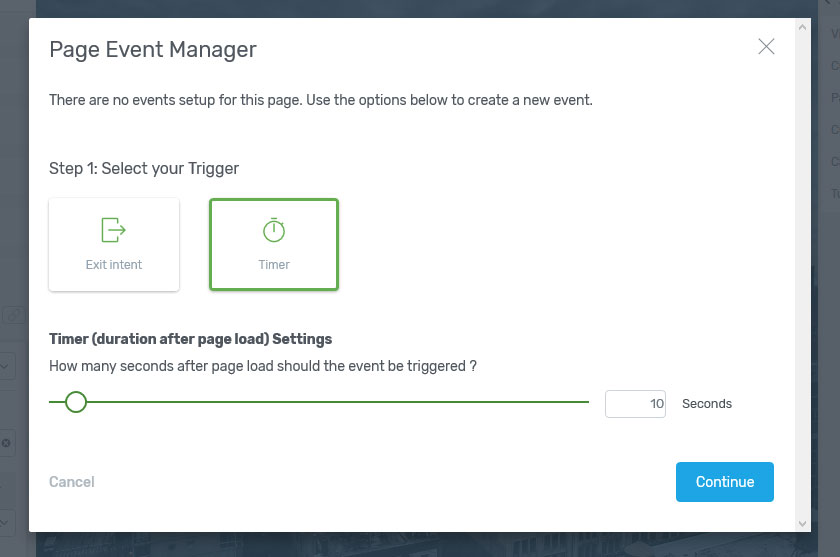
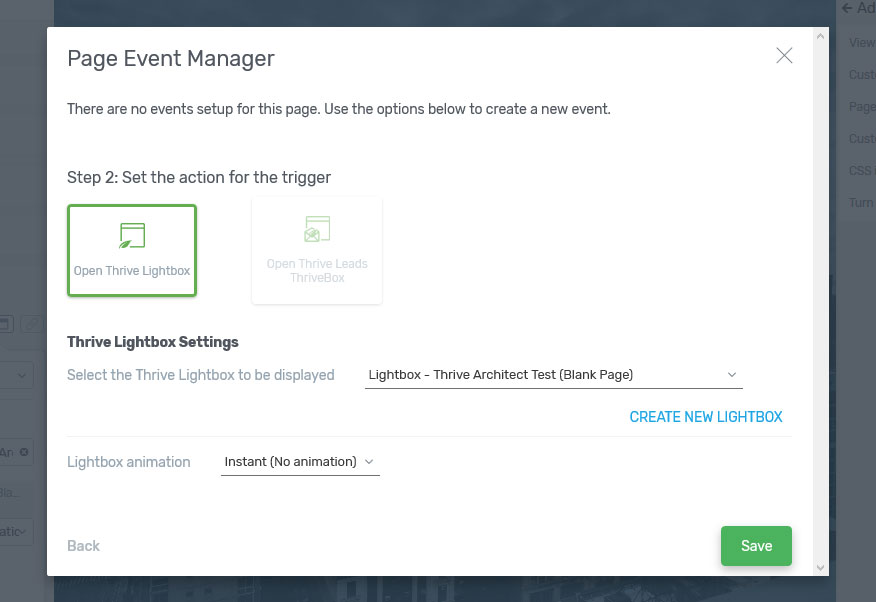
الخيار الثاني لتشغيل النوافذ المنبثقة هو أحداث الصفحة. يمكنك العثور عليها ضمن الإعدادات> الإعدادات المتقدمة> أحداث الصفحة . هنا ، يمكنك التهيئة لعرض الإعلانات البينية بعد وقت معين أو عندما تكتشف الرغبة في الخروج.

بالنسبة لهذا الخيار أيضًا ، يمكنك تكوين رسوم متحركة مختلفة لمظهرها.

بمجرد الحفظ ، يتم تعيين جيل الرصاص على الطيار الآلي. بالطبع ، يمكنك أيضًا تطبيق هذه على الصفحات المقصودة المصممة مسبقًا.
إيجابيات وسلبيات برنامج Thrive Architect
حسنًا ، بعد أن غطينا الوظائف الأساسية لمنشئ صفحة WordPress هذا ، دعنا نتحدث عن الجوانب الإيجابية والسلبية لاستخدام Thrive Architect.
الايجابيات
- منشئ سهل الاستخدام - منشئ الصفحات سهل الاستخدام للغاية. يساعدك مقطع الفيديو التعليمي على فهم المفاهيم الأساسية ، وكل شيء آخر واضح ومباشر. حتى بدون مساعدة ، من السهل اكتشاف معظم الأشياء أثناء إنشاء صفحاتك.
- لا يوجد محتوى مغلق - القفل مشكلة شائعة مرتبطة بالعديد من أدوات إنشاء الصفحات. بمجرد تعطيلها ، غالبًا ما تنتهي صفحاتك بالملء بالرموز القصيرة وتصبح غير قابلة للاستخدام. تنظيف هذه الفوضى يستغرق وقتا طويلا. لا يحتوي Thrive Architect على هذا الخلل وستحتفظ صفحاتك بتنسيقها حتى إذا توقفت عن استخدامه.
- مجموعة متنوعة من القوالب - تأتي أداة إنشاء الصفحات مع مجموعة كبيرة من القوالب التي يمكنك استخدامها كنقاط انطلاق لإنشاء نموذج خاص بك. تم تنظيمها في مجموعات ويمكنك بسهولة العثور على المجموعة التي تناسب احتياجاتك.
- أدوات تسويقية رائعة - على الرغم من وجود العديد من أدوات إنشاء الصفحات ، إلا أن Thrive Architect هي الأكثر تركيزًا على المسوقين. يوفر قوالب الصفحة المقصودة وأحداث الصفحة والنوافذ المنبثقة والمزيد ، كما يتكامل أيضًا مع جميع أدوات Thrive الأخرى.
- أسعار جذابة - كما سترى أدناه ، على عكس منشئي الصفحات الآخرين ، يمكن أن تكون Thrive Architect هي الصفقة المثالية.
سلبيات
- لا توجد قوالب لنشر المدونات - يحتوي Thrive على عدد كبير من قوالب الصفحات المقصودة الرائعة ، ولكنه لا يقدم نفس الشيء لمنشورات المدونات. يرغب الكثير من الأشخاص في تصميم مدوناتهم والتحكم فيها بنفس الطريقة التي يقومون بها بصفحاتهم المقصودة.
- الشريط الجانبي المزدحم - تحتوي إعدادات العنصر على الكثير ، مما يؤدي إلى التمرير غير الضروري. ربما تكون هناك طريقة أفضل لتنظيم هذا الجزء من الواجهة.
مقارنة الأسعار
تشتهر Thrive بتقديمها القيمة بسعر عادل ، وتساعد على مقارنتها ببناة بارزين في السوق. تبلغ تكلفة ترخيص الموقع الواحد 67 دولارًا ويمنحك دعمًا لمدة 12 شهرًا يمكنك تجديده بعد ذلك. ومع ذلك ، تحصل دائمًا على تحديثات غير محدودة. هناك أيضًا خيارات لترخيص من خمسة مواقع (97 دولارًا) ويمكنك التسجيل للحصول على عضوية Thrive مقابل 19 دولارًا في الشهر. يتيح لك هذا الأخير أيضًا الوصول إلى سماتها والمكونات الإضافية الأخرى.
على عكس ما سبق ، يتراوح Elementor (اقرأ مراجعة Elementor Pro الخاصة بنا) من 49 دولارًا إلى 179 دولارًا لمدة عام واحد من الدعم والتحديثات ، ويبدأ Beaver Builder (اقرأ مراجعة Beaver Builder الخاصة بنا) بسعر 99 دولارًا سنويًا ، و Divi (اقرأ مراجعة موضوع Divi) يكلف 89 دولارًا في السنة أو 249 دولارًا للحصول على ترخيص مدى الحياة. لذلك ، يقع Thrive Architect في مكان ما بالقرب من الطرف السفلي للحزمة وهو الوحيد الذي يقدم تحديثات غير محدودة.
افكار اخيرة
لقد نضج منشئو الصفحات إلى مجموعات برامج قوية. إنهم يمنحون العديد من غير المطورين فرصة لبناء مواقع وتصميمات معقدة قد تكون خارج متناولهم لولا ذلك. هناك أيضًا قسم فرعي كامل من المطورين الذين انتقلوا إلى استخدام هذه الأنواع من المكونات الإضافية لتطوير الموقع بشكل أسرع.
Thrive Architect هو أحد المنافسين المشهورين في هذا المجال. أعلاه ، لقد راجعنا الميزات الرئيسية للمكوِّن الإضافي. لقد رأيت كيفية استخدام القوالب المعدة مسبقًا وكذلك إنشاء التصميم الخاص بك من البداية. لقد راجعنا أيضًا خيارات تصميم الأجهزة المحمولة ، بالإضافة إلى ميزات إنشاء قوائم العملاء المحتملين. أخيرًا ، قمنا بموازنة الإيجابيات والسلبيات وقارننا أسعار البرنامج بأسعار أدوات إنشاء الصفحات الأخرى.
احصل على البرنامج المساعد Thrive Architect
في نهاية مراجعة Thrive Architect هذه ، يجب أن تكون لديك فكرة جيدة عما إذا كان المكون الإضافي يستحق المحاولة أم لا.
شخصيًا ، وجدت أن المكون الإضافي عبارة عن برنامج متكامل يحقق توازنًا جيدًا بين ثراء الميزات وسهولة الاستخدام. في حين أنه قد يكون في بعض الأحيان عظامًا أكثر بقليل من المنافسين الآخرين ، إلا أنه لا يربكك أيضًا. إلى جانب التسعير الجذاب ، أوصي به لأي شخص يبحث عن مكون إضافي قوي لبناء الصفحات.
ما هو مُنشئ صفحات WordPress المفضل لديك ولماذا؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.
