Thrive Architect Review (2022) – Le meilleur constructeur de pages WordPress ?
Publié: 2022-04-10De nos jours, professionnellement, la plupart des gens ne peuvent pas se passer d'un site Web. Cependant, la majorité n'a pas non plus les compétences nécessaires pour créer eux-mêmes des sites complexes, bien conçus et fonctionnels. La solution : les constructeurs de pages WordPress et dans cette revue de Thrive Architect, nous vous présenterons l'un d'entre eux.
Pendant longtemps, mettre en place un site web signifiait écrire des milliers de lignes de code, mais ce n'est plus le cas. Bien que vous puissiez toujours emprunter la voie du codage, il faut beaucoup plus de temps pour apprendre ou d'argent pour embaucher un développeur.
Les constructeurs de pages WordPress vous offrent un moyen simple de concevoir un site via des outils de glisser-déposer et de faire fonctionner les choses rapidement. Bien qu'il existe différentes options, cet article examinera Thrive Architect et vous aidera à décider s'il vous convient.
Allons-y !
Examen de Thrive Architect : Qu'est-ce que Thrive Architect ?
Thrive Architect est l'un des meilleurs plugins de page de destination WordPress qui vous permet de créer du contenu et des mises en page pour un site Web WordPress. Il fait partie de la suite d'outils WordPress Thrive Themes et d'un éditeur de type WYSIWYG (What You See Is What You Get). Il vous permet de personnaliser les aspects visuels de votre site et améliore également la fonctionnalité des différents éléments du site Web.
Il propose également 276 modèles de page de destination intégrés, ainsi que d'autres fonctionnalités de génération de prospects. Cela vous permet de prototyper vos pages plus rapidement et contribue également au marketing de votre site Web.
En un mot, Thrive architect fusionne l'esthétique, la fonctionnalité et la promotion du site Web en un seul. Grâce à cela, il est facile pour quiconque de créer un site d'entreprise ou un blog, d'exprimer ses idées aux prospects et de s'assurer que le site fonctionne bien.
Pour vous aider à comprendre comment cela vous aide à le faire, nous allons maintenant examiner plus en détail les fonctionnalités de Thrive Architect et comment les utiliser.
Travailler avec Thrive Architect
Très bien, voici comment démarrer avec ce constructeur de pages WordPress.
Installation
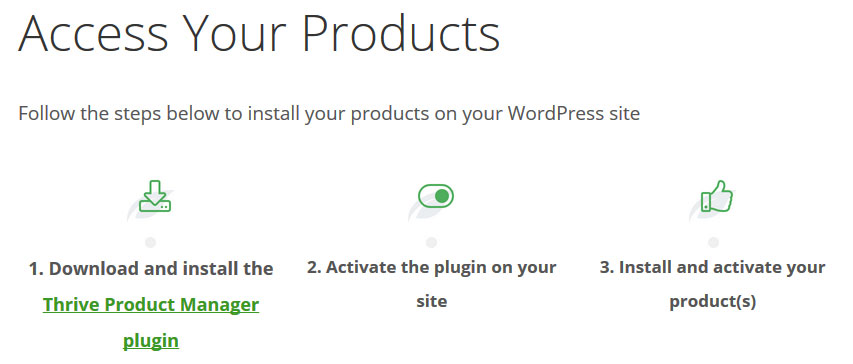
Une fois que vous avez acheté Thrive Architect, la première chose à faire est d'installer le plugin Thrive Product Manager. Vous trouverez un lien pour cela dans votre tableau de bord de membre après vous être connecté. Cliquez dessus pour télécharger le logiciel.

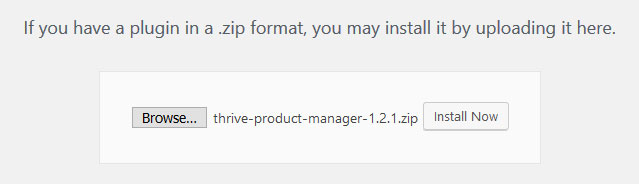
Après cela, vous pouvez l'installer sur votre site via Plugins> Ajouter un nouveau et le bouton Télécharger le plugin en haut. Utilisez simplement le bouton Parcourir , accédez à votre fichier téléchargé et appuyez ensuite sur Installer maintenant .

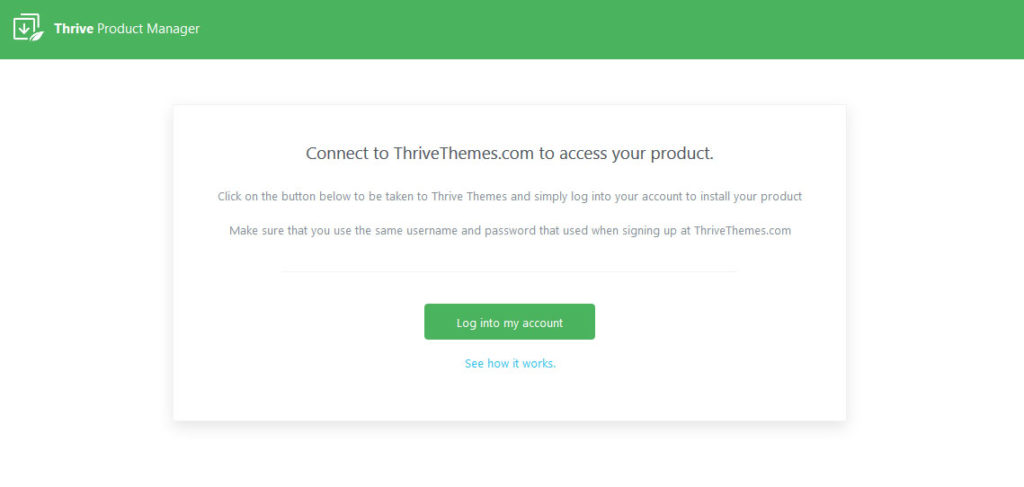
N'oubliez pas d'activer une fois que c'est fait. Cela vous donnera un nouvel élément de menu appelé Product Manager dans le tableau de bord WordPress. Un clic dessus vous amène ici.

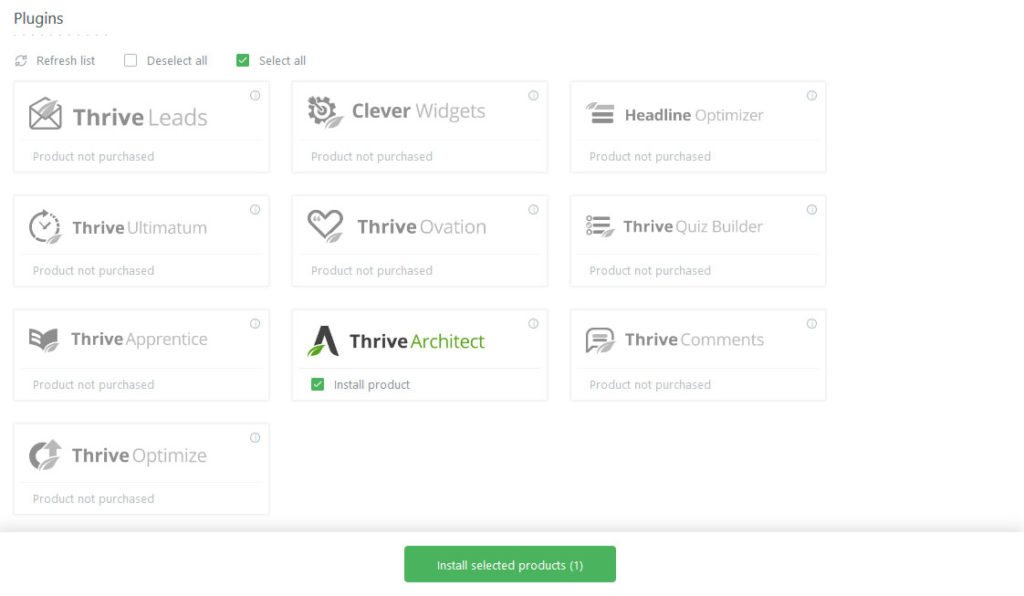
Utilisez le gros bouton vert pour vous connecter à votre compte (il le fera automatiquement si vous vous êtes connecté au site plus tôt). Ensuite, dans la liste qui s'affiche, marquez les produits que vous souhaitez installer et cliquez sur Installer les produits sélectionnés en bas.

Le chef de produit s'occupera du reste pour vous. Une fois que c'est fait, vous êtes prêt à utiliser Thrive Architect.
Utiliser des modèles de page
Vous pouvez créer une page de deux manières différentes. Le premier utilise un modèle de page préconçu, le second part complètement de zéro. Si vous souhaitez tirer parti des modèles, voici comment procéder.
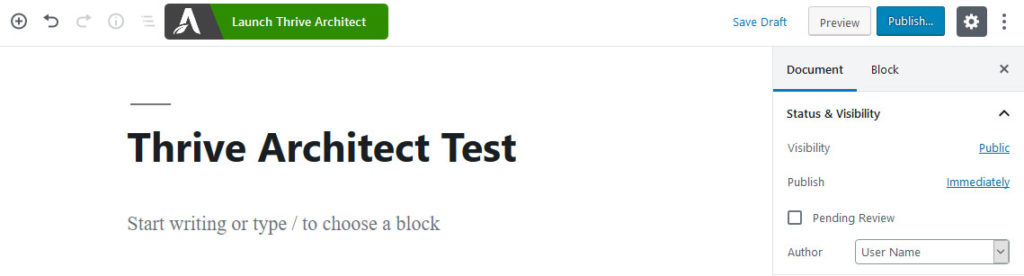
Tout d'abord, créez une nouvelle page. Vous pouvez le faire de la manière habituelle via Pages > Ajouter nouveau . Entrez un nom comme vous le faites habituellement, puis cliquez sur le nouveau bouton Lancer Thrive Architect en haut.

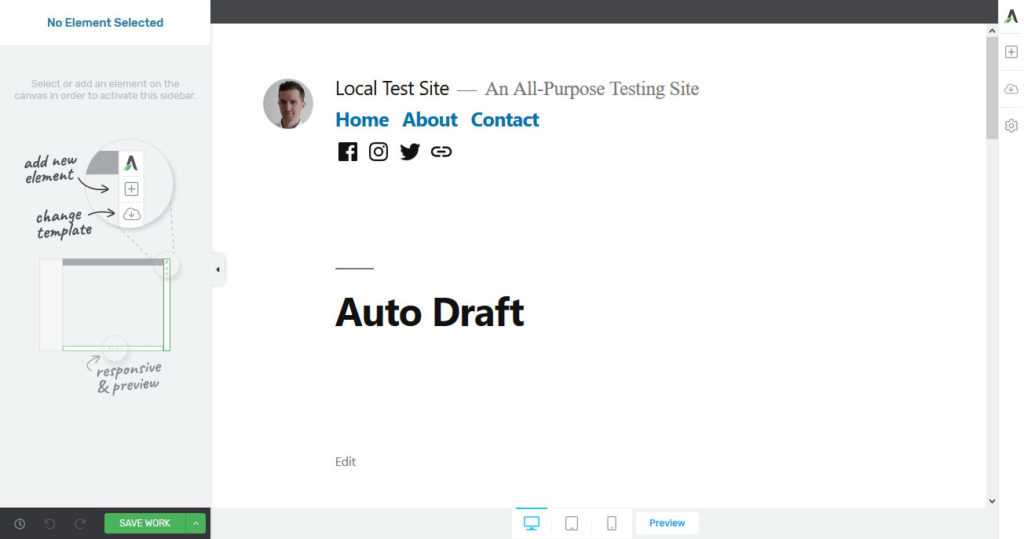
Cette option ouvrira une nouvelle fenêtre avec un tas de nouveaux outils d'édition.

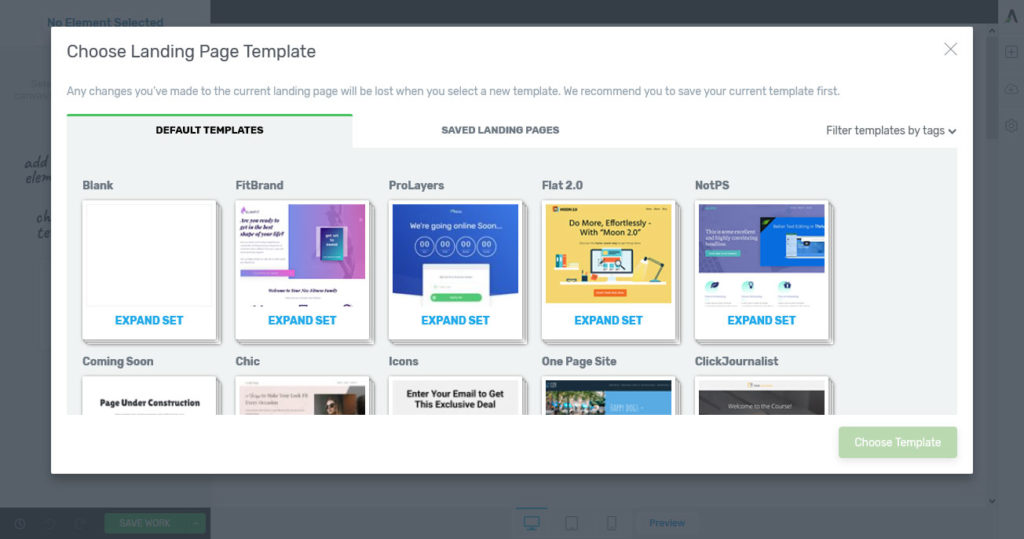
Sur le côté droit, le deuxième élément de menu qui ressemble à un nuage, est la possibilité de changer le modèle de page. Lorsque vous cliquez dessus, cela ouvre le menu suivant.

Ici, vous trouverez des ensembles de modèles pour toutes sortes d'utilisations et dans de nombreux modèles différents. Cliquez sur n'importe quel ensemble pour le développer et voir le type de modèles qu'il contient. Il peut s'agir d'une page de destination, d'une page de confirmation, d'une page d'accueil, d'une zone de contenu ou autre.
Notez que les pages de chaque pack ont un design cohérent. De plus, il existe également des modèles vierges que nous utiliserons plus tard. Enfin, vous pouvez également filtrer les modèles par balise dans le coin supérieur droit.
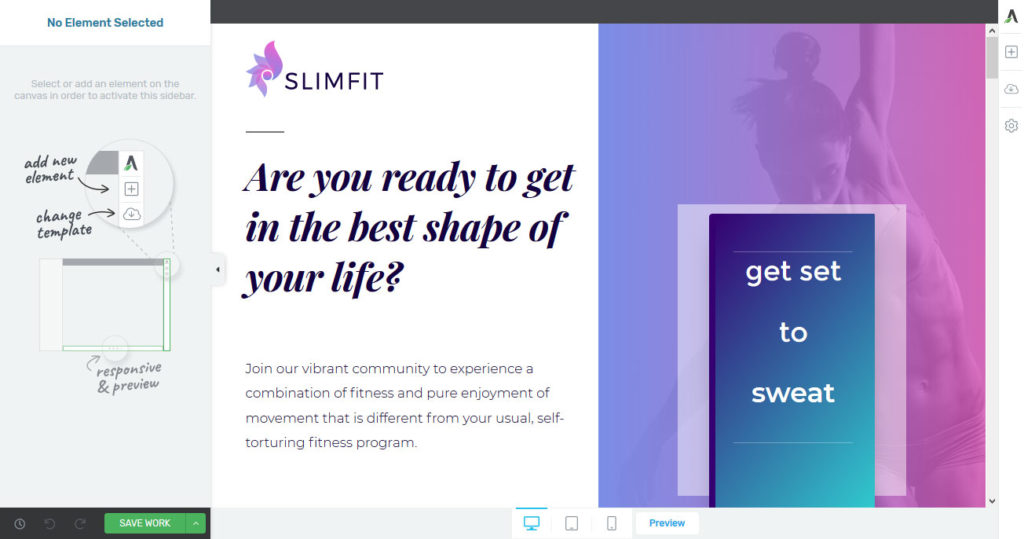
Cherchez un moment pour trouver celui qui correspond le mieux à vos besoins. Une fois que vous avez décidé, cliquez simplement sur votre choix, puis appuyez sur Choisir un modèle en bas. Après cela, Thrive Architect le rendra disponible dans la zone d'édition où vous pourrez l'adapter à vos besoins.

Modification du modèle
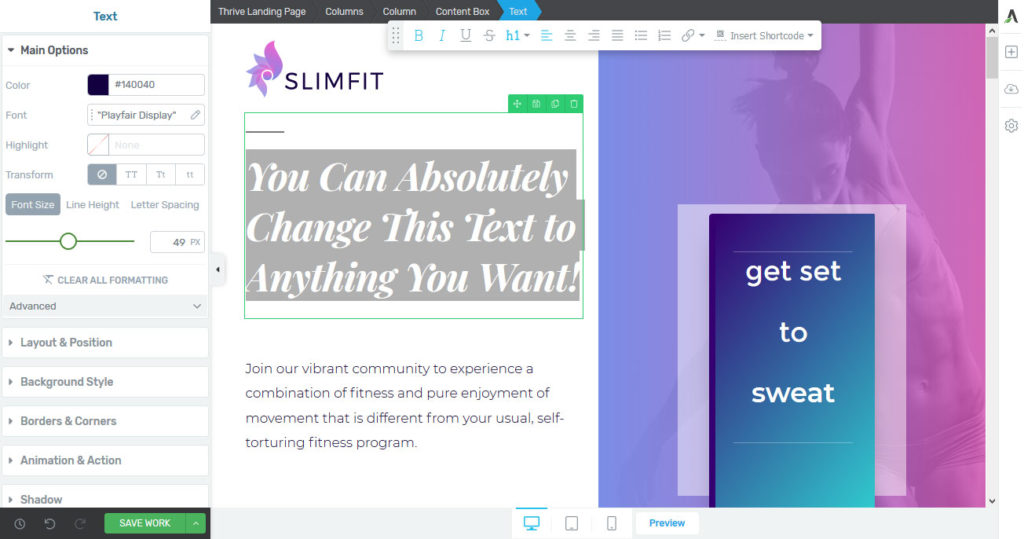
Comme pour tout dans Thrive Architect, les modèles sont composés de différents éléments tels que des titres, du texte, des boutons, des icônes, etc. Si vous souhaitez apporter des modifications à l'un d'entre eux, cliquez simplement sur l'objet en question.
Par exemple, vous pouvez cliquer sur n'importe quel champ de texte pour modifier son contenu.

De plus, si vous le faites, les options de formatage apparaîtront sur la gauche. Ici, vous pouvez modifier la conception de l'élément particulier, comme sa taille, sa police, sa bordure, sa disposition, sa position à l'écran ou sa couleur d'arrière-plan. Si vous avez déjà travaillé avec Elementor, vous vous y retrouverez rapidement puisque l'interface est très similaire.
De plus, pour les éléments de texte, vous avez la possibilité d'effectuer des modifications en ligne en haut. Cela inclut de les transformer en titres, de changer l'orientation du texte, de rendre certaines parties en gras et plus encore.
Avec tout cela, les changements apparaissent instantanément. De cette façon, vous pouvez jouer avec n'importe quel élément jusqu'à ce que vous trouviez un design que vous aimez. De plus, vous pouvez ajouter d'autres éléments (via le symbole plus à droite) qui fonctionnent de la même manière. Plus à ce sujet ci-dessous.
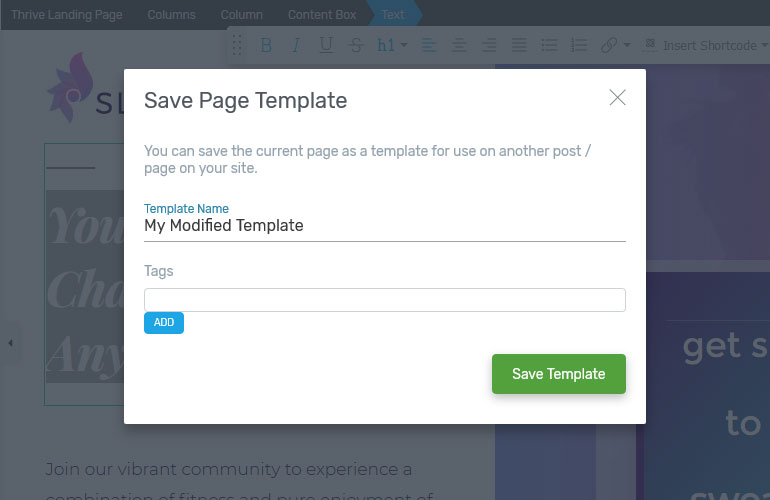
Ces options vous permettent de modifier complètement la conception du modèle de page de destination à votre guise. Vous pouvez également en enregistrer une version particulière via le bouton Paramètres sur le côté droit.

De cette façon, vous pouvez revenir à une version précédente si nécessaire. Enfin, en bas de l'écran, vous trouverez des options pour afficher le design au format tablette et téléphone ainsi que pour le prévisualiser sur votre site.
Construire des conceptions à partir de zéro
Si vous ne trouvez pas de template qui vous convienne ou si vous souhaitez prendre en charge l'apparence de votre site, alors construire une page de toutes pièces est la meilleure option.
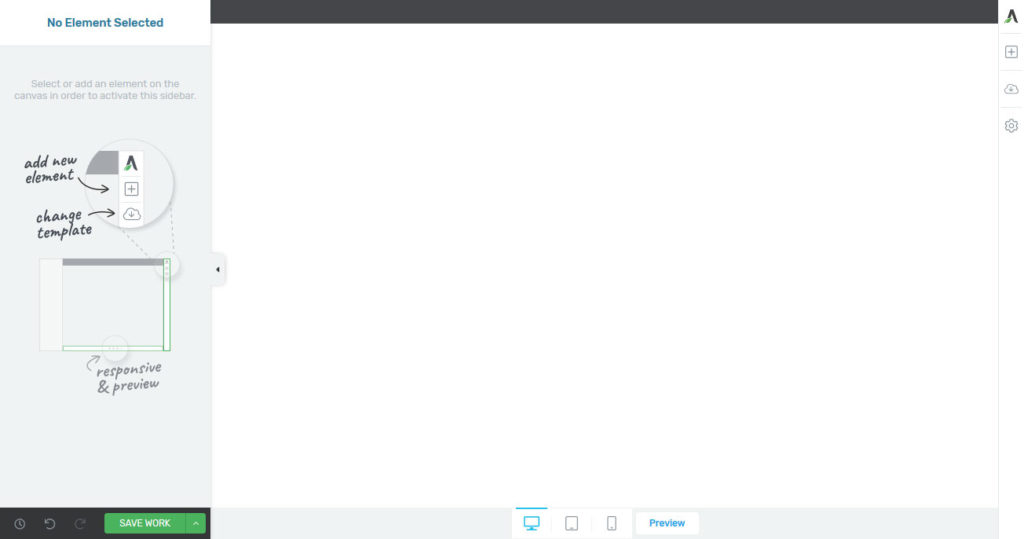
Le début est le même qu'avant. Ajoutez une nouvelle page ou publication, nommez-la et modifiez-la avec Thrive Architect. Ici, soit vous en tenez à la conception de votre thème pour l'améliorer, soit vous choisissez l'un des modèles de page vierge. L'un ou l'autre vous fournira une toile presque vide avec laquelle travailler.

Définition de l'arrière-plan
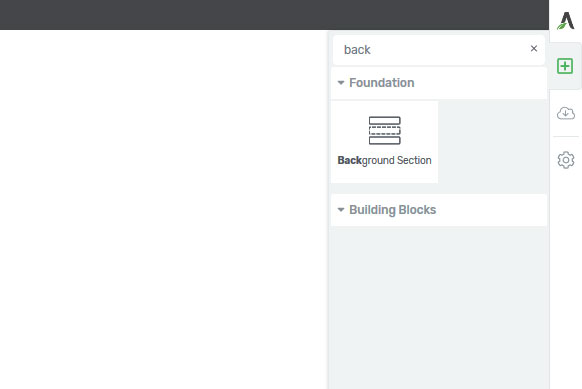
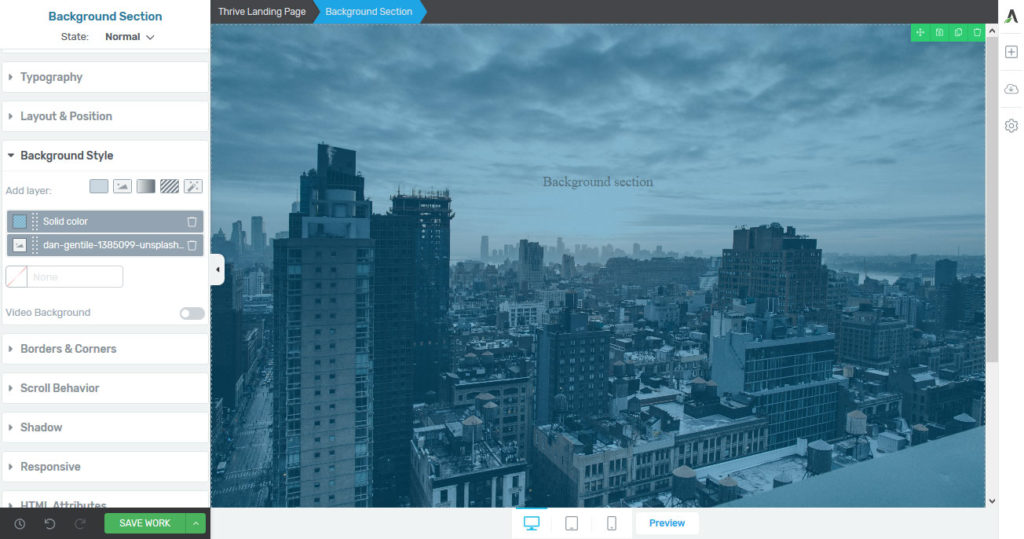
Un premier élément commun à utiliser est la section d'arrière-plan. Vous pouvez le sélectionner dans la liste des éléments sur le côté droit. Faites défiler jusqu'à ce que vous le voyiez ou utilisez la fonction de recherche en haut. Un clic insère l'élément dans la page. Alternativement, vous pouvez également le faire glisser et le déposer dans votre conception.

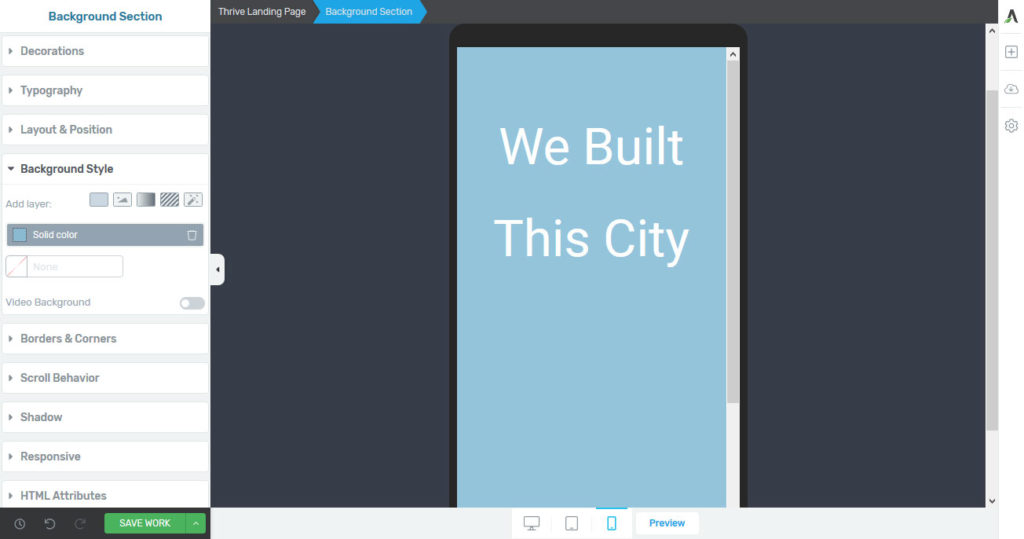
Afin de créer une image héros, voici comment la configurer :
- Options principales — Activez les paramètres pour que l'arrière-plan s'étende sur toute la largeur et la hauteur de l'écran.
- Style d'arrière -plan — Choisissez d'afficher une couleur unie, une image, un dégradé ou un motif. Vous pouvez également utiliser plusieurs calques, par exemple pour superposer une image, contrôler leurs points d'ancrage, etc.

Ajout d'éléments en haut
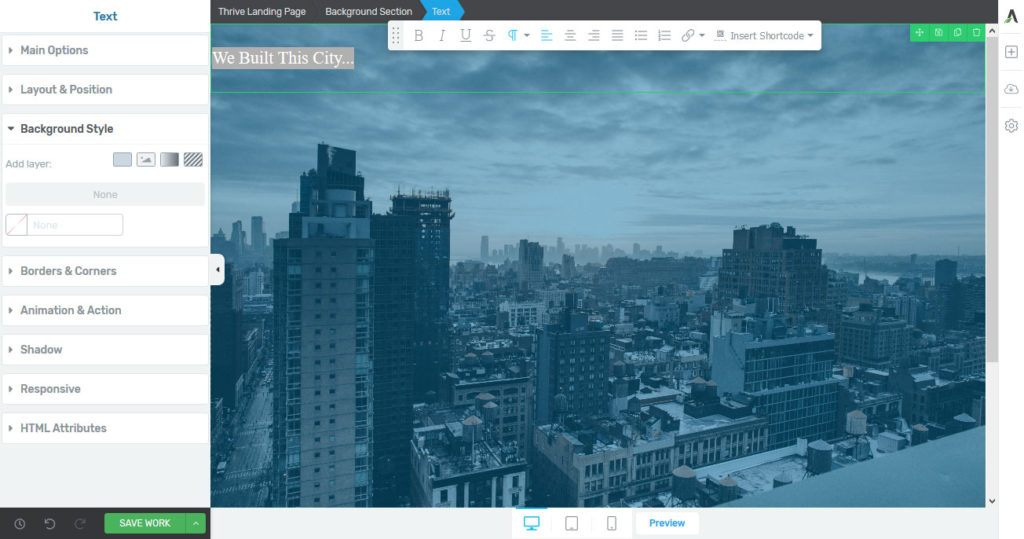
Ce qui est cool, c'est que vous pouvez maintenant placer d'autres éléments à l'intérieur de l'arrière-plan. Par exemple, sélectionnez simplement un élément de texte à droite et faites-le glisser vers le haut.

Bien entendu, cet élément est également entièrement éditable comme décrit ci-dessus. Cependant, bien que vous puissiez apporter des modifications au texte lui-même, dans de nombreux cas, il est beaucoup plus logique d'apporter des modifications à l'élément parent. Dans ce cas, la section d'arrière-plan.
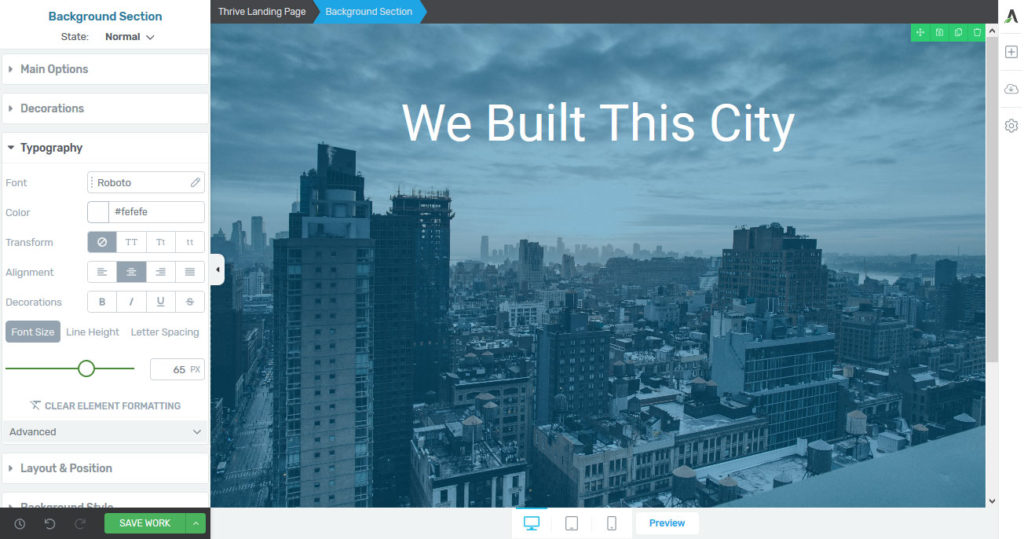
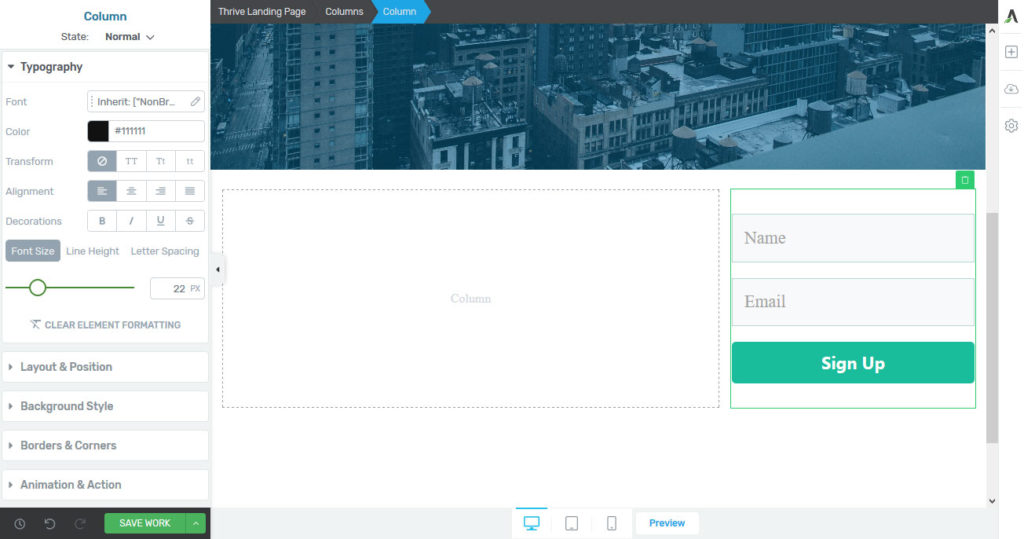
Donc, si vous souhaitez appliquer une couleur, une police ou une orientation de texte différente, il est préférable de cliquer sur la section d'arrière-plan, d'aller dans Typographie et d'y apporter les modifications.
Pourquoi? Parce que lorsque vous le faites, les mêmes règles s'appliqueront à tout autre texte que vous pourriez ajouter à la même section. De cette façon, vous n'avez pas à modifier chaque élément mais pouvez définir des règles plus globales.


C'est un principe important à garder à l'esprit pour votre travail de conception. C'est de la même manière que vous traiteriez les choses lors de l'écriture de CSS.
Ajouter plus d'éléments
Avec ces deux étapes, vous avez déjà créé une page rudimentaire. Il est maintenant temps d'ajouter quelques éléments supplémentaires ! Voici quelques-unes des options parmi lesquelles vous pouvez choisir :
- Boutons
- Colonnes
- Zones de contenu
- Comptes à rebours
- Menus personnalisés
- Google Maps
- Appels à l'action
- Listes de messages
- Tableaux de prix
- Témoignages
Ceux-ci fonctionnent tous de la même manière que décrit ci-dessus. Faites-les glisser et déposez-les là où vous voulez qu'ils apparaissent, remplissez-les avec votre propre contenu personnalisé et configurez-les avec les paramètres.
Vous n'êtes limité à rien lors de la création d'une page sur Thrive Architect. Soyez créatif et essayez différents designs pour obtenir le meilleur résultat pour votre site. Pensez également à sauvegarder régulièrement votre travail !
Ajuster la conception mobile
Aucun constructeur de page WordPress digne de ce nom ne peut se passer de fonctionnalités étendues pour la conception réactive mobile de nos jours. Comment Thrive Architect aborde-t-il ce sujet ?
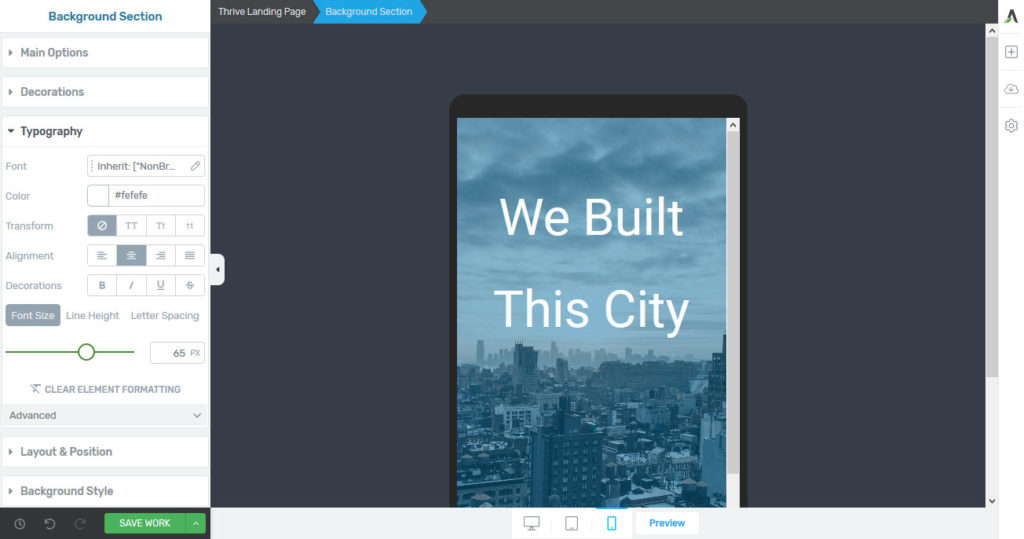
Tout d'abord, en bas d'écran, vous pouvez toujours visualiser votre travail en cours au format tablette ou téléphone.

Cela vous donne une bonne impression de l'apparence de la page pour les utilisateurs mobiles. De plus, pour chaque élément de page, vous avez la possibilité de modifier sa configuration en fonction de l'appareil sur lequel il apparaît.
Par exemple, supposons que vous ayez défini une image de fond pour l'un de vos éléments que vous ne souhaitez pas charger sur mobile.
Pour le désactiver, changez simplement la taille du téléphone, allez dans Style d'arrière -plan et désactivez-le là. Il n'apparaîtra alors plus sur les petits écrans.

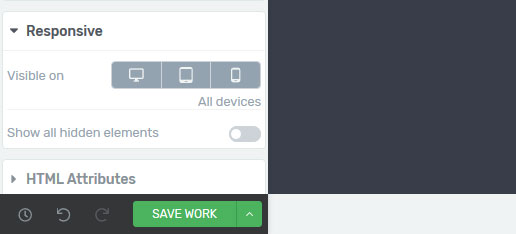
Il en va de même pour les tailles de police, la position du texte, etc. De plus, sous Responsive , vous pouvez également désactiver complètement les éléments pour certaines tailles d'écran.

Utilisez ces options pour vous assurer que vos utilisateurs mobiles vivent une expérience positive en termes de conception et de performances.
Fonctionnalités de génération de leads
Thrive Architect n'est pas seulement un constructeur de pages mais aussi un logiciel de génération de leads. Outre les modèles de pages de destination, il est livré avec un certain nombre de fonctionnalités qui vous aident à commercialiser votre site.
Formulaires d'inscription
La solution la plus simple dans ce domaine sont les formulaires d'inscription par e-mail. Vous les trouverez en tant que Lead Generation dans les éléments de la page.

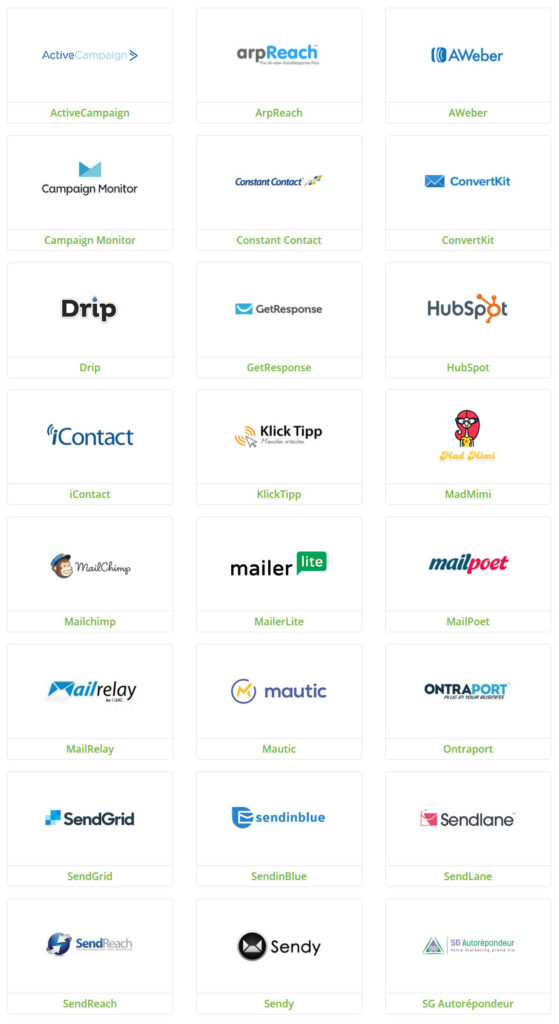
Faites glisser et déposez les formulaires où vous le souhaitez, puis connectez-vous au service de messagerie de votre choix. Vous pouvez le faire via une API ou une connexion au formulaire HTML. Thrive Architect prend en charge un grand nombre de services de marketing par e-mail prêts à l'emploi.

Vous pouvez également styliser vos formulaires de la manière susmentionnée. De plus, vous retrouvez ces types de formulaires dans les templates de landing page.
Soit dit en passant, si vous n'utilisez pas Thrive Architect, vous pouvez utiliser d'autres plugins de création de liste.
Boîtes lumineuses Thrive
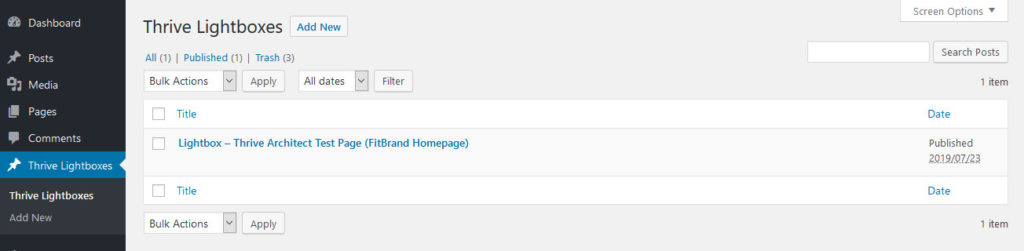
En plus de ce qui précède, Thrive Architect est livré avec Thrive Lightboxes. Cette fonctionnalité a son propre élément de menu dans le back-end de WordPress.

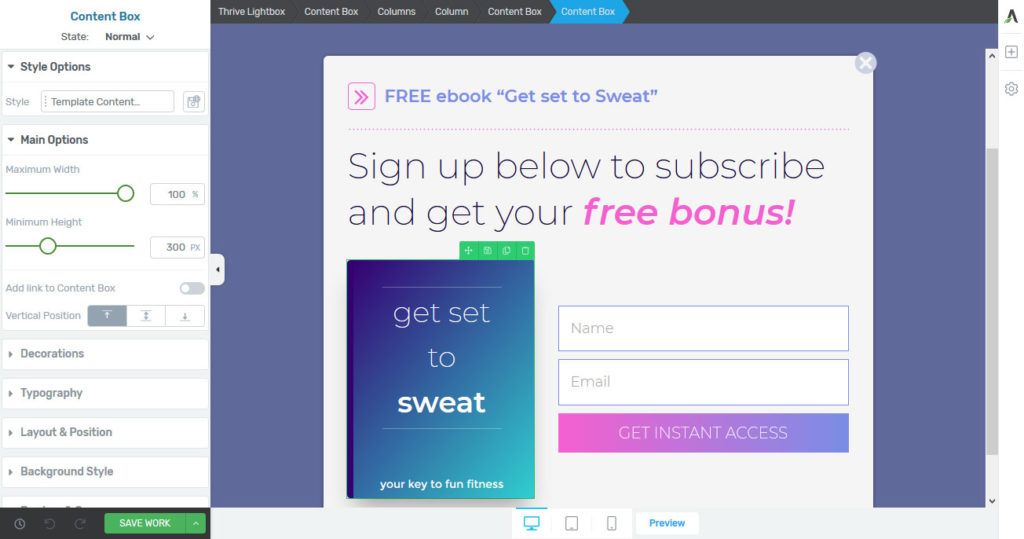
Ici, vous pouvez créer des popups de la même manière que vous créez des pages avec Thrive Architect.

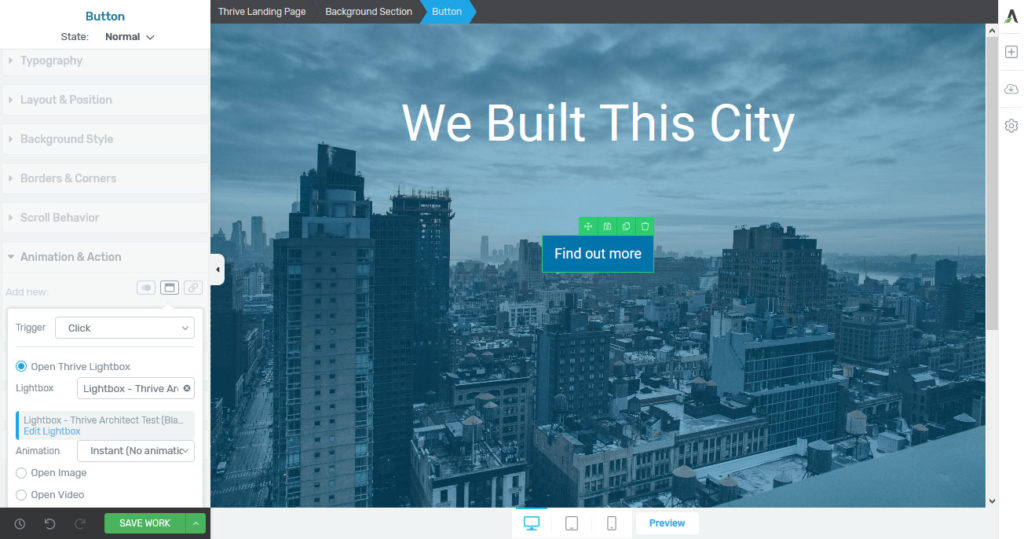
Ensuite, vous devez définir quand et où ils apparaissent. Pour cela, il existe deux options différentes. La première consiste à lier une popup à un élément de page.
Par exemple, lorsque vous créez un bouton avec un appel à l'action, sous Animation & Action , vous pouvez configurer qu'un clic dessus déclenchera l'apparition de la lightbox.

Vous pouvez également définir le déclencheur lorsqu'un certain élément apparaît dans la fenêtre d'affichage de l'utilisateur et vous pouvez même choisir la manière dont il apparaîtra (zoom, zoom arrière, glissement, etc.).
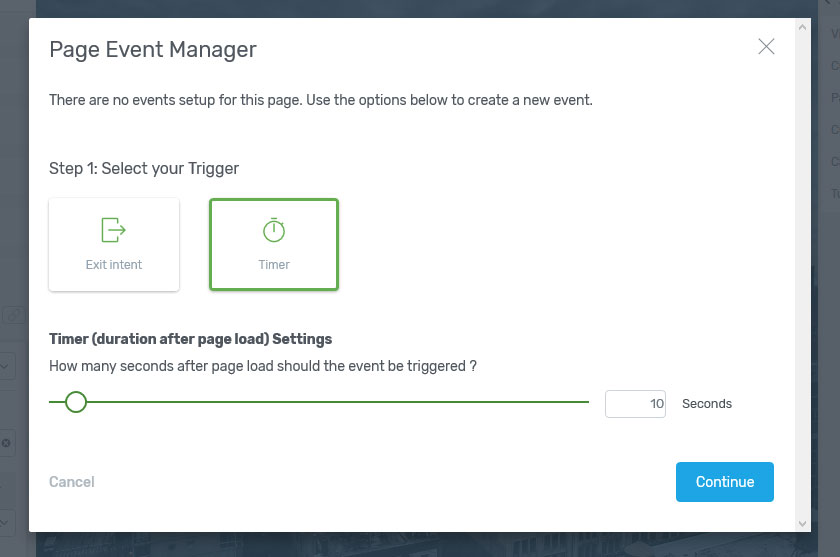
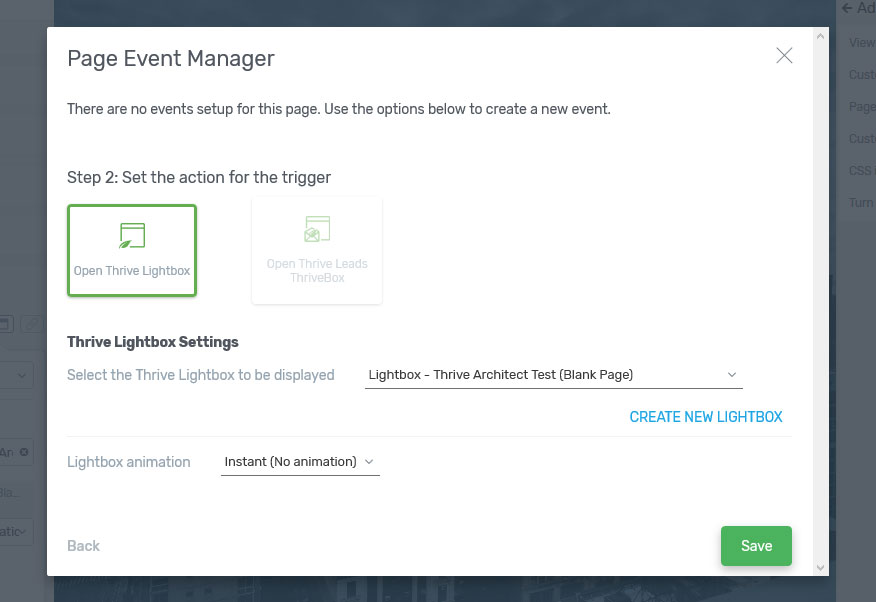
La deuxième option pour déclencher des popups sont les événements de page. Vous les trouverez sous Paramètres > Paramètres avancés > Événements de page . Ici, vous pouvez configurer pour afficher les interstitiels après un certain temps ou lorsqu'il détecte une intention de sortie.

Pour cette option également, vous pouvez configurer différentes animations pour leur apparence.

Une fois enregistrée, la génération de prospects est définie sur pilote automatique. Bien sûr, vous pouvez également les appliquer à des pages de destination préconçues.
Avantages et inconvénients de Thrive Architect
Très bien, maintenant que nous avons couvert les fonctionnalités de base de ce constructeur de pages WordPress, parlons des avantages et des inconvénients de l'utilisation de Thrive Architect.
Avantages
- Constructeur facile à utiliser - Le constructeur de pages est très convivial pour les débutants. Un didacticiel vidéo vous aide à comprendre les concepts de base, et tout le reste est assez simple. Même sans aide, il est simple de comprendre la plupart des choses lorsque vous créez vos pages.
- Pas de verrouillage du contenu — Le verrouillage est un problème courant associé à de nombreux constructeurs de pages. Une fois que vous les avez désactivés, vos pages finissent souvent par être remplies de codes abrégés et deviennent inutilisables. Nettoyer ce gâchis prend du temps. Thrive Architect n'a pas ce défaut et vos pages conserveront leur format même si vous arrêtez de l'utiliser.
- Variété de modèles - Le constructeur de pages est livré avec une vaste collection de modèles que vous pouvez utiliser comme points de départ pour créer le vôtre. Ils sont organisés en ensembles et vous pouvez facilement trouver celui qui convient à vos besoins.
- Excellents outils de marketing - Bien qu'il existe de nombreux constructeurs de pages, Thrive Architect est celui qui se concentre le plus sur les spécialistes du marketing. Il propose des modèles de page de destination, des événements de page, des popups et plus encore et s'intègre également à tous les autres outils Thrive.
- Prix attractif - Comme vous le verrez ci-dessous, contrairement aux autres constructeurs de pages, Thrive Architect peut être une bonne affaire.
Les inconvénients
- Pas de modèles de publication de blog - Thrive propose une pléthore de modèles de page de destination fantastiques, mais il n'offre pas la même chose pour les publications de blog. De nombreuses personnes souhaiteraient concevoir et contrôler leur blog de la même manière que leurs pages de destination.
- Barre latérale encombrée - Les paramètres des éléments contiennent beaucoup, ce qui entraîne un défilement inutile. Il y aurait peut-être une meilleure façon d'organiser cette partie de l'interface.
Comparaison des prix
Thrive est connu pour offrir de la valeur à un prix équitable, et il est utile de le comparer avec des constructeurs notables sur le marché. La licence monosite coûte 67 $ et vous offre 12 mois d'assistance que vous pouvez renouveler par la suite. Cependant, vous obtenez toujours des mises à jour illimitées. Il existe également des options pour une licence à cinq sites (97 $) et vous pouvez vous inscrire à un abonnement Thrive pour 19 $/mois. Ce dernier vous donne également accès à leurs thèmes et autres plugins.
Contrairement à ce qui précède, Elementor (lisez notre revue Elementor Pro) varie de 49 $ à 179 $ pour un an de support et de mises à jour, Beaver Builder (lisez notre revue Beaver Builder) commence à 99 $ par an et Divi (lisez notre revue de thème Divi) coûte 89 $/an ou 249 $ pour une licence à vie. Ainsi, Thrive Architect se situe quelque part vers le bas du pack et est le seul à proposer des mises à jour illimitées.
Dernières pensées
Les constructeurs de pages sont devenus de puissantes suites logicielles. Ils donnent à de nombreux non-développeurs la possibilité de créer des sites et des conceptions complexes qui seraient autrement hors de leur portée. Il existe également toute une sous-section de développeurs qui ont opté pour l'utilisation de ces types de plugins pour un développement de site plus rapide.
Thrive Architect est un concurrent populaire dans ce domaine. Ci-dessus, nous avons passé en revue les principales fonctionnalités du plugin. Vous avez vu comment utiliser des modèles prédéfinis et créer votre propre design à partir de zéro. Nous avons également passé en revue les options de conception mobile, ainsi que les fonctionnalités de génération de leads. Enfin, nous avons pesé le pour et le contre et comparé les prix du programme à ceux d'autres constructeurs de pages.
Obtenir le plugin Thrive Architect
À la fin de cet examen de Thrive Architect, vous devriez avoir une assez bonne idée si le plugin vaut la peine d'être essayé ou non.
Personnellement, j'ai trouvé que le plugin était un logiciel complet qui établit un bon équilibre entre la richesse des fonctionnalités et la facilité d'utilisation. Bien qu'il puisse parfois être un peu plus dépouillé que les autres concurrents, il ne vous submerge pas non plus. Avec les prix attractifs, je le recommanderais à tous ceux qui recherchent un plugin de création de page solide.
Quel est votre constructeur de pages WordPress préféré et pourquoi ? Faites-nous savoir dans la section commentaires ci-dessous.
