전문가처럼 랜딩 페이지를 만드는 방법: 반드시 읽어야 할 10가지 팁!
게시 됨: 2023-01-14랜딩 페이지는 모든 제휴 마케팅 캠페인의 "개선문"입니다. 그것은 시간의 테스트를 견뎌야 하지만 방문자가 행동을 취하도록 강요하는 방식으로 참여해야 합니다. 다음은 전문가와 같은 랜딩 페이지를 만들고 전환율을 높이는 방법 에 대한 몇 가지 팁입니다!
모르는 경우 랜딩 페이지는 단일 페이지 웹 사이트 또는 일반 웹 사이트의 특정 목표 전용 페이지입니다. 랜딩 페이지의 목적은 리드 캡처 양식을 통해 방문자의 정보를 캡처하는 것입니다. 제휴 마케팅에서 랜딩 페이지는 트래픽 소스와 제안 사이의 브리지 페이지 역할을 할 수도 있습니다. 랜딩 페이지는 잠재 고객의 연락처 정보를 캡처하여 이메일 목록을 늘리고 고객 기반의 크기를 늘립니다.
그렇다면 이 모든 작업을 수행할 랜딩 페이지는 어떻게 만드나요? 모든 것은 기본을 고수하고 많은 마케팅 담당자가 성공하지 못하는 일반적인 실수를 피하는 것으로 귀결됩니다!
117,000명 이상의 제휴 마케터와 함께하세요!
받은 편지함으로 바로 전달되는 전문 제휴 마케팅 통찰력을 얻으십시오. 또한 ClickBank를 시작하기 위한 단계별 가이드를 지금 구독하십시오!
랜딩 페이지의 모습
전환되는 랜딩 페이지를 만들기 위한 몇 가지 팁을 살펴보기 전에 실제 랜딩 페이지의 몇 가지 예를 살펴봐야 합니다.
다음은 실적이 좋은 실제 랜딩 페이지와 작동 원리에 대한 약간의 통찰력입니다.
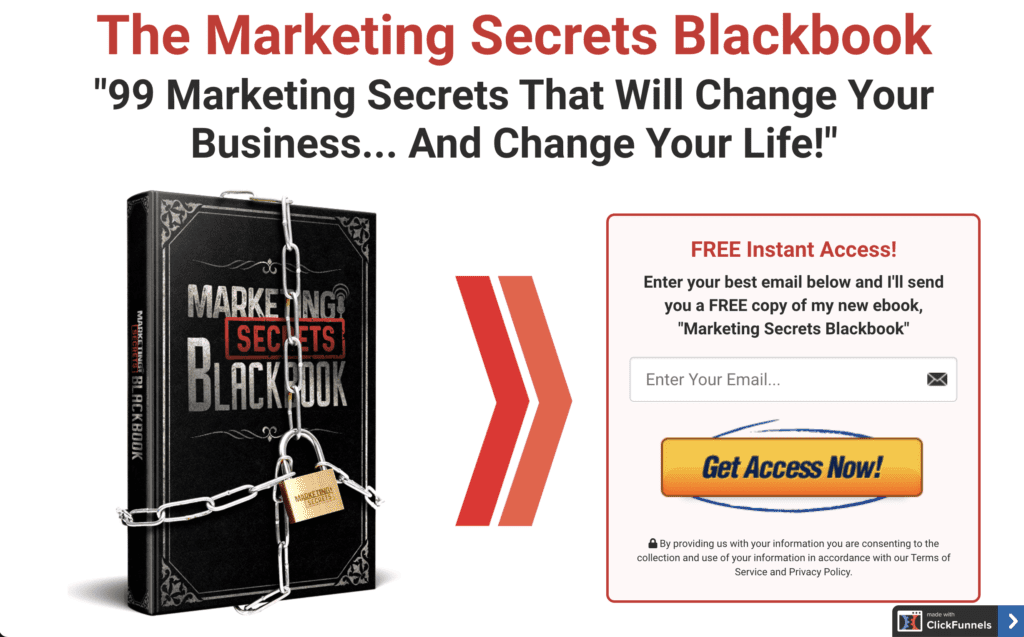
마케팅 비밀 블랙북
먼저 ClickFunnels의 리드 마그넷인 The Marketing Secrets Blackbook을 살펴보겠습니다. 즉시 페이지는 "이러한 마케팅 비밀로 비즈니스와 삶을 바꿀 것입니다."라는 명시적인 이점을 약속하는 헤드라인으로 귀하를 연결합니다.

그것은 중요하지만 자물쇠와 사슬로 모두 잠겨있는 블랙북의 놀라운 그래픽을 확인하십시오. 이 이미지는 정말 그 비밀을 알고 싶게 만듭니다. 그렇죠?
블랙북 그래픽에서 화살표는 눈에 띄는 노란색 버튼 CTA가 있는 옵트인 양식으로 시선을 안내합니다. 모든 것이 가입하기 쉽습니다. 이 경우 ClickFunnels는 이 랜딩 페이지에서 70% 이상의 전환율로 이를 뒷받침할 데이터를 보유하고 있습니다!
이 모든 것이 접힌 부분 위에 있습니다. 스크린샷에서는 볼 수 없지만 블랙북에 실제로 포함된 내용에 대한 몇 가지 추가 글머리 기호를 제공하는 페이지로 이동합니다. 그러나 중요한 점은 가입하기 위해 스크롤할 필요가 전혀 없다는 것입니다.
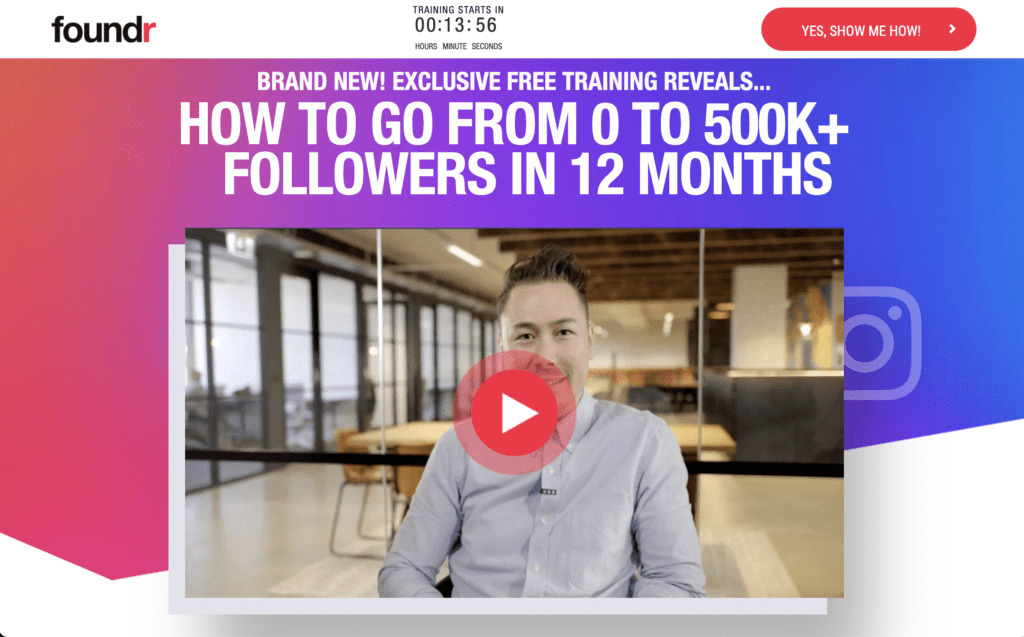
Foundr Instagram 마스터 클래스 교육
다른 방문 페이지는 Foundr라는 브랜드의 Instagram Masterclass입니다. 우리는 이것에서 무엇을 배울 수 있습니까?

음, 구체적인 이점이 있는 또 다른 대담한 헤드라인이 있습니다. 방문자로서 Instagram 팔로어를 늘리는 데 관심이 있다면 향후 12개월 동안 팔로워 500,000명의 약속에 흥미를 느끼게 될 것입니다.
몇 가지 다른 흥미로운 차이점은 곧 등록하지 않으면 교육을 놓칠 수 있음을 나타내는 15분 카운트다운 타이머가 추가되었다는 것입니다. 또한 오른쪽 상단에 매우 화려한 빨간색 버튼이 있어 접은 부분 바로 위에 구독자를 확보할 수 있습니다.
물론 다른 주요 차이점은 프로모션 비디오가 포함된다는 것입니다. 이는 비디오 코스로 연결되는 랜딩 페이지에 이치에 맞지만 형식을 일관되게 유지하는 것 이상입니다.
비디오는 몇 가지 주요 작업을 수행합니다.
- 놀라운 비디오 제작 가치 덕분에 전문적인 품질을 전달합니다.
- 보는 사람과 브랜드 뒤에 있는 실제 사람(이 경우 Foundr의 CEO) 사이에 더 큰 유대감을 형성합니다.
- Richard Branson 및 Gary Vee와 같은 사람들의 사회적 증거와 Instagram 성공 사례를 사용합니다.
첫 번째 랜딩 페이지 예시와 같이 스크롤 없이 가입할 수 있도록 스크롤 없이 볼 수 있는 부분에 필요한 모든 정보가 있습니다! 그러나 스크롤을 선택하면 비디오에 포함된 내용에 대해 자세히 알아보고 더 많은 사회적 증거를 볼 수 있으며 물론 이 수업에서 성공을 거둔 동료 학생들의 평가를 발견할 수 있습니다.
전반적으로 이러한 랜딩 페이지는 첫인상이 얼마나 중요한지 보여줍니다. 일부 사람들을 조금 더 오래 팔아야 할 수도 있지만 대부분의 방문자가 가입하거나 원하는 조치를 취하기에 이상적으로는 접힌 부분 위의 페이지가 충분하기를 원합니다.
지금 자신을 위한 랜딩 페이지를 구축할 준비가 되셨습니까? 랜딩 페이지를 만드는 10가지 팁을 확인하세요!
1) 여러 랜딩 페이지 시도
문 밖에서 많은 일처럼 들릴지 모르지만 저와 함께하세요. 각각 특정 대상에 맞는 콘텐츠를 포함하는 여러 랜딩 페이지를 보유하면 더 많은 구독자를 유치할 수 있는 더 큰 네트워크가 생성됩니다. 또한 서로 다른 페이지를 나란히 분할 테스트하여 무엇이 작동하는지 확인할 수 있으므로 전환율이 가장 높은 페이지를 두 배로 늘릴 수 있습니다!
여러 랜딩 페이지를 시도하는 가장 좋은 방법은 작업을 더 쉽게 만드는 올바른 도구에 투자하는 것입니다. 편의성과 경험을 위해 Convertri를 제안합니다.
2) 방문 페이지 탐색을 단순하게 유지
랜딩 페이지는 탐색 경험과 관련하여 새롭거나 평범하지 않은 것을 시도하는 곳이 아닙니다. 관련 없는 콘텐츠를 제거하고 사용자가 스크롤해야 볼 수 있는 부분 아래로 스크롤하기 전에 모든 콘텐츠가 화면에 표시되는지 확인해야 합니다.
그러나 가장 중요한 것은 방문자가 행동을 취하도록 원활하게 안내하는 랜딩 페이지를 만드는 것입니다. 사용자는 구매, 구독 또는 더 많은 정보를 얻기 위해 다음으로 클릭해야 할 위치를 추측할 필요가 없습니다. UX 모범 사례를 따라 성공을 위한 준비를 하세요!
3) 존경할만한 타이포그래피를 선택하십시오
타이포그래피는 신뢰를 키우는 방법입니다. 반대로 신뢰를 깨는 방법이 되기도 합니다. 따라서 랜딩 페이지의 서체 선택에 주의를 기울이는 것이 좋습니다.
거의 모든 경우에 고전을 고수하는 것이 좋습니다. Helvetica와 Arial은 신뢰감을 주는 보편적인 글꼴입니다. 가장 중요한 것은 이와 같은 산세리프 글꼴이 겸손하기 때문에 그 자체로 너무 많은 관심을 불러일으키는 글꼴을 사용하여 메시지나 CTA에서 다른 사람의 주의를 산만하게 하지 않는다는 것입니다!
4) 파워 워드 사용
파워 워드는 독자들이 공감할 수 있는 단어입니다. 그들은 일반적으로 감정을 유발하고 행동을 강요합니다. 다음은 알고 있을 수 있는 몇 가지 강력한 단어입니다.
- 잊을 수 없는
- 당혹스러운
- 금지
- 장난
- 비밀
귀하의 카피에 이러한 단어를 활용하면 독자를 참여시키고 귀하의 제안에 "연결"할 수 있습니다. 여기에서 더 유용한 파워 워드를 찾으십시오.
5) 랜딩 페이지를 위한 스캔 가능한 사본 만들기
스캔 가능한 사본을 사용하면 독자가 페이지의 요점을 쉽게 파악할 수 있습니다. 글머리 기호와 목록은 텍스트 덩어리를 나누는 데 도움이 될 수 있으며 머리글과 단락 본문 사이의 다양한 글꼴 크기는 독자에게 페이지 메시지의 가장 중요한 부분을 나타내는 데 도움이 될 수 있습니다.
그러나 독자의 참여를 유지하기 위해 이러한 요소에 너무 많이 의존하지 마십시오. 가장 중요한 것은 스캐너 친화적으로 만드는 것에 대해 걱정하기 전에 복사본이 좋은지 확인하는 것입니다!
6) SEO 최적화
랜딩 페이지를 검색 엔진에 최적화하여 누군가가 랜딩 페이지를 찾을 가능성을 높이는 것이 중요합니다. 방문 페이지가 SERP에 표시되기를 원하므로 페이지 자체, URL, 헤드라인 및 이미지 alt 속성에 관련 키워드를 사용해야 합니다. 이 작은 단계는 검색 엔진에 귀하의 페이지에 대한 내용과 검색 결과에서 해당 페이지를 볼 사람을 알려줍니다.
이는 Google이 방문 페이지로 트래픽을 유도하는 주요 방법이라는 의미는 아니지만 성공 가능성을 최대화하기 위한 좋은 방법입니다. 예를 들어, 사람들이 귀하의 무료 "마케팅 비밀 블랙북"에 대해 듣고 Google에서 검색하여 귀하의 실제 페이지를 찾을 수 있기를 원할 것입니다!
7) 휴대폰용 반응형 랜딩 페이지 만들기
많은 방문자 가 스마트폰을 통해 사이트를 방문합니다. 따라서 랜딩 페이지가 잘 보이고 모바일에서 탐색하기 쉬운지 확인해야 합니다.
모바일 최적화는 또한 귀하가 신뢰할 수 있고 전문적이라는 것을 전달합니다. 모바일 사이트에 전화를 걸지 않으면 놓칠 수 있는 모든 잠재적인 전환을 상상해 보십시오!
8) 공유 버튼 추가
이것은 선택 사항이지만 틈새 및 콘텐츠 유형에 따라 유용할 수 있습니다. 공유 버튼은 분명히 방문자가 귀하의 페이지를 자신의 소셜 미디어와 귀하가 홍보하는 내용에 관심이 있을 수 있는 친구 및 가족에게 공유하는 데 도움이 될 것입니다.
사람들이 취하기를 원하는 특정 행동이 있는 경우 불필요한 공유 버튼으로 주의 가 산만해질 수 있습니다. 돈. 랜딩 페이지 빌더는 종종 기본 제공 옵션으로 소셜 공유 버튼이 있습니다.
9) CTA를 접은 부분 위에 놓기
사람들이 랜딩 페이지에 도착했을 때 무엇을 하기를 원하십니까? 그 단계가 무엇이든 명확하고 구체적인 클릭 유도문안(CTA)을 만들어 랜딩 페이지의 스크롤 없이 볼 수 있는 부분 위에 배치해야 합니다.
"Above the fold"는 사용자가 더 보기 위해 스크롤해야 하기 전의 화면 보기를 의미합니다. 이것은 이미 원하는 행동을 취할 준비가 된 방문자에게 유용합니다. 앞의 두 예에서 CTA 버튼을 즉시 찾기 쉬웠습니다. 스크롤할 필요가 전혀 없었습니다!

10) 유용한 도구 찾기
전문가와 같은 방문 페이지를 최적화, 간소화 및 만드는 데 도움이 되는 많은 방문 페이지 도구가 있습니다. Groove Funnels 를 추천합니다 도구. 기본 버전은 무료이며 이메일 목록 작성, 깔때기 만들기 등을 도와줍니다.

다른 좋은 옵션은 퍼널 빌더인 Convertri 또는 ClickFunnels이거나 Leadpages 또는 Unbounce와 같은 랜딩 페이지 빌더입니다. WordPress를 사용 중이라면 페이지 빌더가 내장된 Divi 또는 Thrive Themes와 같은 테마도 확인해야 합니다.
마지막으로 제휴 마케팅 지표를 추적할 수 있는 도구가 있는지 확인하세요. Leadpages와 같은 소프트웨어에는 측정항목이 내장되어 있지만 자체 웹사이트의 페이지를 사용하는 경우 이벤트로 Google Analytics를 설정하여 방문 페이지의 실적을 측정할 수 있습니다. 이 숫자는 더 나은 전환을 위해 페이지를 최적화하는 데 도움이 됩니다.
랜딩 페이지 마무리 만들기
이 랜딩 페이지 예시와 팁이 도움이 되었기를 바랍니다.
랜딩 페이지는 퍼널의 한 부분일 뿐이지만 틀림없이 가장 중요한 것 중 하나라는 점을 기억하십시오. 랜딩 페이지는 돈을 벌기 시작하기 전의 마지막 단계이므로 디자인, 카피, 레이아웃/UX를 포함하여 제대로 할 가치가 있습니다.
랜딩 페이지를 만들 때 이 팁을 명심하면 올바른 방향으로 갈 수 있습니다!
더 많은 도움이 필요하십니까? 랜딩 페이지 및 전체 유입경로 구축 속도를 높이고 싶다면 ClickBank의 Spark by ClickBank와 ClickBank의 오랜 비즈니스 개발 관리자인 Kyle Kostechka의 새로운 유입경로 워크숍 과정을 확인하세요!
그 동안 다음 랜딩 페이지에서 행운을 빕니다!
