私たちについてのページを書く方法(そして私たちについての素晴らしい例)
公開: 2021-11-11ウェブサイトを構築するとき、デザインのすべての鐘や笛に巻き込まれたくなるかもしれません。 美学とレイアウトはウェブサイトの訪問者を維持するために不可欠ですが、コンテンツは適切な人々を引き付け、競合他社よりもあなたを選ぶように説得するための鍵です。 あなたがあなた自身を差別化するのを助けるためにあなたがあなたのウェブサイトに持っている最もすばらしいコンテンツの1つはあなたのAboutUsページコンテンツです。 ただし、AboutUsのコンテンツだけでうまくいくわけではありません。 ストーリーを伝える説得力のあるコンテンツが必要です。そのため、多くの企業は、コンテンツのニーズをWebサイトのコンテンツ作成会社にアウトソーシングすることを選択しています。
あなたのAboutUsページのコンテンツ:それは本当に重要ですか?
Webサイトのすべてのコンテンツは、ブランドのアイデンティティ、目標、および価値を反映している必要がありますが、About Usページは、Webサイト全体を構築するための基盤として機能する必要があります。 そのため、よく書かれている必要があり、最も見落とされがちなページの1つであるため、すぐに目立つようにする必要があります。

誰もが読むとは限らないページにリソースを集中させることは重要ではないように思われるかもしれませんが、あなたの努力は報われる可能性があります。 About Usページを読んだ個人は、主要な購入決定を行う過程にある可能性があります。 以下は、About Us Pagesをよく参照する人々の例と、その状況を示しています。
- 法律、医療、またはコンサルティングサービスの市場にいる個人。
- 新しいベンダーとの提携を希望する専門家。
- 一度も取引したことのない組織に興味のある人。
- 潜在的な新しいパートナーについてもっと知りたい投資家。
- 組織が自分に適しているかどうかを判断したい求職者。
- 強力で正確なコンテンツを作成するために会社についてもっと学ぶ必要があるインフルエンサー、ジャーナリスト、コンテンツクリエーター。
Nielsen Norman Groupは、販売プロセスにおけるAbout Usページの重要性を理解するために、この見落とされていた資産を10年以上にわたって調査しました。 ある調査では、グループはさまざまなバックグラウンドを持つ20人の参加者に、組織の目的、場所、価値観、使命、歴史についてWebサイトから詳しく学び、一連のタスクを完了するように依頼しました。 Nielsen Norman Groupが予想したように、参加者はAboutUsページをすべてのランディングページの中で最も役立つと評価しました。 参加者はまた、AboutUsページを好意的に際立たせた理由を共有しました。
強力な「AboutUs」ページコンテンツの作成
Nielsen Norman Groupは調査の過程で、ウェブサイトのユーザーが見つけやすく理解しやすいAboutUsページを高く評価していることを一貫して発見しました。 しかし、最近の調査によると、今日の消費者は10年前よりも気が利いています。 現在、ユーザーは、本物で透過的なAboutUsコンテンツを好みます。 両方の特性を達成するのに最も役立つと引用された要素の参加者には、次のものがあります。
- リアルなおよび/または率直な写真
- ストーリーテリング
- 偏りのない従業員と顧客のレビュー
- 個人が社内の実在の人々とつながるための複数の方法
企業用語で理解できない専門用語と悪いストック写真の時代は終わりました。 人々が自分自身を誇りに思う企業文化を明らかにする、人間的で顧客中心の会話型コンテンツの時代があります。
それをすべて実行し、いくつかは簡単に聞こえるWebサイトのAbout Usコンテンツを作成しますか? そんなに早くない。
人々がランディングページ(Aboutページを含む)をWebサイトのコンテンツ作成サービスにアウトソーシングするのには理由があります。 あなたがあなたのウェブサイトのためにあなたのすべての目標を実現したいならば、あなたは同じことをするのが賢明でしょう。
Webサイトのコンテンツ作成サービスからコンテンツを注文する前に、AboutUsページの外観について大まかな概念をまとめてください。 これらのAboutUsコンテンツの例を使用して、取り組みをガイドしてください。
私たちの16のお気に入りの私たちについてのページの例と私たちがそれらを愛する理由
本物で透明であること以外に、見事なAboutUsページを提供するために従う必要のある公式はありません。 あなたは単に見込み客にあなたのブランドに恋をする理由を与える必要があります。 以下は、この目標を簡単に達成できる16のAboutUsページの例です。
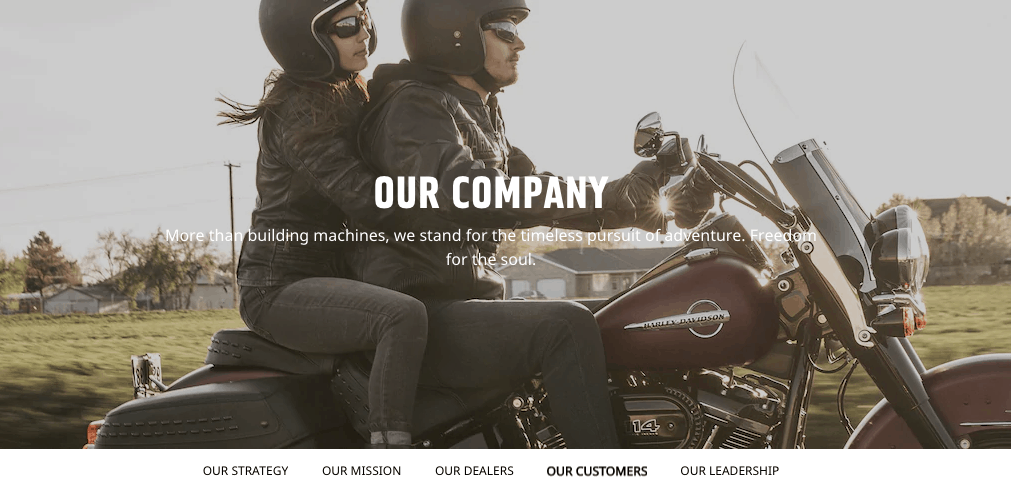
1.ハーレーダビッドソン

人々が道路上の自由について考えるとき、彼らはハーレーダビッドソンについて考えます。 ハーレーと同じくらい時代を超越した機械を製造している他のオートバイ会社があるという事実にもかかわらず、これは事実です。 ブランドはそれが何を意味するのかを知っており、バイク、ライダー、そして背景を通り過ぎる日常のアメリカの風景の同等の部分を紹介する見事なヒーローのイメージを通して、それを心から受け入れています。
ヒーローテキストもかなり強力です。 次に、その下にナビゲーションバーがあり、訪問者が探しているものを正確に見つけるのが簡単になります。 ハーレーダビッドソンの略を知りたいですか? 「私たちの使命」をクリックします。 ブランドはどのようにして今日の場所に到達し、どこに行く予定ですか? 「当社の戦略」をご覧ください。
このページのコピーは、1903年にガレージにいた4人の男にまでさかのぼるストーリーで始まりますが、シンプルでありながら、ブランドが何を表しているのかを正確に物語っています。 「誇らしげに」、「本物の」、「反逆の精神」、「時代を超越した」、「冒険」などの用語やフレーズの使用から明らかなように、ブランドのコピーライティングサービスはそれが何をしているかを正確に知っていました。
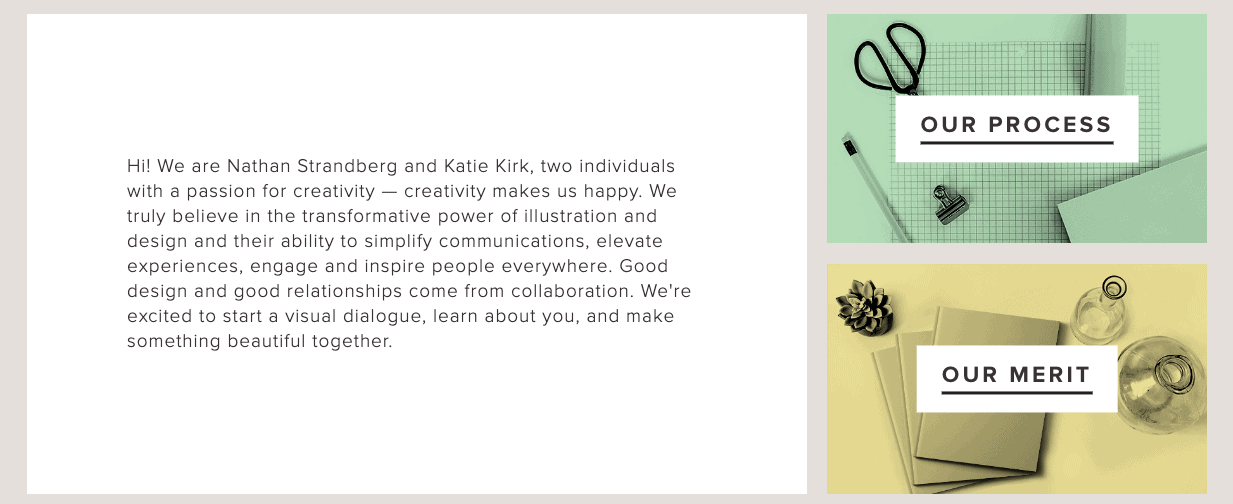
2.栽培されたウィット


Cultivated Witのモットーは「WeMakeFun」であり、そのWebサイトに関するすべて(単純なコピーから非常に重要な投票、カラフルなポートフォリオまで)は、これが真実であることを示しています。 ただし、ホームページが信じられない場合は、AboutUsページにアクセスしてください。

この写真だけではこれらの人に会いたくない場合は、ブランドのシンプルなミッションステートメントと驚くほど深い「WhyUs」セクションで気が変わります。 About usコンテンツ、そして実際にはWebサイト全体の素晴らしいところは、自社ブランドの癖を真に受け入れ、背後にいる人々を受け入れるかどうかを気にしない会社に話しかけることです。
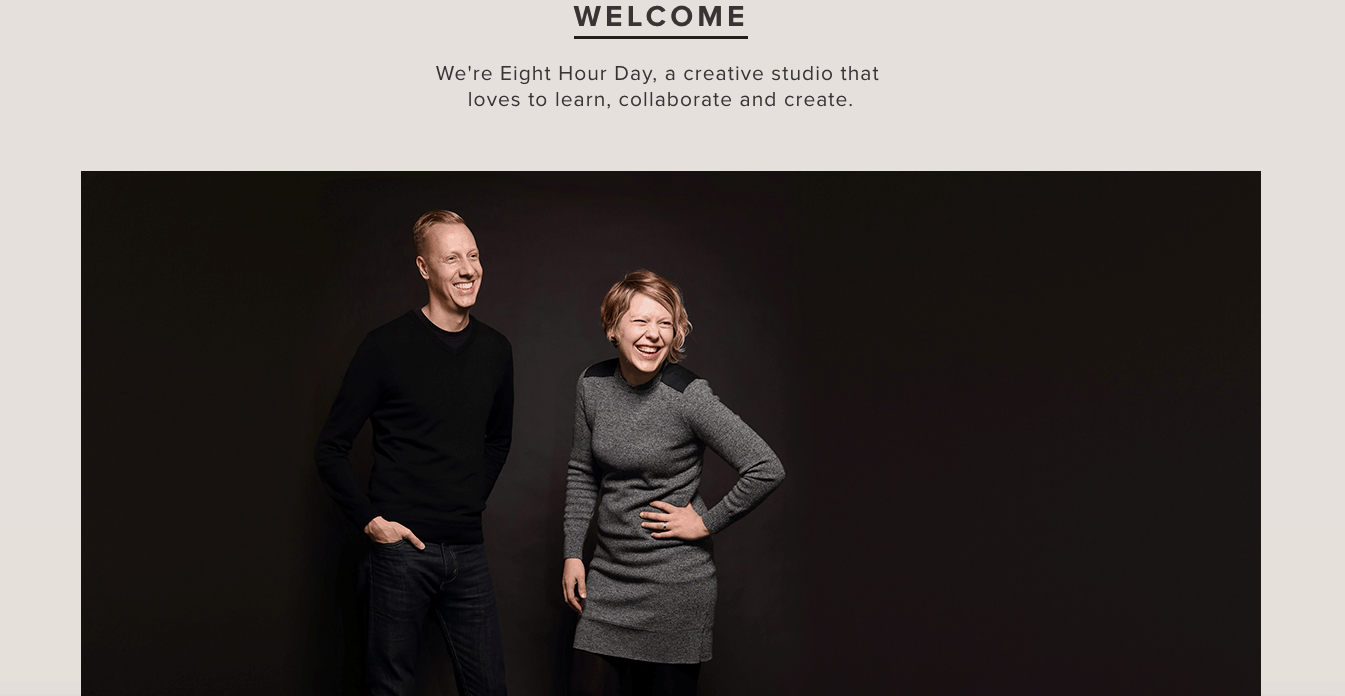
3.8時間労働制

EHDは、Target、Facebook、Random House、The New York Times、Purina、Lowesなどのために設計された会社です。 その印象的なクライアント名簿にもかかわらず、そのAbout Usページは現実的であり、ブランドの背後にいる実際の人々を紹介しています。 リンクをクリックすると、簡単なミッションステートメントと笑顔のアーティストのペアがすぐに迎えられます。

さらに下にスクロールすると、顔の後ろにある名前、それらが何を表しているのか、なぜ彼らが何をしているのかがわかります。 [About Us]ページは、簡単な連絡先情報と、訪問者がデュオに接続できる他の方法で終了します。 それは最高のシンプルなウェブサイトコンテンツの作成であり、それがページがとても強力である理由です。
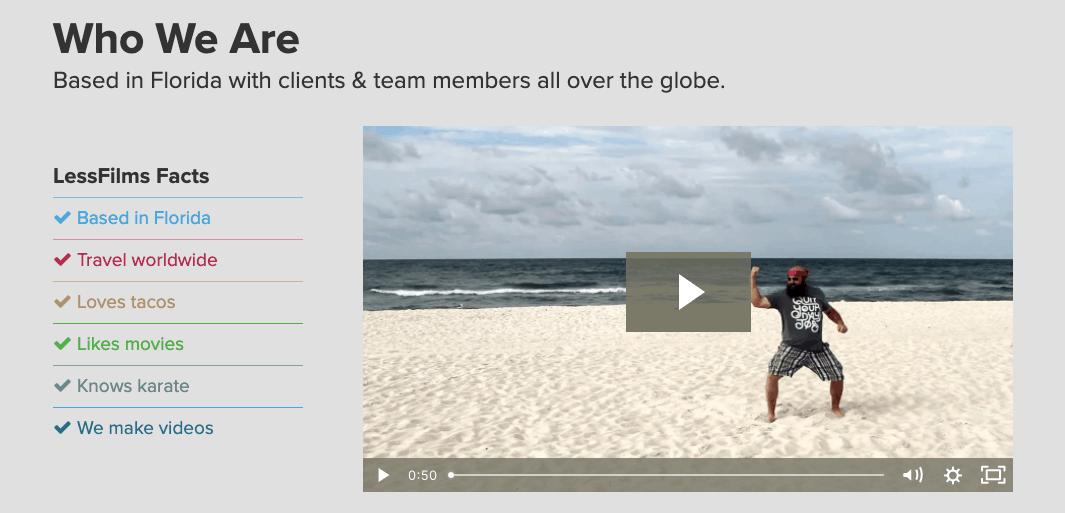
4.少ないフィルム

LessFilmsは、あなたが愛し、顧客が愛し、変換するビデオを作成することを約束します。 彼らがするのはそれだけなので、AboutUsページがビデオでつながるのは理にかなっています。 その名前が示すように、このブランドの方が少ないほど多くなります。また、その芸術的能力に非常に自信を持っているビデオ会社として、ビデオがあなたが知る必要のあるすべてを教えてくれると想定しています。 「LessFilmsFacts」セクションを作成するためにコンテンツ作成サービスは必要なかった可能性がありますが、速い事実は、ビデオの背後にいる人々、彼らが何を大切にし、何をしているのかについての疑問を教えてくれます。
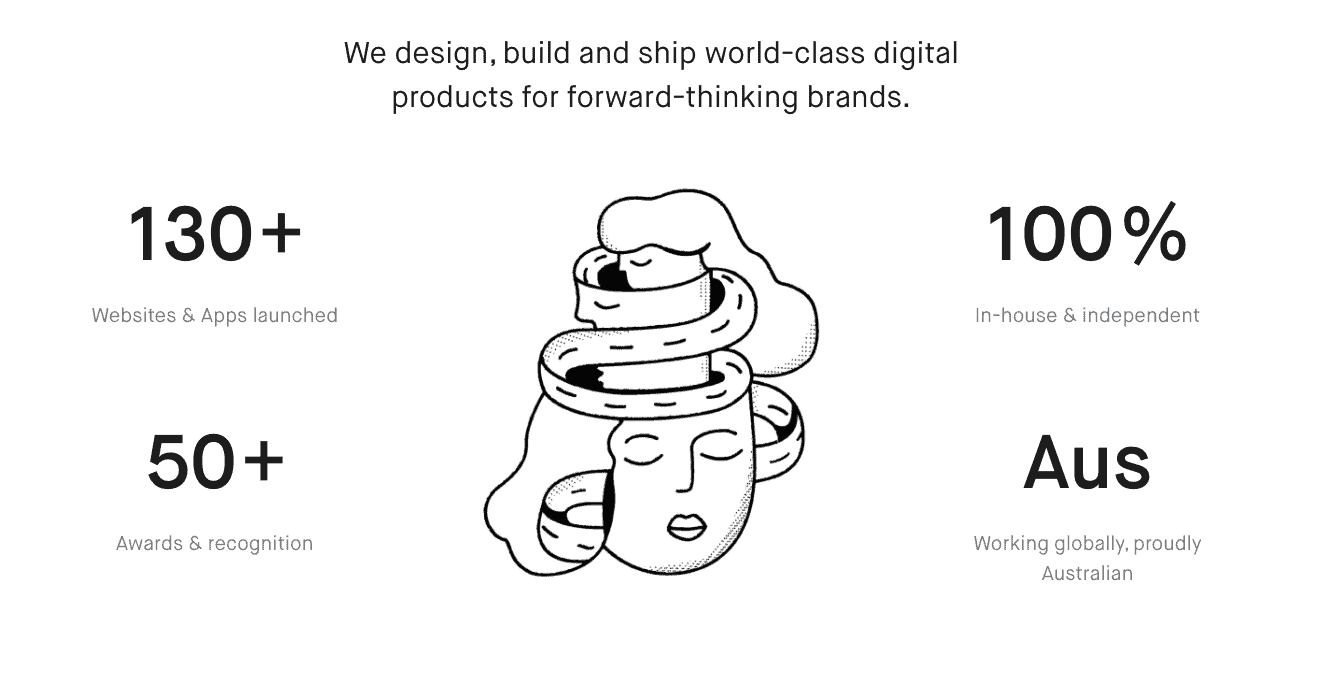
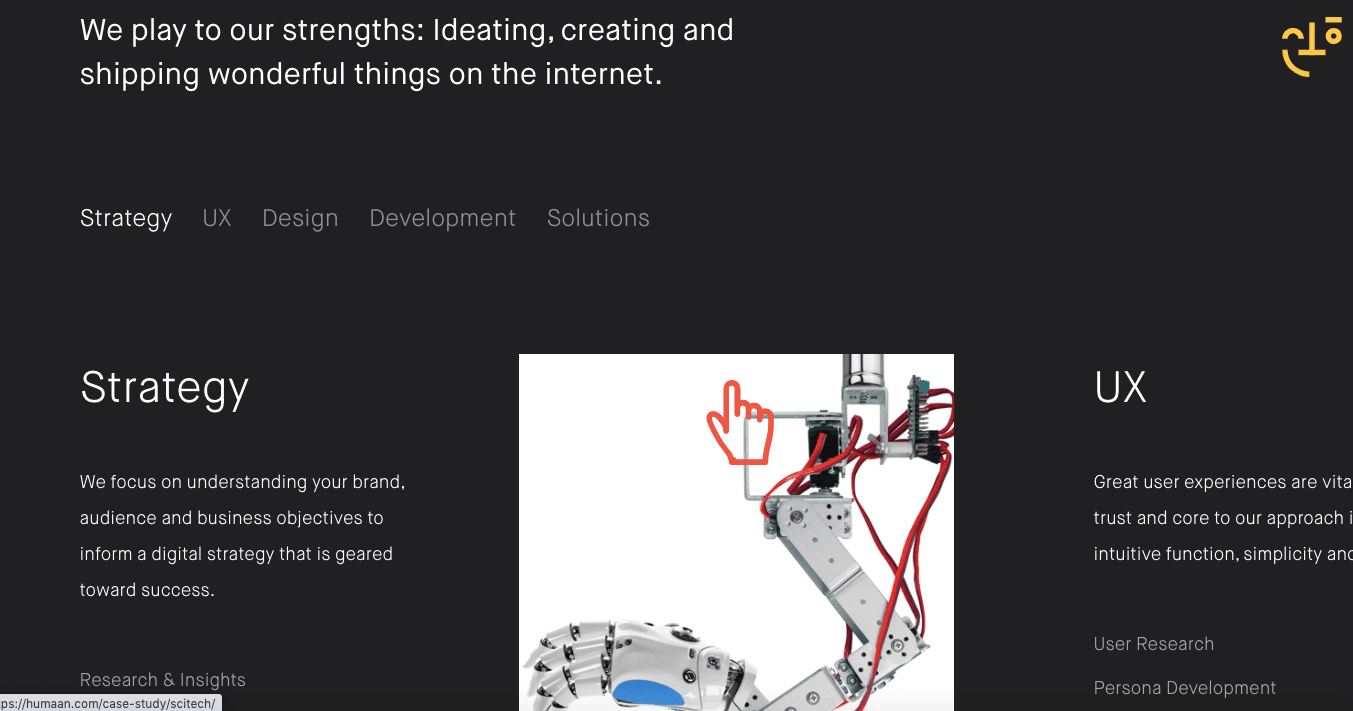
5.フマーン


HumaanのAboutUsページには、すばらしい会社の経歴のすべての要素が含まれています。
統計があります。
それは訪問者にブランドの背後にいる人々、彼らが何をしているのか、そして彼らがそれをどのくらいやっているのかを伝えます。
これには、クライアントのローテーション名簿が含まれています。
それはクライアントの証言を共有します。
ブランドのサービスとソリューションをカバーしています。
それはその賞をリストし、ビデオを含み、訪問者がチームに連絡することができるすべての方法で締めくくります。
そして、それはただの楽しみです。 真剣に、あなた自身のためにそれをチェックしてください。
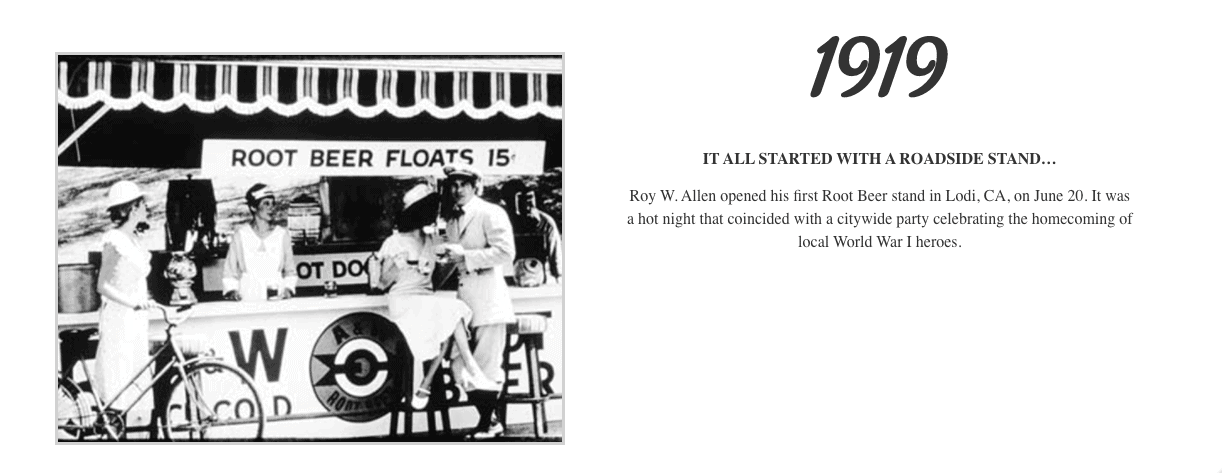
6. A&W

ストーリーテリングに関しては、A&WWebサイトのコンテンツ作成チームが公園から飛び出しました。 「暑い日に冷たいクリーミーなルートビアから始まりました…」主人公の見出しが始まります。 あなたのことはわかりませんが、その文章だけで、ソフトクリームが溶ける前に食べようとしたり、アイスクリームトラックを追いかけたり、アイスクリームパーラーで夜を過ごしたりするという単純な日々に戻ることができます。 -ディナーミルクセーキ。 
1919年の最初のルートビアスタンドの控えめなオープンから2019年のA&Wの100周年まで、このページはブランドの歴史のすべての主要な瞬間をタイムラインスタイルで記録しています。 コピーライティングサービスを補完するために、ブランドは各宣伝文と本物の歴史的な写真を組み合わせています。 このAboutUsページの例は、情報を提供し、物語を語り、さまざまな感情を呼び起こす芸術作品です。その中で最も強いものの1つはノスタルジアです。
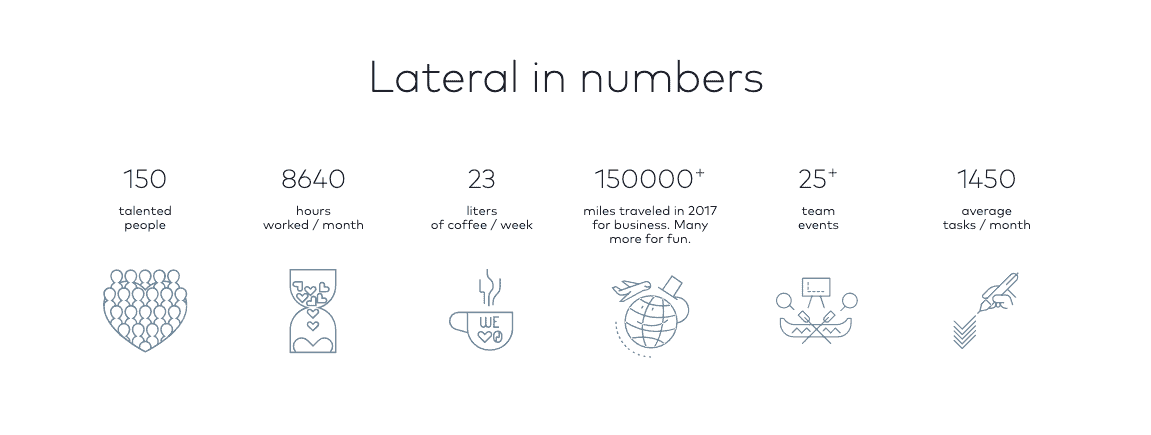
7.ラテラルインク


「気にかけること、普通を超えて。」
これは、サンフランシスコとニューヨークを拠点とする「クリエイティブ・カンパニー」の使命であり、「考え方が違う」と自称する夢想家や発明家で構成されています。 そして、「クリックしないでください」というボタンが付いた風変わりなデザインページから、ウェブサイトのあらゆる側面から明らかなように、彼らの考え方は異なります。 インタラクティブなAboutUsページに移動します。このページでは、各チームメンバーの名前、場所、およびチームメンバーの過ごし方を学びます。

ワードスミスとして、私たちは強力なWebサイトコンテンツ作成の力を信じています。 ただし、About Usページのデザインだけで、このブランドのコアバリューとコンピテンシーを伝える能力を称賛せずにはいられません。 しかし、最初から、このブランドがそれについて話しているだけではなく、それについて話していることは明らかです。 About Usページでは、チームのデザインと技術力、その創意工夫、そしてもちろん、その思いやりのある性質を100語強で紹介しています。 今、それは印象的です。
8.フルセイル大学


フルセイル大学のAboutUsページのコンテンツが気に入らない点は何ですか? 画像、テキスト、ビデオを使用するヒーローバナーは、すべての若者の夢想家にアピールするように設計されていますが、折り目の下にあるものは、この大学が学生の実現を支援するリソースと経験を持っていることを懐疑論者と保護者に安心させます最大の可能性。 このコピーは、大学のリーダーシップが、学生が芸術の形を磨き、現実の環境でキャリアの目標を追求できるようにするための関連スキルを開発するのを支援することに真剣に取り組んでいることを明確に伝えています。 Webサイトページのコンテンツが正しく行うその他のいくつかのことは次のとおりです。
- 統計を含む
- 賞と表彰を一覧表示します
- 大学の歴史をカバーしています
- 学校の使命を説明します
- 保護者を追加情報のあるページにリダイレクトします
- 訪問者をFAQページにリダイレクトします
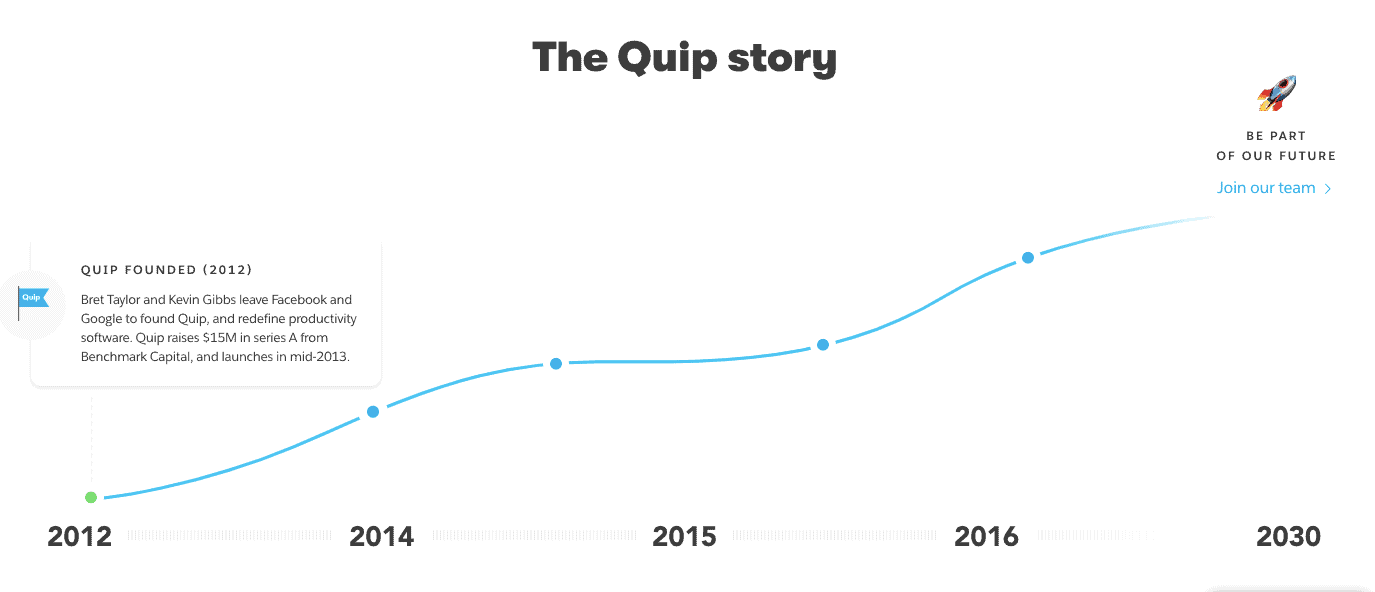
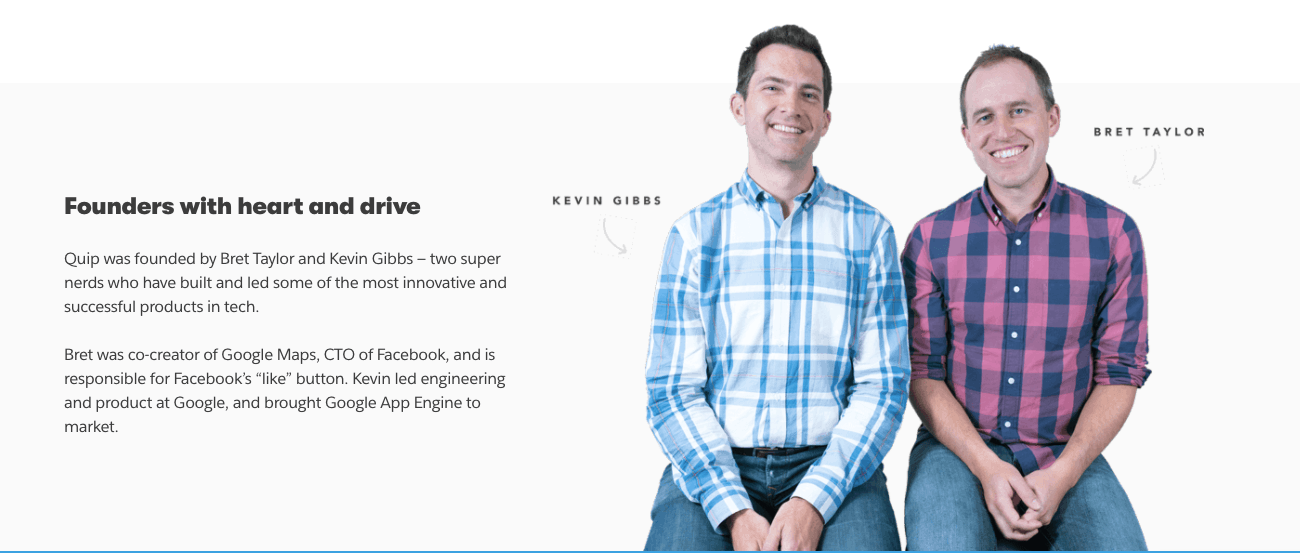
9.終了します

ストーリーテリング、写真、グラフィック、絵文字、従業員の証言を通じて、Quipは訪問者を説得力のある方法で巧みにストーリーに導きます。 創設者は確かに印象的な経歴を持っていますが、1つはFacebookの「いいね」ボタンを担当し、もう1つはGoogle App Engineに命を吹き込みました。このAboutUsページのすばらしい点は、会社全体に焦点を当てていることです。 2。

Quipは、毎日の1分を最大限に活用することに重点を置いているブランドとして、Aboutページの各要素を賢く使用しています。 すべての言葉、視覚、デザインの要素は目的を果たし、視聴者を旅の一歩先に導き、チーム、その価値観、能力、目的を理解します。

10.マーク・エンサイン

MarcEnsignのAboutUsページは、高品質のWebサイトコンテンツ作成の力の証です。 マークの会社概要は、読者を引き込むために強力なストーリーテリングにほぼ完全に依存しているという点で、このリストの他の会社とは異なります。このリストの位置から明らかなように、テキストハッピー戦術は機能します。
もちろん、About Usページにはいくつかのビジュアルがあります。これは、テキストの大きなブロックを何らかの方法で分割するためのコピーライティング101です。 しかし、サイモン・シネック、ゲイリー・ヴェイナーチュク、チェルシー・クリントン、ジェイ・ベアなどとステージ上の共有スポットを確保したのは、会話形式で彼のストーリーを語るマークの能力であると確信しています。
ストーリーの最後に、マークは個人的な召喚状でサインオフします。「友達になりましょう」。 誰かがその申し出を否定できるかのように、彼はかなりのユーモアを投げかけます。

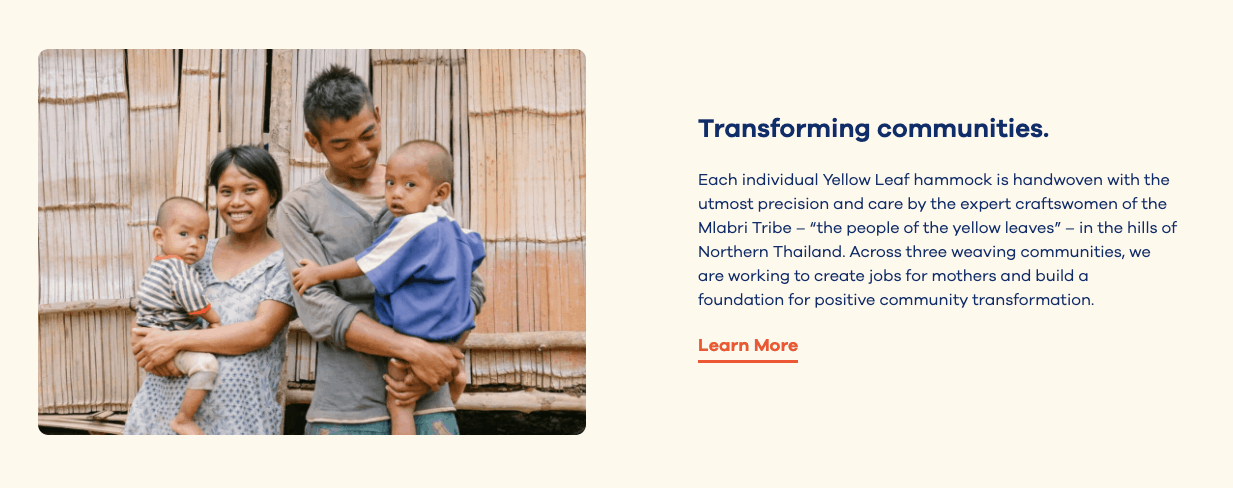
11.イエローリーフハンモック

ハンモック自体は人々を幸せにしますが、貧困の悪循環を断ち切ることを使命とする会社がハンモックを持ってきてくれると、手織りのハンモックがたまりません。 それで、会社もそうします。

イエローリーフのAboutUsページのコンテンツのすべてのテキストは、すべての感触に影響を与え、ブランドが雄弁に「リラックスしながら良いことをしなさい」と言っているように、給料のかなりの部分を払い出したいと思うようになります。 思いやりのあるウェブサイトコンテンツの作成を補完するために、このページでは、ビデオを使用してタイ北部の丘のツアーに参加し、写真を使用してハンモックの背後にいる人々について詳しく説明し、画像を使用して独自のハンモックを使用する新しい方法を刺激します。脱出する。 このページには、新しい要素がシームレスに、前向きで刺激的な方法で組み込まれています。
12. Tumblr

コミュニティと一体であると信じているブランドについて話します。 TumblrのAboutUsページは、気取らないだけでなく、プラットフォーム自体にシームレスに統合されています。
たった3段落で、About Usページのコピーは短くて甘いですが、プラットフォームが何であるかを明確に伝えています。 来て、作成して、探索して、接続してください、とサイトは言います。 そして、プロファイルは、潜んでいることがあなたのスピードよりも速い場合は、気軽にぶらぶらすることを保証します-それは大したことではありません。

会話的で現実的なトーンを特徴とすることに加えて、ページコンテンツは、プラットフォーム全体のユーザーからのいくつかの注目を集める画像の間を移行するヒーローバナーを誇っています。 また、それらのユーザーにクレジットを与え、各画像を共有可能で心のこもったものにします。これは、Tumblrが会社自体ではなく、ユーザーに関するものであると信じていることを示しています。
About Usページの下部にあるクイック統計は、Tumblrがいつ設立され、誰が運営し、どこにあり、今日何件の投稿を誇っているのかを示しています。
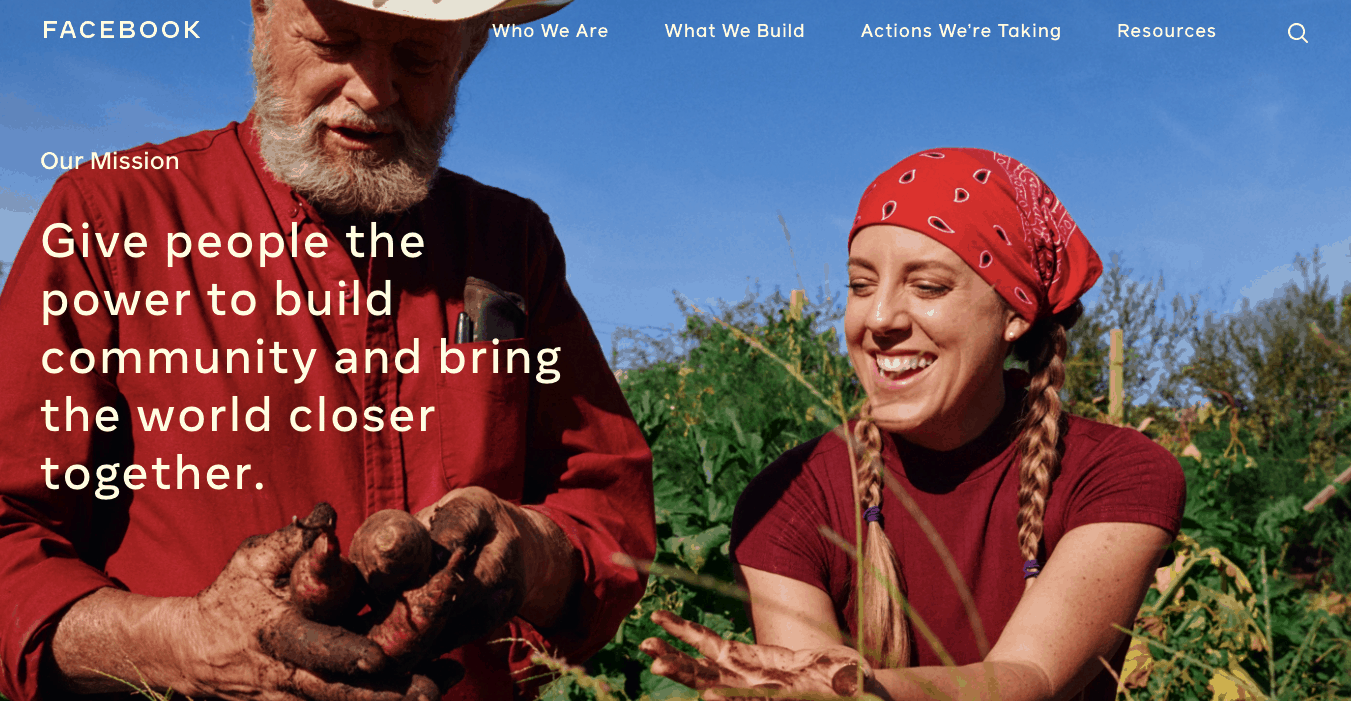
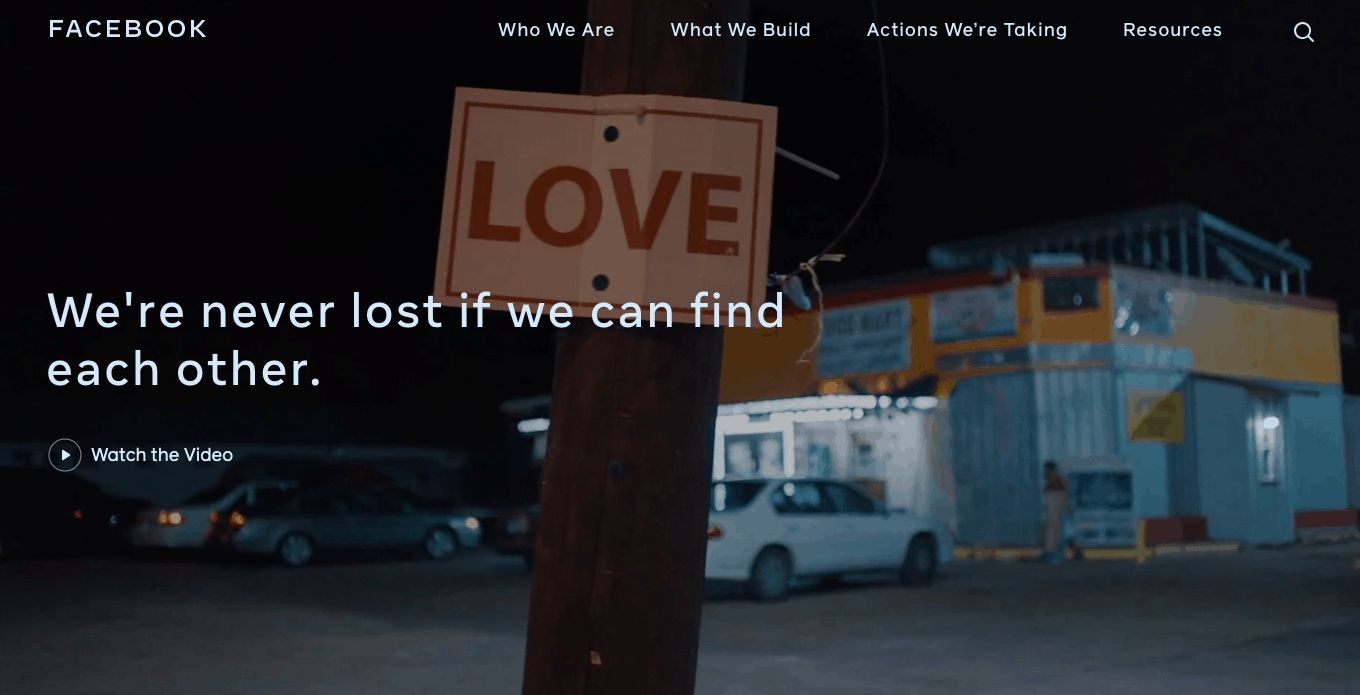
13. Facebook

Facebookの企業Webサイトに実際にアクセスしたことがない場合は、あなただけではありません。 ソーシャルプラットフォームから離れてabout.fb.comにアクセスすることを検討してください。これは、ブランドの使命、ビジョン、価値観、人々について話し合うためのWebサイト全体です。 私たちについてのコンテンツで、さらに上を行くことについて話してください。
このソーシャルメディアの巨人から予想されるように、この複数ページの会社概要の実行は完璧です。 ビデオ、実際のシナリオでの実際の人々の画像、従業員の証言、強烈なコンテンツ、数字、インタラクティブなチャートなどを組み込んで、ストーリーを伝えます。 このAboutUsページの例は、ナビゲートが簡単で、戦略的に配置されたアクションへの呼び出し、リンク、およびボタンを使用して、あるページから次のページにシームレスにガイドします。

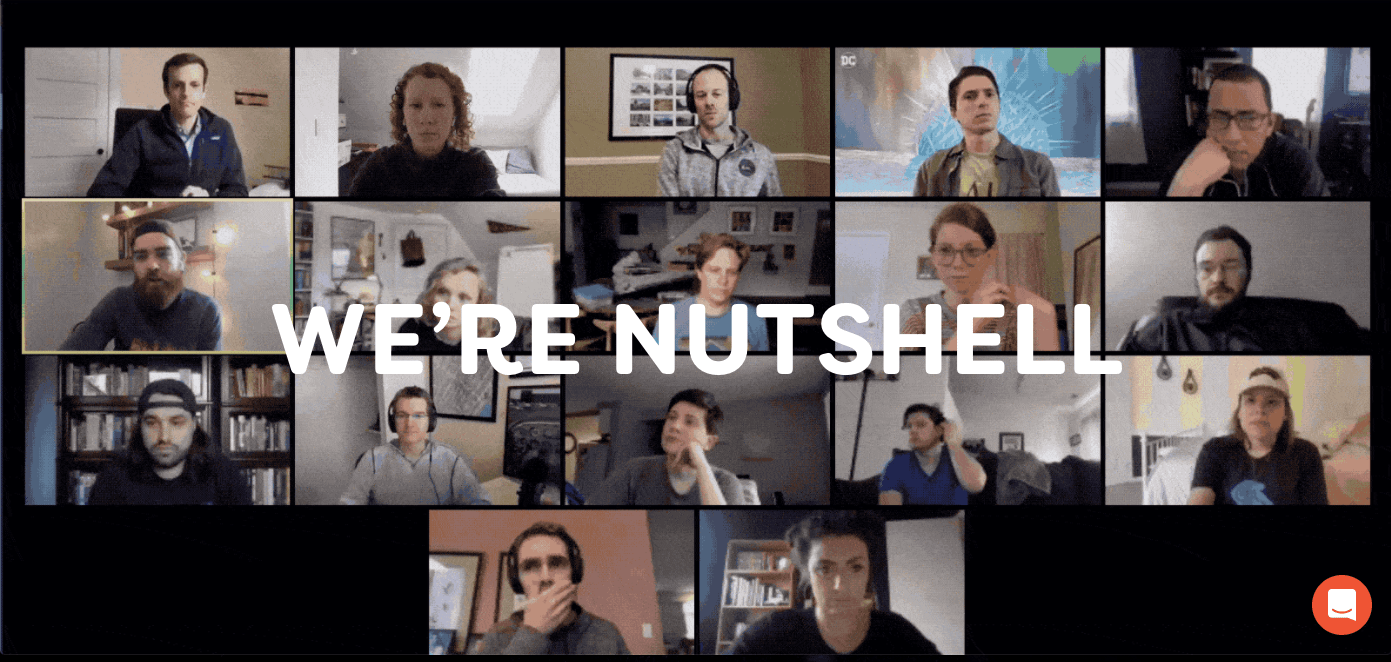
14.一言で言えば

このブランドのAboutUsページのコンテンツを私たちがどのように気に入っているかを簡単に数えましょう…(そこで何をしたか見てみましょう)
- ヒーローバナーは、私たちが彼らの仕事を愛し、情熱的に販売を売り込んでいると思われる営業担当者のGIFをまとめたものです。
- 次の折り目は、私たちがそのバナーで迎えられた理由を簡単に説明しています。 (OK。OK。やめます。)
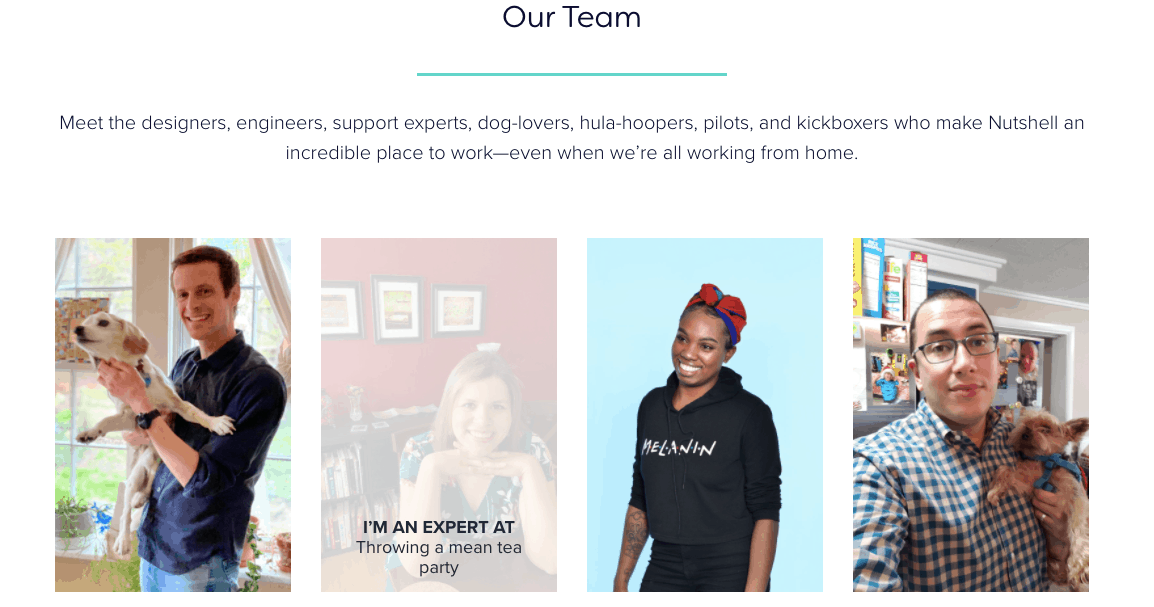
- ページの大部分は、テクノロジーの背後にいる人々に捧げられており、それは私たちが好きな方法です。 各画像にカーソルを合わせると、問題のチームメンバーに関する非常に重要な情報が表示されます。 たとえば、ジャックはコンテンツを強制的にミームに変えることを楽しんでいます。 アンはお茶会を開くのが得意で、アンディの好きな交通手段は自転車です。

また、すべてのチームメンバーの役割が平等に重要であることを認識したリーダーシップチームに一言お願いします。 このページには、創設者、共同創設者、取締役会メンバーを最初にリストする代わりに、経歴をアルファベット順にリストします。つまり、共同創設者のIan、Guy、Lindsayがさまざまな部門の他のすべてのVIPと混ざっています。 一部の人にとっては些細なことのように見えるかもしれませんが、他の人には永続的な印象を与えることができるのは、このような小さな詳細です。
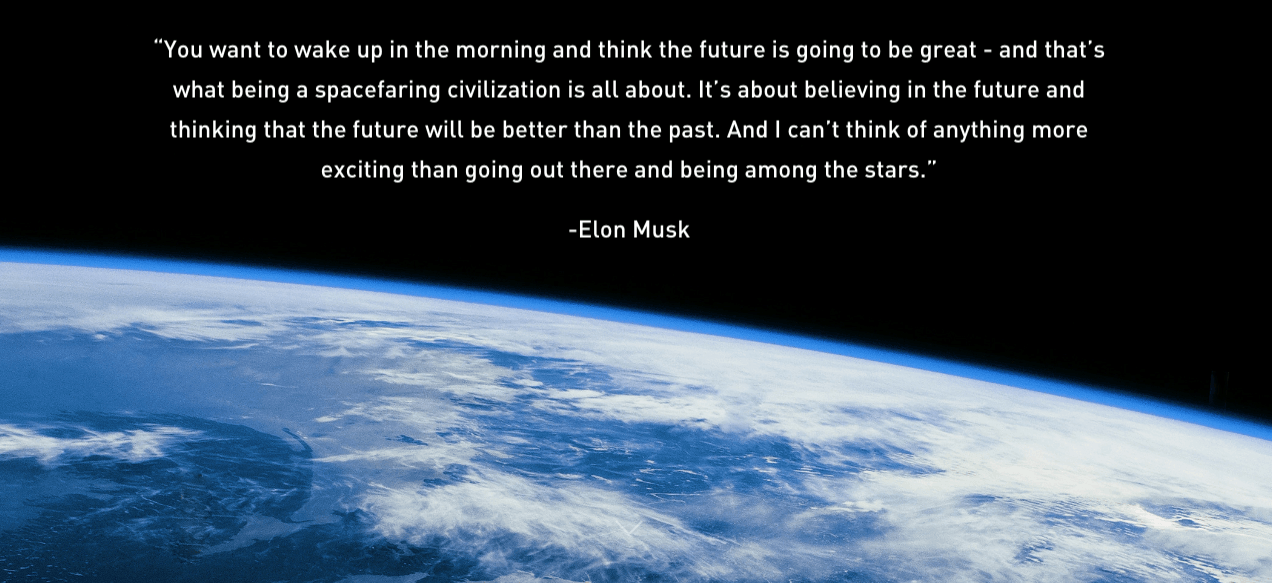
15. SpaceX

SpaceXはロケット科学の研究と投資を行う組織ですが、そのWebサイトのコンテンツは現実のものです。 About Usコンテンツは、ブランドの使命を理解しやすいだけでなく、インスピレーションを与える方法で説明しています。 それを読んだ人なら誰でも、不可能なことは何もないことを納得させます。多惑星の人類でさえも。
2008年にさかのぼるインタラクティブなタイムラインを通じて、ミッションページはSpaceXのストーリー(成功、失敗、その他すべて)を伝えます。 これは、一歩後退するたびに人類が大きな飛躍を遂げることを証明しているため、インスピレーションを与えてくれます。

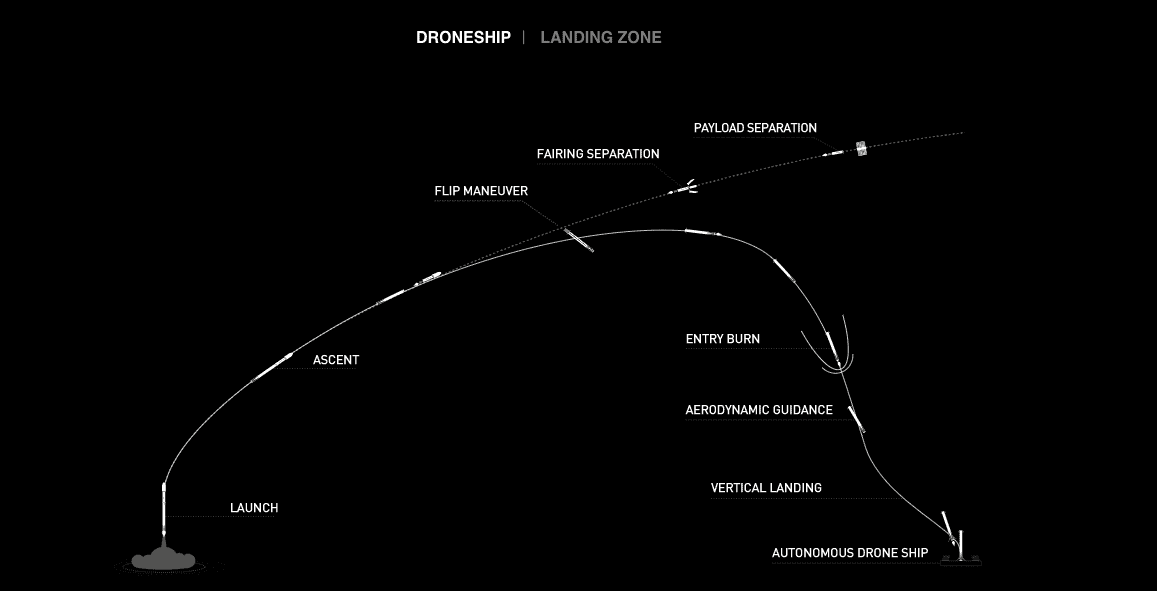
このページは、SpaceXロケットの違い、つまり再利用性にほぼ独占的に焦点を当てているため、投資家と日常の消費者の両方にアピールします。 この点を証明するために、SpaceXは、ロケットが組織の浮遊宇宙港ドローン船と陸上の着陸ゾーンに安全に着陸する方法の便利な図を提供します。
イラストの下にある「AboutUs」ページでは、SpaceXとその施設について、またミッションの背後にいる頭脳に手を差し伸べるさまざまな方法について学ぶことができます。 SpaceXチームは、Webサイトのコンテンツ作成でこの世のものとは思えない仕事をしました。
16.うーん

Yummlyは、現存する中で最も賢い食品プラットフォームであると主張していますが、そのAbout Usコンテンツは的を射たものであり、すべての家庭料理人の問題点を物語っています。 このシンプルさと、調理されたおいしい食事の見事な画像を組み合わせることで、まさにこのページが非常にインパクトのあるものになります。

あなたのAboutUsページはその可能性に応えていますか? ウェブサイトコンテンツ作成チームを雇う
見過ごされがちですが、よく考えられ、視覚的に魅力的で、コンテンツが豊富なAbout Usページは、すべての正しい方法で競合他社と一線を画すことができます。 あなたの会社のプロフィールが別の刺激のないランディングページである場合、それはあなたのブランドにサービスを提供していません。 上記の16ページのいずれかでインスピレーションを見つけるか、独自のページを調べてください。 次に、この忘れられたページをWebサイトの核心に変える準備ができたら、Webサイトコンテンツ作成チームに連絡してください。 AboutUsページをより効果的に機能させるために必要な強力なコンテンツを提供する準備が整いました。
