Mengapa Anda Perlu Memprioritaskan Pengalaman Halaman di Situs Web Anda
Diterbitkan: 2020-06-06
Satu hal yang jelas dari pandemi coronavirus – internet dan akses ke sana sangat penting. Sebagai tempat berteduh agar orang tetap di rumah, internet telah menjadi alat penting untuk bekerja, belajar, bersosialisasi, dan membeli kebutuhan dari rumah. Dalam sebuah studi Pew Research , 53% orang Amerika mengatakan internet sangat penting selama pandemi coronavirus.
Saat lalu lintas meningkat, masalah konektivitas menjadi merajalela di antara pengguna. Dengan banyak orang menggunakan koneksi internet rumah mereka untuk konferensi video , bekerja, belanja online, menghadiri kelas, bermain game online, dan banyak lagi, permintaan pada jaringan telah melonjak. Permintaan yang tinggi ini menyebabkan kemacetan jaringan dan latensi yang tinggi. Dan masalah ini bermanifestasi sebagai video yang tidak sinkron pada game online, audio yang macet atau lambat pada panggilan video, kecepatan memuat situs web yang lambat, dan banyak lagi. Secara keseluruhan, masalah koneksi telah menambah pengalaman pengguna situs web yang buruk bagi banyak pengunjung online.
Di tengah krisis saat ini, Google telah mengumumkan bahwa mereka akan menggunakan pengalaman halaman sebagai faktor peringkat pada tahun 2021. Mesin pencari mengatakan akan memberi situs web peringatan 6 bulan sebelumnya sebelum algoritme baru diluncurkan. Sinyal pengalaman halaman akan mengukur bagaimana pengguna merasakan interaksi dan pengalaman menggunakan halaman web.
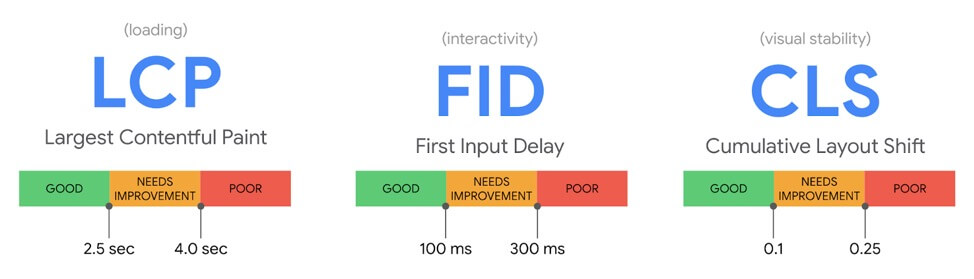
Data vital web inti akan menjadi dasar pengukuran pengalaman halaman. Ini terdiri dari 3 metrik pengguna inti:

- Cat Contentful Terbesar mengukur kecepatan pemuatan yang dirasakan dan menandai waktu ketika konten halaman utama telah dimuat.
- First Input Delay mengukur responsivitas dan apa yang dialami pengguna saat mencoba berinteraksi dengan halaman web (seperti mengklik tautan).
- Pergeseran Tata Letak Kumulatif mengukur stabilitas visual dan seberapa banyak perubahan tata letak yang tidak terduga terjadi pada konten halaman.
Haruskah Ini Mempengaruhi Upaya Pengoptimalan Situs Web Anda?
Jawaban singkatnya adalah ya !
Meskipun Google belum menerapkan sinyal baru ini, penting bagi pakar pengoptimalan untuk menggunakan panduan ini untuk peningkatan pengalaman pengguna sebelum perubahan diluncurkan.
Meningkatkan pengalaman pengguna situs web mengarah pada kepuasan pelanggan dan peningkatan penjualan. Penting juga untuk memberikan pengalaman pengguna terbaik saat ini jika Anda memiliki banyak lalu lintas. Pelanggan yang senang selalu kembali!
Hal terbaik tentang pengalaman halaman adalah Anda tidak perlu melakukan pengoptimalan yang luar biasa. Meningkatkan waktu buka situs web, cara kerja elemen visual dan tata letak adalah semua yang diperlukan.
Google bahkan telah menyediakan alat yang dapat Anda gunakan untuk melacak dan meningkatkan pengalaman halaman situs web Anda:
- Wawasan PageSpeed
- Laporan Pengalaman Pengguna Chrome
- Search Console (laporan Data Web Inti)
Langkah-Langkah untuk Meningkatkan Pengalaman Halaman Saat Ini
Berikut adalah beberapa langkah sederhana untuk memulai peningkatan pengalaman pengguna di situs web Anda:
1. Gunakan CDN
Jaringan Pengiriman Konten menggunakan server yang dekat dengan pengguna untuk menyajikan konten kepada mereka, yang mengurangi waktu perjalanan pulang pergi dan membuat situs web Anda memuat lebih cepat. Jika Anda melayani audiens internasional yang besar, menggunakan CDN akan membawa konten situs web Anda lebih dekat ke audiens Anda dan mengurangi jarak perjalanan konten Anda. Memperpendek jarak antara server Anda dan pengguna akan membantu menurunkan waktu buka halaman dan meningkatkan pengalaman mereka di situs web Anda.

2. Gambar Muat Malas
Mengoptimalkan gambar dan konten visual lainnya di situs web Anda adalah suatu keharusan karena mengurangi ukuran file. Selain menggunakan format PNG/JPEG dan mengompresi gambar, selalu tambahkan dimensi agar saat gambar dimuat, tata letak halaman Anda tidak terganggu. Langkah selanjutnya adalah malas memuat gambar untuk meningkatkan kecepatan situs web Anda.
Lambat memuat gambar di situs web berarti gambar yang tidak ada di area pandang tidak dimuat sampai pengguna menggulir ke arahnya. Ini berarti situs web Anda hanya memuat konten paruh atas sampai pengguna menggulir ke bawah.
Misalnya, situs web e-niaga dengan lalu lintas tinggi dapat menggunakan metode ini untuk mengurangi bobot properti gambar di situs mereka. Setelah diterapkan, pengguna yang tidak menggulir ke bagian bawah halaman saat melihat produk tidak akan diperlihatkan gambar produk terkait. Ini akan mempercepat waktu buka situs web.
3. Optimalkan Kode Anda
Peningkatan pengalaman pengguna lain yang dapat Anda lakukan adalah menghapus komentar kode, koma, spasi, pemformatan, dll. untuk mengurangi waktu pemuatan halaman.
Anda juga dapat melangkah lebih jauh dengan menggunakan alat PageSpeed ini untuk menemukan skrip yang memperlambat situs web Anda . Browser membuat pohon DOM (Document Object Model) untuk memproses HTML dan merender halaman web. Jika dalam proses ini browser menemukan skrip, itu akan menjeda rendering untuk menjalankan skrip ini. Dan ini secara dramatis dapat memperlambat kecepatan halaman web.
Jika skrip tersebut penting, Anda dapat menambahkan skrip tersebut langsung ke kode HTML halaman tempat skrip tersebut akan dimuat jika diperlukan. Jika tidak, tunda skrip sampai semua elemen lainnya telah dirender. Cara terbaik untuk melakukannya adalah dengan memuat halaman Anda secara asinkron.
Anda juga dapat menggabungkan file .js dan .css untuk mengurangi skrip yang memblokir render.
4. Aktifkan Caching
Mengambil dan mengunduh sumber daya melalui jaringan setiap kali pengguna mengunjungi situs web Anda mahal dan membuang waktu. Jadi browser menyimpan informasi untuk mempercepat proses ini.
Browser menyimpan gambar, file JavaScript, Stylesheet, dan properti lainnya sehingga tidak perlu memuat situs web dari awal saat pengguna mengunjungi situs Anda lagi. Ini meningkatkan kecepatan situs web Anda ketika pengguna kembali mengunjungi. Sebagian besar alat uji kecepatan situs web menawarkan cara untuk memeriksa dan mengoptimalkan cache browser untuk situs web Anda.
Anda juga dapat mengaktifkan caching di tingkat server menggunakan CDN Anda untuk mempersingkat waktu buka situs web juga.
5. Perhatikan Penempatan Iklan dan Konten
Untuk menghindari pergeseran tata letak halaman web Anda, perhatikan di mana Anda menempatkan konten dan slot iklan di situs web Anda. Konten dinamis yang muncul seperti formulir pendaftaran, pemberitahuan GDPR mendistorsi tata letak halaman saat muncul di bagian atas atau bawah area pandang. Yang terbaik adalah memesan ruang yang cukup untuk pop-up Anda sehingga tidak merusak konten lain di halaman Anda.
Hindari menempatkan iklan di bagian paling atas area pandang karena dapat mengubah konten dan tata letak visual pada halaman secara dramatis. Ini karena iklan yang ditempatkan di bagian atas biasanya mengandung lebih banyak elemen yang akan menyebabkan konten pada halaman bergeser. Selain itu, pengguna mungkin tidak senang melihat iklan terlebih dahulu sebelum konten yang mereka cari.
Kesimpulan
Mengambil langkah-langkah untuk meningkatkan pengalaman pengguna situs web tidak hanya terbayar sekarang di pelanggan yang senang. Ini juga akan terbayar dalam membantu peringkat konten Anda ketika Algoritma Pengalaman Halaman Google diluncurkan. Dan memulai lebih awal berarti Anda tidak akan dibiarkan berebut ketika perubahan datang.