Elementor Pro 3.7: Widget Tombol Garis Baru, 100+ Bidang Tag Dinamis, Catatan, dan Lainnya
Diterbitkan: 2022-05-17Salah satu hal pertama yang dilakukan pengunjung ketika mereka membuka situs web adalah memindai desainnya – apakah itu terlihat profesional? Konsisten? Apakah ini merek yang bisa saya percayai? Yang membuatnya penting bagi Anda, sebagai Pembuat Web, untuk memperhatikan setiap detail desain di situs web Anda, untuk memastikan pengunjung Anda mendapatkan pengalaman terbaik. Desain dan pengalaman pengguna yang bijaksana sangat membantu meningkatkan keterlibatan dan kepercayaan pengguna, serta mengubah mereka menjadi pengunjung setia yang terus datang kembali. Elementor Pro 3.7 menyertakan pembaruan yang akan membantu Anda membuat situs web yang menonjol karena semua alasan yang tepat.
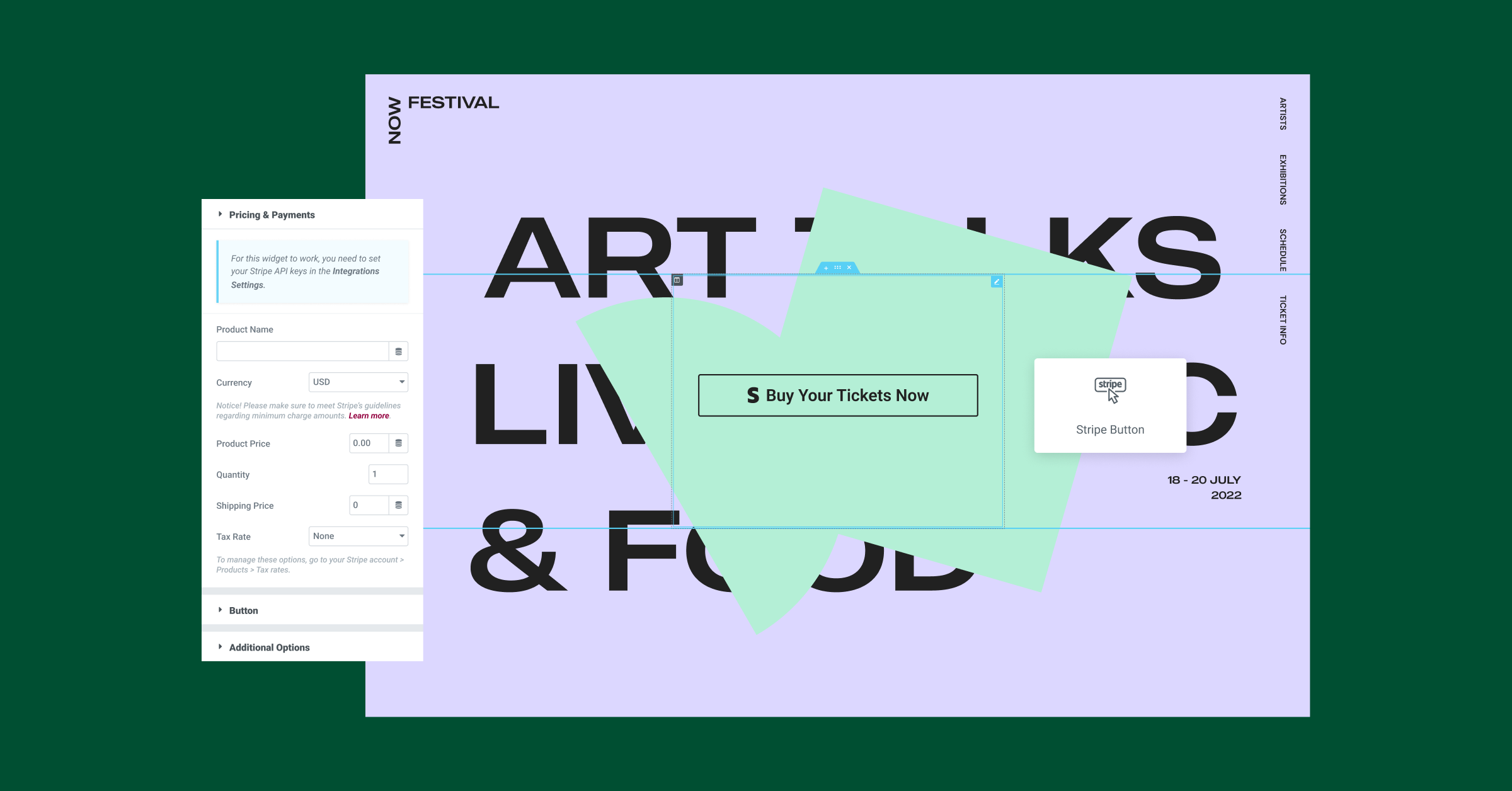
Widget Tombol Stripe Baru — Cara Lain Untuk Menjual Barang di Situs Web Anda

Menjual secara online tidak selalu memerlukan pengaturan seluruh toko WooCommerce, terutama jika Anda memiliki beberapa item untuk dijual. Dengan widget Tombol Stripe baru, Anda dapat mengintegrasikan situs web Elementor Anda dengan akun Stripe Anda, menjual satu item atau beberapa item, dan menerima pembayaran dengan mulus melalui Stripe, tanpa membuat seluruh toko online.
Untuk mencocokkan widget Tombol Garis dengan tampilan dan nuansa situs web Anda yang lain, seret widget ke halaman mana pun, dan sesuaikan gaya, serta kontennya sesuai keinginan. Anda juga dapat menyesuaikan Pesan Kesalahan dari Stripe, untuk berjaga-jaga, dengan mengaktifkan sakelar Pesan Kesalahan Khusus di Tab Gaya, dan menyisipkan pesan yang ingin Anda tampilkan. Setelah pembeli mengklik Tombol Stripe, mereka akan diarahkan untuk menyelesaikan pembelian mereka di Halaman Checkout Stripe.
Meskipun transaksi diproses di Stripe, Anda masih dapat meningkatkan kesadaran merek Anda setelah pembelian yang berhasil dengan mengarahkan pelanggan ke halaman Terima Kasih khusus yang dibuat di Elementor. Untuk mengalihkan ke halaman khusus setelah pembelian selesai, pilih halaman dari daftar, atau masukkan URL yang sesuai di Opsi Tambahan widget Tombol Stripe (saat memasukkan URL, Anda harus menyertakan http:// atau https:// dari URL agar pengalihan berfungsi).
Terus Memperluas Kemampuan WooCommerce

Untuk memungkinkan Anda menyesuaikan situs web Anda lebih jauh dan membuat desain yang konsisten, kami telah menambahkan peningkatan pada kemampuan yang ada, seperti yang terlihat di bawah ini.
Rancang Toko Online Ramping Dengan Kemampuan dan Peningkatan WooCommerce Baru
Elementor terus menambah dan meningkatkan kemampuan WooCommerce, memberdayakan Anda untuk mendesain toko online unik secara efisien.
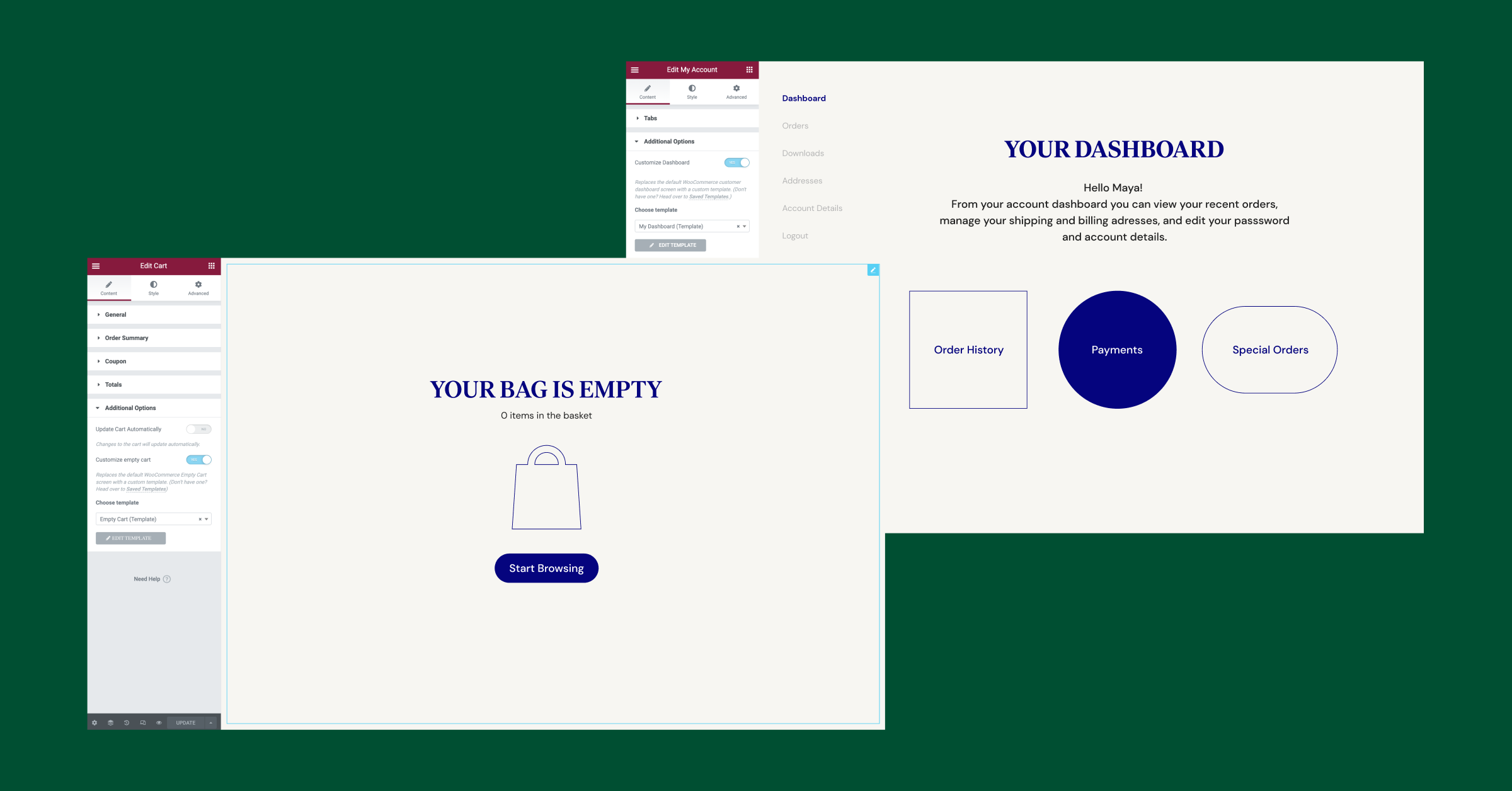
Widget Transaksi WooCommerce
- Buat template cantik untuk ditampilkan dalam keadaan kosong Keranjang dan di tab Dasbor di halaman Akun Saya untuk memfasilitasi pengalaman bermerek alih-alih menampilkan tampilan default WooCommerce. Untuk melakukannya, rancang template khusus untuk setiap halaman tersebut, dan pilih template yang relevan dari dropdown template di widget Keranjang dan Akun Saya.
- Tentukan tempat untuk menampilkan bidang kode kupon saat diaktifkan di Pengaturan WooCommerce Anda: Halaman keranjang, halaman Checkout, atau keduanya.
Widget Produk WooCommerce
- Tingkatkan Alur Kerja Desain Anda dengan tiga Kueri baru di widget Produk – Produk Terkait, dan Upsells, yang sebelumnya ada sebagai widget terpisah, serta Cross-Sells – opsi kueri baru. Dengan begitu, Anda tidak perlu mendesain tampilan Arsip Produk, Produk Terkait, atau Upsells secara terpisah, melainkan menggunakan widget Produk untuk mendesain semua komponen tersebut, dan menyesuaikan kueri berdasarkan kebutuhan bisnis Anda.
* Anda masih dapat menggunakan widget Produk Terkait dan Peningkatan Penjualan jika Anda mau. - Rancang Kartu Produk yang konsisten dengan dua kontrol baru yang memungkinkan Anda menyelaraskan tombol 'Tambahkan ke Keranjang' ke bagian bawah Kartu Produk dan mengontrol jarak antara tombol 'Tambahkan ke Keranjang' dan tautan 'Lihat Keranjang' yang muncul setelah item ditambahkan ke troli.
* Catatan: Kontrol ini juga telah ditambahkan ke widget Produk Terkait, dan Upsells, dan opsi perataan tombol juga telah ditambahkan ke widget Checkout dan Cart.

Memperbarui Kemampuan yang Ada untuk Opsi Kustomisasi Situs Web Lainnya
Manfaatkan Konten Dinamis Di Mana Saja Anda Suka

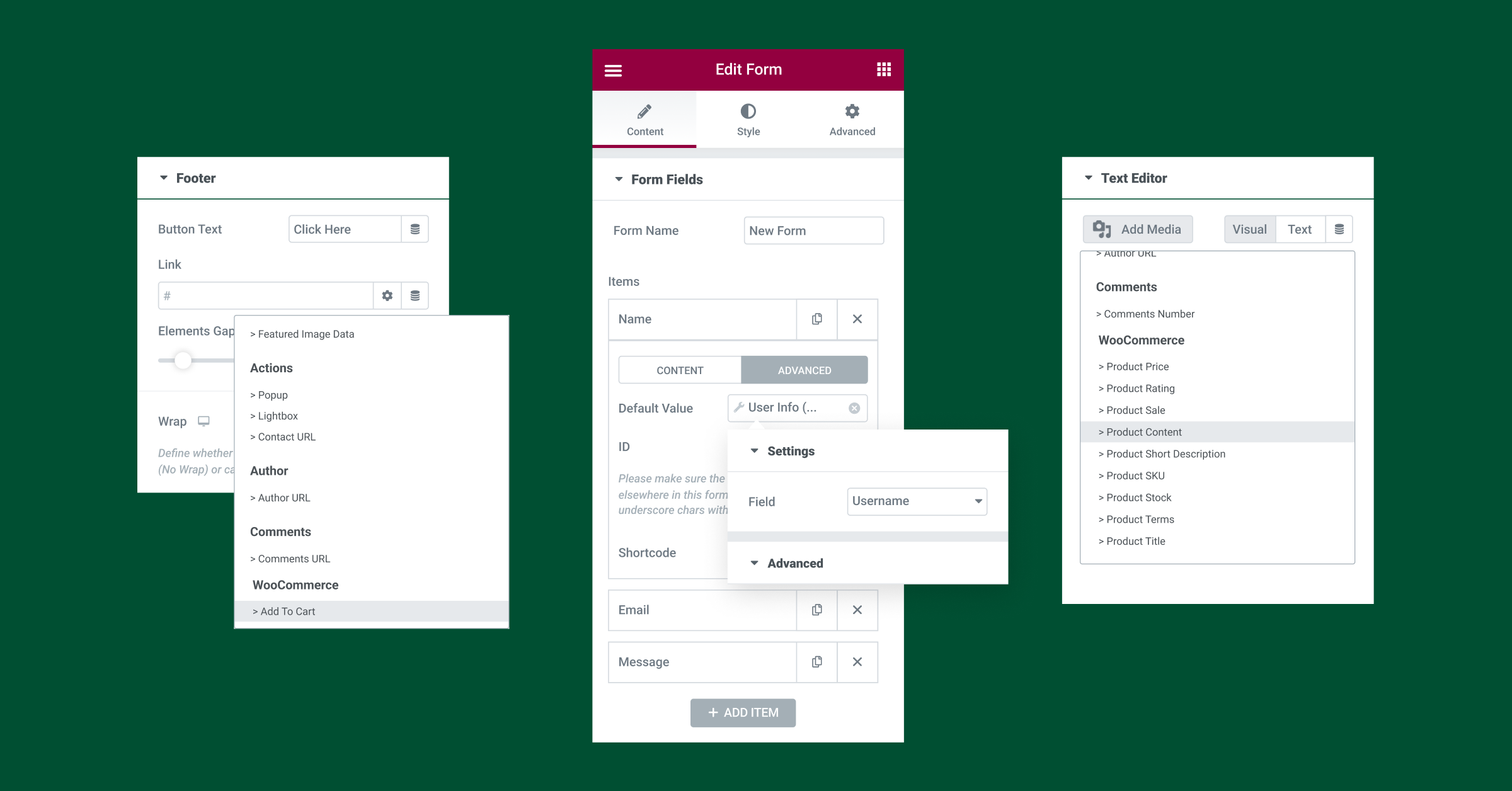
Elementor Pro 3.7 memperkenalkan lebih dari 100 Bidang Tag Dinamis baru di 24 widget, untuk lebih memperluas kemampuan Anda dalam membuat situs web konten yang kaya. Bidang Tag Dinamis baru ini memungkinkan Anda untuk menampilkan konten dengan cara yang dipersonalisasi kepada pengunjung situs Anda, meningkatkan kreativitas desain untuk pengalaman pengguna yang lebih menarik, dan meningkatkan alur kerja Anda.
Di bawah ini adalah tiga contoh bagaimana Anda dapat menggunakan kemampuan Konten Dinamis yang baru:
Formulir – Tingkatkan pengalaman pengunjung terdaftar dengan menetapkan Tag Dinamis ke bidang di formulir Anda, untuk mengisi data pelanggan secara dinamis seperti Nama, Nama Belakang, dan Email.
Tambahkan ke Keranjang – Tingkatkan fleksibilitas desain dan buat aliran Tambahkan ke Keranjang tambahan dari halaman mana pun menggunakan tombol atau tautan, dan berikan tag 'Tambahkan ke Keranjang' WooCommerce untuk mereka.
Konten Produk – Percepat alur kerja Anda dengan mengisi bidang konten secara dinamis dengan Konten Produk dari WooCommerce menggunakan tag 'Konten Produk' dinamis yang baru, alih-alih widget 'Konten Produk' khusus.
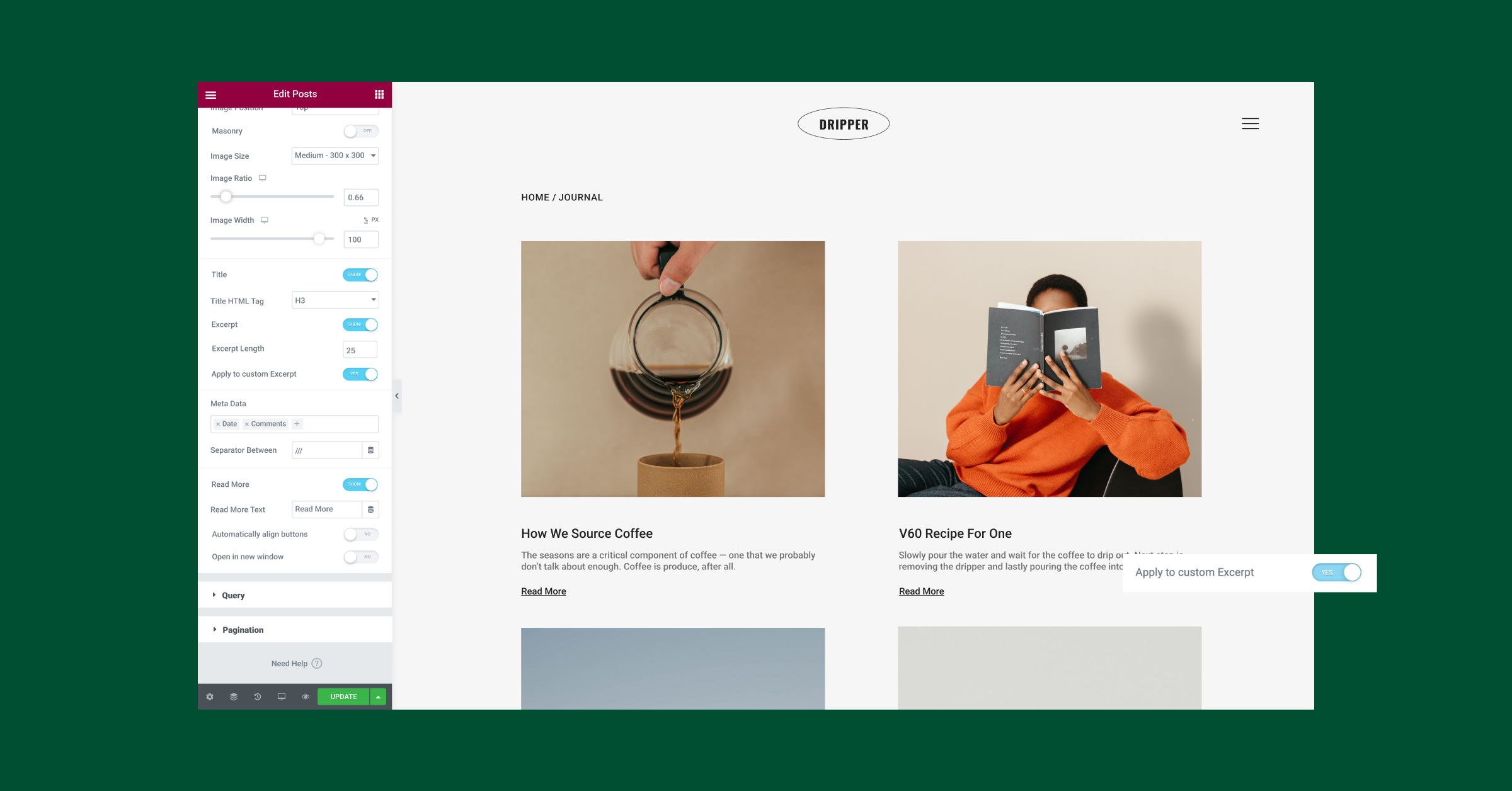
Manfaatkan Kontrol Baru Untuk Menyatukan Tampilan Postingan Anda

Saat mendesain Postingan dan Arsip Postingan Anda, memastikan bahwa tampilan visual konsisten di seluruh halaman sangat penting untuk meningkatkan kepercayaan pengunjung Anda dan memfasilitasi pengalaman positif dengan merek Anda.
Untuk menyatukan tampilan visual postingan Anda, versi ini juga menyertakan dua kontrol baru di widget Postingan dan Arsip Postingan:
- Sejajarkan tombol "Baca Selengkapnya" ke bawah.
- Tombol 'Terapkan ke Kutipan Kustom', untuk menerapkan batasan Panjang Kutipan ke konten yang ditarik dari bidang kutipan di WordPress.
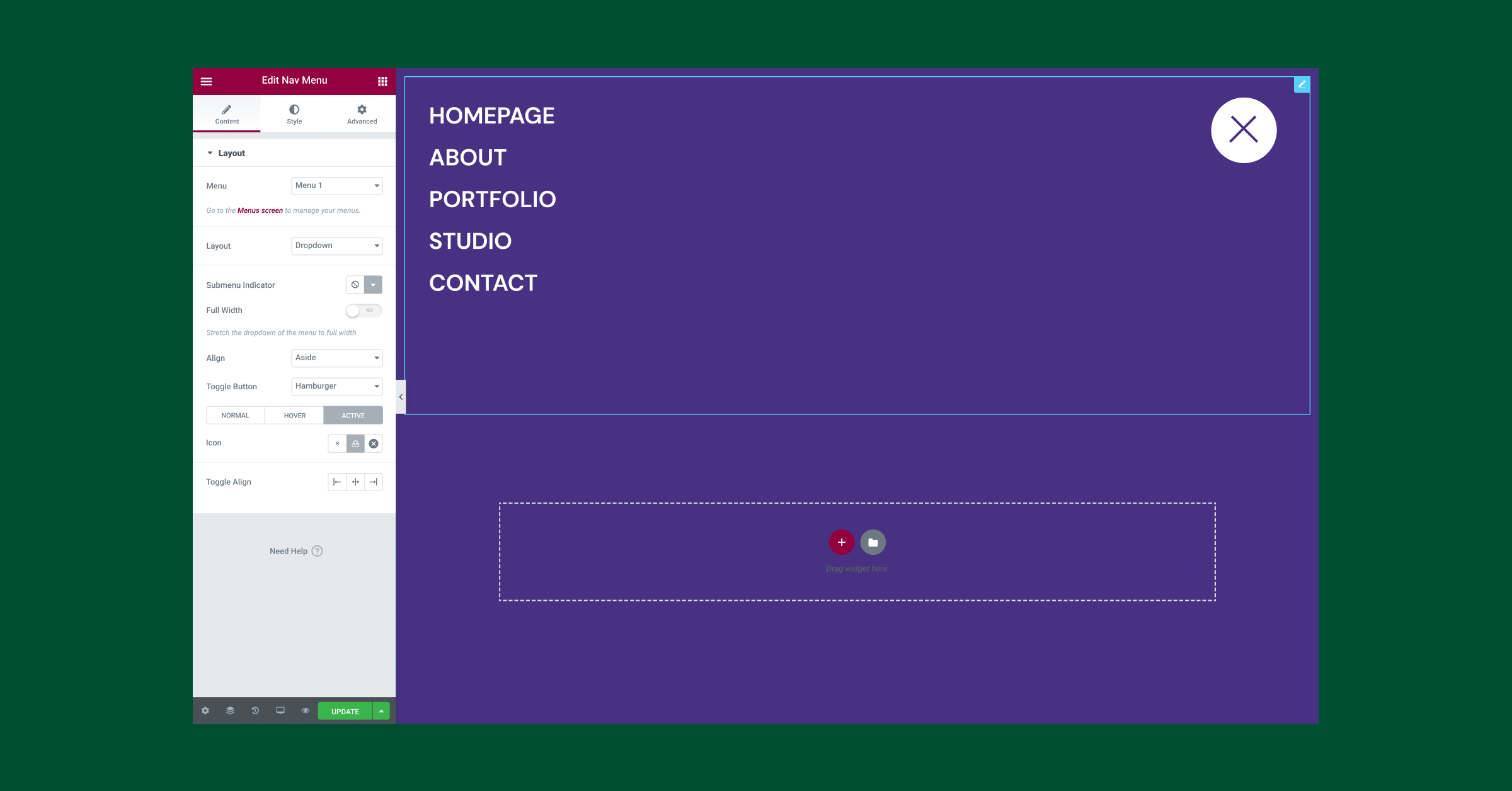
Pilih Ikon Kustom di Widget Menu Nav

Untuk lebih menyesuaikan desain situs web Anda, Anda dapat memilih ikon khusus di widget Nav Menu untuk status Normal dan Aktif dari tata letak drop-down. Untuk menyesuaikan ikon tombol sakelar, unggah SVG khusus atau pilih ikon dari perpustakaan.
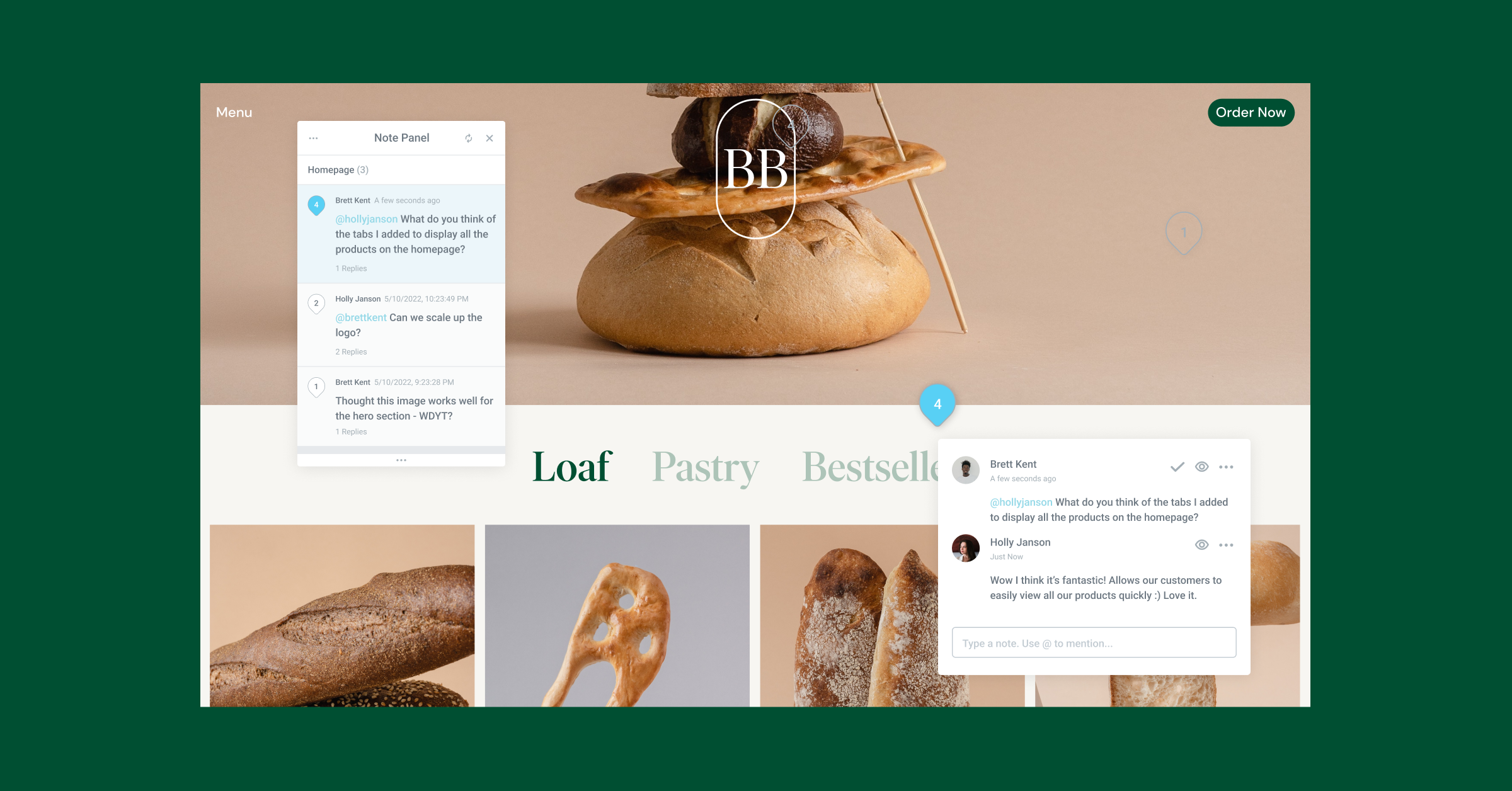
Temukan Catatan — Bekerja Sama Dengan Klien dan Kolega Langsung di Elementor

Tingkatkan kolaborasi dan komunikasikan secara efektif dengan klien dan kolega Anda dengan menyematkan Catatan ke elemen Elementor mana pun, di mana pun di Editor, atau di frontend. Sebelumnya, mengumpulkan umpan balik dan bekerja sama akan menjadi tantangan – harus menggunakan banyak saluran komunikasi, atau mengatur banyak pertemuan. Dengan Notes, kerja kolaboratif dibawa langsung ke Elementor.
Sesuaikan Lebih Banyak Situs Web Anda dan Bekerja Secara Kolaboratif dan Efektif
Saat Anda membangun situs web, penting untuk mempertimbangkan bagaimana pengunjung Anda melihat desain Anda dan pengalaman apa yang akan mereka miliki saat mereka menelusurinya. Dengan menyesuaikan dan mempersonalisasi lebih banyak bagian situs web Anda, dan dengan mempertimbangkan semua halaman berbeda yang mungkin ditemui pengunjung Anda, Anda dapat meningkatkan keterlibatan pengunjung dan meningkatkan kesadaran merek Anda.
Cobalah fitur-fitur baru yang disertakan dalam Elementor Pro 3.7, dan temukan bagaimana fitur tersebut memungkinkan Anda mencapai desain situs web khusus yang lebih personal. Kami akan senang mendengar tentang beberapa cara yang Anda rencanakan untuk memasukkan pembaruan ini ke situs web Anda di komentar di bawah.
Bergabunglah dengan kami Kamis 19 Mei pukul 11:00 EDT untuk mendapatkan gambaran umum tentang Elementor Pro 3.7. Lihat beberapa contoh berguna untuk proyek Anda dan ajukan pertanyaan Anda LANGSUNG di studio!
