Elementor Pro 3.7 : nouveau widget Stripe Button, plus de 100 champs de balises dynamiques, notes, etc.
Publié: 2022-05-17L'une des premières choses que font les visiteurs lorsqu'ils accèdent à un site Web est de scanner son design - a-t-il l'air professionnel ? Cohérent? Est-ce une marque en qui je peux avoir confiance ? Il est donc important pour vous, en tant que créateur Web, de prêter attention à chaque détail de conception de votre site Web, afin de vous assurer que vos visiteurs bénéficient de la meilleure expérience possible. Une conception et une expérience utilisateur réfléchies contribuent grandement à accroître l'engagement et la confiance des utilisateurs, et à les transformer en visiteurs fidèles qui reviennent sans cesse. Elementor Pro 3.7 inclut des mises à jour qui vous aideront à créer des sites Web qui se démarquent pour toutes les bonnes raisons.
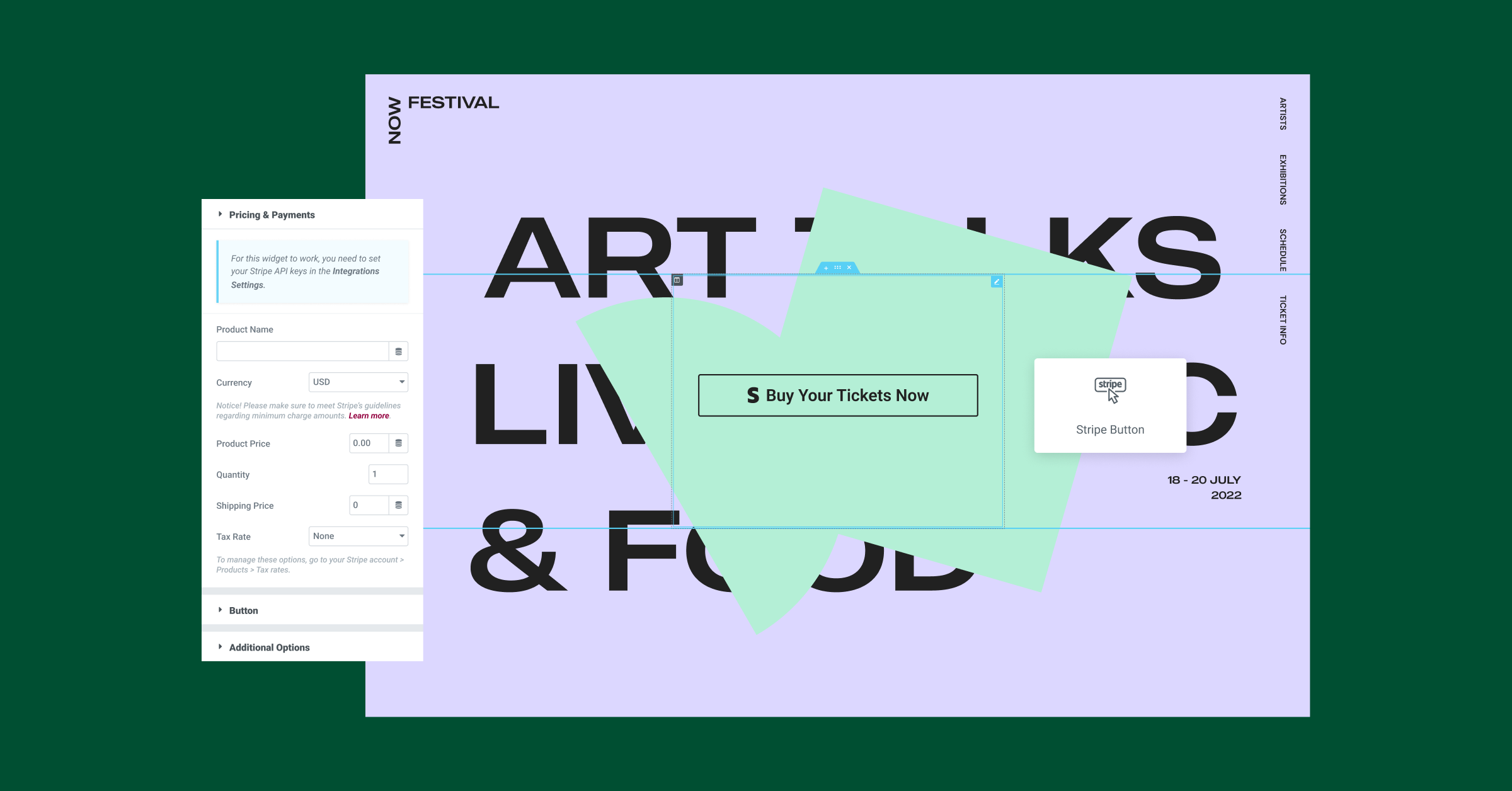
Nouveau widget Stripe Button - Une autre façon de vendre des articles sur votre site Web

Vendre en ligne ne nécessite pas toujours de créer une boutique WooCommerce entière, surtout si vous avez quelques articles à vendre. Avec le nouveau widget Stripe Button, vous pouvez intégrer votre site Web Elementor à votre compte Stripe, vendre un seul article ou plusieurs articles et accepter les paiements de manière transparente via Stripe, sans créer une boutique en ligne complète.
Pour faire correspondre le widget Stripe Button à l'apparence du reste de votre site Web, faites glisser le widget sur n'importe quelle page et ajustez son style et son contenu comme vous le souhaitez. Vous pouvez également personnaliser le message d'erreur de Stripe, juste au cas où, en activant la bascule Message d'erreur personnalisé dans l'onglet Style et en insérant le message que vous souhaitez afficher. Une fois que l'acheteur aura cliqué sur le bouton Stripe, il sera invité à finaliser son achat sur la page de paiement de Stripe.
Bien que la transaction soit traitée dans Stripe, vous pouvez toujours accroître la notoriété de votre marque après un achat réussi en redirigeant les clients vers une page de remerciement personnalisée créée dans Elementor. Pour rediriger vers une page dédiée une fois l'achat terminé, choisissez une page dans la liste ou insérez l'URL appropriée dans les options supplémentaires du widget Stripe Button (lorsque vous insérez une URL, vous devez inclure le http:// ou https:// du URL pour que la redirection fonctionne).
Extension continue des capacités de WooCommerce

Pour vous permettre de personnaliser davantage votre site Web et de créer des conceptions cohérentes, nous avons ajouté des améliorations aux fonctionnalités existantes, comme indiqué ci-dessous.
Concevez des boutiques en ligne élégantes avec de nouvelles fonctionnalités et améliorations de WooCommerce
Elementor continue d'ajouter et d'améliorer les capacités de WooCommerce, vous permettant de concevoir efficacement des boutiques en ligne uniques.
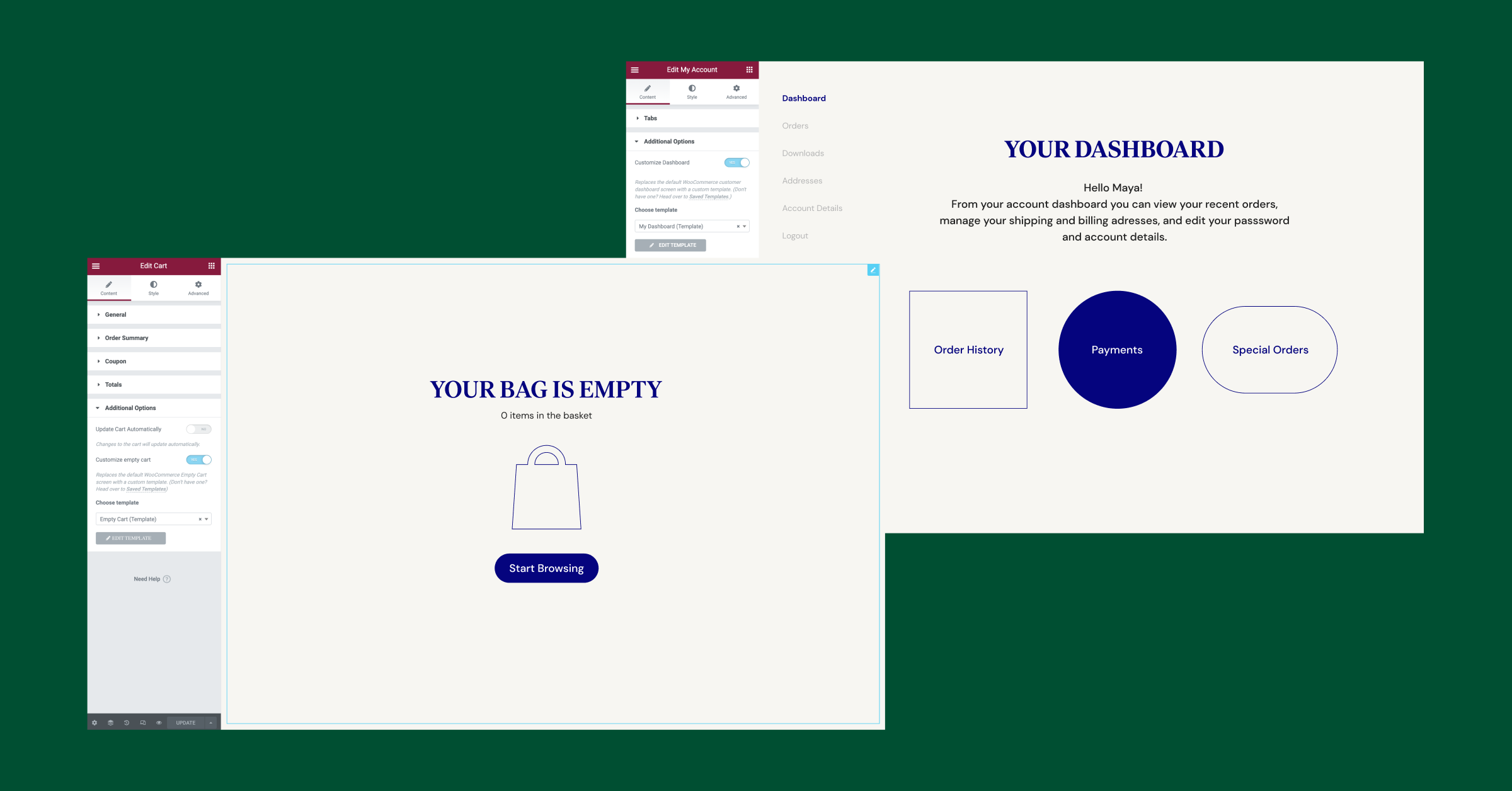
Widgets transactionnels WooCommerce
- Créez de beaux modèles à afficher dans l'état vide du panier et dans l'onglet Tableau de bord de la page Mon compte pour faciliter une expérience de marque au lieu d'afficher les affichages par défaut de WooCommerce. Pour ce faire, concevez un modèle personnalisé pour chacune de ces pages et choisissez le modèle approprié dans la liste déroulante des modèles dans les widgets Panier et Mon compte.
- Déterminez où afficher le champ du code de coupon lorsqu'il est activé dans vos paramètres WooCommerce : page du panier, page de paiement ou les deux.
Widgets de produits WooCommerce
- Améliorez votre flux de travail de conception avec trois nouvelles requêtes dans le widget Produits - Produits associés et Ventes incitatives, qui existaient auparavant sous forme de widgets distincts, ainsi que Ventes croisées - une nouvelle option de requête. De cette façon, vous n'avez pas à concevoir l'apparence de votre archive de produits, de vos produits associés ou de vos ventes incitatives séparément, utilisez plutôt le widget Produits pour concevoir tous ces composants et ajustez la requête en fonction des besoins de votre entreprise.
* Vous pouvez toujours utiliser les widgets Related Products et Upsells si vous le souhaitez. - Concevez des cartes de produit cohérentes avec deux nouvelles commandes qui vous permettent d'aligner le bouton « Ajouter au panier » au bas de la carte de produit et de contrôler la distance entre le bouton « Ajouter au panier » et le lien « Afficher le panier » qui apparaît après un l'article est ajouté au panier.
* Remarque : Ces contrôles ont également été ajoutés aux widgets Produits associés et Ventes incitatives, et des options d'alignement des boutons ont également été ajoutées aux widgets Paiement et Panier.

Mise à jour des capacités existantes pour plus d'options de personnalisation de site Web
Tirez parti du contenu dynamique partout où vous le souhaitez

Elementor Pro 3.7 introduit plus de 100 nouveaux champs de balises dynamiques dans 24 widgets, pour étendre davantage vos capacités de création de sites Web au contenu riche. Ces nouveaux champs de balise dynamiques vous permettent d'afficher du contenu de manière personnalisée pour les visiteurs de votre site, d'augmenter la créativité de conception pour une expérience utilisateur plus attrayante et d'améliorer votre flux de travail.
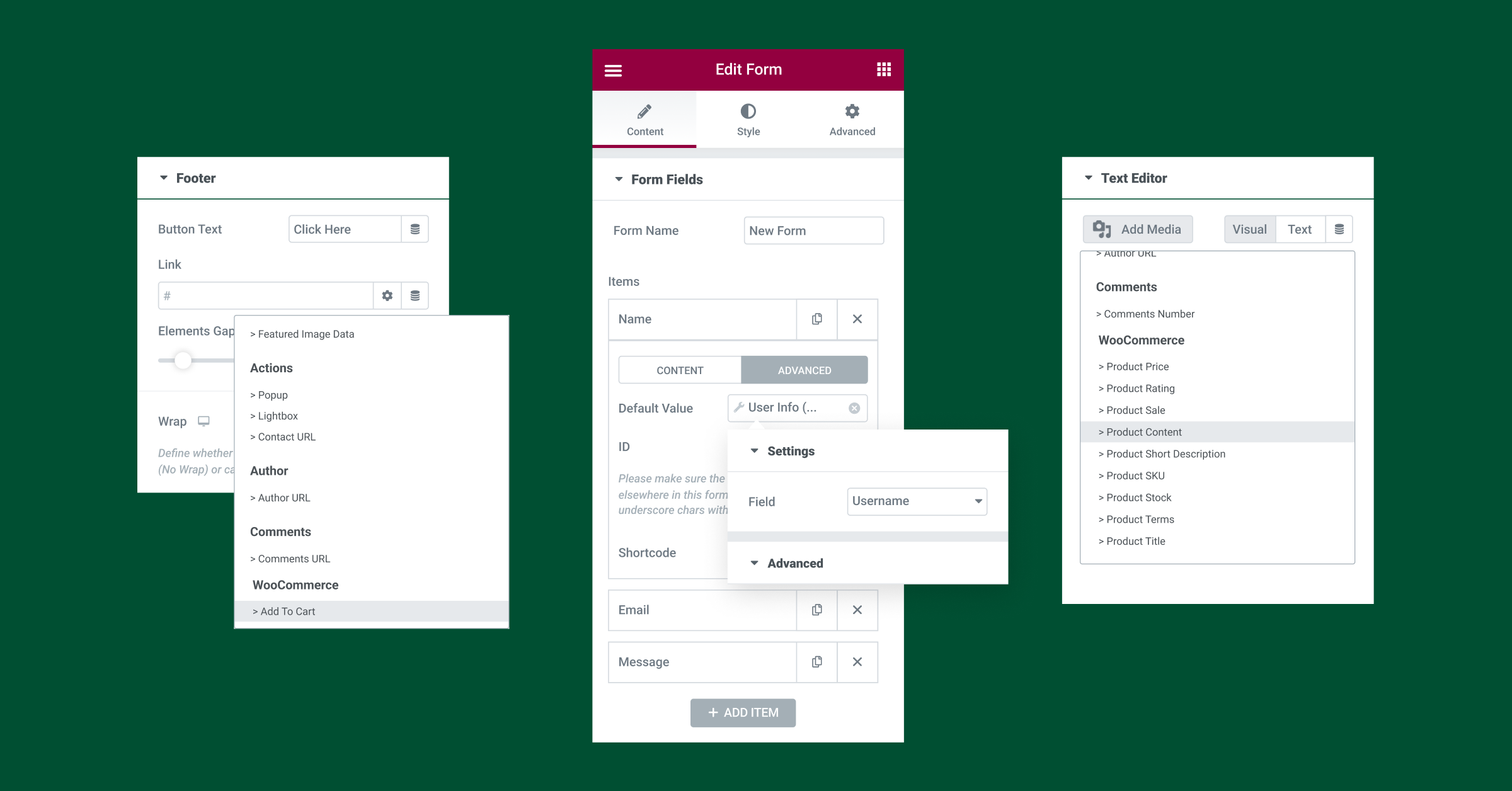
Vous trouverez ci-dessous trois exemples d'utilisation des nouvelles fonctionnalités de contenu dynamique :
Formulaires – Améliorez l'expérience des visiteurs enregistrés en attribuant des balises dynamiques aux champs de votre formulaire, pour renseigner dynamiquement les données client telles que le nom, le nom et l'adresse e-mail, entre autres.
Ajouter au panier – Augmentez la flexibilité de conception et créez des flux supplémentaires Ajouter au panier à partir de n'importe quelle page à l'aide de boutons ou de liens, et en leur attribuant la nouvelle balise WooCommerce « Ajouter au panier ».
Contenu du produit - Accélérez votre flux de travail en remplissant dynamiquement les champs de contenu avec le contenu du produit de WooCommerce à l'aide de la nouvelle balise dynamique "Contenu du produit", au lieu du widget "Contenu du produit" dédié.
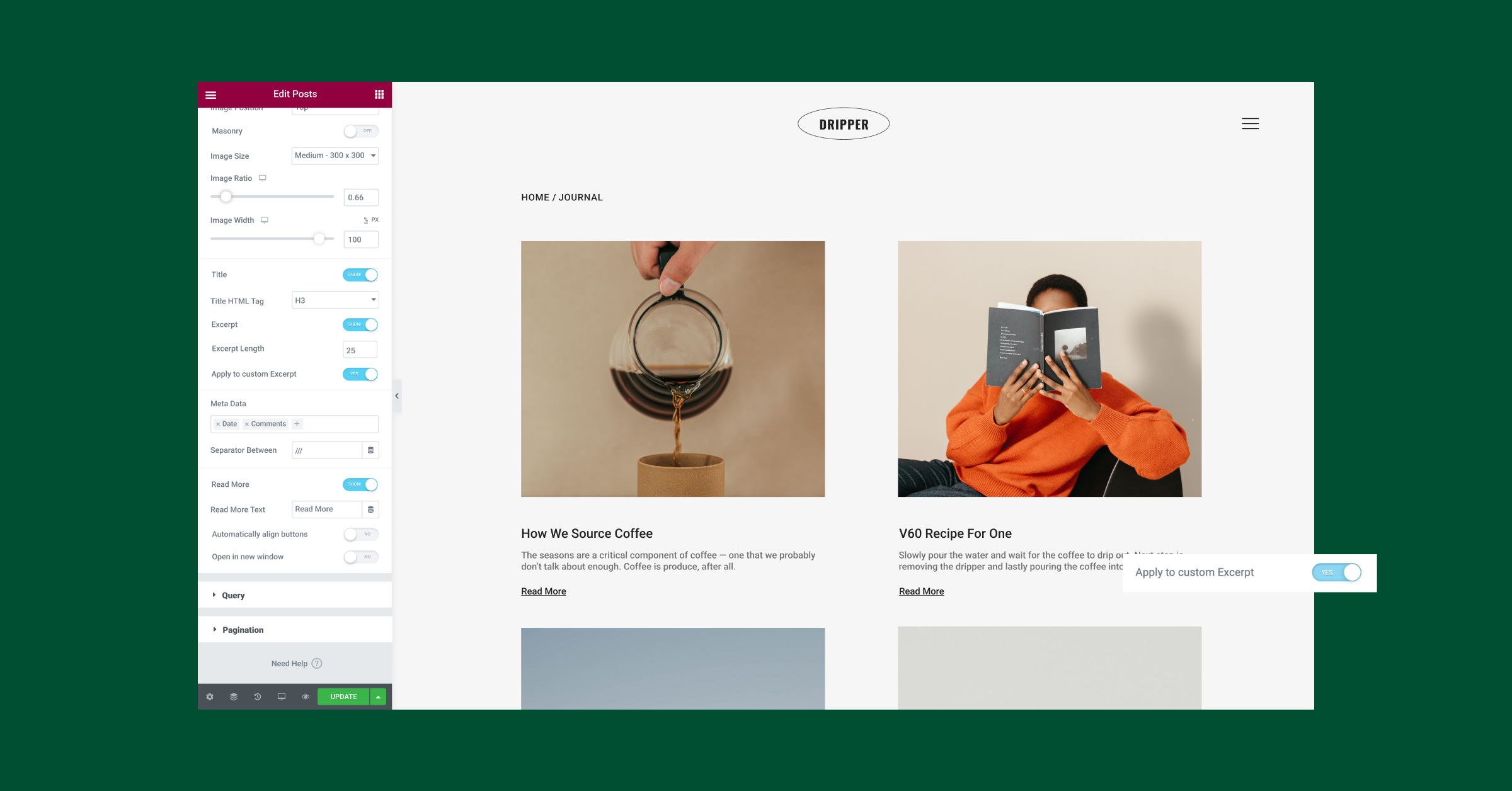
Tirez parti de nouveaux contrôles pour unifier l'apparence de vos publications

Lors de la conception de vos publications et publications d'archives, il est impératif de s'assurer que l'apparence visuelle est cohérente sur toutes les pages pour accroître la confiance de vos visiteurs et faciliter une expérience positive avec votre marque.
Pour unifier l'apparence visuelle de vos publications, cette version inclut également deux nouveaux contrôles dans les widgets Publications et Archiver les publications :
- Alignez le bouton "En savoir plus" vers le bas.
- Une bascule "Appliquer à l'extrait personnalisé", pour appliquer la limitation de longueur d'extrait au contenu extrait du champ d'extrait dans WordPress.
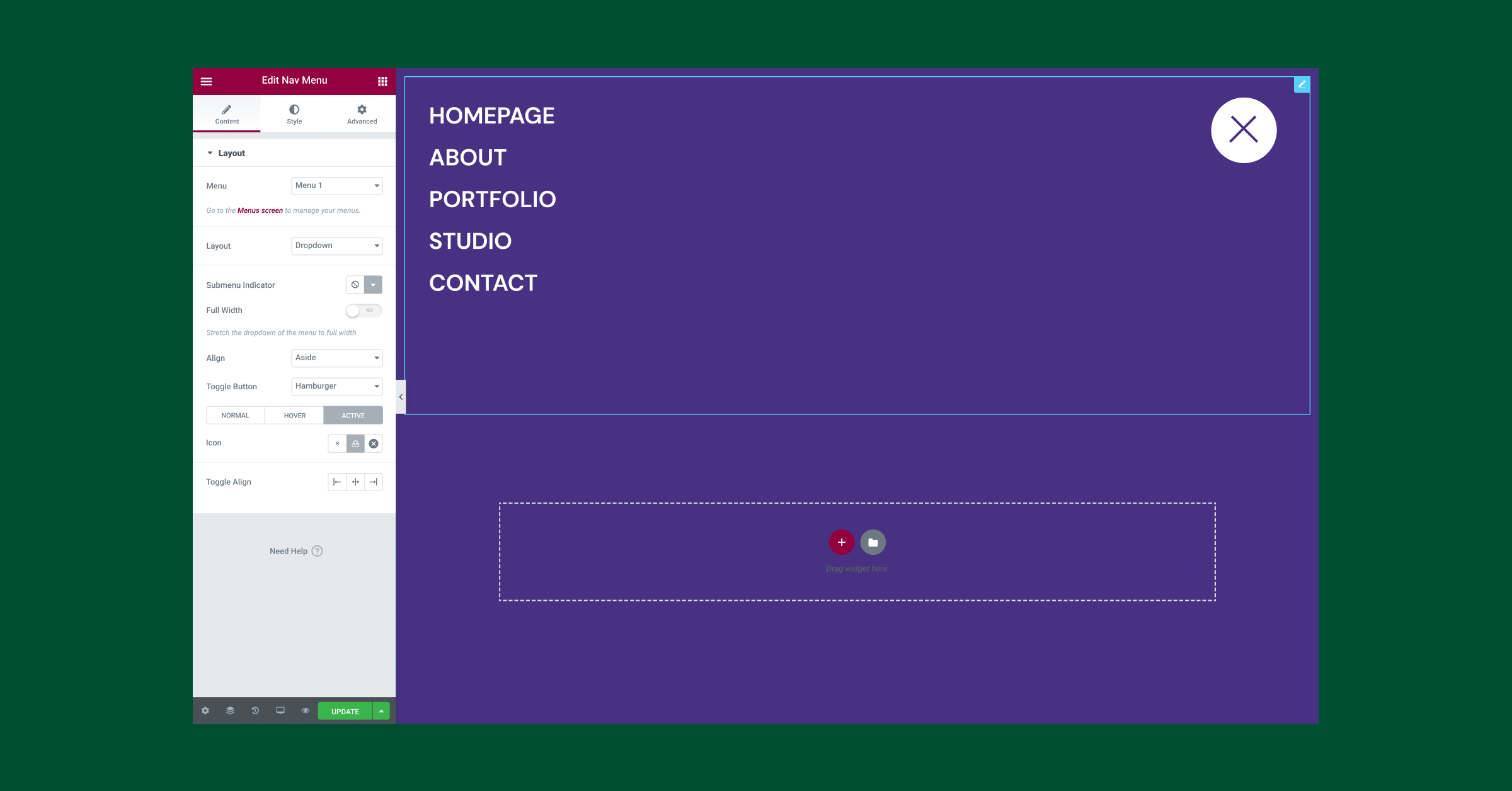
Choisissez des icônes personnalisées dans le widget du menu de navigation

Pour personnaliser davantage la conception de votre site Web, vous pouvez choisir une icône personnalisée dans le widget Menu de navigation pour les états Normal et Actif de la disposition déroulante. Pour personnaliser l'icône du bouton bascule, téléchargez un SVG personnalisé ou sélectionnez une icône dans la bibliothèque.
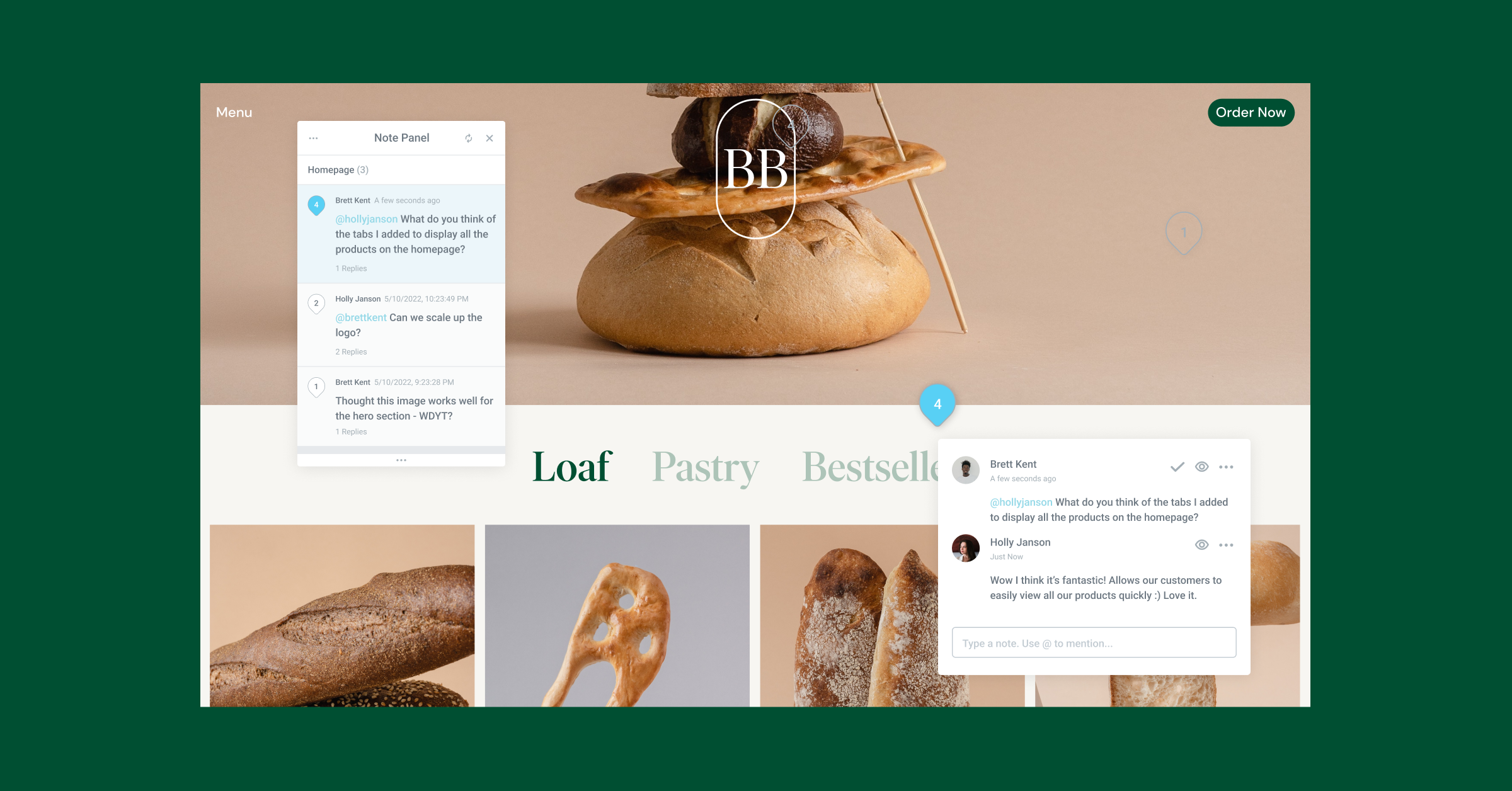
Découvrez les notes - Travaillez en collaboration avec des clients et des collègues directement dans Elementor

Améliorez la collaboration et communiquez efficacement avec vos clients et collègues en épinglant des notes à n'importe quel élément Elementor, n'importe où dans l'éditeur ou dans le frontend. Auparavant, recueillir des commentaires et travailler ensemble aurait été un défi - devoir utiliser plusieurs canaux de communication ou organiser de nombreuses réunions. Avec Notes, le travail collaboratif est directement intégré à Elementor.
Personnalisez davantage vos sites Web et travaillez de manière collaborative et efficace
Lorsque vous créez vos sites Web, il est important de tenir compte de la façon dont vos visiteurs voient votre conception et de l'expérience qu'ils auront en la parcourant. En adaptant et en personnalisant davantage de parties de votre site Web et en tenant compte de toutes les différentes pages que votre visiteur peut rencontrer, vous pouvez augmenter l'engagement de vos visiteurs et accroître la notoriété de votre marque.
Essayez les nouvelles fonctionnalités incluses dans Elementor Pro 3.7 et découvrez comment elles peuvent vous permettre d'obtenir une conception de site Web personnalisée plus personnalisée. Nous aimerions connaître certaines des façons dont vous envisagez d'intégrer ces mises à jour dans vos sites Web dans les commentaires ci-dessous.
Rejoignez-nous le jeudi 19 mai à 11h EDT pour avoir un aperçu d'Elementor Pro 3.7. Découvrez quelques exemples utiles pour vos projets et posez vos questions EN DIRECT en studio !
