OptimizePress 3 Review (2022): Der beste WordPress Landing Page Builder?
Veröffentlicht: 2022-01-01Erwägen Sie die Verwendung von OptimizePress auf Ihrer WordPress-Seite? In diesem praktischen OptimizePress 3-Test werde ich Ihnen bei der Entscheidung helfen, ob dieses Tool das Richtige für Sie ist.
Wenn Sie OptimizePress nicht zum ersten Mal in Betracht ziehen, ist es wichtig, zunächst zu beachten, dass OptimizePress 3 ein riesiges Upgrade gegenüber den vorherigen Versionen von OptimizePress ist.
Es ist ein völlig neues Produkt mit einem großartigen Bearbeitungserlebnis sowie Add-On-Tools, mit denen Sie Trichter erstellen, Verkaufsbenachrichtigungen anzeigen und vieles mehr.
So werden wir unsere Bewertung von OptimizePress 3 aufschlüsseln:
- Überblick über das, was OptimizePress 3 bietet.
- Detaillierte praktische Einblicke in den OptimizeBuilder und einige seiner herausragenden Funktionen.
- Praktische Einblicke in einige andere Tools, wie das gebündelte Design und Dashboard.
- Preisangaben.
- Abschließende Gedanken.
Lassen Sie uns eintauchen, damit Sie entscheiden können, ob OptimizePress die richtige Option für Ihre Website ist.
OptimizePress 3 Review: Was ist in der Box?
OptimizePress 3 verfügt über einige verschiedene Kernfunktionen, aus denen Sie auswählen können.
Alle Benutzer von OptimizePress 3 erhalten Zugriff auf den visuellen Drag-and-Drop-Seitenersteller und ein spezielles Design. Abhängig von Ihrem Plan erhalten Sie möglicherweise auch Zugriff auf einen Funnel Builder und ein Plugin für Verkaufsbenachrichtigungen.
Beginnen wir unseren OptimizePress 3-Test, indem wir die Angebote etwas detaillierter durchgehen.
OptimizeBuilder – Der Drag-and-Drop-Seitenersteller

Das Kernangebot ist OptimizeBuilder . Dies ist das visuelle Tool zum Erstellen von Seiten per Drag-and-Drop.
Auch hier gilt: Wenn Sie frühere Versionen von OptimizePress verwendet haben, ist der neue Builder völlig anders. Ich mochte den alten Builder nicht, aber der Builder in Version 3 ist eine absolute Freude zu benutzen.
Ich werde es Ihnen im praktischen Abschnitt ausführlicher zeigen, aber einige der Highlights hier sind:
- Schnelles Inline-Bearbeitungserlebnis – es hat eines der schnellsten Bearbeitungserlebnisse auf dem Markt ( ich zeige Ihnen die spezifischen Funktionen, die mich zu dieser Schlussfolgerung führen ).
- Tonnenweise gut gestaltete importierbare Zielseitenvorlagen.
- Konversionsorientierte Elemente wie Countdown-Timer und Opt-in-Formulare.
- Eingebautes zweistufiges Opt-in-Tool.
Intelligentes Design v3
Eine weitere Option, die Sie haben, ist das Smart Theme . OptimizeBuilder ist ein Plug-in, sodass Sie es zum Erstellen von Seiteninhalten verwenden können, aber Sie müssen es immer noch mit einem Design koppeln.
Sie können jedes gewünschte Design verwenden ... oder Sie können das gebündelte Smart Theme verwenden, das so etwas wie eine flexible Basis ist, die maßgeschneidert ist, um mit dem Builder gekoppelt zu werden.
Auch hier werden Sie es im praktischen Abschnitt unseres OptimizePress 3-Tests ausführlicher sehen, aber einige der Highlights sind:
- Das Thema sieht sofort nett und modern aus.
- Im WordPress Customizer erhalten Sie unzählige Anpassungsoptionen, um das Aussehen zu steuern.
- Es enthält einige nette Funktionen wie integrierte Social-Follow-Buttons, Opt-in-Formulare und ein Skriptverwaltungstool.
OptimizeFunnels – Erstellen Sie vollständige Verkaufstrichter
Während Sie mit OptimizeBuilder einzelne Designs erstellen können, hilft Ihnen OptimizeFunnels dabei, alles zusammenzufügen, um vollständige Verkaufstrichter zu erstellen.
OptimizeFunnels ist noch etwas neu, daher hat es zum Zeitpunkt des Schreibens unseres OptimizePress 3-Reviews noch nicht die vollständige Funktionsliste.
Die Entwickler haben jedoch Pläne, Folgendes hinzuzufügen:
- Eingebaute Checkout-Unterstützung, um Zahlungen direkt abzuwickeln.
- Eingebaute Statistiken, um zu analysieren, wie effektiv Ihre Trichter sind.
Wenn sie diese Funktion verbessern können, könnte ich sehen, dass dies eine solide ClickFunnels-Alternative auf der ganzen Linie ist.
Hinweis – Ich habe keine Kopie von OptimizeFunnels, daher werden Sie es nicht im praktischen Abschnitt sehen. Es ist nur auf der höchsten Ebene verfügbar .
OptimierenDringlichkeit
OptimizeUrgency hilft Ihnen, Verkaufsbenachrichtigungen in Echtzeit zu Ihrer Website hinzuzufügen. Sie können diese Benachrichtigungen generieren von:
- WooCommerce-Verkäufe
- Manuelle Informationen
- Neue Inhalte oder externe Angebote
Hinweis – Ich habe keine Kopie von OptimizeUrgency, daher sehen Sie es nicht im praktischen Abschnitt. Es ist nur auf der höchsten Ebene verfügbar .
Praktisch mit OptimizePress 3 Builder
Beginnen wir den praktischen Abschnitt unseres OptimizePress 3-Tests mit einem detaillierten Blick auf die neue OptimizeBuilder-Oberfläche.
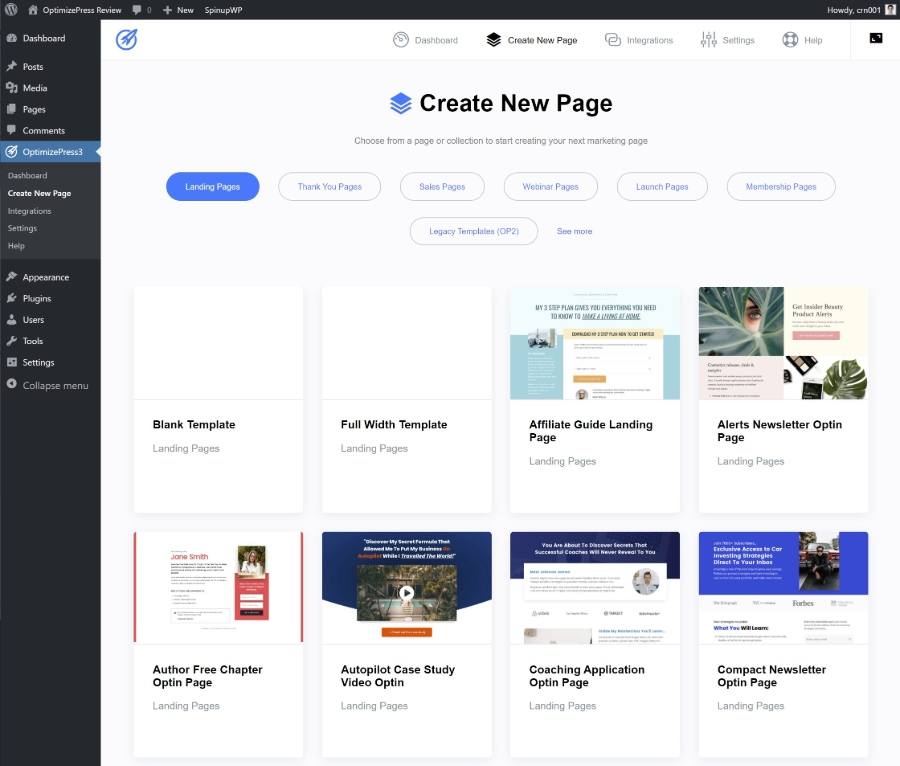
Wenn Sie mit dem Builder eine neue Seite erstellen, können Sie entweder damit beginnen, eine der vielen vorgefertigten Vorlagen zu importieren, oder eine leere Vorlage verwenden.
Eine Sache, die hier zu beachten ist, ist, dass die Vorlagen wirklich gut gemacht sind – die meisten von ihnen sehen super professionell aus und als wären sie von einem professionellen Designer erstellt worden:

Für dieses Beispiel wähle ich eine meiner Lieblingsvorlagen aus, anstatt bei Null anzufangen.
Dadurch wird der Builder gestartet.
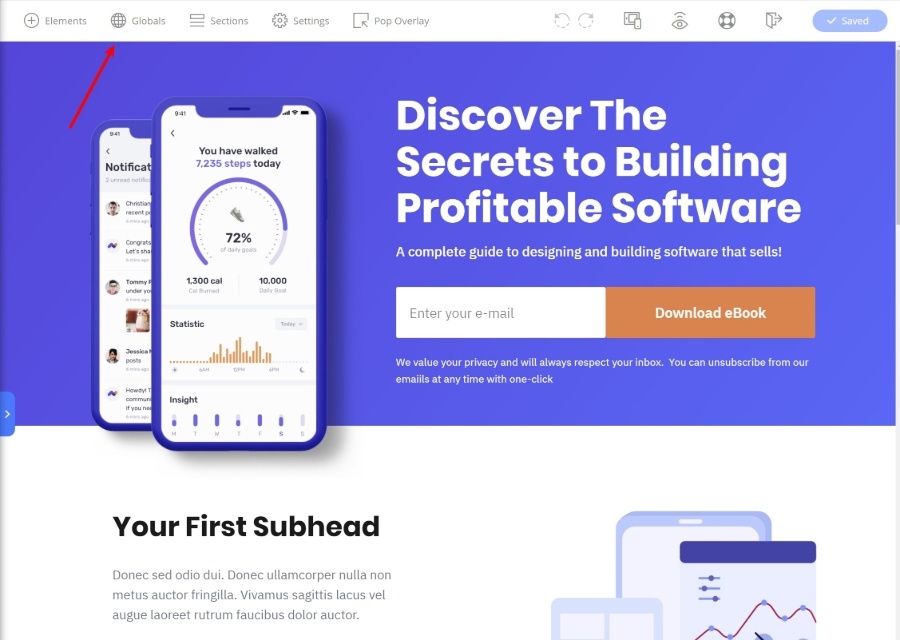
Der Builder verwendet eine immersive Ansicht in voller Breite. Es gibt keine ständig eingeschalteten Seitenleisten oder ähnliches, die Ihrem Design im Wege stehen könnten. Das einzige Element der Benutzeroberfläche neben der visuellen Live-Vorschau ist eine Symbolleiste oben:

Lassen Sie uns durchgehen und ich werde einige der Dinge herausgreifen, die mir am neuen OptimizePress-Builder gefallen.
Fast alles ist Inline
Eines meiner Lieblingsdinge am Builder ist, dass fast jede Einstellung inline ist. Das heißt, Sie können arbeiten, indem Sie einfach auf Elemente im Design klicken – Sie müssen nicht zwischen einer Seitenleiste hin und her gehen.
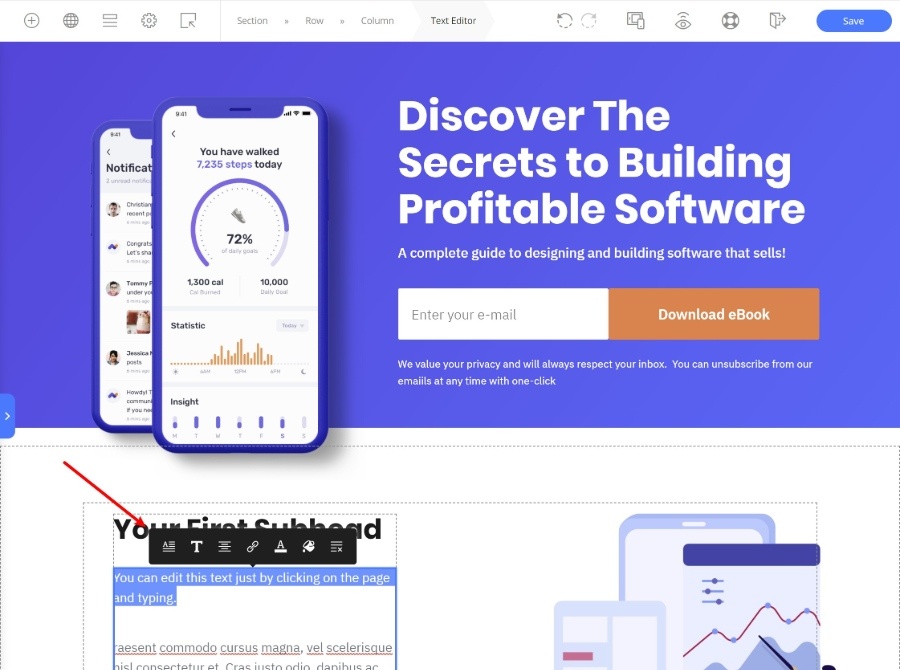
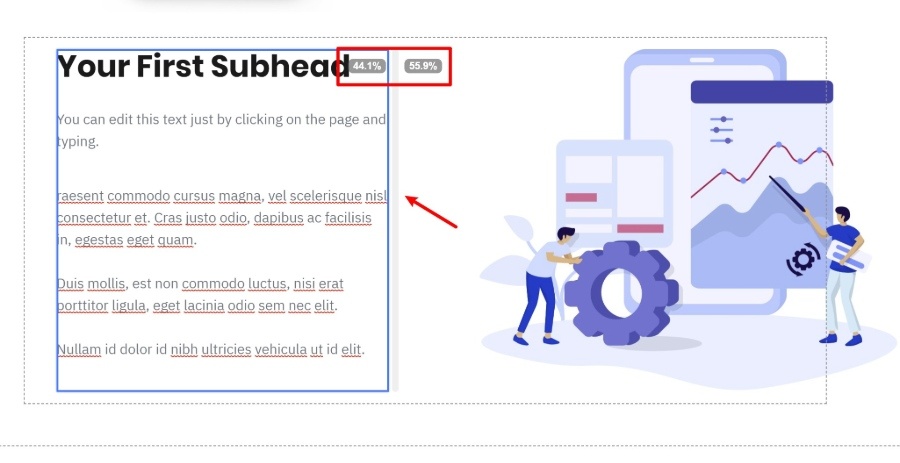
Wenn Sie beispielsweise Text auf der Seite bearbeiten möchten, klicken Sie einfach und geben Sie Folgendes ein:

Wenn Sie den Abstand zwischen Elementen (Ränder & Polsterung oder Spaltenbreite) ändern möchten, können Sie einfach mit der Maus über diesen Abschnitt fahren und den Abstand per Drag-and-Drop ändern:

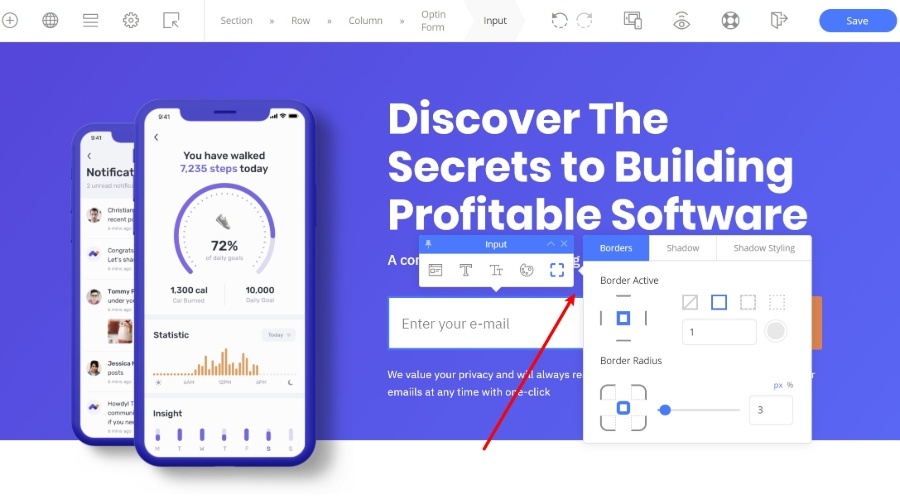
Wenn Sie die Einstellungen für ein Element bearbeiten möchten, werden die Einstellungen auch inline angezeigt, anstatt sich in einer Seitenleiste zu öffnen, wie Sie es bei Elementor oder vielen anderen WordPress-Seitenerstellungs-Plugins sehen würden:

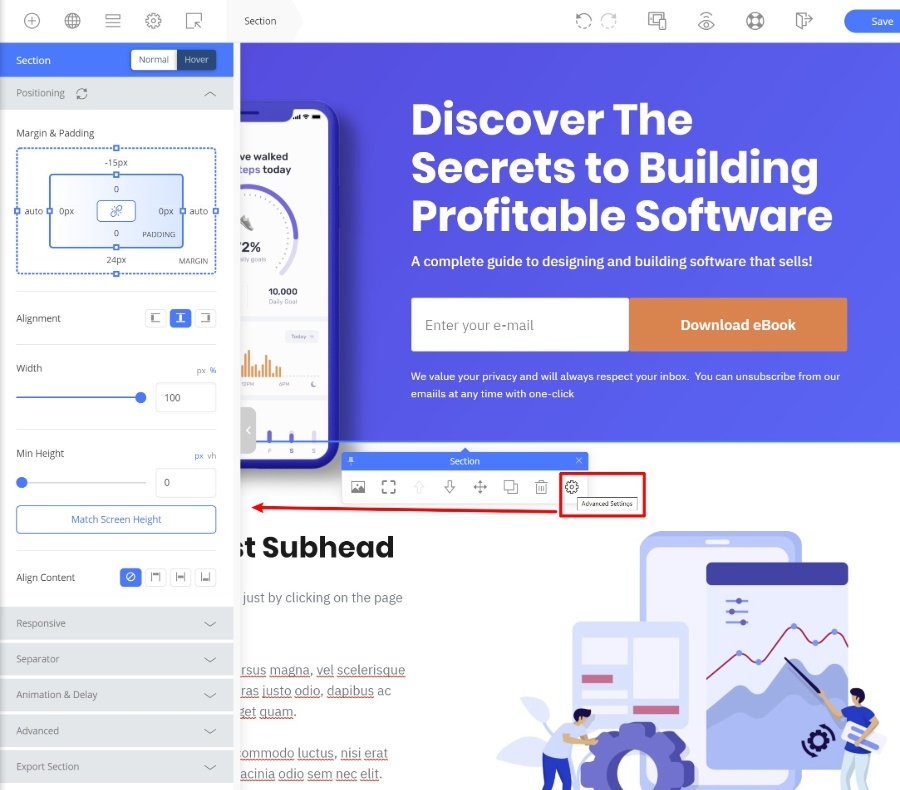
Die einzige Ausnahme ist, wenn Sie die erweiterten Einstellungen eines Elements öffnen. Abhängig vom Element werden dadurch manchmal diese erweiterten Einstellungen in der Seitenleiste geöffnet:

Der Vorteil dieses Inline-Ansatzes besteht darin, dass Sie Seiten viel schneller erstellen können, was bei der Auswahl eines WordPress-Seitenerstellers oft unterschätzt wird.
Anstatt beispielsweise eine Seitenleiste zu öffnen, auf eine Registerkarte zu klicken und dort den Abstand anzupassen, ziehen Sie einfach die visuelle Vorschau per Drag-and-Drop. Das ist wie es sein sollte!
Eine gute Auswahl an Inhaltselementen
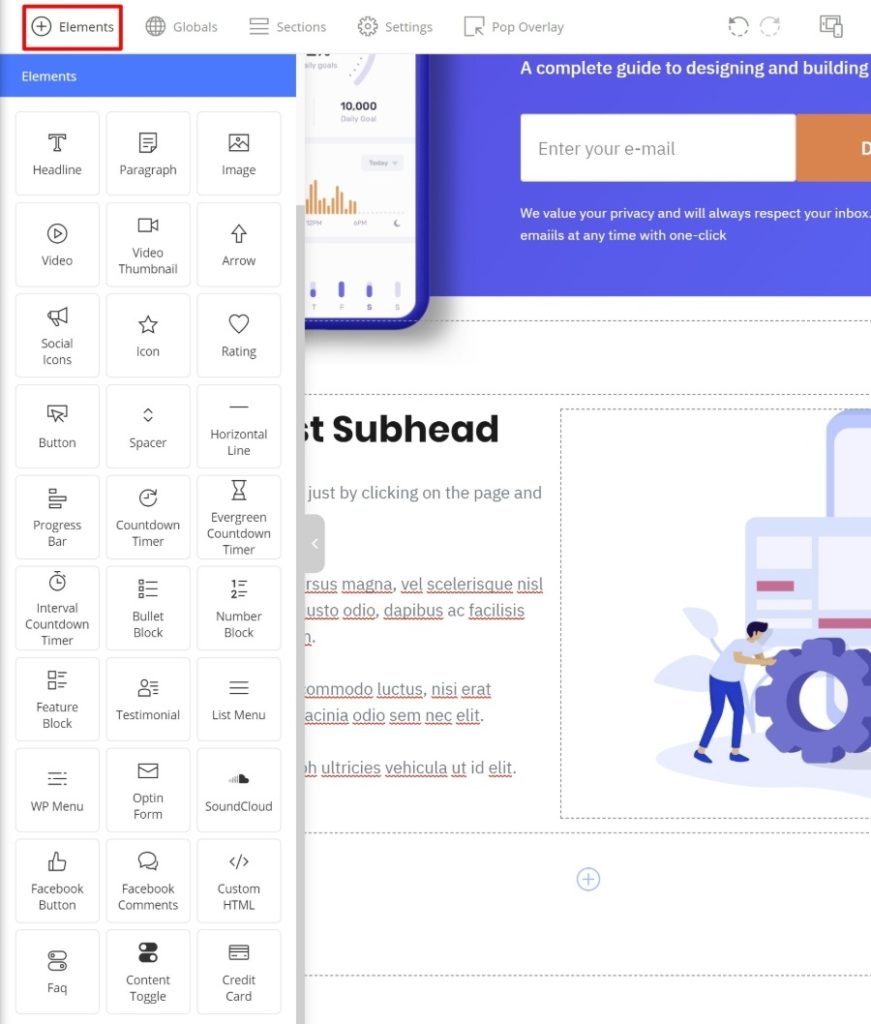
Wenn Sie Ihrer Seite neuen Inhalt hinzufügen möchten, können Sie auf die Schaltfläche Elemente in der Symbolleiste klicken. Dadurch wird eine Seitenleiste mit einer vollständigen Liste von Elementen geöffnet.
Um Ihrem Design ein Element hinzuzufügen, ziehen Sie es einfach auf die Seite.
OptimizePress hat eine große Auswahl an Elementen. Neben all den üblichen Bausteinen sind einige der Elemente, die es wert sind, hervorgehoben zu werden:
- Opt-in-Formular – Erstellen Sie Opt-in-Formulare, die direkt mit beliebten E-Mail-Marketingdiensten, CRMs oder Webinardiensten verbunden sind.
- Evergreen ODER Intervall-Countdown-Timer – fügen Sie Countdown-Timer für Dringlichkeit hinzu.
- Testimonial – Fügen Sie ganz einfach soziale Beweise hinzu.

Automatische Spaltenerstellung beim Ziehen von Elementen
Hier ist eine weitere Funktion, die ich liebe und die Ihnen hilft, Seiten schneller zu erstellen.
Bei vielen Seitenerstellern müssen Sie zuerst Ihr Abschnitts-/Spaltenlayout einrichten. Dann können Sie Elemente innerhalb dieses vorhandenen Rasters hinzufügen.
Sie denken vielleicht nicht darüber nach, aber das kann tatsächlich viel Zeit in Anspruch nehmen und gibt Ihnen viel weniger Flexibilität beim Erstellen Ihrer Designs.
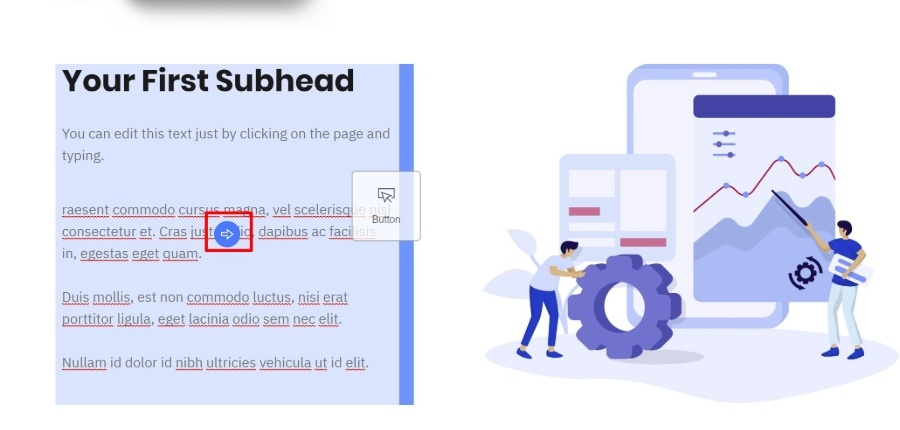
OptimizePress erledigt die Dinge auf viel intelligentere Weise. Wenn Sie über ein neues Inhaltselement ziehen, können Sie es überall auf der Seite platzieren, auch in einer eigenen Spalte. Alles, was Sie tun müssen, ist, es an die Stelle zu ziehen, an der Sie es hinzufügen möchten, und OptimizePress hebt das Layout für Sie hervor:

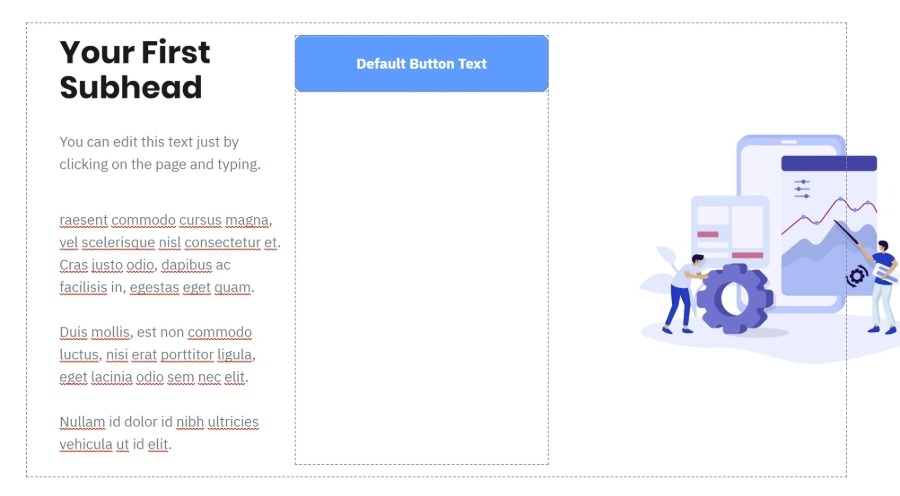
Im obigen Beispiel fügt OptimizePress die Schaltfläche rechts neben der hervorgehobenen Spalte ein:

Es scheint eine Kleinigkeit zu sein, aber dies ist eine meiner Lieblingsfunktionen in Thrive Architect, daher ist es großartig zu sehen, dass OptimizePress es so gut macht.
Design-Voreinstellungen
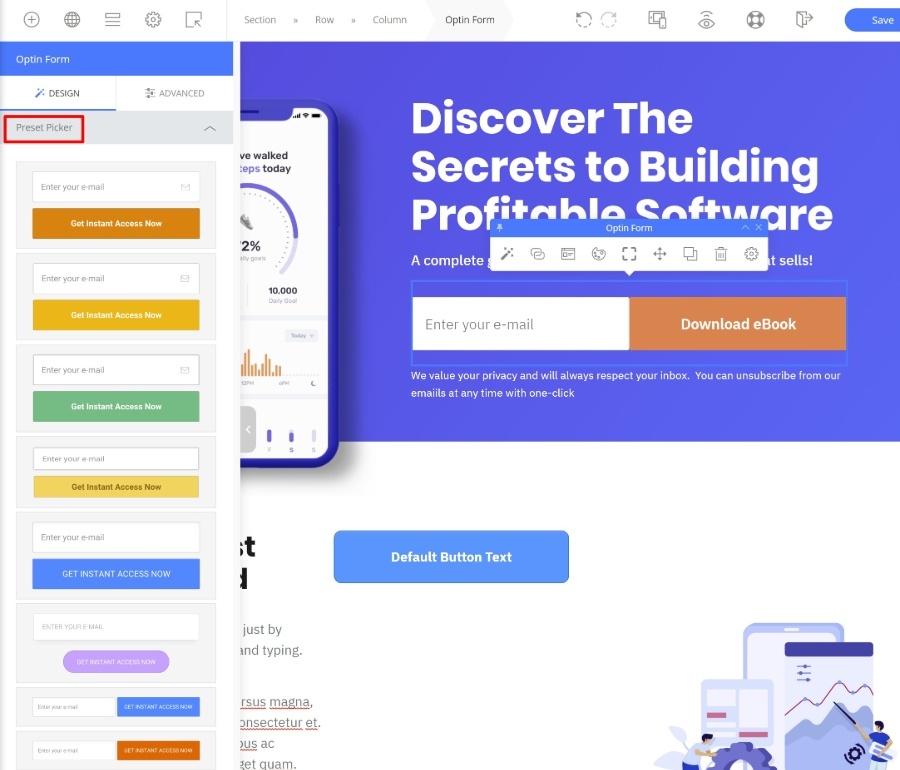
Eine weitere Funktion, mit der Sie Zeit sparen können, sind Design-Voreinstellungen. Für viele Elemente schlägt OptimizePress automatisch Voreinstellungen vor, die Sie schnell auf das Element anwenden können:

Sie können die Dinge dann mit den Einstellungen des Elements nach Bedarf weiter optimieren.
Dies ist besonders toll, wenn Sie kein Designer sind, da Sie sich nicht darum kümmern müssen, jede Designeinstellung von Grund auf neu zu konfigurieren.
Globale Elemente
Globale Elemente sind eine nette Funktion, die Ihnen hilft, wenn Sie dasselbe Design auf mehreren Seiten wiederverwenden müssen.
Zum Beispiel ein Testimonial-Block, den Sie auf mehreren Seiten verwenden.
Was passiert, wenn Sie später das Testimonial ändern möchten? Müssen Sie zu jeder Seite gehen, auf der das Testimonial erscheint, und das Element manuell aktualisieren?
Nein! Wenn Sie ein Element als global markieren, können Sie es einmal aktualisieren und diese Änderungen automatisch auf jede Instanz des globalen Elements anwenden.
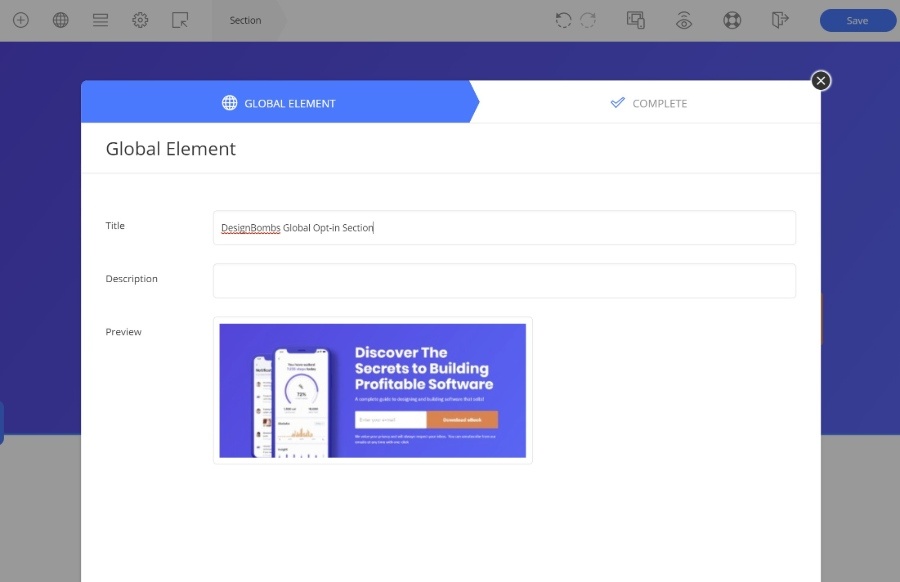
Um ein Element als global zu speichern, müssen Sie nur mit der rechten Maustaste klicken und Element als global markieren auswählen:


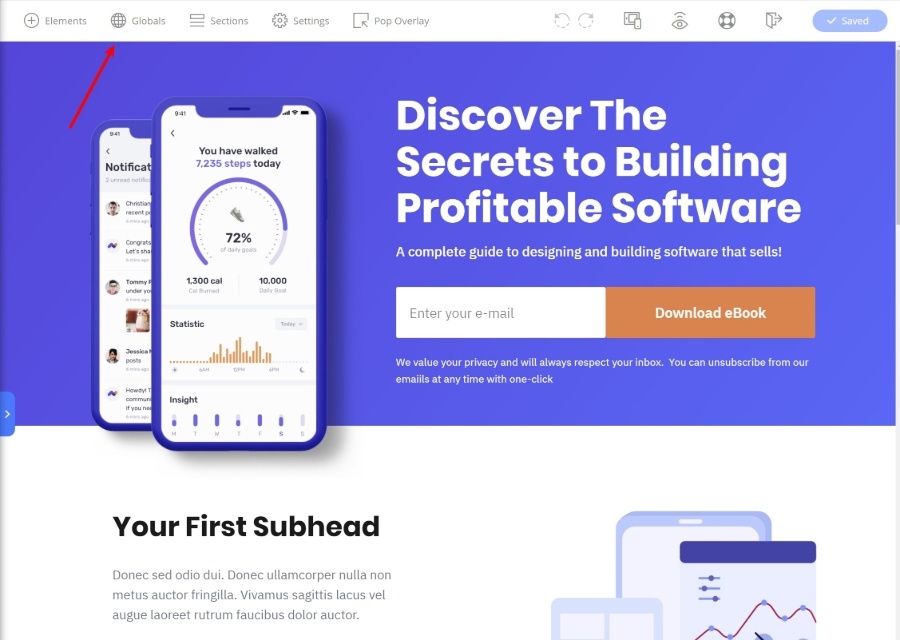
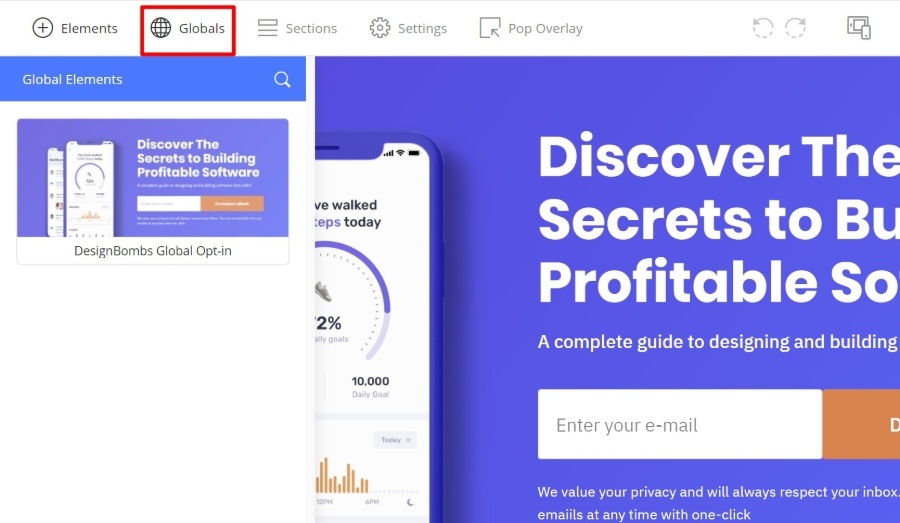
Sie können dann globale Elemente in andere Designs über eine spezielle Globals- Option in der Symbolleiste einfügen:

Responsive Design-Einstellungen und Vorschauen
Alle Designs, die Sie mit OptimizePress erstellen, sind standardmäßig responsiv, was bedeutet, dass sie auf allen Geräten gut aussehen.
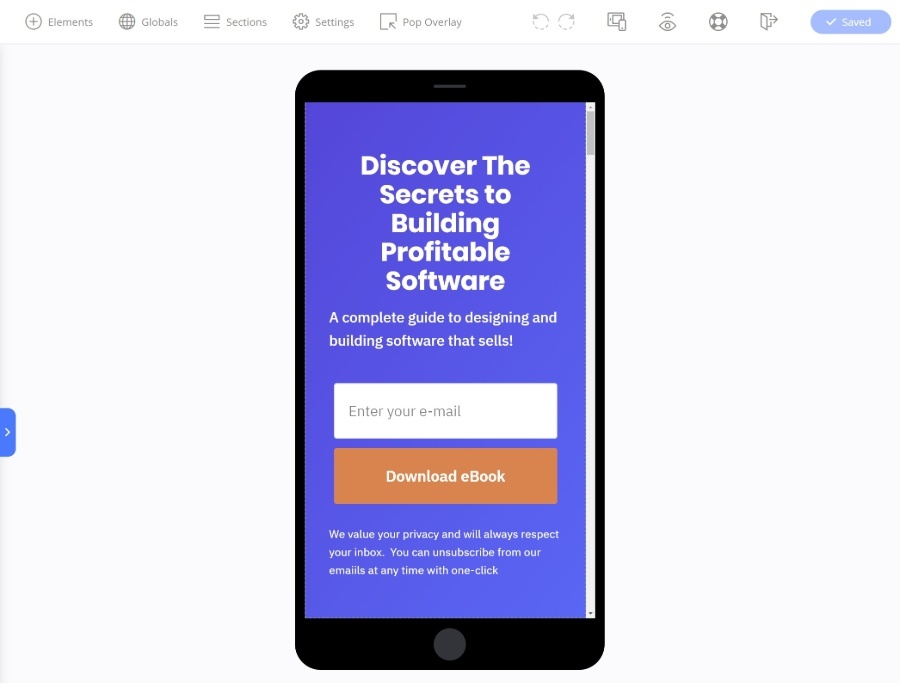
Wenn Sie eine Vorschau anzeigen möchten, wie Ihr Design auf einem anderen Gerät aussehen wird, verfügt OptimizePress über ein integriertes Vorschau-Tool:

Hier ist aber das nette Ding:
Alle Designänderungen, die Sie in der responsiven Vorschau vornehmen, gelten nur für diese Geräte.
Wenn Sie beispielsweise die Textgröße in der mobilen Vorschau auf 13 px ändern, wird die Schriftart 13 px sein , aber nur für mobile Designs . Auf diese Weise können Sie Ihre Designs für verschiedene Geräte weiter optimieren und weiter optimieren.
Sie haben auch die Möglichkeit, bestimmte Inhaltselemente bei Bedarf auf verschiedenen Geräten auszublenden.
Erstellen Sie Popup-Overlays
Schließlich haben wir eine der einzigartigsten Funktionen – ein integriertes Tool, das Ihnen hilft, ein Popup-Overlay zu erstellen (auch bekannt als zweistufiges Opt-in). Beispielsweise könnten Sie Benutzer auf eine Schaltfläche klicken lassen, um ein Popup mit dem Opt-in-Formular zu öffnen.
Während Sie mit einigen anderen Seitenerstellern Popups erstellen können, habe ich diese Funktion noch nie in die Builder-Oberfläche selbst integriert gesehen.
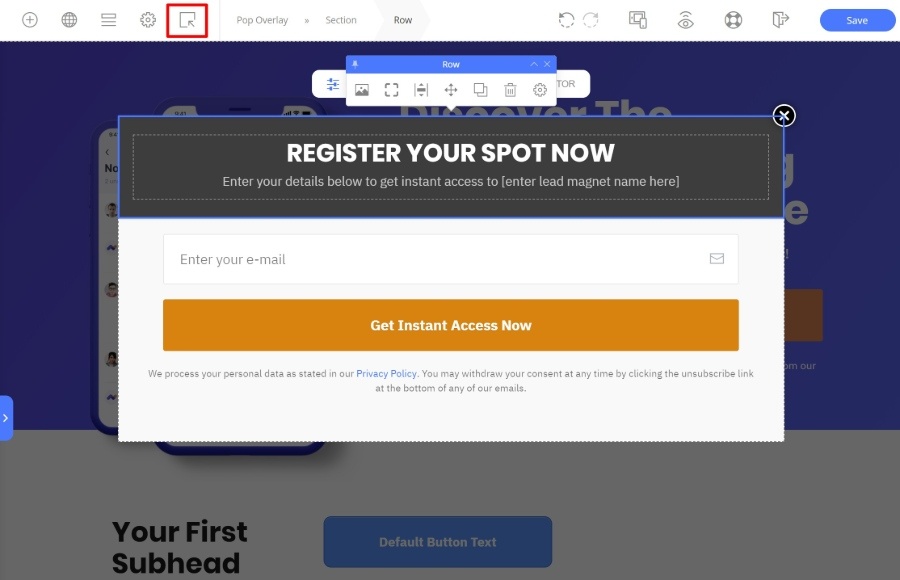
Alles, was Sie tun müssen, ist auf die Schaltfläche in der Symbolleiste zu klicken, und Sie können das Popup-Overlay direkt dort einrichten:

Angesichts der Tatsache, dass viele Leute OptimizePress für Zielseiten verwenden werden, ist diese integrierte Funktion sehr praktisch.
Abschließende Gedanken zu OptimizeBuilder
Der neue OptimizePress Builder in Version 3 ist ein riesiges Upgrade gegenüber früheren Versionen.
Wie ich oben zu betonen versucht habe, ist es vollgepackt mit so vielen Funktionen, die Ihnen dabei helfen, großartig aussehende Designs schneller zu erstellen.
Ich finde es toll, dass fast alles inline ist.
Möchten Sie Text bearbeiten? Geben Sie einfach auf der Seite ein.
Möchten Sie den Abstand ändern? Verwenden Sie einfach Drag-and-Drop, bis das Layout perfekt ist.
Möchten Sie ein neues Inhaltselement hinzufügen? Ziehen Sie es einfach auf Ihr Design und OptimizePress erstellt bei Bedarf eine neue Spalte.
Du hast die Idee…
Es ist einfach ein wirklich schnelles, gut durchdachtes Designerlebnis.
In Bezug auf Design-/Stiloptionen hat OptimizePress nicht ganz so viel Flexibilität wie etwas wie Elementor oder Divi. Aber es gibt Ihnen alles, was die meisten Menschen brauchen. Und ich denke, das passt zu seiner Designphilosophie:
OptimizePress versucht, Ihnen dabei zu helfen, so schnell wie möglich gut aussehende Landingpages mit hohen Conversion-Raten zu erstellen. Es versucht nicht unbedingt, der Spielplatz eines Webdesigners wie Elementor und Divi zu sein.
Wenn Sie Marketing/zielorientiert sind, werden Sie es lieben, wie OptimizePress sich seiner Builder-Oberfläche nähert.
Praktisch mit dem OptimizePress-Dashboard
Lassen Sie uns als Nächstes unseren OptimizePress 3-Test vom Builder weg und in einige der anderen Tools verschieben.
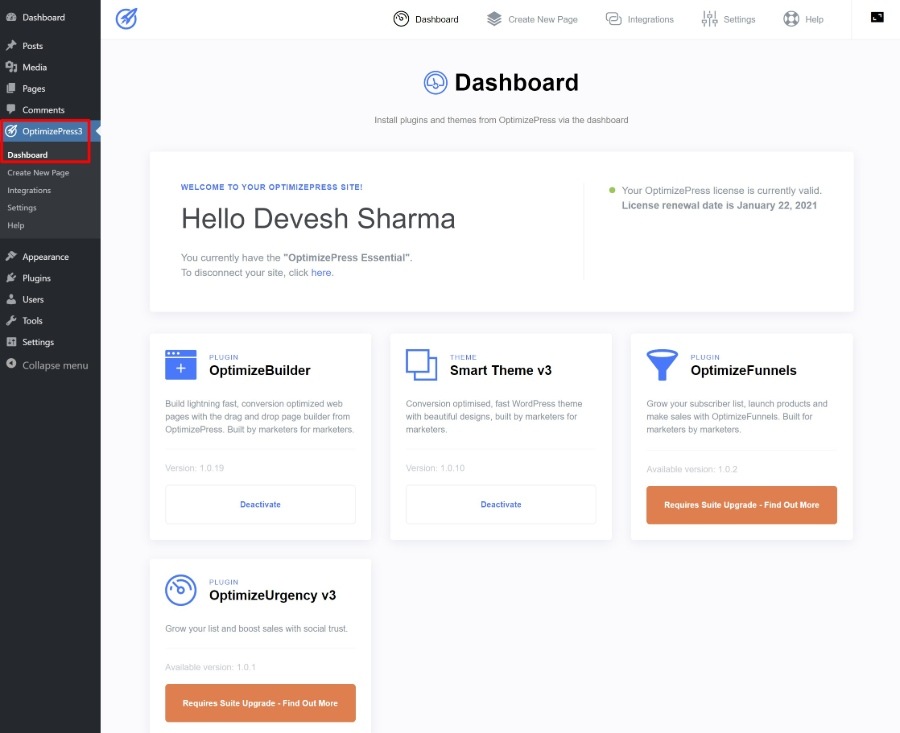
Um Ihnen bei der Verwaltung all Ihrer Tools zu helfen, erhalten Sie ein spezielles OptimizePress-Dashboard:

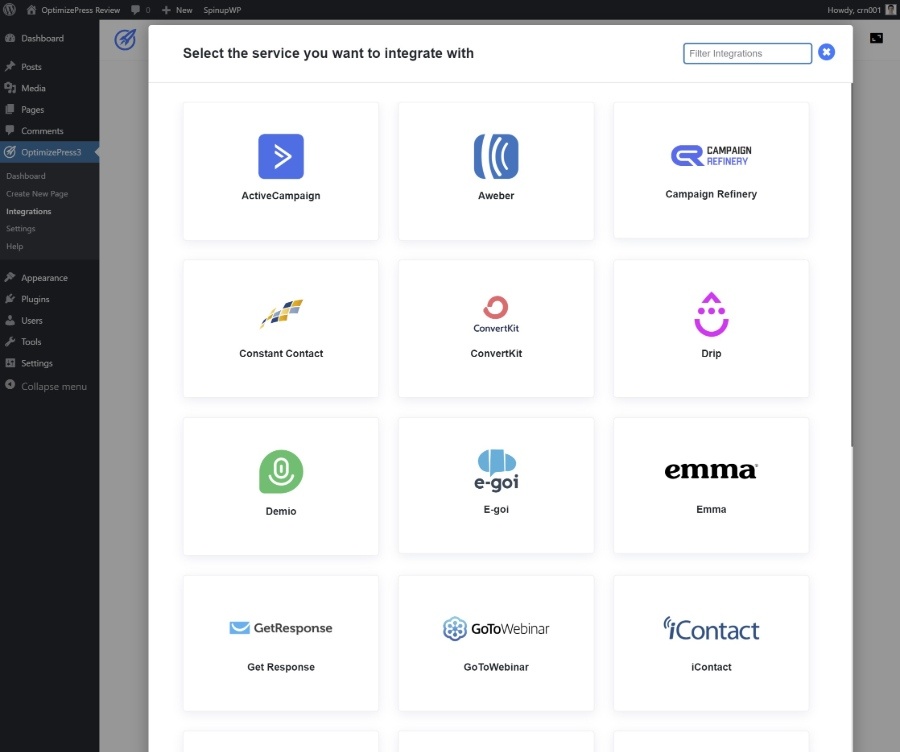
Hier können Sie auch Integrationen mit den über 20 Diensten einrichten, die OptimizePress unterstützt:

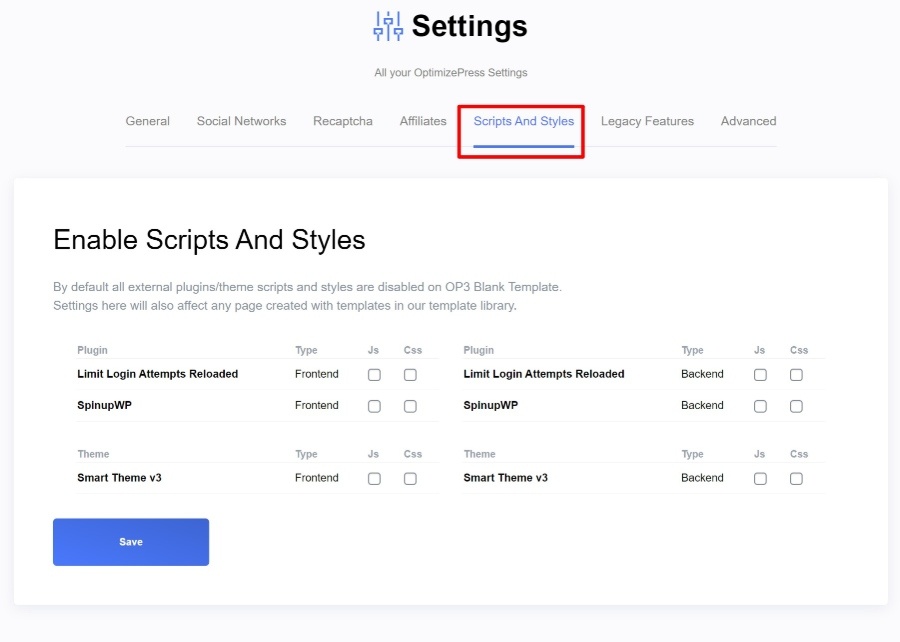
Eine weitere nette Funktion im Dashboard-Bereich ist die Möglichkeit, Skripte und Stile für Ihre OptimizePress-Designs bedingt zu aktivieren/deaktivieren.
Aus Leistungsgründen möchten Sie möglicherweise nicht, dass Skripte und Stile aus Ihrem Design oder anderen Plugins in Ihre OptimizePress-Designs geladen werden, wenn Sie die leere Vorlage verwenden.
Mit einfachen Kontrollkästchen können Sie so viele Elemente wie nötig deaktivieren/aktivieren, damit Ihre OptimizePress-Designs nicht aufgebläht und schnell geladen werden:

Praktisch mit OptimizePress SmartTheme
OptimizePress SmartTheme ist ein absolut gutes Thema … aber ich denke nicht, dass es ein großer Faktor bei Ihrer Entscheidung sein sollte.
Es sieht gut aus und hat einige praktische Optionen, aber ich persönlich würde es vorziehen, den OptimizePress-Builder mit etwas wie Genesis, GeneratePress oder Astra zu koppeln.
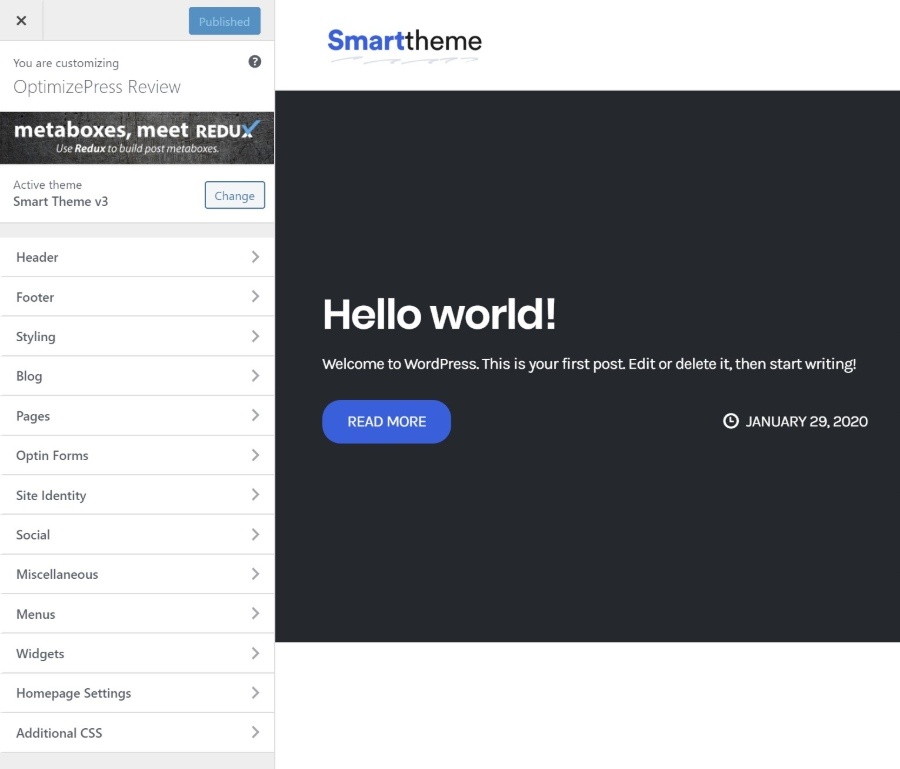
Um die meisten Einstellungen des Themas zu steuern, können Sie den Echtzeit-WordPress-Customizer verwenden:

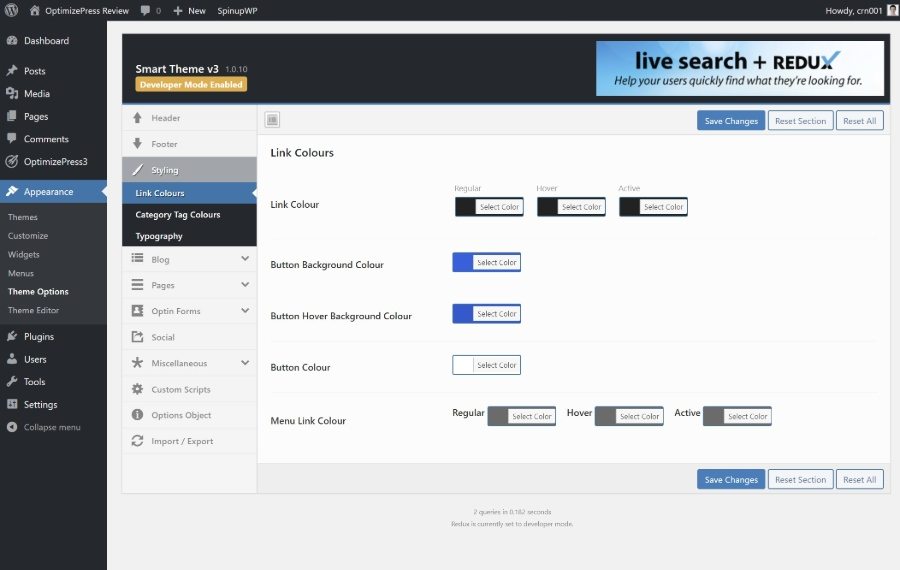
Sie erhalten auch ein Backend-Design-Optionsfeld, wenn Sie diesen Ansatz bevorzugen:

Wie ich in der Einleitung erwähnt habe, sind einige der Highlights:
- Eingebaute Opt-in-Formulare für verschiedene Teile der Website.
- Eingebaute Social-Share-Buttons.
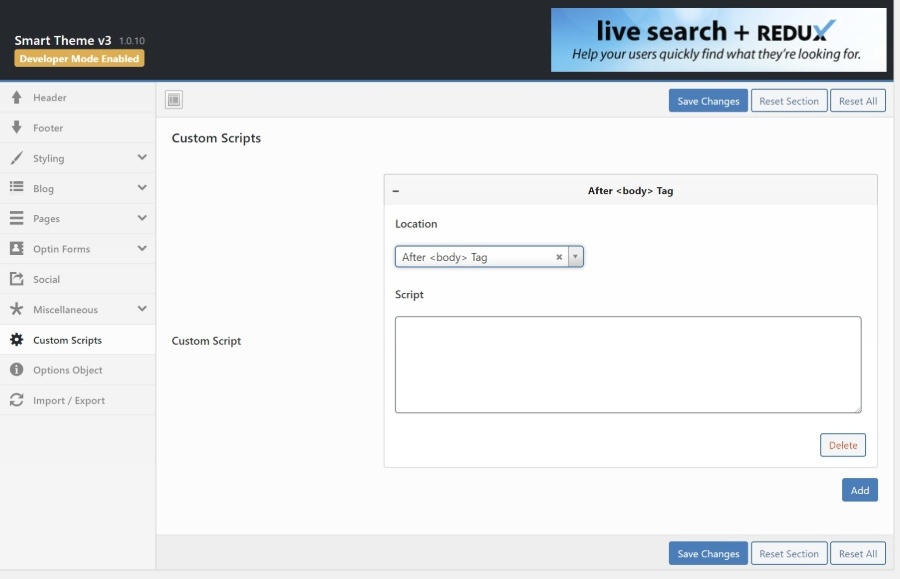
Ich mag auch das Tool „ Benutzerdefinierte Skripte “, mit dem Sie Skripte an verschiedenen Stellen Ihres Themas einfügen können:

Alles in allem denke ich, dass SmartTheme ein total gutes Thema ist – ich denke nur, dass es eher ein „Einwurf“ als ein Grund ist, OptimizePress allein zu kaufen.
Apropos Kauf von OptimizePress, lass uns über die Preise sprechen…
Preise für OptimizePress 3
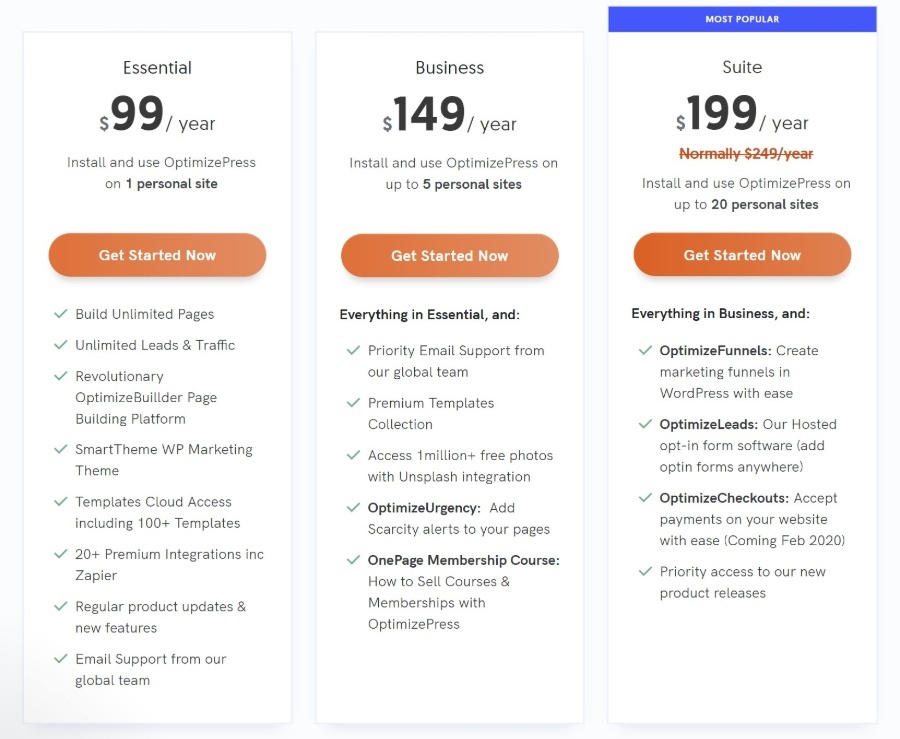
OptimizePress hat drei Preispläne. Jeder Plan bietet eine andere Reihe von Funktionen und ermöglicht Ihnen die Verwendung der Tools auf einer unterschiedlichen Anzahl von Websites.
Sie können die vollständigen Preisdetails unten anzeigen:

Mit dem günstigsten Tarif von 99 US-Dollar ist OptimizePress etwas teurer als ein durchschnittlicher Seitenersteller. Zum Beispiel kostet Elementor 49 $, Brizy 49 $, Divi 89 $ ... aber das beinhaltet den Zugriff auf alle Produkte von Elegant Themes und die Verwendung auf unbegrenzten Websites.
Lohnt es sich also, mehr für OptimizePress zu bezahlen?
Nun, ich denke, das hängt davon ab, wie Sie es verwenden möchten ...
Wenn Sie nur ein gelegentlicher Benutzer sind, würde ich sagen, dass Sie mit der kostenlosen Version von Elementor oder einem billigeren Tool besser dran sind.
Aber wenn Sie konversionsorientierte Zielseiten erstellen möchten, lohnt es sich meiner Meinung nach, eine Prämie für OptimizePress zu zahlen, da OptimizePress buchstäblich für diesen Zweck entwickelt wurde.
Zum Beispiel wird Ihnen kein normaler Seitenersteller diesen praktischen Popup-Overlay-Ersteller im Editor oder eine so große Auswahl an integrierten Integrationen anbieten.
Häufig gestellte Fragen zu OptimizePress 3.0
1. Was benötige ich, um OptimizePress 3.0 zu verwenden?
OptimizePress ist ein WordPress-Plugin, daher benötigen Sie natürlich eine funktionierende WordPress-Website mit der Möglichkeit, Plugins zu installieren ( entweder selbst gehostetes WordPress oder der WordPress.com-Business-Plan oder höher ).
Darüber hinaus hat OptimizePress keine spezifischen Serveranforderungen, die sich von denen anderer WordPress-Plugins unterscheiden.
Auf Ihrem Server muss mindestens PHP 7 ausgeführt werden, das alle hochwertigen WordPress-Hosts unterstützen und das Sie bereits verwenden sollten.
2. Funktionieren Seiten, die ich in OptimizePress 2.0 erstellt habe, mit OptimizePress 3.0?
Irgendwie! Sie können OptimizePress 3.0 problemlos neben OptimizePress 2.0 ausführen, was bedeutet, dass Sie Ihre älteren OptimizePress 2.0-Designs weiterhin verwenden und gleichzeitig von OptimizePress 3.0 profitieren können.
Sie müssen dazu beide Plugins installiert haben, aber der Entwickler hat sie so gebaut, dass sie kompatibel sind.
Darüber hinaus unterstützt das OptimizePress-Team vorerst noch OptimizePress 2.0, sodass ein Upgrade nicht sofort erforderlich ist, obwohl ich dies empfehlen würde, da Version 3.0 eine enorme Verbesserung darstellt.
3. Kann ich Seiten aus OptimizePress 2.0 in OptimizePress 3.0 bearbeiten?
Nein! Sie können den neuen OptimizePress 3.0-Editor nicht verwenden, um Seiten zu bearbeiten, die Sie mit OptimizePress 2.0 erstellt haben. Sie können sie jedoch weiterhin mit dem älteren OptimizePress 2.0-Editor bearbeiten.
4. Muss ich das OptimizePress-Design verwenden?
Nein! OptimizePress 3.0 funktioniert mit jedem WordPress-Theme, also behalten Sie Ihr vorhandenes Theme bei oder wählen Sie aus einem beliebigen Theme, das es gibt.
Wie ich oben beschrieben habe, enthält OptimizePress 3.0 ein eigenes Design, aber Sie sind nicht gezwungen, dieses Design zu verwenden.
5. Muss ich HTML/CSS beherrschen, um OptimizePress 3.0 zu verwenden?
Nein! Das Schöne am visuellen Drag-and-Drop-Editor von OptimizePress 3.0 ist, dass jeder schöne Zielseiten erstellen kann. Sie benötigen keine besonderen technischen Kenntnisse, um von OptimizePress 3.0 zu profitieren.
6. Kann ich OptimizePress 3.0 mit OptimizeMember verwenden?
Nein! OptimizeMember funktioniert nur mit OptimizePress 2.0 – Sie können es nicht mit OptimizePress 3.0 verwenden.
OptimizeMember war eine Erweiterung für OptimizePress 2.0, mit der Sie eine WordPress-Mitgliederseite einrichten konnten.
Dasselbe gilt für alle älteren OptimizePress 2.0-Erweiterungen. OptimizePress 3.0 hat seine eigenen Erweiterungen, die von OptimizePress 2.0 getrennt sind.
Abschließende Gedanken zu OptimizePress 3 Review
OptimizePress 3 ist eine enorme Verbesserung gegenüber früheren Versionen.
Der neue OptimizeBuilder macht Spaß. Mit so vielen Inline-Bearbeitungsoptionen und praktischen Funktionen bietet es eines der schnellsten Designerlebnisse aller Seitenersteller, die ich verwendet habe.
Es bietet auch ein großartiges responsives Designerlebnis, das im Jahr 2022 und darüber hinaus wichtig ist.
Wenn Sie dies mit all seinen marketingorientierten Elementen und Integrationen sowie dem Trichter-Builder-Tool kombinieren, erhalten Sie ein wirklich verlockendes WordPress-Designerlebnis für Vermarkter oder alle anderen, die konversionsorientierte Zielseiten oder Verkaufsseiten erstellen möchten.
Wenn Sie loslegen möchten, kaufen Sie noch heute OptimizePress 3. Alle Pläne sind mit einer 30-tägigen Geld-zurück-Garantie ausgestattet, sodass Sie kein Risiko eingehen, wenn es Ihnen nicht gefällt.
Holen Sie sich OptimizePress 3
Haben Sie Fragen zu unserem OptimizePress 3 Test, die Ihnen bei Ihrer Entscheidung helfen würden? Fragen Sie in den Kommentaren nach!
