مراجعة OptimizePress 3 (2022): أفضل أداة إنشاء صفحات هبوط وورد؟
نشرت: 2022-01-01هل تفكر في استخدام OptimizePress على موقع WordPress الخاص بك؟ في هذه المراجعة العملية لـ OptimizePress 3 ، سأساعدك على تحديد ما إذا كانت هذه الأداة مناسبة لك.
إذا لم تكن هذه هي المرة الأولى التي تفكر فيها في OptimizePress ، فمن المهم أن تبدأ بالإشارة إلى أن OptimizePress 3 هو ترقية ضخمة على الإصدارات السابقة من OptimizePress.
إنه منتج جديد تمامًا يتمتع بتجربة تحرير رائعة ، بالإضافة إلى أدوات إضافية لمساعدتك في إنشاء مسارات التحويل وعرض إشعارات المبيعات والمزيد.
إليك كيفية تفصيل مراجعتنا لـ OptimizePress 3:
- نظرة عالية المستوى على ما يقدمه OptimizePress 3.
- نظرة عملية مفصلة على OptimizeBuilder وبعض ميزاته البارزة.
- يلقي التطبيق العملي نظرة على بعض الأدوات الأخرى ، مثل السمة المجمعة ولوحة القيادة.
- تفاصيل التسعير.
- افكار اخيرة.
دعنا نتعمق حتى تتمكن من تحديد ما إذا كان OptimizePress هو الخيار الصحيح لموقعك على الويب.
مراجعة OptimizePress 3: ماذا يوجد في الصندوق؟
يأتي OptimizePress 3 مع عدد قليل من الميزات الأساسية المختلفة التي يمكنك الاختيار والاختيار من بينها.
يحصل جميع مستخدمي OptimizePress 3 على إمكانية الوصول إلى أداة إنشاء الصفحات المرئية والسحب والإفلات والموضوع المخصص. اعتمادًا على خطتك ، قد تتمكن أيضًا من الوصول إلى أداة إنشاء مسار التحويل ومكوِّن إضافي لإشعارات المبيعات.
لنبدأ مراجعة OptimizePress 3 من خلال استعراض العروض بمزيد من التفاصيل.
OptimizeBuilder - أداة إنشاء الصفحات بالسحب والإفلات

العرض الأساسي هو OptimizeBuilder . هذه هي أداة إنشاء الصفحات المرئية بالسحب والإفلات.
مرة أخرى ، إذا كنت قد استخدمت الإصدارات السابقة من OptimizePress ، فإن المنشئ الجديد مختلف تمامًا . لم يعجبني المنشئ القديم ، لكن المنشئ في الإصدار 3 هو متعة مطلقة للاستخدام.
سأوضح لك ذلك بمزيد من العمق في القسم العملي ، ولكن بعض النقاط البارزة هنا هي:
- تجربة تحرير مضمنة سريعة - لديها واحدة من أسرع تجارب التحرير هناك ( سأعرض لك الميزات المحددة التي تقودني إلى هذا الاستنتاج ).
- طن من قوالب الصفحات المقصودة القابلة للاستيراد جيدة التصميم.
- العناصر التي تركز على التحويل ، مثل مؤقتات العد التنازلي ونماذج الاشتراك.
- أداة مدمجة للاشتراك من خطوتين.
موضوع ذكي v3.0
خيار آخر لديك هو Smart Theme . يعد OptimizeBuilder مكونًا إضافيًا ، لذا يمكنك استخدامه لبناء محتوى الصفحة ، ولكنك لا تزال بحاجة إلى إقرانه بموضوع.
يمكنك استخدام أي سمة تريدها ... أو يمكنك استخدام السمة الذكية المجمعة ، والتي تشبه نوعًا ما قاعدة مرنة مصممة خصيصًا للاقتران مع المنشئ.
مرة أخرى ، سترى ذلك بمزيد من العمق في القسم العملي في مراجعة OptimizePress 3 ، ولكن بعض النقاط البارزة هي:
- المظهر يبدو لطيفًا وعصريًا بمجرد إخراجه من الصندوق.
- يمكنك الحصول على الكثير من خيارات التخصيص في WordPress Customizer للتحكم في مظهره.
- يتضمن بعض الميزات الرائعة مثل أزرار المتابعة الاجتماعية المضمنة ونماذج الاشتراك وأداة إدارة البرنامج النصي.
OptimizeFunnels - إنشاء مسارات مبيعات كاملة
بينما يتيح لك OptimizeBuilder إنشاء تصميمات فردية ، تساعدك OptimizeFunnels في تجميع كل شيء معًا لإنشاء مسارات مبيعات كاملة.
لا تزال OptimizeFunnels جديدة إلى حد ما ، لذا فهي لا تحتوي على قائمة ميزاتها الكاملة اعتبارًا من الوقت الذي نكتب فيه مراجعة OptimizePress 3.
ومع ذلك ، فإن المطورين لديهم خطط لإضافة:
- دعم الخروج المدمج لمعالجة المدفوعات مباشرة.
- إحصائيات مدمجة لتحليل مدى فعالية مسارات التحويل الخاصة بك.
إذا تمكنوا من تعزيز هذه الميزة ، فيمكنني أن أرى أن هذا هو بديل ClickFunnels القوي أسفل الخط.
ملاحظة - ليس لدي نسخة من OptimizeFunnels ، لذا لن تراها في قسم التدريب العملي. إنه متاح فقط على أعلى مستوى .
تحسين الاستعجال
يساعدك OptimizeUrgency في إضافة إشعارات المبيعات في الوقت الفعلي إلى موقعك. يمكنك إنشاء هذه الإخطارات من:
- مبيعات WooCommerce
- معلومات يدوية
- محتوى جديد أو عروض خارجية
ملاحظة - ليس لدي نسخة من OptimizeUrgency ، لذلك لن تراها في قسم التدريب العملي. إنه متاح فقط على أعلى مستوى .
التدريب العملي مع OptimizePress 3 Builder
لنبدأ القسم العملي في مراجعة OptimizePress 3 بإلقاء نظرة مفصلة على واجهة OptimizeBuilder الجديدة.
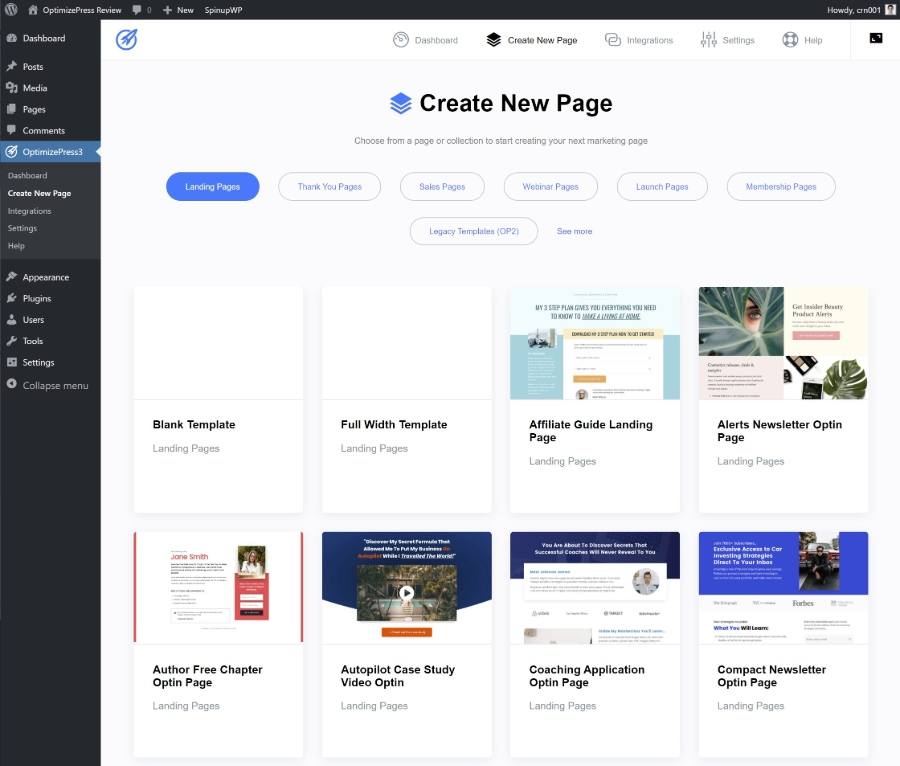
عندما تذهب لإنشاء صفحة جديدة باستخدام المنشئ ، يمكنك إما البدء باستيراد أحد القوالب العديدة المعدة مسبقًا أو استخدام قالب فارغ.
شيء واحد يجب ملاحظته هنا هو أن القوالب جيدة التنفيذ حقًا - يبدو معظمها احترافيًا للغاية كما لو كان مصممًا محترفًا:

في هذا المثال ، سأختار أحد القوالب المفضلة لدي بدلاً من البدء من الصفر.
سيؤدي هذا إلى تشغيل المنشئ.
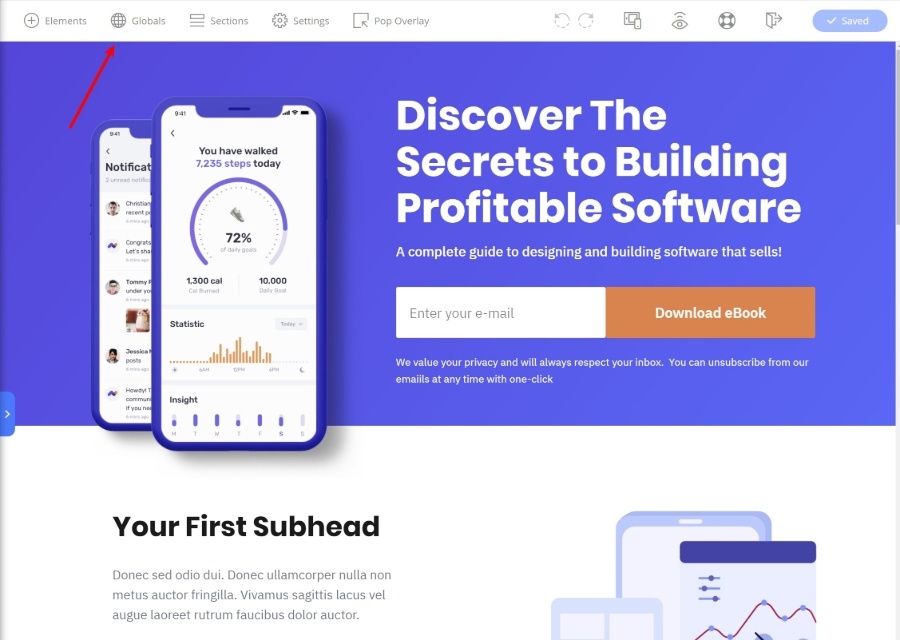
يستخدم المنشئ طريقة عرض غامرة بالعرض الكامل. لا توجد أشرطة جانبية مثبتة دائمًا أو أي شيء يعيق تصميمك. عنصر الواجهة الوحيد بعد المعاينة المرئية الحية هو شريط أدوات في الأعلى:

دعنا نمر وسأفرز بعض الأشياء التي أحبها في أداة إنشاء OptimizePress الجديدة.
كل شيء تقريبًا مضمّن
أحد الأشياء المفضلة لدي في المنشئ هو كيف يتم تضمين كل إعداد تقريبًا. أي أنه يمكنك العمل بمجرد النقر فوق عناصر في التصميم - لست بحاجة إلى التنقل ذهابًا وإيابًا بين الشريط الجانبي.
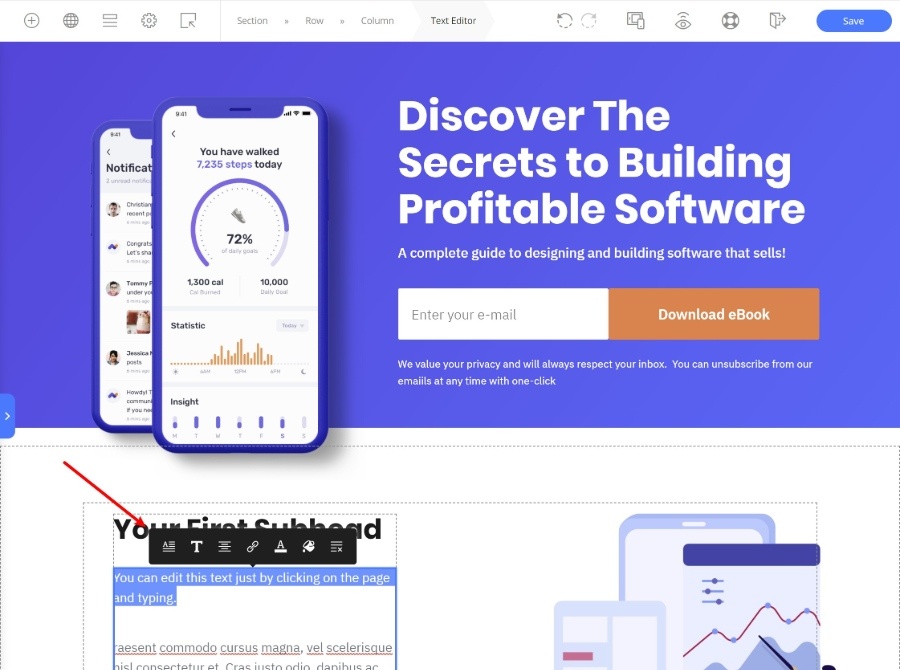
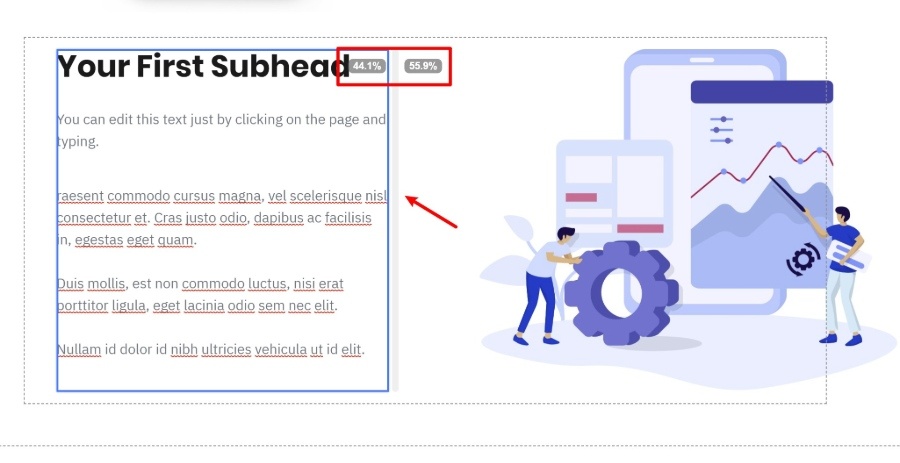
على سبيل المثال ، إذا كنت تريد تحرير نص على الصفحة ، فما عليك سوى النقر فوق وكتابة:

إذا كنت تريد تغيير التباعد بين العناصر (الهوامش والحشو أو عرض العمود) ، يمكنك فقط التمرير فوق هذا القسم واستخدام السحب والإفلات لتغيير التباعد:

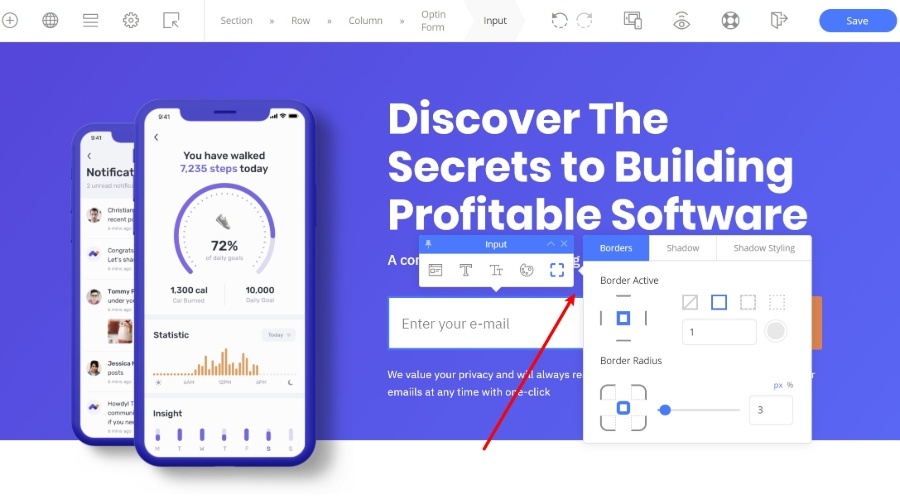
إذا كنت ترغب في تعديل إعدادات عنصر ما ، فستظهر الإعدادات أيضًا مضمنة ، بدلاً من الفتح في شريط جانبي كما تراه مع Elementor أو الكثير من الإضافات الأخرى لمنشئ صفحات WordPress:

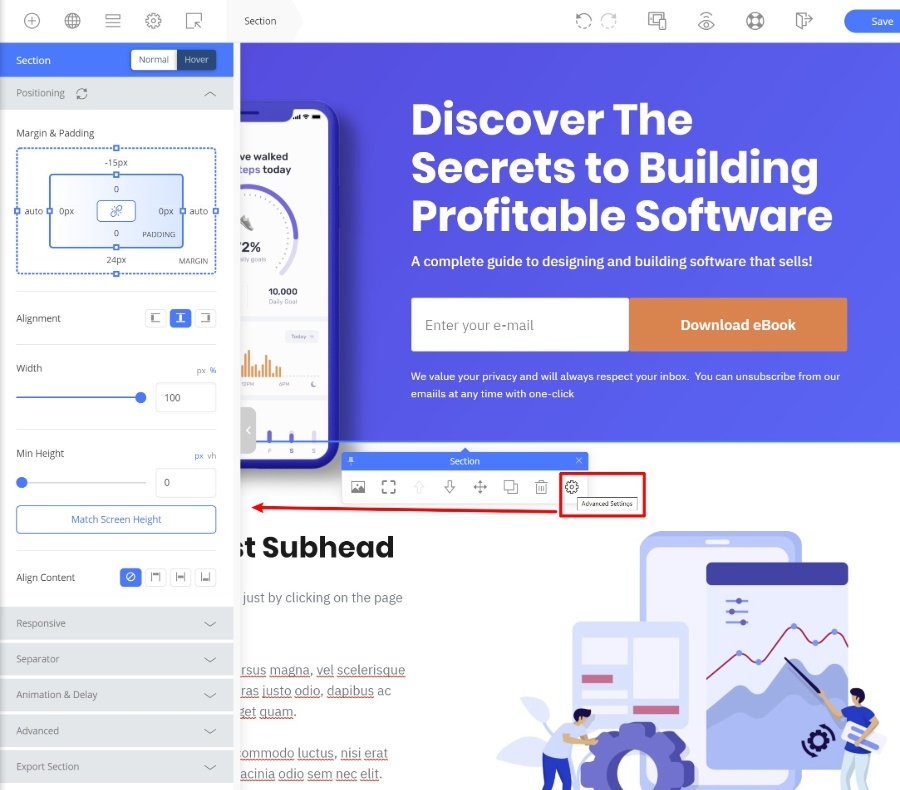
الاستثناء الوحيد هو إذا قمت بفتح الإعدادات المتقدمة لعنصر ما. اعتمادًا على العنصر ، سيؤدي ذلك أحيانًا إلى فتح تلك الإعدادات المتقدمة في الشريط الجانبي:

تتمثل ميزة استخدام هذا النهج المضمّن في أنه يتيح لك إنشاء الصفحات بشكل أسرع كثيرًا ، وهو أمر غالبًا ما يتم تجاهله عند اختيار مُنشئ صفحات WordPress.
على سبيل المثال ، بدلاً من الحاجة إلى فتح شريط جانبي ، انقر فوق علامة تبويب ، واضبط التباعد هناك ... ما عليك سوى السحب والإفلات في المعاينة المرئية. هذا هو ما ينبغي أن يكون!
اختيار جيد لعناصر المحتوى
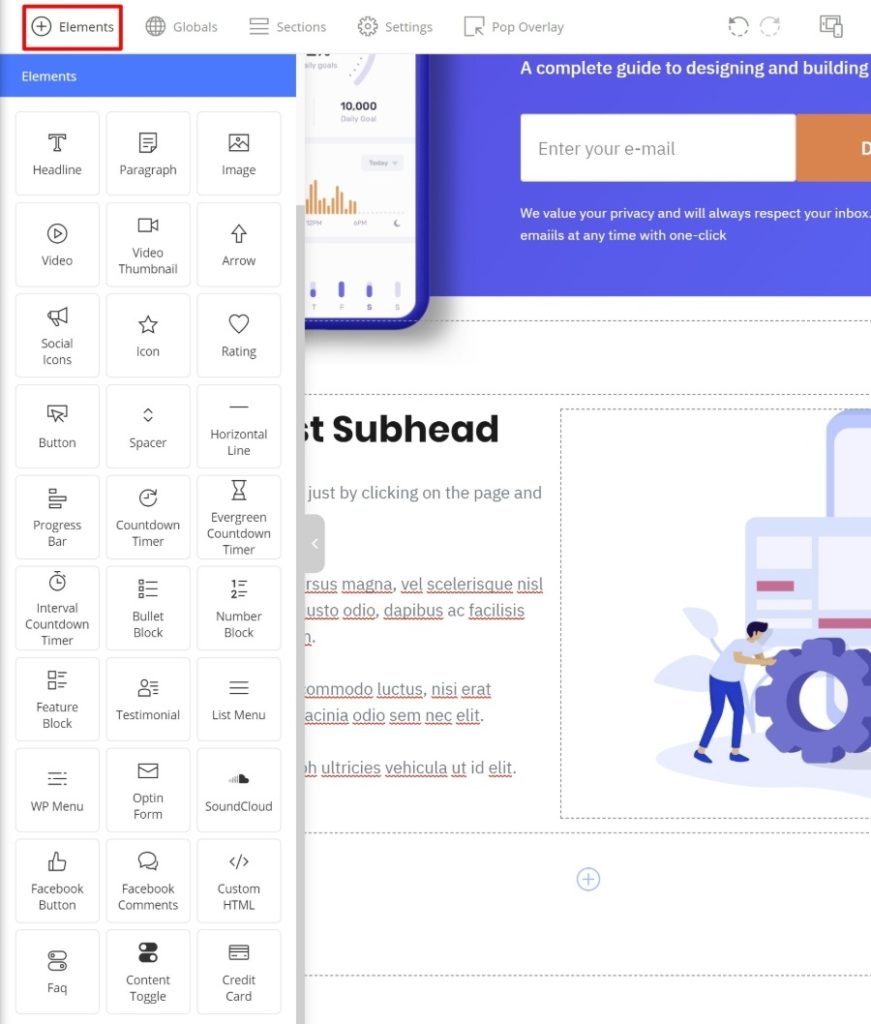
إذا كنت ترغب في إضافة محتوى جديد إلى صفحتك ، يمكنك النقر فوق الزر العناصر الموجود على شريط الأدوات. سيؤدي ذلك إلى فتح شريط جانبي بقائمة كاملة من العناصر.
لإضافة عنصر إلى تصميمك ، كل ما عليك فعله هو سحبه إلى الصفحة.
يحتوي OptimizePress على مجموعة رائعة من العناصر. بالإضافة إلى جميع وحدات البناء الشائعة ، فإن بعض العناصر التي تستحق العرض هي:
- Optin Form - إنشاء نماذج الاشتراك التي تتصل مباشرة بخدمات التسويق عبر البريد الإلكتروني الشائعة أو CRMs أو خدمات البرامج التعليمية على الويب.
- الخضرة أو مؤقتات العد التنازلي للفاصل الزمني - أضف مؤقتات للعد التنازلي للإلحاح.
- شهادة - أضف دليلًا اجتماعيًا بسهولة.

إنشاء العمود تلقائيًا عند سحب العناصر
هذه ميزة أخرى أحبها وستساعدك في إنشاء الصفحات بشكل أسرع.
مع وجود الكثير من منشئي الصفحات ، عليك أولاً إعداد تخطيط القسم / العمود. بعد ذلك ، يمكنك إضافة عناصر داخل تلك الشبكة الحالية.
قد لا تفكر في الأمر ، لكن هذا يمكن أن يستهلك الكثير من الوقت ويمنحك مرونة أقل بكثير عند بناء تصميماتك.
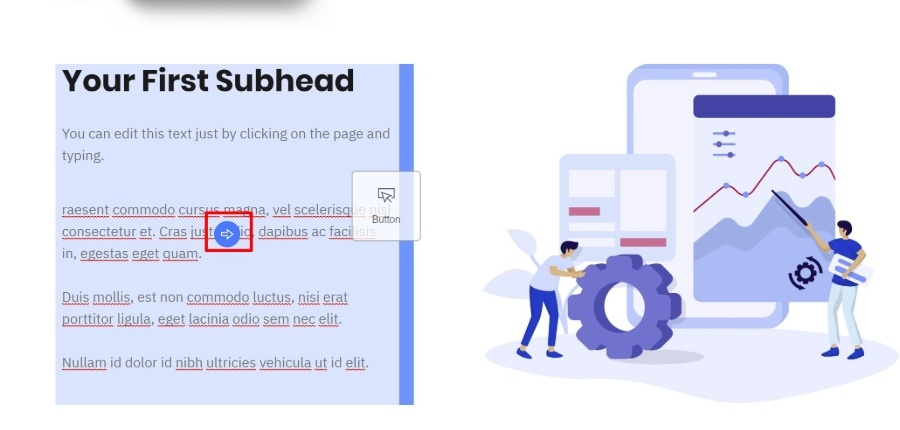
تقوم OptimizePress بالأشياء بطريقة أكثر ذكاءً. عند السحب فوق عنصر محتوى جديد ، يمكنك وضعه في أي مكان بالصفحة ، بما في ذلك العمود الخاص به. كل ما تفعله هو سحبه إلى المكان الذي تريد إضافته إليه وسيقوم OptimizePress بتسليط الضوء على التخطيط:

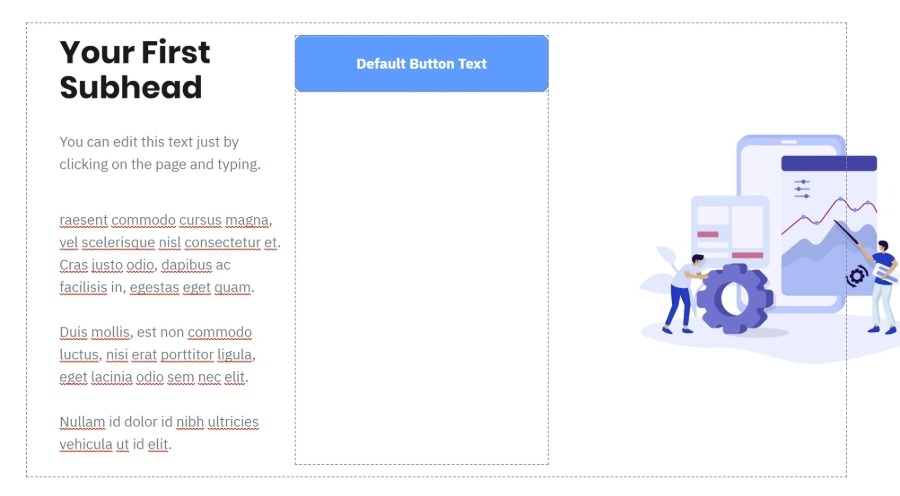
في المثال أعلاه ، سوف يقوم OptimizePress بإدراج الزر على يمين العمود المميز:

يبدو أنه شيء صغير ، ولكن هذه إحدى ميزاتي المفضلة في Thrive Architect ، لذلك من الرائع رؤية OptimizePress وهي تقوم بذلك بشكل جيد.
الإعدادات المسبقة للتصميم
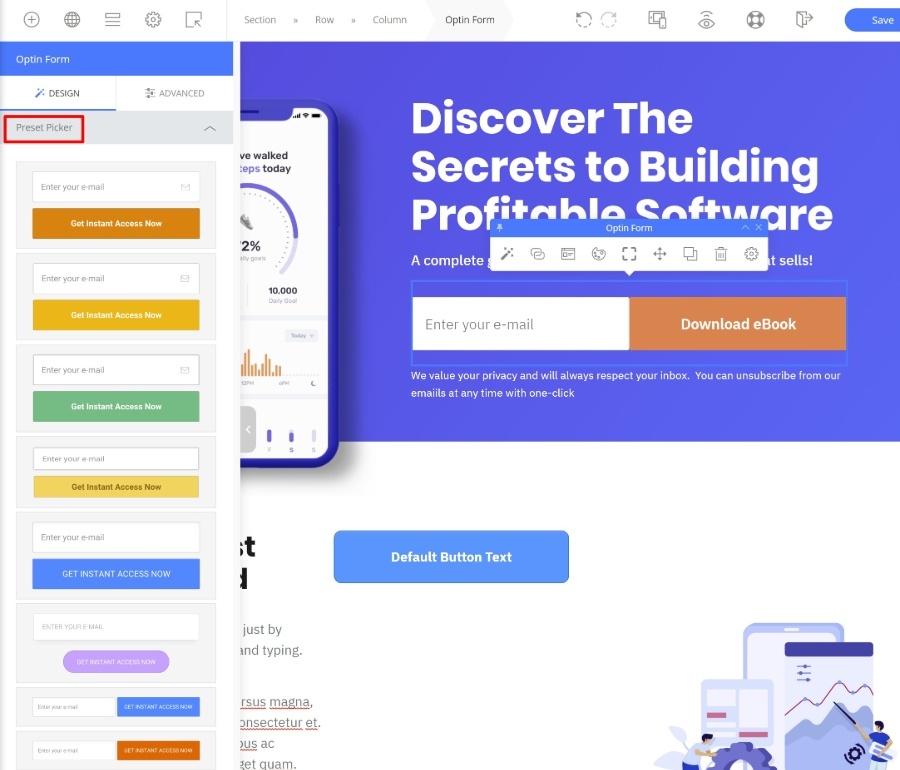
ميزة أخرى يمكن أن تساعدك في توفير الوقت هي الإعدادات المسبقة للتصميم. بالنسبة للعديد من العناصر ، سيقترح OptimizePress تلقائيًا إعدادات مسبقة يمكنك تطبيقها بسرعة على العنصر:

يمكنك بعد ذلك تعديل الأشياء حسب الحاجة باستخدام إعدادات العنصر.
يعد هذا رائعًا بشكل خاص إذا لم تكن مصممًا ، لأنه لا داعي للقلق بشأن تكوين كل إعداد تصميم من البداية.
العناصر العالمية
العناصر العالمية هي ميزة أنيقة تساعدك عندما تحتاج إلى إعادة استخدام نفس التصميم عبر صفحات متعددة.
على سبيل المثال ، كتلة الشهادة التي تستخدمها في صفحات متعددة.
ماذا يحدث إذا أردت تغيير الشهادة بعد ذلك؟ هل يجب أن تذهب إلى كل صفحة تظهر فيها الشهادة وتقوم بتحديث العنصر يدويًا؟
لا! عندما تقوم بتمييز عنصر على أنه عام ، يمكنك تحديثه مرة واحدة وتطبيق هذه التغييرات تلقائيًا على كل مثيل للعنصر العام.
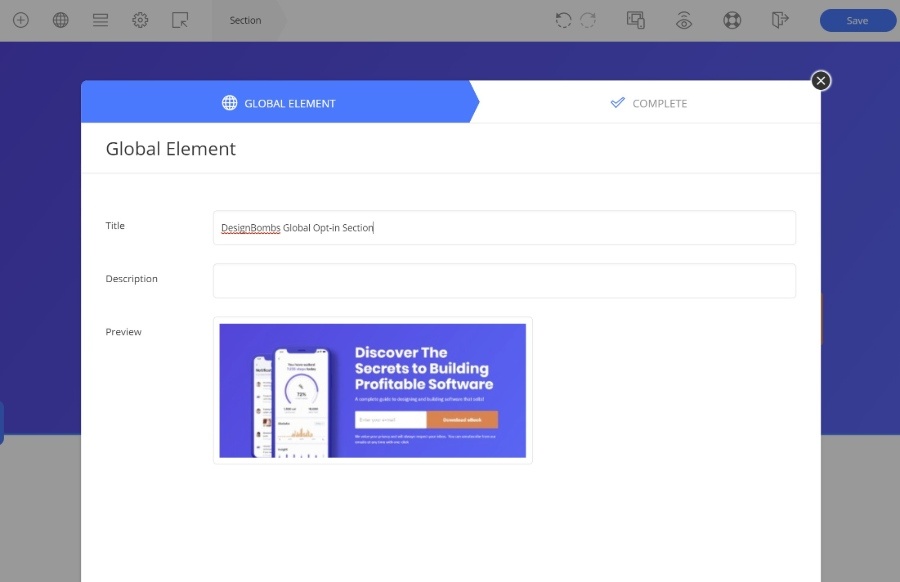
لحفظ عنصر كعنصر عام ، كل ما عليك فعله هو النقر بزر الماوس الأيمن واختيار وضع علامة على العنصر كعنصر عام :

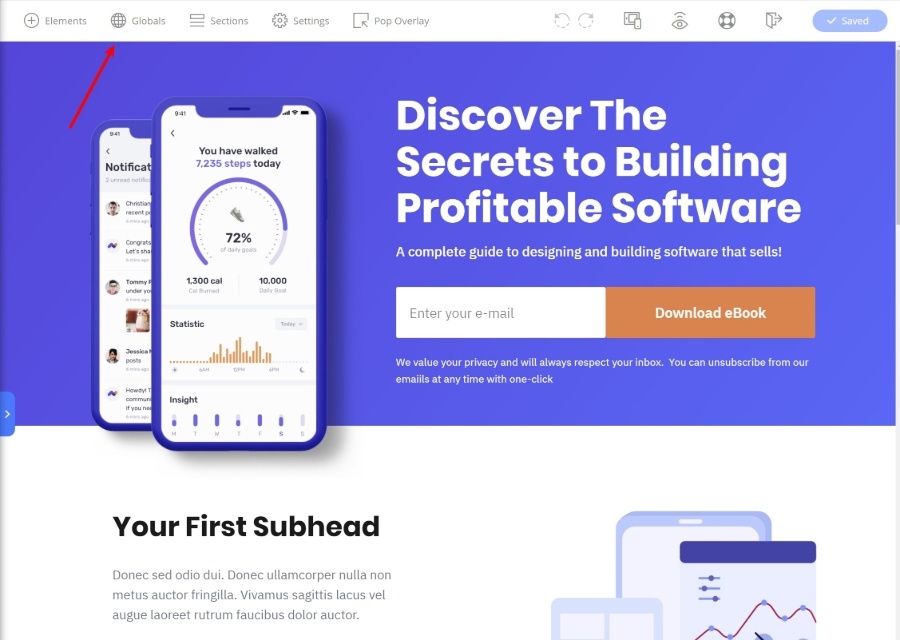
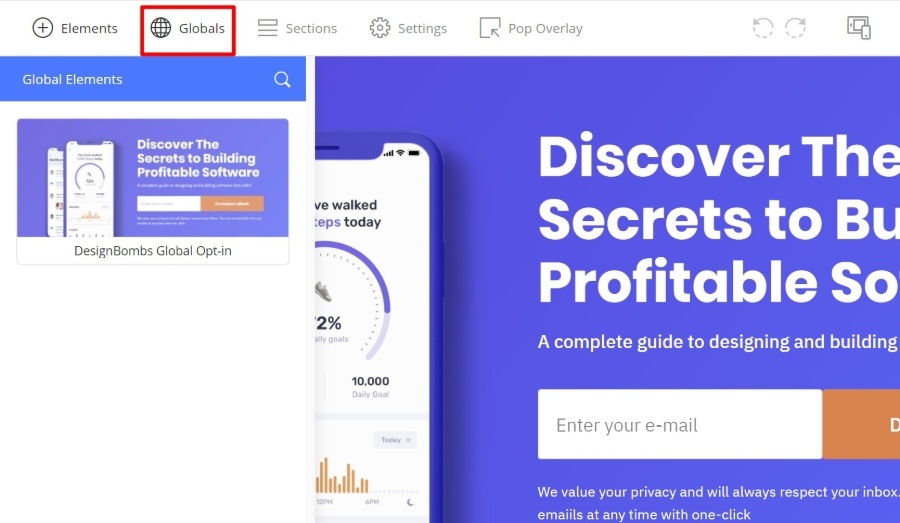
ستتمكن بعد ذلك من إدراج عناصر عامة في تصميمات أخرى من خيار Globals مخصص على شريط الأدوات:


معاينات وإعدادات التصميم سريع الاستجابة
جميع التصميمات التي تقوم بإنشائها باستخدام OptimizePress تستجيب بشكل افتراضي ، مما يعني أنها ستبدو رائعة على جميع الأجهزة.
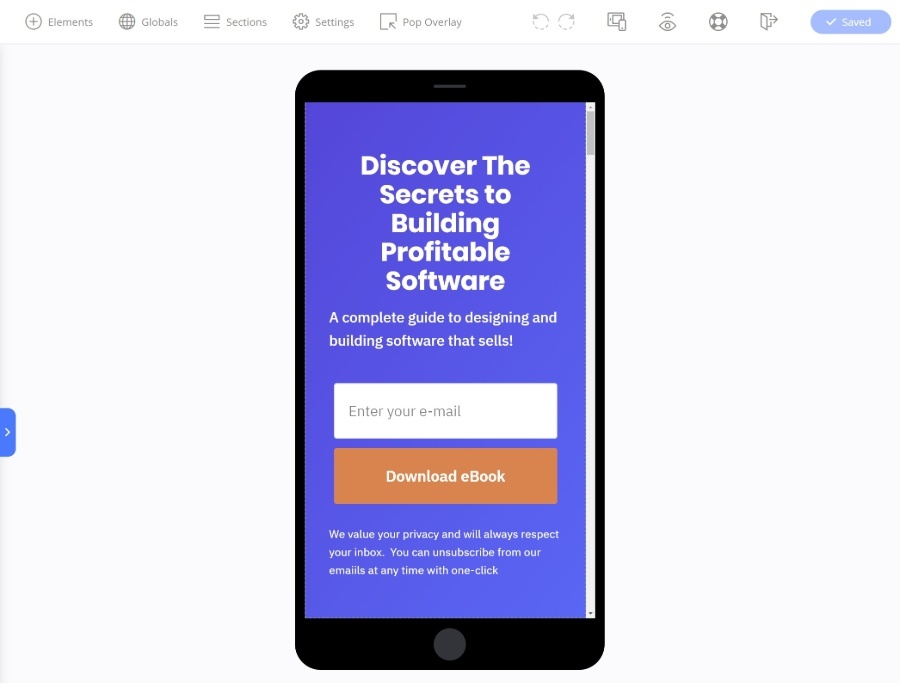
إذا كنت ترغب في معاينة الشكل الذي سيبدو عليه تصميمك على جهاز آخر ، فإن OptimizePress يأتي مع أداة معاينة مضمنة:

هذا هو الشيء الأنيق ، على الرغم من:
أي تغييرات في التصميم تجريها في المعاينة سريعة الاستجابة ستنطبق فقط على تلك الأجهزة.
على سبيل المثال ، إذا قمت بتغيير حجم النص إلى 13 بكسل أثناء المعاينة على الهاتف المحمول ، فسيكون الخط 13 بكسل ولكن فقط لتصميمات الأجهزة المحمولة . يتيح لك ذلك البحث في تصميماتك وتحسينها بشكل أكبر لأجهزة مختلفة.
لديك أيضًا خيار إخفاء بعض عناصر المحتوى على أجهزة مختلفة إذا لزم الأمر.
إنشاء تراكبات منبثقة
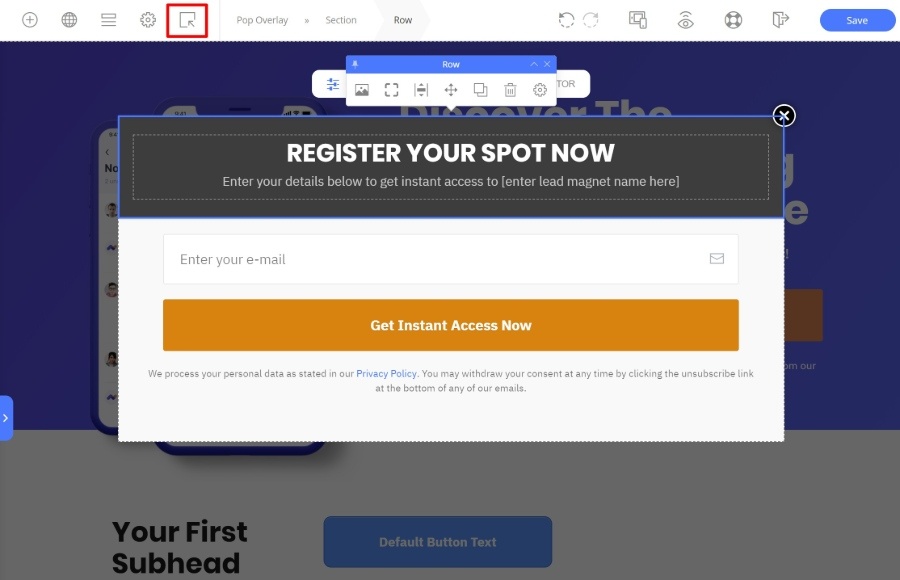
أخيرًا ، لدينا واحدة من أكثر الميزات الفريدة - وهي أداة مدمجة لمساعدتك في إنشاء تراكب منبثق (AKA عبارة عن اشتراك من خطوتين). على سبيل المثال ، يمكن أن تجعل المستخدمين ينقرون على زر لفتح نافذة منبثقة مع نموذج التقيد.
بينما تتيح لك بعض أدوات إنشاء الصفحات الأخرى إنشاء نوافذ منبثقة ، لم أر هذه الميزة مدمجة في واجهة المنشئ نفسها.
كل ما عليك فعله هو النقر فوق الزر الموجود على شريط الأدوات وستتمكن من إعداد التراكب المنبثق هناك:

نظرًا لأن الكثير من الأشخاص سيستخدمون OptimizePress للصفحات المقصودة ، فإن الحصول على هذه الميزة المدمجة يعد أمرًا مريحًا للغاية.
الأفكار النهائية حول OptimizeBuilder
يعد OptimizePress Builder الجديد في الإصدار 3 ترقية ضخمة على الإصدارات السابقة.
كما حاولت تسليط الضوء أعلاه ، فهي مليئة بالعديد من الميزات لمساعدتك في إنشاء تصميمات رائعة المظهر بشكل أسرع .
أحب كيف أن كل شيء تقريبًا مضمّن.
تريد تحرير النص؟ فقط اكتب على الصفحة.
تريد تغيير التباعد؟ ما عليك سوى استخدام السحب والإفلات حتى يصبح التصميم مثاليًا.
هل تريد إضافة عنصر محتوى جديد؟ ما عليك سوى سحبها إلى تصميمك وسيقوم OptimizePress بإنشاء عمود جديد إذا لزم الأمر.
انت وجدت الفكرة…
إنها مجرد تجربة تصميم سريعة ومدروسة جيدًا.
فيما يتعلق بخيارات التصميم / النمط ، فإن OptimizePress لا تتمتع بقدر كبير من المرونة مثل شيء مثل Elementor أو Divi. لكنه يمنحك كل ما يحتاجه معظم الناس. وأعتقد أن هذا يتناسب مع فلسفة التصميم الخاصة بها:
تحاول OptimizePress مساعدتك في إنشاء صفحات مقصودة جيدة المظهر وذات تحويل عالٍ بأسرع ما يمكن . لا تحاول بالضرورة أن تكون ملعبًا لمصمم ويب مثل Elementor و Divi.
إذا كنت تركز على التسويق / الهدف ، فأعتقد أنك ستحب طريقة تعامل OptimizePress مع واجهة البناء الخاصة بها.
التدريب العملي مع OptimizePress Dashboard
بعد ذلك ، دعنا ننقل مراجعة OptimizePress 3 بعيدًا عن المنشئ وإلى بعض الأدوات الأخرى.
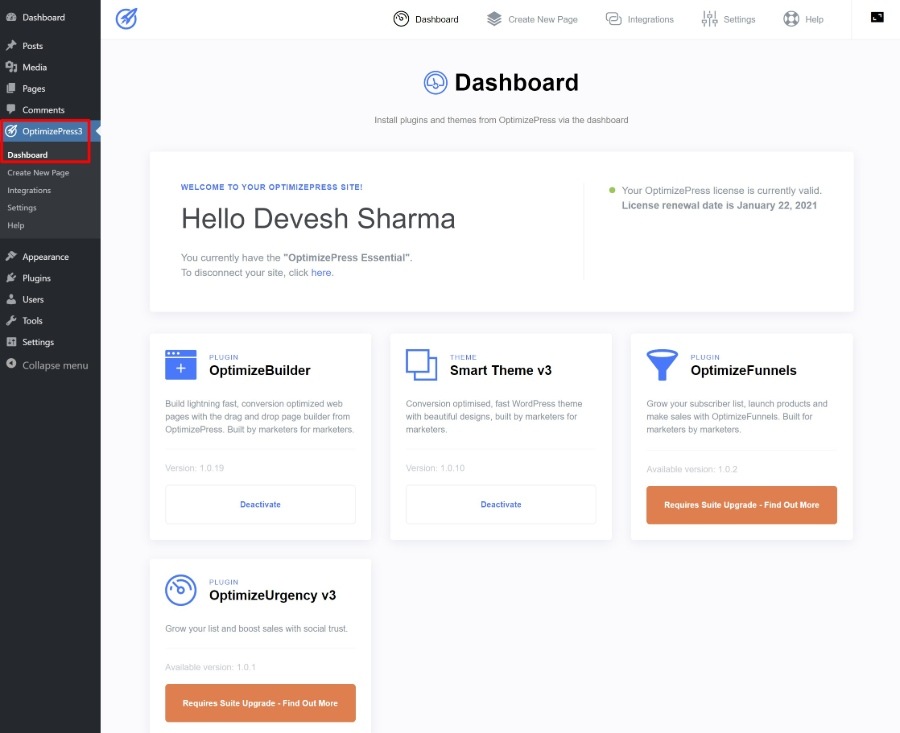
لمساعدتك في إدارة جميع أدواتك ، ستحصل على لوحة تحكم OptimizePress مخصصة:

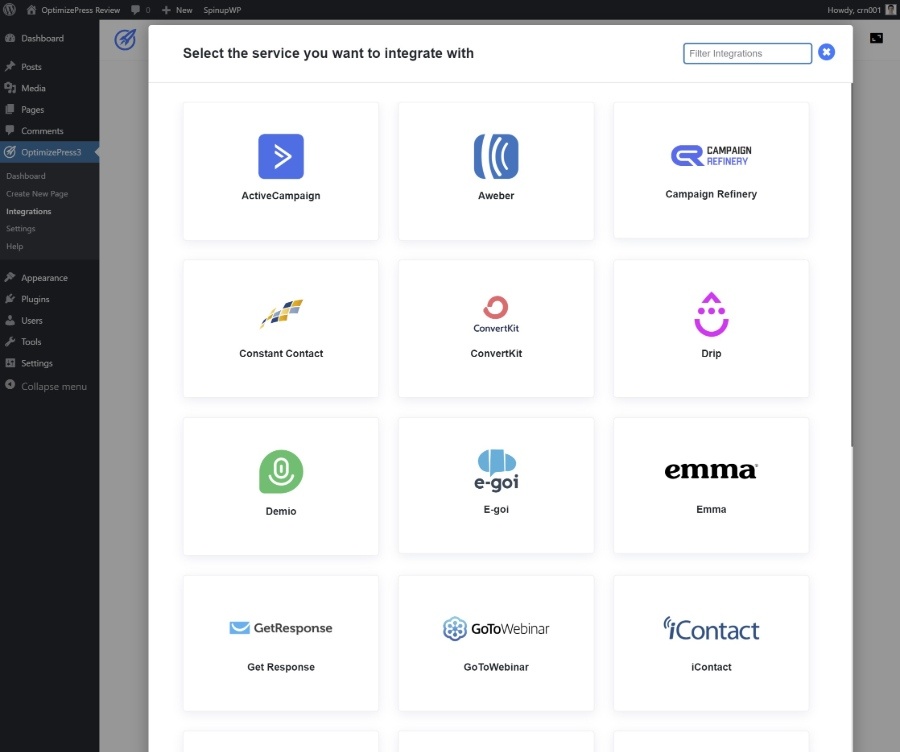
هذا هو المكان الذي يمكنك فيه أيضًا إعداد عمليات تكامل مع أكثر من 20 خدمة تدعمها OptimizePress:

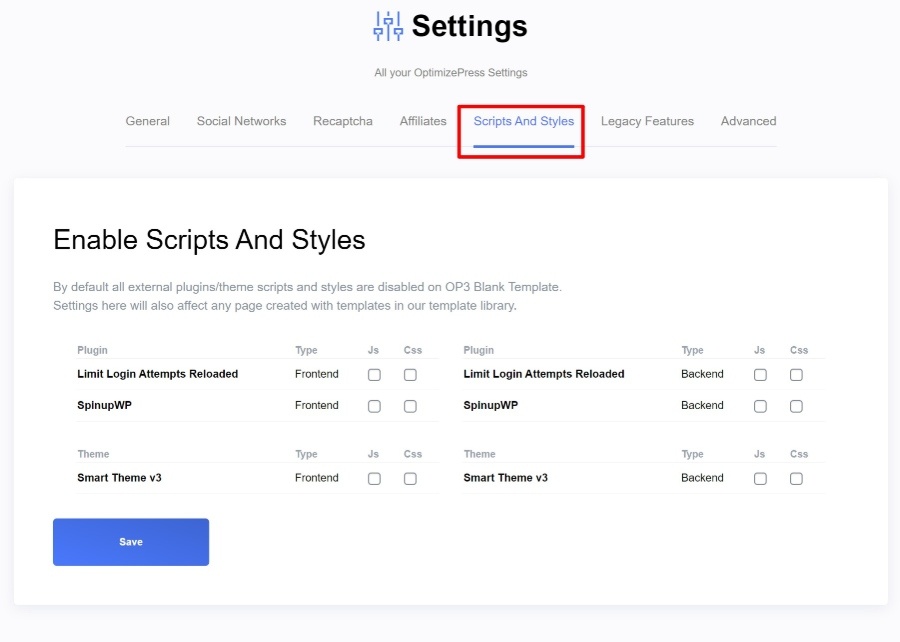
ميزة أخرى أنيقة في منطقة لوحة القيادة هي القدرة على تمكين / تعطيل البرامج النصية والأنماط بشكل مشروط في تصميمات OptimizePress الخاصة بك.
لأسباب تتعلق بالأداء ، قد لا ترغب في تحميل البرامج النصية والأنماط من قالبك أو المكونات الإضافية الأخرى على تصميمات OptimizePress عند استخدام القالب الفارغ.
باستخدام مربعات الاختيار البسيطة ، يمكنك تعطيل / تمكين أي عدد من العناصر حسب الحاجة للحفاظ على تصميمات OptimizePress خالية من الانتفاخ وسريعة التحميل:

التدريب العملي مع OptimizePress SmartTheme
OptimizePress SmartTheme هو موضوع جيد تمامًا ... لكنني لا أعتقد أنه يجب أن يكون عاملاً كبيرًا في قرارك.
يبدو لطيفًا ولديه بعض الخيارات المريحة ، لكنني أفضل شخصيًا إقران مُنشئ OptimizePress بشيء مثل Genesis أو GeneratePress أو Astra.
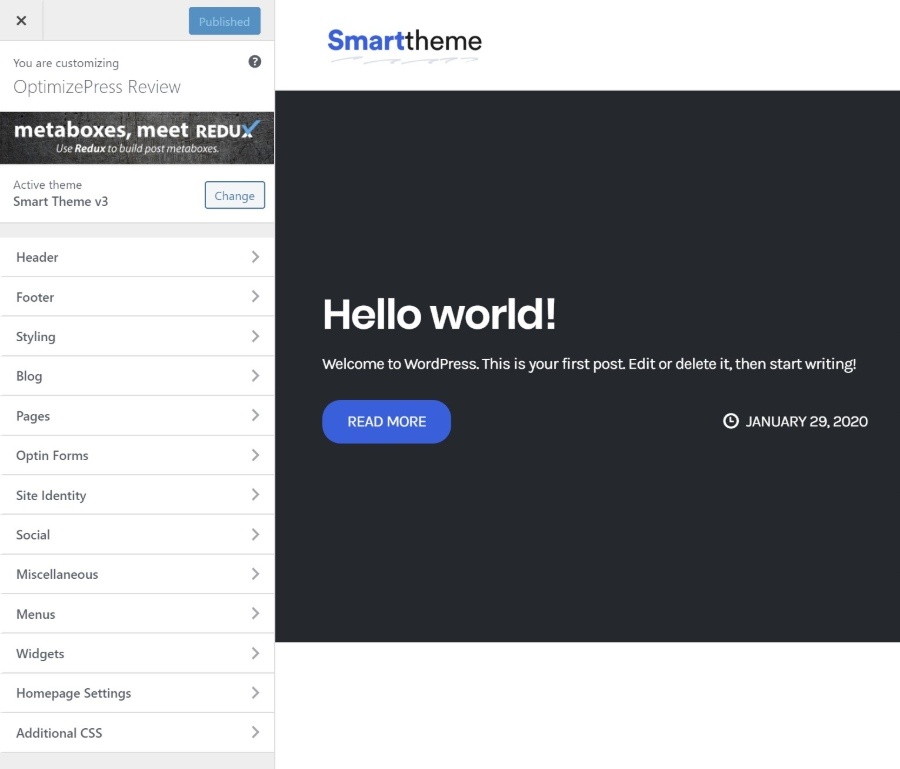
للتحكم في معظم إعدادات السمة ، يمكنك استخدام مُخصص WordPress في الوقت الفعلي:

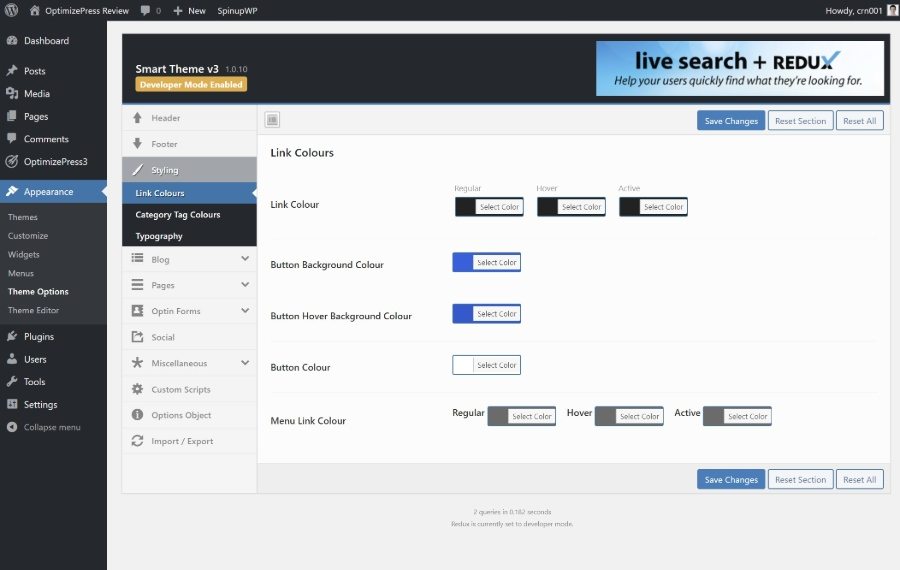
يمكنك أيضًا الحصول على لوحة خيارات سمة الخلفية ، إذا كنت تفضل هذا الأسلوب:

كما ذكرت في المقدمة ، بعض النقاط البارزة هي:
- نماذج الاشتراك المضمنة لأجزاء مختلفة من الموقع.
- أزرار المشاركة الاجتماعية المضمنة.
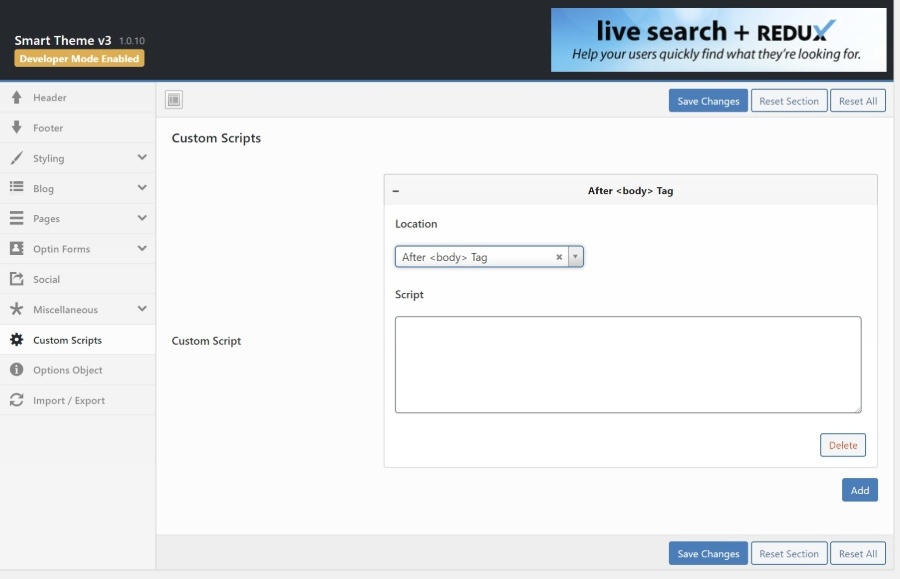
تعجبني أيضًا أداة البرامج النصية المخصصة ، التي تتيح لك إدراج نصوص برمجية في مواضع مختلفة على السمة الخاصة بك:

إجمالاً ، أعتقد أن SmartTheme هو موضوع جيد تمامًا - أعتقد أنه مجرد "عرض" أكثر من كونه سببًا لشراء OptimizePress بمفرده.
بالحديث عن شراء OptimizePress ، فلنتحدث عن الأسعار ...
تسعير OptimizePress 3
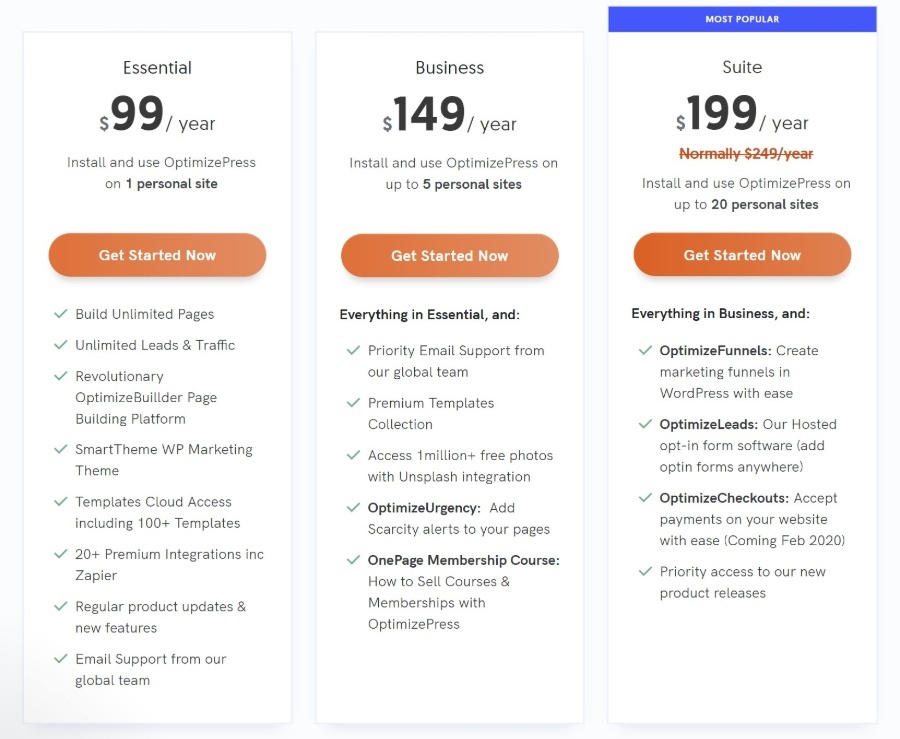
OptimizePress لديها ثلاث خطط تسعير. تقدم كل خطة مجموعة مختلفة من الميزات وتتيح لك استخدام الأدوات على عدد مختلف من المواقع.
يمكنك عرض تفاصيل التسعير الكاملة أدناه:

مع أرخص خطة بسعر 99 دولارًا ، يكون OptimizePress أغلى قليلاً من متوسط إنشاء الصفحات. على سبيل المثال ، يبلغ سعر Elementor 49 دولارًا ، و Brizy 49 دولارًا ، و Divi 89 دولارًا ... ولكن هذا يتضمن الوصول إلى جميع منتجات Elegant Themes واستخدامها في مواقع غير محدودة.
فهل يستحق الأمر أن تدفع أكثر مقابل OptimizePress؟
حسنًا ، أعتقد أن هذا يعتمد على الطريقة التي تريد استخدامها بها ...
إذا كنت مجرد مستخدم عادي ، فسأقول أنك ستكون أفضل حالًا باستخدام الإصدار المجاني من Elementor أو أداة أرخص.
ولكن إذا كنت ترغب في إنشاء صفحات مقصودة تركز على التحويل ، فأعتقد أن دفع علاوة مقابل OptimizePress يستحق ذلك لأن OptimizePress مبني حرفيًا مع وضع هذا الغرض في الاعتبار.
على سبيل المثال ، لن يقدم لك أي منشئ صفحات عادي مُنشئ تراكب النوافذ المنبثقة الملائم داخل المحرر أو مجموعة رائعة من عمليات الدمج المضمنة.
الأسئلة الشائعة حول OptimizePress 3.0
1. ما الذي أحتاجه لاستخدام OptimizePress 3.0؟
يعد OptimizePress مكونًا إضافيًا لبرنامج WordPress ، لذا من الواضح أنك ستحتاج إلى موقع ويب WordPress يعمل مع القدرة على تثبيت المكونات الإضافية ( إما WordPress المستضافة ذاتيًا أو خطة أعمال WordPress.com أو أعلى ).
علاوة على ذلك ، لا يحتوي OptimizePress على أي متطلبات خادم محددة تختلف عن أي مكون إضافي لبرنامج WordPress.
سيحتاج خادمك إلى تشغيل PHP 7 على الأقل ، والتي تدعمها جميع مضيفات WordPress عالية الجودة ويجب أن تستخدمها بالفعل.
2. هل الصفحات التي أنشأتها في OptimizePress 2.0 ستعمل مع OptimizePress 3.0؟
نوعا ما! يمكنك تشغيل OptimizePress 3.0 جنبًا إلى جنب مع OptimizePress 2.0 دون أي مشكلة ، مما يعني أنه لا يزال بإمكانك استخدام تصميمات OptimizePress 2.0 الأقدم مع الاستفادة أيضًا من OptimizePress 3.0.
ستحتاج إلى تثبيت كلا المكونين الإضافيين للقيام بذلك ، لكن المطور قام ببنائهما ليكونا متوافقين.
بالإضافة إلى ذلك ، لا يزال فريق OptimizePress يدعم OptimizePress 2.0 في الوقت الحالي ، لذلك ليست هناك حاجة فورية للترقية ، على الرغم من أنني أوصي بالقيام بذلك لأن الإصدار 3.0 يعد تحسنًا كبيرًا.
3. هل يمكنني تحرير الصفحات من OptimizePress 2.0 في OptimizePress 3.0؟
لا! لن تتمكن من استخدام محرر OptimizePress 3.0 الجديد لتحرير الصفحات التي أنشأتها باستخدام OptimizePress 2.0. ستظل قادرًا على تعديلها باستخدام محرر OptimizePress 2.0 الأقدم.
4. هل أحتاج إلى استخدام سمة OptimizePress؟
لا! سيعمل OptimizePress 3.0 مع أي سمة من سمات WordPress ، لذا لا تتردد في الاحتفاظ بموضوعك الحالي أو الاختيار من أي سمة موجودة.
كما أوضحت أعلاه ، يتضمن OptimizePress 3.0 موضوعه الخاص ، لكنك لست مضطرًا لاستخدام هذا الموضوع.
5. هل أحتاج إلى معرفة HTML / CSS لاستخدام OptimizePress 3.0؟
لا! يكمن جمال محرر السحب والإفلات المرئي لـ OptimizePress 3.0 في أنه يمكن لأي شخص إنشاء صفحات مقصودة جميلة. لا تحتاج إلى أي معرفة فنية خاصة للحصول على قيمة من OptimizePress 3.0.
6. هل يمكنني استخدام OptimizePress 3.0 مع OptimizeMember؟
لا! سيعمل OptimizeMember فقط مع OptimizePress 2.0 - ولا يمكنك استخدامه مع OptimizePress 3.0.
كان OptimizeMember امتدادًا لبرنامج OptimizePress 2.0 الذي ساعدك في إنشاء موقع عضوية WordPress.
الأمر نفسه ينطبق على أي امتداد أقدم من OptimizePress 2.0. يحتوي OptimizePress 3.0 على مجموعة امتدادات خاصة به منفصلة عن OptimizePress 2.0.
الأفكار النهائية حول مراجعة OptimizePress 3
يعد OptimizePress 3 تحسينًا كبيرًا مقارنة بالإصدارات السابقة.
يعد OptimizeBuilder الجديد متعة في الاستخدام. مع وجود العديد من خيارات التحرير المضمنة والميزات المريحة ، فإنه يوفر واحدة من أسرع تجارب التصميم لأي منشئ صفحات استخدمته.
كما أنه يوفر تجربة تصميم سريعة الاستجابة ، وهو أمر مهم في عام 2022 وما بعده.
عندما تقوم بدمج ذلك مع جميع العناصر والتكاملات التي تركز على التسويق ، بالإضافة إلى أداة إنشاء مسار التحويل ، فإنك تحصل على تجربة تصميم WordPress جذابة حقًا للمسوقين أو أي شخص آخر يتطلع إلى إنشاء صفحات مقصودة أو صفحات مبيعات تركز على التحويل.
إذا كنت ترغب في البدء ، قم بشراء OptimizePress 3 اليوم. تأتي جميع الخطط مع ضمان استرداد الأموال لمدة 30 يومًا ، لذلك لا توجد مخاطر إذا لم تعجبك.
احصل على OptimizePress 3
هل لديك أي أسئلة حول مراجعة OptimizePress 3 التي من شأنها أن تساعدك على اتخاذ قرارك؟ اسأل بعيدا في التعليقات!
