Was ist isometrisches Design? (mit Beispielen)
Veröffentlicht: 2023-02-01In den letzten Monaten haben wir einen Zustrom isometrischer Designanfragen von unseren Grafikdesign-Kunden festgestellt, und das aus gutem Grund. Dieser Designstil ist fesselnd und lässt Objekte so erscheinen, als würden sie aus der Seite herausspringen. Ganz gleich, in welcher Branche Sie tätig sind oder welche Bilder Sie benötigen, die Verwendung eines isometrischen Stils verleiht Ihren Inhalten ein ausgefeiltes Aussehen. In diesem Artikel werden wir aufschlüsseln, was diese Technik bei Marken, die Marketingmaterialien benötigen, so beliebt macht.
Was ist isometrisches Design?
Isometrisches Design ist eine Facette des Grafikdesigns. Es bezieht sich auf eine einzigartige Art und Weise, Bilder zu präsentieren, indem dreidimensionale Objekte in zweidimensionalen Ebenen gezeichnet werden . Einfach ausgedrückt, zeigen isometrische Designs ein Objekt aus der Vogelperspektive .
Isometrische Grafiken werden in benutzerdefinierten Illustrationen immer häufiger verwendet. Unternehmer und Vermarkter verwenden diese Illustrationen, um mehr Interessenten anzuziehen und zu demonstrieren, was sie tun. Studien zeigen, dass benutzerdefinierte Bilder das Engagement und die Conversions erheblich steigern. Was haben Sie also zu verlieren?
Isometrische Designs sind sauber und einfach. Diese Art von Design eignet sich für Branding und Marketing, da die glatten 3D-Formen Tiefe und visuelles Interesse hinzufügen .
Professionelle Grafikdesigner integrieren Schatten auf isometrische Objekte. Diese Objekte entstehen auf einem zweidimensionalen Bildschirm, wirken aber durch die verwendeten Linien und Winkel dreidimensional.
Was sind einige Beispiele für isometrische Darstellungen?

Wie Sie sehen können, zeigt diese Abbildung die Bilder von oben. Außerdem werden die Objekte von einer Ecke gezeigt. Die Achsen sind von diesem bestimmten Eckwinkel aus ausgerichtet, aber wir können immer noch alles klar sehen.
Hier ist eine eher technische Definition des isometrischen Designs: Die Objekte werden erstellt, indem eine vertikale Linie entlang zweier definierter Punkte beginnt. Diese Punkte sollten in einem 30-Grad-Winkel liegen.
Was ist der Unterschied zwischen isometrischem und 2D-Design?
Vor dem isometrischen Design gab es flache Designs, und dies sind einfachere Ansätze, um Informationen über visuelle Elemente zu vermitteln. Im Gegensatz zu isometrischen Designs haben flache Designs jedoch keine Tiefe.
Bei flachen Designs gibt es keine unnötigen Details. Flache Grafiken sind normalerweise saubere, zweidimensionale Objekte mit scharfen Linien, Formen und Kanten. Sie zeichnen sich auch durch einen offenen Raum ohne störende Elemente in seiner Umgebung aus.
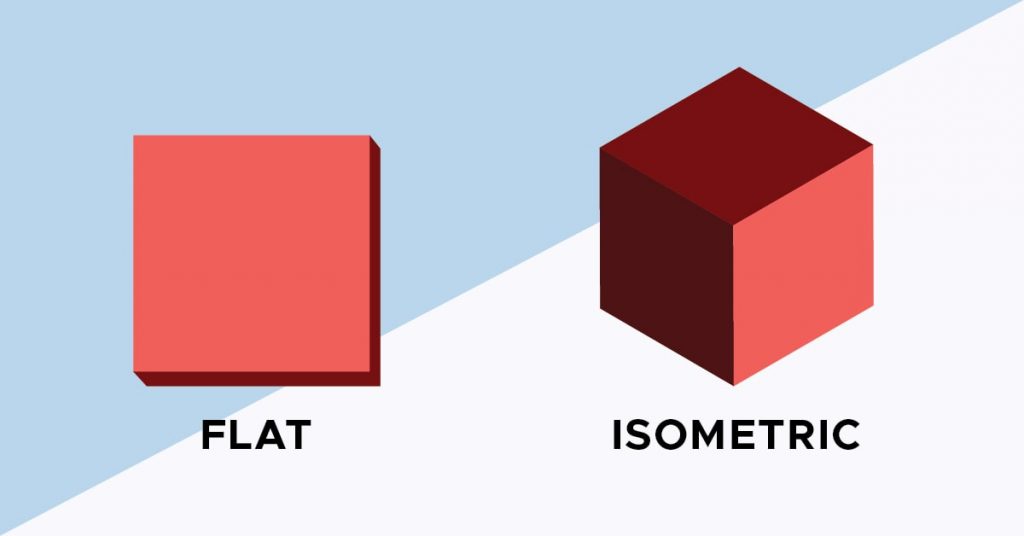
Beispiel für ein flaches Design:

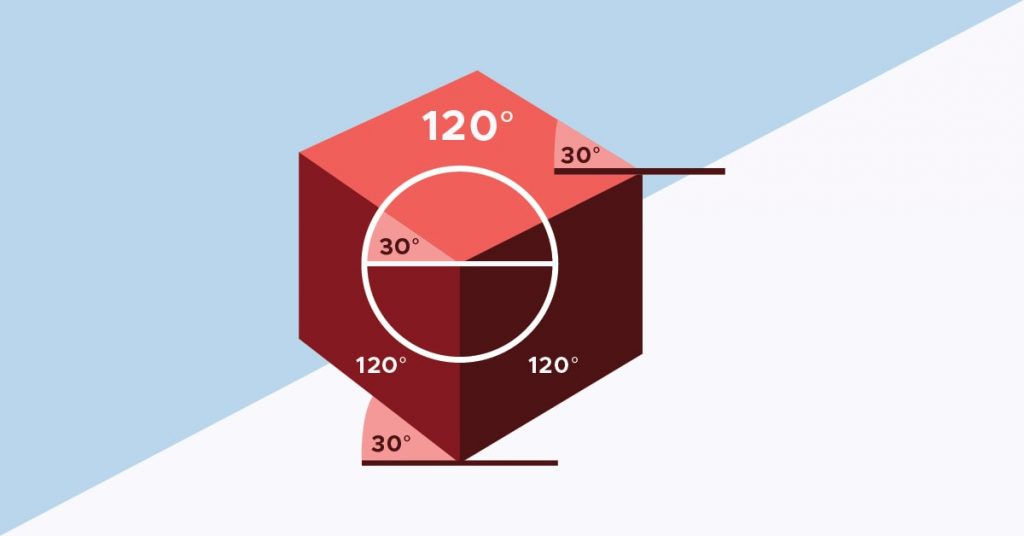
Beachten Sie die Einfachheit dieser Art von Design. Andererseits bedeutet isometrisch gleiches Maß. Das bedeutet, dass alle Achsen des Objekts in einem Punkt mit einem 120-Grad-Winkel zusammenlaufen sollten. Und das bedeutet auch, dass isometrische Objekte gleiche und genaue Maße haben.
Die Faustregel bei isometrischen Objekten lautet, dass alle horizontalen Linien in einem 30-Grad-Winkel bleiben. Alle vertikalen Linien sollten ihre Position beibehalten.
Beispiel für ein flaches Würfeldesign im Vergleich zu einem isometrischen Würfeldesign:

Insgesamt erzeugt das isometrische Design aufgrund seines Realismus und seiner Tiefe visuelles Interesse. Und das ist der Grund, warum heute so viele Menschen diese Art von Design bevorzugen.
Was sind die 3 Regeln des isometrischen Zeichnens?
Schauen wir uns zur Wiederholung die drei wichtigsten Dinge an, die für isometrische Zeichnungen erforderlich sind.
1. Parallele Linien konvergieren nicht.

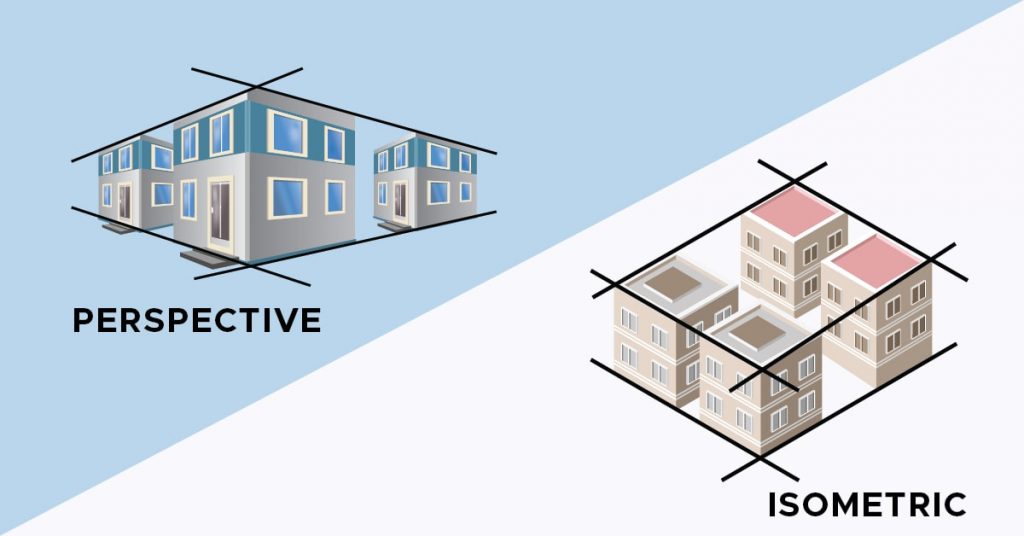
Menschen haben eine natürliche Art, Objekte zu betrachten, und dies wird im Grafikdesign als Perspektive bezeichnet. Die parallelen Linien in einem perspektivischen Design treffen sich an einem Fluchtpunkt . Bei isometrischen Objekten laufen die parallelen Linien jedoch niemals zusammen. Das liegt daran, dass alle Achsenwinkel gleich sind.
Um mehr über nicht konvergierende Linien zu erfahren, sind hier zwei Objekte in perspektivischen und isometrischen Designs, wie in der Abbildung oben gezeigt.
2. Die 120-Grad-Regel

Einer der Gründe, warum Menschen isometrische Illustrationen gegenüber flachen wählen, liegt in ihrer skurrilen Natur. Und um ein skurriles, aber realistisches Ergebnis zu erzielen, sollten die x-, y- und z-Achsen des Objekts einen Winkel von 12 Grad aufweisen. Außerdem sollten die horizontalen Linien in einem 30-Grad-Winkel von ihrem Konvergenzpunkt verlaufen .
3. Isometrische Designs sind minimalistisch.

Da beim isometrischen Design mehrere Winkel angezeigt werden, kann es verwirrend sein, wenn Sie viele verschiedene Elemente einfügen. Davon abgesehen ist es am besten, isometrische Grafiken einfach zu halten und unnötige Unordnung zu beseitigen. Sie möchten die Elemente so minimal wie möglich halten und dennoch die Botschaft der Bilder darstellen. Außerdem möchten Sie, dass die Farben lebendig und dennoch gedämpft bleiben.
Verwandter Beitrag: 23 minimalistische Website-Designs, die Sie über ein Redesign nachdenken lassen
Was können Sie mit einem isometrischen Design tun?
Obwohl es sich gut anhört, diesen Trend in Ihren Branding- und Marketing-Assets zu nutzen, sollten Sie ein wenig recherchieren, bevor Sie auf den fahrenden Zug aufspringen. Hier sind einige der Möglichkeiten, wie Sie isometrische Visualisierungen anwenden können:
1. Isometrische Logos


Das Tolle am isometrischen Design ist, dass es einprägsam ist. Flache Logodesigns können auffällig sein. Bei flachen Designs können Sie jedoch eingeschränkt sein. Verwenden Sie auf der anderen Seite ein isometrisches Logo, wenn Ihr Logo auffallen soll.
Erstellen Sie ein cleveres und stilvolles Logo im isometrischen Stil. Sie können so viel wie möglich mit Ihren Logodesigns spielen. Außerdem wird diese Art von Stil auch Ihr Logo zum Leben erwecken. Hier ist ein Beispiel für ein isometrisches Logodesign im Vergleich zu einem flachen Logodesign.
2. Isometrische Symbole


Isometrische Illustrationen begannen auch in der Ikonographie. Symbolillustrationen sind in Ihren Unternehmenswebsites und Geschäftsanwendungen äußerst nützlich. Symbole erleichtern Benutzern die Navigation auf Ihrer Website und in Ihrer App. Der Nachteil von flachen Symbolen ist, dass sie sich nicht von den anderen Designelementen unterscheiden. Diese Symbole neigen dazu, mit dem Hintergrund zu verschmelzen.
Die Verwendung von isometrischen Symbolabbildungen bedeutet jedoch, dass Benutzer schnell sehen können, wo sie klicken müssen. Da die Symbole aus dem Hintergrund hervorzustehen scheinen, sind sie außerdem auffälliger.

3. Landingpage-Design


Eine weitere beliebte Art, wie Marken isometrische Illustrationen verwenden, sind Landing Pages. Vermarkter erstellen Zielseiten, um ihre Conversions zu steigern. Im Vergleich zu gewöhnlichen Webseiten haben Landing Pages nur einen Zweck – die Konvertierung von Leads. Daher müssen die Gesamtstruktur und das Design frei von Ablenkungen sein und nur die wesentlichen Komponenten enthalten.
Visuals sind eines der wichtigsten Elemente einer Landingpage. Damit Benutzer den Text lesen und auf den Aufruf zum Handeln klicken können, müssen Sie sie durch überzeugende Bilder fesseln. Und hier kommen isometrische Illustrationen ins Spiel.
4. Heldenbilder


Hero-Bilder sind Bannerbilder, die oben auf Ihrer Website platziert werden. Diese sind in der Regel größer als die üblichen Website-Designelemente. Diese Bilder werden auch vorne und in der Mitte in voller Breite angezeigt.
Benutzer sehen Heldenbilder zuerst, sobald sie auf Ihrer Website landen. Und deshalb sollten Heldenbilder sofort Aufmerksamkeit erregen. Isometrische Heldenbilder sind verspielter als die Verwendung von Stockfotos. Mit den richtigen Farben und Bildern kann Ihre Website auf Conversion ausgerichtet werden.
Verwandter Beitrag: Illustrationen für Websites: Die besten kostenlosen und kostenpflichtigen Optionen
5. Karten


Sie können auch isometrisches Design auf Karten anwenden. Isometrische Kartendesigns sind realistischer als flache. Sie bieten Benutzern aufgrund ihrer abgewinkelten Achse eine bessere Visualisierung. Da sie in 3D erscheinen, eignen sich isometrische Karten besser, wenn Sie ein Gebäude, eine Straße oder Personen hervorheben möchten. Insgesamt kann die Verwendung isometrischer Karten Wegbeschreibungen besser vermitteln.
6. Infografiken


Infografiken sollten fester Bestandteil Ihrer Content-Marketing-Strategie sein. Außerdem eignen sich Infografiken hervorragend, um ein komplexes Thema in leicht verdauliche Informationsblöcke zusammenzufassen. Der einzige Nachteil bei der Verwendung von Infografiken ist, dass Designer dazu neigen, alles auf eine Leinwand zu packen.
Das Gesamtdesign kann für die Leser überladen und verwirrend wirken. Wenn Sie isometrische Illustrationen und Symbole für Ihre Infografiken verwenden, kann jedes Element hervorgehoben werden. Sie verleihen den Elementen Wahrnehmung und Tiefe, wodurch sie leichter zu verfolgen sind.
7. Typografie


Einfache Schriftzüge und Typografie funktionieren auch mit isometrischem Design. Sie bieten mehr visuelles Interesse und einen verspielten Stil. Die Schlichtheit des Schriftzugs kann lebendiger und besser erkennbar sein, wenn er in 3D präsentiert wird. Außerdem ist isometrische Typografie aus allen Blickwinkeln interessanter. Schauen Sie sich diese beiden Beispiele für flache und isometrische Typografie an.
Warum isometrische Grafiken im Branding und Marketing verwenden?
Wenn Sie isometrische Designs immer noch nicht für Ihre geschäftlichen Designanforderungen verwenden, ist es höchste Zeit, dass Sie dies tun. Hier ist der Grund:
1. Betont jedes Detail
Verwenden Sie isometrische Illustrationen, wenn Sie alle Details Ihres Designs hervorheben möchten. Wenn Sie beispielsweise möchten, dass Benutzer die Daten von oben, von den Seiten oder von vorne verarbeiten, hilft Ihnen der isometrische Stil dabei.
2. Bietet einen einfachen, aber kreativen Ansatz
Wenn Sie Ihre Symbole, Illustrationen oder Designs minimalistisch und kreativ halten möchten, ist isometrisches Design der Schlüssel! Diese Designtechnik sollte immer einfach gehalten werden, um ein verwirrendes Ergebnis zu vermeiden. Einfachheit bezieht sich jedoch nicht immer auf langweilige Designs. Verwenden Sie isometrisches Design, um Designs erkennbar und dennoch unkompliziert zu halten, da es optisch attraktiver wird.
3. Vermittelt die Botschaft klar
Ein weiterer Vorteil der Verwendung isometrischer Bilder ist, dass sie Ihre Botschaft klar vermitteln. Wenn Sie beispielsweise Infografiken für Marketingzwecke verteilen, können Ihre Materialien verständlichere Informationen bieten.
4. Präsentiert Produkte aus allen Blickwinkeln
Wenn Sie Ihre Produkte vorne und in der Mitte präsentieren, verwenden Sie besser isometrische Designs, um sie im besten Licht zu präsentieren. Aufgrund abgewinkelter Merkmale können Benutzer einige interne oder versteckte Teile Ihres Produkts sehen. Auf diese Weise sehen sie kein flaches Bild, das nur den oberen oder vorderen Teil Ihres Produkts zeigt. Dies kann auf den Produktseiten Ihrer Website oder bei Geschäftspräsentationen hervorragend sein.
5. Ist modern
Ohne Zweifel sind isometrische Grafiken ein Trend im Jahr 2023. Und das wird es auch in den kommenden Jahren sein, da dieser Stil Ihre Visuals deutlicher präsentiert. Darüber hinaus sind isometrische Designs erfrischender und moderner und ermöglichen es neu etablierten Marken, ihre Markenwerte hervorzuheben. Wenn Sie also eine moderne Marke mit einem jüngeren demografischen Publikum sind, halten isometrische Grafiken Ihre Marke auf dem Laufenden.
Ist isometrisches Design für Ihre Marke geeignet?
Jede Marke hat einzigartige Bedürfnisse. Wenn Ihnen dieser Designtrend gefällt, können Sie damit ganz einfach für Ihre Angebote werben. Aber es ist wichtig, einen konkreten Gestaltungsplan zu haben. Ohne dies können isometrische Designs zu generisch aussehen und dazu führen, dass Sie sich mit Ihrer Konkurrenz vermischen.
Versuchen Sie, Benutzer nicht mit zu vielen komplexen isometrischen Symbolen oder Illustrationen zu überfordern. Halten Sie sich am besten an ein paar Farbpaletten, damit Ihr Design nicht übertrieben wirkt .
Wenn Sie keine Lust auf DIY-Design haben oder versuchen, einen zuverlässigen Freiberufler zu finden, hält Penji Ihnen den Rücken frei. Unsere professionellen Grafikdesigner wissen, wie man den Minimalismus beibehält und dennoch das Gesamtbild ansprechend hält. Probieren Sie den nahtlosen Prozess von Penji aus, indem Sie sich für eine 15-tägige Geld-zurück-Garantie anmelden. Sie können jederzeit kündigen, ohne sich Gedanken über Gebühren machen zu müssen .
Unsere hochwertigen Designs, der effiziente Prozess, die schnelle Abwicklung und der erschwingliche Service sorgen dafür, dass unsere Kunden selten stornieren. Hier sind also 15 % Rabatt auf Ihren ersten Monat, um Ihnen den Einstieg zu erleichtern. Melden Sie sich jetzt an und erleben Sie problemloses Grafikdesign .
