Cos'è il design isometrico? (con esempi)
Pubblicato: 2023-02-01Negli ultimi mesi, abbiamo notato un afflusso di richieste di progettazione isometrica da parte dei nostri clienti di progettazione grafica, e per una buona ragione. Questo stile di design è accattivante e fa apparire gli oggetti come se stessero saltando fuori dalla pagina. Indipendentemente dal settore in cui ti trovi o dalle immagini di cui hai bisogno, l'utilizzo di uno stile isometrico conferirà ai tuoi contenuti un aspetto raffinato. In questo articolo, analizzeremo ciò che rende questa tecnica così popolare per i marchi che necessitano di materiali di marketing.
Cos'è il design isometrico?
Il design isometrico è un aspetto del design grafico. Riguarda un modo unico di presentare immagini disegnando oggetti tridimensionali in piani bidimensionali . In poche parole, i disegni isometrici mostrano un oggetto da un'angolazione a volo d'uccello .
La grafica isometrica è sempre più comune nelle illustrazioni personalizzate. Imprenditori e professionisti del marketing utilizzano queste illustrazioni per attirare più potenziali clienti e dimostrare ciò che fanno. Gli studi mostrano che le immagini personalizzate aumentano significativamente il coinvolgimento e le conversioni, quindi cosa hai da perdere?
I disegni isometrici sono puliti e semplici. Questo tipo di design funziona per il branding e il marketing perché le forme 3D lisce aggiungono profondità e interesse visivo .
I grafici professionisti integrano ombre su oggetti isometrici. Questi oggetti sono creati su uno schermo bidimensionale, ma appaiono tridimensionali grazie alle linee e agli angoli utilizzati.
Quali sono alcuni esempi di illustrazione isometrica?

Come puoi vedere, questa illustrazione mostra le immagini dall'alto. Inoltre, gli oggetti vengono mostrati da un angolo. Gli assi sono impostati da questo specifico angolo d'angolo, ma possiamo ancora vedere tutto chiaramente.
Ecco una definizione più tecnica di disegno isometrico: gli oggetti vengono creati partendo da una linea verticale insieme a due punti definiti. Questi punti dovrebbero essere ad un angolo di 30 gradi.
Qual è la differenza tra progettazione isometrica e 2D?
Prima del design isometrico arrivavano i design piatti, e questi sono approcci più semplici per trasmettere informazioni tramite elementi visivi. Tuttavia, i design piatti non hanno profondità, a differenza dei design isometrici.
Non ci sono dettagli inutili nei design piatti. La grafica piatta è in genere oggetti puliti e bidimensionali con linee, forme e bordi nitidi. Presentano anche uno spazio aperto senza elementi di distrazione nei suoi dintorni.
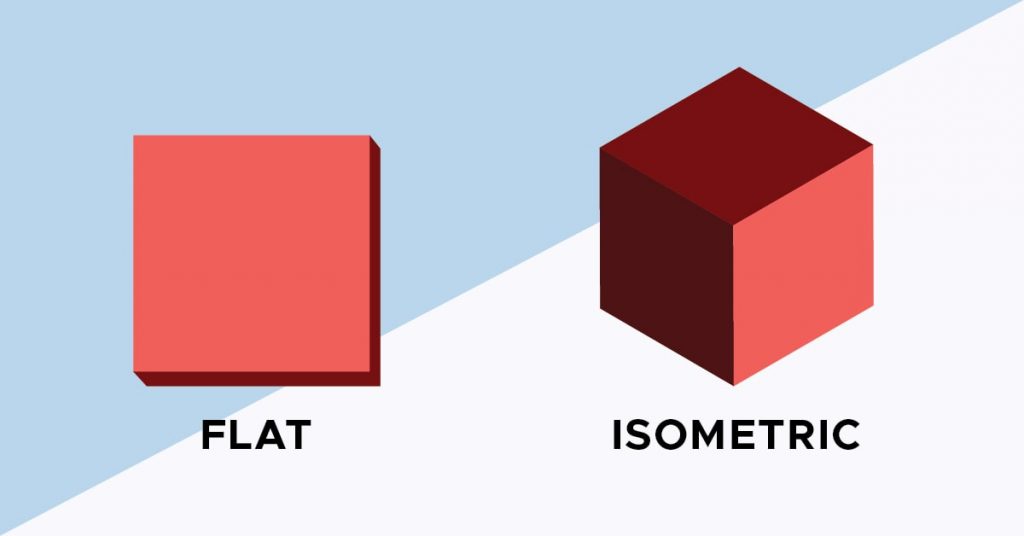
Esempio di un design piatto:

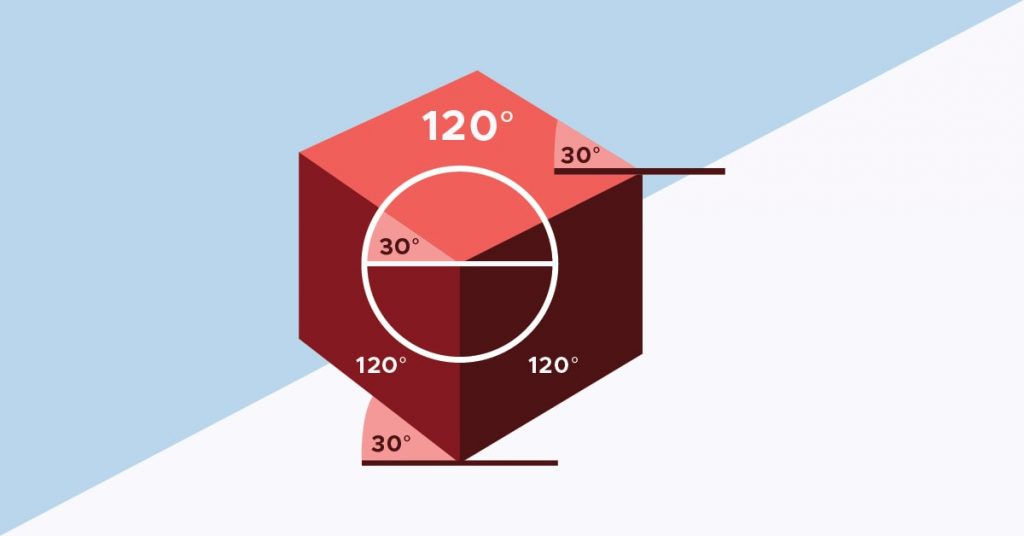
Notare la semplicità di questo tipo di design. D'altra parte, isometrico significa uguale misura. Ciò significa che tutti gli assi dell'oggetto dovrebbero riunirsi in un punto con un angolo di 120 gradi. E questo significa anche che gli oggetti isometrici hanno misurazioni uguali e accurate.
La regola empirica negli oggetti isometrici è che tutte le linee orizzontali rimangono ad un angolo di 30 gradi. Tutte le linee verticali dovrebbero mantenere la loro posizione.
Esempio di un design a cubo piatto rispetto a un design a cubo isometrico:

Nel complesso, il design isometrico crea interesse visivo grazie al suo realismo e profondità. E questo è il motivo per cui oggi così tante persone preferiscono questo tipo di design.
Quali sono le 3 regole del disegno isometrico?
Per ribadire, diamo un'occhiata alle tre cose fondamentali richieste dai disegni isometrici.
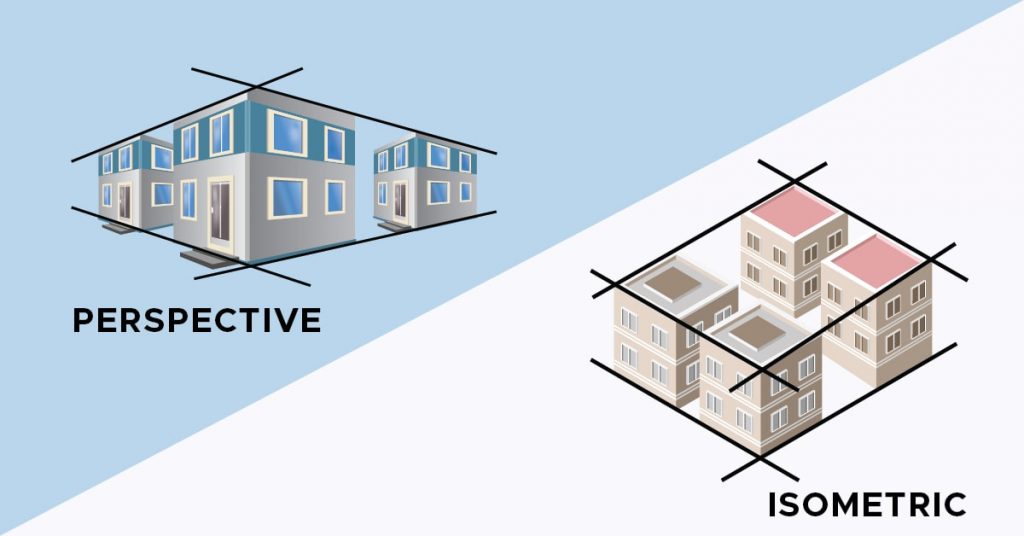
1. Le rette parallele non convergono.

Gli esseri umani hanno un modo naturale di guardare gli oggetti, e questo si chiama prospettiva nel design grafico. Le linee parallele in un disegno prospettico si incontrano in un punto di fuga . Negli oggetti isometrici, invece, le rette parallele non convergono mai. Questo perché tutti gli angoli degli assi sono uguali.
Per saperne di più sulle linee non convergenti, ecco due oggetti in prospettiva e disegni isometrici come mostrato nell'illustrazione sopra.
2. La regola dei 120 gradi

Uno dei motivi per cui le persone scelgono le illustrazioni isometriche rispetto a quelle piatte è dovuto alla loro natura stravagante. E per ottenere un risultato bizzarro ma realistico, gli assi x, y e z dell'oggetto dovrebbero essere a un angolo di 12 gradi. Inoltre, le linee orizzontali dovrebbero trovarsi a un angolo di 30 gradi rispetto al loro punto di convergenza .
3. I disegni isometrici sono minimalisti.

Poiché il design isometrico mostra diversi angoli, può creare confusione se si inseriscono molti elementi diversi. Detto questo, è meglio mantenere la grafica isometrica semplice, eliminando il disordine inutile. Vuoi mantenere gli elementi il più minimali possibile pur ritraendo il messaggio delle immagini. Inoltre, vuoi mantenere i colori vibranti ma tenui.
Post correlato: 23 design minimalisti di siti Web che ti faranno prendere in considerazione una riprogettazione
Cosa puoi fare con un disegno isometrico?
Anche se l'utilizzo di questa tendenza nelle tue risorse di branding e marketing suona bene, fai un po' di ricerca prima di saltare sul carrozzone. Ecco alcuni dei modi in cui puoi applicare immagini isometriche:
1. Loghi isometrici


La cosa grandiosa del design isometrico è che è memorabile. I design del logo piatto possono essere accattivanti. Tuttavia, puoi essere limitato quando hai a che fare con design piatti. D'altra parte, usa un logo isometrico se vuoi che il tuo logo risalti.
Crea un logo intelligente ed elegante utilizzando uno stile isometrico. Puoi giocare con i disegni del tuo logo il più possibile. Inoltre, questo tipo di stile darà vita anche al tuo logo. Ecco un esempio di design del logo isometrico rispetto a un design del logo piatto.
2. Icone isometriche


Anche le illustrazioni isometriche iniziarono nell'iconografia. Le illustrazioni delle icone sono estremamente utili nei siti Web aziendali e nelle app aziendali. Le icone facilitano agli utenti la navigazione nel sito e nell'app. Lo svantaggio delle icone piatte è che non sono distinte dagli altri elementi di design. Queste icone tendono a confondersi con lo sfondo.
L'utilizzo di illustrazioni di icone isometriche, tuttavia, consente agli utenti di vedere rapidamente dove devono fare clic. Inoltre, poiché le icone sembrano sporgere dallo sfondo, sono più evidenti.
3. Progettazione della pagina di destinazione


Un altro modo popolare in cui i marchi utilizzano le illustrazioni isometriche sono anche le pagine di destinazione. I marketer creano pagine di destinazione per aumentare le loro conversioni. Rispetto alle normali pagine Web, le pagine di destinazione hanno uno scopo: convertire i lead. Pertanto, la struttura complessiva e il design devono essere privi di distrazioni, con solo i componenti essenziali.

Le immagini sono uno degli elementi più cruciali di una pagina di destinazione. Affinché gli utenti possano leggere la copia e fare clic sull'invito all'azione, è necessario agganciarli tramite immagini accattivanti. Ed è qui che entrano in gioco le illustrazioni isometriche.
4. Immagini dell'eroe


Le immagini Hero sono immagini banner posizionate nella parte superiore del tuo sito web. Questi sono in genere più grandi dei soliti elementi di design del sito web. Queste immagini sono anche visualizzate davanti e al centro, a tutta larghezza.
Gli utenti vedono le immagini degli eroi per prime nel momento in cui arrivano sul tuo sito web. Ed è per questo che le immagini degli eroi dovrebbero catturare immediatamente l'attenzione. Le immagini degli eroi isometrici sono più giocose rispetto all'utilizzo di foto stock. Con i colori e le immagini giuste, il tuo sito web può essere predisposto per la conversione.
Post correlato: Illustrazioni per siti Web: le migliori opzioni gratuite ea pagamento
5. Mappe


Puoi anche applicare il design isometrico sulle mappe. I design delle mappe isometriche sono più realistici di quelli piatti. Offrono agli utenti una migliore visualizzazione grazie al loro asse angolato. Poiché appaiono in 3D, le mappe isometriche sono migliori se vuoi mettere in risalto un edificio, una strada o persone. Nel complesso, l'utilizzo di mappe isometriche può trasmettere meglio le indicazioni.
6. Infografica


Le infografiche dovrebbero essere parte integrante della tua strategia di content marketing. Inoltre, le infografiche sono eccellenti per riassumere un argomento complesso in blocchi di informazioni facilmente digeribili. L'unico inconveniente quando si utilizzano le infografiche è che i designer potrebbero tendere a stipare tutto in un'unica tela.
Il design complessivo può sembrare disordinato e confuso per i lettori. Quando usi illustrazioni e icone isometriche per le tue infografiche, puoi distinguere ogni elemento. Aggiungono percezione e profondità agli elementi, il che li rende più facili da seguire.
7. Tipografia


Caratteri e caratteri tipografici semplici funzionano anche con il design isometrico. Offrono più interesse visivo e uno stile giocoso. La semplicità del lettering può essere più vivace e riconoscibile se presentata in 3D. Inoltre, la tipografia isometrica è più interessante da vedere da tutte le angolazioni. Dai un'occhiata a questi due esempi di tipografia piatta e isometrica.
Perché utilizzare la grafica isometrica nel branding e nel marketing?
Se non stai ancora utilizzando i design isometrici per le tue esigenze di progettazione aziendale, allora è giunto il momento di farlo. Ecco perché:
1. Enfatizza ogni dettaglio
Usa illustrazioni isometriche se vuoi enfatizzare tutti i dettagli del tuo design. Ad esempio, se desideri che gli utenti elaborino i dati dall'alto, dai lati o dalla parte anteriore, lo stile isometrico ti aiuta a raggiungere questo obiettivo.
2. Offre un approccio semplice ma creativo
Se vuoi mantenere le tue icone, illustrazioni o design minimalisti e creativi, il design isometrico è la chiave! Questa tecnica di progettazione dovrebbe essere sempre mantenuta semplice per evitare un risultato confuso. Tuttavia, la semplicità non si riferisce sempre a design blandi. Usa il design isometrico per mantenere i design riconoscibili ma semplici in quanto crea più appeal visivo.
3. Trasmette il messaggio in modo chiaro
Un altro vantaggio dell'utilizzo di immagini isometriche è che trasmette chiaramente il tuo messaggio. Ad esempio, se stai distribuendo infografiche per il marketing, i tuoi materiali possono offrire informazioni più comprensibili.
4. Presenta i prodotti da tutte le angolazioni
Se stai mettendo in mostra i tuoi prodotti davanti e al centro, usa meglio i disegni isometrici per presentarli nella luce migliore. A causa delle caratteristiche angolate, gli utenti possono vedere alcune parti interne o nascoste del tuo prodotto. In questo modo, non vedranno un'immagine piatta che mostra solo la parte superiore o anteriore del tuo prodotto. Questo può essere eccellente sulle pagine dei prodotti del tuo sito Web o durante le presentazioni aziendali.
5. È moderno
Senza dubbio, la grafica isometrica è una tendenza nel 2023. E lo sarà per i prossimi anni poiché questo stile presenta le tue immagini in modo più distinto. Inoltre, i design isometrici sono più rinfrescanti e moderni, consentendo ai marchi di nuova costituzione di far risaltare le loro risorse di branding. Quindi, se sei un marchio contemporaneo con un pubblico più giovane, le immagini isometriche mantengono aggiornato il tuo marchio.
Il design isometrico è adatto al tuo brand?
Ogni marchio ha esigenze uniche. Se ti piace questa tendenza del design, è facile utilizzarla per promuovere le tue offerte. Ma è importante avere un piano di progettazione concreto. Senza questo, i design isometrici possono sembrare troppo generici, facendoti confondere con la concorrenza.
Cerca di non sopraffare gli utenti con troppe icone o illustrazioni isometriche complesse. È meglio attenersi a poche tavolozze di colori, in modo che il tuo design non risulti esagerato .
Se non puoi preoccuparti del design fai-da-te o cercare di trovare un affidabile un libero professionista, Penji ti copre le spalle. I nostri grafici professionisti sanno come mantenere il minimalismo pur mantenendo l'aspetto visivo generale accattivante. Prova il processo senza soluzione di continuità di Penji registrandoti per una garanzia di rimborso di 15 giorni. Annulla in qualsiasi momento senza preoccuparti delle commissioni .
I nostri progetti di qualità, il processo efficiente, i tempi di consegna rapidi e il servizio conveniente fanno sì che i nostri clienti raramente annullino. Quindi ecco il 15 percento di sconto sul tuo primo mese per iniziare. Iscriviti ora e sperimenta la progettazione grafica senza problemi .
