50個鼓舞人心的餐廳網站設計示例
已發表: 2021-07-26
為您的餐廳設計網站非常棘手。 但是最好的餐廳網站通常都有一些共同的特點。
他們擁有高質量的照片和其他媒體。 它們也易於瀏覽,菜單和重要鏈接可從網站的所有部分清晰訪問。 重要的是,它們在移動設備上與在台式計算機上一樣容易查看。
本文將查看 50 個餐廳網站示例,並從每個示例中挑選出一些與眾不同的東西來激發您的設計靈感。
目錄
- 1餐廳網站設計實例
- 1.1混亂
- 1.2抓魚和薯條
- 1.3帕薩諾比薩
- 1.4寶倫敦
- 1.5維加之家
- 1.6杰弗裡的雜貨店
- 1.7邁阿密工廠
- 1.8切薩里娜
- 1.9 Tapeo 和 Wine
- 1.10 Circa Brewing Co.
- 1.11赫斯頓·布盧門撒爾的晚餐
- 1.12十一麥迪遜公園
- 1.13克萊爾·史密斯的核心
- 1.14 H Queen's 的涼亭
- 1.15何塞·安德烈斯的迷你吧
- 1.16對話
- 1.17碼頭
- 1.18隱藏
- 1.19丹尼爾
- 1.20圓頂
- 1.21五個人
- 1.22南多的
- 1.23萊昂
- 1.24塔可攤
- 1.25餅面
- 1.26潘喬的墨西哥捲餅
- 1.27昇龍拉麵
- 1.28盧克的龍蝦
- 1.29狗屋
- 1.30國產
- 1.31長頸鹿
- 1.32阿普爾比的
- 1.33肋骨嬰兒床
- 1.34綠地小酒館
- 1.35 Bodean的燒烤
- 1.36比薩朝聖者
- 1.37愛麗絲的茶杯
- 1.38內陸牛排館
- 1.39 Belgo 酒吧和餐廳
- 1.40必勝客
- 1.41懸崖屋
- 1.42安吉麗娜咖啡館
- 1.43巴貝塔
- 1.44貓咖
- 1.45紫崎芝加哥
- 1.46極致
- 1.47冰光
- 1.48艾靈頓
- 1.49金雪佛
- 1.50沉船魚
- 2餐廳網站設計:最後的想法
餐廳網站設計示例
失望

Dishoom 是一家以街頭美食為概念的印度餐廳。 餐廳的名稱和標語清晰地顯示在網站主頁上,並通過文字和相關圖片很好地解釋了概念。
已經了解這家餐廳的顧客可以輕鬆找到指向菜單、不同位置和預訂頁面的鏈接。
抓魚和薯條

Catch Fish and Chips 的網站使用引人入勝的動畫來講述餐廳的故事。 動畫以一條魚的圖像開始,並在用戶向下滾動時顯示它正在準備中。
旁邊是文字說明 Catch 的食物有多新鮮。 這是一個簡單而引人注目的效果,使其成為最好的餐廳網站設計之一。
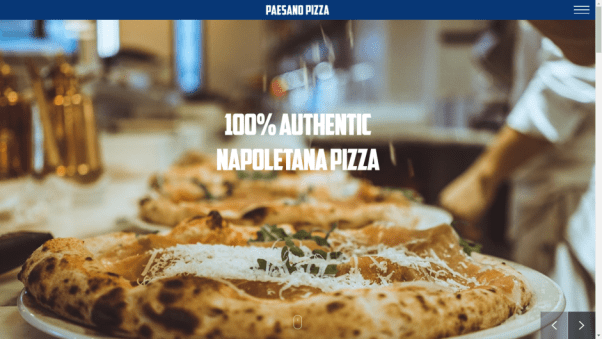
帕薩諾比薩

Paesano Pizza 的網站使用基於滾動的設計,除了菜單欄隱藏的首頁鏈接外,沒有其他首頁鏈接。 第一頁是一個幻燈片,上面有正在準備的比薩餅的誘人圖像。
當用戶滾動頁面時,他們會看到餐廳介紹、菜單鏈接、位置信息和 Instagram 提要。
寶倫敦

Bao London 的網站展示了您如何使用您的網站來提供其他服務,而不僅僅是用餐體驗。
當您單擊酷炫的主頁插圖(或向下滾動)時,您會看到預訂餐桌、預訂卡拉 OK 室或購買商品的選項。
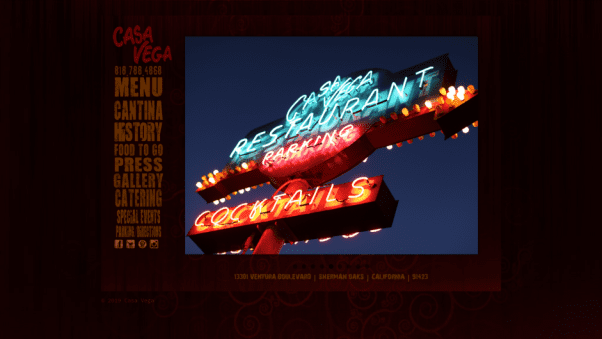
卡薩維加

Casa Vega 使用引人入勝的視頻歡迎訪客訪問餐廳網站。 它為顧客提供了他們可以期待的用餐體驗。 深色主題非常適合品牌。
杰弗裡的雜貨店

Jeffrey's Grocery 網站的亮點是您在首次加載網站時看到的令人垂涎的圖片。 紐約餐廳提供的食物在視覺上令人印象深刻,圖像充分利用了這一點。
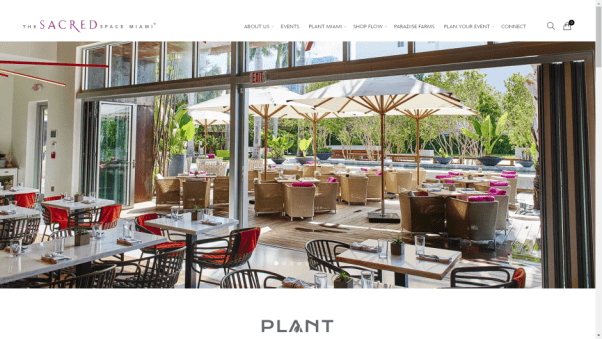
邁阿密工廠

Plant Miami 是一家素食餐廳,使用純淨和可持續的食材。 餐廳的網站展示了它的食物,遊客可以了解餐廳致力於使用可持續的當地產品。
切薩里娜

意大利餐廳 Cesarina 有一個乾淨、簡單的餐廳網站設計。 它僅包含有關餐廳的最重要信息、預訂鏈接、菜單和聯繫表格。 儘管它很簡單,但該網站很好地組合在一起,並且一頁看起來很棒。
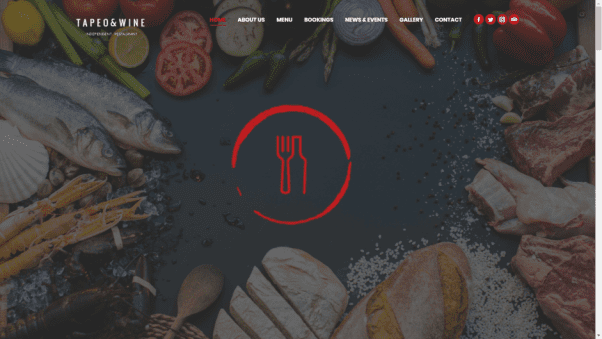
磁帶和葡萄酒

Tapeo and Wine 主頁包含您期望從一個好的餐廳網站設計中獲得的所有信息。 有一個畫廊頁面,其中包含許多關於食物、餐廳和餐廳全年舉辦的活動的簡單照片。
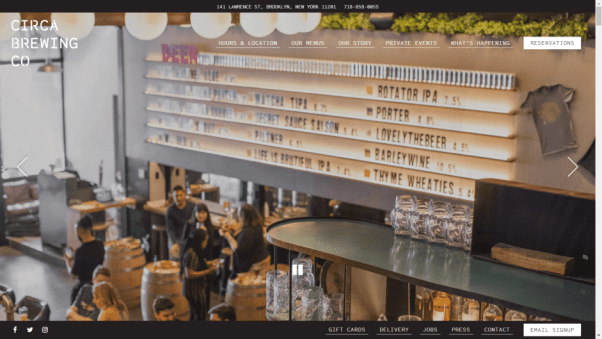
大約釀造公司

Circa Brewing Co 的網站非常直觀。 它使用食物、啤酒和釀造設備的混合圖片,確保關注場地的各個方面。
餐廳的網站對導航菜單採取了最大限度的方法。 開放時間、食物、菜單、工作和電子郵件註冊的鏈接是可見的。
赫斯頓·布盧門撒爾的晚餐

Heston Blumenthal 的晚餐網站包含一個頁面,其中包含指向“菜單”和“關於”頁面的清晰鏈接。 背景中旋轉的菠蘿是一幅有趣的圖像,讓遊客想更多地了解菜單上的食物。
十一麥迪遜公園

紐約餐廳十一麥迪遜公園的網站包括社交媒體、媒體和榮譽頁面的鏈接。 您的餐廳是否獲得了可以在您的網站上展示的任何媒體關注或獎項?
克萊爾·史密斯的核心

Clare Smyth 網站的 Core 非常注重廚師和其他團隊成員的投入。 將廚師和其他員工帶到您網站的最前沿可能是為餐廳注入一些個性的好方法。
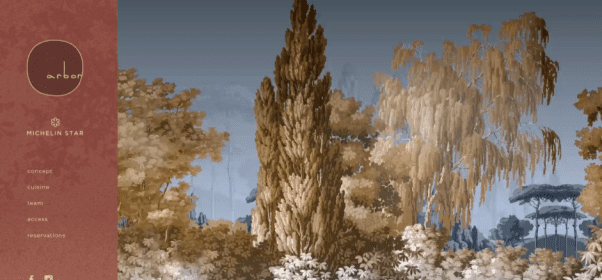
H Queen's 的涼亭

H Queen 網站的 Arbor 提供了一個簡單的菜單和一個有趣的動畫。 餐廳的米其林星級顯眼。
關於食物的文章很少,但概念部分將餐廳打造為一個放鬆的地方。
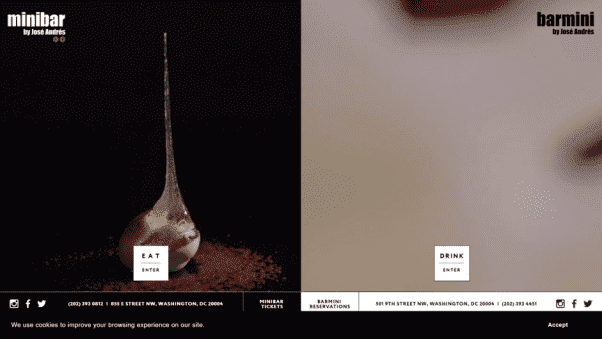
何塞·安德烈斯的迷你吧

Jose Andres 的 Minibar 讓網站訪問者可以選擇“吃”和“喝”。 播放兩個視頻,顯示餐廳和酒吧正在製作的混合物。
很難說會發生什麼,這讓觀眾感覺餐廳的食物會很有趣。
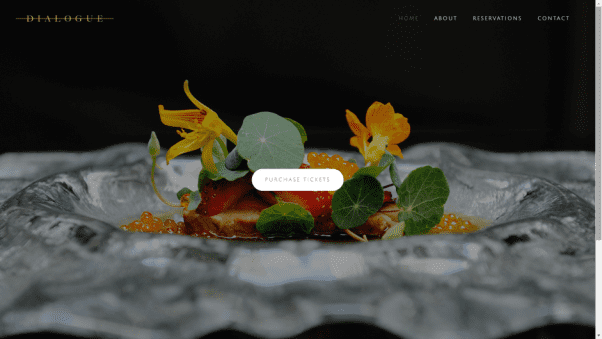
對話

Dialogue 有一個簡單的餐廳網站設計。 當訪問者到達該站點時,他們會看到單張圖片的一頁和“購買門票”的鏈接。
由於餐廳的“市場驅動”課程格式隨季節而變化,因此沒有菜單。
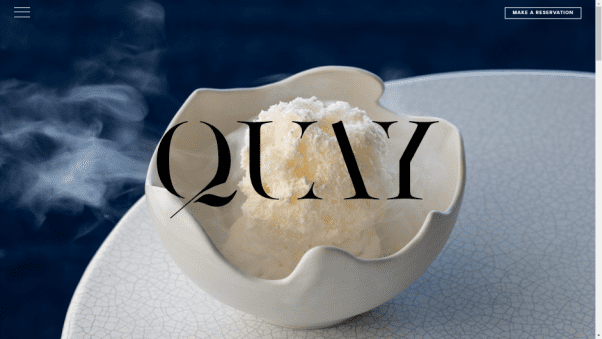
碼頭

Quay 的網站使用了精美的食物和餐廳圖片。 您希望看到的所有信息都存在,包括易於導航的預訂頁面。
餐廳網站底部是 Fink 集團中其他餐廳的鏈接。
隱藏

Hide 是另一個高級餐廳網站設計示例,實際上並沒有過多地談論食物。 相反,大部分圖片都是餐廳本身。 該網站上的主要鏈接是“預訂餐桌”。
丹尼爾

與此列表中的許多餐廳網站不同,尤其是那些提供美食的網站,丹尼爾的網站有很多內容。
首次打開網站時,您會看到一個視頻。 向下滾動顯示餐廳、文本、鏈接等的混合圖像。
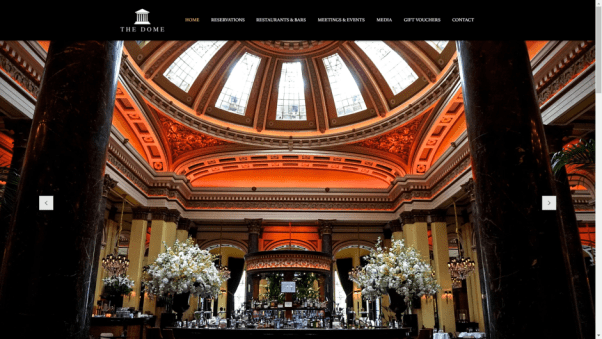
圓頂

The Dome 的大部分吸引力在於它所在的建築,餐廳網站在傳達這一點方面做得非常出色。
主頁頂部的幻燈片展示了建築物(包括其圓頂)的驚人照片,同時向下滾動允許遊客選擇他們想要在餐廳的哪個房間用餐。
五個人

Five Guys 的網站設計為其在線訂購功能提供了突出的鏈接。 它還有很多展示新鮮食材的圖片,也許是為了將其與其他漢堡連鎖店區分開來。 右上角是品牌社交媒體頁面的鏈接。

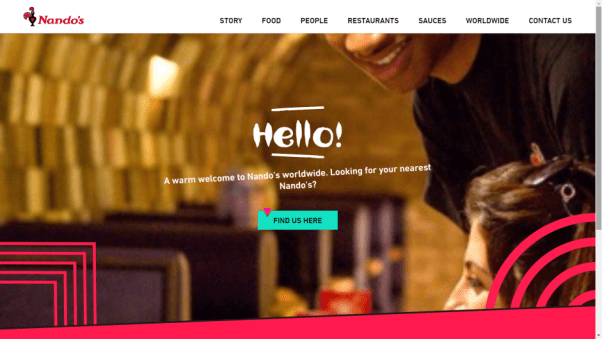
南多的

作為一家全球餐廳,Nando 主頁上最顯眼的部分是一個按鈕,可將用戶引導至網站以獲取他們的位置。
在英國版網站上,主要部分使用戶可以輕鬆訂購外賣以進行交付或收集。
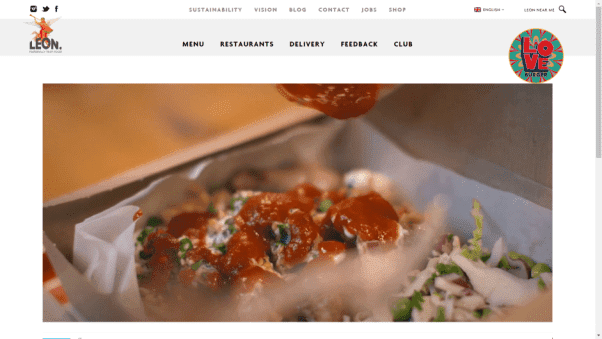
萊昂

當您進入 Leon'srestaurant 網站時,您會看到一段視頻,展示正在製作的食物並突出顯示新鮮食材。
該網站的其他有趣部分包括闡述連鎖店創建者信念的“願景”和包含大量有關餐廳信息的博客。
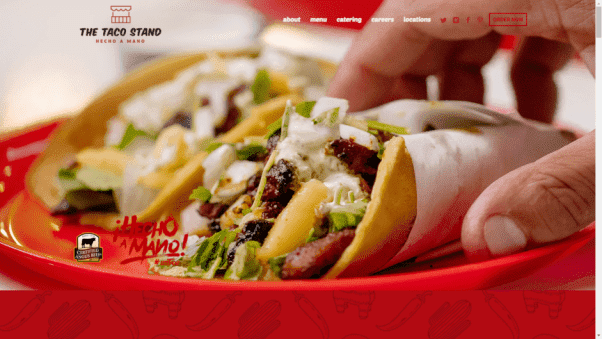
塔可攤

Taco Stand 網站做了很多事情,包括使用令人垂涎的照片和突出的“立即訂購”按鈕。
向下滾動主頁上的第一個鏈接是其禮品卡優惠。 用戶可以購買實體禮品卡或電子賀卡,並將它們作為禮物送給人們。
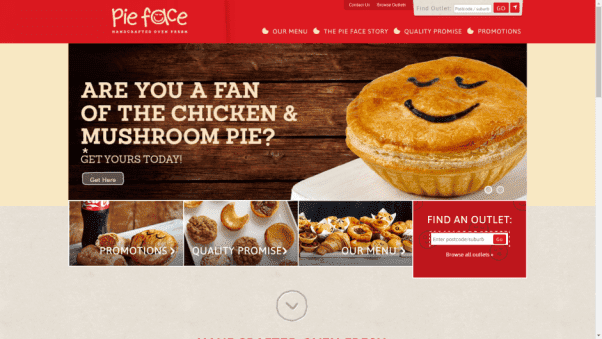
餡餅臉

Pie Face 在其他餐廳中脫穎而出,因為它在所有的餡餅上都刻上了笑臉。 這是一種獨特的視覺效果,並且在網站上以完整的效果顯示,其中有大量的笑臉派圖片。
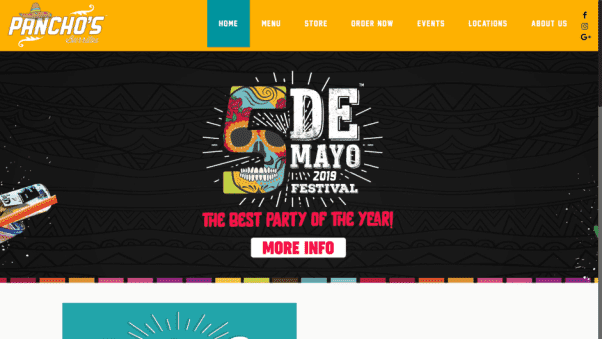
潘喬的墨西哥捲餅

精心設計的 Pancho's Burritos 網站上的第一張圖片宣傳了餐廳的 Cinco de Mayo 活動。
此外,該網站還提供您期望的常用功能,包括菜單和在線訂購按鈕。
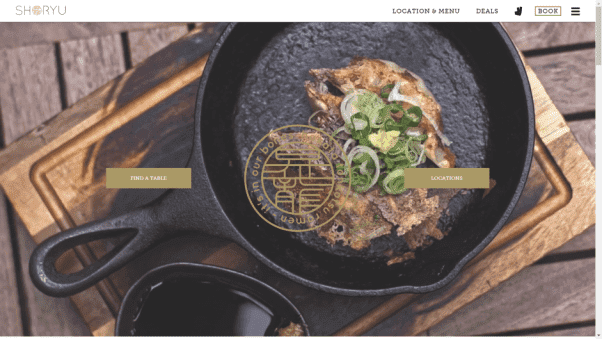
昇龍拉麵

Shoryu Ramen網站的頂部有餐廳和廚師準備食物的視頻。
此部分覆蓋了餐廳徽標以及“查找餐桌”和“位置”按鈕。 正下方是一個滑塊,其中包含客戶可以利用的幾種不同優惠。
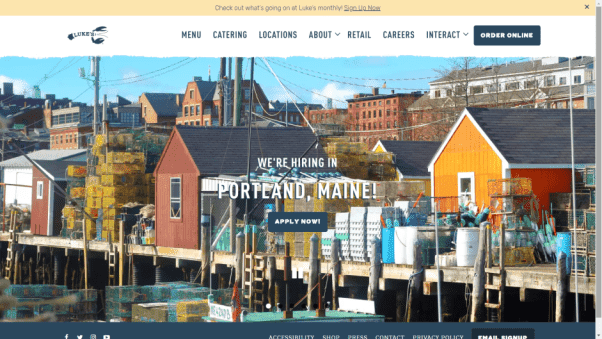
盧克的龍蝦

Luke's Lobster 主頁的頂部有一個帶有漁船圖像的滑塊,大概是為了強化餐廳的理念是可持續發展。
第一張幻燈片(在撰寫本文時)宣傳該餐廳正在招聘,展示瞭如何以多種方式使用您的餐廳網站。
狗屋

Dog Haus 登陸頁面上有一段視頻,上面疊加了文字。 鏈接包括頁面底部的社交按鈕和右上角的溢出菜單中的社交按鈕。 然而,主要鏈接是鼓勵用戶下載餐廳的應用程序。
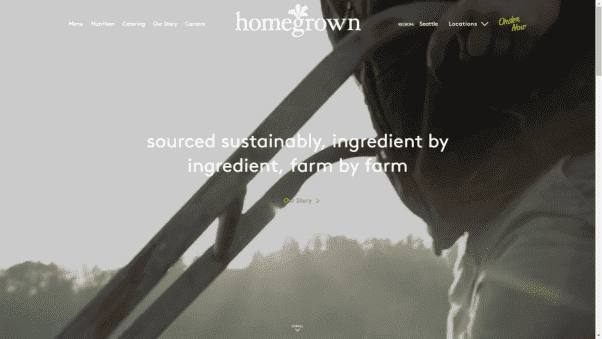
自產自銷

Homegrownrestaurant 網站打開時播放一段視頻,視頻顯示農民正在努力提供食材,餐廳的工作人員正在準備食物。 整個頁面非常清楚,餐廳使用可持續食材來提升客戶的用餐體驗。
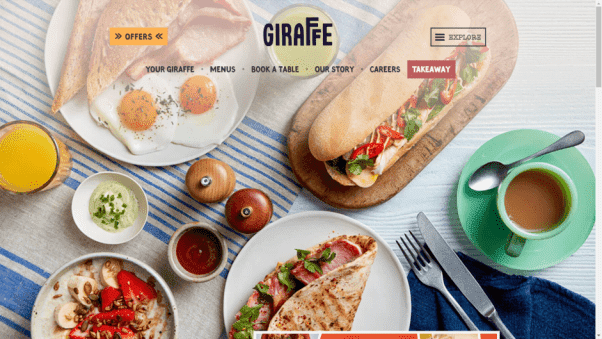
長頸鹿

長頸鹿網站引人注目,從鮮豔的色彩到文字,一切都非常適合品牌。 圖片很棒,您需要的所有鏈接都很容易找到。 主頁左上角甚至還有一個誘人的可點擊“優惠”按鈕。
阿普爾比的

Applebee 的網站會根據您的位置自動更新。 這可確保客戶在訪問餐廳網站時收到最相關的信息。
主要圖片是最近的報價(在撰寫本文時),這是一筆不可抗拒的 1 美元瑪格麗塔酒交易。
肋骨嬰兒床

RibCribrestaurant 網站設計中最引人注目的是背景視頻,其中包含正在準備的食物的高質量鏡頭。
但是,我們選擇 RibCrib 的主要原因是它對 Google Ads 的有效利用。 在上面的示例中,當您搜索“家庭餐廳”以及有 RibCrib 餐廳的城市時,RibCrib 廣告就會顯示。
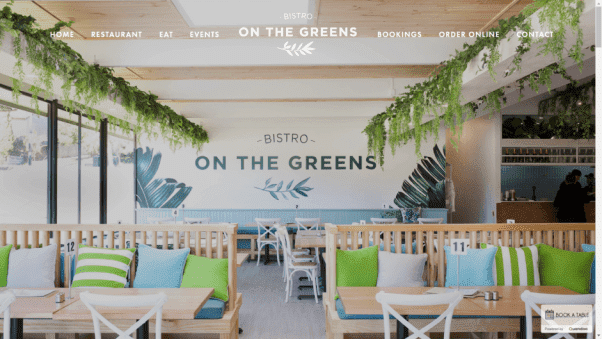
綠地小酒館

與家庭部分的許多餐廳不同,Greens 網站設計上的 Bistro 並沒有試圖吸引孩子們。
相反,主頁突出了食物、適合家庭的設施和兒童遊樂區,以吸引成年人。
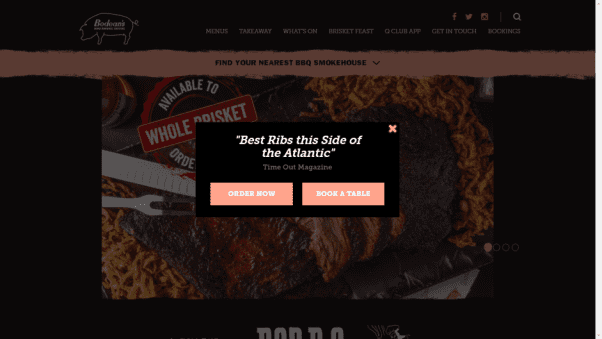
博德燒烤

Bodean 的BBQ 網站設計最引人注目的是它對社會證明的強烈使用。
當客戶第一次加載網站時,會加載一個來自 Time Out 的引用,將餐廳的食物描述為“大西洋這邊最好的排骨”。
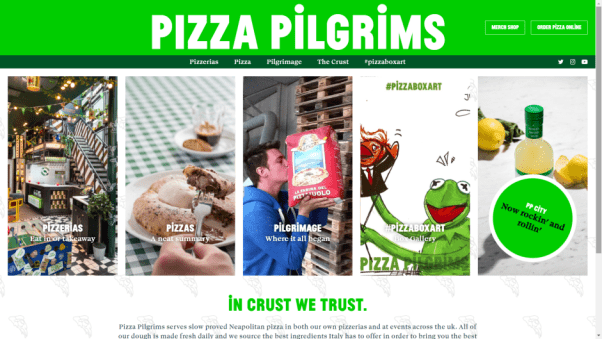
披薩朝聖者

Pizza Pilgrims 有一個很棒的餐廳網站,它的獨特之處在於它使用頁面的可見部分向訪問者展示不同的菜單。
這讓他們很容易找到他們需要的信息,無論是尋找離他們最近的比薩店、在線查看食物菜單,還是了解有關餐廳的更多信息。
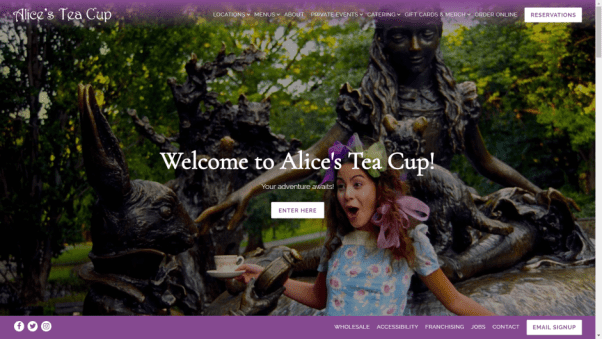
愛麗絲的茶杯

當您第一次登陸 Alice's Tea Cup 頁面時,幾乎沒有任何跡象表明該網站是一個提供食物的地方。
取而代之的是一張有趣的圖片,標題為“你的冒險等待著!” 但是,進一步向下滾動,您會看到預訂選項和有關食物的信息。
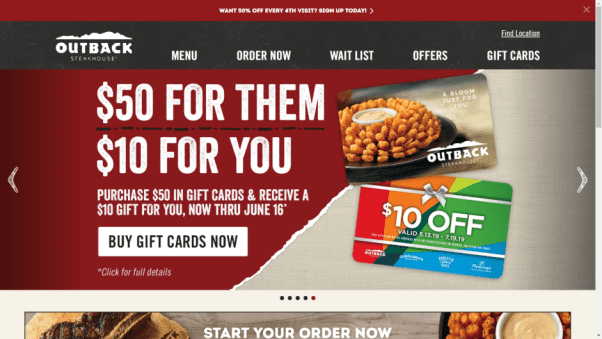
內陸牛排館

Outback Steakhouse 在其主頁上塞滿了優惠。 其中包括午餐、軍隊折扣、推薦計劃、忠誠度計劃,甚至還有一個鏈接到專門用於折扣的其他頁面。 還有一些鏈接可以幫助遊客找到餐館和在線訂購。
Belgo 酒吧和餐廳

除了高質量的照片、輕鬆的預訂和可見的優惠外,Belgo Bar and Restaurant 還提供專門的兒童菜單,顯示在餐廳網站上。 這帶有一個非常誘人的報價,在頁面頂部飛濺:“孩子們免費吃飯。”
必勝客

在撰寫本文時,必勝客網站非常重視其新菜單。 由於大多數人已經知道對連鎖店的期望,這可能是讓人們對食物感到興奮的好方法。 該網站還有一個獨特的主題和一個專門的家庭部分。
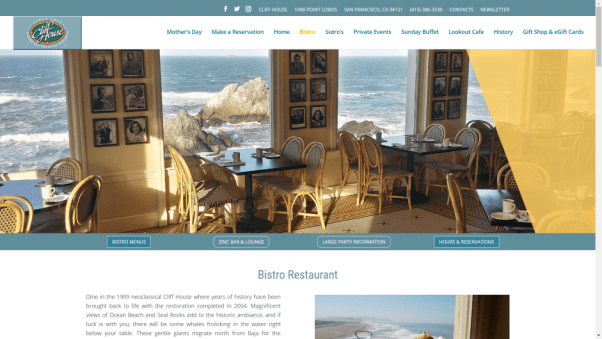
懸崖屋

您會在懸崖屋網站上註意到的第一件事是小酒館的圖像,窗外有一些壯觀的舊金山海景。 這展示了餐廳的主要賣點之一:這是舊金山海濱的絕佳位置。
安吉麗娜咖啡館

Cafe Angelina 網站專注於場地的歷史,現在已有 100 多年的歷史。 該網站有英語和法語兩種語言選項,方便餐廳的客戶群訪問。
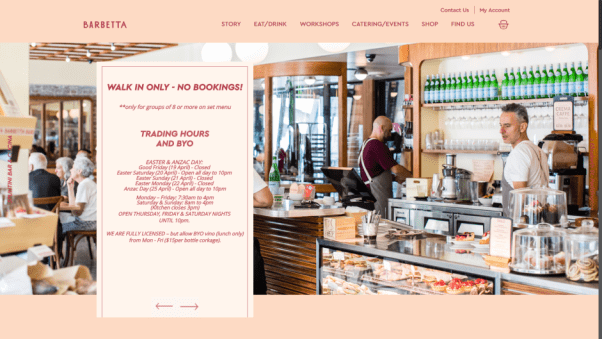
巴貝塔

Barbetta 的餐廳網站提供您在餐廳用餐所需的所有信息,包括營業時間及其 BYO 政策。
該網站還提供有關課程的信息以及分享一些餐廳食譜的部分。
貓咖啡館

有貓的咖啡館是一個非常獨特的想法。 正因為如此,Cat Cafe 在網站上有很大一部分解釋了它是什麼。
主頁上的另一個主要鏈接鼓勵人們提前預訂,如果他們想保證有一個位置。 它是最有趣的餐廳網站設計示例之一。
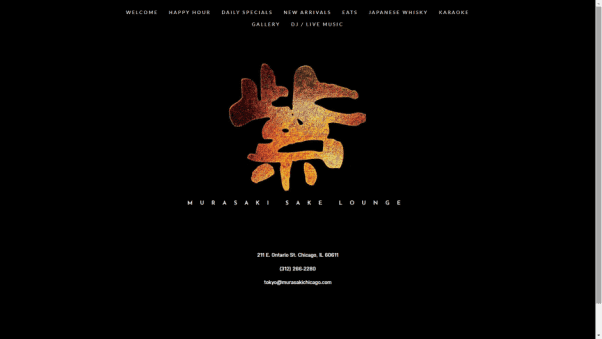
紫崎芝加哥

Murasaki Chicago 網站雖然簡單,但採用了餐廳標誌的獨特主題。 該網站還有一個有效且簡潔的元標記,其中包含關鍵的 SEO 搜索詞,有助於它出現在 Google 上。
極致

Acme 網站是一個單頁網站,包括完整的菜單和使用 VR 技術的餐廳虛擬遊覽。
它還為前往劇院前參觀餐廳的顧客宣傳特別優惠。 滾動瀏覽網站時,會不斷顯示在線訂購和預訂菜單。
喜光

Himitsu 網站設計使用精美的照片,以積極的方式展示其食物。 它還有一個豐富的菜單部分,對食物和價格進行了解釋。 也許最有趣的是該網站使用 OpenTable 插件來運行其預訂。
艾靈頓

艾靈頓的網站有大量優質圖像和古怪插圖,很好地突出了餐廳的概念。 該網站還突出顯示其活動以及可以租用該空間用於私人活動的事實。
金雪佛

Au Cheval 網站採用了滾動設計,除了餐廳及其食物的圖像之外什麼都沒有。
唯一的文字是幾乎隱藏在左下角的餐廳名稱。 如果遊客想了解有關餐廳的任何信息,例如營業時間、食物或聯繫方式,則必須找到側邊菜單。
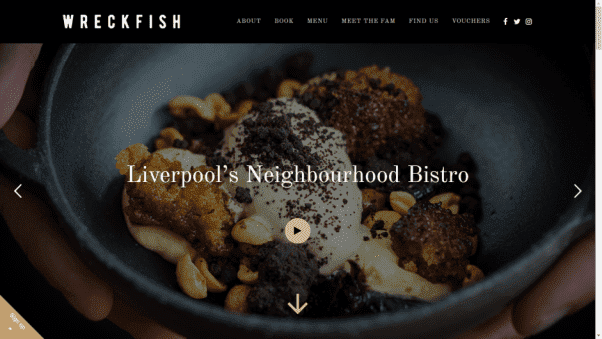
沉船魚

Wreckfish 網站打開時會顯示餐廳食物的精美圖片。 然後介紹了該空間和一個簡單易用的預訂工具。 在頁面底部,嵌入了餐廳位置的谷歌地圖。
餐廳網站設計:最後的想法
這就是我們列出的 50 個最佳餐廳網站設計示例列表的結尾。 如您所見,最好的餐廳網站可能大相徑庭。 沒有適合所有人的萬能模板。
餐廳老闆有很多選擇如何最好地在線描繪他們的餐廳。 希望此列表中的一些網站正在使用的方法將為您自己的網站提供靈感。
點擊推文

