50个鼓舞人心的餐厅网站设计示例
已发表: 2021-07-26
为您的餐厅设计网站非常棘手。 但是最好的餐厅网站通常都有一些共同的特点。
他们拥有高质量的照片和其他媒体。 它们也易于浏览,菜单和重要链接可从网站的所有部分清晰访问。 重要的是,它们在移动设备上与在台式计算机上一样容易查看。
本文将查看 50 个餐厅网站示例,并从每个示例中挑选出一些与众不同的东西来激发您的设计灵感。
目录
- 1餐厅网站设计实例
- 1.1混乱
- 1.2抓鱼和薯条
- 1.3帕萨诺比萨
- 1.4宝伦敦
- 1.5维加之家
- 1.6杰弗里的杂货店
- 1.7迈阿密工厂
- 1.8切萨里娜
- 1.9 Tapeo 和 Wine
- 1.10 Circa Brewing Co.
- 1.11赫斯顿·布卢门撒尔的晚餐
- 1.12十一麦迪逊公园
- 1.13克莱尔·史密斯的核心
- 1.14 H Queen's 的凉亭
- 1.15何塞·安德烈斯的迷你吧
- 1.16对话
- 1.17码头
- 1.18隐藏
- 1.19丹尼尔
- 1.20圆顶
- 1.21五个人
- 1.22南多的
- 1.23莱昂
- 1.24塔可摊
- 1.25饼面
- 1.26潘乔的墨西哥卷饼
- 1.27升龙拉面
- 1.28卢克的龙虾
- 1.29狗屋
- 1.30国产
- 1.31长颈鹿
- 1.32阿普尔比的
- 1.33肋骨婴儿床
- 1.34绿地小酒馆
- 1.35 Bodean的烧烤
- 1.36比萨朝圣者
- 1.37爱丽丝的茶杯
- 1.38内陆牛排馆
- 1.39 Belgo 酒吧和餐厅
- 1.40必胜客
- 1.41悬崖屋
- 1.42安吉丽娜咖啡馆
- 1.43巴贝塔
- 1.44猫咖
- 1.45紫崎芝加哥
- 1.46极致
- 1.47冰光
- 1.48艾灵顿
- 1.49金雪佛
- 1.50沉船鱼
- 2餐厅网站设计:最后的想法
餐厅网站设计示例
失望

Dishoom 是一家以街头美食为概念的印度餐厅。 餐厅的名称和标语清晰地显示在网站主页上,并通过文字和相关图片很好地解释了概念。
已经了解这家餐厅的顾客可以轻松找到指向菜单、不同位置和预订页面的链接。
抓鱼和薯条

Catch Fish and Chips 的网站使用引人入胜的动画来讲述餐厅的故事。 动画以一条鱼的图像开始,并在用户向下滚动时显示它正在准备中。
旁边是文字说明 Catch 的食物有多新鲜。 这是一个简单而引人注目的效果,使其成为最好的餐厅网站设计之一。
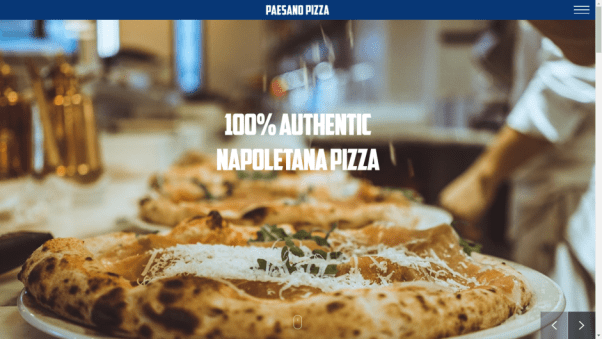
帕萨诺比萨

Paesano Pizza 的网站使用基于滚动的设计,除了菜单栏隐藏的首页链接外,没有其他首页链接。 第一页是一个幻灯片,上面有正在准备的比萨饼的诱人图像。
当用户滚动页面时,他们会看到餐厅介绍、菜单链接、位置信息和 Instagram 提要。
宝伦敦

Bao London 的网站展示了您如何使用您的网站来提供其他服务,而不仅仅是用餐体验。
当您单击酷炫的主页插图(或向下滚动)时,您会看到预订餐桌、预订卡拉 OK 室或购买商品的选项。
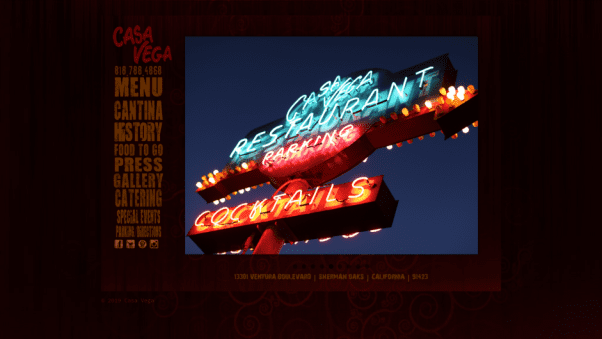
卡萨维加

Casa Vega 使用引人入胜的视频欢迎访客访问餐厅网站。 它为顾客提供了他们可以期待的用餐体验。 深色主题非常适合品牌。
杰弗里的杂货店

Jeffrey's Grocery 网站的亮点是您在首次加载网站时看到的令人垂涎的图片。 纽约餐厅提供的食物在视觉上令人印象深刻,图像充分利用了这一点。
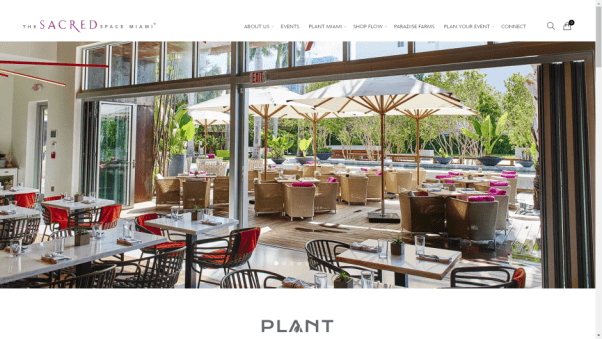
迈阿密工厂

Plant Miami 是一家素食餐厅,使用纯净和可持续的食材。 餐厅的网站展示了它的食物,游客可以了解餐厅致力于使用可持续的当地农产品。
切萨里娜

意大利餐厅 Cesarina 有一个干净、简单的餐厅网站设计。 它仅包含有关餐厅的最重要信息、预订链接、菜单和联系表格。 尽管它很简单,但该网站很好地组合在一起,并且一页看起来很棒。
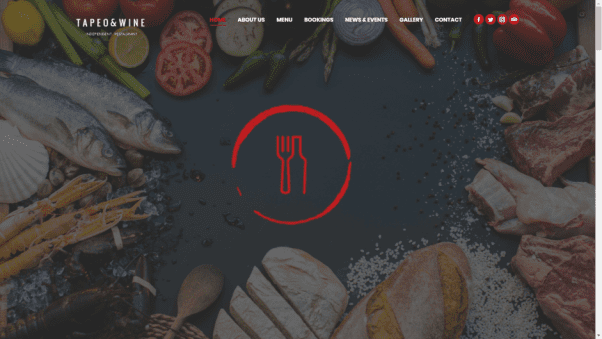
磁带和葡萄酒

Tapeo and Wine 主页包含您期望从一个好的餐厅网站设计中获得的所有信息。 有一个画廊页面,其中包含许多关于食物、餐厅和餐厅全年举办的活动的简单照片。
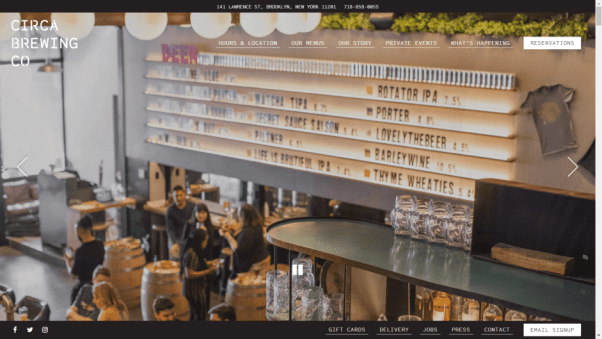
大约酿造公司

Circa Brewing Co 的网站非常直观。 它使用食物、啤酒和酿造设备的混合图片,确保关注场地的各个方面。
餐厅的网站对导航菜单采取了最大限度的方法。 开放时间、食物、菜单、工作和电子邮件注册的链接是可见的。
赫斯顿·布卢门撒尔的晚餐

Heston Blumenthal 的晚餐网站包含一个页面,其中包含指向“菜单”和“关于”页面的清晰链接。 背景中旋转的菠萝是一幅有趣的图像,让游客想更多地了解菜单上的食物。
十一麦迪逊公园

纽约餐厅十一麦迪逊公园的网站包括社交媒体、媒体和荣誉页面的链接。 您的餐厅是否获得了可以在您的网站上展示的任何媒体关注或奖项?
克莱尔·史密斯的核心

Clare Smyth 网站的 Core 非常注重厨师和其他团队成员的投入。 将厨师和其他员工带到您网站的最前沿可能是为餐厅注入一些个性的好方法。
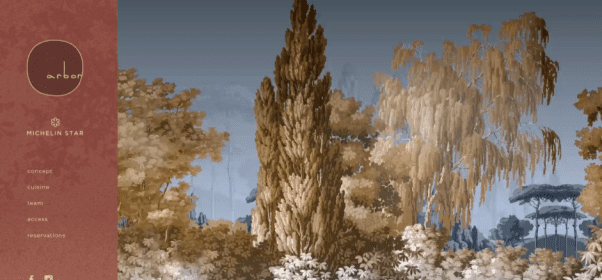
H Queen's 的凉亭

H Queen 网站的 Arbor 提供了一个简单的菜单和一个有趣的动画。 餐厅的米其林星级显眼。
关于食物的文章很少,但概念部分将餐厅打造为一个放松的地方。
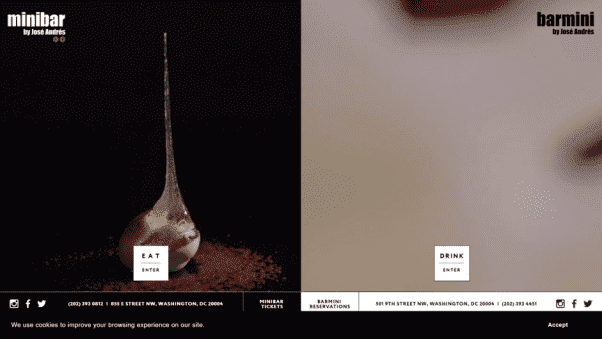
何塞·安德烈斯的迷你吧

Jose Andres 的 Minibar 让网站访问者可以选择“吃”和“喝”。 播放两个视频,显示餐厅和酒吧正在制作的混合物。
很难说会发生什么,这让观众感觉餐厅的食物会很有趣。
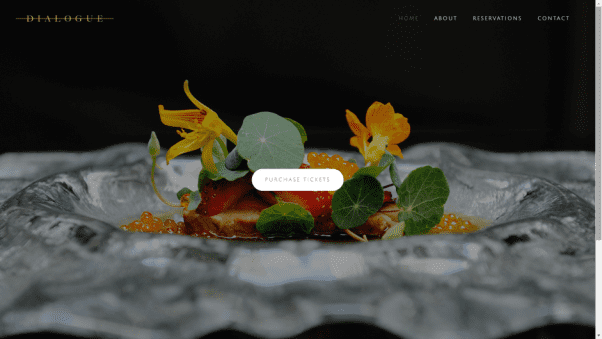
对话

Dialogue 有一个简单的餐厅网站设计。 当访问者到达该站点时,他们会看到单张图片的一页和“购买门票”的链接。
由于餐厅的“市场驱动”课程格式随季节而变化,因此没有菜单。
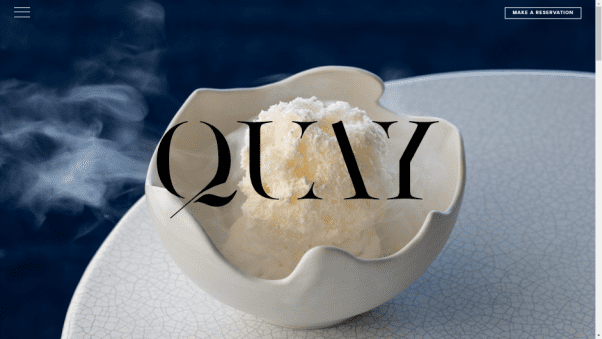
码头

Quay 的网站使用了精美的食物和餐厅图片。 您希望看到的所有信息都存在,包括易于导航的预订页面。
餐厅网站底部是 Fink 集团中其他餐厅的链接。
隐藏

Hide 是另一个高级餐厅网站设计示例,实际上并没有过多地谈论食物。 相反,大部分图片都是餐厅本身。 该网站上的主要链接是“预订餐桌”。
丹尼尔

与此列表中的许多餐厅网站不同,尤其是那些提供美食的网站,丹尼尔的网站有很多内容。
首次打开网站时,您会看到一个视频。 向下滚动显示餐厅、文本、链接等的混合图像。
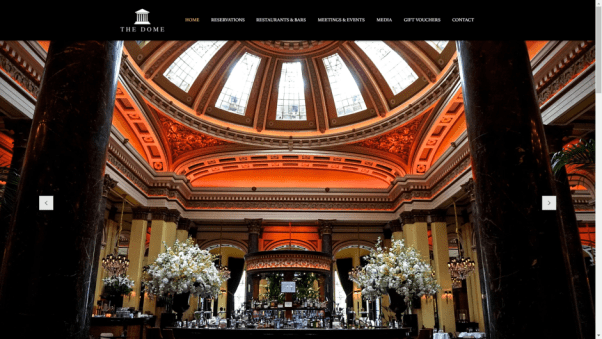
圆顶

The Dome 的大部分吸引力在于它所在的建筑,餐厅网站在传达这一点方面做得非常出色。
主页顶部的幻灯片展示了建筑物(包括其圆顶)的惊人照片,同时向下滚动允许游客选择他们想要在餐厅的哪个房间用餐。
五个人

Five Guys 的网站设计为其在线订购功能提供了突出的链接。 它还有很多展示新鲜食材的图片,也许是为了将其与其他汉堡连锁店区分开来。 右上角是品牌社交媒体页面的链接。

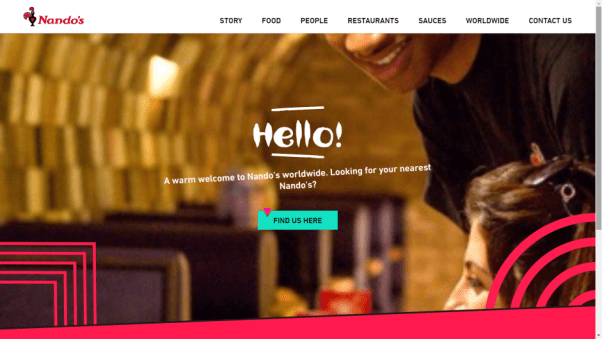
南多的

作为一家全球餐厅,Nando 主页上最显眼的部分是一个按钮,可将用户引导至网站以获取他们的位置。
在英国版网站上,主要部分使用户可以轻松订购外卖以进行交付或收集。
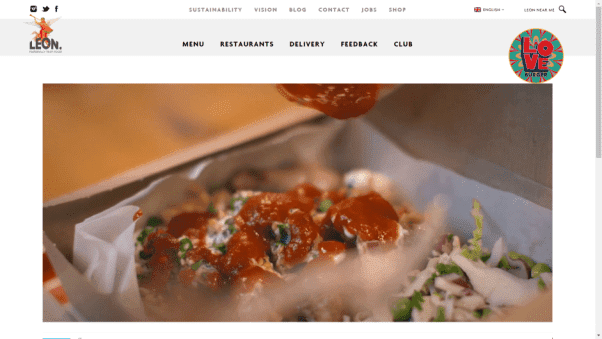
莱昂

当您进入 Leon'srestaurant 网站时,您会看到一段视频,展示正在制作的食物并突出显示新鲜食材。
该网站的其他有趣部分包括阐述连锁店创建者信念的“愿景”和包含大量有关餐厅信息的博客。
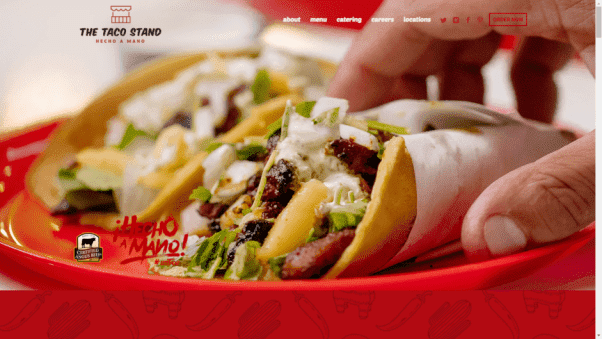
塔可摊

Taco Stand 网站做了很多事情,包括使用令人垂涎的照片和突出的“立即订购”按钮。
向下滚动主页上的第一个链接是其礼品卡优惠。 用户可以购买实体礼品卡或电子贺卡,并将它们作为礼物送给人们。
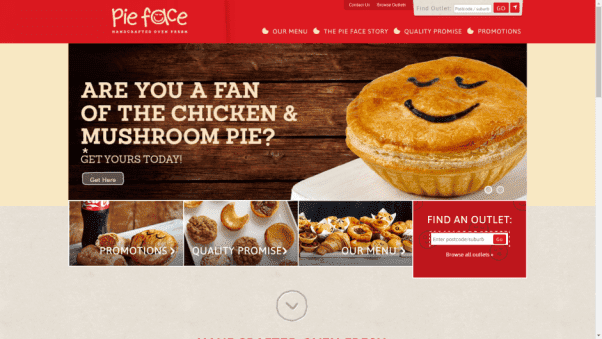
馅饼脸

Pie Face 在其他餐厅中脱颖而出,因为它在所有的馅饼上都刻上了笑脸。 这是一种独特的视觉效果,并且在网站上以完整的效果显示,其中有大量的笑脸派图片。
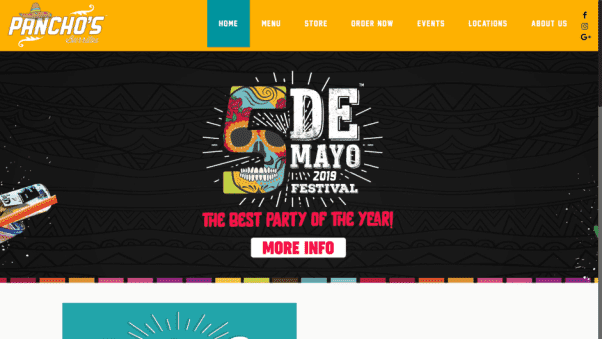
潘乔的墨西哥卷饼

精心设计的 Pancho's Burritos 网站上的第一张图片宣传了餐厅的 Cinco de Mayo 活动。
此外,该网站还提供您期望的常用功能,包括菜单和在线订购按钮。
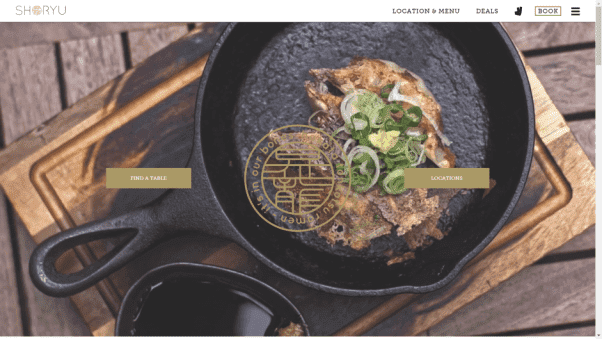
升龙拉面

Shoryu Ramen网站的顶部有餐厅和厨师准备食物的视频。
此部分覆盖了餐厅徽标以及“查找餐桌”和“位置”按钮。 正下方是一个滑块,其中包含客户可以利用的几种不同优惠。
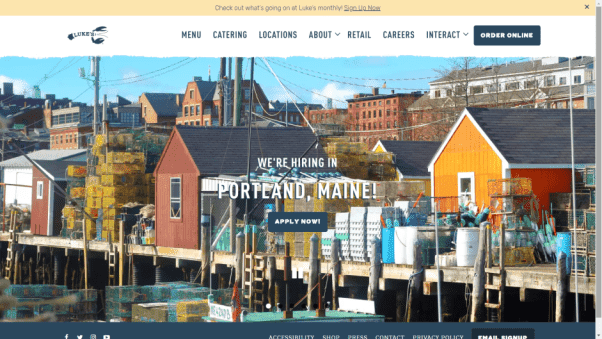
卢克的龙虾

Luke's Lobster 主页的顶部有一个带有渔船图像的滑块,大概是为了强化餐厅的理念是可持续发展。
第一张幻灯片(在撰写本文时)宣传该餐厅正在招聘,展示了如何以多种方式使用您的餐厅网站。
狗屋

Dog Haus 登陆页面上有一段视频,上面叠加了文字。 链接包括页面底部的社交按钮和右上角的溢出菜单中的社交按钮。 然而,主要链接是鼓励用户下载餐厅的应用程序。
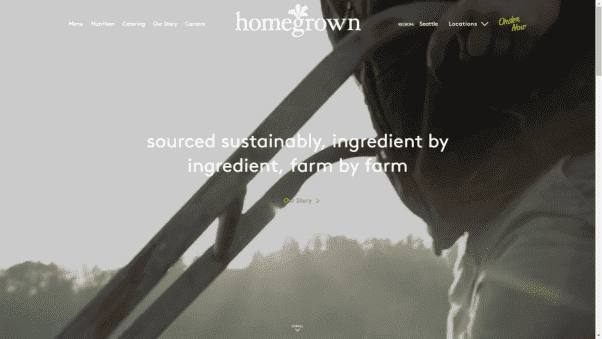
自产自销

Homegrownrestaurant 网站打开时播放一段视频,视频显示农民正在努力提供食材,餐厅的工作人员正在准备食物。 整个页面非常清楚,餐厅使用可持续食材来提升客户的用餐体验。
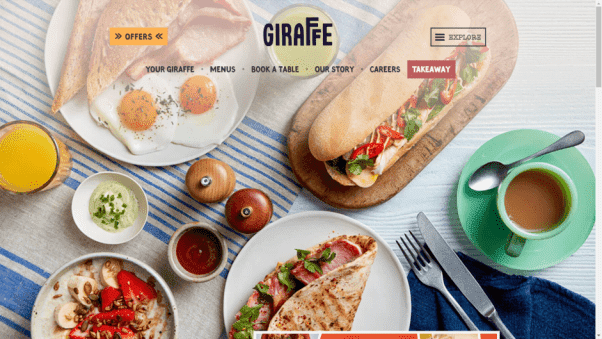
长颈鹿

长颈鹿网站引人注目,从鲜艳的色彩到文字,一切都非常适合品牌。 图片很棒,您需要的所有链接都很容易找到。 主页左上角甚至还有一个诱人的可点击“优惠”按钮。
阿普尔比的

Applebee 的网站会根据您的位置自动更新。 这可确保客户在访问餐厅网站时收到最相关的信息。
主要图片是最近的报价(在撰写本文时),这是一笔不可抗拒的 1 美元玛格丽塔酒交易。
肋骨婴儿床

RibCribrestaurant 网站设计中最引人注目的是背景视频,其中包含正在准备的食物的高质量镜头。
但是,我们选择 RibCrib 的主要原因是它对 Google Ads 的有效利用。 在上面的示例中,当您搜索“家庭餐厅”以及有 RibCrib 餐厅的城市时,RibCrib 广告就会显示。
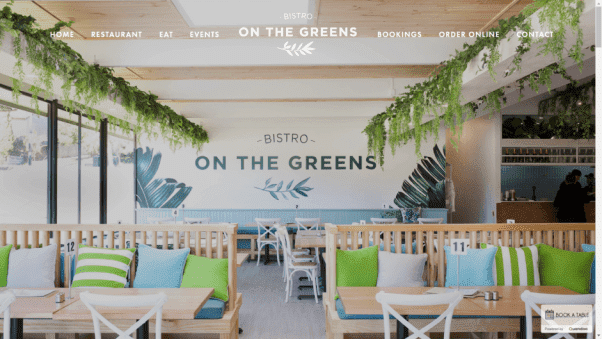
绿地小酒馆

与家庭部分的许多餐厅不同,Greens 网站设计上的 Bistro 并没有试图吸引孩子们。
相反,主页突出了食物、适合家庭的设施和儿童游乐区,以吸引成年人。
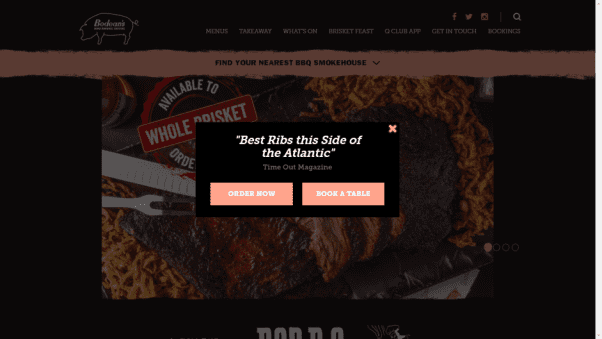
博德烧烤

Bodean 的BBQ 网站设计最引人注目的是它对社会证明的强烈使用。
当客户第一次加载网站时,会加载一个来自 Time Out 的引用,将餐厅的食物描述为“大西洋这边最好的排骨”。
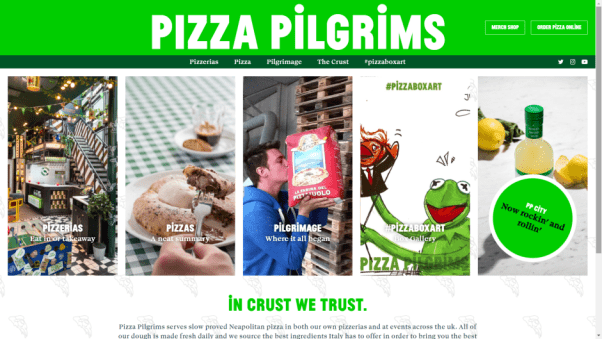
披萨朝圣者

Pizza Pilgrims 有一个很棒的餐厅网站,它的独特之处在于它使用页面的可见部分向访问者展示不同的菜单。
这让他们很容易找到他们需要的信息,无论是寻找离他们最近的比萨店、在线查看食物菜单,还是了解有关餐厅的更多信息。
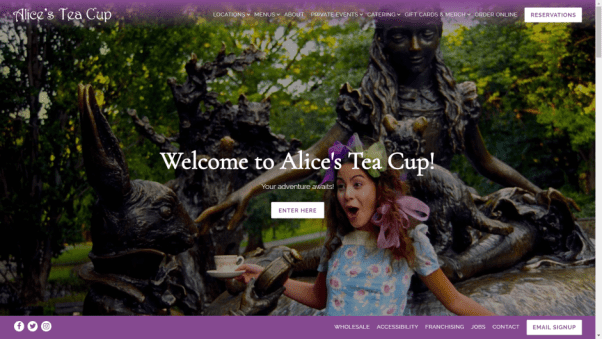
爱丽丝的茶杯

当您第一次登陆 Alice's Tea Cup 页面时,几乎没有任何迹象表明该网站是一个提供食物的地方。
取而代之的是一张有趣的图片,标题为“你的冒险等待着!” 但是,进一步向下滚动,您会看到预订选项和有关食物的信息。
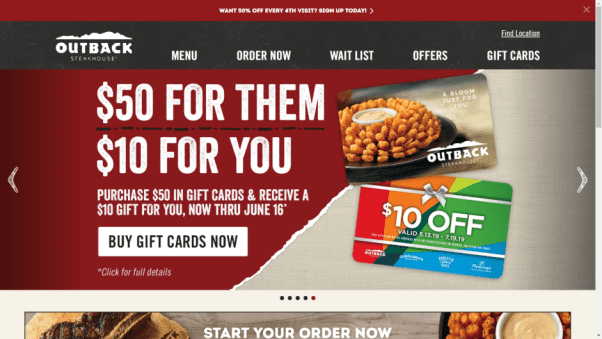
内陆牛排馆

Outback Steakhouse 在其主页上塞满了优惠。 其中包括午餐、军队折扣、推荐计划、忠诚度计划,甚至还有一个链接到专门用于折扣的其他页面。 还有一些链接可以帮助游客找到餐馆和在线订购。
Belgo 酒吧和餐厅

除了高质量的照片、轻松的预订和可见的优惠外,Belgo Bar and Restaurant 还提供专门的儿童菜单,显示在餐厅网站上。 这带有一个非常诱人的报价,在页面顶部飞溅:“孩子们免费吃饭。”
必胜客

在撰写本文时,必胜客网站非常重视其新菜单。 由于大多数人已经知道对连锁店的期望,这可能是让人们对食物感到兴奋的好方法。 该网站还有一个独特的主题和一个专门的家庭部分。
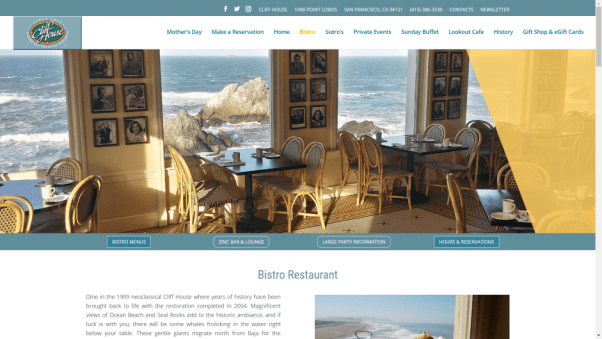
悬崖屋

您会在悬崖屋网站上注意到的第一件事是小酒馆的图像,窗外有一些壮观的旧金山海景。 这展示了餐厅的主要卖点之一:这是旧金山海滨的绝佳位置。
安吉丽娜咖啡馆

Cafe Angelina 网站专注于场地的历史,现在已有 100 多年的历史。 该网站有英语和法语两种语言选项,方便餐厅的客户群访问。
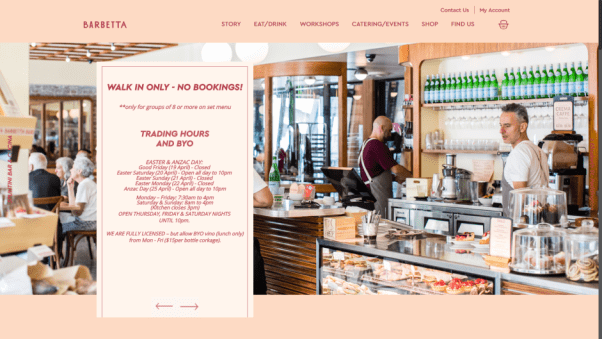
巴贝塔

Barbetta 的餐厅网站提供您在餐厅用餐所需的所有信息,包括营业时间及其 BYO 政策。
该网站还提供有关课程的信息以及分享一些餐厅食谱的部分。
猫咖啡馆

有猫的咖啡馆是一个非常独特的想法。 正因为如此,Cat Cafe 在网站上有很大一部分解释了它是什么。
主页上的另一个主要链接鼓励人们提前预订,如果他们想保证有一个位置。 它是最有趣的餐厅网站设计示例之一。
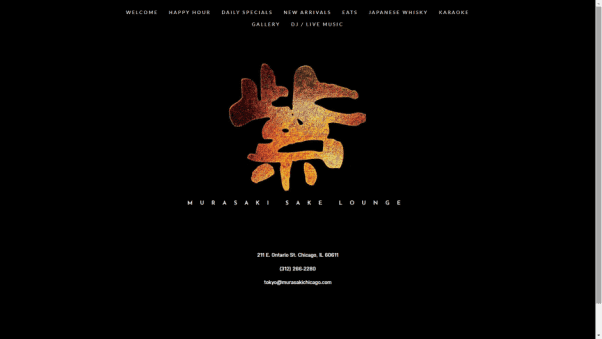
紫崎芝加哥

Murasaki Chicago 网站虽然简单,但采用了餐厅标志的独特主题。 该网站还有一个有效且简洁的元标记,其中包含关键的 SEO 搜索词,有助于它出现在 Google 上。
极致

Acme 网站是一个单页网站,包括完整的菜单和使用 VR 技术的餐厅虚拟游览。
它还为前往剧院前参观餐厅的顾客宣传特别优惠。 滚动浏览网站时,会不断显示在线订购和预订菜单。
喜光

Himitsu 网站设计使用精美的照片,以积极的方式展示其食物。 它还有一个丰富的菜单部分,对食物和价格进行了解释。 也许最有趣的是该网站使用 OpenTable 插件来运行其预订。
艾灵顿

艾灵顿的网站有大量优质图像和古怪插图,很好地突出了餐厅的概念。 该网站还突出显示其活动以及可以租用该空间用于私人活动的事实。
金雪佛

Au Cheval 网站采用了滚动设计,除了餐厅及其食物的图像之外什么都没有。
唯一的文字是几乎隐藏在左下角的餐厅名称。 如果游客想了解有关餐厅的任何信息,例如营业时间、食物或联系方式,则必须找到侧边菜单。
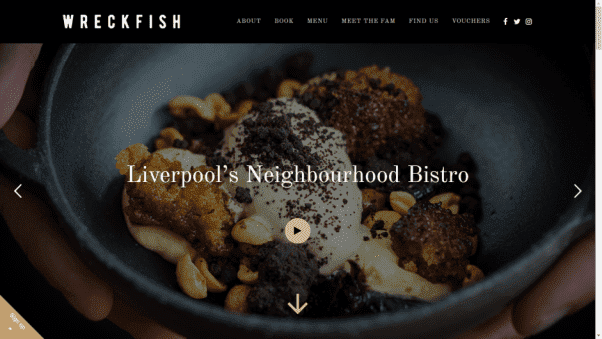
沉船鱼

Wreckfish 网站打开时会显示餐厅食物的精美图片。 然后介绍了该空间和一个简单易用的预订工具。 在页面底部,嵌入了餐厅位置的谷歌地图。
餐厅网站设计:最后的想法
这就是我们列出的 50 个最佳餐厅网站设计示例列表的结尾。 如您所见,最好的餐厅网站可能大相径庭。 没有适合所有人的万能模板。
餐厅老板有很多选择如何最好地在线描绘他们的餐厅。 希望此列表中的一些网站正在使用的方法将为您自己的网站提供灵感。
点击推文

