獲得最流暢的 A/B 測試
已發表: 2015-11-17
在 Convert,我們了解 A/B 測試工具在提高轉化率和為您的客戶網站獲得最大收益方面的價值。 但是,測試過程是一項高度技術性和復雜性的事情,可能會造成很多混亂和誤解。
為了獲得最有效和最高效的測試,Convert 聯合創始人 Dennis van der Heijden 回顧了每個人在實施 A/B 測試時應該做的三件事:
- 一次安裝所有代碼
- 預先檢查站點以進行高級安裝
- 了解 A/B 測試的內部工作原理
這三個步驟中的每一個都有很多內容,我們提供了您需要的詳細信息和提示,以幫助您進行對您和您的客戶都有效的測試。

一次安裝所有代碼
要更有效地使用 A/B 測試,真正邁出的第一步是確保有效地安裝測試。 具有多個測試且需要安裝多行代碼的大型網站為許多不同的錯誤打開了大門,這些錯誤將造成混亂、溝通不暢和無法提供最佳結果的測試。 這是您在開始 A/B 測試的第一天結束時應該完成的所有事情的清單,然後是確保完成的詳細信息:
1.在一個包中獲取安裝代碼
正如 Dennis van der Heijden 所說,“在您和客戶之間,來回安裝代碼通常是最大的延遲因素。” 開始測試的最佳方式是提交一個數據包,其中包含包含每個頁面代碼的模板,而不是單獨發送二十封不同的電子郵件地址頁面。 此外,建立一個供您使用的索引,您可以在其中跟踪哪些頁面需要什麼。
在您和客戶之間,來回安裝代碼通常是最大的延遲因素
2.在header中安裝代碼
在實際安裝過程中,將代碼直接放在標頭中很重要。 關於這是否有必要可能存在一些爭論,但一項 Convert 研究證實,將代碼留在標題之外會導致閃爍——頁面突然更改以適應 A/B 測試的瞬間。 更重要的是,該研究發現這種“眨眼”對轉化率產生了負面影響,導致近五分之一的人在轉換之前放棄了該網站,而其他人則不會。
3. 考慮未來
從測試開始就需要記住的另一件事是未來。 即使您現在正在為客戶運行一個相對簡單的測試,映射 CMS 以匹配客戶的基礎設施也可以在以後帶來巨大的回報。 Convert 的系統可以輕鬆地在下拉菜單中創建自定義字段,例如特定價格點或結帳過程中的特定頁面。 這使得在未來實施新測試變得容易,並幫助您確保在多步結賬過程中的每一個目標事件從一開始就只需要一次安裝就可以解決。
4. 在第一天解決所有 IT 問題
這些代碼會給 IT 部門帶來很多問題。 通過為 Convert 技術人員和您的客戶提供解決主要 IT 問題的完整且最新的文檔,您將減少冗長的電子郵件鍊和中繼消息。 Convert 通過保留一份有用的實施指南來實現這一點,您可以將其直接傳遞給 IT 部門,讓他們直接訪問我們最有用的信息以進行故障排除。
5.檢查功能
這可能是您列表中較大的任務之一,我們將在下一節中詳細討論它,但是從第一天開始的一個簡單而重要的地方是使用 Ajax 代碼。 這些是在頁面第一次加載後執行和刷新頁面內容的代碼。 由於 Convert 的 A/B 測試旨在從一開始就快速加載頁面,因此可能會導致這些 Ajax 代碼出現問題——但 Convert 確實有解決方案,例如可用的 Chrome 插件。 重要的是要盡快知道是否有任何事情會妨礙測試。
預檢查高級安裝
不要責怪工具……做好準備。
上述清單上的最後一件事是您應該花費最多時間的事情。 涉及 URL、登錄、域和場外收入的測試可能會出現許多複雜的問題。 van der Heijden 強調,無論您選擇哪種 A/B 測試工具,將問題歸咎於該工具都無濟於事。 正如他所說,“這對你沒有幫助,因為你可能選擇了這個工具。 如果客戶選擇了這個工具,你就是在傷害他的自尊心或者說他選錯了。 如果你選擇了這個工具,你只會傷害你的形象。 不要責怪工具……好好準備。”
網址
首先註意您可能正在測試的產品頁面的 URL。 通常結構化 URL 很容易添加工具,清楚地顯示與產品相關的名稱。 但是,出於 SEO 目的或特殊目的而命名的非結構化 URL 將難以一次全部標記。 您將需要使用其他工具(如 java 腳本)來標記這些頁面,因此主動了解潛在問題非常重要。 這也是需要特別考慮彈出窗口或懸停信息、那些 Ajax 代碼的時候,並且該工具需要內置到 Java 或 CMS 中。
子域和跨域
Convert 在該工具中構建了簡單的方法來查看與您的客戶關聯的所有子域和跨域。 但是,這並不意味著您應該忽略它們。 仔細查看與客戶頁面相關的內容。 如果結帳頁面指向未升級的 Yahoo 或 Shopify 域,則通過 Google Analytics 和 Convert 的更高級工具進行收入跟踪可能會很困難,甚至是不可能的——這使得從支票中承諾測試和硬數據變得危險——出過程。
登錄後測試
很多 A/B 測試工具還沒有弄清楚如何在登錄功能後面進行測試,但幸運的是,Convert 有一個簡單的解決方案來解決這個問題。 Convert 使用跨會話設置,這甚至在一年前是不可能的,這意味著可以在一個選項卡上登錄安全環境,並且可以打開另一個選項卡上的 Convert 可視化編輯器以仍然顯示相同的會話——使其更容易設計結帳和購物車的測試。

跟踪代碼管理器
大多數標籤管理器,包括谷歌分析,在 A/B 測試中帶來的問題多於它們的價值。 Van der Heijden 建議:“每當你遇到標籤管理器的粉絲時,只要警告他們這個 A/B 測試工具,而不是任何 A/B 測試工具,都能夠正確地做到這一點,所以我們都更願意直接在除非你有 Tealium 或 Adobe。”
場外目標和收入跟踪
一些公司可能有無法通過在線結帳流程直接跟踪的其他付款來源或轉化。 Convert 有針對這些的解決方案,因此它們仍然可以包含在測試中。 您只需儘早識別它們並傳遞實驗 ID 和變體 ID,然後在它們發生時通過 webhook 讓 Convert 知道。

了解 A/B 測試的內部工作原理
在選擇 A/B 測試工具時,有很多聲明都集中在同步和異步測試的聲明上。 此外,他們可能聲稱腳本大小會對實驗的加載時間產生重大影響。 Van der Heijden 試圖揭穿其中的一些神話和誤解,並指出,“不斷複製別人的文章以獲得某些內容真的會傷害你。 很多這些文章都沒有說實話,或者完全不知道他們在說什麼。”
對他來說,最重要的是了解不同的工具做事情的方式非常不同,了解同步和異步之間的真正區別,以及為什麼擁有盡可能快的 A/B 測試工具很重要。
很多這些文章都沒有說實話,或者完全不知道他們在說什麼。
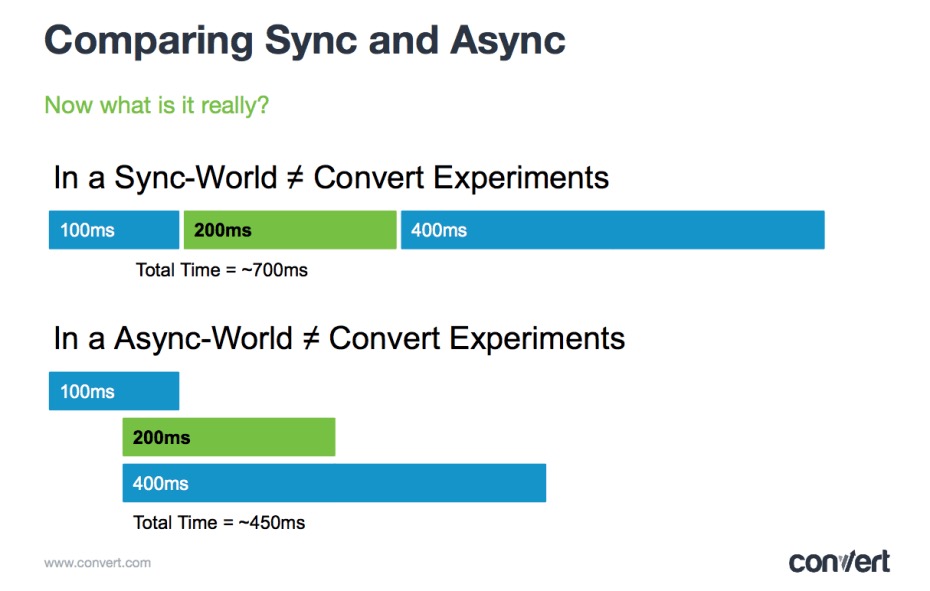
在批判性地看待關於 A/B 測試的聲明時,首先要了解的是同步和異步之間的區別。 一些工具或文章會在聲稱非常快時拋出這些術語。

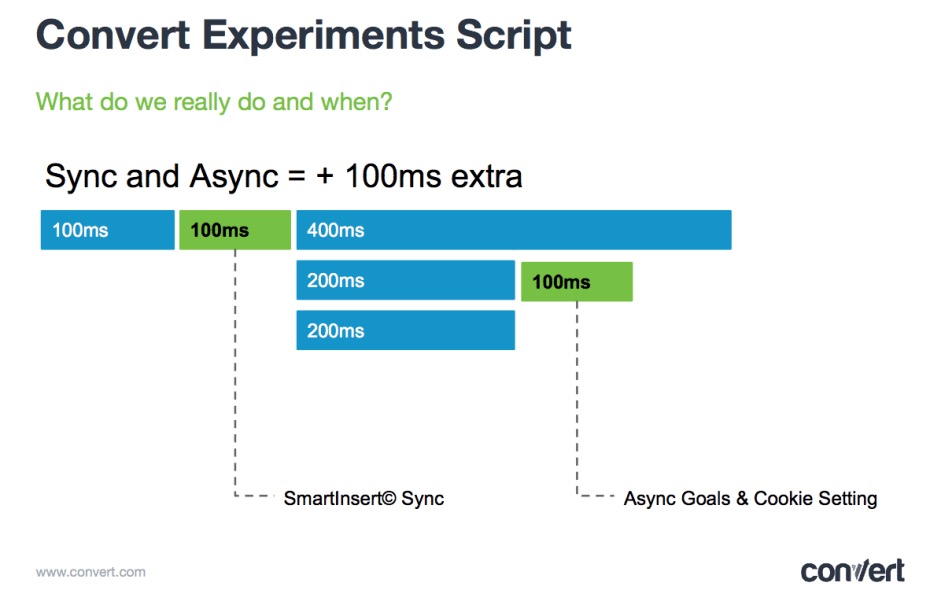
同步實驗將允許 100 毫秒用於網絡流量,然後 200 毫秒用於加載同步 A/B 測試,最後是 400 毫秒用於加載其他所有內容。 異步實驗將允許 100 毫秒,而 A/B 測試和頁面上的所有其他內容將盡快同時開始加載。 Convert 和其他工具如何工作的現實是這兩種想法的融合:

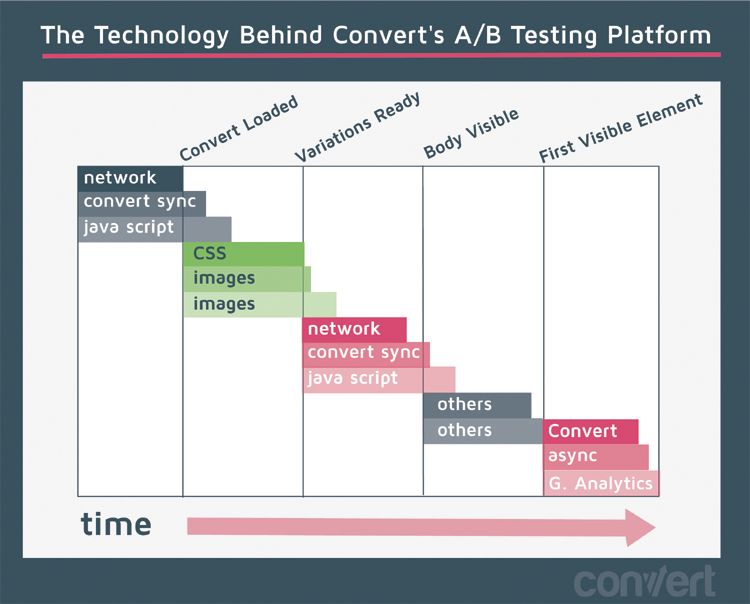
對於體驗轉換實驗的用戶:
- 在 0.3 秒時什麼都看不到,正在建立連接。
- 在 0.35 時,html 開始變得可用於操作,即轉換開始工作並在頁面仍在組裝時根據 cookie 確定要觸發的變體。
- Convert 使用白頁將正文完全隱藏一秒鐘。
- 每 05 秒 Convert 會檢查可用且需要更改以進行測試的內容。
- 在 1.5 秒時,頁面準備就緒。
其他工具可能會在相同的時間內進行更改,但更改是可見的(閃爍)。 其他一些工具會在 1.5 秒時等待 HTML 完全可用,這意味著用戶必須額外等待 2 到 3 秒才能使頁面可用。
當然,我們在這裡談論的是百分之一秒,即使是眨眼。 但是,正如我們之前討論的,Convert 發現這些毫秒級的閃爍或延遲會對轉換產生巨大影響。 許多出現閃爍或延遲的工具會指向測試數據,以表明轉化率得到了改善——但通常情況下,查看 Google Analytics(分析)會顯示在預測試期和用戶體驗期之間的轉化率下降閃爍和延遲。
為客戶的 A/B 測試選擇和實施正確的工具涉及所有這些技術知識等等。 但是,最重要的是您準備好進行 A/B 測試,以確保您選擇了正確的工具,為網站做好了準備,並使安裝過程對您的客戶來說盡可能簡單。
要觀看完整的網絡研討會,您可以在此處註冊,您將在下面找到演示文稿。
如果您準備好體驗 Convert Experiments 和我們的專家團隊,我們邀請您開始 15 天免費試用。
