Benzersiz bir UI modeli UX'i nasıl etkiler? Uzman görüşlerini ve ipuçlarını öğrenin.
Yayınlanan: 2022-10-28
Yakından bakarsanız, çoğu akıllı telefon uygulaması benzer bir UI-UX tasarımına sahiptir. Hepsi tablo listelerinden, gezinme çubuklarından ve doğrusal bir veri sunumundan yararlanır. Kullanıcı arabirimi tasarımcılarının sıklıkla kullandığı bu standart kalıplar etkili olabilir, ancak bunlar mutlaka kullanıcı arabirimi tasarım süreci için en iyi eylem planı değildir .
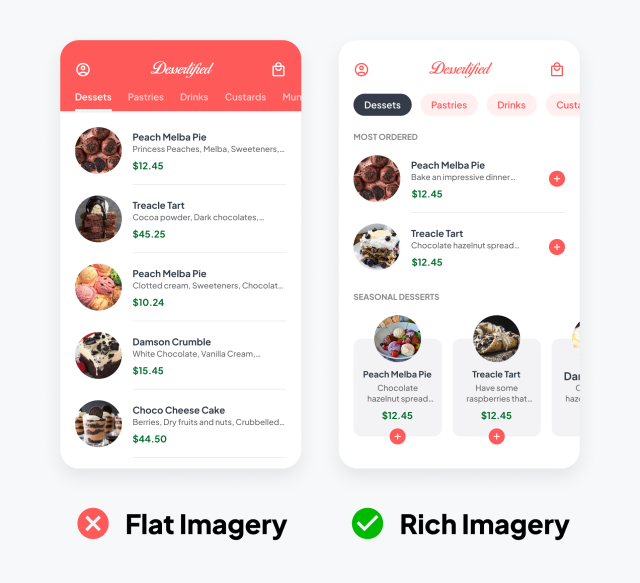
Düz bilgi biçimleri çoğu zaman kullanıcıların ilgisini ve dikkatini çekmede başarısız olur. Bu nedenle kullanıcıların içeriği okumak için daha fazla çaba sarf etmesi gerekir. Biraz çaba zarar vermese de, deneyim tasarımını daha az zevkli hale getirir ve daha fazla zihinsel çalışma gerektirir.
Bu standart UI-UX tasarımlarından ayrılırsanız gezinme çubuklarının, tablo listelerinin ve doğrusal veri görüntülerinin ötesine geçebileceksiniz . Verilerinizin yapısı, gezinme çubukları ve tablo listeleri esnek olacaktır.

Yukarıda bahsedilen çizim, zengin UI UX tasarımının normal UI modellerinden nasıl saptığını göstermektedir. Aynı bilgiler yine de görüntülenir, ancak daha doğal bir şekilde. Verileri önceden belirlenmiş bir ux tasarım örneğiyle sınırlamaz . Bunun yerine, arayüzün basitçe verileri tekrar ettiği izlenimini vermekten kaçınarak bunu memnuniyet verici bir şekilde yapar.
Gezinme Çubuklarından Kurtulun

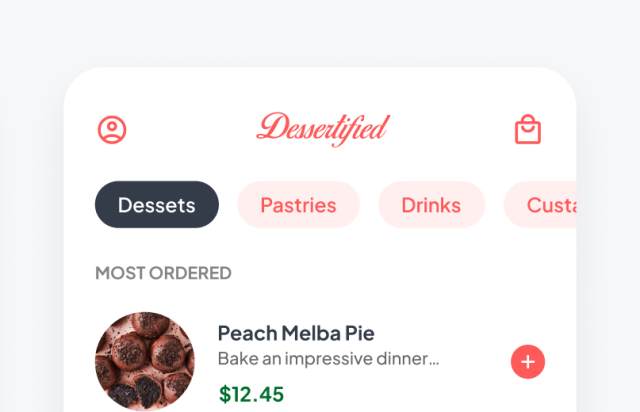
Standart menü tasarım deseni bir gezinme çubuğudur. Bununla ilgili sorun, düzeni daraltması ve seçilen nesnenin önemini azaltmasıdır. Daha zengin UI UX tasarımında menüler için gezinme çubuğu yoktur . Bunun yerine, tasarıma daha doğal bir his vermek için bir dizi çip kullanır.
Sonuç olarak uygulama kullanıcı arayüzü tasarımı daha az kısıtlanır ve bir çubuk olmadan var olabilirler. Renk ve form arasındaki kontrast çubuğun içinde kaybolmadığından, seçilen öğeyi görmek daha kolaydır.

Daha fazla öğe eklerseniz, çip navigasyonu menüyü ölçeklendirmeyi de kolaylaştırır. Uygulama UX satırına daha fazla çip eklenebilir ve bunları görüntülemek için yatay kaydırma etkinleştirilebilir. Buna karşılık, bir gezinme çubuğunu genişletmek, her şeyi tıka basa doldurmayı gerektirir ve etiketleri uygulamanın kullanıcı arayüzü tasarımına sığdırmaya zorlar .
Bilgi Katmanlarını Görünür Hale Getirin
Veriler, varsayılan UX ve UI tasarımları tarafından basit, doğrusal bir şekilde sunulur . Tatlının adı ve her bir bileşeni aşağıda verilmiştir. Kullanıcı okuyabilir ve seçimini yapabilir. Ancak eksik olan, keşfedilmemiş kalan daha zengin bilgi katmanlarıdır, bu nedenle doğrusal veri gösterimi kullanarak UX tasarım sürecinin adaletsiz bir çıktısını üretir.

Her tatlının belirli bir yönü vurgulanmamıştır. Örneğin, Tuzlu çikolata ve fındıklı keklerin önemli bir bileşeni olan çikolata parçaları, web kullanıcı arayüzü tasarımında yalnızca bitter çikolata olarak tanımlanır .
Kullanıcı arayüzü tasarımı, bitter çikolata parçacıklarının ne kadar önemli olduğunu açıklayarak , deneyim tasarımını daha yüksek bir seviyeye taşıyor. Tüm ek bileşenler ilk ekranda listelenmez ve yalnızca kullanıcı bir öğeye dokunduğunda gösterilir. Kullanıcılara hemen uzun bir içerik listesi sunmak yerine, her çöldeki en önemli içerik üzerinde yoğunlaşır.

“Tatlılar” sekmesi altında, varsayılan tablo listesinde her incelik görüntülenir. UI UX tasarımı , daha derin bilgi katmanlarını ortaya çıkararak daha da zenginleşebilir. Hangi tatlıların “en çok sipariş edilen” veya “mevsimsel” olduğunu düz bir liste halinde göstermek yerine vurgulayabilirsiniz. Kullanıcılar, bu bilgi katmanını ortaya çıkararak daha derin bir anlayış ve nüansla kararlar alabilirler.

Kullanıcılar, hangi tatlıların popüler olduğunu veya mevsiminde olduğunu öğrenerek her bir ürün hakkında benzersiz bir fikir edinir. Daha sonra basitçe, en sık sipariş edilenlerin muhtemelen birçok insan tarafından popüler olan olduğu sonucuna varabilirler. Henüz tatlılarından hiçbirini tatmadıysa, yeni bir müşteri bu seçimlerde yanlış gidemez.
Kullanıcılar, hangi tatlıların mevsimlik olduğunu bilerek, kullanılan malzemelerin muhtemelen en taze ve en bol olduğunu varsayabilirler. İmkanları varken o tatlıları tatmalılar.
çünkü sonsuza kadar etrafta olmayacaklarını anlayabilirler.
Tablo Listelerinden Kurtulun
Verilerinizdeki tüm bilgi katmanlarından haberdar olduğunuzda, tablo listelerinden kaçmak artık daha kolay. Verileriniz bir tablo listesinde çok doğrusal olarak sunulacaktır. ux ve ui tasarımının bilgi katmanlarını uygun şekilde görüntülemek için yeni bir düzen kullanmalısınız .
Örneğin, tatlı fotoğrafları, normal uygulama kullanıcı arayüzünde görünmeyen ayrı bir katmandır . Bunları tablo listesine sığdırabilseniz de, ekran bilgiyle aşırı kalabalık olurdu. Tablo listesi formatına hapsoldukları için tatlılar küçük ve kalabalık görünmektedir.

Daha zengin UI UX tasarımı , fotoğrafları doğal bir şekilde sunar ve tablo listesi çerçevesinden ayrılır. Her tatlı resmi sadece daha büyük değil, aynı zamanda daha göz alıcı. Kullanıcının deneyimi , bir listeyi okumaktan daha büyüktür çünkü her tatlıdaki malzemeleri görebilirler.
Ek olarak, düzen farklıdır. Dikey listeden yatay listeye geçiş yapar. Kullanıcılar bu dinamik ve estetik tasarım sayesinde en sevilen tatlıları mevsimlik tatlılardan farklı bir şekilde görebilirler . Kullanıcılar, ayırt edici bilgi katmanlarının farklılıklarına dikkat çektiği için daha bilinçlidir.
Temel mobil uygulama tasarımındaki her tablo listesi satırı tıklanarak bir sonraki ekrana geçilebilir. Görünür bir gösterge olmadığı için, bu uygunluk belirsizdir. Güncellenmiş uygulama kullanıcı arabirimi tasarımı , "torbaya ekle" özelliğini temsil eden artı simgeler içerir. Artı simgeleri, bir tablo listesi bunları kapsamadığından kullanıcılar için daha belirgin ve belirgindir.
Kullanıcı arayüzünün standart kalıplarının ötesine geçin.

Zengin UX tasarım örneği , standart UI paradigmalarının dışında tasarım yaptığınızda nelerin mümkün olduğunu gösterir. Örnekle aynı kalıpları kullanmamak meseledir. Bunun yerine, tipik olarak kullanılan uygulama UI paradigmalarının ötesine geçmektir.
Varsayılan kalıbın en iyi eylem planı olup olmadığını görmek için içeriğinizi ve verilerinizi inceleyin. Sahip olabileceğiniz daha fazla bilgi katmanını ortaya çıkarmak için bazı yöntemler nelerdir? Düzeninizi nasıl daha az kısıtlanmış ve daha doğal hissettirebilirsiniz? Başka bir deyişle, temel bir deneyime razı olmak yerine, çabalarınızı zengin bir kullanıcı deneyimi yaratmaya odaklayın.
