ออกแบบเว็บไซต์ Rapper: 1 เทมเพลต 3 วิธี
เผยแพร่แล้ว: 2022-06-03
แร็พไม่ง่ายอย่างที่หลายคนคิด ต้องใช้เวลาทำงานเพื่อสร้างเนื้อเพลงที่เกี่ยวข้อง จังหวะไฟ และความมั่นใจบางอย่างเพื่อให้โฟลว์ถูกต้อง นอกจากการสร้างสรรค์เพลงแล้ว คุณยังจะต้องโปรโมตตัวเองและเพลงของคุณด้วย แม้ว่าเราไม่สามารถทำเพลงให้คุณได้ แต่เราสามารถให้แพลตฟอร์มเพื่อโปรโมตให้คุณได้!
เทมเพลตเว็บไซต์แร็ปเปอร์ของเราทำให้ง่ายต่อการตั้งค่าศูนย์กลางสำหรับเพลงของคุณ “ใช่ แต่ไซต์เหล่านี้จำนวนมากดูเหมือนกัน เว็บไซต์แร็ปเปอร์ของฉันจะดูแตกต่างไปได้อย่างไร” เราก็มีคุณอยู่ที่นั่นด้วย
เรามีเทมเพลตให้เลือกมากมาย ภายในเทมเพลตเหล่านั้น เรามีรูปแบบเทมเพลตต่างๆ ภายในรูปแบบเทมเพลตเหล่านั้น เรามีตัวเลือกการปรับแต่งการออกแบบมากมาย ด้วยตัวเลือกเหล่านี้ คุณสามารถออกแบบเว็บไซต์แร็ปเปอร์ที่เหมาะกับสไตล์ของคุณได้
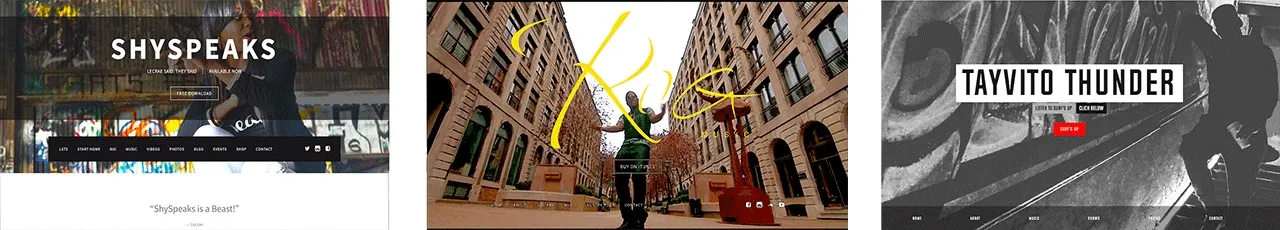
มาดูสามเว็บไซต์แร็ปเปอร์ที่แตกต่างกันโดยใช้เทมเพลตเดียวกัน นั่นคือ Billboard สิ่งนี้จะช่วยให้คุณมีความคิดที่ดีขึ้นว่าคุณสามารถสร้างไซต์ของคุณให้โดดเด่นได้อย่างไร

ขออนุญาติแนะนำตัวอีกครั้งครับ
ผู้คนอาจรู้จักคุณ แต่พวกเขารู้จักคุณ-รู้จักคุณหรือไม่? คุณอาจคิดว่าพวกเขาทำเพราะคุณโปรโมตเพลงของคุณบนโซเชียลมีเดีย แต่ก็ทำได้เพียงเท่านี้ เว็บไซต์ของคุณควรเน้นย้ำว่าคุณเป็นใครและทำอะไร
วิธีที่ดีที่สุดในการเริ่มต้นคือการใช้ภาพที่โดดเด่นและชื่อของคุณจะปรากฏอย่างเด่นชัดในบริเวณส่วนหัวเช่นแร็ปเปอร์ Ro.G

การเผชิญหน้าทำให้แฟนๆ ได้รู้จักผู้สร้างที่อยู่เบื้องหลังดนตรี หากต้องการก้าวไปอีกขั้น คุณสามารถเพิ่มวิดีโอในส่วนหัวแทนได้ สิ่งนี้ทำให้เว็บไซต์มีชีวิตชีวาขึ้นมาจริงๆ

หน้าแรกคือหน้าที่เข้าชมบ่อยที่สุด ดังนั้นคุณจึงต้องการดึงดูดความสนใจของผู้เยี่ยมชม รูปภาพหรือวิดีโอส่วนหัวที่คมชัดขนาดใหญ่สร้างความแตกต่างอย่างมาก เราแนะนำให้ลงทุนในภาพถ่ายระดับมืออาชีพและอยู่ห่างจากโทรศัพท์มือถือหรือภาพที่ตรงไปตรงมา ภาพที่ไม่ดีหรือพร่ามัวสามารถสร้างความประทับใจในเชิงลบต่อตัวคุณและเพลงของคุณ
เรายังแนะนำให้อยู่ห่างจากภาพสต็อกเพราะอาจทำให้ดูเหมือนคุณเป็นแค่แร็ปเปอร์คนอื่นในฝูงชน เป้าหมายคือการโดดเด่น ไม่มีใครสามารถเป็นตัวแทนคุณได้ดีกว่าคุณ ดังนั้นดึงทุกจุดหยุดและรับภาพระดับมือโปรหรือโลโก้ที่กำหนดเอง
ข้ามสี
สิ่งต่อไปที่คุณควรให้ความสนใจคือสีของเว็บไซต์ของคุณ คุณอาจจะลองผสมสีหลายๆ สีเข้าด้วยกันเพื่อทำให้ดูโดดเด่น แต่นั่นไม่ใช่ความคิดที่ไม่ดี คุณต้องการให้เว็บไซต์ของคุณดูมีสไตล์และน่ามอง
นี่ไม่ได้หมายความว่าคุณไม่สามารถทำให้ไซต์ของคุณมีชีวิตชีวาได้ หมายความว่าคุณจะต้องการให้แน่ใจว่าสีต่างๆ เข้ากันได้ดีโดยใช้สีที่เลือกไม่กี่สี
ตัวอย่างเช่น Tayvito Thunder มีส่วนหัวสีดำและสีขาวที่ปิดเสียง แต่ดึงดูดความสนใจด้วยสีสันสดใสตลอด

เขาทำเช่นนี้โดยใช้สีเน้นเสียงสำหรับชื่อและปุ่ม คุณจะสังเกตเห็นว่าส่วนที่เหลือของไซต์ของเขาดูสะอาดและเป็นระเบียบ เรียบง่ายแต่เน้น
เพื่อให้เว็บไซต์ของคุณดูดีอยู่เสมอ ให้ลองใช้สามสี
สีของแบรนด์หลัก
สีรอง
สีเน้นที่สาม
สีทั้งหมดเหล่านี้ควรเสริมกันและอยู่ในกลุ่มสีเดียวกัน คุณสามารถโกงเล็กน้อยโดยใช้วงล้อสีออนไลน์เช่น Adobe Kuler เพื่อให้ได้รูปลักษณ์ที่คุณต้องการ
พิมพ์เขียว
องค์ประกอบการออกแบบที่สำคัญอีกประการหนึ่งคือเค้าโครงเนื้อหาของคุณ คุณจะต้องให้แต่ละหน้ามีความสำคัญและมีความหมาย
หลีกเลี่ยงการใส่คุณสมบัติมากเกินไปบนหน้าเพราะอาจทำให้หน้ารกได้ ให้ใช้เฉพาะเนื้อหาที่เกี่ยวข้องกับเพจที่คุณกำลังทำงานอยู่เท่านั้น
หน้าเพลงควรเน้นที่การสตรีมเพลง หน้ากิจกรรมควรเน้นที่การแสดงวันที่แสดงของคุณ แน่นอน คุณสามารถเพิ่มคุณสมบัติอื่นๆ ลงในเพจได้ แต่เฉพาะคุณสมบัติที่รองรับคุณสมบัติหลักเท่านั้น

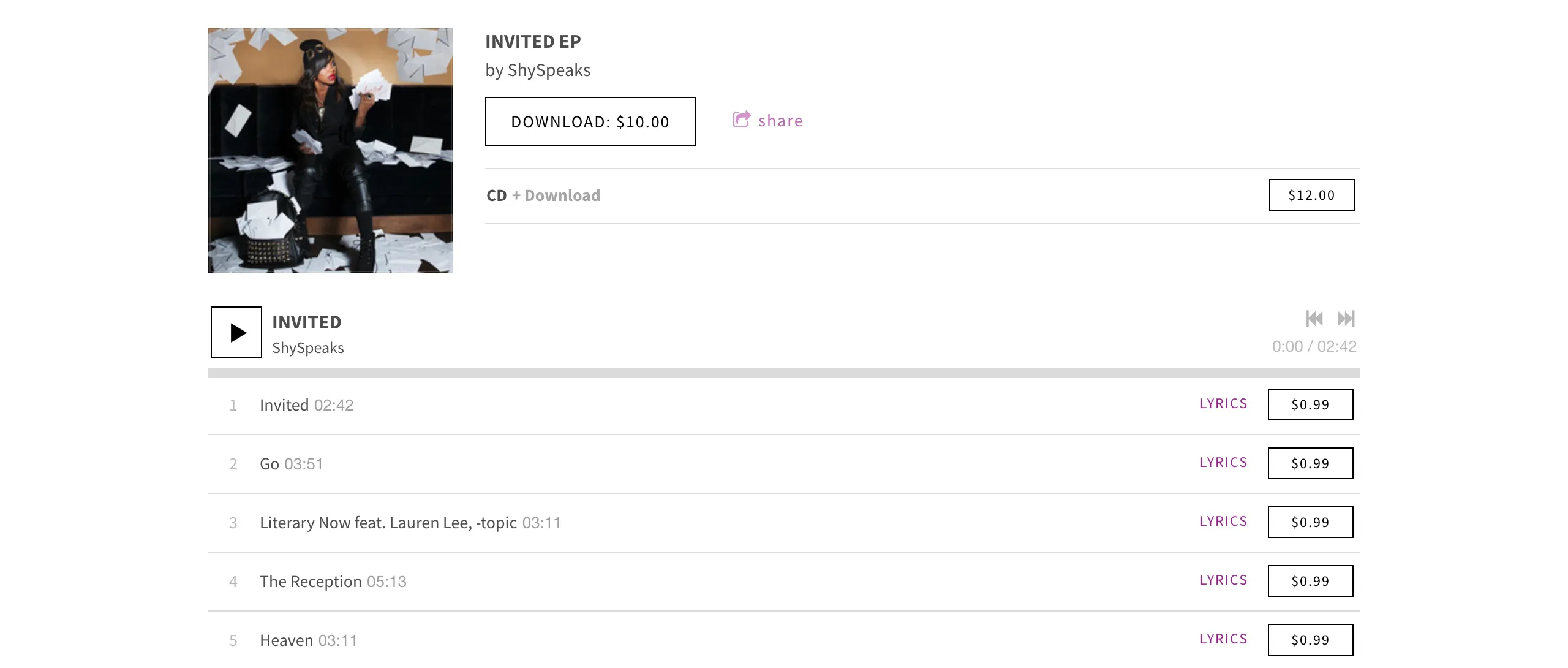
ตัวอย่างที่ดีคือจากหน้าชีวประวัติของ Shy Speaks

ข้อความมุ่งเป้าไปที่เรื่องราวของเธอ แต่รูปภาพสนับสนุนหัวเรื่อง ตัวเธอเอง และเพลงของเธอ เลย์เอาต์สองคอลัมน์ของเธอช่วยให้หน้าจัดระเบียบและอ่านง่าย
อีกทางเลือกหนึ่งที่ดีคือการใช้คำและวลีที่เป็นตัวหนา นี่เป็นความคิดที่ดี เนื่องจากผู้เข้าชมส่วนใหญ่จะสแกนเฉพาะส่วนของข้อความเท่านั้น
“ตกลง ฉันเข้าใจแล้วว่าแต่ละหน้าควรเน้นที่หัวข้อของหน้า แต่หน้าแรกล่ะ” คำถามที่ดี. หน้าแรกควรเป็นตัวอย่างของหน้าที่เหลือ มันเกือบจะเหมือนตัวอย่างหนัง โดยจะแสดงให้ผู้ดูได้ทราบว่าจะมีอะไรมาอีกหากพวกเขาตรวจสอบหน้าอื่นๆ ของคุณ
Rich Tycoon ซึ่งใช้ธีม Billboard เช่นกัน มีโฮมเพจที่ยอดเยี่ยมสำหรับสร้างโมเดล

เขามีแบบฟอร์มการสมัครรับจดหมาย ไอคอนเพลงและโซเชียลมีเดีย แค่ผู้มาเยือนต้องการได้ยิน (และดู) มากกว่านี้ก็เพียงพอแล้ว!
เพลงใจ
หลังจากหน้าแรกแล้ว จุดแวะพักถัดไปสำหรับผู้เยี่ยมชมมักจะเป็นหน้าเพลง นี่คือที่ที่พวกเขาตัดสินใจว่าเพลงของคุณเข้ากับคอลเลคชันเพลงของพวกเขาหรือไม่
หน้าเพลงของคุณเป็นกระดานชนวนที่สะอาดตา และคุณมีตัวเลือกมากมายว่าต้องการตั้งค่าอย่างไร วิธีที่ง่ายที่สุดคือการใช้คุณสมบัติเพลงในตัวของเรา

คุณสามารถขายอัลบั้มและแทร็กโดยไม่มีค่าคอมมิชชันในราคาที่กำหนด แฟนๆ เลือกราคา หรือเสนอให้ดาวน์โหลดฟรีก็ได้ ฟีเจอร์เพลงของเรายังให้คุณเพิ่มเนื้อเพลง บันทึกเพลง และไฟล์โบนัสได้อีกด้วย
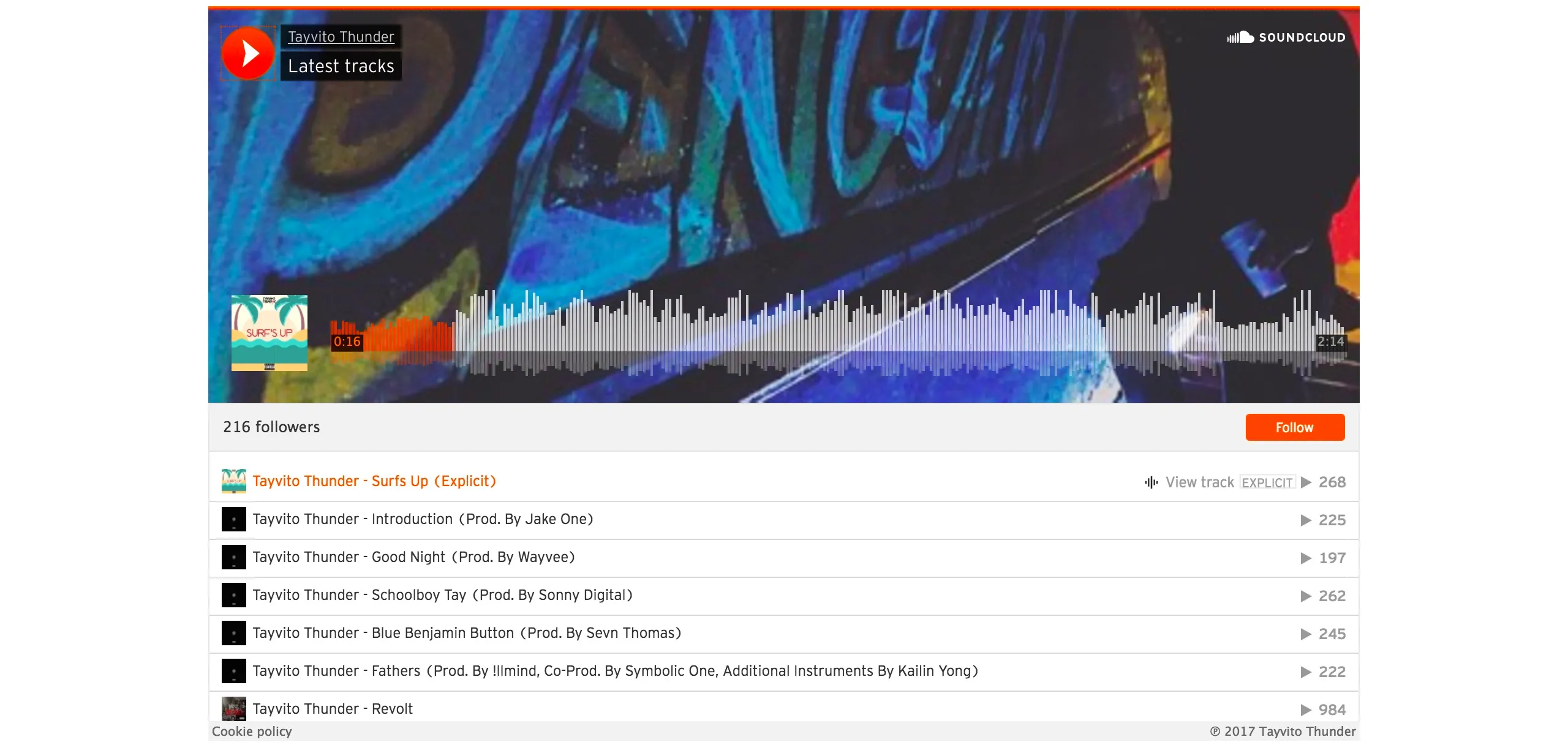
คุณยังมีตัวเลือกในการฝังโปรแกรมเล่นอื่นๆ เช่น SoundCloud หรือ Spotify ลงในเว็บไซต์ของคุณด้วย


คุณสามารถใช้ผู้เล่นเกือบทุกคนในไซต์ของคุณ แต่สิ่งสำคัญคือการทำให้แฟนๆ ซื้อจากคุณได้ง่าย การรับเพลงจากไซต์ของคุณจะทำให้เพลงเหล่านั้นอยู่ในไซต์และมุ่งเน้นไปที่คุณ
[คู่มือฉบับสมบูรณ์เพื่อขายเพลงออนไลน์ของคุณ]
Gimme Some More
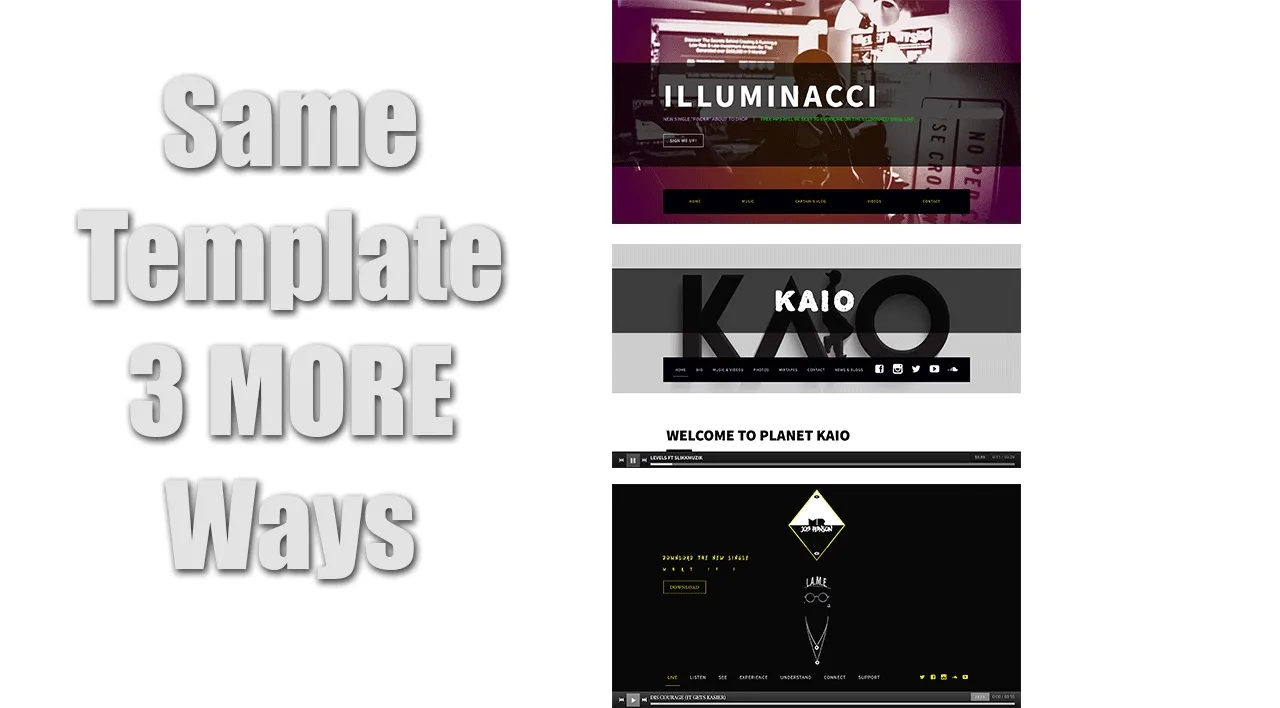
Rappers, Illuminacci, Kaio และ Mr. Jo3h3nson ก็ใช้เทมเพลต Billboard ด้วยเช่นกัน

คุณจะเห็นว่าเทมเพลตเดียวกันสามารถสร้างสไตล์ที่กำหนดเองได้มากมาย ด้วยการเพิ่มแบบอักษร รูปภาพ และสีต่างๆ คุณจะได้ภาพที่แตกต่างจากคนอื่นๆ ไม่ว่าสไตล์แร็พของคุณจะมืด สีสันสดใส หรือสว่าง คุณสามารถสร้างเว็บไซต์ที่เหมาะกับอารมณ์ของคุณได้
เอามารวมกัน
ด้วยแท็บธีมแก้ไขของเรา การปรับแต่งการออกแบบของคุณทำได้ง่าย คุณไม่จำเป็นต้องเข้ารหัสอะไรเลย การควบคุมทั้งหมดนั้นใช้งานง่าย คุณยังสามารถลองใช้ฟิลเตอร์ภาพ การตกแต่งธีม และรูปแบบปุ่มได้อีกด้วย เรามีตัวเลือกมากมาย ดังนั้นขอให้สนุกกับมัน!

ถึงเวลาแล้วที่คุณจะลองดู! คุณสามารถรับแรงบันดาลใจเพิ่มเติมได้โดยดูจากแรงบันดาลใจในการออกแบบเว็บไซต์: เว็บไซต์แร็ปเปอร์ที่ดีที่สุด บล็อกและหน้าตัวอย่างของเราด้วย ด้วยตัวเลือกที่มีทั้งหมด เว็บไซต์ของคุณจะเป็นศูนย์กลางสำหรับแฟนๆ ทุกคนในการรวบรวมและสัมผัสเสียงเพลงของคุณ!
สร้างเว็บไซต์แร็ปเปอร์มืออาชีพในเวลาไม่กี่นาทีด้วยคุณสมบัติเหล่านี้และอีกมากมาย ลงทะเบียนฟรีกับ Bandzoogle ตอนนี้!
