Всплывающее окно: Как продавать с его помощью
Опубликовано: 2021-05-19
Пользователи часто жалуются, что всплывающие окна появляются перед их глазами в самых непредсказуемых местах при посещении веб-сайтов, будь то почтовый трекер или крупный организатор мероприятий. Так почему бы не отключить их! Ответ таков: онлайн-сайты с всплывающими окнами и другими популярными средствами привлечения клиентов на самом деле используются для повышения конверсии, а не наоборот.
Значение всплывающих окон для увеличения продаж
Действительно, всплывающие окна — спорный инструмент. Тем не менее, всплывающие окна могут быть использованы как пользователями, так и маркетологами, и значение всплывающих окон для конечных результатов не следует недооценивать.
Всплывающие окна используются для решения следующих задач:
- Информирование чего-либо,
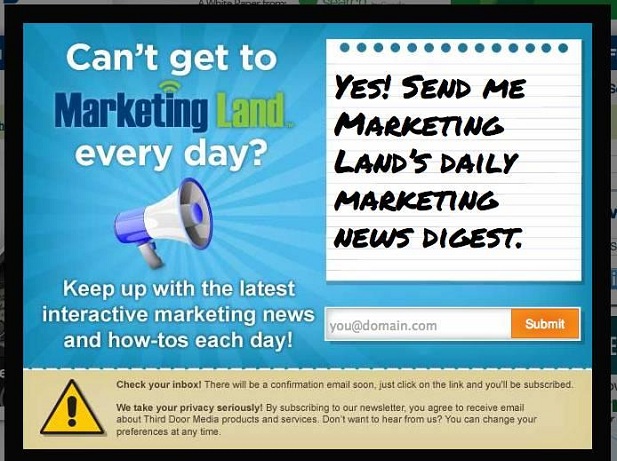
- Подписка на информационные бюллетени и другие обновления,
- Получение обратной связи и заказ обратного звонка,
- Информирование о скидках и акциях и т.д.
Кроме того, для наиболее эффективной рекламы ваших преимуществ определитесь, что такое всплывающие окна для вашего бизнеса и как они могут вписаться в вашу маркетинговую стратегию.
Определение всплывающей рекламы
Итак, что такое всплывающая реклама?
Всплывающие окна или так называемые всплывающие окна — это формы онлайн-рекламы в Интернете, которые, соответственно, часто используются в цифровом маркетинге. Всплывающее окно — это область отображения графического пользовательского интерфейса (GUI), обычно небольшое окно, которое внезапно появляется («всплывает») в течение первого периода времени во время посещения веб-сайта на переднем плане визуального интерфейса.
Pop-up продажи — отличный инструмент для привлечения внимания к наиболее важным элементам веб-сайта (кнопки, функции, события и т. д.), если они используются и отображаются надлежащим образом. Среди них разумно выбрать тот тип, который вам нужен в данный момент и который лучше всего соответствует вашим маркетинговым целям.
Поговорим о том, какие бывают всплывающие окна. Чем они отличаются и какие функции выполняют?
Вот несколько примеров всплывающих окон с точки зрения обычного пользователя, далекого от цифровых технологий:
Входные окна
Всплывающие окна входа обычно появляются, как только загружается целевая страница или ваш веб-сайт, как правило, блокируя посетителей от просмотра страниц, которые они должны видеть, до тех пор, пока они каким-то образом не взаимодействуют с ними.
Такие всплывающие окна еще называют приветственными окнами, хотя они никого не приветствуют, а служат для того, чтобы что-то предложить или сообщить о чем-то.
Приветственное всплывающее окно появляется в первые секунды после открытия сайта, когда человек еще толком не понимает, где он находится и насколько ему это интересно или нет. Таким образом, самый удобный вариант такого всплывающего окна скорее скрывает небольшую часть экрана и оставляет возможность прочитать на нем что-то, кроме всплывающей информации.

Вот и все — приветственное окно, которое полностью перекрывает правильно сделанный контент
Окна с прокруткой
Окна прокрутки больше похожи на плавающую полосу, которая появляется, когда пользователь прокручивает страницу вниз. Время появления такого окна настраивается заранее: например, когда пользователь уже провел на сайте 1-2 минуты, или если досмотрел страницу до определенного блока и т.д.
Прокручивающиеся окна могут предлагать ответ на вопрос, или, например, появляться после того, как посетитель выполнил/не выполнил определенное действие – авторизацию или заполнение какой-либо формы, как ups media mail, предложение отписаться и так далее.
Этот тип окна может использоваться для предоставления социальных доказательств спроса на продукт / услугу, например, бесплатная проверка массовой рассылки электронной почты в Интернете или что-то еще.

Всплывающее окно с вертикальной полосой прокрутки
Плавающие бары
Всплывающие окна в данном случае — это окна, которые появляются либо сразу при открытии, либо в первые секунды нахождения на сайте. Но они не перекрываются и не влияют на контент, не меняют своего положения при прокрутке страницы и чаще всего располагаются справа от текста.
Примером может служить приглашение подписаться на обновления блога, которое будет сопровождать пользователя на протяжении всего пребывания на странице. Окна онлайн-чата почти всегда постоянно всплывают за пользователем.
Как правило, на различных веб-сайтах может быть до 30 вариантов всплывающей рекламы в зависимости от их бизнес-модели, маркетинговых целей и многого другого. Самое главное — заставить их работать на благо вашего сайта, а не отпугивать пользователей.


Пару секунд и вот слева плывет полоса подписки
Не забывайте о всплывающих окнах с благодарностью. После того, как человек подпишется на рассылку новостей или обновления блога, закажет консультацию, обратный звонок или заполнит анкету — спасибо, можно использовать и всплывающее окно.
Как повысить конверсию?
Как сделать так, чтобы всплывающая реклама повышала конверсию, а не отпугивала пользователей от вашего сайта? Вот несколько советов, которые следует учитывать при разработке идей для всплывающей рекламы:
- Не перегружайте всплывающие окна текстом. Придерживайтесь четкого и привлекательного названия и очень короткой стенограммы, если это необходимо.
- Всплывающие окна должны ничего не продавать, а предлагать совершить конкретное действие — для наведения на него достаточно минимума слов, обязательно должен быть хороший призыв к действию.
- Проверяйте всплывающие тексты на наличие орфографических и, особенно, фактических ошибок. Они сильно снижают доверие пользователей.
- Используйте классические маркетинговые приемы.
- Не пренебрегайте социальным доказательством. Например, в тексте всплывающего окна с предложением подписаться на рассылку можно разместить строку «у нас уже 100 500 подписчиков». Это внушает доверие.
- Не забудьте показать пользователю, что он получит, выполнив действие, к которому призывает конкретное всплывающее окно. Например, «заполните форму и вы первыми будете получать информацию о наших акциях и скидках».
- Принуждение пользователя к подписке не может быть и речи.
- Избегайте демонстрации всплывающих окон в первые секунды пребывания человека на сайте. Дайте хотя бы 10-15 секунд, чтобы понять, куда они попали и что там предлагают.
- Не делайте окно приветствия (если вы его планируете) агрессивным. Особенно раздражают те приветственные окна, которые сразу требуют подписки, регистрации, подачи заявки или предложения произвести расчет. Как вы можете подписаться, если вы до сих пор не понимаете, на что именно вы подписываетесь?
- Не перегружайте сайт всплывающими окнами. Например, делать всплывающие окна отдельно на одном сайте для приветствия, подписки, скидок, прокрутки до конца статьи, ухода, возврата с другой вкладки, социального доказательства и информирования об акциях — это точно будет слишком. И это наверняка отпугнет некоторых посетителей.
- Не скрывайте кнопку или крестик, чтобы закрыть окно. Когда эта функция спрятана, и найти ее - это целый квест - это, во-первых, моветон, а во-вторых, очень раздражает.
- Не делайте всплывающие окна с автозвуком. Это может отпугнуть даже самую лояльную аудиторию. Не включайте дополнительные эффекты во всплывающие окна. Например, избегайте раздражающих мерцающих эффектов.
- При разработке всплывающего окна выберите шрифты и общий стиль главной страницы. Это поможет всплывающему окну выглядеть как родной, релевантный элемент сайта.
- При использовании счетчика времени до окончания акции сделайте его небольшим, аккуратным и ненавязчивым. Нет необходимости в больших формах и привлекательных шрифтах!
- Предоставляйте полезную нативную информацию. Нативная полезная информация приветствуется. О большом количестве всплывающих окон не может быть и речи.
- Полезная информация делает человека более лояльным.
- Не пытайтесь обойти блокировщики рекламы, если они есть на компьютере пользователя. Покажите человеку, что вы уважаете его выбор — это повысит лояльность и в конечном итоге пойдет вам на пользу.
- Уважение к выбору пользователя. Это означает уважительное общение с пользователем.
Также следите за изменениями алгоритма поисковой системы Google. Они могут предоставить обновление Google Page Experience, которое часто затрагивает некоторые серьезные проблемы UX, как работают всплывающие окна, использование тяжелого дизайна, недружественность к мобильным технологиям и многое другое.
Вывод
Помните об определении всплывающих окон и их противоречивом характере, чтобы создавать самые лучшие всплывающие окна и удерживать своих пользователей, а не отпугивать их.
Да, всплывающие окна могут быть раздражающей частью интернет-маркетинга. Если бы они не работали так чертовски хорошо, мы бы никогда не вложили столько времени и энергии в создание инструментов, которые упростили бы вам их интеграцию в вашу маркетинговую стратегию. Bulk Email Sender, вероятно, будет большим подспорьем, когда вы работаете в области маркетинга по электронной почте и вам нужна существенная помощь с электронными письмами, если не с всплывающими окнами. Не упустите свой шанс сэкономить время и усилия и оставить их для отличного дизайна всплывающих окон!
