Как внедрить AMP (если вам это действительно нужно): краткое руководство по ускоренным мобильным страницам
Опубликовано: 2022-06-12
И поисковики, и поисковые системы хотят, чтобы веб-страницы работали молниеносно. Поэтому неудивительно, что скорость страницы является фактором ранжирования в алгоритме поиска Google.
Многочисленные исследования показали, что время загрузки страницы также сильно влияет на итоговую прибыль сайта: конверсию и доход.
Использование ускоренных мобильных страниц (AMP) — это один из способов ускорить работу ваших веб-страниц для людей, использующих мобильные устройства.
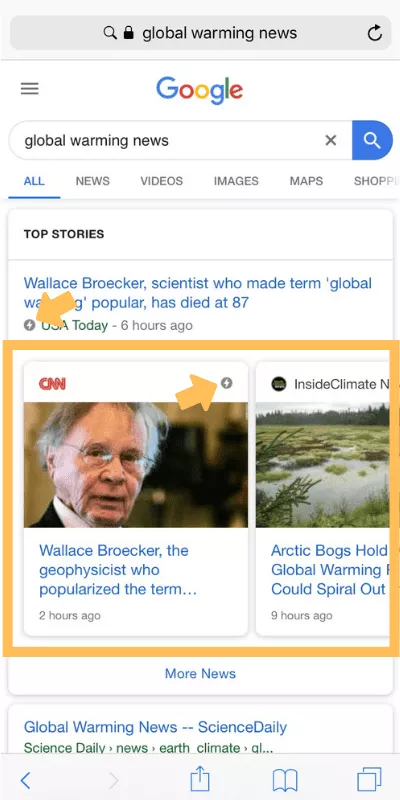
AMP может давать дополнительные преимущества: появляться в карусели AMP в поиске Google и предлагать пользователям, ищущим, лучший опыт.

Подходит ли AMP для вашего сайта?
Изначально решение AMP предназначалось для медиа-сайтов. Google хотел, чтобы новости почти мгновенно появлялись в результатах поиска.
Со временем AMP распространился на другие типы сайтов, особенно на рекламные платформы, платформы рекламных технологий и сайты электронной коммерции, а также на издателей.

Сегодня некоторые веб-сайты получают выгоду от внедрения AMP. Ритейлеры и многие другие используют AMP для быстрого обслуживания целевых страниц. И реклама в таком формате имеет больше шансов быть замеченной.
Если вы ищете способ ускорить работу своих веб-страниц, возможно, вам подойдет AMP.
Вам вообще не нужен AMP для веб-страниц, которые уже достаточно быстро реагируют и реагируют. Гэри Иллиес из Google заявил об этом публично. И я объясняю почему в этом видео ролике.
Какие есть альтернативы внедрению AMP?
- Сеть доставки контента . CDN работают, приближая самые тяжелые файлы ресурсов на сайте к конечному пользователю. Меньшее расстояние означает более быструю доставку, поэтому ваши страницы быстрее отображаются на мобильных устройствах.
- Полностью реализован HTTP/2 . Протокол HTTP/2 ускоряет передачу данных в Интернете. Так что, если на вашем рынке есть скорость интернета 4G или 5G, а ваш сайт поддерживает HTTP/2, то вам, вероятно, вообще не нужен AMP.
- Технология прогрессивных веб-приложений . PWA могут заставить ваш сайт вести себя как родное мобильное приложение. Мы уже писали об этом ранее (см. Что такое прогрессивное веб-приложение).
Вот история, иллюстрирующая это утверждение HTTP/2.
Один из наших клиентов-консультантов, американская компания, преобразовал несколько тысяч своих веб-страниц в AMP. Четыре сотрудника работали в течение пяти недель, чтобы завершить проект.
Результат? Их AMP-страницы отображались немного быстрее для мобильных пользователей. Но рейтинг сайта и посещаемость не пострадали. Оглядываясь назад, можно сказать, что их время и усилия были бы лучше потрачены на создание нового контента.
Решение AMP лучше всего подходит для стран/регионов с низкой скоростью сети. Например, наш офис Bruce Clay в Индии помог внедрить AMP для некоторых клиентов с хорошими результатами.
Вам вообще не нужен AMP для веб-страниц, которые уже достаточно быстро реагируют и реагируют. Нажмите, чтобы твитнутьЕсли вы считаете, что AMP вам подходит, и готовы начать, я опишу основные первые шаги.
Как внедрить ускоренные мобильные страницы
Чтобы внедрить ускоренные мобильные страницы для своего веб-сайта и отслеживать результаты, необходимо выполнить три основных шага:
- Создайте шаблон страницы AMP.
- Разверните AMP-страницы.
- Отслеживайте с помощью аналитики.
Мы подробно рассмотрим каждый шаг ниже, и я также дам ссылку на документацию AMP для получения дополнительной информации.
После того, как вы решили, какие части вашего сайта должны быть AMP, вот основные шаги по созданию, публикации и отслеживанию страниц AMP.
1. Создайте шаблон страницы AMP
Первым шагом в реализации AMP является создание шаблона веб-страницы.
AMP интегрируется со многими различными издательскими платформами. Вы можете просмотреть список в кратком руководстве AMP и выбрать свою систему управления контентом, чтобы получить более подробную информацию.
Вы можете создавать шаблоны AMP с нуля. Или вы можете преобразовать существующие HTML-страницы в формат AMP. Документация содержит информацию обо всех параметрах.
Указания по созданию шаблона AMP:
- При создании шаблона страницы для AMP убедитесь, что он соответствует спецификациям AMP. Вы можете найти руководство по формату HTML и многое другое на странице спецификаций AMP.
- При стилизации страницы в вашем распоряжении не будет JavaScript. Включите столько пользовательских тегов <amp*>, сколько вам нужно, чтобы макет выглядел хорошо. Это включает в себя использование адаптивных изображений, видео и аудио (подробности см. в разделе Замена AMP).
- Будь проще. В конце концов, смысл AMP в том, чтобы иметь чистую, урезанную веб-страницу.
- Включите какую-либо навигацию к вашему домену на каждой странице. Вы можете сделать ссылку из логотипа, изображения или текста. Поскольку AMP-страницы обслуживаются из кеша Google, важно предоставить поисковикам ссылку, чтобы попытаться удержать их на вашем веб-сайте.
- Если вам нужно оставить рекламу на своих веб-страницах, вы должны перенести ее. Используйте компонент amp-ad. Если вы не можете использовать <amp-ad>, не включайте рекламу в свои шаблоны AMP. (Подробнее о рекламе на AMP можно прочитать здесь.)
- Наконец, подтвердите страницу AMP. Всего одна ошибка или предупреждение не позволит странице попасть в кеш AMP. Таким образом, проверка является важным шагом. Посетите эту страницу, чтобы узнать о распространенных ошибках проверки.
В этом видео, созданном проектом AMP, объясняется, как проверять страницы:

2. Разверните страницы AMP
Мне нравится идея сначала протестировать один или два типа страниц вашего сайта на AMP. В идеале включите несколько страниц, которые ранжируются, чтобы вы могли видеть, обслуживает ли Google версию AMP в результатах мобильного поиска.
В зависимости от скорости сканирования вашего сайта может пройти несколько дней, прежде чем Google найдет, проверит и проиндексирует AMP-версию страницы.
Позвольте развертыванию работать не менее одного месяца (больше, если вы можете это сделать). Пока ваши страницы получают трафик, вы соберете достаточно данных, чтобы убедиться, что развертывание AMP на всем сайте того стоит.
3. Отслеживайте с помощью Analytics
Вы захотите отслеживать эффективность своих страниц AMP. Поскольку аналитика AMP будет отличаться от обычной Google Analytics, прочитайте это руководство, чтобы понять, как это работает.
Вы можете отслеживать страницы с помощью внутренней или сторонней аналитики. Многие поставщики средств аналитики имеют встроенные конфигурации для amp-analytics.
Вы можете использовать amp-pixel для простого отслеживания и amp-аналитику для всего остального.
Технические рекомендации по настройке отслеживания:
- Обязательно используйте канонический URL-адрес и другие переменные, чтобы определить, что следует записывать. Это важно для понимания любого увеличения или уменьшения трафика из-за AMP.
- Используйте атрибут extraUrlParams в amp-analytics, чтобы добавить параметр строки запроса к каноническому URL-адресу, например «type=amp» или что-то подобное. Это позволит легко отличить страницы AMP от обычных веб-страниц в аналитике или создать собственный сегмент, если вам нужно. Таким образом, вы сможете сравнить общий трафик на страницах до и после запуска AMP.
Примечание: как работают ускоренные мобильные страницы
Если вам интересно, как страницы AMP могут загружаться мгновенно, это потому, что они оптимизированы иначе, чем обычная веб-страница.
Ниже я обобщил оптимизации, которые AMP выполняет, чтобы уменьшить объем работы, которую браузер должен выполнять для отображения страницы. (См. полный список на сайте проекта AMP.)
Вот что может сделать процесс AMP:
- Выполнять только асинхронный JavaScript — он не ждет загрузки больших файлов.
- Размер ресурсов (таких как изображения, реклама и фреймы) статически. Браузер с самого начала точно знает, как будет выглядеть страница.
- Не позволяйте расширениям блокировать рендеринг. Страница не должна ждать, даже если появятся расширения.
- Держите сторонний JavaScript подальше от критического пути — такие вещи, как реклама, ограничены изолированными фреймами.
- Разрешить только встроенный CSS — раздутые файлы CSS не задерживают страницу.
- Нет HTTP-запросов, пока шрифты не начнут загружаться — шрифты остаются эффективными.
- Сведите к минимуму повторные вычисления стилей — все операции чтения DOM происходят заранее, чтобы отобразить страницу.
- Запускайте только анимацию с ускорением на графическом процессоре — графический процессор обрабатывает визуальную анимацию (преобразование и непрозрачность), снижая нагрузку на ЦП.
- Приоритизируйте загрузку ресурсов — самые важные ресурсы (в верхней части страницы) загружаются в первую очередь.
- Загружайте страницы с предварительно обработанным содержимым. Содержимое верхней части страницы может быть доступно еще до того, как пользователь выберет его, поэтому оно появляется мгновенно при нажатии.
В этом видео объясняется, как AMP ускоряет работу веб-страниц:
Заключительные мысли
AMP — это один из способов, с помощью которого вы можете ускорить свои веб-страницы и сделать их более удобными для мобильных пользователей.
Если вы готовы расширить свои веб-страницы, следуйте основным шагам, описанным в этой статье, и документации по AMP, чтобы приступить к работе. Возможно, вы даже сможете посетить один из семинаров Google AMP Roadshow (см. всемирное расписание здесь).
Но мой совет большинству сайтов: пересмотреть.
Если это не критично для вашего бизнеса, не внедряйте AMP.
Время, которое вы тратите на преобразование своих веб-страниц в другой формат, лучше потратить на создание хорошего контента, который будет полезен всем вашим пользователям.
Если вы хотите узнать больше о методах мобильной оптимизации, обязательно ознакомьтесь с этими доступными вам мобильными SEO-сервисами!
Я приглашаю вас поделиться этим постом. Пожалуйста, подпишитесь на наш блог, чтобы в будущем получать новые сообщения бесплатно на ваш почтовый ящик.
