Адаптивный дизайн: как он может улучшить UX электронной коммерции?
Опубликовано: 2019-12-13
В мире электронной коммерции тенденции приходят и уходят быстрее, чем большинство людей успевают за ними уследить. Но какой бы ни была тенденция, в электронной коммерции остается важным одно — пользовательский опыт.
Пользовательский опыт электронной коммерции или UX относится к тому, как пользователь или клиент чувствует себя и что они думают о вашем бизнесе после посещения вашего веб-сайта электронной коммерции и взаимодействия с ним. Он может быть как положительным, так и отрицательным.

Почему UX важен для бизнеса электронной коммерции? Учтите следующее: какими бы замечательными ни были ваши продукты или услуги, без положительного пользовательского опыта клиенты не будут долго оставаться на вашем сайте и, скорее всего, бросят свои корзины. С другой стороны, сочетание UX-дизайна и психологии для достижения положительного пользовательского опыта определенно улучшит коэффициент конверсии сайта электронной коммерции.
Важность UX не следует сравнивать со значением адаптивного дизайна и пользовательского интерфейса в целом. Хотя они коррелированы, они совершенно разные.
- Определение адаптивного дизайна
- Последние статистические данные и тенденции мобильной электронной коммерции, которые заслуживают вашего внимания
- Сайты электронной коммерции с выдающимся адаптивным дизайном
- Лучшая покупка
- Амазонка
- Найк
- Авеню 32
- Booking.com
- Лучшие практики адаптивного дизайна для улучшения UX на вашем сайте электронной коммерции
- Правильная цветовая схема
- Доставка контента
- Взаимодействие с потенциальными клиентами
- Доступность
- Иерархия
- Оптимизация пустого пространства
- Ориентированный на клиента дизайн (CCD)
- 6 способов улучшить UX электронной коммерции с помощью адаптивного дизайна
- #1 Повышение производительности статического контента с помощью сети доставки контента
- # 2 Учитывайте как пользовательский контекст, так и возможности устройства
- # 3 Внешний вид важен, но всегда отдавайте предпочтение функциональности
- #4 Овладейте искусством оптимизации изображений
- # 5 Удалите ненужные элементы
- # 6 Улучшите UX мобильных покупок с помощью микровзаимодействий
- Последние мысли
Определение адаптивного дизайна

Как следует из самого термина, адаптивный дизайн — это дизайн, созданный и применяемый в графических пользовательских интерфейсах, чтобы они могли адаптироваться к любому размеру экрана и устройству. По статистике 85% клиентов совершат покупку с одного устройства на другое. Благодаря адаптивному дизайну система может выбрать макет, наиболее подходящий по размеру для браузера и размера экрана.
Некоторые люди используют термины «адаптивный» и «отзывчивый» как синонимы при обсуждении дизайна пользовательского интерфейса, но на самом деле между ними есть некоторые различия.
Основное отличие заключается в том, что при адаптивном дизайне обычно создается шесть фиксированных размеров макета (для шести наиболее распространенных размеров экрана), в то время как содержимое динамически перемещается при использовании адаптивного дизайна, поскольку существует только один макет, размер которого изменяется в соответствии с различными размерами экрана.
Проще говоря, адаптивные веб-сайты масштабируют только то, что отображается на экране, а не полностью оптимизируют все элементы, чтобы все они работали.
Последние статистические данные и тенденции мобильной электронной коммерции, которые заслуживают вашего внимания
Ожидается, что с 96 миллиардов долларов США в 2015 году доходы от электронной коммерции на мобильных устройствах в этом году достигнут 693 миллиардов долларов США — поразительный рост на 621 процент.
К концу прошлого года (2018) на мобильные телефоны и планшеты приходилось 27% всех розничных продаж электронной коммерции только в США. В этом году в отчете Wolfgang Digital о KPI говорится, что, хотя 53% трафика на сайты электронной коммерции приходится на мобильные устройства, они приносят только 32% общего дохода.

За последние несколько лет, помимо широко используемых инструментов онлайн-маркетинга, чат-боты и дополненная реальность использовались многими брендами, которые осознали свой потенциал в развитии своего бизнеса. IKEA, например, порадовала своих клиентов, позволив им визуализировать, как их товары будут выглядеть в их домах или офисах с использованием дополненной реальности.

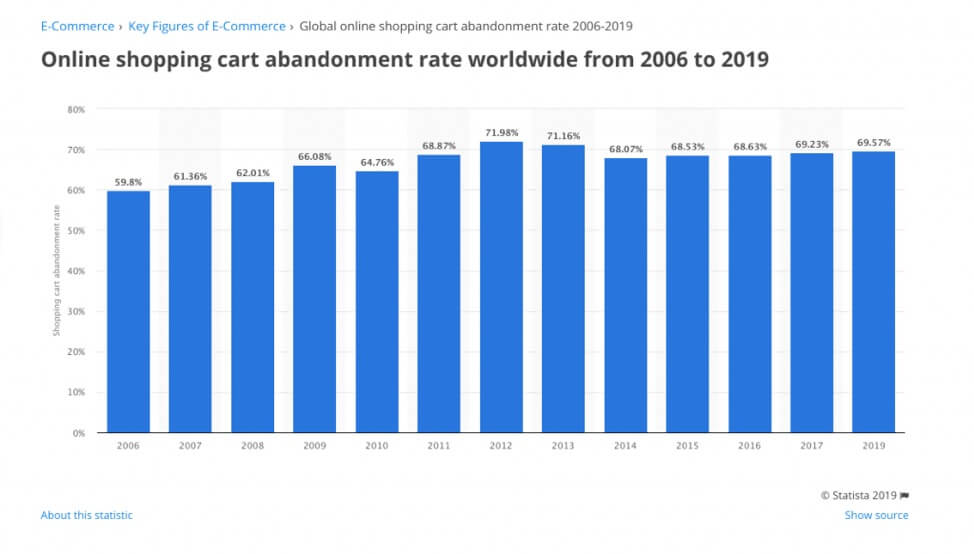
Количество брошенных корзин — глобальная проблема. Вот уже несколько лет он остается в диапазоне от 69 до 70 процентов.

Множественные варианты мгновенной оплаты для сайтов электронной коммерции считаются нормальными, поскольку количество клиентов, использующих PayPal, а также Apple Pay и Google Pay, значительно выросло за последние несколько лет.


Сайты электронной коммерции с выдающимся адаптивным дизайном
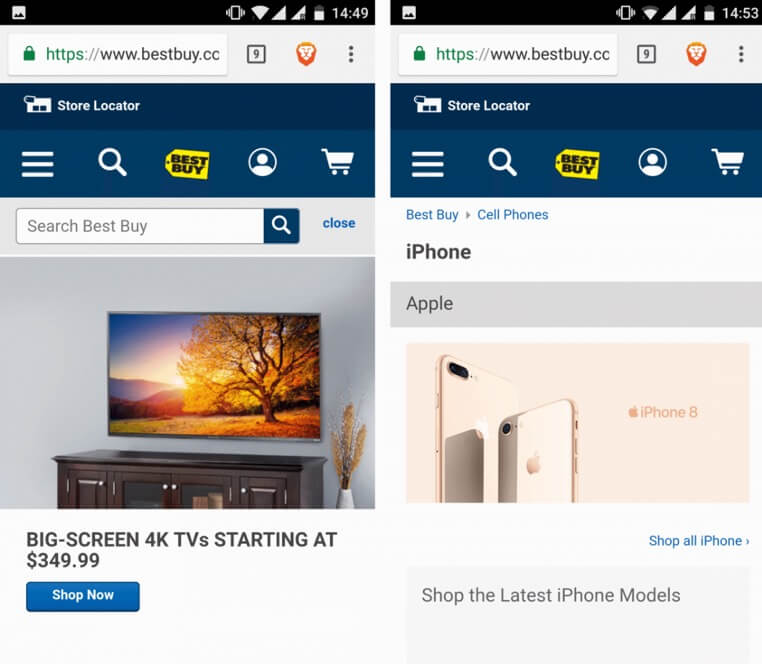
Лучшая покупка
Если вы владелец бизнеса электронной коммерции, вы хотите убедиться, что у вас есть интернет-магазин, который работает на всех устройствах. Best Buy — отличный пример бизнеса с положительным UX благодаря адаптивному дизайну. Меню Best Buy на рабочем столе отображает больше элементов по сравнению с его мобильной версией с гамбургер-меню, по которому клиенты могут щелкнуть, чтобы получить доступ к скрытым элементам.

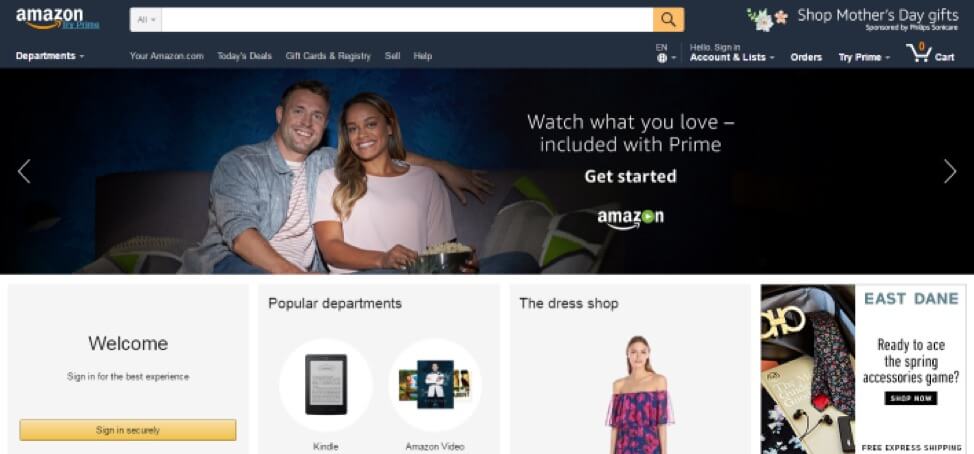
Амазонка
Amazon добился увеличения скорости доступа на 40 процентов благодаря адаптивному дизайну веб-сайта. Мобильные пользователи теперь также могут открывать «полный сайт Amazon.com» вместо адаптивного дизайна, который был доступен ранее.

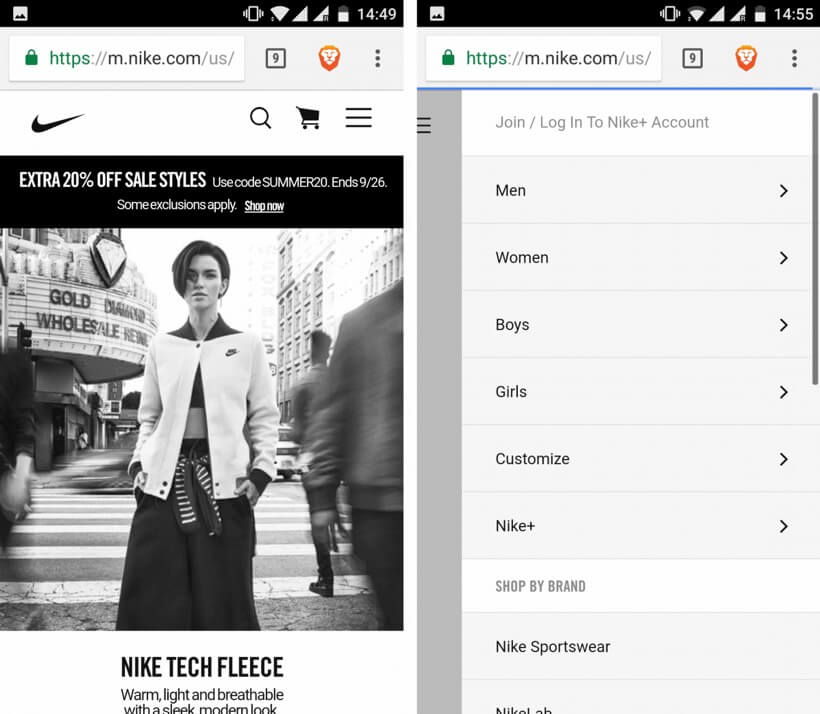
Найк
Пользователи мобильных устройств могут посетить мобильный веб-сайт этого обувного гиганта по адресу m.nike.com. Мобильная версия их веб-сайта имеет ограниченное количество позиций, отображаемых в меню. Вы можете видеть только значки поиска и корзины покупок вместе с гамбургер-меню, где доступны все параметры.

Авеню 32
Avenue 32 — это роскошный сайт электронной коммерции, который также использует адаптивный дизайн. То, что они предоставляют посетителям своего сайта, — это цельный, обтекаемый и эстетически приятный дизайн. Все элементы их веб-сайта приводят к положительному UX.

Лаконичный дизайн с элементами и функциями, которые легко найти, — благодаря такому сочетанию веб-сайт удобен в навигации и использовании.
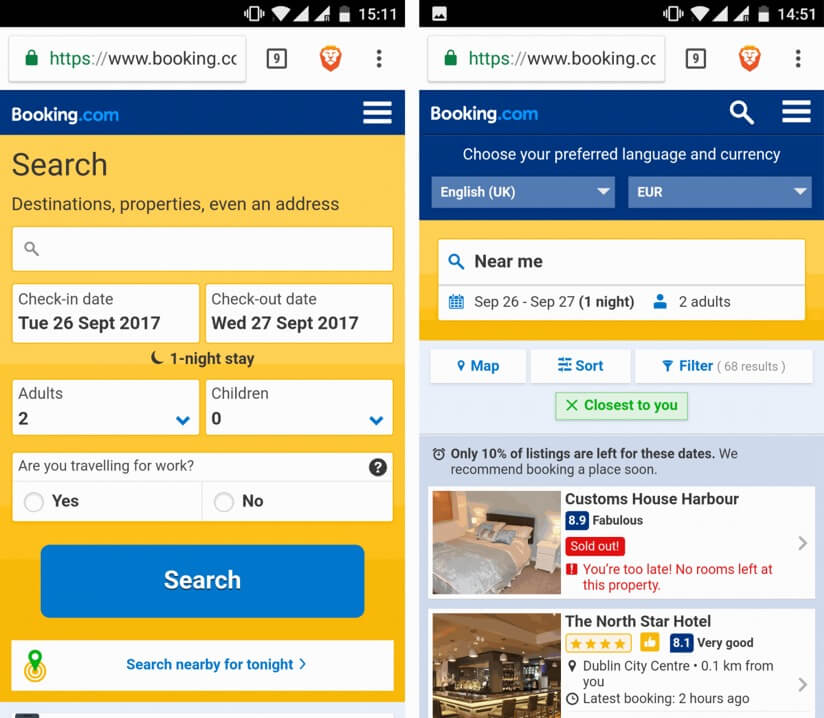
Booking.com
Booking.com является одним из самых популярных сайтов бронирования отелей в мире, и его адаптивный дизайн может быть одной из причин этого. Когда вы используете его мобильную версию, вы можете просто «искать поблизости», поскольку он использует GPS для определения вашего местоположения и сужения результатов поиска. Мобильный Booking.com также имеет меньше продвигаемых товаров и меньшие изображения.

Вы заметите, что тема представления всех наиболее важных деталей, которые будут искать мобильные пользователи, присутствует в большинстве примеров, представленных в этой статье.

Лучшие практики адаптивного дизайна для улучшения UX на вашем сайте электронной коммерции
Есть несколько психологических причин, которые вызывают конверсию. Но есть также несколько способов повысить конверсию с помощью UX-дизайна. Вот некоторые из лучших.
- Правильная цветовая схема
С правильной цветовой схемой ваш сайт электронной коммерции может вызвать положительные эмоции у ваших существующих и потенциальных клиентов. Это может помочь повысить их вовлеченность, а также помочь с конверсией. Выберите правильный цвет не только для вашего логотипа, но и для названий продуктов и интерактивных элементов.

- Доставка контента
Контент должен быть точно доставлен на любое устройство. Это один из самых важных факторов, влияющих на пользовательский опыт. Пользователям не нужно прилагать дополнительные усилия, например уменьшать масштаб, чтобы четко видеть текст, или увеличивать масштаб, чтобы увидеть всю страницу. То же самое касается изображений и видео.
- Взаимодействие с потенциальными клиентами
С помощью файлов cookie вы можете установить более персонализированный контакт с потенциальными клиентами. Вы можете создавать индивидуальные сообщения и приветствия, а также использовать историю покупок или просмотров, чтобы рекомендовать сопутствующие товары в будущем.
- Доступность
Доступность важна для клиентов. Им нужен доступ ко всем элементам веб-сайта без использования клавиатуры на мобильных устройствах. Сами элементы должны быть интерактивными, чтобы иметь возможность лучше общаться с клиентами. Учитывайте ожидания ваших пользователей и проектируйте с их точки зрения.
- Иерархия
При отображении информации на ваших веб-страницах вы должны следовать правильной визуальной иерархии, чтобы пользователям не было сложно перемещаться по страницам, когда они что-то ищут. Будьте стратегическими при отображении визуального контента и знайте, что когда вы достигнете правильного эстетического тона, пользователи сочтут ваш веб-сайт более интуитивно понятным.
- Оптимизация пустого пространства
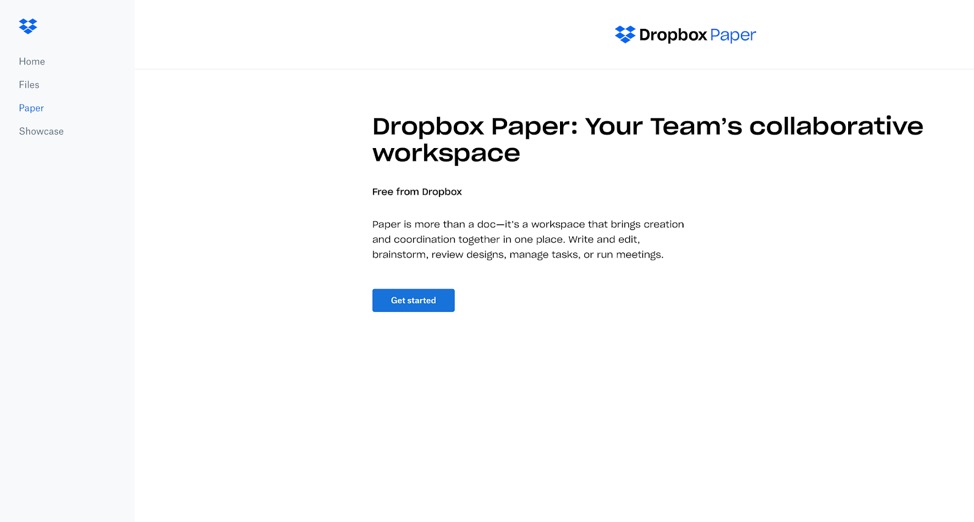
Улучшите UX и расширьте возможности для бизнеса, используя «промежуточные» моменты, когда пользователи получают экраны с нулевым состоянием. Вместо этого используйте это пустое состояние, чтобы повысить ценность своего бизнеса и информировать пользователей о том, что происходит. Ознакомьтесь с UX-дизайном Dropbox Paper с нулевым состоянием. Размещение кнопки призыва к действию помогает пользователям действовать без путаницы.

- Ориентированный на клиента дизайн (CCD)
Настраиваемая платформа, ориентированная на потребности пользователя, идеальна. Такие функции, как голосовой поиск и распознавание изображений, действительно полезны. Голосовой поиск может значительно улучшить рейтинг поисковой выдачи. Предоставление пользователям возможности находить продукты с помощью поиска изображений также добавит баллы вашему веб-сайту. По данным Salesforce, более 40% пользователей согласны с тем, что интеллектуальная помощь — это полезный фактор, улучшающий их работу.
6 способов улучшить UX электронной коммерции с помощью адаптивного дизайна
#1 Повышение производительности статического контента с помощью сети доставки контента
CDN или сеть доставки контента — это сеть, состоящая из разных серверов, используемых для дублирования определенного контента. Это может значительно повысить производительность контента, поскольку он доставляет контент в зависимости от близости пользователей к серверу.
Например, пользователь из Южной Кореи, скорее всего, получит контент, который находится на сервере в Китае, а не на сервере в Лондоне. Это означает, что при выборе провайдера вы должны убедиться, что у него есть серверы там, где находится большая часть вашего рынка. Кроме того, вам нужно быть мудрым, когда дело доходит до выбора пакетов.
Когда вы посмотрите на свою панель управления хостингом и обнаружите, что вам нужно всего 10 ГБ трафика в месяц, выберите пакет, который соответствует этой потребности.
# 2 Учитывайте как пользовательский контекст, так и возможности устройства
Излишне говорить, что экранное пространство на мобильных устройствах, будь то смартфоны или планшеты, ограничено по сравнению с экраном настольного компьютера. По этой причине крайне важно учитывать то, что действительно важно — цели мобильных пользователей (которые часто отличаются от целей пользователей настольных компьютеров), а также возможности различных устройств.
Некоторые элементы вашего веб-сайта могут некорректно работать на гаджетах среднего и бюджетного уровня. Когда вы разрабатываете дизайн для мобильных устройств, убедитесь, что у вас есть разные мобильные версии.
Amazon получает это, поэтому у них есть как минимум пять версий своего веб-сайта, которые подходят для разных возможностей телефонов и планшетов. Google также предоставляет различные макеты для результатов поиска в зависимости от используемого устройства.
# 3 Внешний вид важен, но всегда отдавайте предпочтение функциональности
Причудливый дизайн выглядит хорошо, но покупатели ищут и остаются не на эстетике, а на функциональности. Некоторые тенденции дизайна могут даже отвлекать или сбивать с толку некоторых пользователей. Если вы хотите улучшить пользовательский опыт, отдайте предпочтение функциям. Красивый дизайн может произвести хорошее первое впечатление, но если это мешает отличной функциональности, вам следует выбрать варианты, которые облегчат жизнь вашим пользователям. Это также один из лучших способов повысить коэффициент конверсии.

Как вы можете видеть выше, мобильный дизайн Staples может быть простым, но он включает в себя все элементы, которые нужны пользователям, особенно те, которые используют экраны меньшего размера. Вместо того, чтобы сосредоточиться на том, чтобы он выглядел хорошо, они позаботились о том, чтобы такие вещи, как расположение магазинов, ближайших к пользователям, контактные данные, часы работы магазина, основные сведения о доставке, продукты и рейтинги, сразу приветствовали пользователей.
Кнопка «Добавить в корзину» также стратегически расположена в пределах досягаемости большого пальца мобильного пользователя. Отличное прикосновение, в буквальном смысле.
#4 Овладейте искусством оптимизации изображений
Точной формулы оптимизации изображений не существует. Вам нужно научиться сбалансировать эстетику, производительность и пользовательский опыт. Обратите внимание, что подход «один размер подходит всем» не будет работать в основном из-за разных размеров экранов. Другая причина — популярность устройств с сетчаткой, из-за которых люди ищут изображения с более высоким разрешением.
К счастью, вы можете решить проблему медленной загрузки страниц и раздутых страниц с помощью таких сервисов, как адаптивные изображения. Что он делает, так это определяет размер экрана, автоматически изменяет размер и предоставляет соответствующую версию изображения, чтобы оно отлично работало на любом устройстве.
# 5 Удалите ненужные элементы
Потратьте время, чтобы определить элементы на ваших страницах, которые вам действительно нужны, и те, от которых можно отказаться. Один из способов узнать, какие из них оставить, — это изучить и полностью понять, как пользователи используют или взаимодействуют с этими элементами страницы.
Например, на вашем веб-сайте могут быть страницы, которым не нужны кнопки социальных сетей, чтобы привлечь больше подписчиков в Instagram, Facebook и других социальных сетях. Было бы разумно убрать эти кнопки на этих страницах.

Возвращаясь к примеру Nike, они отлично справляются с тем, чтобы предоставлять мобильным пользователям только то, что им нужно, сохраняя при этом все необходимые параметры всего в несколько нажатий. В то время как в настольной версии на главной странице есть зацикленное видео, в мобильной версии используется статический кадр. Это экономит пропускную способность и аппаратные ресурсы, а также обеспечивает оптимальную скорость загрузки страницы.
# 6 Улучшите UX мобильных покупок с помощью микровзаимодействий
Микровзаимодействия могут быть тем, что даст вам тот позитивный UX, которого вы так долго хотели. Вашим пользователям нужен некоторый контроль, когда они находятся на вашем сайте. Дайте им это. Что-то такое простое, как анимированный логотип, который сообщает пользователям, какой уровень громкости они регулируют, может творить чудеса.

Вы также можете включить небольшие уведомления, чтобы пользователи знали, когда страницы загружаются. Это микровзаимодействие будет воспринято как акт вежливости и может стать причиной того, что они останутся на вашем сайте.
Другие вещи, которые привносят микровзаимодействия, включают:
- Руководство пользователя навигации, делая его более интуитивно понятным.
- Снижение беспокойства пользователей за счет повышения комфорта и обеспечения более естественного взаимодействия.
- Сокращение ошибок обеспечивает немедленную обратную связь.
Последние мысли
Пользовательский опыт всегда должен быть на первом месте на любом сайте электронной коммерции. Многое зависит от UX, чтобы им можно было пренебречь. Следуя советам, упомянутым выше, и принимая к сведению обсуждаемые передовые методы, вы можете убедиться, что у вас есть адаптивный веб-сайт, обеспечивающий превосходное взаимодействие с пользователем.
Ваш сайт электронной коммерции имеет адаптивный дизайн? Что вы думаете об использовании адаптивного дизайна для улучшения UX? Поделитесь своими мыслями с нами!
