Динамическая веб-страница: что это такое и как ее создать?
Опубликовано: 2021-09-20Сегодня или завтра нет никаких гарантий того, какой контент вы хотите отображать на своей веб-странице.
Было бы не очень привлекательно, если бы я сказал вам, что вы можете вносить изменения и размещать контент только сразу на веб-странице.
Таким образом, вам придется провести мозговой штурм о том, что вы хотите на своей веб-странице, и как только это будет сделано - ЗАПЕЧАТАННО!
Даже если вы пишете или придумываете что-то, что может оставаться актуальным для людей в течение нескольких месяцев, но как долго?
Кто захочет проводить слишком много времени на этих недолговечных страницах?
Никто!
Так почему бы не изменить эту вековую практику?
Да, поздоровайтесь с новым другом на блоке Dynamic Web Pages.
С ними вы будете оставаться актуальными и обновленными повсюду!
Хотите знать, что это за динамические страницы и как это возможно?
Перейти к следующему разделу…
Что такое динамическая веб-страница?

Динамическая веб-страница — это страница, содержимое которой меняется со временем.
Предположим, вы хотите создать веб-страницу, соответствующую текущему модному тренду. Это правда, что через год эта веб-страница не будет актуальна для аудитории.

Итак, как сделать веб-страницу динамичной, чтобы даже спустя годы вы могли видеть актуальный контент?
Нам не нужно путешествовать во времени, чтобы узнать, что будет актуально через несколько лет.
В помощь вам представлены динамические веб-страницы, на которых отображаемый контент меняется сам по себе с течением времени.
На динамической веб-странице вы можете просматривать последние новости и информацию, связанную с вашим бизнесом, и показывать своим посетителям последние ресурсы, статьи, каналы, ссылки на видео, чтобы создать ценность для аудитории, и функцию, позволяющую читать всю информацию, которую они ищут, просто на расстоянии одного клика!
Да, теперь вы можете переключить свое внимание и сосредоточиться на других аспектах своего бизнеса, а не думать о создании долгосрочного контента.
Подробнее: Создавайте макеты сетки для веб-страниц за 5 простых шагов!
Преимущества отображения динамической веб-страницы на вашем веб-сайте

Динамическая веб-страница динамична не только по своему названию, но и по назначению. Это может быть страница для прессы со всеми вашими ссылками на прессу, страница новостной ленты с избранными отраслевыми новостями, страница ресурсов и т. д.
С ним вы можете оставаться актуальным, не прилагая слишком много усилий для создания контента.
Хотите знать, как? Проверьте следующие причины:
- Экономьте тонны времени. Это шанс сэкономить много времени на создании контента с нуля. Просто создайте динамическую веб-страницу для своего веб-сайта, и она возьмет на себя все ваши заботы о том, чтобы придумать что-то новое. Просто разместите его на своем веб-сайте, и вы увидите, как контент обретает форму и форму сам по себе.
- Создайте взаимодействие с аудиторией . Размещение веб-страницы на вашем веб-сайте увеличивает взаимодействие. Всякий раз, когда посетитель появляется на вашем веб-сайте, видя письменный контент и просто изображения, это обычное зрелище. В такое время динамическая веб-страница может нарушить монотонность вашего веб-сайта и помочь вам привить фактор вовлеченности.
- Добавляет доверия: Кураторский контент на вашей веб-странице создает доверие к вашему бизнес-сайту и заставляет вас звучать как отраслевой эксперт. Имейте в виду, что если дать ему собственную точку зрения, это даст вам сложное преимущество.
- Чтобы побудить пользователей ссылаться на ваш сайт: люди будут читать ваш контент и делиться им через различные социальные сети, медиа-платформы и на своих собственных сайтах, что в конечном итоге приведет к вам больше трафика.
- Предоставление аудитории актуальной информации. Динамическая веб-страница — отличный способ предоставить важную информацию существующим клиентам вашего веб-сайта.
Как создать динамическую веб-страницу с помощью elink.io?
Требуется много времени и энергии, чтобы правильно поделиться нужной информацией со своей аудиторией. Если у вас есть веб-сайт, и вы проводите мозговой штурм, чтобы придумать новый привлекательный контент, у нас есть решение вашей проблемы.
Встречайте elink.io! Ваш партнер в создании контента из ссылок.

С помощью elink.io вы можете создавать контент для своего веб-сайта, не напрягая мозг кодом. Просто объедините ссылки и запустите Powerpost. Теперь вы можете сидеть сложа руки и смотреть, как он обновляется сам по себе, без необходимости что-либо делать.
Эта совершенно новая концепция формирования автоматизированных динамических веб-страниц помогла предприятиям легко упростить свою работу. Лучшая часть Power Posts от elink заключается в том, что ваш пост может быть связан с RSS-каналом или папкой с различными RSS-каналами, и вы можете применять фильтры по ключевым словам. Все статьи, которые появляются в RSS-каналах с такими критериями, будут автоматически обновлять ваш контент! Вам даже не придется прикасаться к вашему сайту.
Вы также можете связать Power Posts с папками ваших закладок, поэтому, когда вы сохраняете информацию из своего расширения Chrome, любая папка, связанная с Power Post, также будет автоматически обновляться!
Затем эти сообщения можно встроить на ваш веб-сайт, а также поделиться ими по ссылке в социальных сетях.
Хотите узнать, как быстро создать динамическую веб-страницу с помощью elink? Перейти к следующему разделу!
Шаги по созданию динамической веб-страницы с elink
Добавление автоматизированной динамической веб-страницы на ваш веб-сайт гораздо выгоднее статической. Для этого вам не нужно тратить массу времени на их обновление; они будут обновлены сами по себе.
Вы можете сделать это очень простыми шагами с помощью elink. Хотите знать, как?
Посмотрите на следующие шаги:
Шаг 1: Создайте учетную запись
Вот как все начинается онлайн на любой платформе. Зайдите на elink.io и быстро создайте бесплатную учетную запись.
Шаг 2: Создайте сообщение
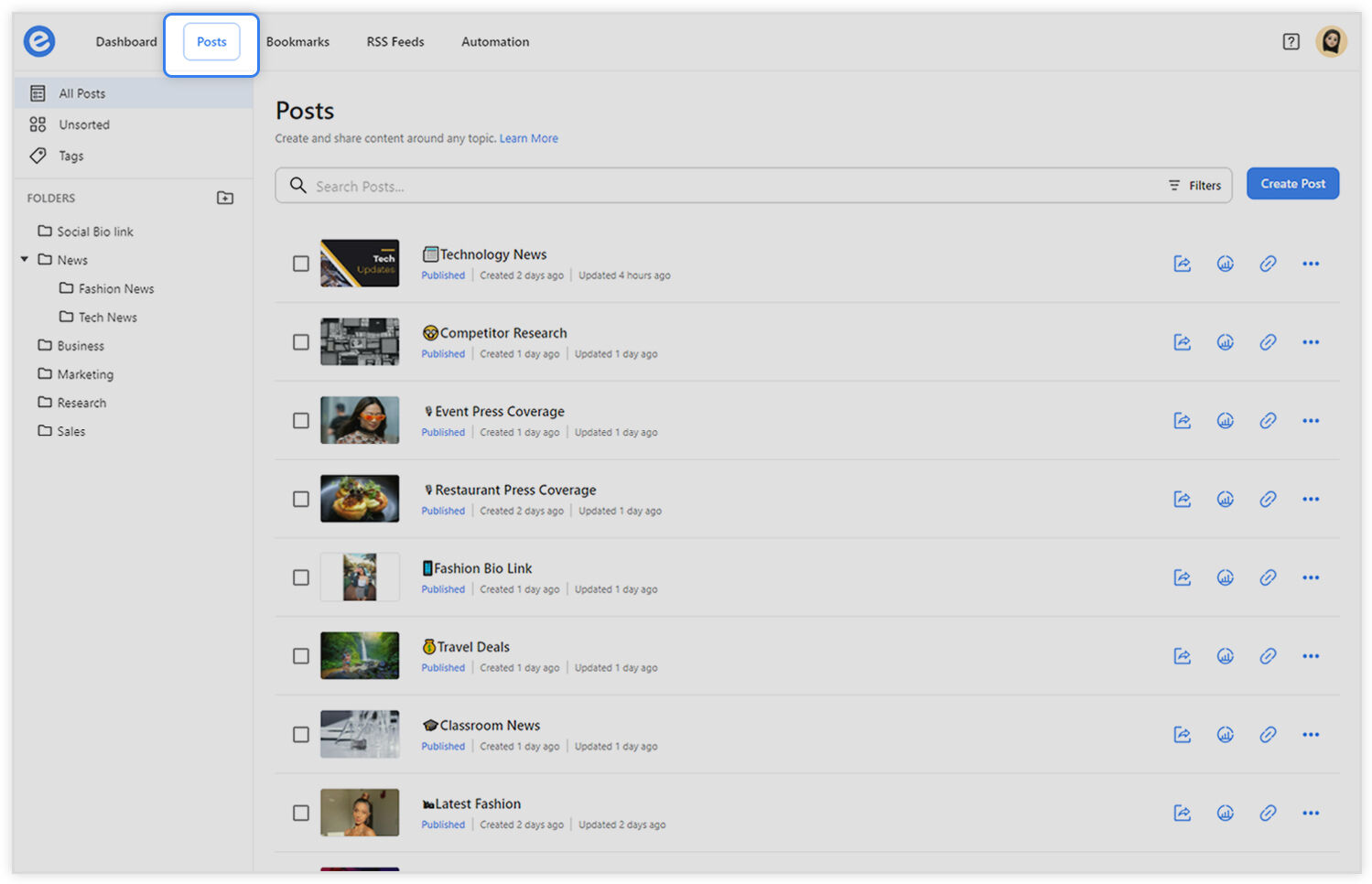
Теперь нажмите на вкладку «Сообщения» на платформе elink и оттуда перейдите в верхний правый угол, чтобы нажать «Создать сообщение».
Откройте elink и нажмите на вкладку «Опубликовать».

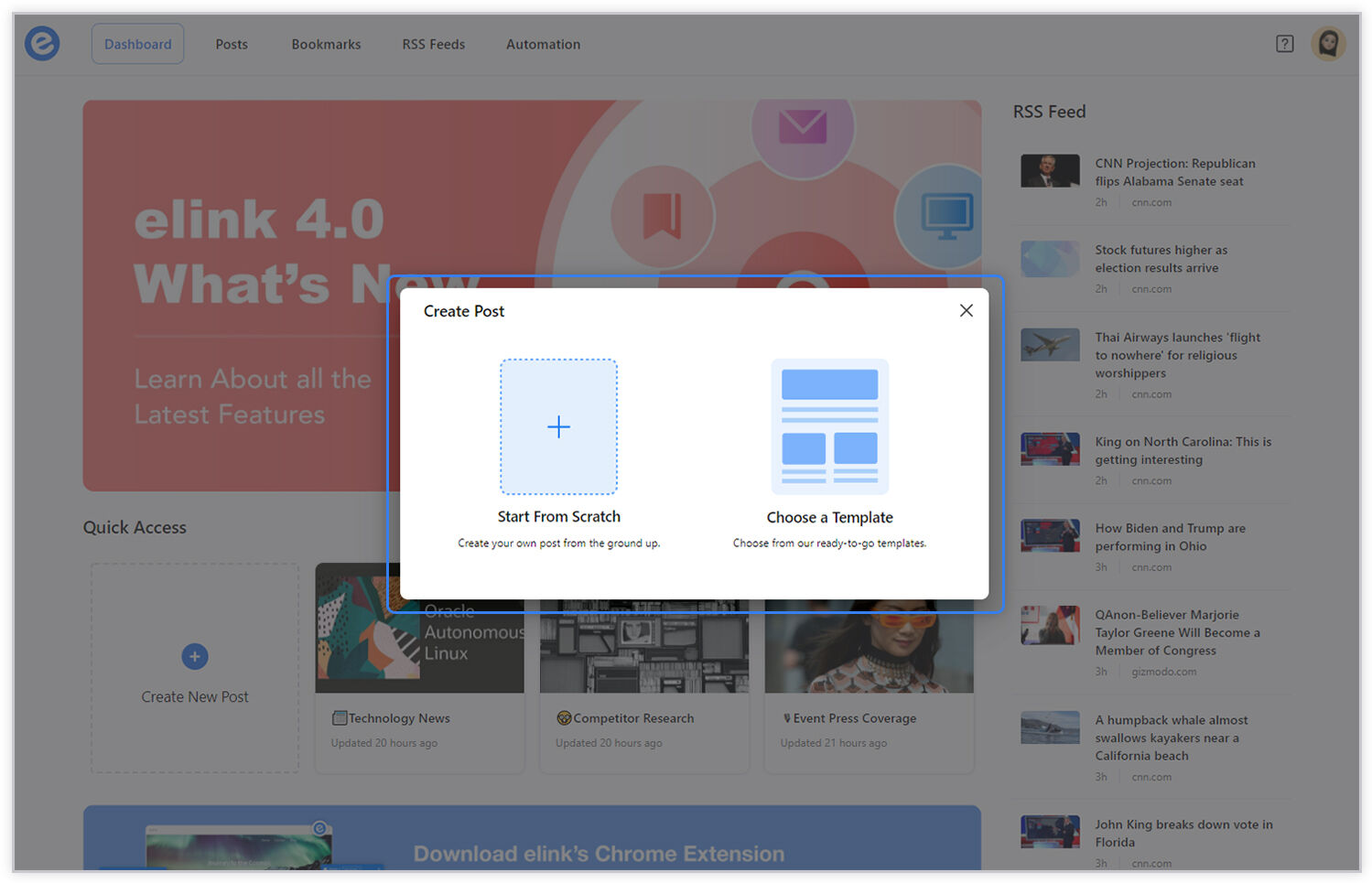
Нажмите «Создать новый» и выберите «Power Post» в раскрывающемся списке.

Выберите между пустой публикацией или шаблоном.


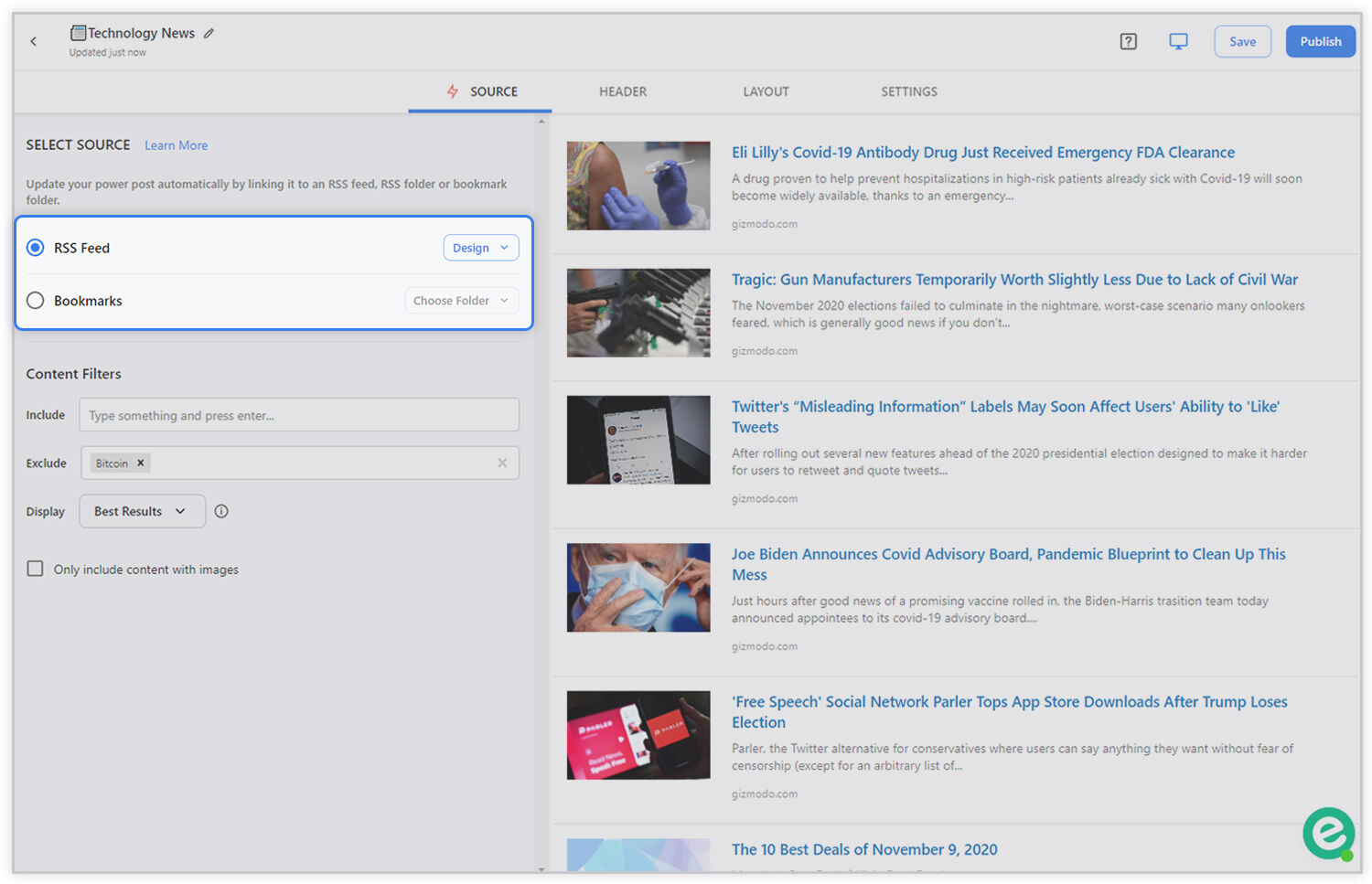
Шаг 3: Выберите источник
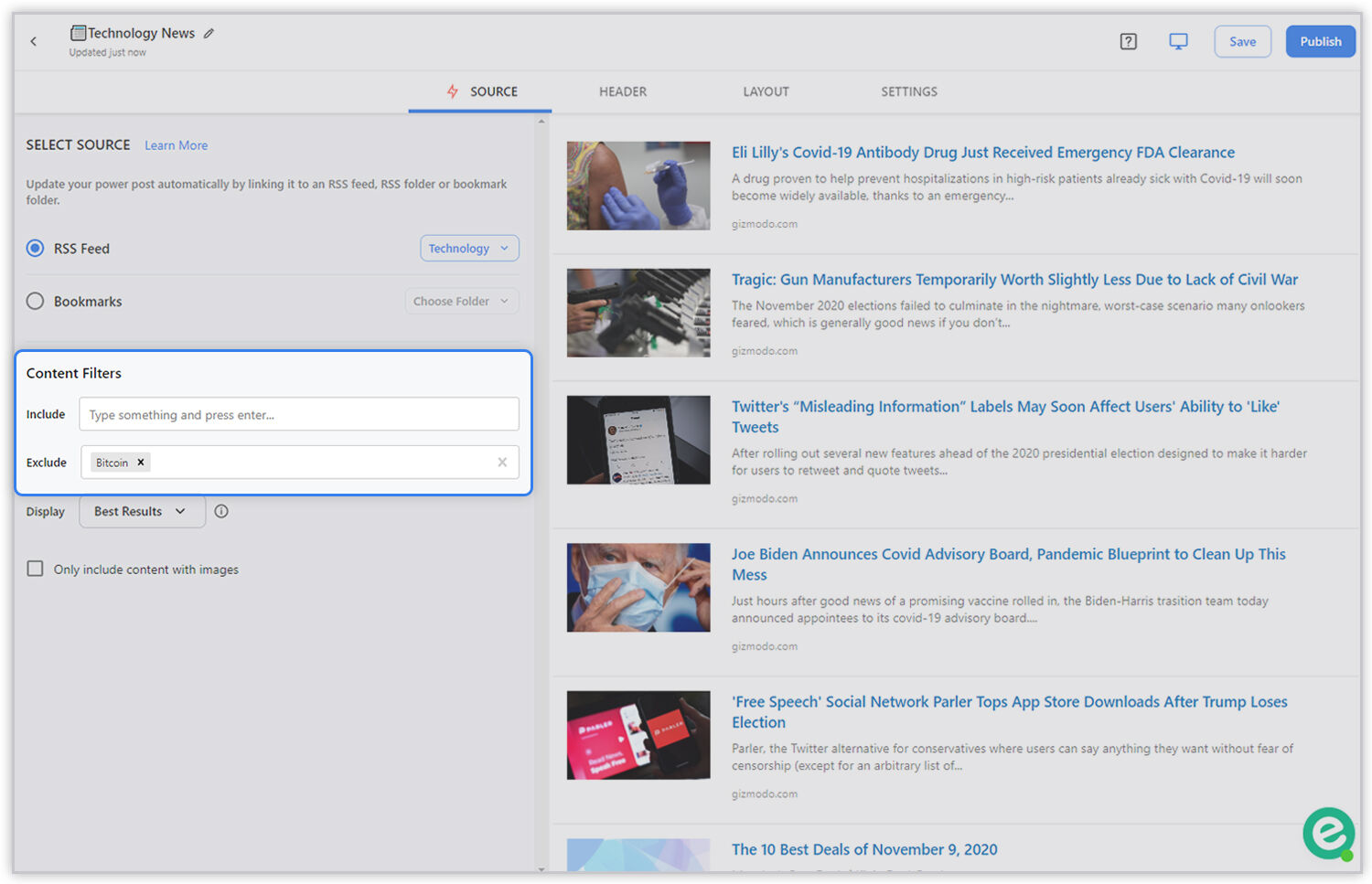
Как только ваше сообщение elink будет открыто, вы увидите первый шаг «Выберите источник». Здесь вы сможете выбрать, хотите ли вы, чтобы ваш контент обновлялся из RSS-канала, папки RSS или папки закладок.

Затем у вас есть возможность настроить фильтры контента и включить ключевые слова статей, которые вы хотите показывать, и исключить ключевые слова статей, которые вы не хотите показывать.

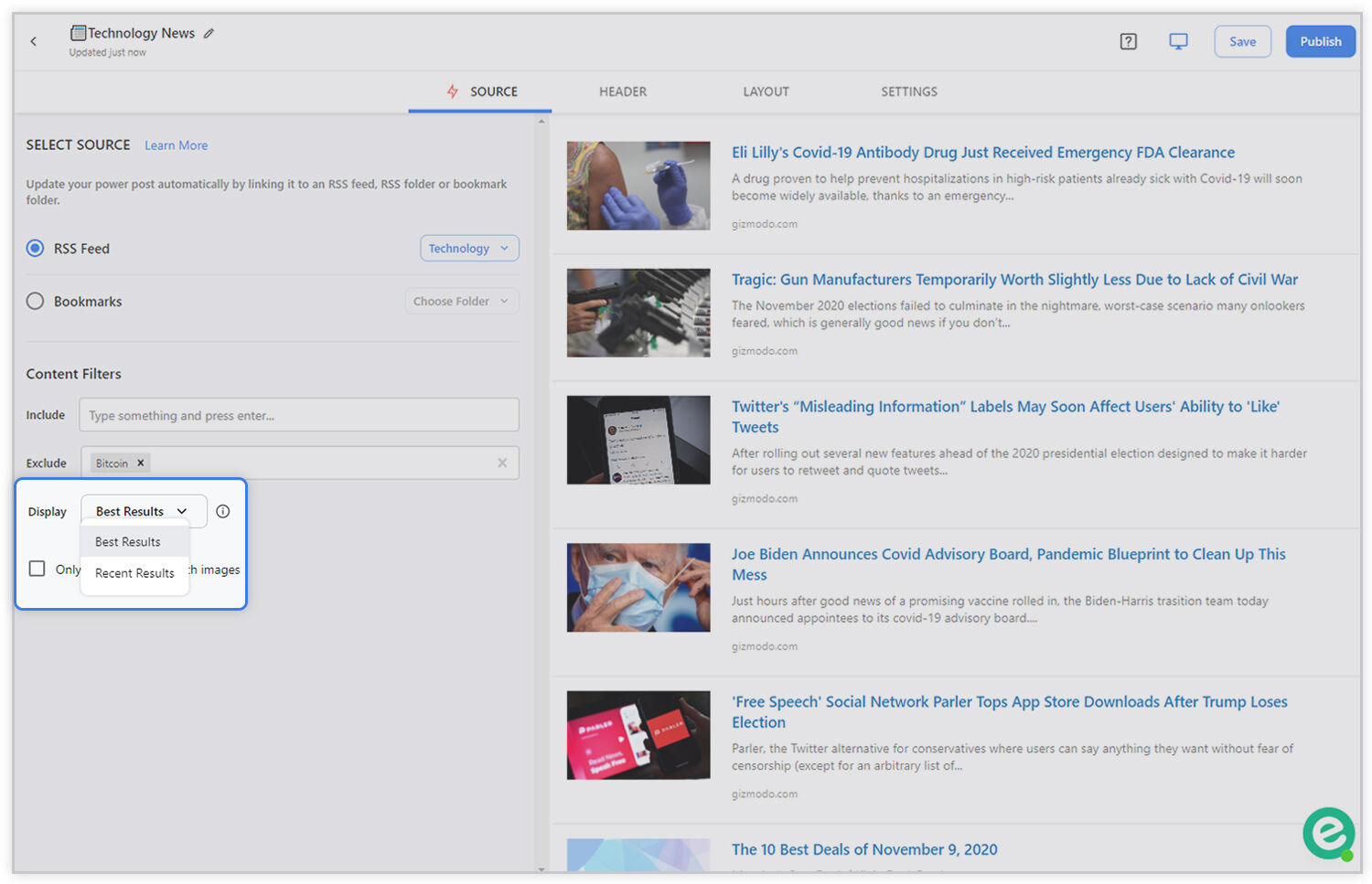
Затем вы можете выбрать между «Лучшими результатами» или «Самыми последними». Лучшие результаты отдают предпочтение сначала ключевым словам, а затем времени публикации статьи. Самые последние будут отдавать приоритет дате публикации статьи, а затем ключевым словам.

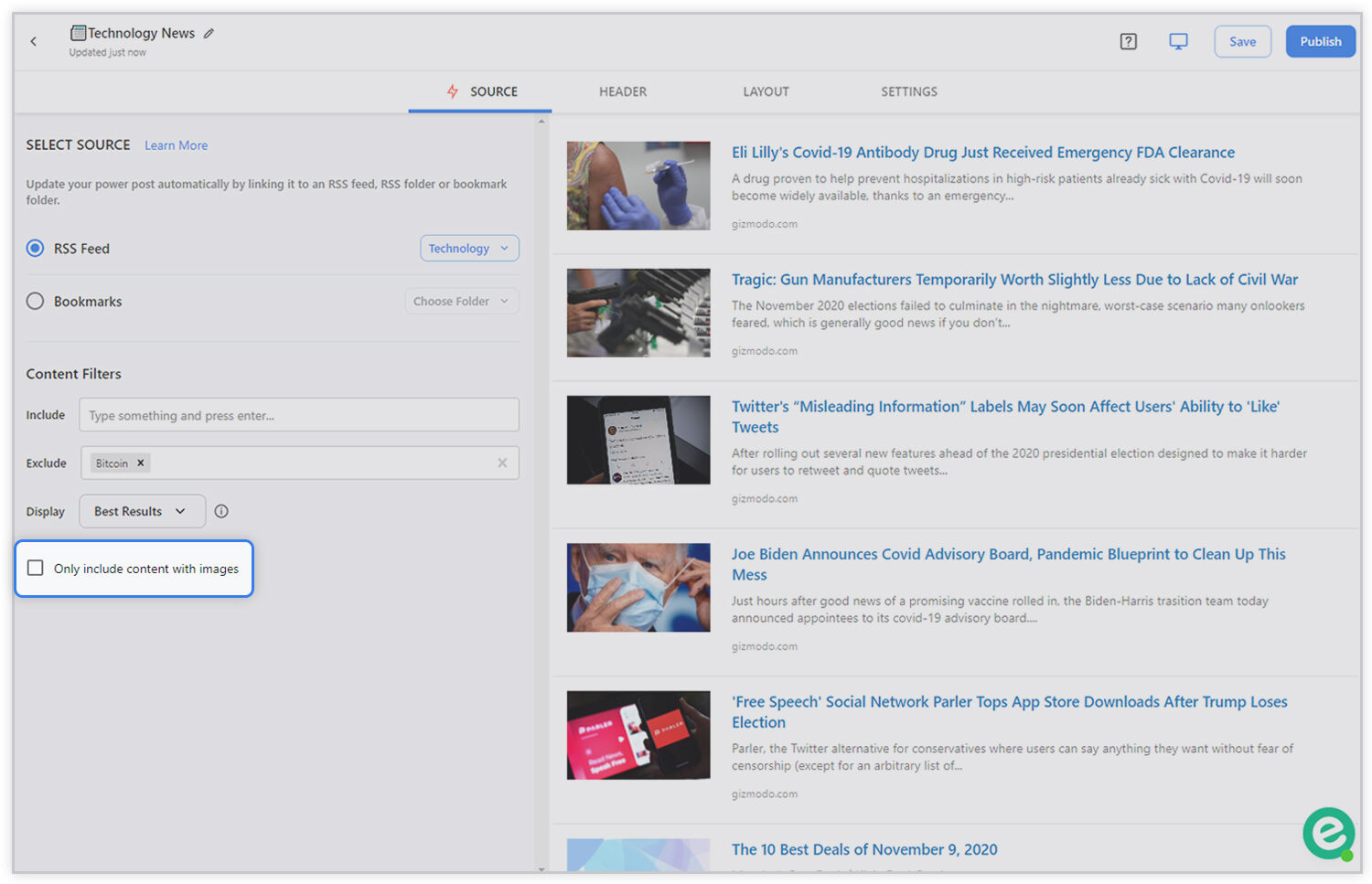
Затем выберите, хотите ли вы включать только контент с изображениями.

Шаг 4: Верхний/нижний колонтитул
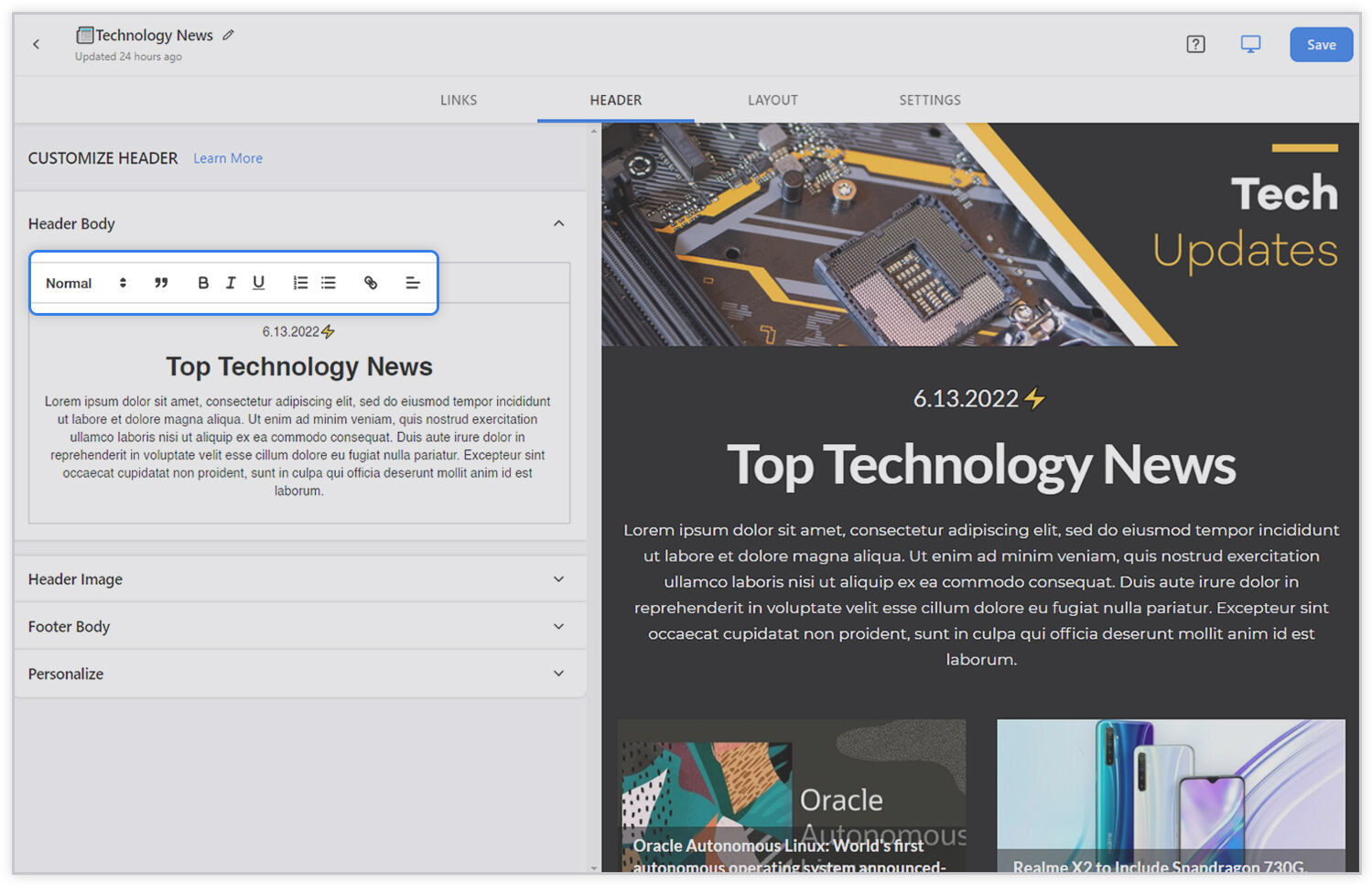
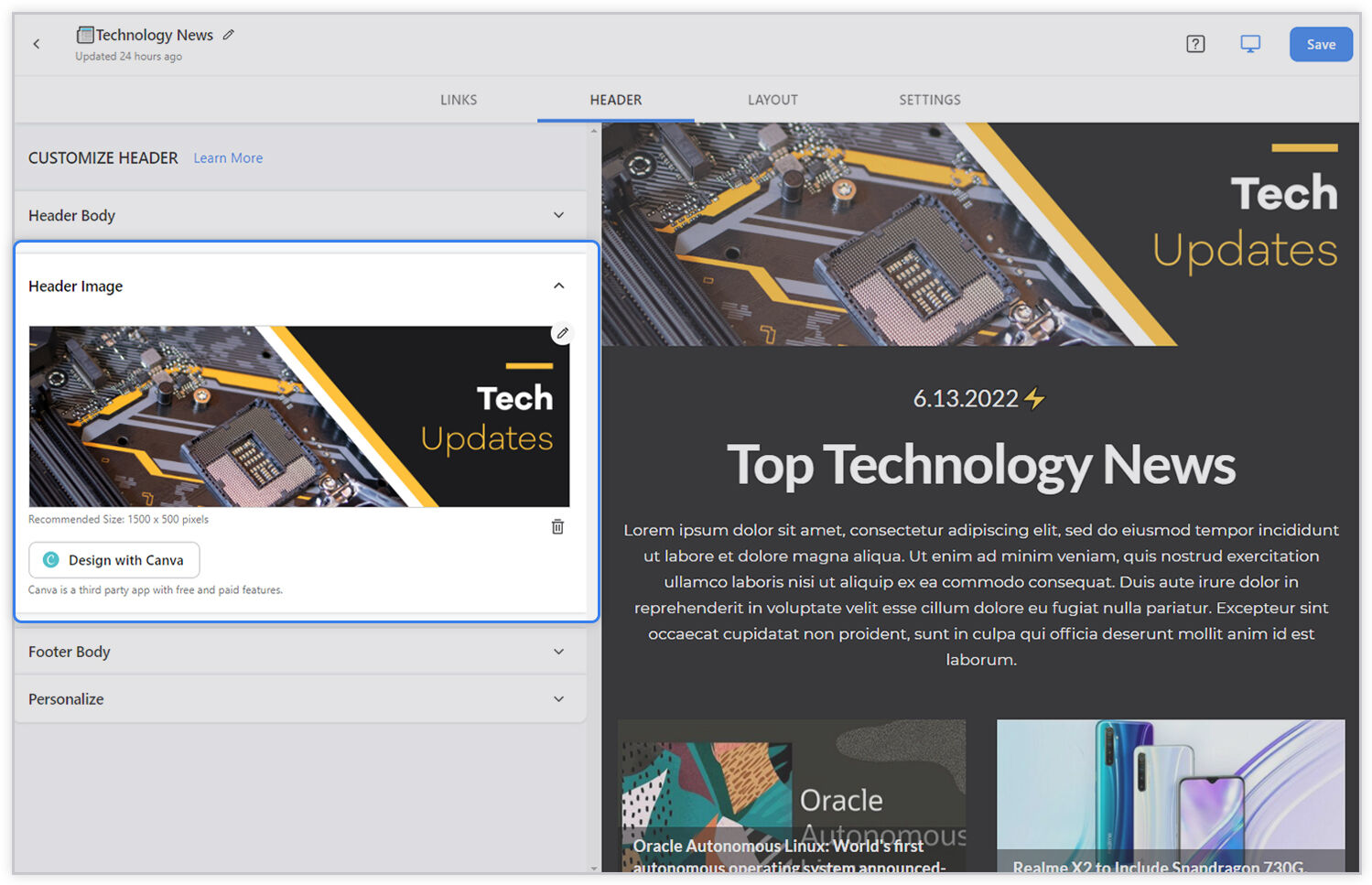
Перейдите в раздел «Тело заголовка». Настройте текст заголовка, используя различные размеры заголовков, выделение полужирным шрифтом, курсивом, гиперссылки, выравнивание по ширине, маркеры, числовой список и т. д.

Затем добавьте «Изображение заголовка». Вы можете добавить красивое изображение заголовка, чтобы сделать ваш контент популярным! Мы рекомендуем загружать изображение заголовка размером 1500 на 500 пикселей. Вы также можете нажать кнопку «Дизайн с холстом», чтобы использовать эту стороннюю интеграцию для создания заголовка.

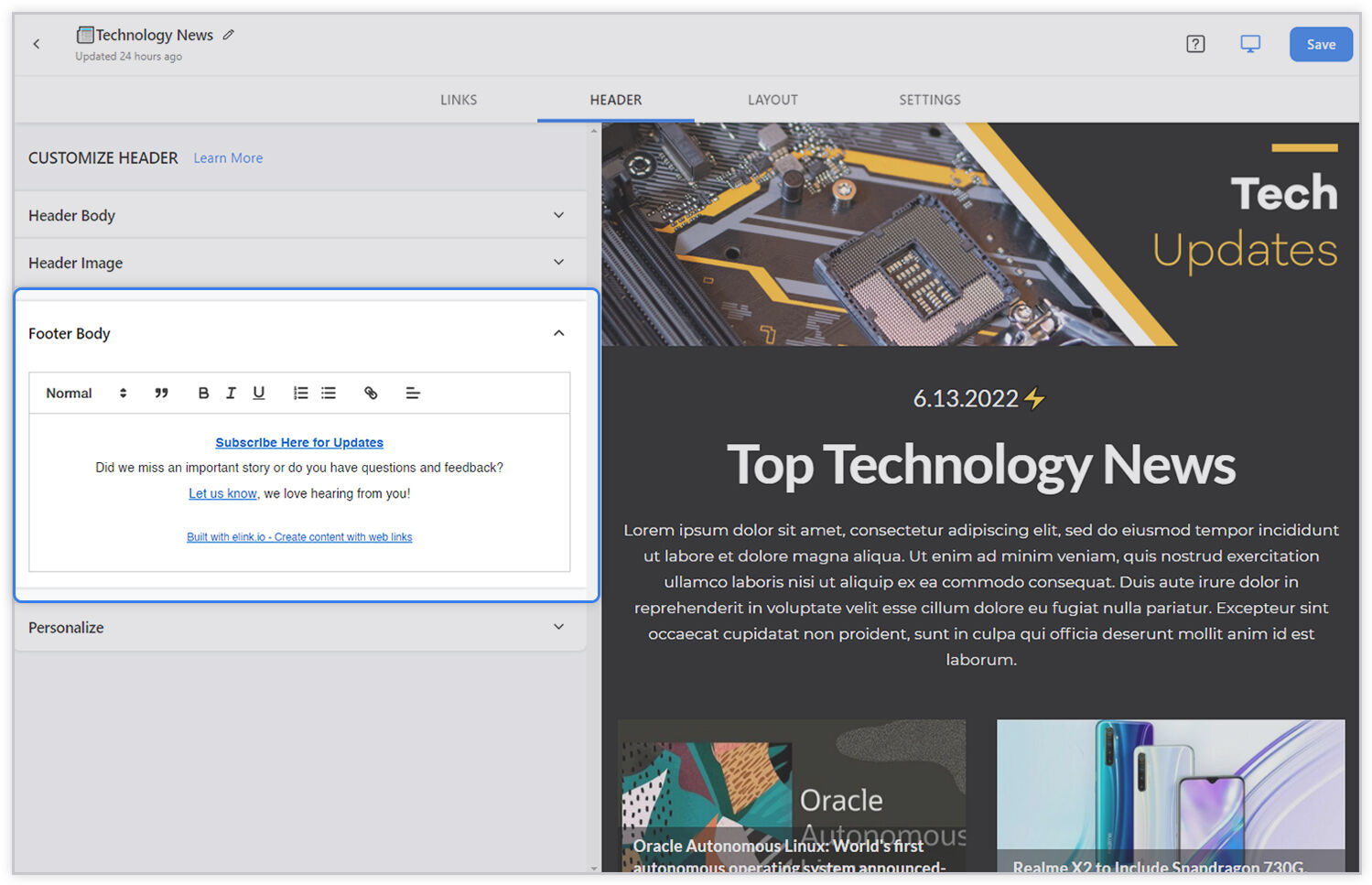
Перейдите в раздел «Основной колонтитул». Настройте текст заголовка, используя различные размеры заголовков, выделение полужирным шрифтом, курсивом, гиперссылки, выравнивание по ширине, маркеры, числовой список и т. д.

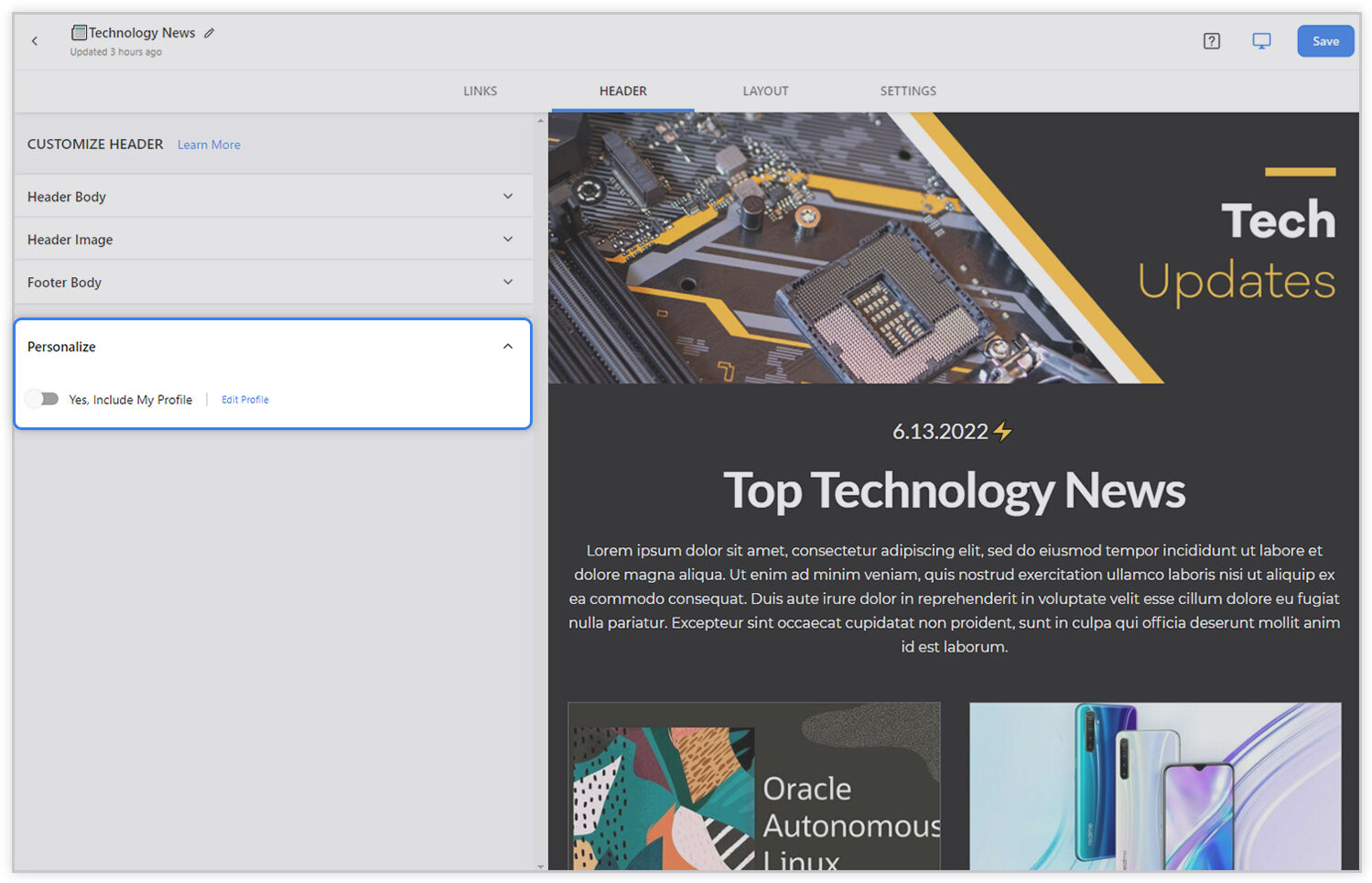
Наконец, выберите, хотите ли вы добавить свой профиль в публикацию с контентом.

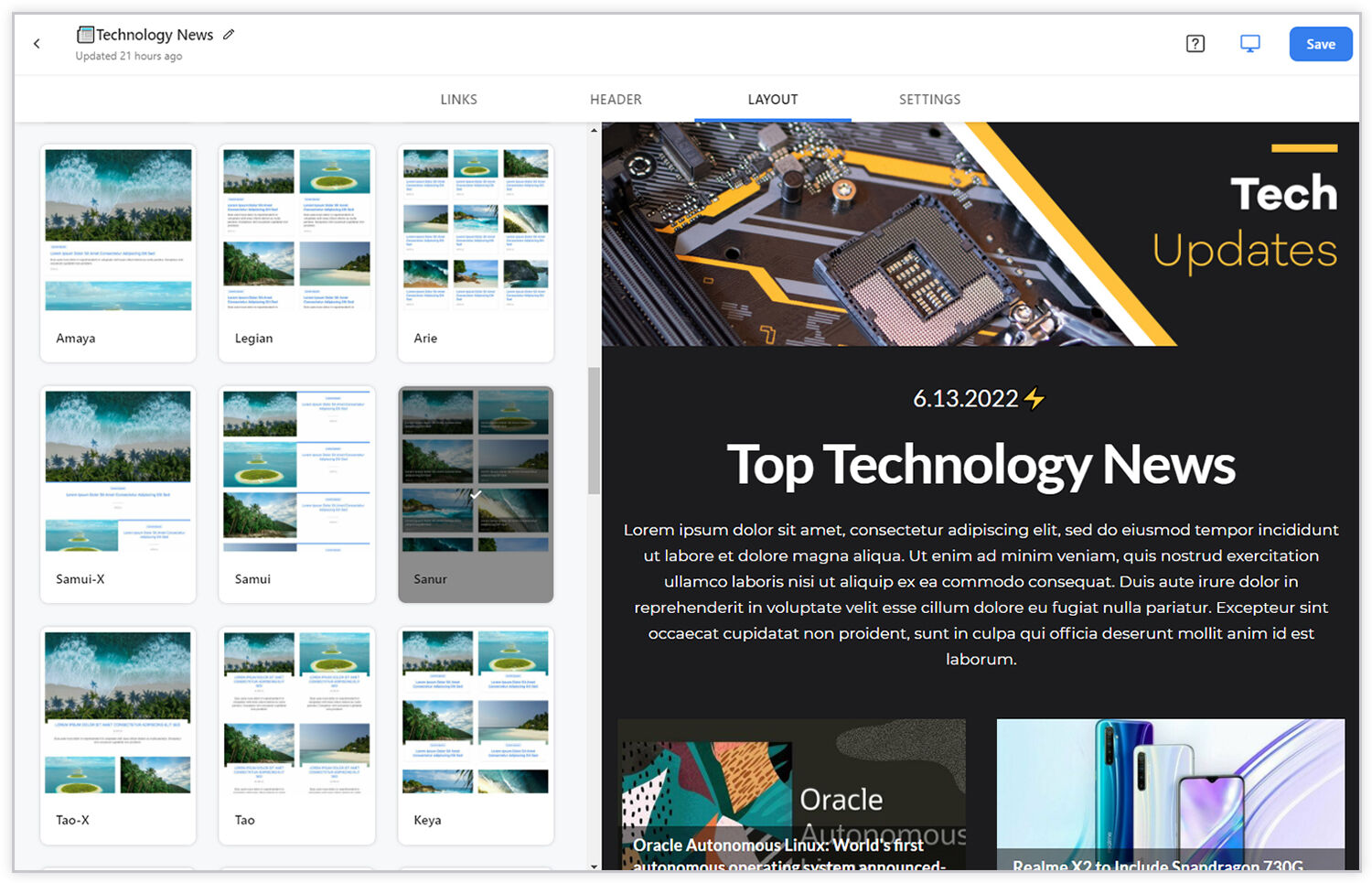
Шаг 5: выберите макет
Перейдите в раздел «Макет» и выберите любой макет. Ваш контент с правой стороны мгновенно изменится. Сначала убедитесь, что вы добавили веб-ссылки, чтобы увидеть, как происходит волшебство! Выберите макет, который лучше всего отражает контент, который вы создаете и которым делитесь.

Важный совет: переключение между макетами может происходить даже после публикации вашего поста elink. Да, это означает, что после того, как ваша запись elink была встроена в ваш веб-сайт или блог, вы можете быстро обновить макет одним нажатием кнопки.
Шаг 7: Настройки
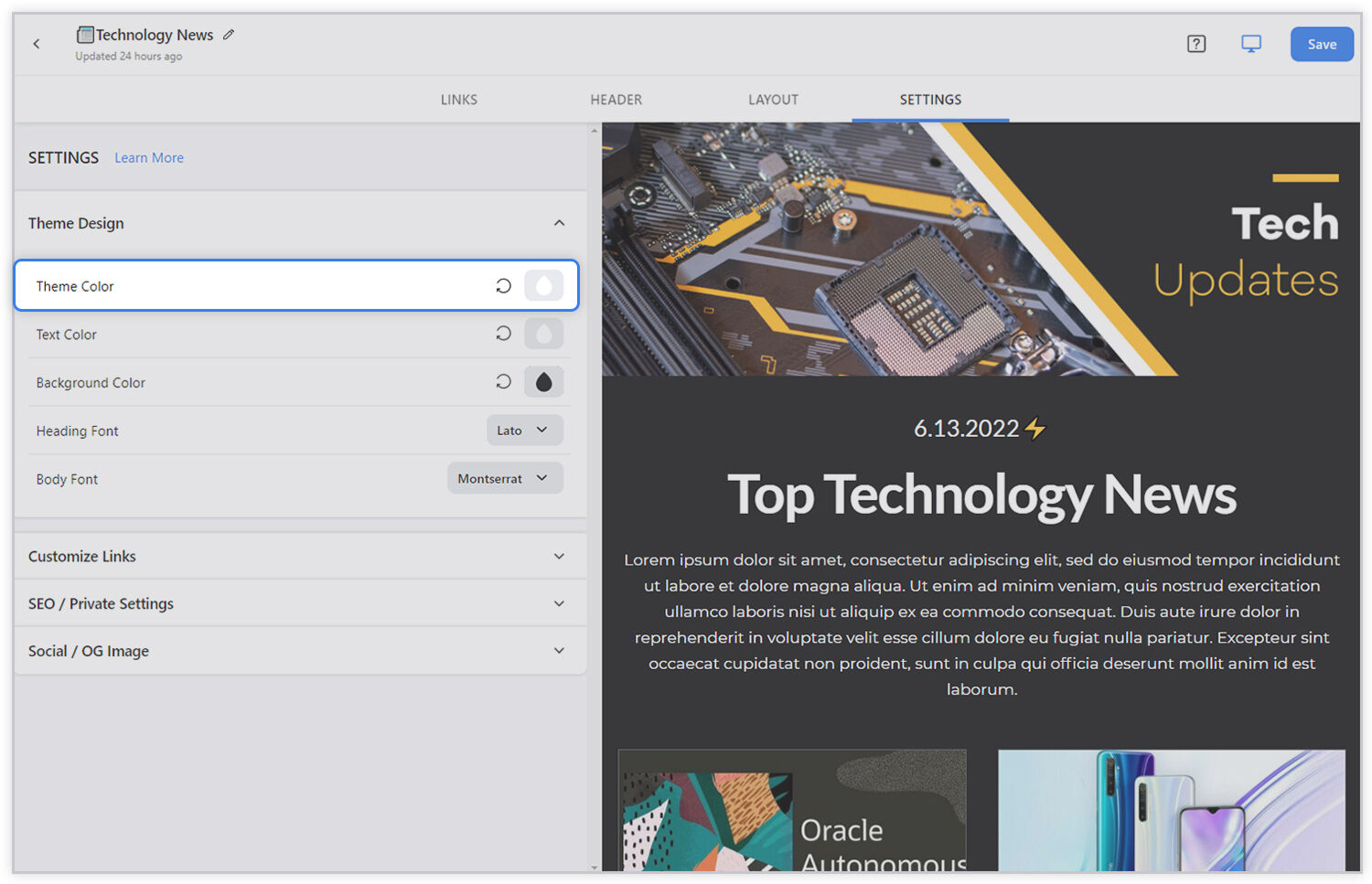
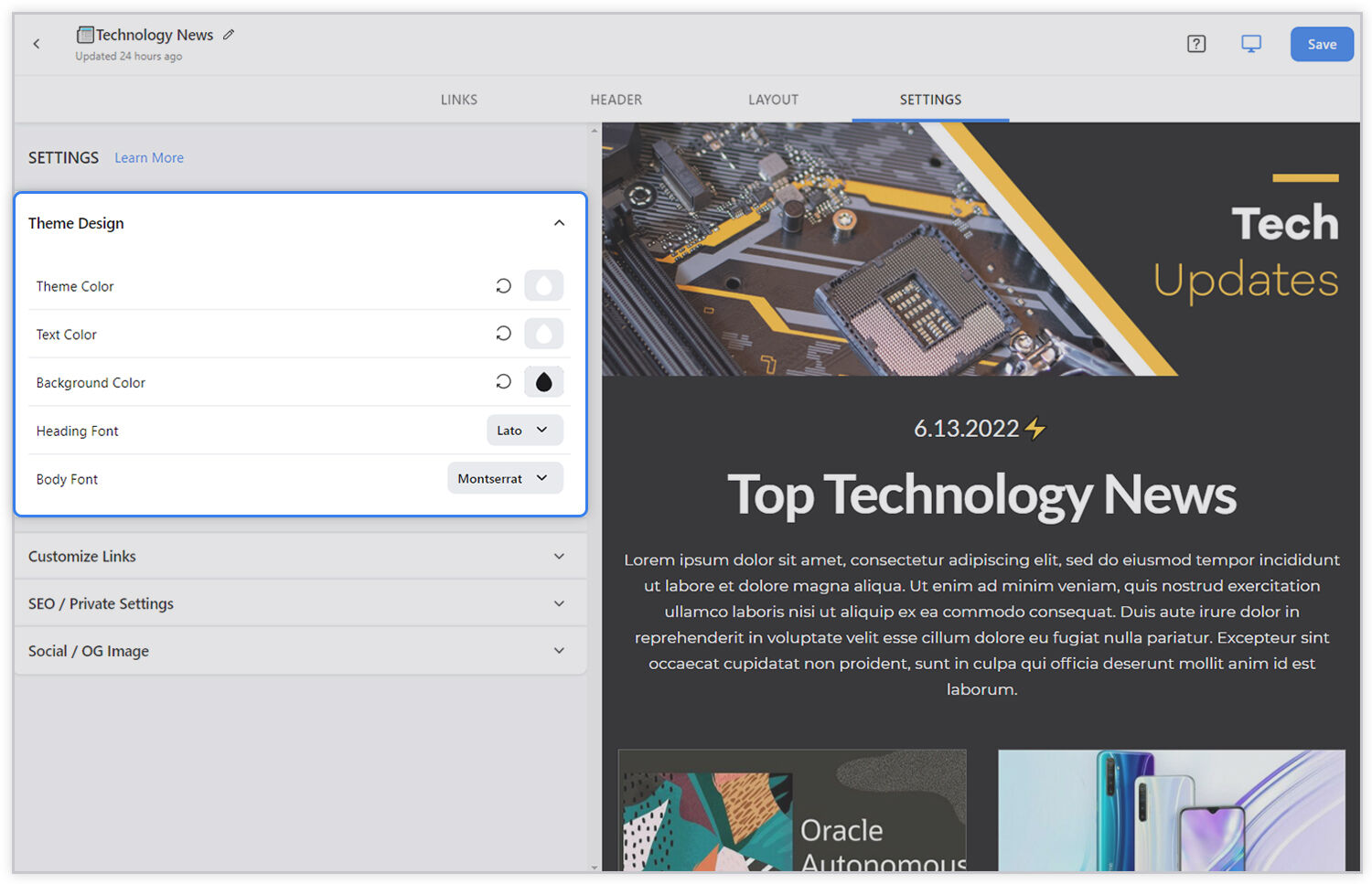
Перейдите в «Дизайн темы» и обновите цвет темы, цвет текста, цвет фона, шрифт заголовка и основной шрифт.

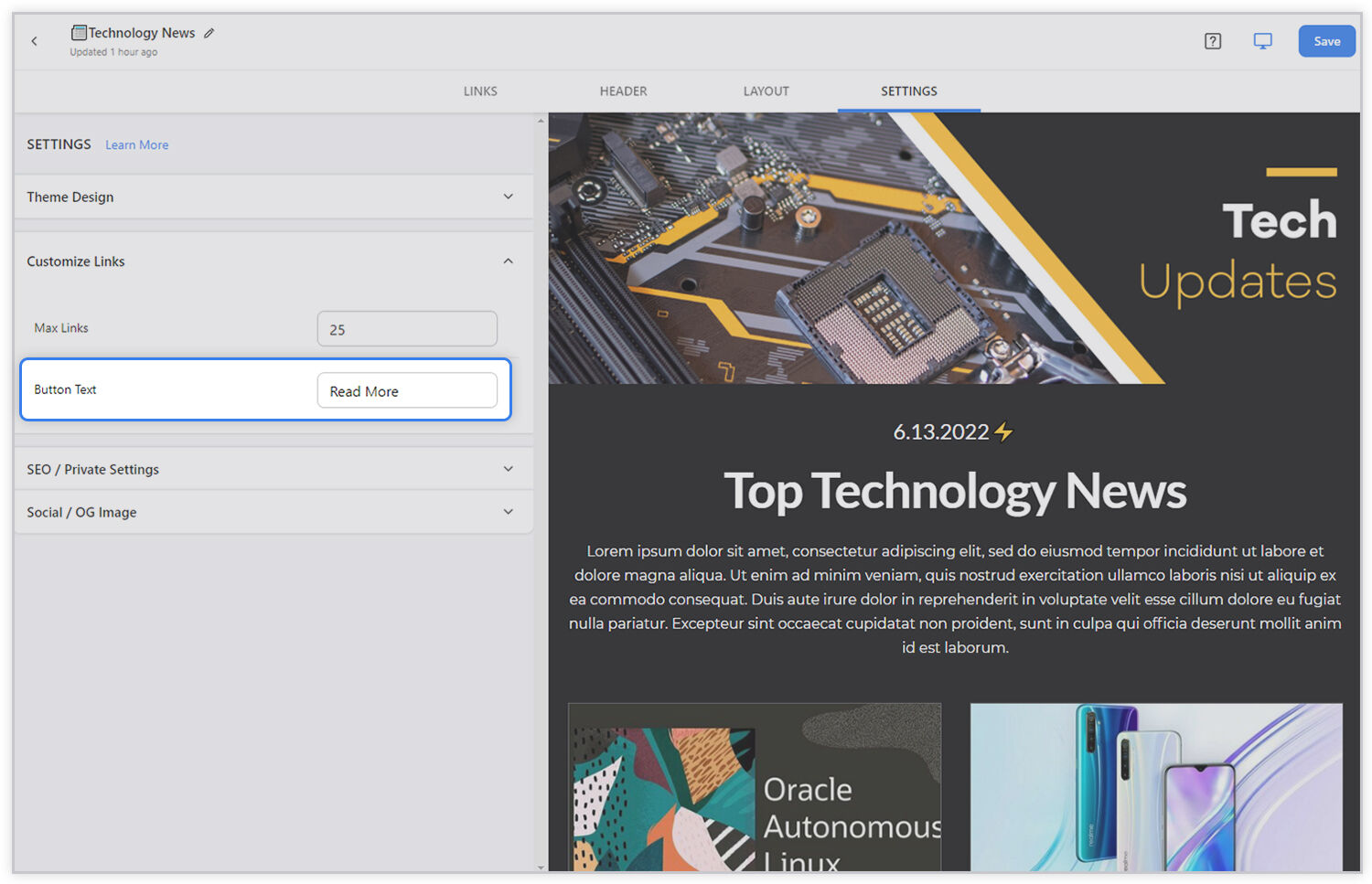
Затем перейдите в раздел «Настроить ссылки» и выберите максимальное количество ссылок, которые вы хотите отображать в своем сообщении. Даже при добавлении дополнительного контента будет отображаться только максимальное количество ссылок.

Затем вы можете настроить текст кнопки. На многих макетах вы увидите кнопку призыва к действию «Просмотреть больше» на каждой визуальной ссылке для ваших сообщений elink. Теперь вы можете отредактировать текст и написать «Подробнее», «Купить сейчас», «Скачать» или написать что-нибудь на другом языке!

После этого установите длину заголовка и описания с максимальным количеством символов, которое вы хотели бы отобразить. Это умный способ сделать ваш визуальный контент ровным.
Вы также можете решить, хотите ли вы, чтобы панель поиска отображалась, позволяя вашей аудитории на веб-страницах искать и находить интересующие их веб-ссылки.
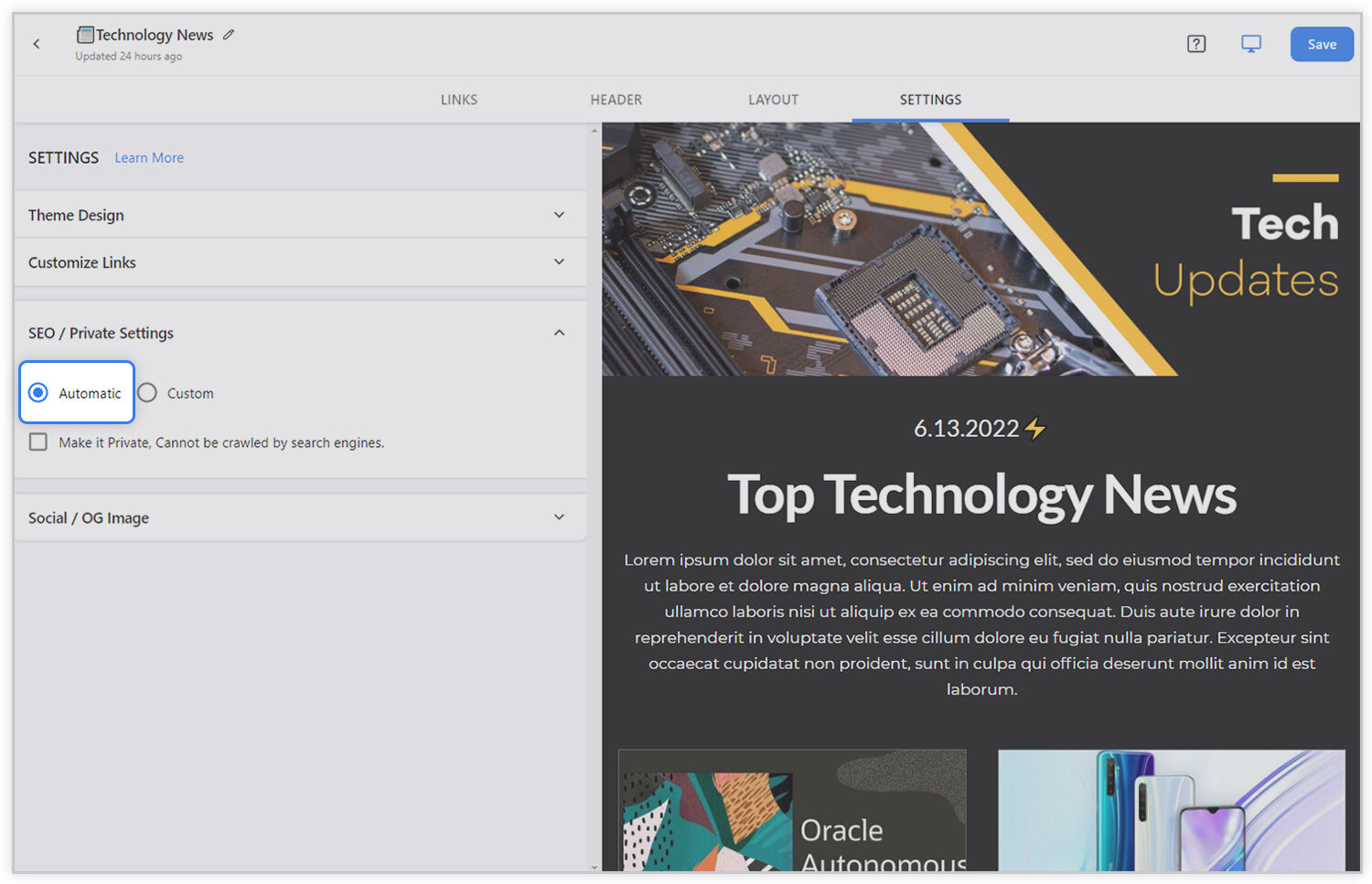
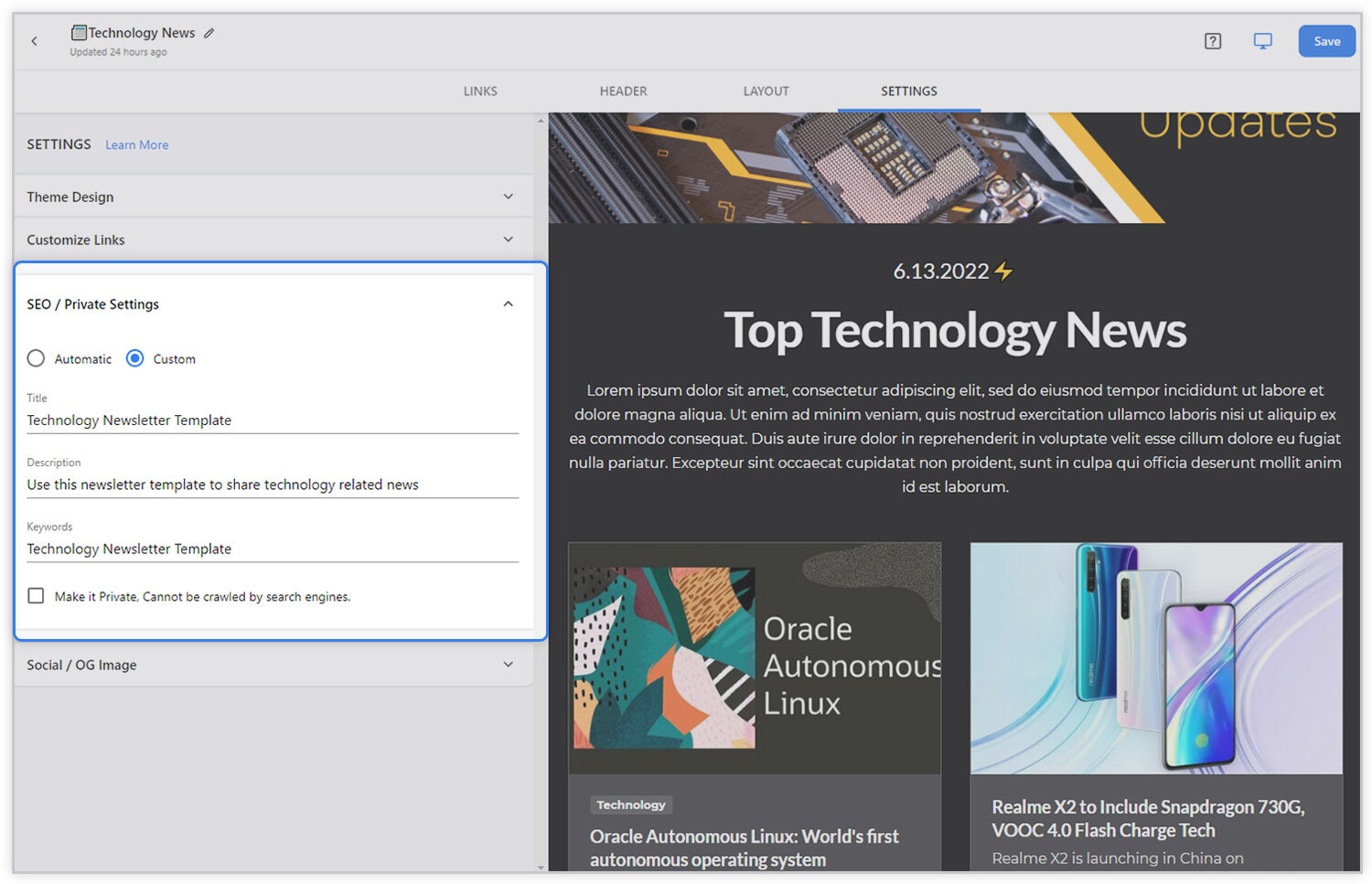
Далее перейдите в настройки SEO/Private, вы увидите три варианта:
- автоматический
Если вы нажмете кнопку «Автоматически», платформа elink автоматически заполнит ваши настройки elink SEO от вашего имени.

2. Пользовательский
Вы можете настроить SEO-заголовок, описание и ключевые слова для своей электронной ссылки, чтобы повысить ее рейтинг в поисковой выдаче Google. Выберите кнопку «Пользовательский» в настройках SEO вашего поста и добавьте SEO-дружественный заголовок, описание и ключевое слово, чтобы придать вашей elink дополнительный SEO-усилитель.

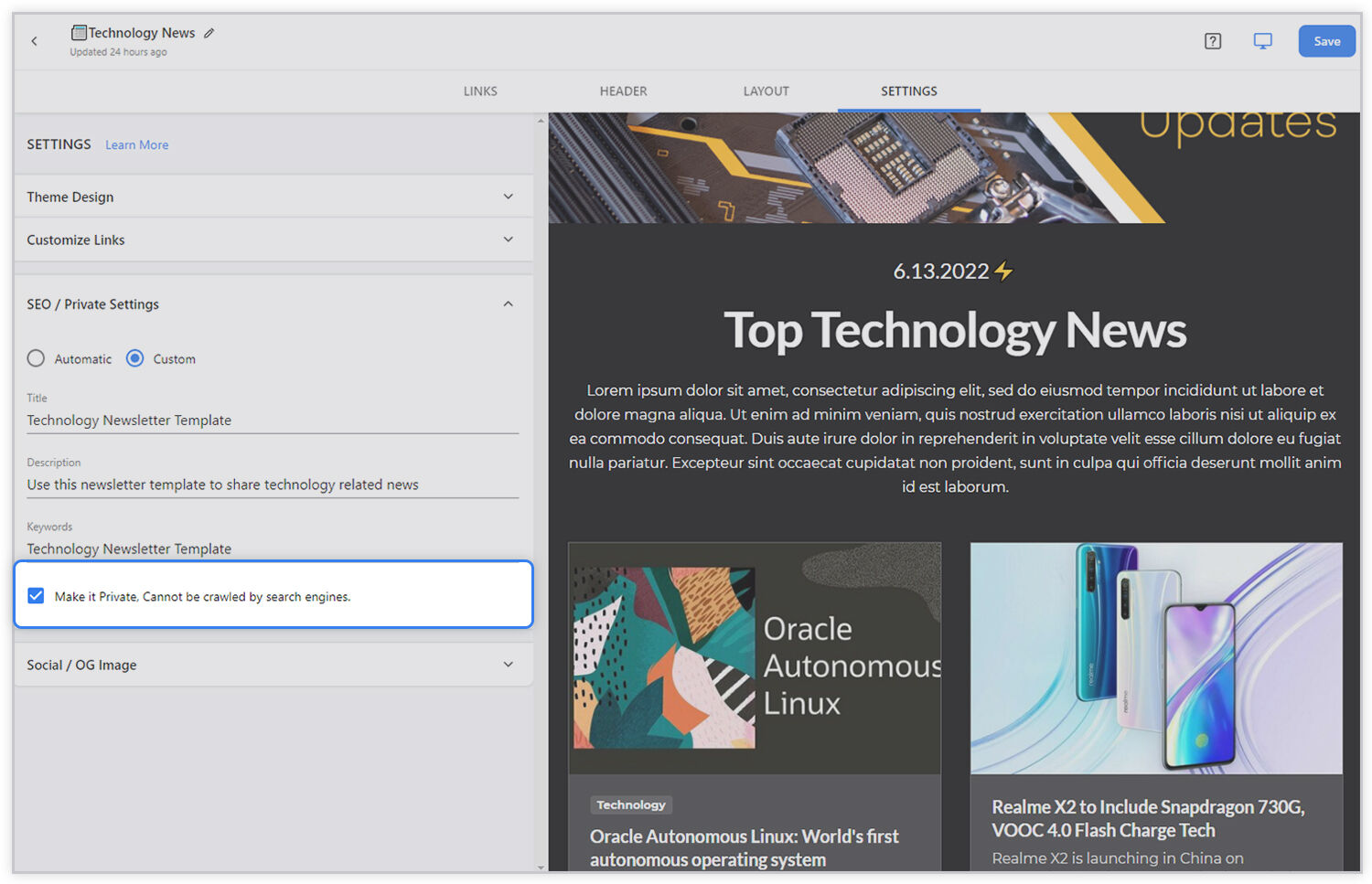
3. Частный
Иногда у вас есть внутренний контент, которым вы хотите поделиться со своей командой или компанией и хотите поделиться им с помощью частной ссылки. Частные сообщения elink не индексируются Google.
Затем перейдите в раздел Social/OG Image и загрузите изображение размером 920 x 575. Это изображение будет отображаться в социальных сетях при публикации ссылки, в Skype и Slack.

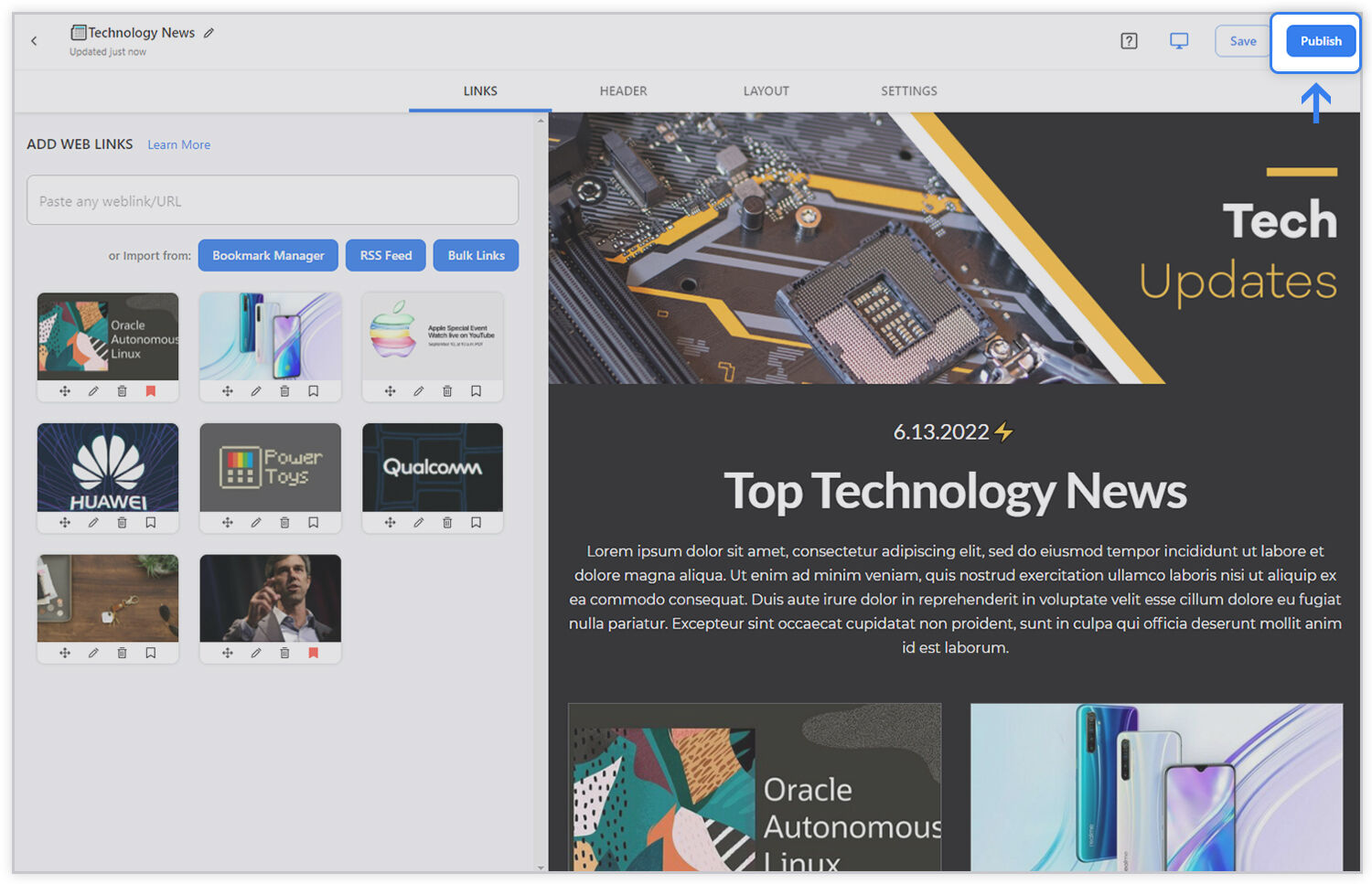
Шаг 8: Опубликуйте
Когда вы закончите, нажмите «Опубликовать».

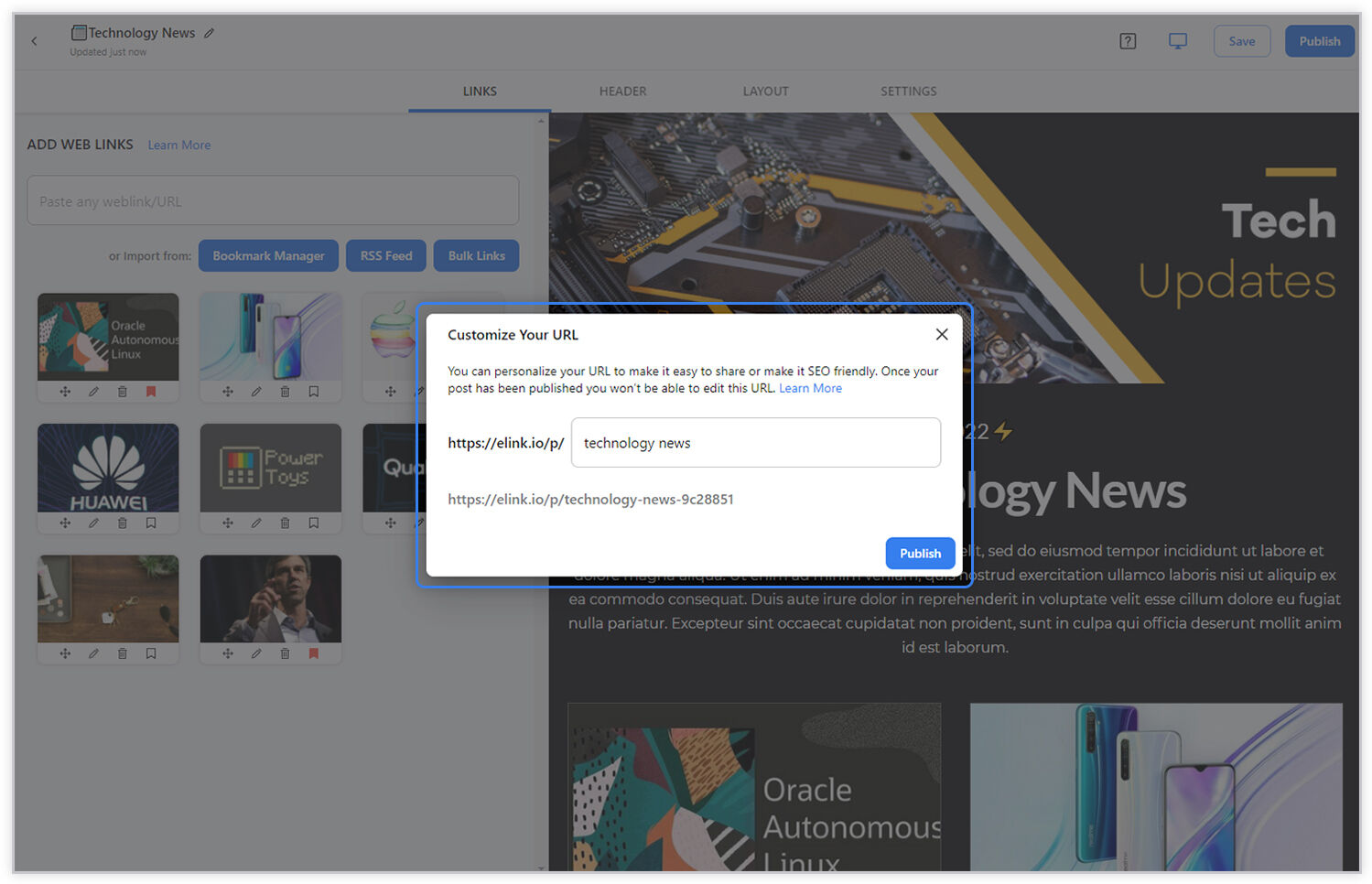
Появится всплывающее окно, позволяющее настроить URL-адрес. Вы не сможете изменить его после публикации, так что сделайте его идеальным!
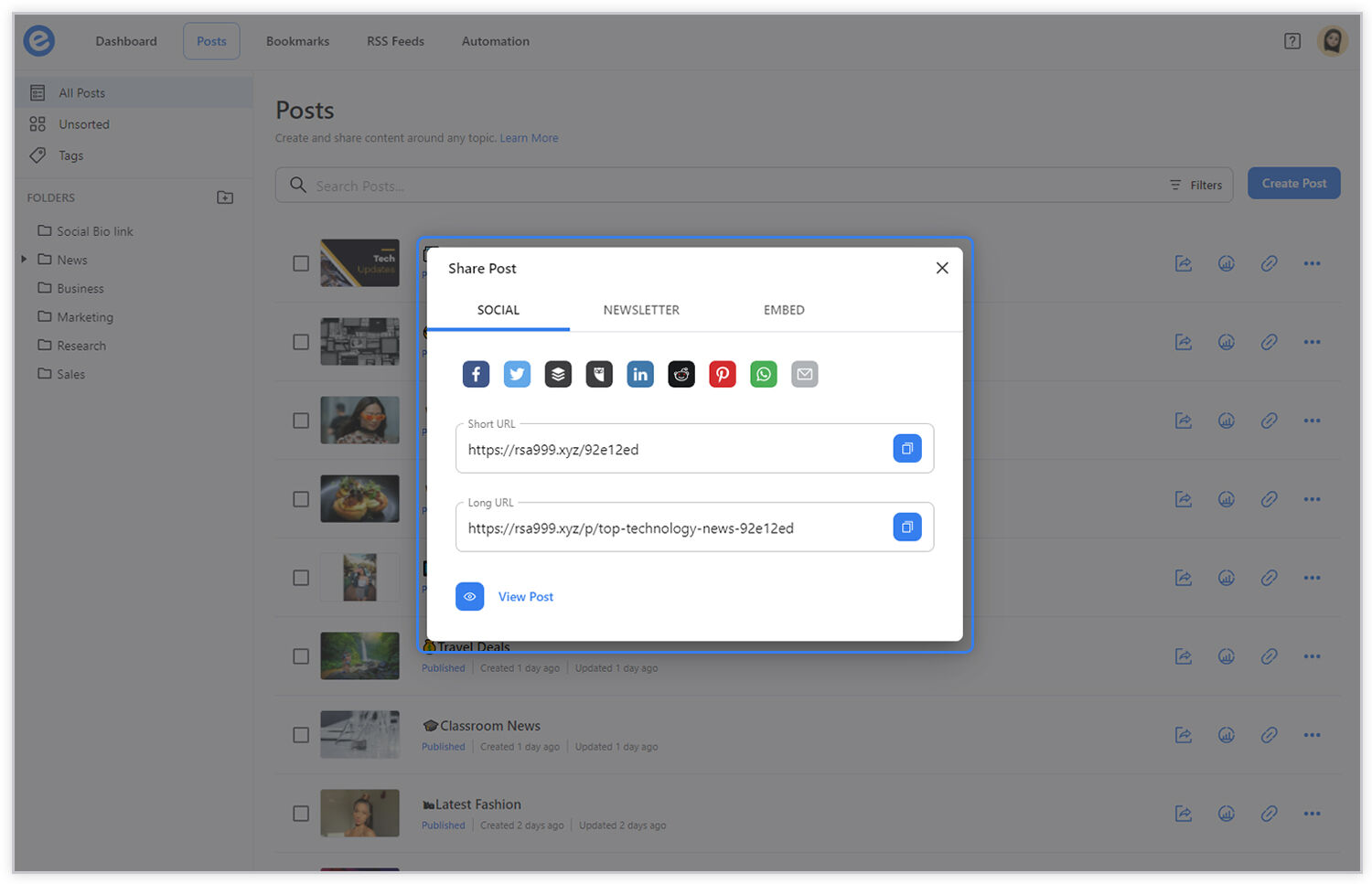
 Шаг 9: Поделитесь
Шаг 9: Поделитесь
Теперь вы готовы поделиться своим постом о силе! Поделитесь им как отдельной веб-ссылкой или вставьте на веб-сайт / в блог!

Просто, не так ли?
Примеры веб-страниц elink
Вывод
Ну вот!
Мы надеемся, что мы сделали весь процесс разработки динамической веб-страницы намного проще для вас с помощью этого действительно классного инструмента на рынке - elink!
Теперь вы можете курировать ссылки, разрабатывать RSS-канал и запускать Powerpost! Благодаря простой публикации вы можете быстро разместить его на своем веб-сайте.
Так чего же ждать? Начните работу с elink, создав учетную запись прямо сейчас!
Дайте нам знать о ваших вопросах, запросах и комментариях, написав в Твиттере @elink_io.
Мы будем рады услышать от вас!
Удачи!
Далее читается:
Шаблоны веб-страниц: что это такое и как они облегчают вашу работу!
8 примеров страниц ресурсов для веб-сайтов (и как создать свою собственную?)
Лента новостей RSS: что это такое и как создать ее для своего сайта!
Добавьте несколько ссылок в одну с помощью elink!
Агрегатор RSS: что это такое, как он работает и зачем он нужен