Функциональность дизайна AMP: что еще возможно с фреймворком?
Опубликовано: 2018-11-20Быстрые ссылки
- Создайте PWA
- Создать страницу оформления заказа
- Создайте раздел комментариев
- AMP-истории
- Больше видимости в Bing
- Эффекты прокрутки
- AMP для электронной почты
- Создавайте высокоскоростные целевые страницы после клика
- Оптимизируйте целевые страницы после клика
- Вебинар Google
Несмотря на то, что он достиг впечатляющих уровней сложности дизайна, некоторые все же рассматривают AMP как ограниченную структуру. В их защиту стиль AMP начался с ограничения страниц для повышения скорости загрузки. И хотя скорость оставалась конечной целью, конструктивных ограничений стало гораздо меньше.
Дизайнеры больше не ограничены публикацией статического контента с помощью AMP. Сегодня это универсальная платформа, поддерживающая надежный дизайн. Если вы давно списали его со счетов как жесткую и простую структуру, не стоящую вашего времени, эта компиляция может заставить вас переосмыслить свою позицию.
9 возможностей дизайна AMP, о которых вы могли не знать
(Чтобы узнать больше о возможностях AMP, присоединяйтесь к нам на предстоящем веб-семинаре, где мы обсудим распространенные заблуждения об AMP. Получите ответы на все свои вопросы об AMP от эксперта, возглавляющего проект AMP.)

1. Создайте прогрессивное веб-приложение (PWA)
Хотя мобильный Интернет прошел долгий путь, ему еще предстоит пройти долгий путь. Отчеты показывают, что, хотя 1000 лучших мобильных веб-сайтов посещают в 4 раза больше людей, чем 1000 лучших мобильных приложений, они привлекают пользователей в 20 раз меньше минут. Мобильные сайты привлекают посетителей, но они не могут обеспечить интуитивное удобство использования нативного приложения. Вот тут-то и появляются прогрессивные веб-приложения.
Прогрессивные веб-приложения пытаются решить проблему удобства использования, предлагая гибридный опыт, который перенаправляет пользователей на мобильный сайт и предлагает им загрузить значок, который находится на их домашнем экране, как нативное приложение. При открытии интерфейс выглядит и ведет себя так же, как нативные мобильные приложения.
В сочетании с AMP эти PWA могут работать на высокой скорости. Вот несколько способов их совместного использования:
AMP как PWA
Если ваше прогрессивное веб-приложение не требует полного использования языков программирования, ограниченных AMP, платформа может предоставить все необходимое для создания собственного PWA. По сути, «AMP by Example» — это рабочая демонстрация комбинации:

AMP в PWA
AMP и PWA — это не все или ничего. Это не значит, что вы не можете использовать макет AMP для некоторых ваших PWA, но не для всех. Если вы обнаружите, что ваше прогрессивное веб-приложение не может работать с ограничениями кодирования AMP CSS, вы можете использовать форму платформы под названием «Shadow AMP». Это позволяет AMP встраиваться в другие разделы вашего веб-сайта, поэтому вы можете AMP использовать то, что хотите, а не то, что вам не нравится.
AMP в PWA
Даже если вы не думаете, что ваше PWA может работать с ограничениями AMP, вы все равно можете использовать стиль AMP, чтобы привлечь к нему пользователей. Благодаря повышению видимости AMP в поисковых системах, публикация новостей и постов в блогах с помощью фреймворка становится легкой задачей. Когда они переходят на вашу страницу AMP, посетителям будет предложено загрузить PWA.
2. Чтобы создать страницу оформления заказа
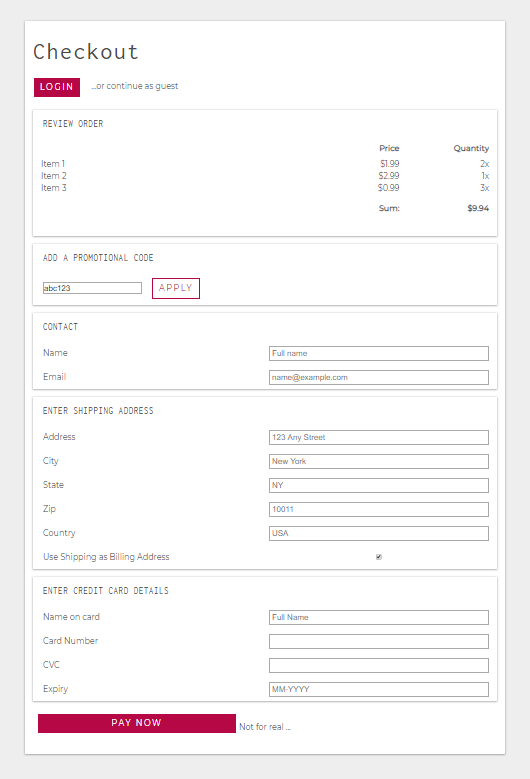
Хотя AMP все еще работает над обеспечением более широкого спектра транзакций, теперь вы можете принимать платежи на страницах, разработанных с помощью AMP. С помощью простых форм соберите данные, необходимые для оплаты, такие как имя, адрес, данные кредитной карты и даже примите промокоды:

Следующим важным приоритетом для команды AMP станет «более надежный» платежный компонент для пользователей. В своей дорожной карте продукта они пишут:
В настоящее время AMP поддерживает транзакции только в ограниченном контексте, например, через amp-iframe с API запроса платежа, однако это упускает из виду многие важные варианты использования. Это действие позволит реализовать более надежный платежный компонент в AMP, потенциально включая интеграцию со сторонними платежными системами, виджетами, кошельками и т. д. (в любом случае они должны каким-то образом поддерживаться).
3. Создать раздел комментариев
Если все сделано правильно, раздел комментариев может стать источником продуктивного обсуждения, идей контента и даже лидов. А теперь, с помощью AMP, дизайнеры могут создавать раздел комментариев, где пользователи могут участвовать в этом обсуждении, и даже требовать входа в систему, что позволяет пользователям обсуждать в более личной манере:

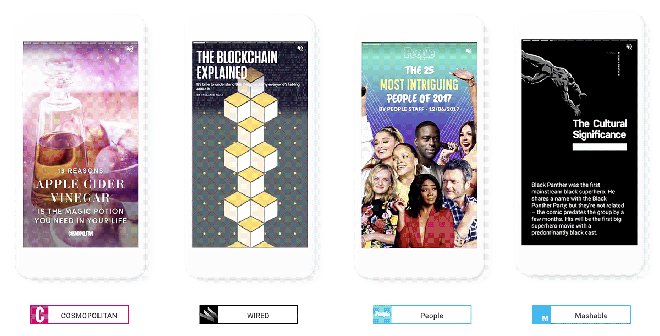
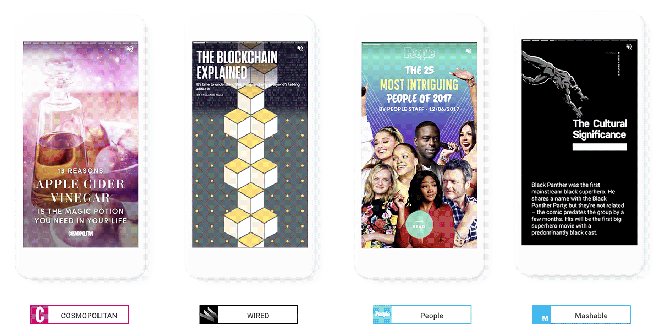
4. AMP-истории
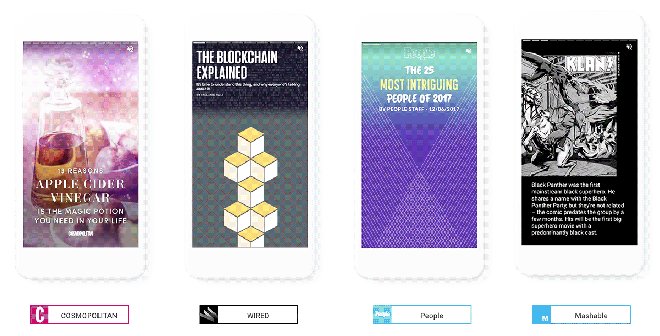
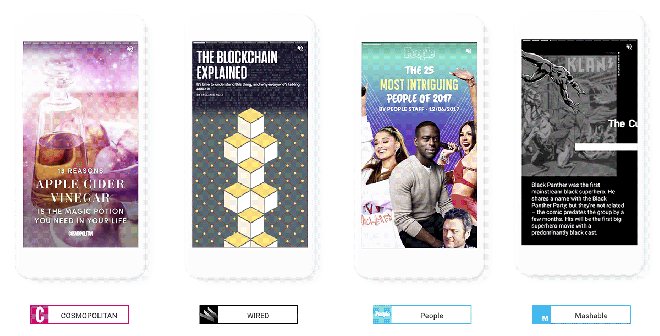
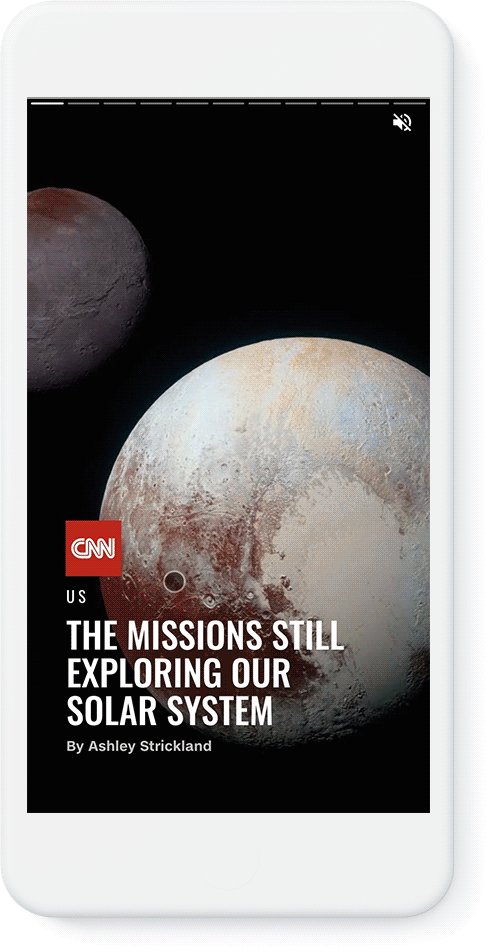
Если вы видели истории Snapchat, Instagram или Facebook, истории AMP будут выглядеть очень знакомыми. По словам Руди Галфи, менеджера по продуктам AMP в Google, AMP-истории предлагают издателям «ориентированный на мобильные устройства формат для доставки новостей и информации в виде визуально насыщенных, просматриваемых историй».

По словам Галфи, в ранней разработке формата участвовали такие издатели, как CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media и The Washington Post. Теперь он доступен для всех пользователей, и, что касается возможности обнаружения, вы можете найти истории AMP в Google Images, Discover, Search и News.
Вот пример того, как может выглядеть зрение:

5. Получите дополнительную видимость в Bing
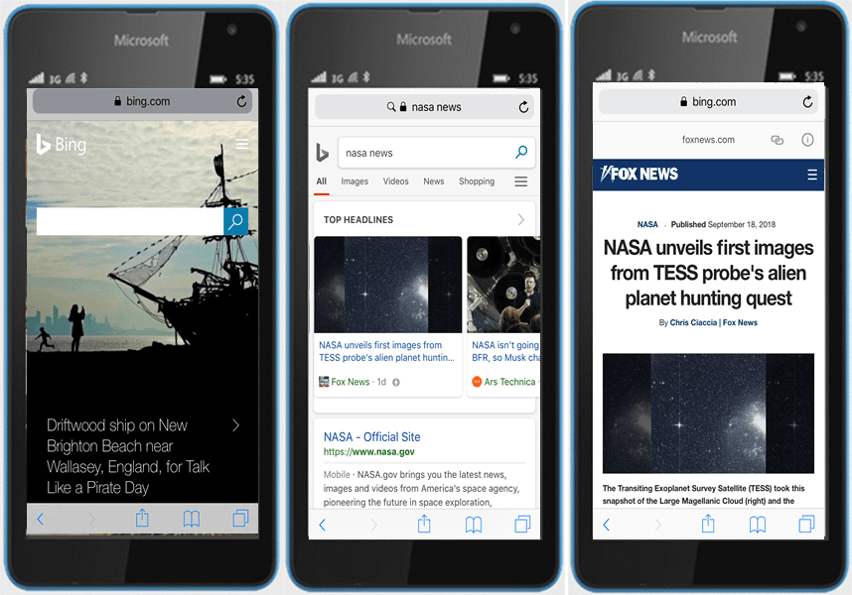
В недавнем сообщении в блоге Фабрис Канель, главный программный менеджер Bing, объявил о новой функции поисковой системы компании:
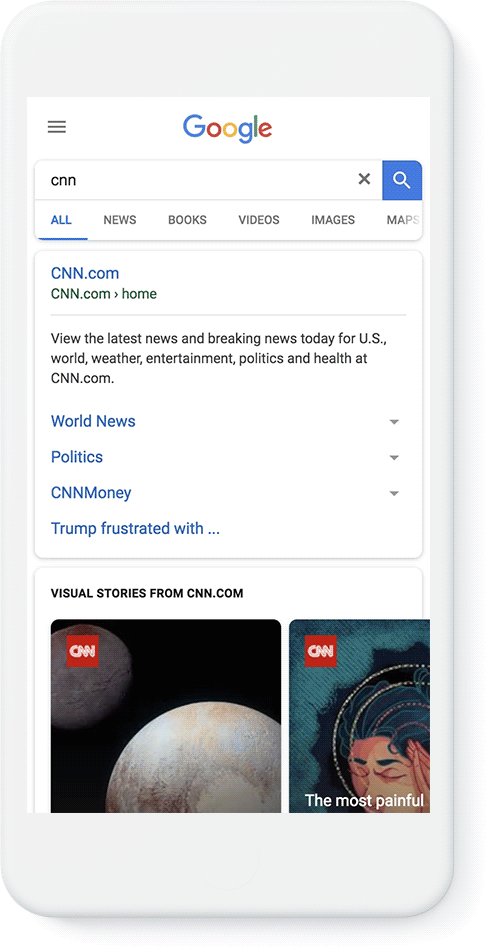
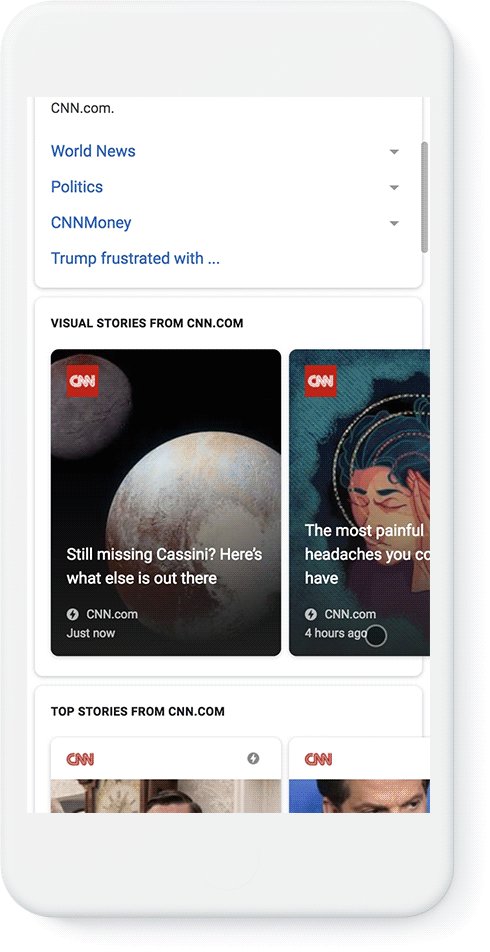
В 2016 году Bing присоединился к инициативе Accelerated Mobile Pages (сокращенно AMP) с открытым исходным кодом, чтобы помочь вам быстрее «находить» и «выполнять» поиск, независимо от того, где вы находитесь и на любом устройстве, когда вы ищете информацию. Сегодня мы рады объявить о выпуске средства просмотра Bing AMP и Bing AMP Cache, позволяющих веб-страницам с поддержкой AMP работать непосредственно с результатами мобильного поиска Bing, что позволяет Bing предоставлять более быстрые мобильные возможности для пользователей Bing.
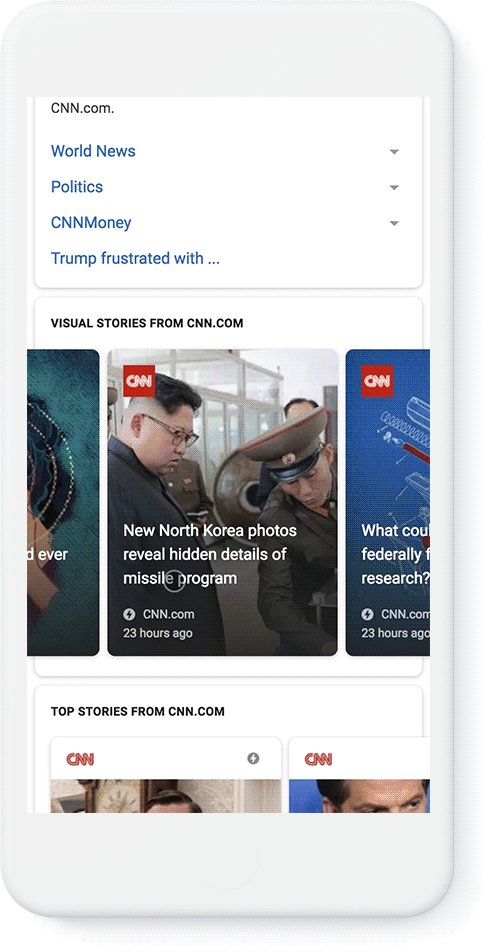
Это средство просмотра похоже на Google — карусель с изображениями с молниями, указывающими на контент с поддержкой AMP:

Теперь, в дополнение к поисковому трафику от Google, пользователи AMP могут рассчитывать на приоритетную недвижимость на страницах результатов поисковой системы Bing.

6. Создавайте эффекты прокрутки
В большинстве случаев эффекты прокрутки мешают пользовательскому опыту. Они интересны, но не так, как вам хотелось бы. Они отвлекают от основного содержимого страницы и могут увеличить вес страницы в зависимости от реализации эффекта.
Однако иногда целевое содержание страницы (то, что вы абсолютно хотите, чтобы ваш посетитель потреблял) — это изображения, к которым вы добавляете эффекты. Возьмем, к примеру, онлайн-портфолио фрилансера или веб-сайт агентства веб-разработки. В данном случае эффекты демонстрируют способности дизайнера.
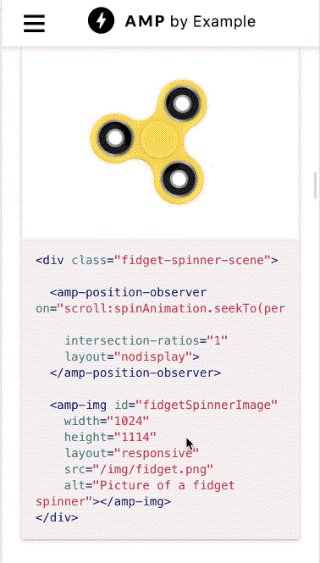
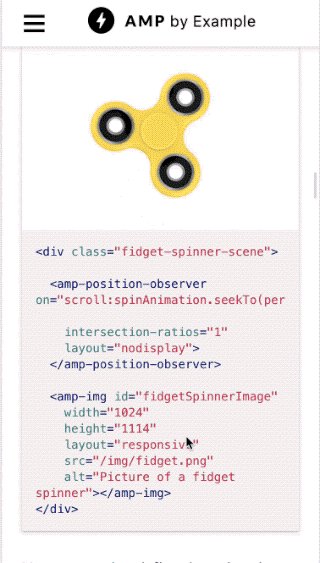
Однако, если этот дизайн не будет реализован должным образом, он может увеличить вес страницы, что замедлит ее загрузку и снизит вероятность того, что потенциальный клиент задержится на ней. Чтобы решить эту проблему, вы можете комбинировать amp-position-observer с amp-animation, чтобы создать ряд привлекательных, но быстро загружающихся эффектов:
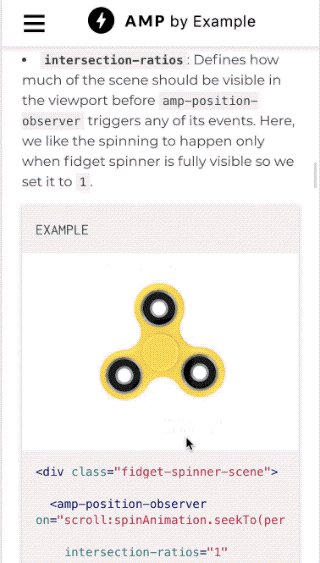
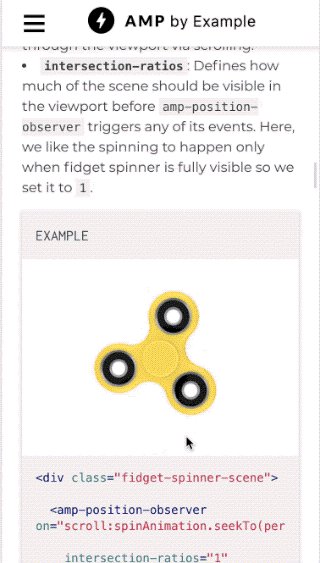
Прокрутка анимации
Анимация с привязкой к прокрутке может оживить изображения, когда пользователь прокручивает вашу страницу. Возьмем, к примеру, этот спиннер, созданный с помощью AMP, который вращается, когда пользователь прокручивает страницу.

Плавные и скользящие переходы
С переходами затухания и скольжения вы можете комбинировать эффекты временной привязки и прокрутки для чувствительных ко времени переходов. Например, вы можете создать эффект, при котором текст скользит по изображению, когда это изображение находится в режиме полного просмотра. А с эффектом затухания вы можете затухать это изображение, когда пользователь приближается к нему, и исчезать, когда пользователь прокручивает страницу. Посмотрите это в действии здесь.
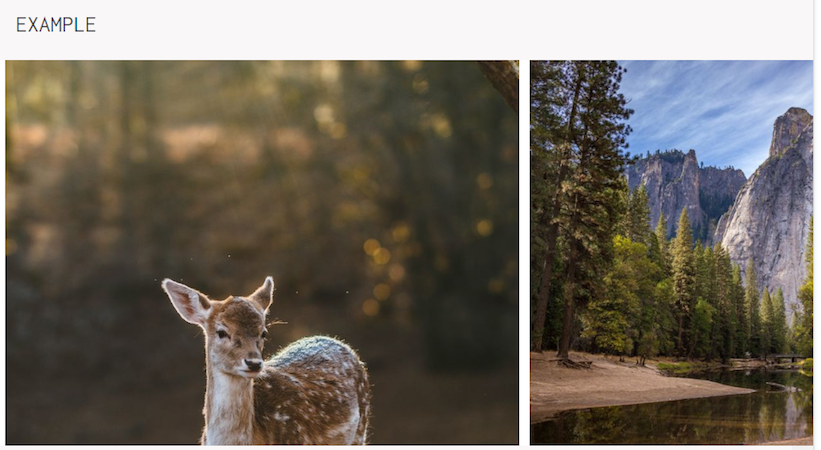
Карусель
Эффект перехода также можно использовать с каруселью AMP:

В приведенном выше примере изображение реки частично скрыто. Но с добавленным эффектом прокрутки он будет привязываться влево в полноэкранном режиме, когда пользователь прокручивает его, предполагая, что его можно прокручивать по горизонтали.
Окна параллакса
Определив окно разрыва, которое меньше изображения, вы можете создать эффект параллакса:

Это окно меньше изображения, и по мере прокрутки пользователем окно перемещается вниз, открывая остальную часть слона на изображении.
7. Улучшите свою электронную почту
Вы знаете об ускорении веб-страниц, но как насчет электронной почты? AMP для электронной почты, похоже, обеспечивает такую же скорость и удобство использования AMP-страниц в Gmail. Позволяя разработчикам отправлять электронные письма в виде AMP-документов, потенциал AMP для электронной почты заключается в его способности создавать богатый опыт для пользователей.
Аакаш Сахни, менеджер по продуктам в Gmail и Chat, говорит, что новая спецификация AMP для электронной почты станет «мощным способом для разработчиков создавать более привлекательные, интерактивные и действенные электронные письма». С его помощью пользователи могут выполнять задачи через Gmail, например отвечать на приглашение на мероприятие, записываться на прием или заполнять анкету, и это лишь некоторые из них.
Pinterest, Booking.com и Doodle одними из первых протестировали AMP для спецификации электронной почты:

Спецификация AMP для электронной почты доступна сегодня, но только с предварительным доступом для разработчиков через регистрацию здесь.
8. Чтобы легко создавать высокоскоростные целевые страницы после клика
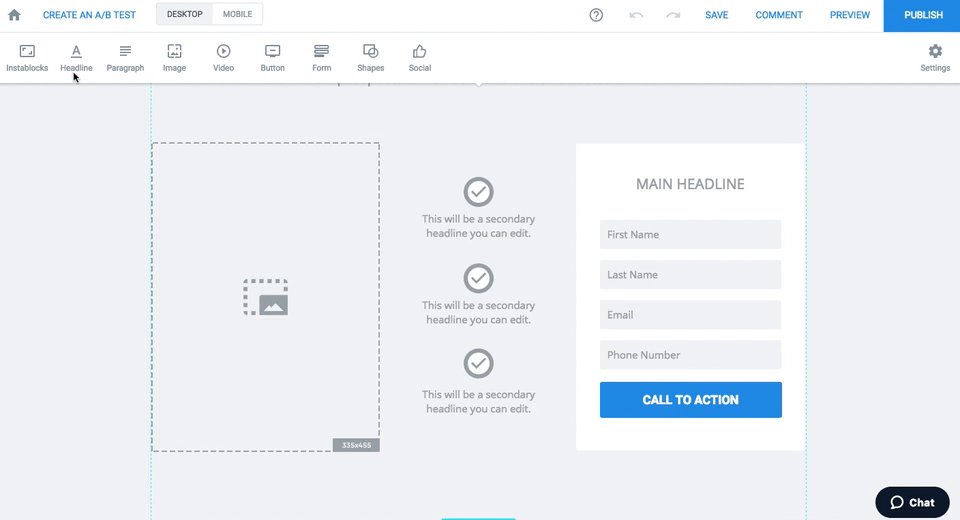
Когда дело доходит до повышения коэффициента конверсии, оптимизация целевой страницы после клика должна быть приоритетом. Но создание целевой страницы после клика для каждой рекламной акции, AMP или нет, может быстро истощить ресурсы команды. Вот почему мы создали функциональность AMP в конструкторе Instapage:

Теперь вы можете молниеносно создавать целевые страницы AMP после клика, которые загружаются молниеносно. Просто перетащите элементы, нажмите для редактирования и сохраните любой элемент, чтобы добавить его на будущие страницы.
По мере создания вы будете уведомлены, если приблизитесь к превышению ограничения веса страницы AMP в 75 КБ. Когда вы достигаете 80% лимита, в нижней части экрана появляется этот предупреждающий индикатор:

Если это не так, вы можете опубликовать в WordPress или в своем собственном домене:

9. Чтобы оптимизировать ваши целевые страницы после клика
Создать отличную целевую страницу после клика AMP — это одно, а улучшить ее — совсем другое. Когда дело доходит до поиска способов повысить коэффициент конверсии вашей целевой страницы AMP после клика, лучше всего начать с A/B-тестирования.
A/B-тестирование включает в себя тестирование исходной страницы, называемой контрольной, по сравнению с альтернативной страницей, называемой вариантом. Проще говоря, победителем после равного трафика на каждую из них становится лучшая страница (более подробное объяснение см. в руководстве по A/B-тестированию Instapage).
Это кажется простым в теории, но это, конечно, не так. Это требует знаний о дизайне тестирования, угрозах достоверности, программном обеспечении и многом другом. И что особенно сложно, так это то, что для каждого теста, который вы запускаете, вам нужно создать как минимум одну совершенно новую страницу.
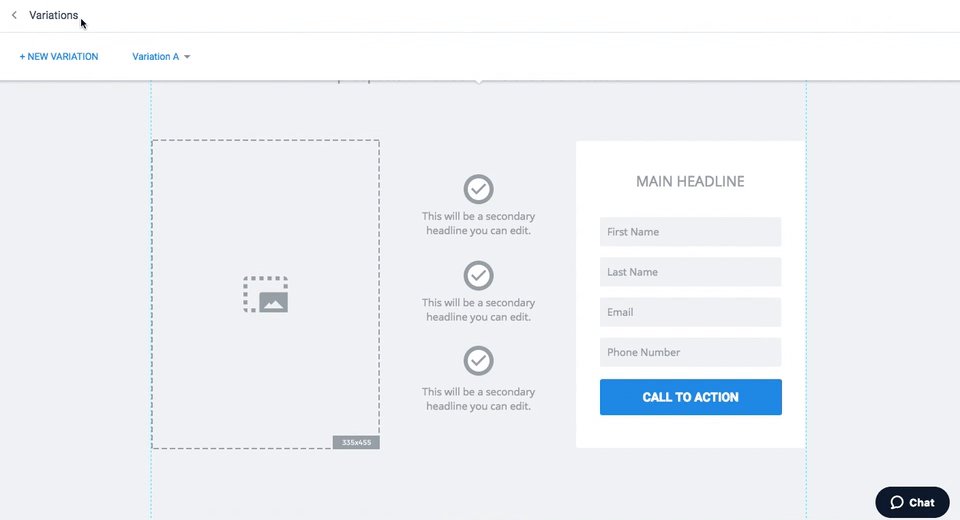
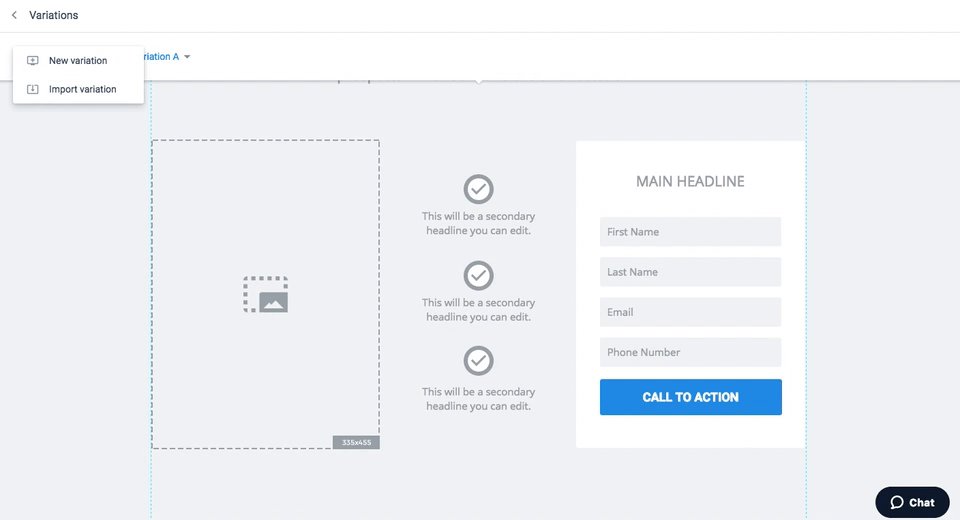
К счастью, Instapage позволяет дублировать целевую страницу AMP после клика одним кликом:

Просто выберите «Создать A/B-тест», затем «Новый вариант», и вы скопируете свою страницу и отредактируете оттуда или полностью начнете заново и импортируете сохраненные текстовые блоки, блоки изображений, виджеты и многое другое, используя «Instablocks». особенность. Затем запустите тест и внедрите лучший дизайн.
Узнайте больше на вебинаре Google AMP
Принятие AMP только растет. Теперь более 31 миллиона доменов создали более 5 миллиардов страниц AMP. А согласно межконтинентальному исследованию WPengine, 99% пользователей видят преимущества использования AMP для своей организации.
AMP больше не является ограниченным базовым фреймворком. Сегодня он способен создавать целые веб-сайты, которые загружаются мгновенно. И, поскольку на горизонте есть планы по созданию более надежной платежной системы, дополнительных эффектов и интеграции с Google Play, она становится все более мощной.
Думаете, вы знаете AMP? Узнайте больше о мифах о фреймворке Instapage и создателе Google на нашем эксклюзивном вебинаре. Затем загрузите пользовательскую демонстрацию AMP здесь и посмотрите, как легко создавать молниеносные AMP-страницы.
