6 Passos para Aperfeiçoar a Otimização SEO de Imagens no Site
Publicados: 2022-11-10Não existe excesso de tráfego no site, certo? Um dos métodos para obtê-lo é a otimização de imagem SEO. Embora a otimização de SEO seja mais complicada do que simplesmente adicionar texto alternativo (descrição alternativa) às imagens em seu site, com nossas instruções passo a passo, você otimizará imagens como um profissional sem um longo estudo de teoria. Começaremos?
Conteúdo
Como a otimização de SEO de imagens é útil
A otimização SEO de imagens no site afeta tanto a melhoria da renderização de toda a página quanto a probabilidade de chegar ao topo das buscas de imagens.

A parte de conteúdo da otimização de SEO de imagem afeta os resultados da pesquisa de imagens.
Para avaliar o conteúdo das imagens, os mecanismos de busca contam com 3 ferramentas: estudar o texto ao lado das imagens, analisar os objetos nas imagens com algoritmos, além de estudar os atributos de SEO das imagens e nomes de arquivos.
Para chegar ao topo dos resultados de pesquisa de imagens: você precisa especificar um texto alternativo significativo, adicionar o nome correto aos arquivos e adicionar imagens aos locais da página que eles ilustram. Além disso, as imagens devem ser exclusivas.
A parte técnica da otimização SEO de imagens afeta as posições de SEO de toda a página.
Quanto mais rápido a página carregar em geral, maior a probabilidade de chegar ao topo. A velocidade de download é afetada tanto pela qualidade do código do site quanto pela organização de sua plataforma técnica, bem como pela quantidade de conteúdo necessária para download. Portanto, se as imagens na página forem pequenas, a página será carregada mais rapidamente.
Para fazer isso, você precisa otimizar a imagem tecnicamente: escolha o formato certo e a resolução ideal da imagem, obtenha a qualidade ideal compactando as imagens com a ajuda de serviços especiais.
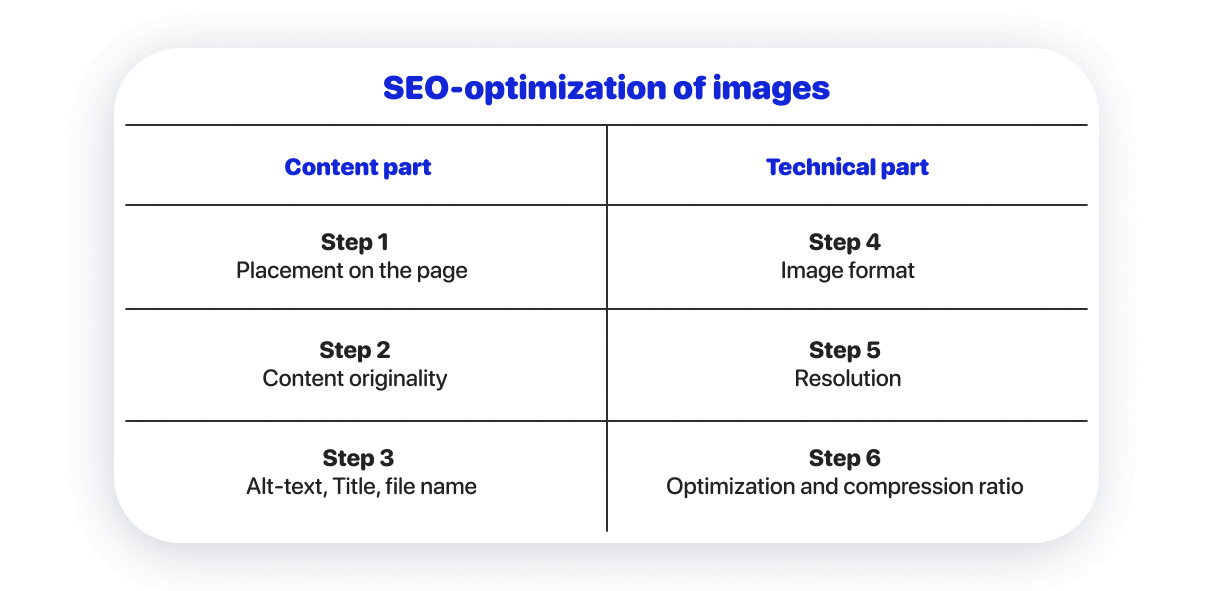
Etapa 1: coloque as imagens em locais apropriados na página
Imagens de qualidade e relevantes não são o único aspecto do SEO de imagem. Essa é a essência do conteúdo das páginas do seu site.
Escolha imagens que ilustrem o conteúdo da página ou adicionem humor ao design. Para otimização de imagem SEO, é importante que o texto ao lado da imagem esteja relacionado à imagem.
Passo 2. Verifique a originalidade das imagens do site
Os motores de busca dão prioridade a imagens únicas. Se você tirar suas próprias fotos ou contratar um artista digital para criar ilustrações, não haverá problemas de SEO.
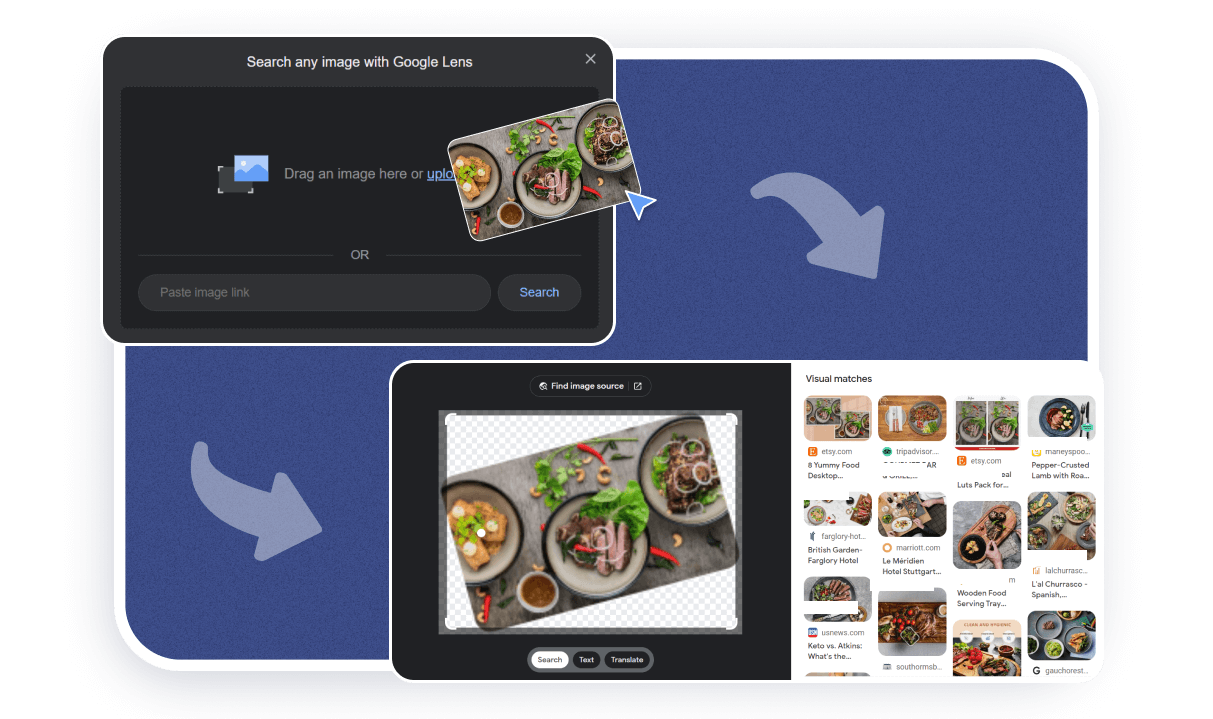
Para verificar a originalidade de suas imagens, você precisa usar o serviço de Imagens do Google . Em seguida, selecione “pesquisar por imagens” e envie sua foto. Você verá imagens semelhantes nos resultados da pesquisa. Se houver muitas imagens semelhantes encontradas, suas imagens não têm potencial de SEO.

Mas você pode modificar ainda mais as imagens do banco de imagens. Embora o efeito de tais ações seja mínimo, você ainda obterá um resultado melhor do que sem nenhuma alteração.
As maneiras mais fáceis de alterar imagens são:

Corte e espelhamento. Corte a imagem e, adicionalmente, gire a imagem em um espelho. Certifique-se de preservar a composição e o assunto da imagem ao recortar a imagem e certifique-se de que certos elementos (por exemplo, o texto das inscrições em segundo plano) não sejam invertidos. Os usuários verão isso imediatamente.

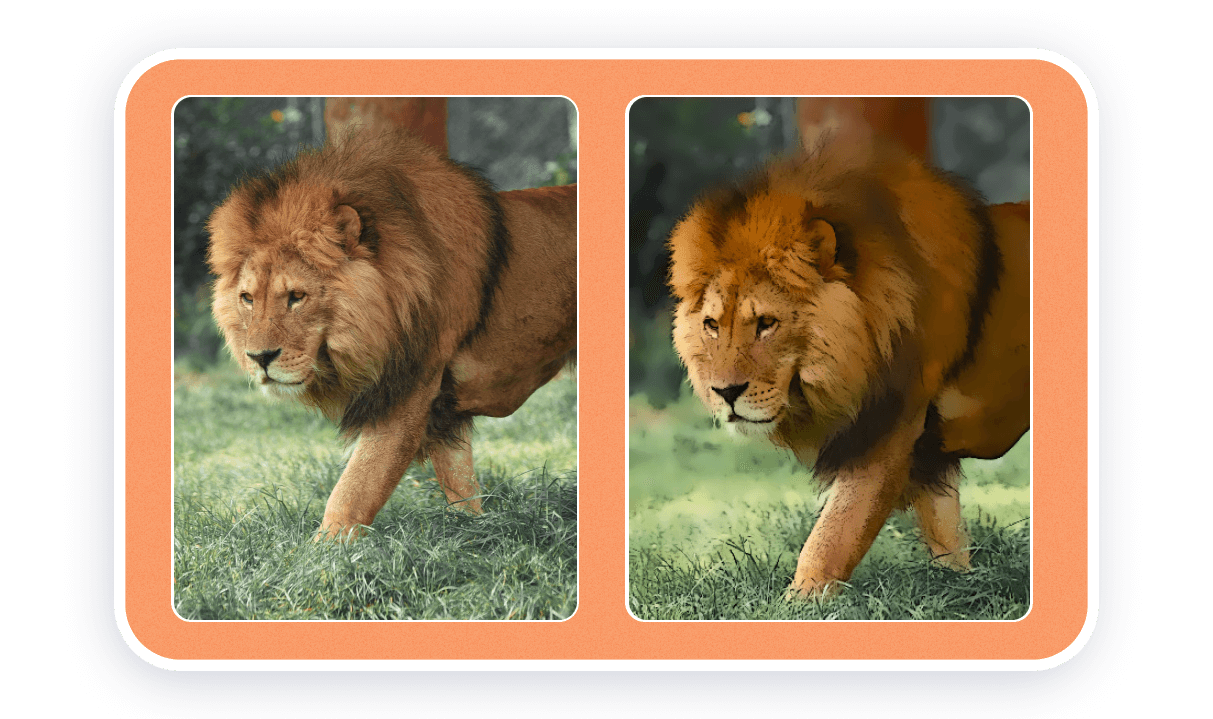
Correção de cores, filtros de humor e filtros artísticos. Essa mudança de fotos será efetiva se a imagem for radicalmente diferente da original. Uma opção é alterar completamente as cores individuais da imagem para outras cores. Para fazer isso, você precisa selecionar uma área de cor em seu editor gráfico e alterar sua tonalidade (Matiz).

Adicione ou remova objetos da imagem. No interesse da otimização, é melhor não fazer isso — o resultado não será perfeito e a foto não ficará muito natural. Normalmente, essas alterações aparecem quando você, por exemplo, adiciona fotos de produtos a imagens ou maquetes.
Etapa 3: adicione atributos de SEO e um título à imagem no site
Alt text é a descrição de texto da imagem no site. Seus mecanismos de busca o utilizam para avaliar o conteúdo das imagens. Quando um usuário realiza uma pesquisa de imagem no Google, é a descrição do texto alternativo que indica se uma determinada imagem deve ser mostrada ao pesquisador.

Os usuários também verão uma descrição de texto do texto Alt se houver problemas com o carregamento de imagens na página.
Os requisitos para a descrição alternativa da imagem são os seguintes:
- O comprimento não é superior a 100-150 caracteres. A descrição em si pode ser longa, mas os mecanismos de busca analisam exatamente esse primeiro número de caracteres.
- Representação precisa do significado das imagens. Você deve descrever em palavras simples o que exatamente é mostrado na imagem. Por exemplo, “Projeto de interiores com paredes cor de pêssego e móveis brancos”.
- Nenhuma duplicação de texto do título da página. Nesse caso, os mecanismos de pesquisa considerarão a imagem inútil e a ignorarão.
- A singularidade de cada descrição na página. Os mecanismos de pesquisa considerarão o conteúdo gráfico como diversificado e, portanto, útil.
- Sem spam de palavras-chave. Você não deve repetir a palavra temática principal da página na descrição da imagem várias vezes. Por exemplo, “interior com paredes de pêssego, interior elegante, interior com móveis brancos”.
Versões de idiomas diferentes da mesma página podem usar as mesmas imagens, mas devem usar texto alternativo diferente. A descrição deve ser feita na linguagem utilizada para o conteúdo textual da página.
O atributo da imagem do título não tem impacto no SEO. É útil em um sentido prático e afeta a experiência de uso do site. Quando o usuário move o cursor sobre a imagem, uma inscrição explicativa Título aparece adicionalmente.

Nome do arquivo de imagem. O nome do arquivo também fornece informações úteis para os mecanismos de pesquisa. O Google recomenda que, antes de enviar fotos para o site, você altere os nomes dos arquivos para nomes significativos e legíveis. O texto deve ser escrito em latim com hífens em vez de espaços. Por exemplo, em vez de “img02879791.jpg” você pode usar o texto “interior-with-peach-walls.jpg”.
Vejamos exemplos reais de como criar corretamente o título e o texto alternativo para imagens no site.

Nome: pu-erh-chá-brewing.
Texto alternativo: Infusão adequada de chá verde pu-erh em casa.

Nome: postura-para-tocar-guitarra.
Texto alternativo: Sentado corretamente ao tocar violão clássico usando um suporte.

Nome: flor-braço-tatuagem.
Texto alternativo: Tatuagem minimalista de uma flor no ombro do braço.
Você deve ter notado que o formato de título ideal é uma simples nomeação do objeto de imagem em 3-5 palavras.
Para texto alternativo, é melhor usar a seguinte ordem de palavras: o nome do objeto + sua qualidade única + as circunstâncias.

Etapa 4: escolha o formato de imagem ideal para o site
Formato de imagem é um tipo de armazenamento de dados em um arquivo de imagem. Cada formato tem seu próprio tipo de extensão de arquivo. Por exemplo, *.png, *.jpg, *.webp, *.svg. Diferentes formatos têm suas vantagens.
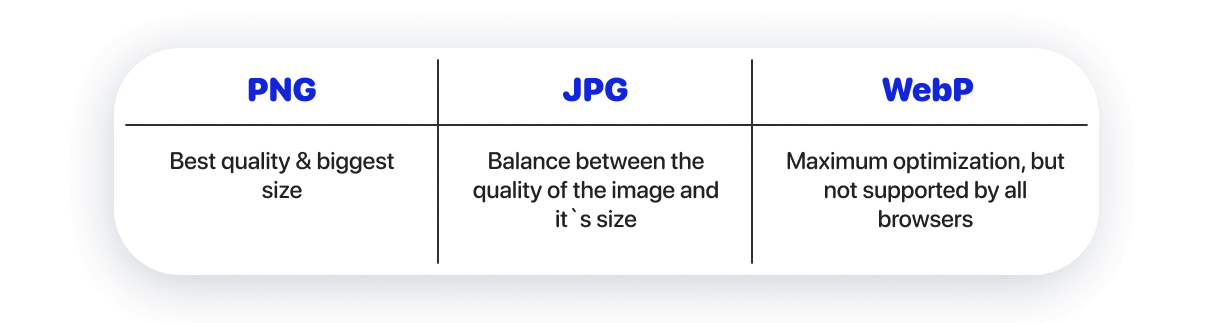
O formato PNG oferece a melhor qualidade de imagem. Mas o tamanho desse tipo de imagem é muito maior do que outros tipos de arquivos.
O formato JPG usa algoritmos de compactação, portanto, o tamanho dos arquivos finais é pequeno. Ao mesmo tempo, a qualidade da imagem permanece aceitável.
O formato WebP oferece algoritmos de compressão modernos, com os quais as imagens podem ser extremamente pequenas em tamanho com qualidade aceitável. Até agora, o WebP não é perfeitamente suportado por todos os navegadores (especialmente o formato WebP v2).

Dependendo das tarefas, escolha o formato de imagem apropriado. Você também pode combinar vários formatos em uma página.
- P NG — se é importante mostrar o conteúdo na qualidade máxima. Por exemplo, no site de um fotógrafo ou designer de interiores.
- JPG — se você precisar apenas exibir conteúdo em qualidade normal. Ao mesmo tempo, a compatibilidade com navegadores será ótima.
- WebP — se você deseja atingir a velocidade máxima de download. Você precisa converter adicionalmente a imagem para este formato, porque geralmente o conteúdo, por exemplo, em fluxos, é distribuído nos formatos PNG e JPG. Para converter imagens de outros formatos para o formato WebP, use conversores online: Convertio ou CloudConvert .
O formato SVG precisa ser mencionado separadamente . Ele é usado para ilustrações, ícones, logotipos e gráficos geométricos simples no site. É um formato vetorial — a imagem é construída usando formas geométricas. Todos os formatos de imagem anteriores são bitmap. Sua imagem é formada a partir de pontos separados de cores diferentes. Portanto, as imagens raster têm um parâmetro de resolução.
O uso de imagens SVG ajudará a exibir a arte com a melhor qualidade. Observe que, às vezes, os navegadores podem não exibir o SVG corretamente. Por outro lado, as imagens vetoriais podem ter um tamanho muito pequeno, e isso terá um efeito positivo na velocidade de carregamento do conteúdo.
A otimização adequada de SEO de imagens SVG requer conhecimento adicional e pode ser difícil em algumas plataformas.
Etapa 5: escolha a resolução ideal
Resolução é o número de pontos horizontais e verticais que compõem a imagem.
Resolução de imagem horizontal
A maior parte do tráfego vem de dispositivos móveis. Para dispositivos Android, a resolução de tela horizontal mais comum é de 1080 pixels. Para telefones da Apple são 1170 pixels. Portanto, a resolução de imagem horizontal de mais de 1200 pixels é excessiva para dispositivos móveis. Se você estiver criando um site principalmente para celular, aponte para essa largura no máximo.
2000 pixels de resolução horizontal são suficientes para visualizar o conteúdo em um computador (mesmo que a imagem ocupe a tela inteira). Esse tamanho se deve à resolução de tela de computador mais comum — Full HD com 1920 pixels na horizontal e 1080 pixels na vertical).
Resolução de imagens verticais
Para escolher uma resolução vertical, você precisa começar na parte da tela ocupada pela imagem. Se a imagem estiver completamente localizada em uma tela, a resolução vertical máxima não deve ser superior a 1.000 pixels.
Depois de deduzir os controles na janela do navegador e no painel de controle de 1080 pixels de resolução Full HD, esses ~1000 pixels são formados.
Regras para escolher a resolução da imagem
No layout do seu site , ao trabalhar no design, você verá aproximadamente quanto da versão desktop a imagem ocupa. Tendo determinado a área aproximada da imagem, você entenderá os parâmetros necessários da resolução.
Por exemplo, você tem três cartões de foco em seu site. Eles ocupam metade da tela na vertical e a tela inteira na horizontal. Então:
- a resolução horizontal das imagens não deve ser superior a ~670 pixels (divida todos os 2000 pixels em três objetos).
- a resolução vertical das imagens não deve ser superior a ~500 pixels (metade de 1000 pixels).
Em seguida, dependendo do resultado desejado (a beleza do site ou a velocidade de seu carregamento), finalmente escolha a resolução.
100% para a melhor qualidade de imagem (no nosso caso, são 670×500 pixels).
85% para o equilíbrio entre velocidade e qualidade (no nosso caso é 570×425 pixels, ou seja, 670×500*85%).
70% para o carregamento mais rápido do site (no nosso caso, são 470×350 pixels, ou seja, 670×500*70%).
Se seu site for visualizado principalmente em dispositivos móveis, você precisará multiplicar a resolução das imagens aproximadamente duas vezes para obter a qualidade máxima das imagens no site. Isso se deve ao fato de que os cartões serão dispostos sequencialmente na versão mobile do site.
O cálculo fica assim.
1200 pixels horizontalmente. 500 pixels na vertical devem ser multiplicados pela proporção da resolução original e nova na horizontal (1200/670 * 500 = 895 pixels). O tamanho final para a qualidade máxima de imagem ao visualizar imagens em dispositivos móveis é de 1200×895 pixels.
Passo 6: Otimize a qualidade das imagens
O tamanho de uma imagem é determinado não apenas pelo formato e resolução, mas também pelo grau de compactação. Alguns formatos de imagem podem não usar compactação (como PNG). Em outros, é obrigatório (por exemplo, em JPG).
Existem dois tipos de compressão, sem perdas e com perdas:
- Com perdas. Neste caso, o tamanho da imagem é significativamente reduzido, mas a qualidade da imagem é ligeiramente degradada.
- Sem perdas. Nesse caso, o tamanho da imagem é ligeiramente reduzido, mas a qualidade da imagem permanece a mesma.
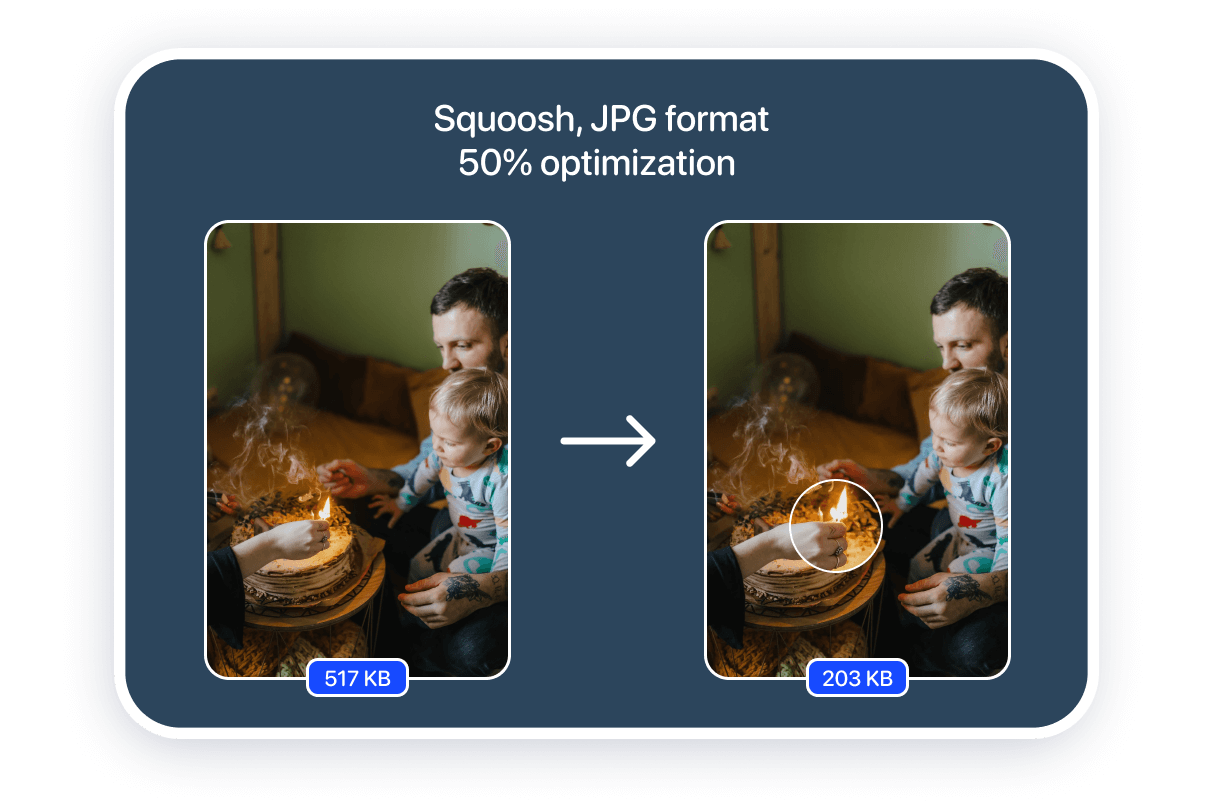
Você pode obter um alto grau de compactação com qualidade aceitável usando serviços de otimização de imagem online. Às vezes você pode escolher a resolução final da imagem. Dependendo dos recursos de resolução e compactação, o tamanho ideal do arquivo pode variar de 50 a 500 kilobytes.

No caso de cada imagem individual, o grau de compressão nos serviços será diferente. Usando a mesma imagem como exemplo, você pode estimar o grau de redução do tamanho do arquivo.
Você pode avaliar as possibilidades de otimização de tamanho de arquivo para tarefas de otimização de imagem SEO por conta própria:

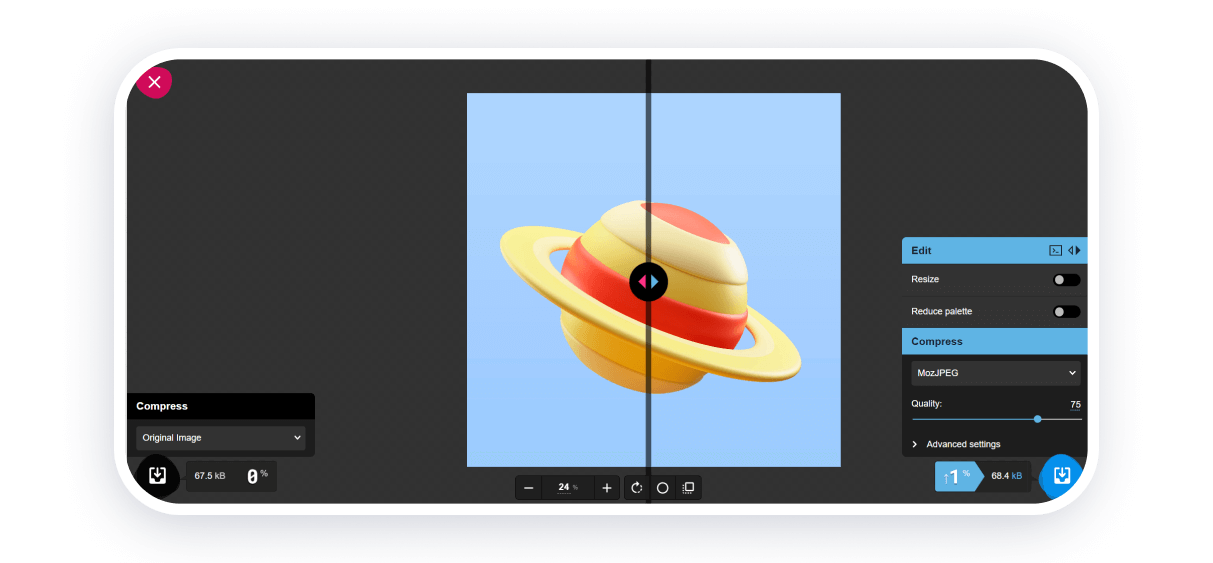
Squoosh
Você terá oportunidades significativas, mas dominar o conversor levará tempo. Você será capaz de apreciar imediatamente a diferença entre o arquivo original e o convertido. Você pode trabalhar com uma imagem de cada vez. Conversão de formato e redimensionamento de imagem são suportados. O serviço suporta WebP, PNG e JPEG.

TinyPNG
Este serviço permitirá otimizar arquivos de formato WebP, PNG e JPEG. Você pode converter até 20 imagens de até 5 megabytes cada uma por vez. Não há limite para o número de conversões de arquivos por dia. Não há configurações de otimização.

Compressor.io
Sem uma assinatura, você pode processar até 50 arquivos por dia. Os formatos JPEG, PNG, SVG, GIF, WEBP são suportados. Há uma escolha entre compressão com perdas e sem perdas. Você pode otimizar vários arquivos de uma só vez (tamanho total de até 10 megabytes).

Compressor de imagem
Você pode otimizar arquivos de formato JPEG, GIF e PNG. Você pode otimizar vários arquivos de uma só vez. Não há limite no número de otimizações de arquivo por dia. Não há configurações, exceto limitar a paleta de cores. Até 20 arquivos podem ser carregados simultaneamente para otimização.

iLove IMG
Serviço multifuncional para trabalhar com imagens. Todas as ferramentas são divididas em grupos. Otimização de imagens, conversão de arquivos de outros formatos para JPG, redimensionamento e recorte de imagens estão disponíveis. Ao mesmo tempo, você pode realizar operações com 30 arquivos com tamanho total de até 200 megabytes.
Outros aspectos da otimização de imagem SEO
Trabalhar com o mapa do site e o local de armazenamento de imagens, escolher os endereços (URLs) corretos para as imagens e habilitar o carregamento lento (carregar o conteúdo conforme a página é rolada) exigem conhecimentos especiais, bem como a interação com os arquivos de estrutura do site.
Se você criar um site no Weblium , não precisará se preocupar com o lado técnico da criação de um site. Tanto em termos de SEO como no funcionamento de todo o site.

Para acelerar o carregamento do site, nosso construtor de sites reduz automaticamente o tamanho das imagens, mantendo sua qualidade. Se você precisar mostrar uma foto em alta qualidade, poderá mostrar imagens de fundo no site com parâmetros originais.
Ao adicionar imagens, você adiciona imediatamente todos os atributos necessários para os mecanismos de pesquisa à ferramenta de processamento de imagens. Você pode obter mais tráfego não apenas com a ajuda do SEO , mas também com o uso das redes sociais. As páginas do site Weblium suportam a marcação Open Graph, para que sejam exibidas corretamente nas redes sociais.
