Pytania i odpowiedzi dotyczące projektu strony docelowej ze starszym projektantem wizualnym Freddierickiem Mesiasem
Opublikowany: 2017-07-05W Instapage spełniamy najwyższe oczekiwania: Twoje. Od wielu marketerów słyszymy, że nasza platforma jest intuicyjna i pomaga ich kampaniom uzyskiwać wyższe współczynniki konwersji. Wiemy, że w szczególności projektanci używają naszego kreatora, ponieważ w ciągu ostatnich kilku lat udostępniliśmy pewne specyficzne funkcje.
Nasz zespół stale otrzymuje informacje zwrotne od projektantów w zakresie testów użyteczności, moderowanych wywiadów i wyników NPS. Traktujemy te opinie bardzo poważnie, aby kontynuować budowanie platformy, która nie tylko zaspokaja obecne potrzeby projektantów, ale także przyszłe pragnienia.
Spotkałem się z naszym starszym projektantem wizualnym, Freddierickiem Mesiasem, aby poznać jego doświadczenia ze stronami docelowymi po kliknięciu i platformą Instapage.
BW: Jakie jest Twoje doświadczenie projektowe i jaka jest Twoja rola w Instapage?
FM: Moje doświadczenie projektowe obejmuje projektowanie stron internetowych, branding i projektowanie interfejsów użytkownika. Główne narzędzia do projektowania, których używam, to Sketch (do tworzenia makiet o wysokiej wierności), Adobe Photoshop i Illustrator (do tworzenia zasobów wizualnych strony docelowej po kliknięciu, takich jak ikony, edycja zdjęć, ilustracje itp.)
W Instapage nasz zespół projektowy uzupełnia zróżnicowany zestaw umiejętności: projektowanie stron internetowych, ilustrowanie i komunikacja marki. Naszym głównym celem jest skuteczne komunikowanie się z odbiorcami za pomocą materiałów wizualnych. Moją rolą jest w szczególności projektowanie pięknych, wysoce konwertujących stron docelowych po kliknięciu dla naszego zespołu marketingowego.
BW: Jakie było Twoje pierwsze doświadczenie, gdy zaprojektowałeś stronę docelową po kliknięciu za pomocą Instapage?
FM: Dla mnie nie było zbyt wiele czasu na naukę, ponieważ produkt był już dość zaawansowany, kiedy dołączyłem w listopadzie 2016 r. Kiedy zaczynałem z Instapage, byłem pod wrażeniem tego, jak platforma została zbudowana z myślą o projektantach . Kreator nie był zagracony mnóstwem opcji menu, w których można było się zgubić.
Oczywiście w kreatorze znajdowały się zielone prowadnice pomagające wyrównać elementy, ale funkcje mobilne, grupowania i wyrównywania zadziwiły mnie, kiedy zaprojektowałem moją pierwszą stronę docelową po kliknięciu. Zamiast wyrównywać każdy element i rozmieszczać je na urządzeniach mobilnych, mogłem teraz grupować elementy razem i przenosić je wszystkie jednocześnie, zachowując nienaruszony współczynnik proporcji dla urządzeń mobilnych.
Ten ostatni element jest szczególnie wyjątkowy, ponieważ internet coraz częściej korzysta z urządzeń mobilnych, dlatego bardzo ważne jest, aby strony docelowe po kliknięciu przez marketerów były zoptymalizowane pod kątem urządzeń mobilnych. Dzięki tej funkcji mogłem pobrać ukończoną wersję na komputer i automatycznie przekonwertować ją na telefon komórkowy za pomocą kliknięcia przycisku. Dzięki temu zaoszczędziłem mnóstwo czasu i mogłem szybciej publikować strony dla naszego zespołu.
Gdybym miał zdefiniować dwie cechy dla Instapage, powiedziałbym, że jest konfigurowalny i bezbolesny.
BW: Ile czasu zajęło ci przyzwyczajenie się do korzystania z Instapage?
FM: Wcale nie długo. Rzecz w Instapage polega na tym, że jest przyjazny dla projektantów. Jeśli znasz inne narzędzia do projektowania, takie jak Sketch, Illustrator lub Photoshop, nie będziesz mieć problemu z przyzwyczajeniem się do platformy.
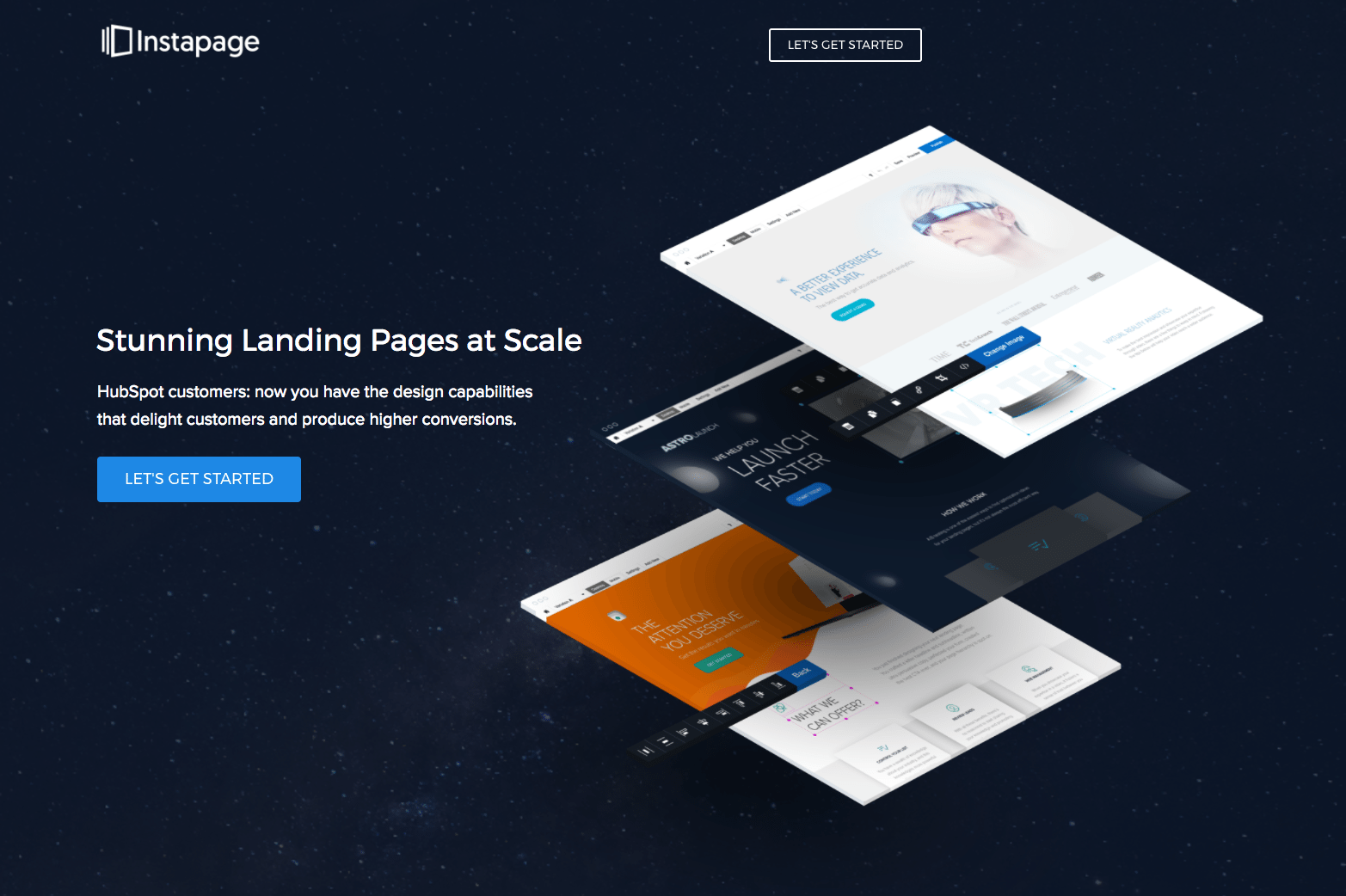
Skorzystaj z utworzonej przeze mnie strony docelowej integracji HubSpot po kliknięciu. Cała strona została zbudowana w Instapage, ale trójwarstwową grafikę strony stworzyłem w Photoshopie i wstawiłem na naszą platformę, co dodało ładny komponent wizualny (przejdź tutaj, aby zobaczyć pełną stronę docelową po kliknięciu):

BW: Z jakimi frustracjami spotykają się projektanci podczas tworzenia stron docelowych po kliknięciu?
FM: Projektanci z natury są perfekcjonistami; nasza praca zależy od tego atrybutu. Więc nawet jeśli coś może wyglądać idealnie dopasowane dla niewprawnego oka, na przykład — ale tak nie jest — w głębi duszy projektant będzie wiedział, że mogłoby być lepiej.
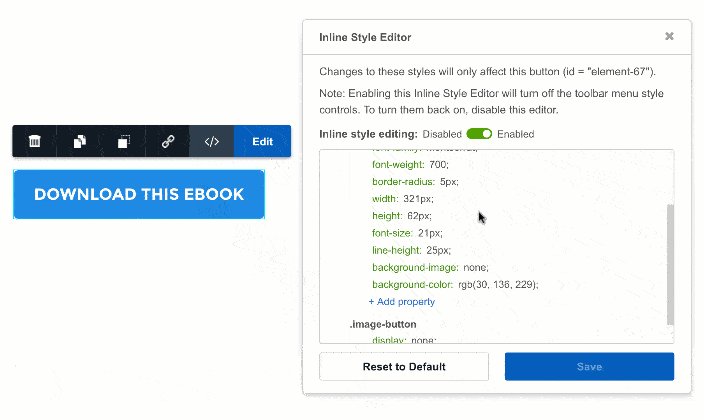
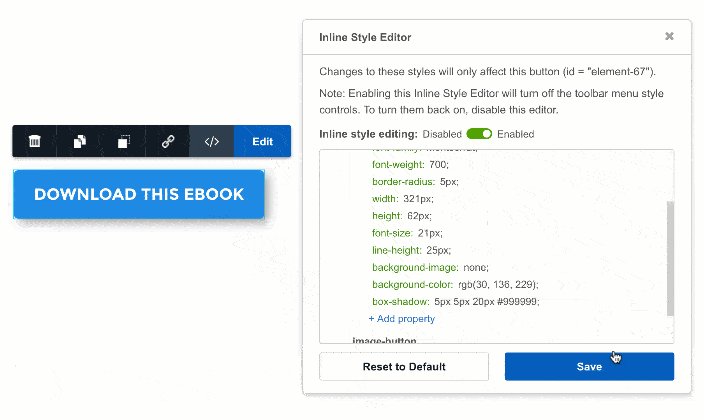
Dlatego nasza funkcja wbudowanego edytora stylów jest szczególnie przydatna, ponieważ umożliwia wprowadzanie niestandardowych zmian stylu na poziomie elementu. Wszystko, od zmian wypełnienia tekstu, promienia obramowania, wysokości linii i innych. Nie musisz już nic oglądać. Nasz kreator umożliwia dostosowanie do ostatniego piksela, dzięki czemu możesz stworzyć dokładnie to, co chcesz.
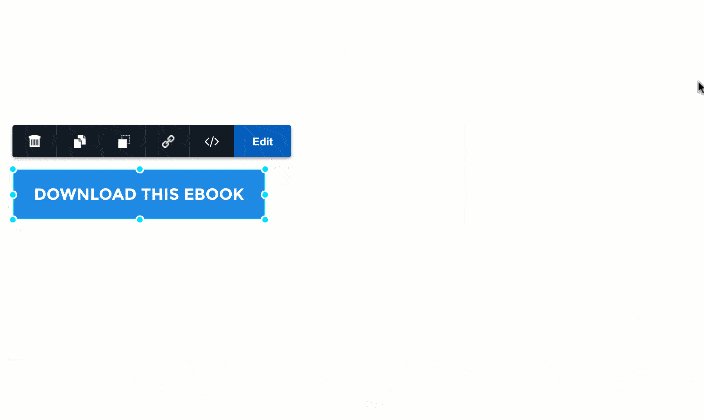
(Oto przykład, w jaki sposób można wyizolować element i dodać cień do przycisku przy użyciu niestandardowej stylizacji :)


BW: Z kim najczęściej współpracujesz przy projektowaniu strony?
FM: W zależności od kampanii mamy co najmniej 3 do 5 interesariuszy: 1 copywriter, 1-2 projektantów i 1-2 liderów marketingu. Copywriter opracowuje przekonujący język, aby zademonstrować propozycję wartości i kluczowe zalety oferty, przekazuje mi kopię do ostatecznego projektu, a liderzy marketingu nadzorują projekt i zatwierdzają go w trakcie. Ponadto, w zależności od potrzeb projektowych strony docelowej po kliknięciu, czasami komunikuję się z naszym grafikiem, aby stworzyć gify lub inne elementy wizualne, które pomogą przekazać wiadomość.
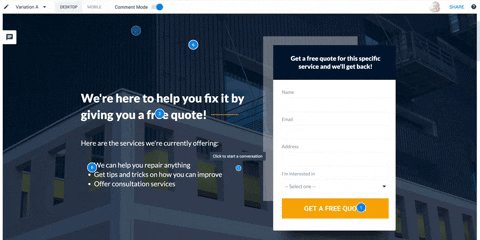
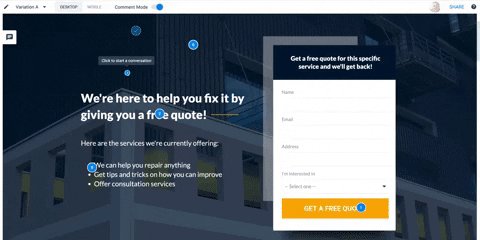
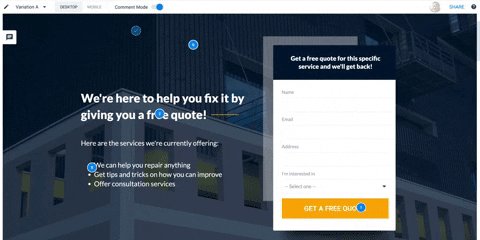
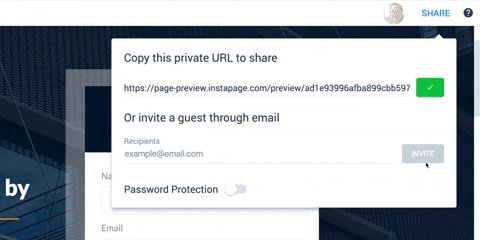
Zauważysz, że nie uwzględniłem programisty. W bardzo rzadkich przypadkach sprowadzimy programistę do kompleksowej realizacji projektu. Współpraca i wzajemne przekazywanie opinii stało się 2x bardziej wydajne podczas tworzenia strony docelowej po kliknięciu za pomocą naszego rozwiązania do współpracy. Zamiast korzystać ze zrzutów ekranu przesyłanych przez Slacka lub narzędzia innych firm, możemy umieścić hotspot na elemencie landing page po kliknięciu i powiadomić projektanta (copywritera lub innego interesariusza) o dokonaniu niezbędnych aktualizacji.
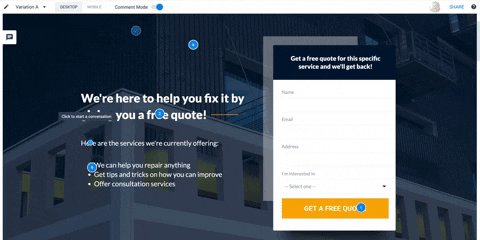
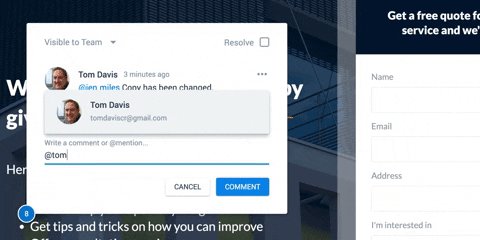
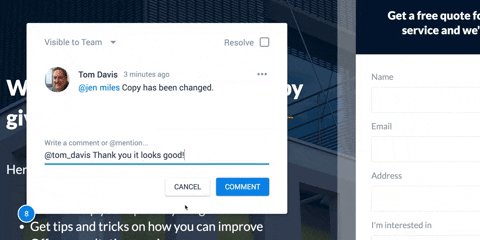
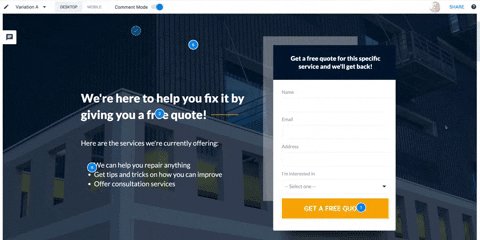
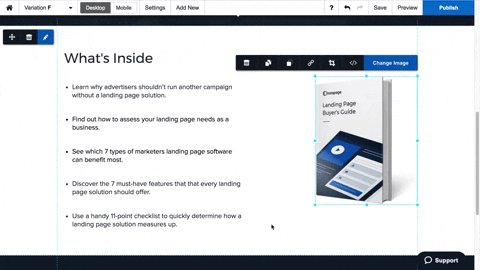
(Aby lepiej przyjrzeć się współpracy, obejrzyj poniżej — komunikowanie się za pośrednictwem hotspotów i udostępnianie strony zespołowi marketingowemu. Możesz też przejść tutaj). 

BW: Jaka jest twoja ulubiona funkcja Instapage i dlaczego?
FM: Trudno mi odpowiedzieć na to pytanie jako projektantowi, ale muszę powiedzieć, że moją ulubioną funkcją Instapage są trzy nowe możliwości projektowania, które ogłosiliśmy w czerwcu 2017 r.:
- Pomiary krawędzi
- Blokada osi
- Skróty klawiszowe
Większość projektantów, których znam, zawsze szuka odpowiedniego narzędzia, dzięki któremu ich proces projektowania będzie bardziej wydajny. Ale musi również tworzyć prace projektowe perfekcyjne co do piksela. To powiedziawszy, wierzę, że Instapage właśnie to robi.
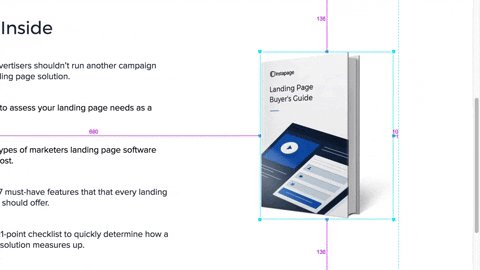
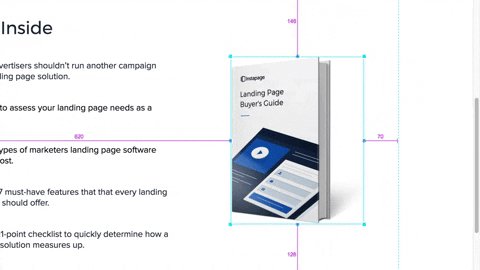
Podobnie jak w przypadku aplikacji Sketch, mamy pomiar krawędzi i skróty klawiaturowe. Pomiar krawędzi jest szczególnie fajny, ponieważ możesz przesuwać i wyrównywać elementy piksel po pikselu lub w zakresie pikseli — trafiając dokładnie tam, gdzie chcesz. Blokada osi umożliwia płynne przesuwanie elementów wzdłuż osi X lub Y bez konieczności zajmowania się niechlujnymi prowadnicami.
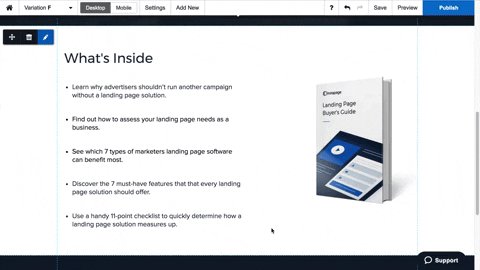
Połączenie tych funkcji pozwala mi zbudować piękną, perfekcyjną w pikselach stronę docelową po kliknięciu w ramach samej platformy. Teraz możesz projektować bez ograniczeń! (Aby uzyskać więcej informacji na temat pomiaru krawędzi i blokady osi, obejrzyj je :) 

Optymalizacja i iteracja naszego początkowego projektu po uruchomieniu naszej strony docelowej po kliknięciu jest jednym z najważniejszych etapów. W tym miejscu przydają się możliwości testowania A/B Instapage.
BW: Czy jest jakaś konkretna strona docelowa po kliknięciu, z której jesteś najbardziej dumny?
FM: Oczywiście! Kilka miesięcy temu miałem projekt zaprojektowania i zbudowania strony docelowej po kliknięciu w celu uruchomienia naszego rozwiązania do współpracy. Byłem stosunkowo nowy w zespole, więc poznanie i przestrzeganie naszych wytycznych dotyczących marki i przewodnika po stylu odegrało ogromną rolę w tym procesie. Udało mi się dość łatwo utworzyć stronę docelową po kliknięciu i z dumą mogę powiedzieć, że obecnie ma współczynnik konwersji 24% (przejdź tutaj, aby zobaczyć całą stronę).

Masz funkcję projektową, którą chciałbyś, abyśmy dodali?
Zawsze czekamy na opinie naszych klientów i chcemy pomóc Ci w tworzeniu na dużą skalę lepszych stron docelowych o wysokim współczynniku konwersji po kliknięciu. Jeśli istnieje funkcja projektowa, którą chciałbyś, abyśmy dodali do naszego kreatora, prześlij nam swoją opinię. Zapraszamy do recenzji Instapage na Capterra, Trustpilot lub G2 Crowd.
Następnie zacznij tworzyć w Instapage w 100% konfigurowalną stronę docelową po kliknięciu. Po prostu nie możesz się pomylić z naszą przyjazną dla projektantów platformą i zaawansowanymi możliwościami testowania A/B; Twój współczynnik konwersji będzie Ci wdzięczny. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
