Podsumowanie seminarium internetowego Google AMP: obalenie 5 powszechnych mitów
Opublikowany: 2018-12-20Szybkie linki
- Podsumowanie webinaru
- Mit 1
- Mit 2
- Mit 3
- Mit 4
- Mit 5
- Obejrzyj powtórkę
Jeśli dopiero zaczynasz korzystać z koncepcji AMP, jest kilka podstawowych rzeczy, o których powinieneś wiedzieć. Po pierwsze, projekt AMP został zainicjowany przez Google, aby umożliwić szybsze ładowanie stron, ponieważ czas ładowania strony jest jednym z najsilniejszych czynników wpływających na odrzucenie strony. Po drugie, optymalizacja szybkości strony mobilnej — a co za tym idzie poprawa ogólnego przeglądania na urządzeniach mobilnych — jest szczególnie ważna dla współczynników konwersji na urządzeniach mobilnych:
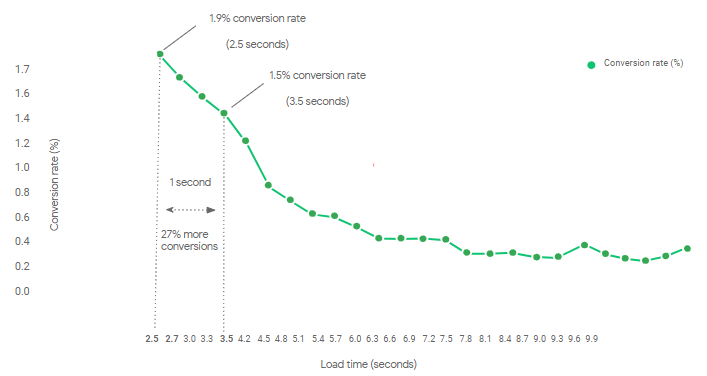
- 40% konsumentów opuści stronę , której ładowanie trwa dłużej niż trzy sekundy
- Konwersje spadają o 20% z każdą dodatkową sekundą ładowania strony
- 61% użytkowników raczej nie wróci do witryny mobilnej , do której mieli problem, a 40% przejdzie do strony konkurencyjnej
Aby pokazać znaczenie AMP i oddzielić fakty od fikcji dotyczące przypadków użycia, korzyści i ograniczeń, zorganizowaliśmy seminarium internetowe Google AMP:

5 mitów obalonych podczas webinaru Google AMP
MIT 1: Szybkość ładowania nie jest tak ważna dla konwersji i zaangażowania
Ponieważ główną zaletą AMP jest jego szybkość, wiele studiów przypadku i niezależnych badań pokazuje, jak szybkość ładowania strony ma znaczący wpływ zarówno na zaangażowanie, jak i konwersje.
W różnych branżach i branżach — publikowanie wiadomości, e-commerce, generowanie potencjalnych klientów itp. — Google zauważył:
- 10% wzrost ruchu
- 50% mniejszy współczynnik odrzuceń
- 20% wzrost konwersji sprzedaży
Oczywiście strona, która ładuje się z 10 sekund do 1 sekundy, odnotuje znacznie większą zmianę zaangażowania niż strona zmieniająca się z 1 sekundy na pół sekundy. Ale bez względu na różnicę, wynik jest prawie zawsze pozytywny.
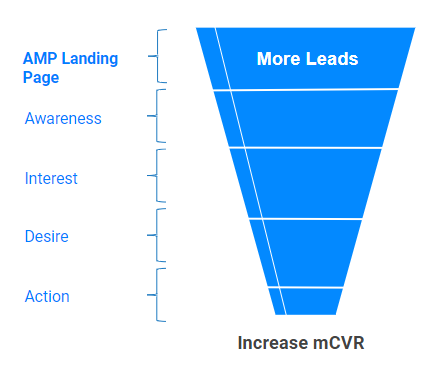
Istnieje jeszcze więcej powodów, aby AMPlifikować strony docelowe po kliknięciu. Im szybciej użytkownicy trafią na Twoją stronę docelową po kliknięciu; tym więcej odwiedzających zobaczy Twoją wiadomość. Szybsze strony docelowe po kliknięciu oznaczają większy lejek konwersji:

Co następnie prowadzi do wzrostu współczynnika konwersji mobilnej i przychodów:

Sprawdź różnicę w szybkości ładowania między tą stroną docelową po kliknięciu AMP a identyczną wersją inną niż AMP:

AMP jest szybki z założenia. To po prostu framework z responsywnymi funkcjami. Jeśli więc strona jest AMP, oznacza to, że pracujesz na normalnej stronie przy użyciu różnych technologii w celu osiągnięcia dużej szybkości (dobrze zoptymalizowany czas działania, szeroko rozpowszechniona pamięć podręczna brzegowa i wstępne renderowanie) i nie może się ona cofnąć, aby ponownie stać się wolniejsza.
To prowadzi nas do związku między AMP a Wynikiem Jakości. Chociaż można by pomyśleć, że Google stroni od stron AMP, aby uzyskać dla nich wyższą ocenę, to nieprawda. Te strony uzyskują wyższe wyniki, ponieważ sama szybkość jest głównym czynnikiem wpływającym na jakość, a strony AMP są z natury szybkie. Więc sam AMP nie jest tym, co zwiększa QS; jest to większa prędkość i lepsze wrażenia użytkownika.
Ali Ghassemi, starszy inżynier oprogramowania w Google, wyjaśnia:
Prawie wszystkie strony docelowe AMP po kliknięciu otrzymują 10 punktów i to nie dlatego, że są AMP. Narzędzie Wyniku Jakości jest niezależne od technologii. Nie widzi AMP ani nie traktuje AMP inaczej niż normalna strona HTML. Ale strony AMP są super szybkie i dlatego uzyskują doskonały wynik.
MIT 2: Strony AMP nie wyglądają tak dobrze jak zwykłe strony mobilne
Choć może się to wydawać w ten sposób, w rzeczywistości łatwiej jest tworzyć piękne, bogate w UX strony w AMP. Są ku temu dwa powody…
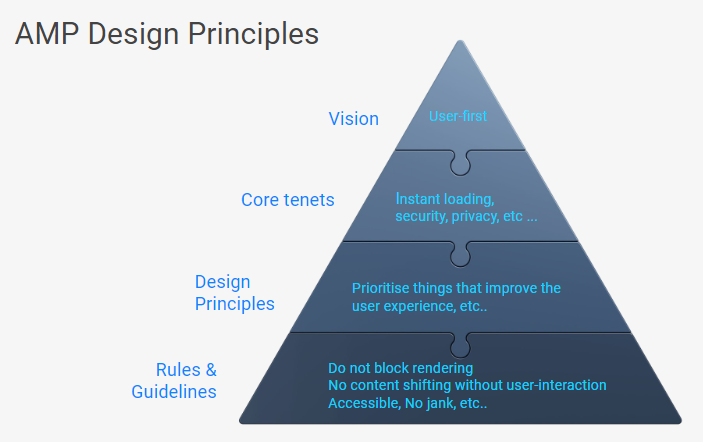
Po pierwsze, AMP podąża za wizją zorientowaną na użytkownika z warstwami podstawowych zasad, zasad projektowania i reguł, które kierują decyzjami podczas tworzenia czegokolwiek w AMP:

Te zasady projektowania są zintegrowane z AMP, więc nawet jeśli strona AMP jest zaprojektowana i zaimplementowana dokładnie tak, jak jej odpowiednik inny niż AMP, nadal będzie zapewniać lepsze wrażenia użytkownika — nawet pomijając szybkość ładowania strony.
Ponadto, podobnie jak w przypadku normalnej technologii internetowej, kontrolujesz znaczniki i CSS stron AMP, dzięki czemu możesz zaprojektować swoją markę i doświadczać jej dokładnie tak, jak chcesz.

Wszystko to oznacza, że złe wrażenia użytkownika (pomyśl o przeskakiwaniu zawartości, gdy strona internetowa ładuje się powoli i sporadycznie) są z natury niemożliwe do stworzenia w AMP — nawet przypadkowo.
Po drugie, AMP ma duży zestaw pełnych funkcji, wysokiej jakości komponentów, które umożliwiają stronom AMP z łatwością przewyższyć zgodność ze stronami innymi niż AMP:
- Przesuwane karuzele z autoodtwarzaniem i zapętlaniem
- Paski boczne różnych przeglądarek
- Galerie obrazów lightbox z przejściami, powiększaniem, przesuwaniem, widokiem miniatur itp.
- Obraz w obrazie na poziomie dokumentu dla filmów
- Paralaksa, zanikanie, slajdy i inne animacje oparte na czasie i przewijaniu
- modelowanie 3d
Te komponenty to często tylko kilka wierszy kodu dodanych do strony, ale są one wypełnione zaprojektowanymi pod kątem UX, obsługującymi różne przeglądarki, wolnymi od szarpnięć funkcjami i nie tylko.
Uwaga: pomimo swojej nazwy AMP działa świetnie zarówno na urządzeniach mobilnych, jak i na komputerach, z wieloma responsywnymi funkcjami na każdym z nich. Ponieważ podejście oparte na AMP działa na komputerach i urządzeniach mobilnych, wystarczy utrzymywać tylko jedną wersję witryny.
MIT 3: AMP ma ograniczone wsparcie dla treści interaktywnych i dynamicznych
Tak było w rzeczywistości jeszcze w 2016 r., ale teraz możliwe jest zbudowanie pełnego doświadczenia e-commerce za pomocą AMP, wraz ze wszystkimi funkcjami, których można oczekiwać od typowej witryny zakupowej.
AMP rozszerzył swój zestaw funkcji o model programowania z wieloma nowymi interaktywnymi komponentami do obsługi różnych przypadków użycia, takich jak:
- Filtruj i sortuj
- Wybór produktów
- Wyszukiwanie i autouzupełnianie
- Dodaj do koszyka
- Formularze i dane wejściowe
- Walidacja po stronie klienta i po stronie serwera
AMP obsługuje również i koncentruje się na personalizacji opartej na świeżych, dynamicznych danych użytkownika pobranych z Twoich serwerów, aby zapewnić lepsze wrażenia. Umożliwia to takie funkcje, jak „polecane produkty” i retargeting.
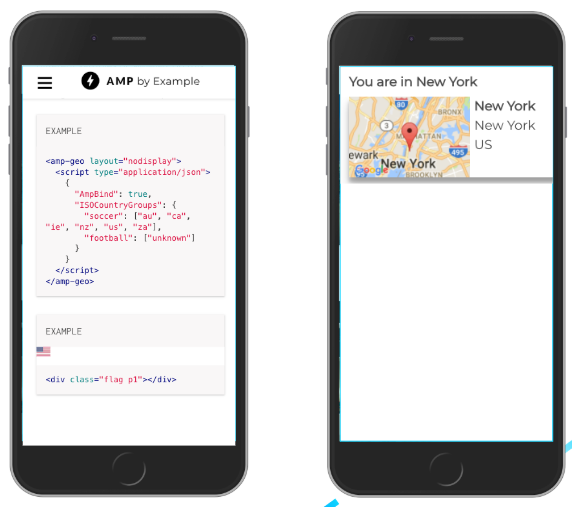
Geolokalizacja i grupowanie geograficzne są również obsługiwane w AMP, automatycznie zmieniając treści na podstawie kraju lub kontynentu:

Jeszcze dokładniejsze wykrywanie lokalizacji jest możliwe na podstawie adresu IP na Twoich własnych serwerach, przy użyciu tej samej infrastruktury, która służy do pobierania spersonalizowanych, dynamicznych danych dla stron AMP.
MIT 4: AMP obsługuje ograniczone platformy analityczne
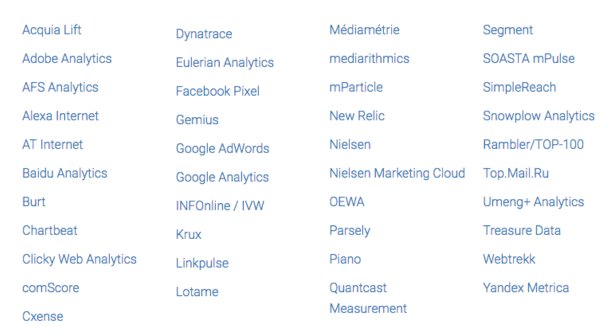
To kolejny, który mógł być prawdziwy dwa lata temu, w zależności od twojej definicji „ograniczenia”. Jednak AMP obsługuje obecnie 55 dostawców narzędzi analitycznych, z których wszyscy są wyodrębniani za pomocą łatwego w konfiguracji komponentu. Oto lista niektórych z nich:

Coraz więcej dostawców usług analitycznych jest dodawanych regularnie, ponieważ coraz więcej dostawców integruje się z AMP. Co więcej, sprzedawcom niezwykle łatwo jest dodać się do AMP, więc jeśli korzystasz z dostawcy, który jeszcze nie obsługuje AMP, prawdopodobnie skorzystasz, jeśli po prostu poprosisz go o integrację.
Oprócz zintegrowanych dostawców usług analitycznych, AMP obsługuje dowolne wewnętrzne rozwiązanie analityczne, o ile masz adres URL do pingowania. Obsługiwanych jest również wiele mechanizmów transportu (takich jak piksel, xhr lub beacon), a konfiguracja parametrów analitycznych może być statyczna i inline lub zdalna i dynamiczna. A ponieważ będzie pingował twoje serwery, można je nawet spersonalizować.
MIT 5: Nie możesz przeprowadzać testów A/B stron AMP
Testy A/B wszystkich stron docelowych po kliknięciu mają kluczowe znaczenie, dlatego AMP w pełni obsługuje eksperymenty kampanii i odmiany reklam dla stron AMP. Obsługiwane są również podziały oparte na wyszukiwaniu i plikach cookie.
Kreator Instapage AMP zapewnia prosty i łatwy sposób na testowanie A/B stron AMP. Sam AMP-framework ma również rozszerzenie do testów A/B, zwane AMP-experiment, które może służyć do pokazywania różnych interfejsów użytkownika różnym użytkownikom. Ten komponent działa na wszystkich stronach AMP, niezależnie od tego, czy są to strony docelowe po kliknięciu, czy nie.
Uwaga: jeśli chcesz przeprowadzić test A/B wersji AMP i wersji innej niż AMP, aby samodzielnie ocenić korzyści, ważne jest, aby obie wersje były identyczne pod względem wizualnym i funkcjonalnym. Nawet najmniejsze szczegóły mogą mieć duże znaczenie.

Obejrzyj całe seminarium internetowe Google AMP
Chociaż każda strategia marketingowa jest inna, nie ma wątpliwości, że potrzebujesz AMP, aby przyspieszyć ładowanie strony, zmniejszyć współczynniki odrzuceń, poprawić ogólne wrażenia z przeglądania na urządzeniach mobilnych i zwiększyć współczynniki konwersji.
Jeśli nie jesteś jeszcze w 100% przekonany, obejrzyj powtórkę webinarium Google AMP, aby dowiedzieć się więcej o tym, w jaki sposób platforma może przynieść znaczące korzyści Twoim kampaniom.
